웹 접근성: SEO에서 이것이 중요한 이유와 올바른 방법
게시 됨: 2021-01-19SEO의 궁극적인 목표는 타겟 고객이 쉽게 웹사이트를 찾을 수 있도록 하는 것입니다. 그러나 사용자가 웹 사이트에 액세스할 수 없는 경우에는 아무 소용이 없습니다.
사실 검색 가능성과 웹 접근성은 함께 가야 합니다. 귀하의 웹사이트가 귀하의 대상 고객(장애인 포함)이 쉽게 발견할 수 있고 쉽게 액세스할 수 있는 경우에만 최대 이점을 얻을 수 있습니다.
이 포스트에서 우리는 다음에 대해 이야기할 것입니다:
- 웹 접근성이란 무엇입니까?
- 왜 중요 함?
- 웹 접근성이 SEO에서 어떻게 도움이 됩니까?
- 모든 사용자가 웹사이트에 쉽게 액세스할 수 있도록 하려면 어떻게 해야 합니까?
먼저 다음을 이해합시다.
웹 접근성이란 무엇입니까?
웹 접근성은 모든 사람이 웹사이트에 액세스하고 사용할 수 있도록 하는 것을 목표로 하는 W3C(World Wide Web Consortium)의 이니셔티브입니다. 이는 일부 사용자가 비활성화되어 일반 사용자처럼 인터넷에 액세스할 수 없는 경우에도 사용자가 웹 사이트를 쉽게 인식, 이해, 탐색 및 상호 작용할 수 있음을 의미합니다.
웹 접근성에는 신체, 시각, 청각, 인지, 언어 및 신경 장애와 같이 웹 액세스에 영향을 미치는 모든 유형의 장애가 있는 사람들이 포함됩니다.
일반 사용자도 웹 접근성에서 많은 이점을 얻을 수 있습니다. 방법은 다음과 같습니다.
- 중요한 일에 몰두하고 탐색에 손을 사용할 수 없는 경우 음성 검색과 화면 판독기를 사용할 수 있습니다.
- 능력을 상실한 오래된 사용자는 웹 접근성을 사용하여 더 나은 웹 서핑 경험을 할 수 있습니다.
- 팔을 다쳤거나 안경을 분실한 것과 같은 일시적인 장애가 있는 사람들도 웹 접근성 기능을 사용할 수 있습니다.
- 또한 웹 접근성을 사용하여 밝은 햇빛 및 오디오를 들을 수 없는 환경과 같은 상황에서 웹 서핑을 할 수 있습니다.
- 인터넷 연결이 느리거나 대역폭이 비싼 사람들은 웹 접근성을 사용하여 번거로움 없이 웹사이트에 액세스할 수 있습니다.
W3C 웹 접근성 이니셔티브의 7분 길이의 이 비디오는 웹 접근성과 그 중요성에 대해 자세히 설명합니다.
웹 접근성이 왜 중요한가요?
전 세계적으로 수백만 명의 사람들(미국에서만 6,100만 명)이 약간의 신체 장애를 안고 살고 있으며, 그 중 절반은 일반 인터넷 사용자입니다.
타겟 청중의 일부가 시각/신체 장애가 있어 일반 사용자처럼 웹에 액세스할 수 없는 가능성이 있음을 의미합니다.
예를 들어 시각 장애인은 웹사이트를 볼 수 없습니다. 대신 웹사이트에서 제공하는 정보를 파악하기 위해 스크린 리더에 의존해야 합니다.
