인바운드 마케팅을 위한 2020년 최고의 웹 디자인 트렌드 10가지
게시 됨: 2022-04-27
당신은 구매자가 당신 회사의 웹사이트에 감탄하기를 원합니다. 즉, 그들이 당신의 웹사이트를 실제로 찾을 수 있다면 말입니다.
놀라운 온라인 인지도를 갖는 것도 중요하지만, 그렇다고 해서 사이트가 원하는 방식으로 전환되거나 작동하는 것은 아닙니다. 마찬가지로, 모든 올바른 기능과 킬러 콘텐츠로 기술적으로 제대로 작동하는 웹 사이트를 가질 수 있지만 디자인이나 사용자 경험(UX)이 형편없거나 더 나쁘게 말하면 완전히 추악한 경우 브랜드를 손상시킬 수 있습니다. 결과적으로 트래픽과 전환이 줄어듭니다.
이상적으로 는 형태와 기능의 올바른 조합을 얻을 수 있습니다. 2020년 웹사이트 디자인 트렌드에 대한 관점을 알아보기 위해 웹 개발자 세 명을 인터뷰했습니다. 창의적인 웹 디자인 마법사인 Justin Harrison은 최신 비주얼 디자인 트렌드를 다루며 자칭 UX 속물인 Jon Stanis와 Bryan Schneidewind는 2020년 최신 전환 전략.
비주얼 웹 디자인 트렌드:
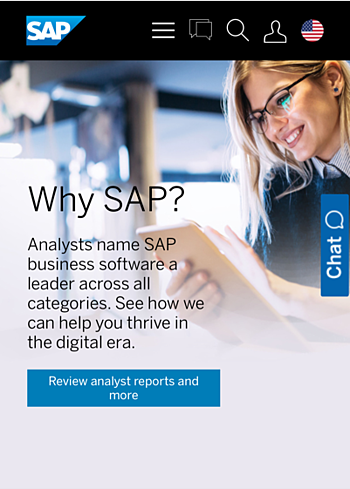
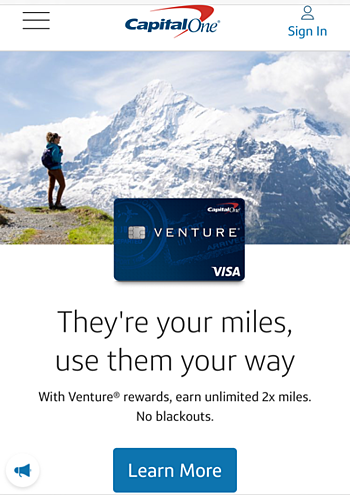
- 모바일 우선 디자인
- 자연스러운 유기적 형태와 미니멀한 디자인
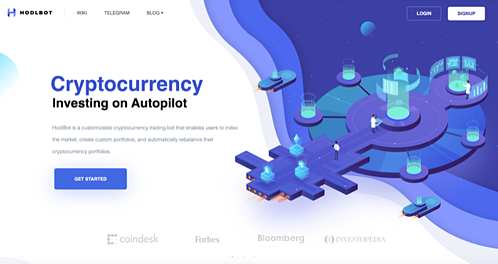
- 아이소메트릭 디자인
- GIF 및 미묘한 애니메이션
- 동영상
UX 웹 디자인 트렌드:
- 접근성
- 전환율 최적화 및 GDD
- 다중 페이지 양식
- 변환 방법으로서의 봇 및 팝업 형식
- 음성 상호 작용
Justin의 2020 웹 디자인 트렌드 목록
1. 모바일 퍼스트 디자인
현재 전 세계 웹 트래픽의 약 절반이 모바일 장치에서 발생하기 때문에 웹 디자인에 접근하는 방식에 확실히 변화가 있습니다. 이것이 곧 사람들의 온라인 활동의 주요 수단이 될 것이라고 생각하는 것은 무리가 아닙니다. 모바일에서 작동하도록 조정되는 반응형 디자인의 데스크톱 버전으로 시작하는 대신 많은 사람들이 반대 접근 방식을 취하고 있습니다.
은행, 보험 및 기술 솔루션과 같이 모바일에서 트래픽이 많이 발생하는 산업은 이러한 방향으로의 이동을 진정으로 고려해야 합니다. 모바일 우선 접근 방식을 사용하는 웹사이트는 더 빠르게 로드되어 더 나은 사용자 경험을 제공합니다. 그리고 Google은 데스크톱이 아닌 모바일 관점에서 성능을 고려 하므로 열악한 모바일 환경은 웹사이트 순위에 부정적인 영향을 미칩니다. 더 많은 사람들이 휴대용 장치에 의존하여 온라인으로 연결함에 따라 향후 몇 년 동안 모바일 우선 설계의 채택이 증가할 것으로 봅니다.


