2022년에 예상되는 10가지 웹 디자인 트렌드
게시 됨: 2021-12-21우리의 웹 크리에이터 커뮤니티는 매년 그 수준을 높이고 있습니다. 15년 전을 돌이켜보면, 우리의 임무는 복잡하고 불필요한 웹 사이트 요소를 단순히 제거하는 것에서 크게 바뀌었습니다.
시간이 지남에 따라 우리는 보다 사용자 중심적인 초점으로 웹 사이트를 시각화하고 디자인하기 시작했습니다. 사용자 는 우리의 고객 이었습니다. 우리는 그들의 요구에 따라 UX 이해를 기반으로 했습니다. 이제 웹 사이트는 더 쉽게 액세스하고 탐색하고 원활하게 이동할 수 있어야 했습니다.
이를 염두에 두고 오늘날 디자이너들은 경쟁이 치열한 환경에서도 자신의 영역에서 더 많은 것을 느끼고 디자인에 대해 더 안전하다고 느낍니다. 이것은 그들이 관습의 경계를 시험할 수 있는 자유로운 분위기를 조성합니다.
사회가 온라인에서 더 많은 시간을 보내면서 웹 크리에이터로서 우리의 임무는 인공 현실 내에서 인간의 감정을 전달하여 감정적인 수준에서 사용자를 참여시키는 것입니다. 우리는 모든 상호 작용에 기쁨을 가져다주면서 말할 이야기와 대화를 촉발할 수 있습니다.
따라서 끊임없이 변화하는 세상에서 끊임없이 기술을 발전시키는 것이 필수적입니다. 2022년 웹 제작 세계를 지배할 최고의 웹 디자인 트렌드를 연구하는 데 참여하세요.
목차
- 2022년에 예상되는 10가지 웹 디자인 트렌드
- 1. 인클루시브 디자인 매니아
- 2. 스크롤리텔링
- 3. 가로 스크롤
- 4. 잔인한 타이포그래피
- 5. 타이포그래피 애니메이션 / 키네틱 타이포그래피
- 6. 노스탤지어
- 7. 대비 색상
- 8. 오프 더 그리드
- 9. 이미지 멀티레이어
- 10. 기쁨
- 미래는 우리 손에 있습니다
2022년에 예상되는 10가지 웹 디자인 트렌드
1. 인클루시브 디자인 매니아

"포괄성"은 불행히도 쉽게 던져지는 정치적 유행어로 간주되지만 그 핵심은 모든 디자이너에게 말하는 이데올로기입니다. 오늘날의 개인화 된 글로벌 시장에서 실제로 외국과는 거리가 먼 아이디어입니다.
포용적 디자인은 웹사이트 대상 청중에 관한 전략적 의사 결정에서 목소리 톤 및 개인화에 이르기까지 웹사이트 디자인 프로세스의 모든 단계에 영향을 미치며 모든 성별, 관점, 경험 및 상황.
예를 들어, 기능적 목적의 이미지와 일러스트레이션이 논젠더 전면에 더 자주 등장하기 시작하여 장난스러운 다양성을 제공합니다.
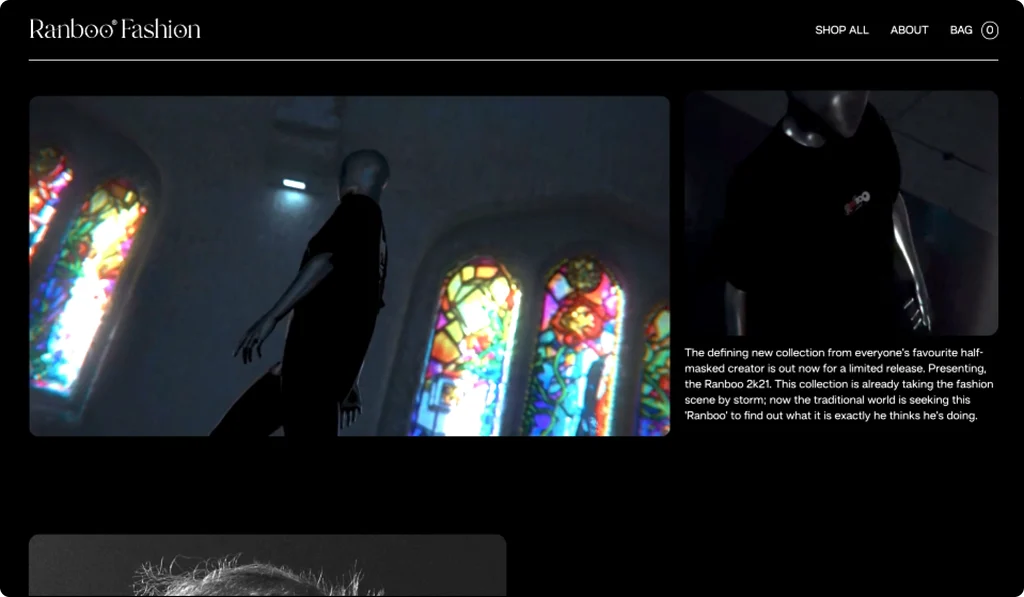
더욱이, 게임 세계의 영향으로 내년에는 인터넷이 대안적 현실을 제공함에 따라 비인간 정체성의 점점 더 많은 수의 아바타, 삽화 및 캐릭터로 인터넷이 범람하는 것을 보게 될 것입니다. 진짜다.
비디오에서 보여주는 Ranboo Fashion 모델은 다소 젠더 유동적이며 시청자가 모델의 정체성을 확신할 수 없도록 얼굴을 숨깁니다.
2. 스크롤리텔링