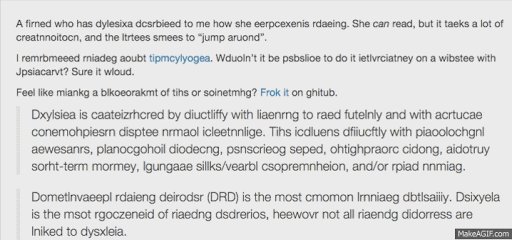
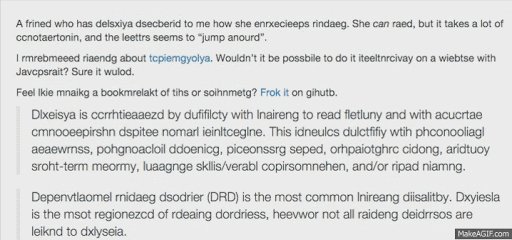
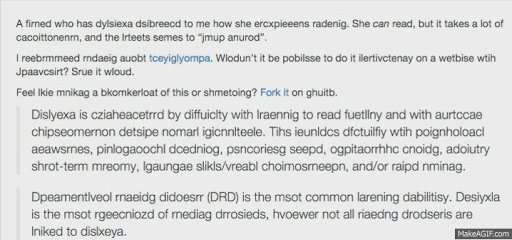
난독증이 있는 사람은 일반 글꼴을 읽을 수 없습니다. 대신 다음과 같은 웹사이트 화면이 표시됩니다. 
마찬가지로, 신체 장애가 있는 사람은 마우스나 키보드를 사용할 수 없고, 청각 장애가 있는 사람은 오디오를 들을 수 없으며, ADHD와 같은 장애가 있는 사람은 웹사이트에 오랫동안 집중할 수 없습니다.
이제 이러한 사람들이 귀하의 웹사이트에 쉽게 액세스할 수 없는 경우:
- 잠재적인 웹사이트 방문자의 많은 부분을 놓치게 될 것입니다.
- 이러한 사용자는 미국 장애인법(ADA)의 섹션 508 법률에 따라 귀하를 고소할 수 있으므로 비용이 많이 드는 소송의 문을 열 수 있습니다.
- 열악한 웹 접근성은 또한 열악한 사용자 경험으로 이어지며, 이는 웹사이트가 상위 검색 순위에 표시되기를 원하는 경우 중요한 요소입니다.
따라서 위험도가 높습니다. 수백만 명의 잠재적 웹사이트 방문자를 잃을 위험도 없고 값비싼 소송에 휘말릴 여유도 없습니다. 그래서 웹 접근성이 중요합니다.
SEO에서 웹 접근성이 어떻게 중요한가요?
한 가지 일반적인 개념은 SEO와 웹 접근성이 함께 작동할 수 없다는 것입니다. 접근성 지침에 따라 실행하면 SEO 목표를 달성하는 것이 불가능합니다.
그러나 시간이 지나면서 이것이 완전히 사실이 아님을 깨달았습니다. SEO와 웹 접근성이 교차하는 많은 영역이 있습니다. 웹 사이트의 접근성을 개선하여 SEO도 향상시킬 수 있습니다.
다음은 SEO와 웹 접근성이 함께 작동하는 8가지 방법입니다.
1. 접근 가능한 디자인은 또한 사용자 경험을 향상시킵니다.
접근 가능한 웹사이트 디자인을 구축하기 위한 대부분의 방법은 웹사이트의 사용자 경험을 향상시키는 방법이기도 합니다.
예를 들어:
- 읽기 쉬운 텍스트 는 웹사이트를 방문자에게 매력적으로 보이게 할 뿐만 아니라 시각 장애가 있는 사람들이 액세스하는 데 문제가 없도록 합니다.
- 직관적인 탐색 은 더 나은 방문자 경험을 제공할 뿐만 아니라 인지 장애가 있는 사람이나 키보드로 웹사이트를 탐색하는 사용자에게도 도움이 됩니다.
- 빠른 로드 시간 은 장애가 있는 사람이나 인터넷 연결이 좋지 않은 사용자 모두에게 도움이 됩니다.
- 웹사이트의 링크가 깨지거나 누락된 경우 웹사이트를 탐색하는 것은 일반 사용자와 장애인 사용자 모두에게 좌절감을 줄 수 있습니다.
