웹 디자인에서 일러스트레이션을 사용하는 방법 및 일러스트레이션 스타일의 20개 이상의 훌륭한 예
게시 됨: 2022-03-28브랜딩은 개인의 디자인 취향이나 선호도에 따라 결정되는 것이 아닙니다. 시각적 브랜딩 개발에 관한 많은 연구와 생각이 있습니다.
브랜드의 시각적 스타일을 개발할 때 로고, 색 구성표, 타이포그래피와 같이 분류해야 할 많은 구성 요소가 있습니다. 이미지는 웹사이트에서 사용되는 이미지의 종류부터 회사 뉴스레터, 블로그 및 소셜 미디어 게시물에 들어가는 그래픽에 이르기까지 모든 것에 영향을 미치기 때문에 해시 아웃하는 것도 중요한 문제입니다.
그러나 사진과 비디오와 일러스트레이션 중 어떤 유형의 이미지가 브랜드에 가장 잘 맞는지 어떻게 결정합니까?
오늘은 브랜딩의 이미지 구성 요소, 특히 일러스트레이션을 사용하는 이유와 시기에 대해 알아보겠습니다. 웹 디자인에서 일러스트레이션을 사용할 때의 이점과 사용할 수 있는 다양한 일러스트레이션 스타일을 살펴보겠습니다.
목차
- 웹 디자인에서 일러스트레이션을 사용해야 하는 이유
- 웹 디자인에서 일러스트레이션을 사용하는 방법: 단계별 가이드
- 웹 디자인 일러스트레이션의 16가지 좋은 예
웹 디자인에서 일러스트레이션을 사용해야 하는 이유
일러스트레이션을 시각적으로 흥미롭지 않은 공간의 배경으로 격하시키는 것이 유혹적일 수 있지만 웹 디자인에서 더 크고 다양한 목적을 제공할 수 있습니다. 다른 유형의 이미지보다 일러스트레이션을 선택하는 이유와 동기를 살펴보겠습니다.
톤과 스타일 전달
일반적으로 비주얼은 사용자에게 브랜드 스타일에 대해 많은 것을 전달할 수 있습니다. 그러나 정적인 사진이나 짧은 비디오 클립을 통해 전달할 수 있는 양에는 몇 가지 제한이 있습니다.
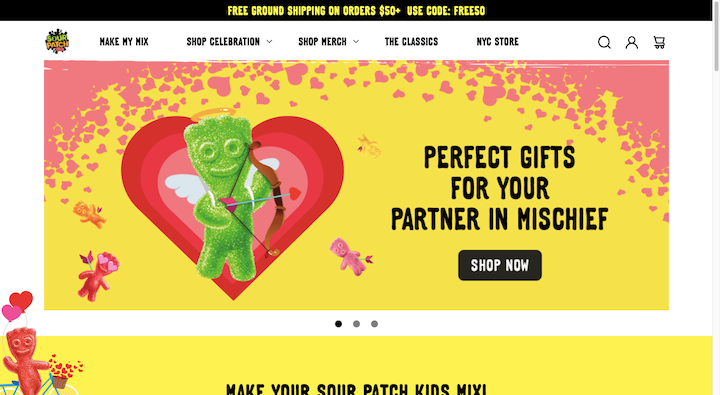
일러스트레이션을 사용하면 실제 이미지보다 스타일과 톤을 더 분명하게 표현할 수 있습니다. 때로는 과장되게 표현하기도 합니다. Sour Patch Kids의 홈 페이지를 예로 들어 보겠습니다.