2. 자연스러운 유기적 형태와 미니멀한 디자인
여러 면에서 이러한 디자인 요소는 별개이지만 웹 디자인의 전반적인 방향 측면에서 함께 작동합니다. 자연스러운 곡선과 유동적인 유기적 형태를 모방한 보다 추상적이고 비대칭적인 이미지가 현재 트렌드를 지배하고 있습니다. 더 선형적인 특징을 선호하는 사람들은 전통적인 대칭 그리드를 위반하고 있습니다.
홀수를 사용하거나 경계 내에 머무르는 것과 같이 널리 수용되는 디자인 "규칙"이 흔들리고 있습니다. 균형이 맞지 않는 공백, 텍스트 상자를 넘어서 확장되거나 상자가 전혀 없는 사본, 겹치는 이미지가 많이 있습니다. 이러한 유동적이고 겹치는 모양은 단단한 구조를 부수고 방문자를 초대하는 자유로운 형태의 깊이를 제공합니다. 디자인을 더욱 돋보이게 만들고 싶으신가요? 많은 디자이너들이 진정으로 독특한 디자인을 특징으로 하는 맞춤형 맞춤형 일러스트레이션을 만들고 있습니다.


3. 아이소메트릭 디자인
꽤 오랫동안 그래픽, 아이콘 및 클릭 유도문안(CTA) 버튼은 매우 간단했습니다. 화면의 평면 이미지입니다. 제품 디자이너, 영화 제작자 및 프린터는 3D로 작품을 만드는 방법을 모색하고 있으며 웹 디자이너도 사이트에 차원을 추가하는 방법을 찾고 있습니다.
아이소메트릭 웹 디자인을 통합하는 것은 그림에 그림자를 추가하거나 탐색 모음 버튼이 위로 올라간 것처럼 보이게 하는 것만큼 간단할 수 있습니다. 그림자와 하이라이트를 표시하기 위해 기울어진 그래픽을 사용하면 페이지에서 튀어나와 눈에 띄게 나타나도록 도와줍니다. 이는 CTA가 사이트 방문자가 클릭할 위치를 알 수 있도록 하는 데 특히 중요합니다. 아이소메트릭 디자인 작업을 시작하면 빈티지 글꼴을 처음 발견했을 때와 같이 너무 과도하게 사용하고 싶은 유혹을 느끼게 됩니다. 지구상의 모든 사람들이 복고풍으로 가고 있었던 때를 기억하십니까? Kmart가 그것을 사용하기 시작했을 때 나는 그것이 너무 멀리 갔다는 것을 알고있었습니다. 단순하게 유지하고 불필요한 어수선함을 추가하려는 유혹에 저항하십시오.

4. GIF와 미묘한 애니메이션
웹 디자인 트렌드에 관한 한 2020년은 옛 것이 다시 새롭다는 것을 증명하고 있습니다. GIF는 90년대 후반과 2000년대 초반에 컸지만 그 이후로 확실히 업그레이드되었습니다. 오늘날 사용되는 GIF가 반드시 재미있는 것은 아닙니다. 오히려 미묘한 애니메이션을 사용하고 자연스럽게 페이드 인 및 아웃되거나 화면을 가로질러 움직이는 이미지와 콘텐츠를 보여줍니다.
마케터가 우리의 관심을 끌 수 있는 또 다른 방법을 찾는 동안 이것이 어느 정도 유지되는 추세라고 생각합니다. 아이소메트릭 디자인과 마찬가지로 과도하게 사용하고 싶지는 않습니다. PowerPoint에서 사용할 수 있는 모든 기능을 발견하고 모든 슬라이드에 미친 애니메이션을 포함했을 때를 기억하십니까? 그래, 그런 사람이 되지 마. 미묘하십시오.
5. 비디오
웹 사이트의 비디오 배경은 회사에 대한 정보를 즉시 전달할 수 있기 때문에 계속 남아 있을 것입니다. 이제 홈 페이지에 "B-롤" 영상을 표시한 다음 팝오버 라이트박스에서 전체 기업 비디오를 재생하는 버튼을 갖는 것이 인기가 있습니다. 우리는 이 접근 방식이 추천 영상이 잘 완성되고 흥미롭고 사용자가 클릭하여 전체 비디오를 시청하도록 유도할 때 호평을 받고 있다는 것을 알고 있습니다.

물론, 비디오를 추천하는 다른 방법이 많이 있으므로 배치에 대해 전략적으로 생각하고 창의력을 발휘하십시오. 사람들은 비디오를 사랑하고 Google은 혼합 검색 페이지 결과에 더 중점을 두고 있습니다. 즉, 비디오가 포함된 웹 페이지는 표준 텍스트보다 순위가 높을 가능성이 더 큽니다.
