2023년에 알아야 할 9가지 웹 디자인 트렌드
게시 됨: 2022-10-15최첨단 웹사이트는 귀하의 비즈니스에 눈을 뜨게 하는 확실한 방법입니다.
그렇다고 해서 모든 로펌에 최첨단 디자인이 필요하다는 것은 아닙니다. 그러나 유행하는 고객을 유치하고 싶거나 미학이 MO의 일부인 경우 최신 웹 디자인 트렌드를 따라잡아야 합니다.
걱정하지 마세요. 2023년 주목해야 할 웹 디자인의 가장 핫한 트렌드 9가지를 소개합니다.
1) 단일 페이지 디자인

한 페이지 웹사이트는 모든 비즈니스에 적합하지 않습니다. 고객이 알아야 할 정보가 많을수록 이러한 종류의 웹 디자인은 실현 가능성이 낮아집니다.
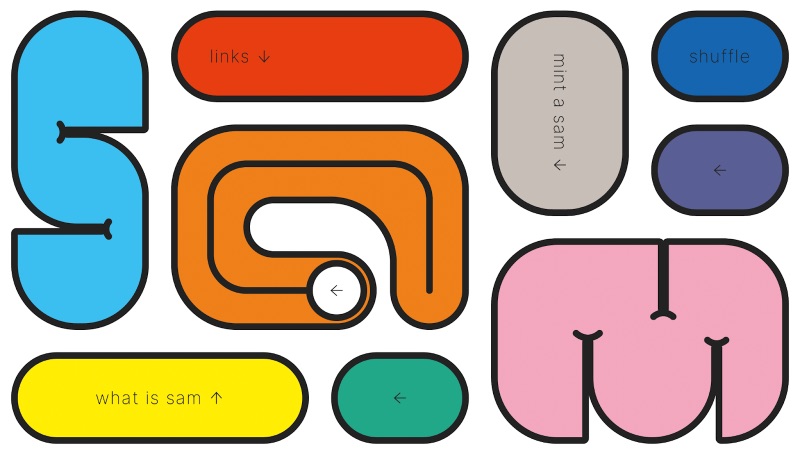
그래도 포트폴리오나 간단한 비즈니스 사이트의 경우 한 페이지 디자인이 사용자의 관심을 유도합니다. 위의 예는 인터랙티브 요소와 부활절 달걀로 채워진 포트폴리오입니다. 당신은 사이트를 만지작거리며 몇 시간을 보낼 수 있습니다. 그리고 당신이 그것을 알기도 전에 당신은 이 디자이너가 할 수 있는 다른 것이 무엇인지 궁금해 할 것입니다.
그래픽 디자인 도움이 필요하십니까?
Penji의 Unlimited Graphic Design을 시도하고 모든 브랜딩, 디지털, 인쇄 및 UXUI 디자인을 한 곳에서 완료하십시오.
 더 알아보기
더 알아보기 











2) 잔인함

대부분의 기업은 "잔인한"과 같은 단어와 연관되기를 원하지 않습니다. 괜찮아요; 브루탈리즘은 공리주의에 기반을 둔 디자인 운동일 뿐입니다. 날카로운 모서리, 원료, 단색을 강조합니다.
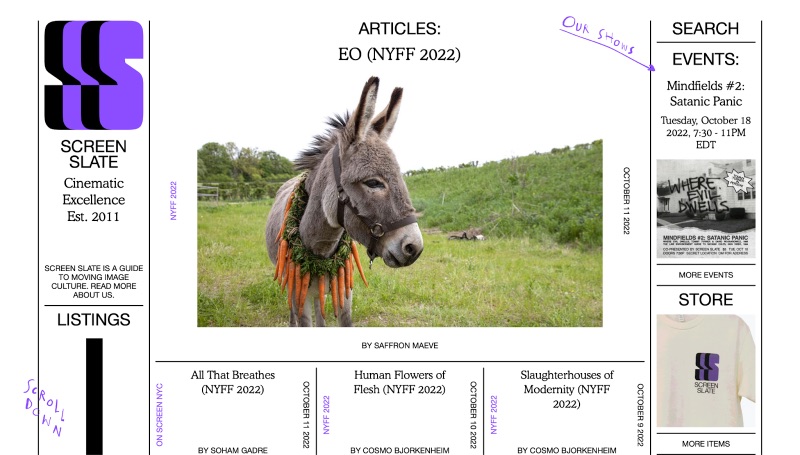
잔인함은 트렌디하고 경제적이기 때문에 트렌디한 비즈니스에 적합합니다. 번창하지 않으면 웹 사이트가 더 빠르게 실행되고 유지 관리가 덜 필요하지만 여전히 비즈니스에 대한 새로운 시선을 끌 수 있습니다. 위의 예에서 Screen Slate는 NYC에 기반을 둔 영화 비영리단체에 완벽한 현대 힙스터를 대상으로 합니다.
3) 가상 및 증강 현실