사탕 "아이들"은 그 자체로 귀엽고 재미있어 보입니다. 그러나 실제 젤리 모양의 사진은 브랜드가 공유하려는 어조와 메시지를 전달하지 못합니다. 이 사이트(그리고 그들의 건방진 마케팅 캠페인)의 삽화가 그렇습니다.
이 디자인의 삽화는 아이들이 자전거를 타고, 큐피드의 화살에 맞고, 사방에서 튀어나오는 등 다양한 시나리오에 아이들을 배치합니다. 이것은 브랜드의 장난기 있고 종종 장난스러운 면을 보여줍니다.
사용하는 일러스트레이션 유형에 따라 브랜드에 대한 추가 컨텍스트를 추가하거나 사이트의 개별 구성요소를 보다 정확한 조명으로 구성할 수 있습니다. 그러나 항상 가벼운 방식으로 사용할 필요는 없습니다. 삽화는 또한 디자인에 신비와 깊이를 더할 수 있습니다.
독특한 작품으로 돋보이게 하세요
처음부터 직접 그림을 그리지 않더라도 사람, 풍경, 제품의 사진이나 동영상보다 더 창의적으로 느껴질 수 있는 무언가가 있습니다. 일러스트레이션을 통해 전달할 수 있는 창의성도 다양합니다.
예를 들어, 평평하고 기하학적인 모양과 선을 사용하는 디자인은 과학, 수학 및 기술 분야의 회사에서 잘 작동할 수 있습니다. 그러한 논리적이고 구조화된 디자인은 예술 작품 못지않게 일종의 창의성입니다.
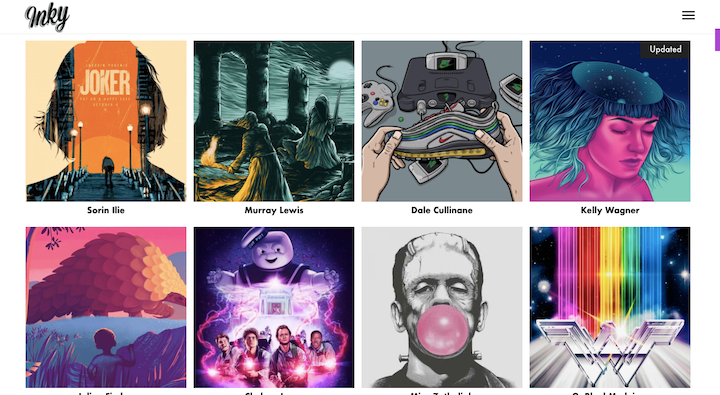
Inky와 같은 삽화 에이전시의 웹사이트를 보면 삽화를 사용하여 생각해 낼 수 있는 다양한 종류의 창작물을 볼 수 있습니다.

일러스트레이션은 스타일이나 디자인에서 얼마나 광범위하게 사용되는지에 관계없이 디지털 제품의 외관을 향상시킬 수 있습니다. 또한 디자이너는 이 세상에 존재하지 않는 캐릭터, 개체 및 풍경을 실험할 수 있습니다.
UI에 인식 가능한 브랜드 마스코트 추가
디지털 브랜드와 물리적 시설이 있는 브랜드는 모든 마케팅 및 판매 채널에서 브랜드를 나타내기 위해 로고 대신 마스코트를 사용하기를 원할 수 있습니다. 이것은 일러스트레이션으로만 할 수 있는 일입니다.
웹사이트에서 마스코트를 사용하는 방법에는 몇 가지가 있습니다. 한 가지 방법은 사이트를 여행하는 방문자를 따라가는 캐리커처(Sour Patch Kids와 같은)를 만드는 것입니다. 또 다른 방법은 로고 또는 로고의 파생물에서 그림 마크를 가져와 디자인, 사진 및 페이지에 워터마크처럼 사용하는 것입니다.
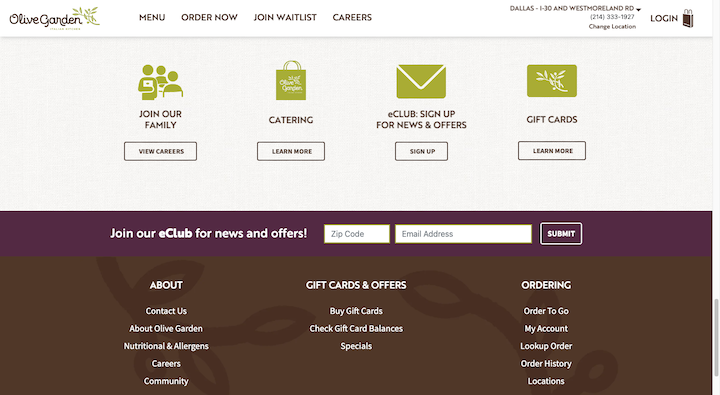
올리브 가든 웹사이트에서 이 후자의 유형을 볼 수 있습니다.