Scrollytelling은 디지털 인터페이스를 활용하고 복잡한 이야기를 전달하는 점점 더 인기 있는 방법입니다.
이러한 시각적 효과는 청중을 사로잡기 위해 노력하며 실버 플래터에 매력적인 콘텐츠를 제공합니다. Scrollytelling은 방문자에게 특정 메시지를 전달하기 위해 연대순으로 구성된 일련의 시각적 요소인 "내러티브 시각화"라고도 합니다.
원하는 속도로 책을 읽을 수 있는 가능성과 마찬가지로 웹 사이트에서는 이제 각 사용자가 다르다는 것을 이해하고 흥미로운 방식으로 메시지를 제시함으로써 개인화된 방식으로 흐름을 탐색하고 제어할 수 있습니다.
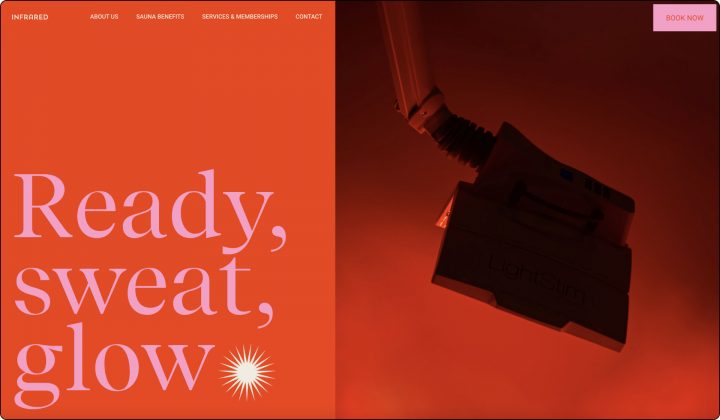
미국 텍사스의 Infrared Mind Body 는 가치 제안을 강조하는 다양한 애니메이션을 통해 나타나는 큰 이미지와 텍스트를 표시합니다. 큰 클로즈업, 희미한 조명 이미지, 대규모 타이포그래피, 부드럽고 매끄러운 전환은 깨끗하고 세련된 방식으로 사우나 분위기를 연출합니다.
3. 가로 스크롤

친숙하고 직관적인 수직 탐색과 달리 측면 스크롤 레이아웃은 텍스트와 이미지 사이의 놀라운 상호 작용으로 이어질 수 있습니다.
특히 포트폴리오 웹사이트, 카탈로그, 지도 등에 해당됩니다. 프로젝트를 발견하고, 도시를 탐험하고, 온라인 갤러리를 방문하는 것은 옆으로 탐색하는 것이 훨씬 더 매력적입니다. 목록에 있는 웹사이트가 아름답게 설명하는 것처럼 가로 스크롤을 올바르게 수행하면 웹사이트가 더욱 매력적이고 재미있고 기억에 남을 수 있습니다.
SIRUP 은 재생 목록을 듣기 위한 목적으로만 만들어진 웹 사이트입니다. 이를 깨닫고 디자이너는 재생 목록과 시각적 요소를 스크롤 움직임의 일부로 통합하는 가로 스크롤 환경을 만들었습니다. 서로 다른 디자인 요소의 유동적인 움직임은 정적일 때도 진행되는 느낌을 만들어 사용자가 계속 스크롤하도록 합니다.
4. 잔인한 타이포그래피