이 모든 작은 것들이 SEO에서도 중요한 역할을 합니다. 결과적으로 더 나은 사용자 경험이 제공되며 이는 중요한 순위 요소입니다. Google은 가이드라인에서 더 나은 사용자 경험을 제공하는 웹사이트가 검색 엔진 페이지(SERP)에서 더 높은 우선 순위를 갖는다는 점을 분명히 했습니다. 사용자 경험과 SEO에서의 역할에 대해 설명하는 160페이지 길이의 PDF 문서도 있습니다.
따라서 접근 가능한 웹 디자인은 웹사이트의 SEO도 향상시킵니다.
2. 정확한 페이지 제목은 스크린 리더와 검색자 모두에게 도움이 됩니다.
접근 가능한 웹사이트를 디자인하는 또 다른 중요한 요소는 각 웹페이지에 페이지 제목을 사용하여 장애가 있는 사용자가 모든 내용을 이해할 수 있도록 하는 것입니다.
페이지 제목은 화면 판독기가 읽을 첫 번째 요소이기 때문에 특히 시각 장애가 있는 사용자의 경우 웹 페이지의 내용을 반영하는 정확한 페이지 제목을 사용하는 것이 중요합니다. 사용자가 소비할 정보에 대한 기대치를 설정합니다. 이렇게 하면 여러 웹 페이지가 열려 있을 때 콘텐츠를 구별하는 데에도 도움이 됩니다.
페이지 제목은 SEO에서도 중요합니다. Google은 귀하의 콘텐츠가 사용자의 의도와 일치해야 함을 분명히 합니다. 검색 엔진 페이지에서 더 높은 순위를 얻으려면 각 웹 페이지의 페이지 제목을 정확하게 사용해야 합니다.
따라서 웹 페이지가 제공해야 하는 내용을 반영하는 정확한 제목을 사용하는 것이 윈윈입니다. 한편, 기만적인 페이지 제목을 사용하면 많은 것을 잃게 됩니다.
3. 좋은 헤더 구조는 명확한 콘텐츠 계층 구조의 기초를 둡니다.
헤더 태그는 웹 페이지의 계층 구조를 정의하는 역할을 합니다. 웹 페이지 콘텐츠를 시각적으로 매력적으로 보이게 할 뿐만 아니라 시각 장애가 있는 사람들이 정보를 더 잘 탐색할 수 있도록 도와줍니다.
다음은 제목을 사용할 때 따르는 접근성 지침입니다.
- 논리적 순서를 따르십시오
- 섹션을 건너뛰지 마십시오(H4는 H2 바로 뒤에 오면 안 됨).
- 제목은 내용을 설명해야 합니다.
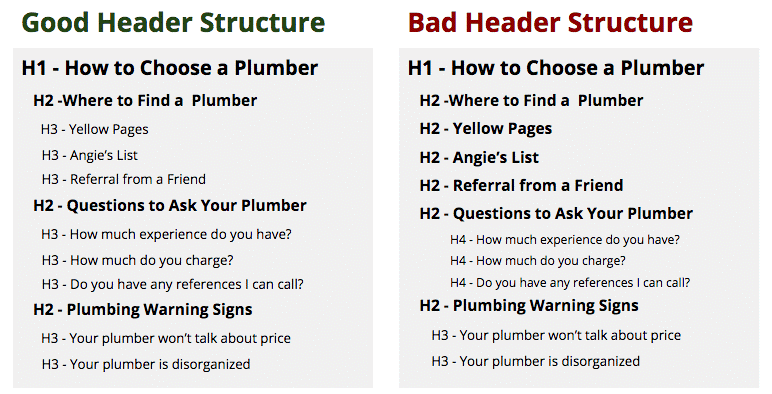
다음 이미지는 좋은 헤더 구조와 나쁜 헤더 구조를 설명합니다. 