올리브 가지의 화보 마크가 디자인 전체에 아주 미묘하게 나타납니다. 스크린샷에서 세 가지 인스턴스를 볼 수 있습니다.
- "케이터링" 위의 올리브 가든 가방에서
- "기프트 카드" 위의 카드에서
- 바닥글의 질감 배경으로
또한 이미지가 웹사이트 메뉴에 완전히 로드되지 않은 경우 자리 표시자로 사용됩니다.
이것은 방문자를 페이지의 주요 영역으로 안내하거나 단순히 브랜딩을 강화하기 위해 방문자를 따라다니는 그림 "마스코트"를 만드는 방법의 좋은 예입니다.
방문자가 이전에 본 적이 없는 디지털 세계 만들기
사진으로만 디자인할 때 할 수 있는 세계 구축은 많지 않습니다. 귀하의 웹사이트 이미지가 귀하의 콘텐츠를 보완하기 위한 것이라면 아무런 문제가 없습니다.
즉, 스토리를 전달하고 영상을 통해 자신만의 세계를 만들고 싶다면 일러스트레이션이 정답입니다. 디지털 세계가 완전히 몰입형이거나 다른 세상일 필요는 없습니다. 삽화는 우리와 유사한 세상을 묘사할 수 있지만 디지털화될 뿐입니다.
Yoast의 홈페이지는 두 가지 사이의 균형을 잘 유지하고 있습니다.
검색 엔진 최적화는 시각화하기 쉬운 주제가 아닙니다. Yoast는 WordPress 플러그인의 많은 스크린샷으로 사이트를 디자인할 수 있습니다. 대신, SEO 게임에서 이기는 것이 어떤 것인지에 대한 추상적인 초상화를 그리기 위해 삽화를 사용했습니다.
복잡한 개념이나 긴 이야기에 생명을 불어넣다
일반적인 브랜드 개념, 브랜드 이력, 프로세스 관련 단계, 관련 데이터 등과 같이 웹사이트 방문자에게 복잡한 것을 설명할 때도 일러스트레이션은 가치가 있습니다. 이것은 모두 텍스트로 나눌 수 있지만 방문자가 시각적으로 정보를 소화하는 것이 훨씬 쉬울 것입니다.
이에 사용된 일러스트레이션을 볼 수 있는 한 가지 방법은 설명 애니메이션이나 비디오입니다. Relish 홈페이지에서 다음과 같이 하십시오.
관계 코칭의 개념은 이해하기 어렵지 않지만, 짧고 따라하기 쉬운 영상으로 사용자의 고통과 앱 솔루션을 빠르게 요약합니다.
일러스트레이션은 데이터 시각화, 단계별 그래픽, 타임라인 등을 만드는 데 사용할 수도 있습니다. 귀하 또는 귀하의 고객이 텍스트나 사진만으로 아이디어를 전달하거나 이야기를 전달하는 데 어려움을 겪고 있다면 일러스트레이션은 하루를 절약하는 데 필요한 것일 수 있습니다.
웹 디자인에서 일러스트레이션을 사용하는 방법: 단계별 가이드
디자인에 일러스트레이션을 사용하기 전에 먼저 해야 할 일이 있습니다.
1단계: 이유 파악
사진이나 타이포그래피 기반 디자인보다 일러스트레이션을 사용하기로 선택한 이유를 명확히 이해하고 있습니까? 확실하지 않거나 새로운 트렌드를 도입하려는 경우 위의 섹션을 다시 한 번 검토하고 그림이 목적에 부합하는지 확인하십시오.
2단계: 스타일 찾기
웹에서 사용할 수 있는 다양한 유형의 일러스트레이션이 있습니다. 우리는 이미 위에서 몇 가지 예를 보았지만 이는 빙산의 일각에 불과합니다.
다음 섹션으로 이동하여 다양한 유형의 일러스트레이션과 사용 방법을 살펴보기 전에 먼저 브랜드의 스타일과 개성을 분류했는지 확인하세요. 어떤 종류의 모양과 톤을 원하는지 알면 일러스트레이션 스타일과 짝을 이루는 것이 더 쉬울 것입니다.
3단계: 사이트의 어느 정도를 설명할지 결정
웹사이트는 이미지를 다룰 필요가 없습니다. 일러스트레이션만큼 사진을 많이 사용하는 디자인에 적합합니다. 즉, 실제로 필요한 일러스트레이션의 수를 파악해야 합니다.
예를 들어 완전히 몰입형 디지털 세계를 만들고 싶습니까? 그렇다면 대부분의 시각적 개체가 표시됩니다. 반면에 스토리텔링이나 세계 구축 요소가 아니라 사이트를 시각적으로 안내하는 데 일러스트레이션을 사용하는 경우에는 삽화를 드물게 사용하는 것이 좋습니다.
4단계: 일러스트레이션 툴킷 구축
진정한 맞춤형 디자인을 계획하고 있다면 해당 작업을 도와줄 일러스트레이터를 고용해야 할 수도 있습니다. 그러나 웹 사이트에 직접 일러스트레이션을 만들고 추가하는 데 도움이 되는 도구가 많이 있습니다.
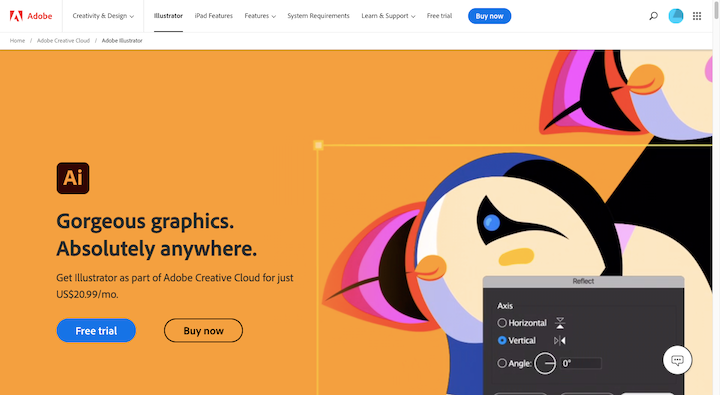
시작하려면 Adobe Illustrator와 같은 소프트웨어를 사용하여 일러스트레이션을 디자인할 수 있습니다.

