2019년 10가지 웹 디자인 트렌드
게시 됨: 2019-02-05웹 디자인은 초창기부터 많이 바뀌었고 여러 단계를 거쳤습니다. 2019년에도 웹은 새로운 기술의 등장과 함께 새로운 방향으로 계속 나아갈 것입니다. 웹 사이트 디자이너는 디자인 기술 측면에서 급격한 변화에 직면하지 않을 것이지만 일부 새로운 트렌드는 올해 계속해서 인기를 얻을 것입니다.
이 기사에서 우리는 2019년에 확실히 변화를 가져올 트렌드를 식별했습니다. 계속해서 살펴보세요.
1. 3차원 요소
인기가 급상승한 후 웹에서 사용되는 평면 디자인 스타일은 올해 일부 3D 효과를 통합할 예정입니다. 날카로운 상자 모서리를 둥근 모서리로 대체하고 미묘한 그림자가 반환되는 추세를 이미 볼 수 있습니다.
사람들은 3차원 효과를 사용하여 웹 사이트에 깊이를 더하여 보다 사실적으로 보이게 할 것입니다. 경쟁에서 앞서 나가기 위해 사람들은 이미 다양한 스타일과 모양이 통합된 템플릿을 선택하기만 하면 됩니다. 예를 들어, Newspaper 테마에는 매력적인 비주얼로 시작할 수 있는 많은 데모가 있습니다.
아이디어는 물리적 세계와 디지털 세계의 구분을 줄이는 것입니다. 3차원 효과는 사용자가 디지털 요소에 익숙해지도록 하고 웹사이트에서의 상호 작용을 보다 자연스럽게 느끼게 합니다.
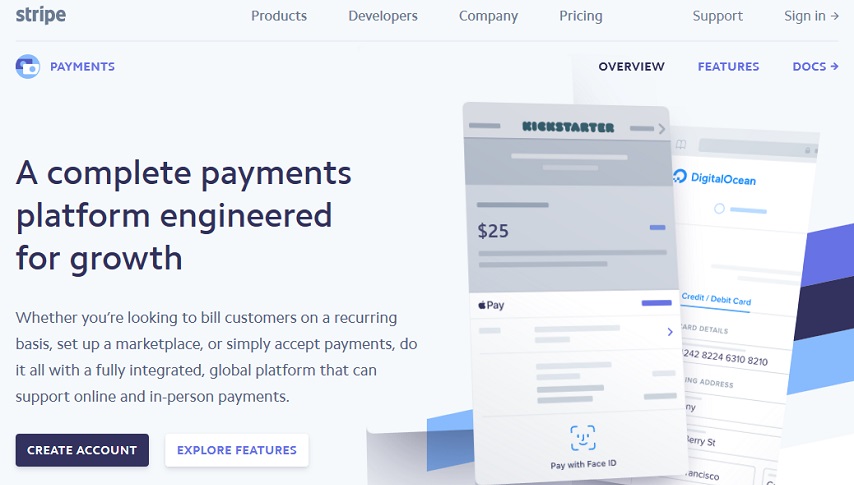
Stripe의 결제 페이지가 3차원 버튼, 시각적 요소 및 메뉴를 어떻게 미묘하게 사용하는지 주목하십시오. 이러한 효과를 사용하여 버튼이 더 눈에 띄고 시각적 스타일이 깊이감을 줍니다.
2. 흑백 팔레트
방문자를 포착하고 기분을 제어하는 것이 목표인 경우 웹사이트의 색상에 집중해야 합니다. 색상은 브랜드를 통합하고 강력하게 만드는 동시에 인터페이스를 보다 사용자 친화적으로 만들 수 있습니다. 많은 사람들은 2019년에 흑백 팔레트가 더 많은 인기를 얻을 것이라고 믿습니다.
흑백의 특징이 무엇인지 궁금할 것입니다. 흑백은 서로 반대입니다. 한편, 화이트는 깔끔하고 심플한 느낌을 줍니다. 반면에 검은색은 강하고 단호한 모습을 나타냅니다. 이들의 조합은 독특한 모습을 보여줍니다.