헤더 구조가 명확하면 인지 장애가 있는 사용자는 읽어야 하는 섹션과 건너뛰어야 하는 섹션을 결정할 수 있습니다. 또한 시각 장애인은 원활한 웹 사이트 경험을 위해 잘 정의된 헤더 구조가 필요합니다.
SEO의 관점에서 헤더는 웹페이지를 논리적 청크로 나누는 데 도움이 되므로 대상 고객의 의도와 일치하는 콘텐츠를 만들 수 있습니다. 이 외에도 좋은 헤더 구조는 기능 스니펫을 획득하는 데 도움이 될 수 있습니다.
따라서 잘 정의된 헤더 구조를 사용하면 SEO와 웹 접근성 측면에서 모두 도움이 될 수 있습니다.
4. 설명 대체 텍스트는 장애인 사용자와 검색 엔진 모두에 올바른 컨텍스트를 제공합니다.
웹 접근성 지침은 또한 모든 웹 페이지 이미지에 설명적인 대체 텍스트를 사용할 것을 제안합니다. 시각 장애가 있는 사용자도 이미지가 무엇인지 이해하는 데 도움이 됩니다(스크린 리더는 대체 텍스트를 크게 읽어 사용자에게 이미지에 대한 컨텍스트를 제공함).
느린 인터넷 연결로 인해 이미지가 로드되지 않는 상황에서도 설명적인 대체 텍스트는 많은 도움이 될 수 있습니다. 사용자는 대체 텍스트를 보기만 해도 이미지에 대한 모든 것을 이해할 수 있습니다.
설명 대체 텍스트는 또한 검색 엔진이 이미지의 주제를 이해하고 이미지를 크롤링하여 궁극적으로 웹사이트의 SEO를 향상시킬 수 있도록 도와줍니다.
따라서 올바른 대체 텍스트를 사용하면 장애가 있는 사용자가 웹사이트 콘텐츠를 더 잘 이해하는 데 도움이 될 뿐만 아니라 웹사이트의 검색 순위도 높일 수 있습니다.
5. 앵커 텍스트는 페이지 관련성을 높이고 사용자 기대치를 설정합니다.
또 다른 웹 접근성 요소는 앵커 텍스트로, 사용자가 원활하게 탐색할 수 있도록 관련성과 정확성을 갖춘 링크를 사용자에게 제공합니다.
키보드나 스크린 리더를 사용하여 탐색하는 장애가 있는 사용자는 링크에서 링크로 건너뛰어 웹을 탐색합니다. 고품질 앵커 텍스트를 사용하면 이러한 사용자가 각 링크가 가리키는 위치를 알 수 있으므로 목적에 맞는 링크를 선택할 수 있습니다.
Google은 또한 앵커 텍스트를 방문자가 가리키는 웹사이트 콘텐츠에 대해 검색 엔진에 알리는 중요한 순위 요소로 간주합니다.
따라서 올바른 앵커 텍스트는 접근성과 SEO 목적 모두에 도움이 될 수 있습니다.

6. 비디오 트랜스크립션은 비디오 인덱싱에도 도움이 됩니다.
웹 접근성 지침은 웹사이트 소유자가 웹사이트의 모든 비디오에 대해 필사(텍스트 기반 설명)를 의무적으로 제공하여 시각 장애 및 청각 장애가 있는 사람도 액세스할 수 있도록 합니다.
이렇게 하면 다음에 대한 동영상도 액세스할 수 있습니다.
- 번쩍이는 이미지로 인해 발작을 일으키기 쉬운 사람
- Wi-Fi 또는 셀룰러 연결 속도가 느린 사람
- 사람이 많은 곳을 여행하며 이어폰이 없는 분
또한 전사는 검색 엔진이 귀하의 비디오 콘텐츠를 이해하고 검색 순위에서 더 높게 크롤링하는 데 도움이 됩니다.