Jon과 Bryan의 2020 웹 디자인 및 사용자 경험(UX) 트렌드 목록
1. 접근성
시각 장애가 있는 사용자를 위한 훌륭한 온라인 사용자 경험을 만드는 것이 항상 디자이너의 관심을 끄는 것은 아니지만 접근성에 대한 필요성이 커지고 있습니다. 이미지에 대한 대체 텍스트 를 갖는 것은 시작이지만 그 이상으로 우리는 화면 판독기 를 가진 사람들이 정보를 쉽게 해독할 수 있도록 콘텐츠가 구조화되어 있는지 확인해야 합니다. 어떤 사람들에게는 적어도 법원에 관한 한 좋은 것이 아니라 필수품입니다. 최근 대법원에 제출된 대법원의 경우, 피자 대기업인 도미노가 장애인이 웹사이트에 액세스할 수 있도록 해야 한다는 하급 법원의 결정을 지지한 사례를 생각해 보십시오. 시각 장애인이 화면 읽기 소프트웨어를 사용했음에도 불구하고 회사 웹사이트나 모바일 앱에서 음식을 주문할 수 없었기 때문입니다.
다른 고려 사항은 명암비 입니다. 약간 어두운 텍스트가 있는 밝은 회색 배경이 원하는 모양일 수 있지만 잘 읽지 못하는 사람들이 있습니다. 웹 접근성 이니셔티브인 W3C에서 제공하는 지침을 확인하십시오. 접근성 고려 사항은 신체 장애가 있는 사람들만을 위한 것이 아닙니다. 또한 초고속 인터넷이 없는 사람이나 휴대전화를 사용하는 사람의 휴대전화 수신이 좋지 않은 사람들을 위한 접근성도 고려해야 합니다. 과도한 스크립트, 큰 이미지 또는 백그라운드에서 실행되는 코드로 웹사이트를 채우면 로드하는 데 시간이 오래 걸릴 수 있습니다. 필요한 텍스트만 먼저 로드하거나 이미지가 있는 위치로 스크롤할 때까지 이미지를 로드하지 않는 "지연 로딩"을 위해 사이트를 구성하십시오. 이렇게 하면 페이지 속도가 빨라지지만 방문자가 이미 읽은 후 웹 콘텐츠가 이동하는 문제가 발생할 수도 있습니다.
2. 전환율 최적화 및 GDD
더 이상 2~3년마다 웹사이트를 재설계하거나 정비하여 좋은 성능을 기대할 수 없습니다. 모든 웹사이트는 지속적으로 업데이트되어야 하며 그렇지 않으면 빠르게 구식이 됩니다. 이 성장 중심 설계 접근 방식은 분석을 기반으로 하는 지속적인 개선 주기를 사용하여 업데이트가 필요한 항목을 결정합니다. 웹사이트 아키텍처와 SEO의 지속적인 트렌드는 콘텐츠 기둥입니다. HubSpot이 권장하는 기둥 및 기타 사이트에서 많은 성공을 거두고 있습니다.
관련: 더 많은 리드를 포착하기 위한 10가지 필수 전환 최적화 도구
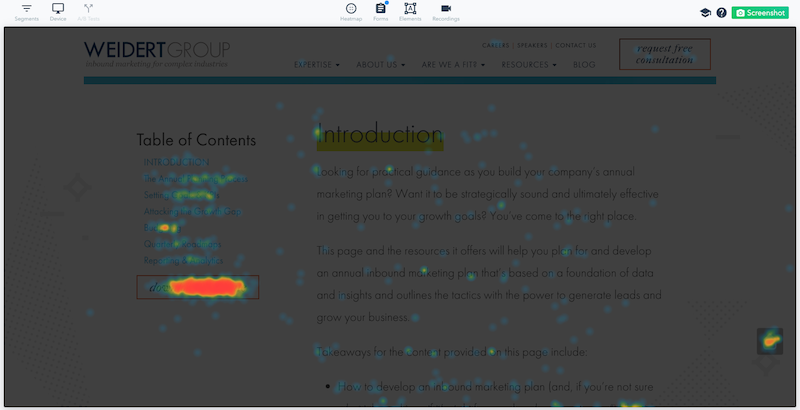
어떤 것이 좋아 보일 수 있는지에 대한 의견을 갖는 것은 좋지만 사이트의 기능과 참여를 개선하는 가장 좋은 방법은 데이터를 보고 사람들이 실제로 웹사이트와 상호 작용하는 방식을 확인하는 것 입니다. 히트 맵과 같은 도구는 사람들이 페이지에서 이탈하거나 종료하는 위치를 보여주고 콘텐츠를 재배열하거나 페이지에서 계속 유지하기 위해 매력적인 무언가를 삽입해야 할 수 있는 위치를 나타낼 수 있습니다. 설정하고 잊어 버리는 웹 사이트는 과거의 일입니다.