Shutterstock과 같은 사이트에서 스톡 벡터 이미지에 라이선스를 부여할 수도 있습니다.

또 다른 옵션은 그림이 있는 템플릿으로 시작하는 것입니다. Elementor Kits Library에는 다음과 같은 다양한 항목이 있습니다.

그건 그렇고, Elementor를 사용하면 일러스트레이션을 웹 디자인에 쉽게 통합할 수도 있습니다. Elementor로 웹사이트를 편집하면 다음을 수행할 수 있는 도구에 액세스할 수 있습니다.
- 일러스트 템플릿을 즉시 업로드
- 일러스트레이션 비디오 또는 그래픽 포함
- 섹션의 배경을 일러스트레이션으로 변경
- Lottie 요소 추가
- 그리고 더
결론: 앞으로 그림이 표시된 WordPress 사이트를 디자인하는 데 더 많이 기울게 될 것이라고 생각한다면 Elementor를 포함하여 아름다운 그림을 만드는 데 사용할 수 있는 도구가 많이 있습니다.
웹 디자인 일러스트레이션의 16가지 좋은 예
다음으로 웹 디자인 일러스트레이션의 16가지 예(이전에 조사한 5가지 추가)를 살펴보겠습니다. 찾고 있는 특정 스타일에 대한 영감을 찾는 데 도움이 되도록 4가지 유형으로 분류했습니다.
플랫 일러스트레이션
평면 디자인은 완전히 2차원적인 웹사이트 인터페이스를 말합니다.
특히 플랫 일러스트레이션은 시선을 사로잡는 경향이 있지만 동시에 미니멀하고 소박합니다. 즉, 콘텐츠를 보완하기 위해 평면 일러스트레이션을 사용할 수 있지만 지나치게 강렬한 시각 효과로 방문자를 압도해서는 안 됩니다. 또한 벡터 일러스트레이션은 항상 선명하게 보이고 확장 가능하므로 반응형 디자인에 환상적입니다.
몇 가지 예를 살펴보겠습니다.
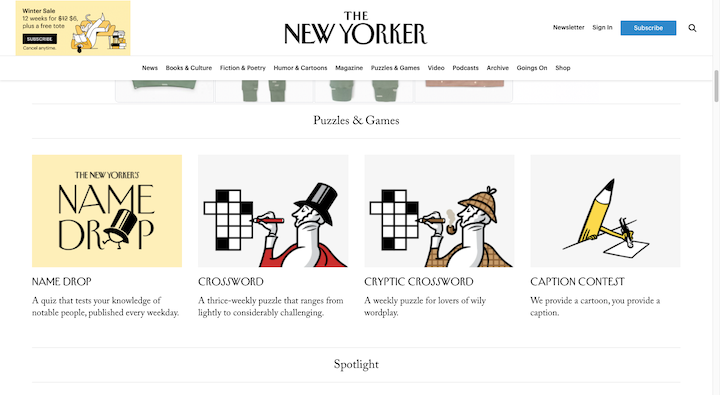
1. 뉴요커
이 첫 번째는 New Yorker에서 가져온 것입니다.