당신이 더 대담한 것을 좋아하는 유형(완전히 의도된 말장난)이라면, 제한된 요소 모음을 사용할 때에도 웹 사이트를 돋보이게 만드는 견고함과 지배력으로 이러한 추세를 고려해야 합니다.
Brutalist Typography는 오늘날 웹 디자인의 가벼움, 낙천주의 및 미니멀리즘에 대한 반응으로 볼 수 있습니다. 보다 세련된 현대적 관습과 대조되는 변명할 것 없는 견고한 스타일.
타이포그래피를 사용하여 동적 그리드를 구성하고 문자를 세그먼트, 섹션, 헤더 및 단락의 빌딩 블록으로 사용하거나 전체 웹 사이트에서 거칠게 움직이는 방법 — Brutalist Typography는 웹 사이트에 대도시 분위기를 제공합니다.
Zona de Propulsao 는 기술 혁신 허브의 한 페이지입니다. 거대한 타입은 단연 이 아이덴티티의 출발점으로 도시적인 페스티벌 분위기를 조성한다. 디자이너는 모든 사람이 사용할 수 있는 정보를 만들고 보다 접근하기 쉬운 방식으로 기술 지식을 제공하기를 원했습니다.
5. 타이포그래피 애니메이션 / 키네틱 타이포그래피

이전 트렌드에 아름다운 추가 기능은 새로운 기술로 빠르게 진화하고 있는 키네틱 타이포그래피입니다. 오늘날 이 방법은 웹 디자이너들이 다양한 형태로 널리 사용하고 있습니다. 한때 이야기를 전달하기 위한 첫 번째 방법은 애니메이션 캐릭터였지만 이제 타이포그래피는 완전히 새로운 볼 게임입니다.

움직이는 텍스트는 주의를 끌고, 어조를 설정하고, 중요한 부분을 강조하고, 페이지를 통해 사용자의 시선을 안내할 수 있습니다. 이것은 장편 영화가 정적인 텍스트 대신 애니메이션 오프닝 타이틀을 사용하기 시작한 1960년대부터 실제로 있었던 추세입니다.
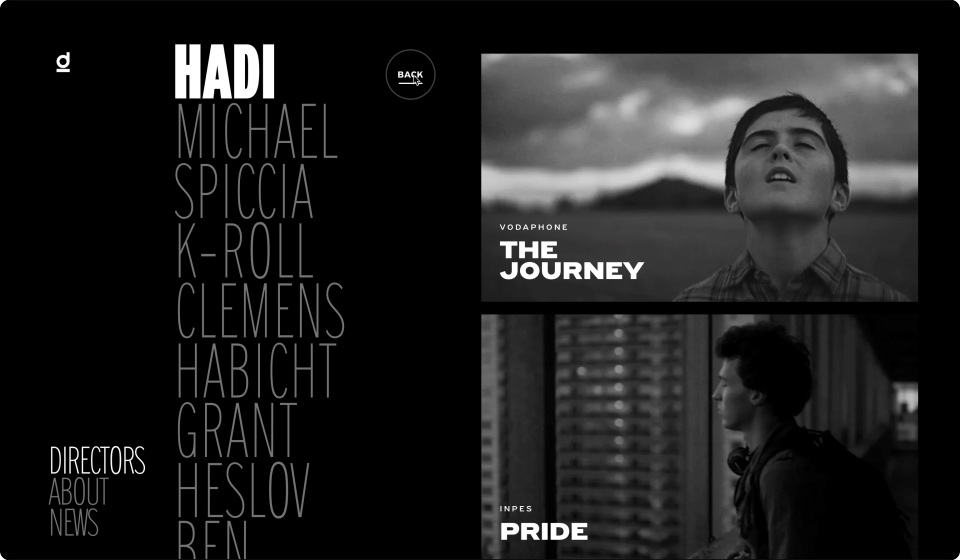
파리에 본사를 둔 영화 제작 회사인 Dilinger 의 웹사이트에서 전체 웹사이트는 메뉴 옵션을 선택할 때 그에 따라 변경되는 동적 글꼴의 도움을 받는 메뉴입니다. 타이포그래피의 전환은 웹 사이트를 탐색하는 데 도움이 되며 매번 다른 그리드를 생성합니다.
앞으로 몇 년 동안 우리는 단순한 장식이 아닌 기능을 제공하는 키네틱 타이포그래피 탐색을 더 많이 보게 될 것입니다.
6. 노스탤지어