흑백 팔레트는 사물을 다르게 보이게 합니다. 웹 사이트의 모양과 질감을 더욱 두드러지게 만듭니다. 이 팔레트에 세 번째 색상을 추가하면 방문자의 주의를 페이지의 중요한 영역으로 안내하는 데 도움이 됩니다.
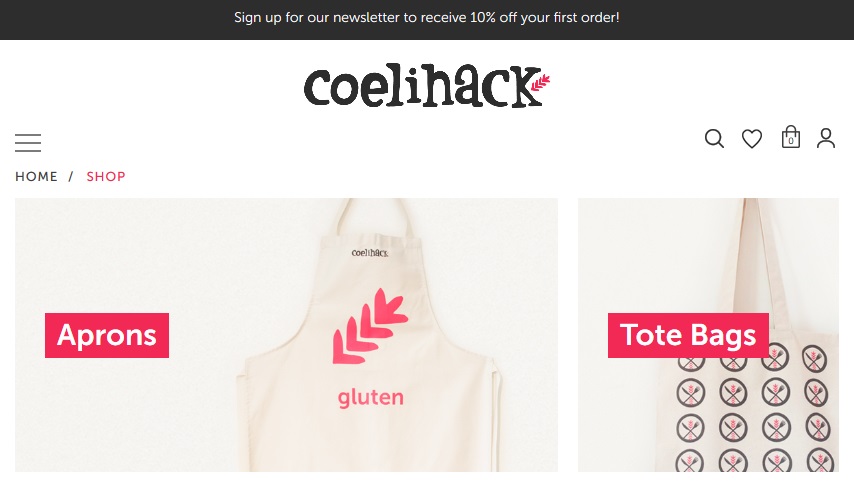
Coelihack의 웹사이트는 우리가 무슨 말을 하고 있는지에 대한 아이디어를 줄 수 있습니다. 이 사이트는 클릭 가능한 중요한 요소, 이동 경로 및 뉴스레터 양식을 강조 표시하기 위해 분홍색을 사용합니다.
3. 마이크로 인터랙션
Facebook을 사용한 적이 있다면 새로운 일이 발생하면 알림을 표시하는 상단의 알림 및 메시지 아이콘에 익숙할 것입니다. 이 알림을 마이크로 인터랙션이라고 합니다.
사이트가 점점 더 커지고 복잡해짐에 따라 마이크로 인터랙션의 중요성과 유용성이 커지고 있습니다. 2019년에는 웹사이트가 호버 효과, 차임벨, 스크롤링 애니메이션 등과 같은 다양한 마이크로 인터랙션으로 더 많이 채워질 것입니다. 웹 사이트를 인터랙티브하게 만들수록 더 똑똑해지고 청중이 참여하게 됩니다.
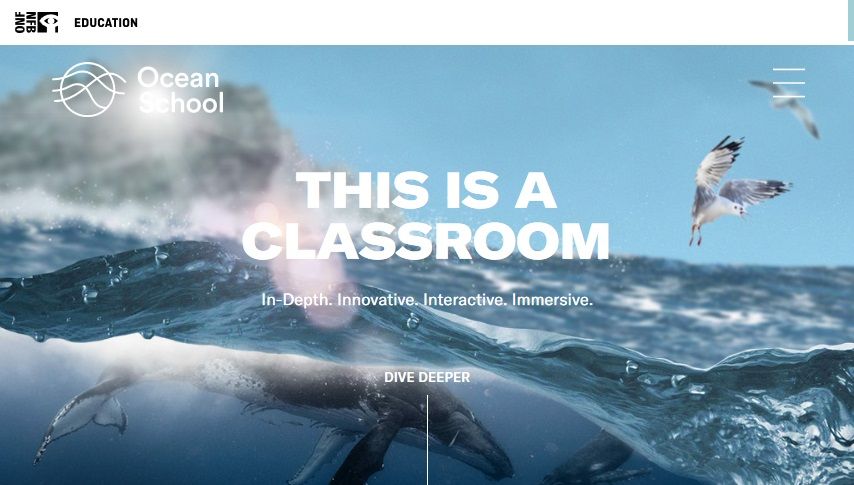
그러나 그렇다고 해서 이것을 과도하게 사용해서는 안 됩니다. 적절한 양의 상호 작용을 사용하면 나머지에서 눈에 띄기에 충분합니다. Ocean School은 모든 사람의 관심을 끌 수 있는 완벽한 사이트를 구축하기 위해 마이크로 인터랙션과 애니메이션을 통합했습니다.