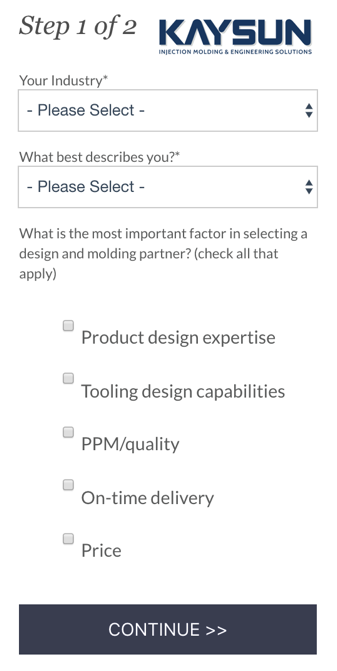
3. 여러 페이지 양식
다중 페이지(또는 다중 단계) 양식은 방문 페이지에서 더 긴 양식을 취하고 각 페이지에 약간의 정보를 제출할 수 있도록 분할합니다. 그것은 양식을 덜 위협적으로 보이게 하고 누군가가 양식을 작성하기 시작하면 프로세스 를 완료할 가능성이 더 높아집니다 . 인간은 본능적으로 시작한 일을 끝내고 싶어합니다.
예를 들어, 리드를 검증하는 데 필요하다고 결정한 8개의 정보 필드가 있는 양식이 있다고 가정해 보겠습니다. 그 길이로 인해 일부 사용자는 멀어질 수 있습니다. 대신 해당 양식을 두 페이지에 걸쳐 두 개의 4필드 양식으로 나눌 수 있습니다. 첫 번째 양식이 작성되면 사용자에게 완료해야 할 후반부가 표시됩니다. 그러나 확실히 사용자를 속이고 싶지는 않습니다. 사용자가 다단계 프로세스임을 이해할 수 있도록 앞으로 더 있을 것임을 나타내는 문구를 양식에 추가합니다.

4. 변환 방법으로서의 봇 및 팝업 형식
게이트 콘텐츠와 문의 양식은 인바운드 마케팅 웹 디자인에서 여전히 제자리를 유지하고 있지만 인공 지능을 사용하는 팝업 양식과 챗봇의 채택은 거의 모든 페이지에서 볼 수 있습니다. 나에게 그것은 거의 부정적인 추세이며 웹 디자이너가 가볍게 밟아야 하는 추세입니다. 왜요?
웹사이트에서 계속해서 변환을 요청하면(때로는 내용을 알기도 전에) 짜증이 날 수 있습니다. 정말 짜증난다. 뿐만 아니라 봇이나 짧은 형식이 단일 질문만 하는 경우 해당 리드의 품질을 필터링할 수 있는 방법이 거의 없습니다.
봇과 팝업 양식은 전략적으로 사용할 때 훌륭한 도구가 될 수 있지만 다시 한 번 말하지만 분석이 가장 잘 설명할 것입니다. 각 웹 개발자는 이러한 다양한 방법이 양질의 MQL 및 SQL을 변환하는 데 얼마나 잘 또는 얼마나 제대로 작동하지 않는지 결정해야 합니다.
5. 음성 상호 작용
음성 기술과 웹사이트 디자인이 교차하는 것은 시간 문제일 뿐입니다. 어떤 경우에는 이미 일어난 일입니다. 음성을 통한 Google 검색을 예로 들어 보겠습니다. 현재로서는 비즈니스 웹 페이지에서 제한적으로만 사용되는 틈새 기능입니다. 일반적으로 음성 명령 기술은 우리 삶의 일을 단순화하지만 B2B 웹 사이트와 상호 작용하는 방식에도 영향을 줍니까? 단지 시간이 말해 줄 것이다.
당신은 그것을 가지고 있습니다! Justin, Jon, Bryan이 우리 팀에 있으면 무시할 수 없는 힘이 생긴다고 말할 수 있을 것입니다! 형태와 기능의 균형을 맞춰 웹 디자인에 접근할 때 조언을 따르십시오. 더 나은 방법은 다음 단계를 수행하여 웹사이트를 시각적으로나 기능적으로 최상의 상태로 최적화하는 데 도움이 되도록 하는 것입니다.
오늘 저희에게 연락하여 귀하의 웹사이트 요구 사항에 대해 논의하십시오. 또한 웹 디자인에 대한 데이터 중심의 지속적인 개선 접근 방식을 취하는 방법에 대한 팁을 보려면 성장 중심 디자인 체크리스트를 다운로드하십시오.