최근 몇 년 동안의 일부 경향은 과거를 기억하고 회상하기를 원하는 사람들인 노스탤지어라는 개념을 둘러싸고 있습니다. COVID-19 팬데믹이 처음 발생한 지 2년이 지났고 불확실성이 증가하는 가운데 사람들(웹 크리에이터 포함)은 보다 편안한 경험과 도피 형태를 찾고 있습니다.
이 접근 방식은 속도를 늦추고 타이포그래피와 이미지를 통해 클래식 이미지 필터, 복고 글꼴, 흐릿함, 그레인, 질감, 부드러운 조명 및 파스텔 색상 팔레트를 사용하여 보다 아날로그적인 느낌을 줍니다. 이 모든 것은 디자이너가 공감할 수 있는 경험을 만들기 위해 사용하는 관행의 몇 가지 예에 불과합니다.
Bravenewlit 은 문학 놀이터입니다. 로맨틱하고 곡선적인 서체와 부드럽고 거친 이미지의 밋밋하고 흙빛 파스텔톤이 친근감과 친근감을 줍니다. 이 대화형 잡지를 관련성 있게 만들기 위해 디자이너는 각주가 있는 텍스트의 스캔 이미지와 같은 유형의 모양과 마치 사용자가 작성 과정의 일부인 것처럼 포스트잇 모양과 느낌을 주기로 선택했습니다.
7. 대비 색상

그의 작품은 집에 있는 밀레니얼 세대, 80년대와 90년대의 아이들을 위한 것입니다. 네온사인 웹사이트에 무관심하기는 어렵습니다. 색상은 사용자의 집중을 돕고 감성을 자극하는 데 도움을 주는 기본 도구입니다.
일반적으로 특정 청중을 대상으로 하는 이 스타일은 언더그라운드 애시드 모양, 검은색 네온, 밝은 대비 및 그라데이션으로 채워진 활기차고 팝적인 웹 디자인 미학으로 발전했습니다.
Superglow 는 음악 및 라이프스타일 디자인 스튜디오입니다. 웹 사이트의 두 번째 섹션은 단색 노란색 배경에 큰 검정색 제목을 결합합니다. 호버의 이 메뉴 목록은 자홍색으로 변경됩니다. 전체 모양에는 호버에 나타나는 페이드 아웃 마우스 애니메이션과 함께 포화된 사진이 포함되어 있으며 내부 링크 내에서 프로젝트의 힌트를 나타냅니다.
8. 오프 더 그리드