4. 자연스럽고 유동적인 유기적 형태
정사각형, 삼각형 및 직사각형과 같은 기하학적 대칭 구조는 지금까지 널리 사용되었습니다. 그러나 국민의 선택은 변하고 있다. 방문객들은 비대칭적이고 유기적인 형태에 더 끌리기 시작했습니다.
자연스러운 모양은 웹 사이트에 더 깊이를 제공하고 더 생생하게 만듭니다. 그들은 움직임의 환상을 만들기 위해 노력하고 사이트를 생생하게 만드는 데 도움이 될 수 있습니다.
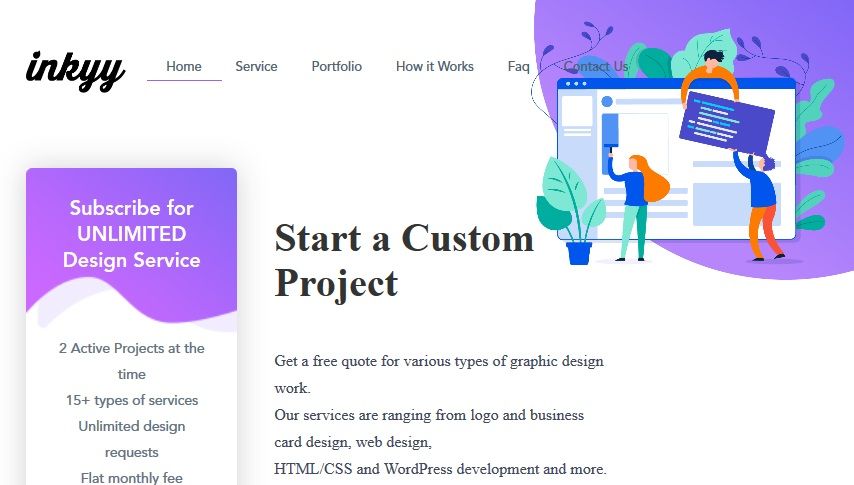
inkyy의 웹사이트를 예로 들어보겠습니다. 평범한 기하학적 형태보다 내츄럴하고 유기적인 터치가 더 매력적이지 않나요?
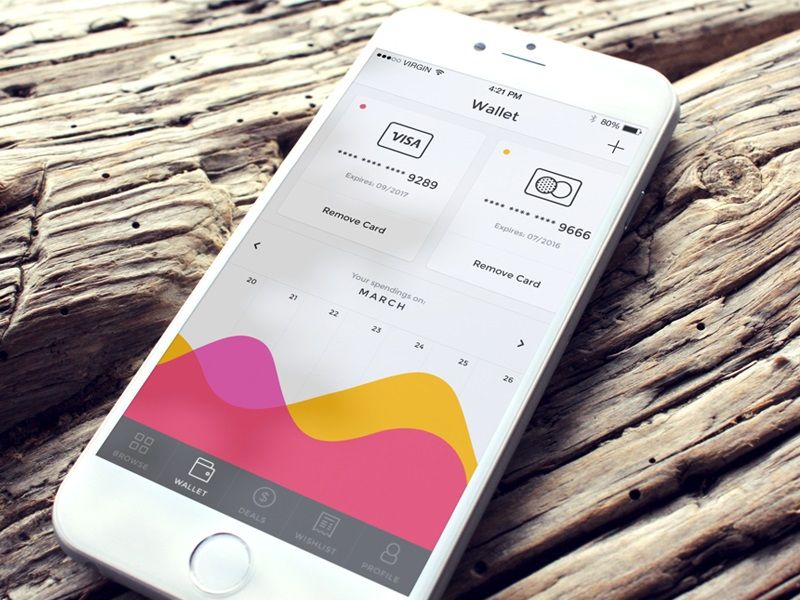
5. 엄지 친화적 인 탐색
기술의 발전은 우리가 휴대폰을 사용하는 방식을 변화시켰습니다. 우리는 더 많은 웹사이트를 탐색하고 모바일 장치를 통해 많은 온라인 쇼핑을 합니다. 따라서 2019년의 웹 디자인 트렌드는 반응형 디자인을 넘어 사이트를 더욱 모바일 친화적으로 만드는 방향으로 이동할 것입니다.