이 잡지는 기사와 함께 제공되는 삽화뿐만 아니라 만화로도 오랫동안 알려져 왔습니다. 따라서 이 브랜드에는 잡지의 디지털 및 인쇄 버전에 가끔 등장하는 "Eustace"라는 독특한 마스코트가 있는 것도 놀라운 일이 아닙니다.
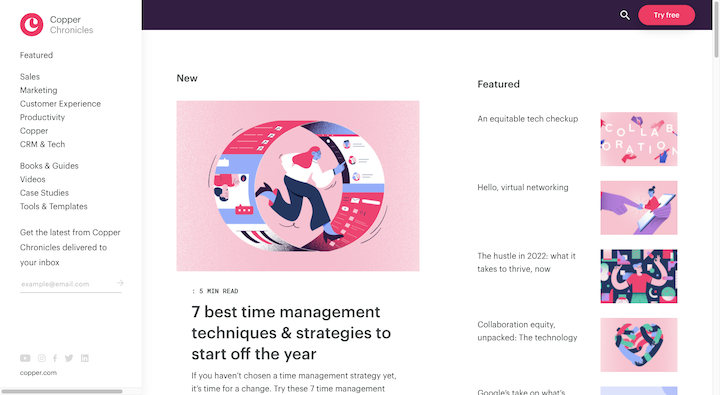
2. 구리
일러스트레이션을 수용하는 브랜드의 또 다른 좋은 예는 Copper입니다. CRM의 블로그는 맞춤형 일러스트레이션을 각 게시물과 연결합니다.


추천 일러스트레이션은 블로그의 스타일 가이드를 사용하여 디자인되었음을 알 수 있습니다. 분홍색은 (대부분의) 그래픽에서 지배적인 색상이며 모두 같은 종류의 만화 같은 인물을 사용합니다.
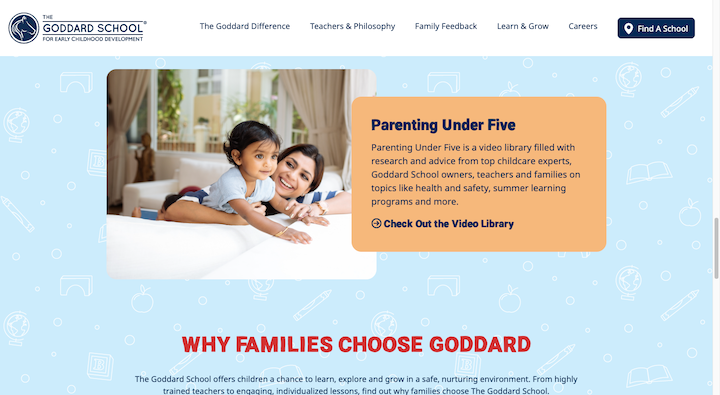
3. 고다드 학교
삽화를 배경으로 사용하는 데 관심이 있다면 The Goddard Family of Schools 웹사이트에서 이를 올바르게 수행하는 방법에 대한 좋은 예를 볼 수 있습니다.

색상은 언뜻보기에 질감이있는 배경으로 보일 정도로 충분히 밝습니다. 자세히 살펴보면 이 평면 디자인에 사이트의 목적에 부합하는 유아 교육과 관련된 아이콘이 포함되어 있음을 알 수 있습니다.
4. 군중 건강
CrowdHealth는 평면 일러스트레이션 디자인을 제대로 구현한 또 다른 브랜드입니다.
이 그림 비디오는 건강 보험 대안의 이점을 설명하기 전에 사용자의 공통된 고통을 잘 해결합니다.
세미 플랫 및 3D 일러스트레이션
인터페이스를 완전히 평면으로 설계할 때의 문제점 중 하나는 일부 사용자에게 사용성 문제를 일으킬 수 있다는 것입니다. 3차원이 없으면 웹사이트의 어느 부분과 상호 작용할 수 있는지 말하기 어려울 수 있습니다.
최근에는 이러한 문제를 해결하기 위해 플랫 디자인 2.0이 도입되었습니다. 이러한 디자인 트렌드는 실제 3D 웹 디자인과 같이 3차원적이지 않습니다. 세미 플랫 디자인에 가깝습니다. 따라서 대부분의 UI는 평면적입니다. 그러나 주요 요소는 그림자, 하이라이트, 그라디언트 및 기타 텍스처를 사용하여 다양한 평면에 존재하는 것으로 보입니다.
이러한 평면적이지 않은 디자인 기술은 모두 일러스트레이션에 사용할 수 있습니다. 여기 몇 가지 예가 있어요.
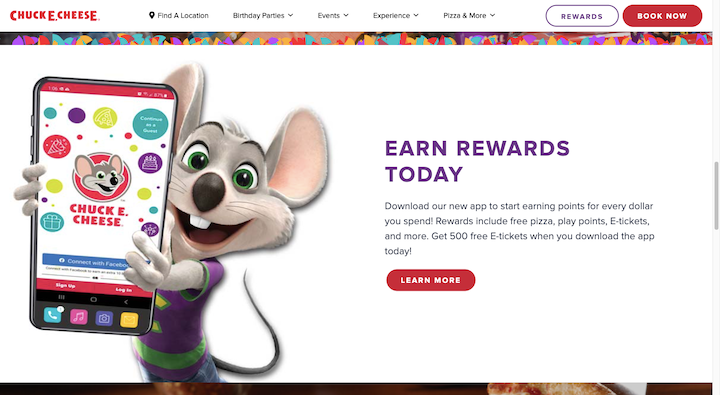
5. 척 E. 치즈
Chuck E. Cheese 웹사이트는 평면 및 3D 일러스트레이션의 조합을 사용합니다. 배경 및 장식 요소는 평면인 반면 마우스 마스코트는 3차원입니다.