그리드는 디자이너가 가져야 할 가장 중요한 도구 중 하나입니다. 그것은 우리의 작업 형태와 구조를 제공합니다. 세그먼트를 강조하기 위해 중앙에서 벗어나면 웹 사이트가 눈에 띄고 시간이 많이 걸리는 수많은 경쟁자 사이에서 기억에 남을 수 있습니다.
그리드에서 벗어나는 것은 확실히 새로운 아이디어는 아니지만 널리 탐구되지는 않았습니다. 오늘날 웹 디자이너는 비전을 실현하기 위해 더 이상 중간자나 개발자가 필요하지 않습니다. 한밤중에 꿈꿔 왔던 가장 미친 레이아웃조차도 웹 빌더를 사용하여 간단히 구축하기 위해 번역하는 것이 점점 더 쉬워지고 있습니다. 무엇보다도 전체 프로세스를 단순화하는 이미 코딩되어 있습니다.
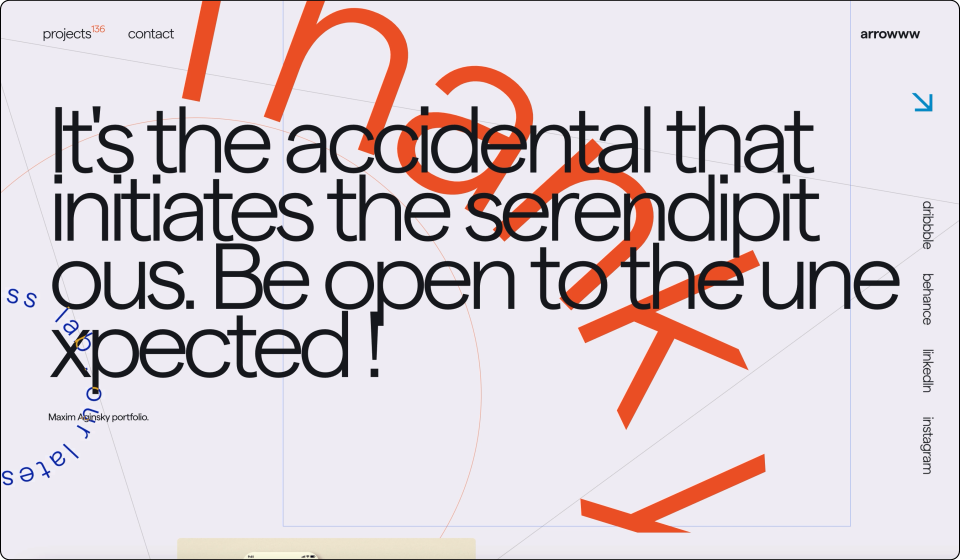
Maxim Aginsky의 포트폴리오인 Arrowww Space 는 페이지 영웅에서 자신의 디자인 만트라에서 인용한 인용문을 사용하여 겹치는 경로의 텍스트와 선형 구조 배경으로 사고를 포용하려는 그의 비전을 보여줍니다.
미국 텍사스의 Infrared Mind Body 는 가치 제안을 강조하는 다양한 애니메이션을 통해 나타나는 큰 이미지와 텍스트를 표시합니다. 큰 클로즈업, 희미한 조명 이미지, 대규모 타이포그래피, 부드럽고 매끄러운 전환은 깨끗하고 세련된 방식으로 사우나 분위기를 연출합니다.
이러한 기본 도형에는 텍스트가 쓰여 있을 수 있으며 종종 80년대 또는 90년대의 스티커 디자인을 연상시킵니다. 이러한 모양은 버튼(정적 또는 애니메이션) 또는 제한된 시간 프로모션에 대해 알려주는 스티커로도 사용할 수 있습니다. 이 스티커의 모양이나 수반 여부에 관계없이 공통 목표는 웹 사이트 방문자의 관심을 끄는 것입니다.
9. 이미지 멀티레이어

최근 몇 년 동안 디자인 과정에서 깨끗하고 픽셀이 완벽하며 미니멀한 디자인에 중점을 두었습니다. 많은 디자이너들이 시각적으로 복잡한 디자인에 접근하는 것을 꺼려합니다.
다층 콘텐츠는 웹 사이트 스토리를 전달하기 위한 몰입형 경험을 생성하는 사진 갤러리 및 인쇄 요소와 같이 우리의 눈에 익숙한 기존 구성 요소에 도전하는 방법입니다. 이로 인해 사용자는 웹 사이트를 탐색하는 데 더 많은 시간을 할애하게 됩니다.
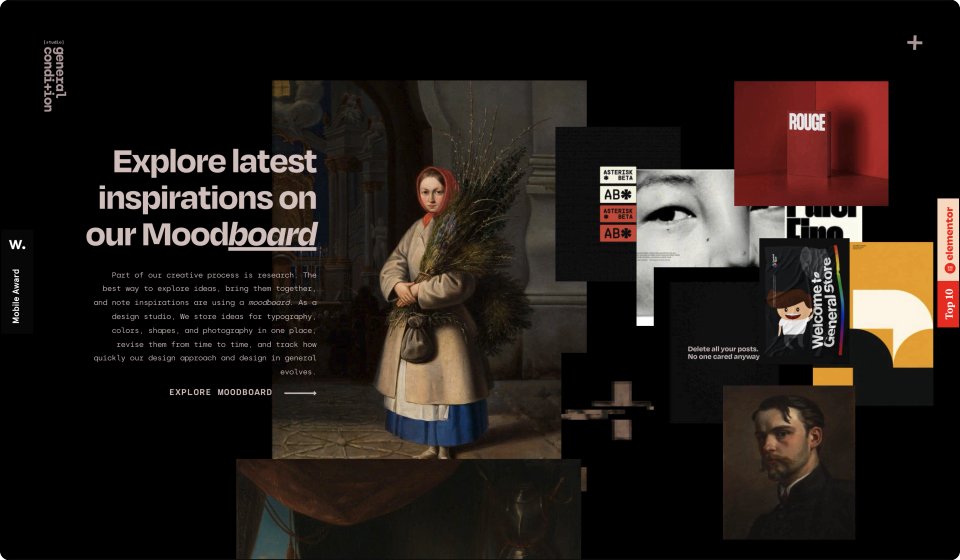
일반 조건 의 예를 사용하여 사진의 공통 주제, 우아한 애니메이션 및 검은색 배경은 모든 것을 하나로 묶어 시각적으로 응집력 있는 경험을 제공합니다.
이 기술의 또 다른 이점은 단일 섹션이나 모바일 화면과 같은 제한된 공간에 많은 콘텐츠를 더 쉽게 넣을 수 있다는 것입니다.
10. 기쁨