웹 디자이너라면 이 섹션에 대해 이미 과호흡을 하고 있을 수 있습니다. 몰입형 세계와 AR 경험을 디자인하는 것은 대부분의 웹 디자이너의 영역을 벗어나지만 바뀔 수 있습니다.
Meta와 같은 회사는 몰입을 인터넷의 다음 프론티어로 추진하고 있습니다. 만능 솔루션이 될 수는 없지만 비즈니스를 위한 많은 유틸리티가 있습니다. 이 예에서 University of Sydney는 오디오가 포함된 몰입형 360º 가상 캠퍼스 둘러보기를 제공합니다.
4) 키치가 돌아왔다

한동안 모든 웹사이트가 빈 화면을 향해 질주하는 것처럼 보였습니다. 모든 새로운 디자인 트렌드는 더 매끄럽고, 더 평평하고, 더 미니멀해지는 것과 관련되었습니다. 이제 TikTok 세대가 증가하면서 진자가 마침내 다른 방향으로 흔들리고 있습니다.
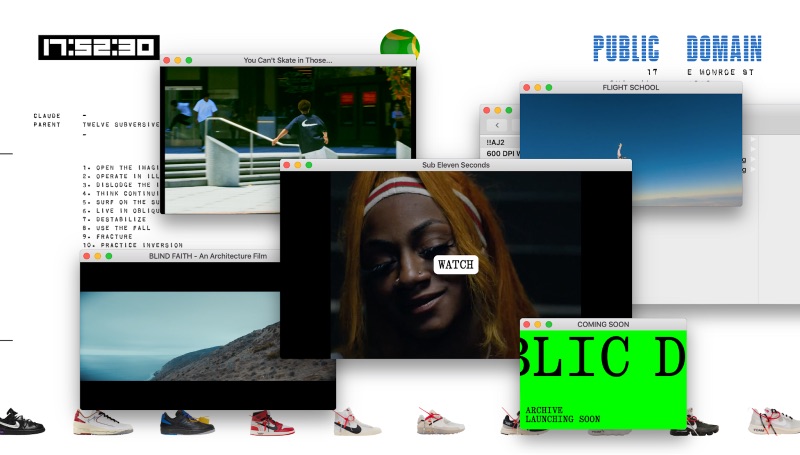
키치한 웹 디자인은 특히 비즈니스에서 대담한 움직임입니다. 그러나 2023년에 더 많은 주요 웹사이트가 네온 컬러, 팝업, 뻔뻔스러운 서체 및 기타 "나쁜 취향"의 징후를 사용하는 것을 보게 되더라도 놀라지 마십시오. Off White의 보관 사이트가 레이블의 최첨단 패션 감각을 나타내기 위해 충돌하는 팝업을 대담하게 사용하는 경우를 예로 들어 보겠습니다.
5) 인터랙티브 3D 요소