마스코트가 실제와 유사하다는 점을 고려하면 웹사이트의 3D 모양이 잘 작동합니다. 또한 마우스의 평면 렌더링보다 브랜드가 더 생생하고 상호 작용하는 느낌을 줍니다.
6. 23 그리고 나
23 and Me는 일러스트레이션을 사용하여 소프트웨어의 기능을 강조합니다.
전화 화면의 콘텐츠는 23 및 Me 사용자가 앱을 사용할 때 보게 되는 것입니다. 하지만 디자이너는 유전자 검사 서비스의 가치를 강조하기 위해 화면에서 튀어나온 듯한 플랫 일러스트레이션을 추가했다.
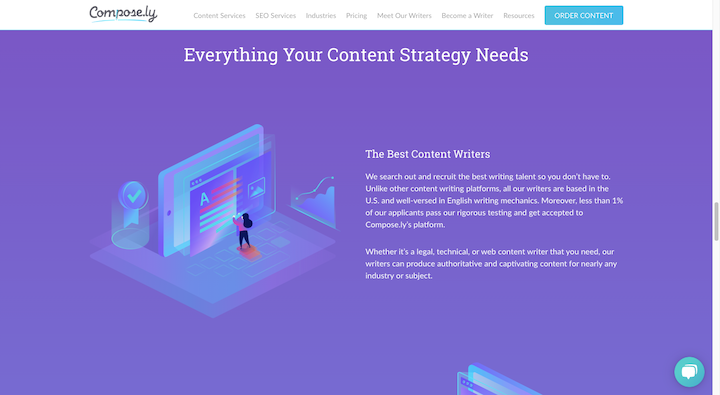
7. Compose.ly
Compose.ly는 일러스트레이션을 사용하여 디지털 제품의 이점을 시각적으로 설명하는 또 다른 회사입니다.

그러나 이 디자인은 공간을 전달하기 위해 움직임에 의존하지 않습니다. 대신 디자인은 평면을 서로 90도 각도로 배치합니다. 음영은 그래픽에서 사람 위에 광원이 있다는 환상을 주기 위해 사용됩니다.
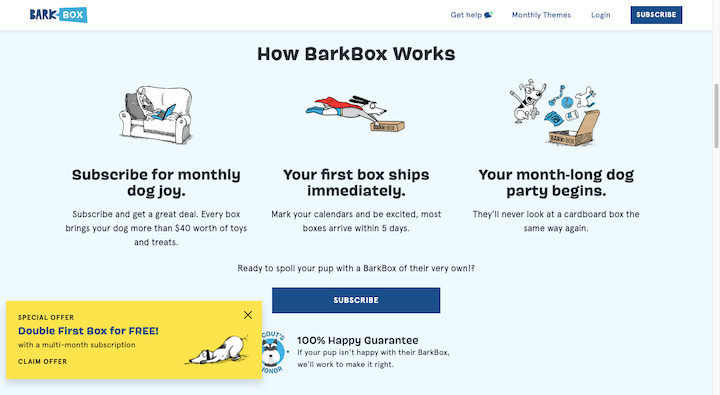
8. 바크박스
Barkbox에는 미묘한 세미 플랫 디자인의 좋은 예가 있습니다.