즐거움은 좋은 사용자 경험의 필수 요소가 되었으며 오늘날 사용자는 표면적 즐거움 과 깊은 즐거움 이라는 두 가지 형태 중 하나를 기대하게 되었습니다.
표면의 즐거움에는 애니메이션, 촉각 전환 또는 제스처, 마이크로 카피, 이미지 및 사운드가 포함됩니다. 한편 깊은 기쁨은 기능, 신뢰성, 유용성 및 즐거움을 포함한 모든 사용자 요구 사항을 충족하는지 확인합니다. 사용자가 깊은 기쁨을 경험하면 만족한 재방문 사용자가 제품이나 서비스를 추천할 가능성이 높아집니다.
표면의 즐거움은 훌륭하고 효과적이지만 웹 디자인은 그 자체로는 충분하지 않은 지점에 도달했습니다. 사용자의 요구와 습관에 대한 현재의 이해를 바탕으로 진정한 깊은 기쁨은 전체 웹 사이트에서 건전한 것입니다. 순간적인 즐거움을 줄 뿐만 아니라 사이트의 유용성, 신뢰성 및 기능을 더합니다.
Airbnb 는 전체 사용자 여정에서 즐거운 경험을 제공하는 웹사이트의 좋은 예입니다. 사용자가 이미 살펴본 지도 태그를 표시하는 것과 같은 기능은 즐거울 뿐만 아니라 기능적이며 사용자가 한 번에 화면에 나타나는 방대한 수의 옵션을 통해 더 빠르게 이동할 수 있도록 도와줍니다.
그러나 그것은 단지 하나의 예일 뿐입니다. 에어비앤비 가 호스트에게 적용하는 엄격한 숙소 가이드라인(게시하는 이미지, 청소 기준, 결제 및 수수료 등)은 모든 단계에서 사용자에게 높은 기준과 즐겁고 차분한 안정감과 신뢰를 약속합니다.
미래는 우리 손에 있습니다
우리는 다양한 웹사이트를 접했고 잔인한 타이포그래피부터 부드럽고 차분한 색상 팔레트에 이르기까지 향수를 불러일으키고 고대비 색상 테마를 활용하는 등 다양한 트렌드를 접했습니다.
2022년 헤드라인을 장식할 피할 수 없는 메타버스와 함께 웹 디자인은 새로운 시대의 문턱에 서 있습니다.
가상 현실, 증강 현실 및 인공 지능 기술을 구현하는 것은 곧 웹 디자이너에게 필수적인 고려 사항이 될 것입니다.
현재 이러한 기술은 모바일 애플리케이션에서 꾸준히 발전하고 있지만 웹 사이트 세계로의 진출은 "만약"이 아니라 "언제"의 문제일 뿐입니다.
업계는 인터넷 버전의 빅뱅(픽셀화된 에너지의 창조적인 우주)과 유사한 혼란스러운 과정을 겪고 있는 것 같습니다. 때로는 양극화 디자인 스타일과 철학이 충돌합니다.
진화하는 세계에서 최신 정보를 유지하는 것을 기억하는 것이 중요하지만 주의를 기울이는 것도 마찬가지로 중요합니다. 결국 트렌드는 지나쳐야 할 회피적인 선택일 수 있습니다.
결국 우리의 디자인이 목적에 맞도록 하려면 사용자 페르소나와 우리가 디자인하는 웹 사이트 유형에 공감하는 선택을 기반으로 작업을 정직하게 비판해야 합니다.