그리고 바로 여기에 엄지에 친숙한 탐색이 등장합니다. 모바일 사용자가 한 손으로 전화기를 조작하는 경우가 많기 때문에 엄지에 친숙한 탐색은 중요한 UI 기능이 되었습니다. Ionut Zamfir가 디자인한 이 "지갑"을 살펴보겠습니다. UI는 모든 탐색 옵션을 화면 하단에 유지하여 모바일 사용자가 엄지손가락을 사용하여 탐색하기에 완벽합니다.
6. 글리치 아트
이 경쟁 영역에서 웹사이트에 대한 매력적인 주제가 있어야 합니다. 글리치의 예술은 2019년에 그런 개념이 될 수 있습니다. 구겨진 필름이나 왜곡된 이미지를 기억하십시오. 우리는 이것을 디자인 이점으로 사용할 수 있습니다.
Active Theory에서 수행한 것처럼 글리치 환경은 웹사이트에 고유한 모양을 부여하기 위해 만들어졌습니다. 그들의 웹사이트를 클릭하면 글리치 효과의 마법을 볼 수 있습니다.
7. 보안에 중점을 둔 디자인
사용자 데이터 안전은 2019년에 매우 중요합니다. 고객 데이터 유출과 관련된 여러 사건으로 인해 웹 사이트 방문자 사이에 신뢰가 부족했습니다. 웹 디자이너에게 가장 중요한 과제는 사용자에게 안정감을 주는 것입니다. 이와 관련하여 다양한 디자인 요소가 중요한 역할을 할 수 있습니다.
예를 들어, 2019년에는 체크아웃 프로세스가 설계되는 방식이 변경됩니다. 목표는 프로세스를 단순하게 보일 뿐만 아니라 시각적으로 안전하게 만드는 것입니다. 계정 정보 또는 거래의 보안에 대해 잠재 고객을 보장하는 새로운 방법은 디자이너에게 필수적인 작업이 될 것입니다.
8. 챗봇 도입
챗봇은 2018년에 이미 많은 인기를 얻었고 2019년에는 많은 웹사이트에서 필수적인 부분이 될 것입니다. 이러한 발전은 인공지능과 머신러닝의 진화와 발전으로 가능했다.
2018년과 비교할 때 새로운 봇은 더 높은 수준의 사용자 정의가 가능합니다. 그들은 더 매력적일 것이고 브랜드를 대표하는 얼굴의 통합을 가질 수 있습니다. Facebook, Skype, Slack 등과 통합할 수 있는 챗봇이 있을 것입니다.
Duolingo는 챗봇을 사용하여 다양한 언어를 위한 튜터링 플랫폼을 만들었습니다. 봇과 대화한다는 아이디어는 당혹감에 대한 두려움이 없기 때문에 많은 사람들의 관심을 끌고 있습니다. 이것이 사이트의 디자인 요소와 직접적인 관련이 없을 수도 있지만 디자이너는 사용자가 챗봇과 상호 작용하는 방식을 알고 있어야 하며 이를 염두에 두고 사이트를 디자인해야 합니다.