웹사이트에서 고객이 매달 받는 실제 상자까지 고객을 따라다니는 강아지 마스코트는 평면 일러스트레이션입니다. 그러나 3차원이 아닌 느낌을 주기 위해 그 아래에 질감 있는 표면이 긁혀 있습니다.
인터랙티브 일러스트레이션
웹 사이트를 보다 생생하게 만들고 싶다면 3D 일러스트레이션이 확실히 한 가지 방법입니다. 일러스트레이션 기술 수준이나 작업 중인 디자인 예산에 따라 한 단계 더 나아가 일러스트레이션에 애니메이션을 적용할 수 있습니다.
이 경로로 이동하면 다음과 같은 여러 가지를 만들 수 있습니다.
- 대화형 영웅 섹션
- 개별 복권 애니메이션
- 전체 설명 동영상
우리는 이미 인터랙티브 일러스트레이션의 몇 가지 예를 보았습니다. 몇 가지를 더 살펴보겠습니다.
9. 업데이트 원
Update One은 비즈니스 인텔리전스 커뮤니티입니다. 홈페이지에 "우리는 정보를 이해합니다"라고 나와 있습니다. 사진이나 비디오로 포착하는 가장 쉬운 아이디어는 아닙니다. 적어도 시각적으로 흥미로운 방식은 아닙니다.
이것이 바로 이 추상 삽화 애니메이션이 잘 작동하는 이유입니다.
콘텐츠가 삽화를 중심으로 돌아가지만 탐색 요소에 더 가깝기 때문에 방문자가 계속 스크롤하여 더 많은 것을 발견하도록 합니다.
10. 베터업
점점 더 많은 기업이 디지털 보고서에 대해 다운로드 가능한 PDF 보고서 형식을 건너뛰는 것을 보고 있습니다. 또는 BetterUp이 여기에서 수행한 대로 전체 보고서를 설명하는 디지털 요약 페이지를 제공합니다.
이와 같은 랜딩 페이지를 만들 때의 이점 중 하나는 애니메이션 일러스트레이션을 사용하여 고유한 데이터 시각화를 만들 수 있다는 것입니다.
11. 반복
반복성은 설명 동영상을 건너뛰고 대신 수행하는 작업에 대한 보다 간결한 설명을 만드는 방법의 좋은 예입니다.
이 영웅 이미지에서 원클릭 AI 기반 배포 프로세스의 작동 방식에 대한 일반적인 개요를 볼 수 있습니다. 기술을 방정식에서 꺼내 방문자가 이해할 수 있는 시각적 용어로 단순화합니다.
12. MeanPug 디지털 에이전시
우리가 봐야 할 마지막 대화형 일러스트레이션 예제는 MeanPug Digital Agency 웹사이트에 있습니다.
영웅 이미지는 매우 기본적인 디자인을 가지고 있습니다. 사진에 얽매이지 않고 단순한 분위기를 유지하기 위해 디자이너를 선택했습니다. 여러 로티가 화면에 나타났다 사라지기 전에 과한 느낌 없이 재미있고 창의적인 터치를 더해줍니다.
그건 그렇고, Lottie 애니메이션을 웹사이트에 추가하는 것은 복잡하지 않습니다. Elementor에는 여러분을 도와줄 전용 Lottie 위젯이 있습니다.
손으로 그린 삽화
귀하가 일러스트레이터이거나 다가오는 웹사이트를 위해 자신만의 웹사이트를 만들어보고 싶다면, 할 수 있는 방법이 무궁무진합니다. 라인 드로잉. 스케치. 캐리커처. 아래 예는 몇 가지 가능성이 무엇인지 보여줍니다.
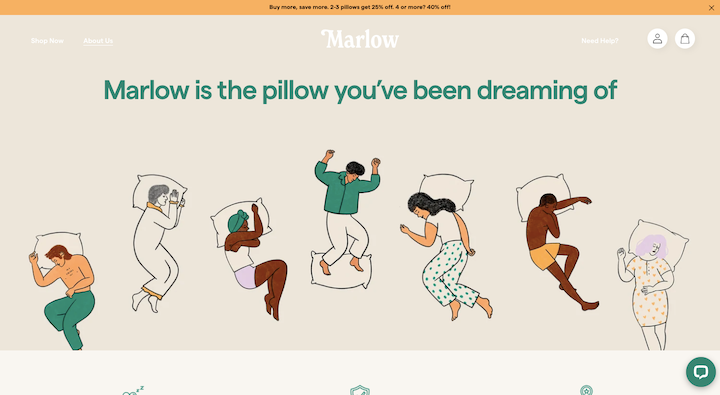
13. 말로
말로는 베개를 만드는 회사입니다. 방문자는 사이트에서 베개의 실제 사진을 찾을 수 있지만 때때로 다음과 같은 졸린 삽화도 보게 됩니다.