다시 한 번, 웹 디자인의 새로운 트렌드에는 새로운 기술이 필요합니다. 이 경우 3D 요소를 만들고 구현합니다. 최초의 완전한 CGI 영화( 토이 스토리 )는 거의 30년 전에 나왔지만 당시에는 이러한 도구는 업계 거물만 사용할 수 있었습니다. 오늘날 3D는 모두를 위한 것입니다.
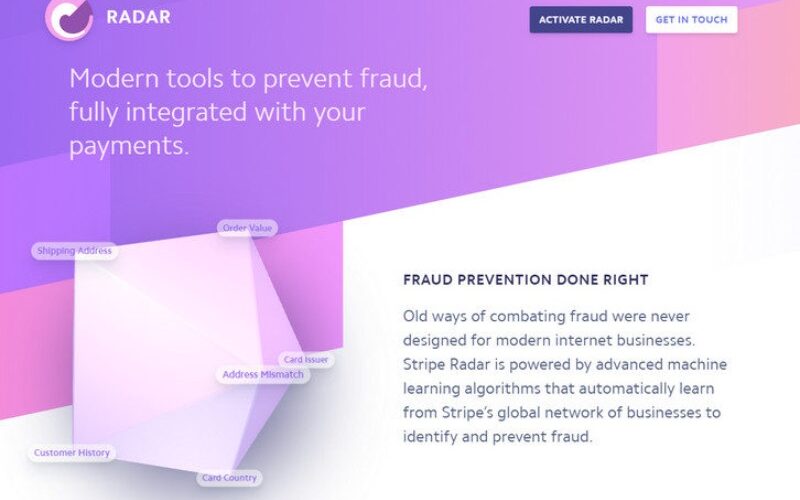
Stripe는 어떻게 3D 인터랙티브 요소가 화려한 장식 이상의 역할을 할 수 있는지에 대한 훌륭한 예를 제공합니다. 그들의 3D 레이더 도구는 사기 예방에 관심이 있는 고객에게 매력적인 데이터 시각화를 제공합니다. 보안 회사의 경우 3D 요소는 도구가 고급스럽다는 인상을 주어 경쟁업체보다 우위를 점할 수 있습니다.
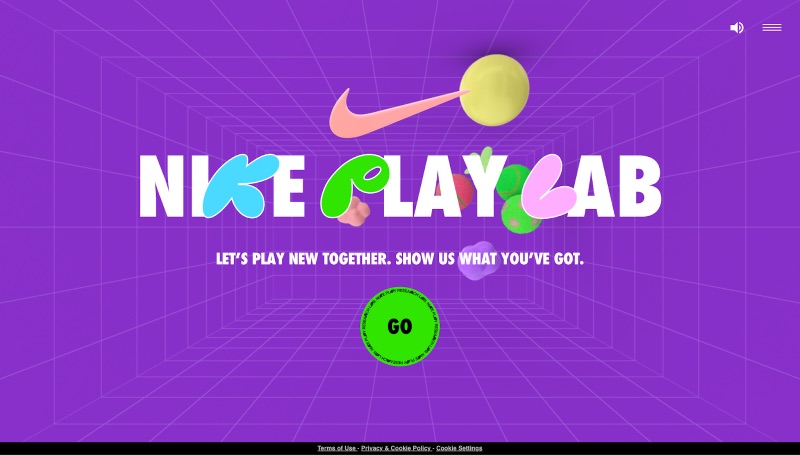
6) "도파민 색"

키치만이 웹사이트를 밝은 색상으로 장식하는 유일한 이유는 아닙니다. '도파민 드레싱'이라는 화려한 패션 트렌드에 따라 새로운 웹 디자인 트렌드는 기쁨을 주는 색상을 구현합니다.
위의 선명한 보라색, 녹색 및 노란색은 어린이를 위한 온라인 챌린지인 Nike PLAYlab에서 세련되게 사용됩니다. 밝은 색상은 항상 아이들의 시선을 사로잡지만 이 디자인은 Nike의 쿨함을 유지하면서 아이들에게 어필하기 때문에 효과가 있습니다. 이것은 Barney & Friends 가 아닙니다. Nike 브랜드와 완벽하게 어울리는 세련되고 대담한 디자인입니다.
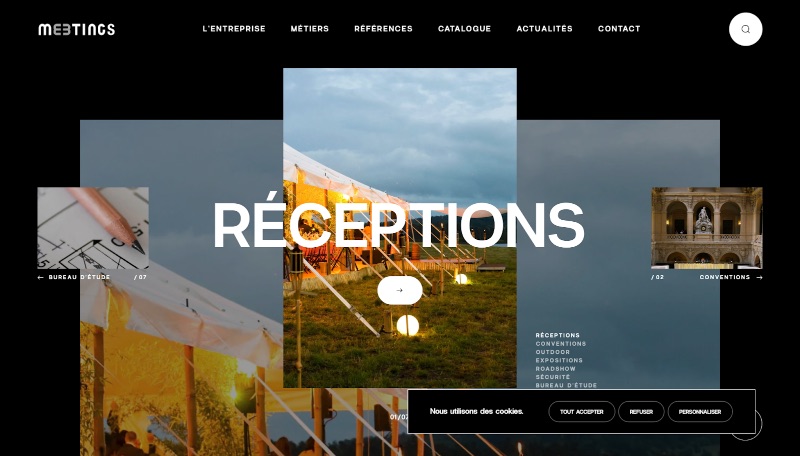
7) 통합 타이포그래피