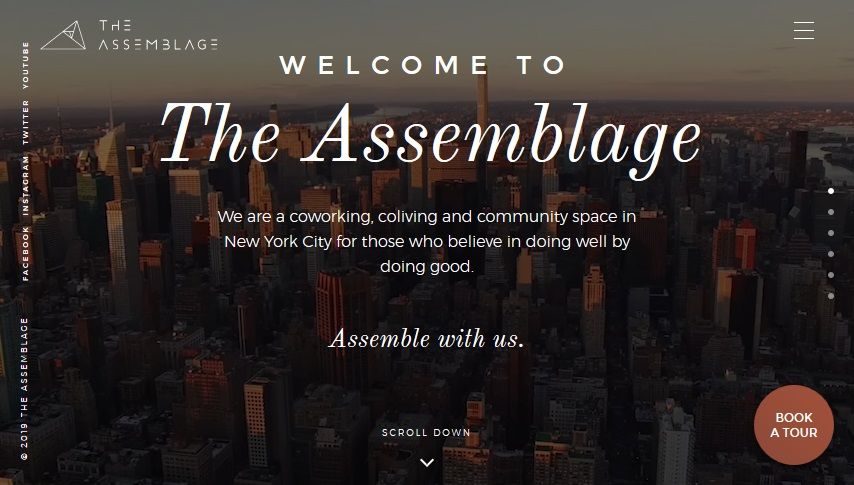
9. 시각적 요소의 증가
웹 사이트의 시각적 요소는 계속 증가하고 있으며 이러한 추세는 2019년에도 여전히 영향을 미칠 것입니다. 사람들이 일반 텍스트보다 시각적 콘텐츠에 더 끌린다는 것은 널리 받아들여지고 있습니다. 배경에 엣지 투 엣지 비디오 콘텐츠, 대화형 요소 또는 가능한 사용자 동작을 나타내는 시각적 아이콘이 있는 디자인은 일반 디자인의 사이트보다 인기를 얻고 있습니다.
시각적 효과를 사용하여 역동적이고 매력적인 웹사이트를 디자인하는 방법의 예로 The Assemblage 웹사이트를 살펴보십시오.
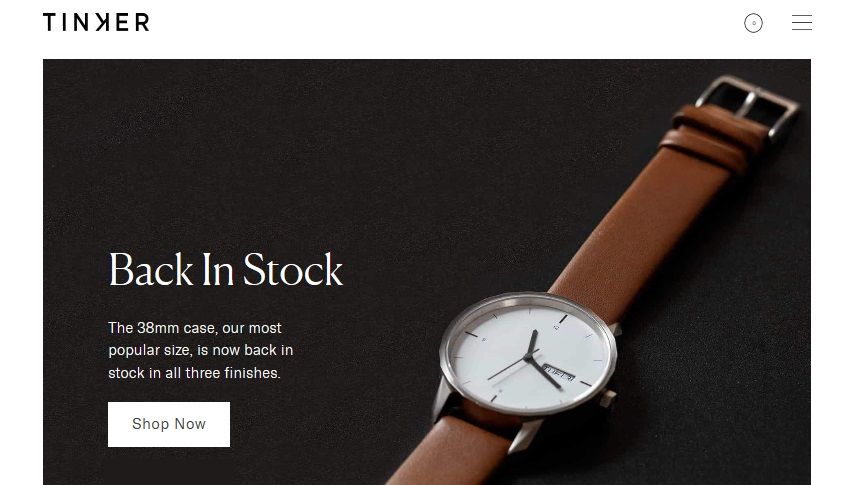
10. 미니멀리즘의 부상
미니멀리즘은 2019년에도 계속해서 인기를 끌 고전적이고 시대를 초월한 웹사이트 디자인 트렌드 중 하나입니다. 미니멀리즘은 올해 공백과 평면 요소를 넘어설 것입니다. 단색 색상, 텍스트 기반 디자인 및 그리드 레이아웃은 업계를 지배할 떠오르는 미니멀리즘 트렌드 중 일부입니다.
전자상거래 사이트에 미니멀리즘이 아름답게 적용된 예입니다.

AR/VR이 거대해지고 웹으로 이동하지 않는 한 2019년 웹 디자인 트렌드에 근본적인 변화는 없을 것입니다. 우리는 대부분 작년의 디자인 스타일이 계속되는 것을 보게 될 것이며 아마도 더 깨끗하고 단순한 방향으로 나아갈 것입니다. 사용자 인터페이스.
웹 디자인은 빠르게 진화하는 분야이기 때문에 여전히 많은 놀라움이 있을 수 있습니다. 따라서 업계에서 경쟁력을 유지하려면 항상 눈을 뜨고 있어야 합니다.