그래픽은 언뜻 보기에는 특별히 의미가 없어 보일 수 있습니다. 그러나 이 스케치는 소셜 미디어에서 사람들의 수면 자세를 조롱하는 그 밈을 생각나게 합니다. 본질적으로 이 삽화는 옆으로 자는 사람, 등을 대고 자는 사람, 비정상적으로 자는 사람 등 누구나 이 베개를 좋아할 것임을 방문자에게 암시합니다.
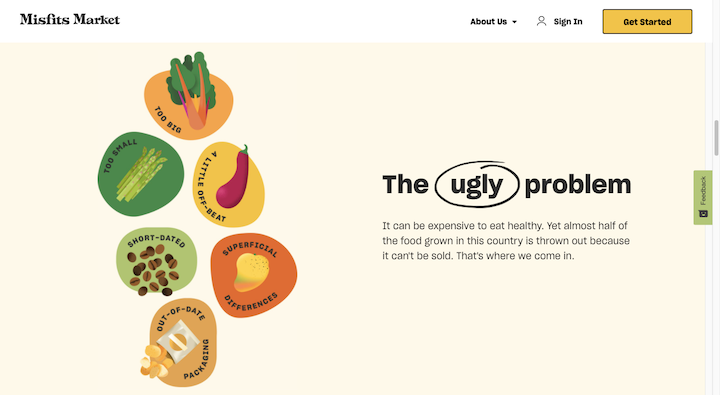
14. 부적합 시장
Misfits Market은 처음에는 별 의미가 없어 보이지만 실제로는 방문자에게 브랜드에 대해 많은 것을 알려주는 일러스트레이션을 사용하는 또 다른 시장입니다.

Misfits Market은 농산물 상자를 판매하는 회사입니다. 너무 싼 값에 팔기 위해, 그들은 그렇지 않으면 고르지 못하고 버려질 기형이거나 못생긴 농산물을 판매합니다. 왼쪽의 삽화와 오른쪽의 엉성한 원의 원시적이고 불완전한 디테일을 자세히 보면 삽화는 브랜드의 제안을 상징합니다.
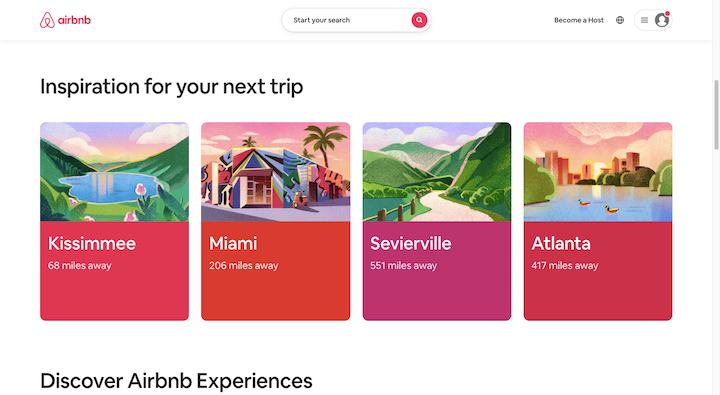
15. 에어비앤비
오늘날 대부분의 사람들은 에어비앤비를 알고 있습니다. 그들은 또한 회사가 실제 대여 및 경험을 판매한다는 것을 알고 있습니다. 이것이 웹사이트가 일반적으로 사진으로 가득 찬 이유입니다. 그러나 홈 페이지에는 틀에서 벗어난 "다음 여행을 위한 영감" 섹션이 있습니다.

아마도 디자이너가 이러한 최고의 로케일의 삽화 버전이 잘 작동했다고 느낀 여행 영감을 제공하기 때문일 것입니다. 말이 되는군요. 그들은 각 목적지의 가장 목가적인 버전처럼 보입니다.
16. 클레오
돈을 위한 웹사이트 앱 Cleo는 90년대의 삼겹살 만화 속을 걷고 있는 것처럼 느껴집니다.
모든 것이 너무 이상하게 느껴지지만 그것이 브랜드 매력의 일부입니다. 앱의 대화형 UI는 사용자를 욕하고 과대 광고하는 만큼 사용자를 구타합니다. 사진이나 동영상이 있는 웹사이트는 사용자가 앱에 들어갈 때 마주하게 될 내용을 정확하게 전달할 수 없습니다.
일러스트레이션으로 웹사이트를 돋보이게 만드세요
새 고객을 위한 브랜딩과 웹사이트를 만들 때 가장 먼저 고려해야 할 사항 중 하나는 사용할 그래픽 스타일입니다. 사진 및 기타 사실적인 이미지? 아니면 일러스트?
사진과 동영상이 보편화된 요즘은 웹 디자인에서 일러스트레이션이 돋보이는 이유 중 하나입니다. 하지만 그게 다가 아닙니다. 일러스트레이션은 매우 효과적인 스토리텔링 및 세계 구축 도구가 될 수도 있습니다.
고객을 위해 새로운 웹사이트를 시작하려고 하거나 개편이 필요한 웹사이트를 다시 디자인하고 싶을 때 일러스트레이션을 실험해 볼 시간이 될 수 있습니다.