일부 디자이너에게 타이포그래피는 귀찮은 일처럼 느껴질 수 있습니다. 광범위한 시각적 디자인에 적합한 흑백 산세리프체를 찾는 것은 지루하고 감사할 일입니다. 그러나 현대적인 웹사이트에서는 타이포그래피와 디자인이 분리될 필요가 없습니다.
모든 웹사이트에는 텍스트와 이미지가 필요하므로 이 추세는 거의 모든 비즈니스에 유용합니다. 고유한 기하학적 모양과 패턴을 사용하여 이미지 위에 텍스트를 겹쳐서 디자인의 일부로 만들거나 전체 디자인의 통합된 부분으로 만들 수 있습니다.
8) 스크롤링

위에서 언급했듯이 일부 사이트는 한 페이지 웹 디자인을 최대한 활용하고 있습니다. 그러나 다른 사람들은 반대 방향으로 움직이며 수직(또는 수평) 스크롤을 예술 형식으로 끌어올립니다. Scrollytelling에는 애니메이션과 전체 화면 디스플레이를 사용하여 스크롤링을 경험적 요소로 만드는 작업이 포함됩니다.
이 기술은 New York Times에서 개척했으며 여전히 더 긴 내러티브와 뉴스 기사에 주로 사용됩니다. 그러나 스크롤 텔링은 분 단위로 확장되고 있습니다. 결국, 모든 회사에는 할 이야기가 있습니다. 위의 예는 웹 디자인과 관련하여 미술사 내러티브를 회전시키지만 Webflow의 멋진 기능을 과시하면서 주목을 끌기도 합니다.
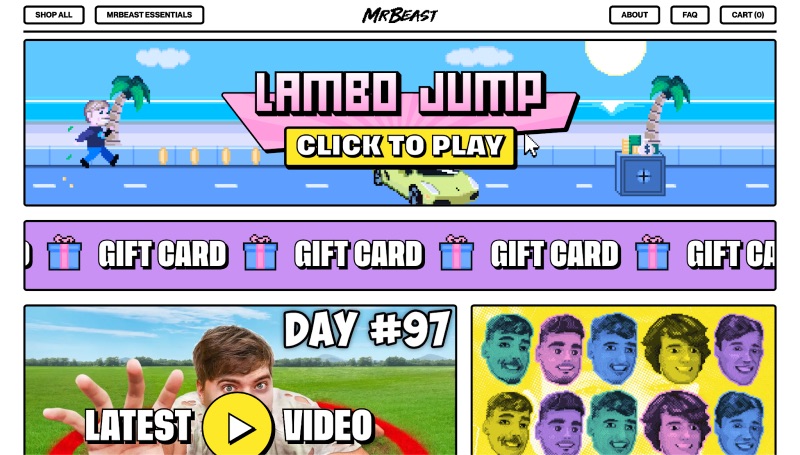
9) 레트로 웹 부활

모두의 머릿속에 떠오르는 단어(?)는 Y2K다. 논스톱 노스탤지어 머신은 00년대 초반까지 이어져 왔으며 그와 함께 구식 인터넷에 대한 열광도 함께 하고 있습니다. Google에서 실제로 답변을 찾을 수 있었던 때를 기억하십니까? 스큐어모피즘(Skeuomorphism), 픽셀화된 디자인, 심지어 화려한 커서까지 모두 스타일로 돌아왔습니다.
샌프란시스코에 기반을 둔 지하 스튜디오는 MrBeast의 가게에 큰 효과를 주기 위해 구식 미학을 사용합니다. 이 복고풍 디자인은 콘텐츠 제작자에게 완벽한 아이러니한 풍미를 가지고 있지만 특히 밀레니얼/Z세대 인구 통계를 수용하는 경우 비즈니스에도 도움이 될 수 있습니다.
웹 디자인 트렌드 앞서가기

세련된 웹사이트를 원한다면 최신 트렌드를 따라가는 것만큼 자신만의 트렌드를 시작하는 것이 중요합니다. 미술사부터 TikTok에 이르기까지 모든 것이 진정한 최첨단 웹사이트에 영감을 줄 수 있습니다.
비전을 실현할 디자이너가 필요하다면 Penji가 도와드립니다. 지금 가입하고 웹 디자인, 일러스트레이션, 인쇄물 등을 포함한 최고 수준의 그래픽 디자인을 간단한 월간 가격으로 무제한으로 받으십시오.