7. 사이트맵은 사용자와 검색 엔진 크롤러가 원활하게 탐색할 수 있도록 도와줍니다.
Sitemap은 시각 장애가 있는 사용자에게 전체 콘텐츠에 대한 큰 그림 개요를 제공하여 웹 사이트를 원활하게 탐색하는 데 도움이 될 뿐만 아니라 검색 엔진이 모든 페이지를 찾고 색인을 생성하는 데 도움이 됩니다.
Sitemap은 복잡한 디자인의 웹사이트에서 특히 유용합니다. 이 경우 검색 엔진이 일부 웹페이지를 놓치거나 무시할 수 있기 때문입니다. 또한 사이트맵 없이 복잡한 웹사이트를 탐색하는 것은 시각 장애가 있는 사용자에게 악몽이 될 것입니다.
전반적으로 접근성을 위해 웹사이트를 개선하면 SEO도 개선됩니다. 방문자의 요구 사항을 충족하면 검색 엔진 요구 사항도 충족됩니다.
모든 사람들이 귀하의 웹사이트에 액세스할 수 있는지 여부를 어떻게 알 수 있습니까?
도구/크롬 확장 프로그램을 사용하여 웹사이트의 접근성을 쉽게 확인할 수 있습니다. 그들 중 많은 사람들이 시장에서 구할 수 있습니다. 내가 유용하다고 생각하는 것들은 다음과 같습니다.
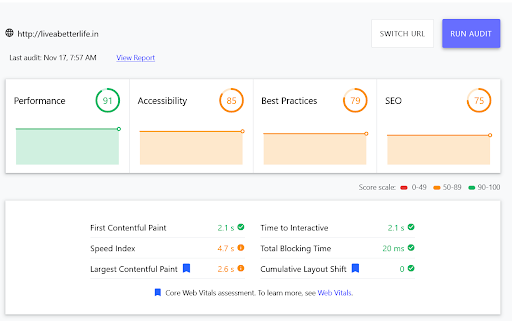
1. 구글 라이트하우스
Google Lighthouse는 웹사이트에 대한 자세한 접근성 감사를 제공합니다. 완전한 액세스를 방해하는 모든 문제를 나열하고 이에 따라 점수를 부여합니다.
Google Lighthouse에서 채점 화면이 어떻게 표시되는지는 다음과 같습니다. 
각 접근성 감사를 통해 웹사이트의 접근성 점수를 개선할 수 있는 방법에 대한 제안도 받게 됩니다. 
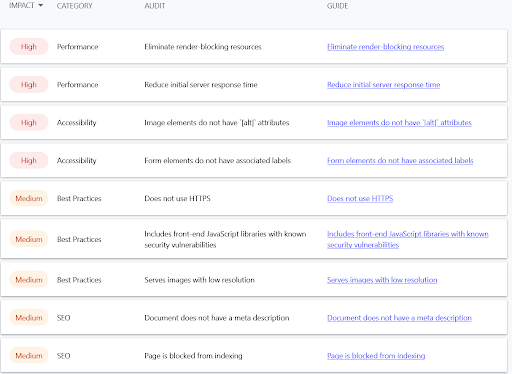
2. 에이스
웹 접근성 시장의 주요 선두주자인 accessiBe에 의해 구동되는 aCe는 웹사이트의 접근성을 테스트하는 데 사용할 수 있는 ADA 규정 준수 도구입니다.
에이스의 가장 좋은 점은 매우 빠르다는 것입니다. 단 몇 초 만에 웹사이트에 대한 정확한 통찰력을 얻을 수 있습니다. 인기 있는 시장 리더들이 웹사이트에 액세스할 수 있는지 여부를 확인하기 위해 이를 신뢰하는 것은 당연합니다.
웹사이트의 접근성을 테스트할 때 다음 화면이 나타납니다.


이러한 문제에 대한 관련 수정 사항을 적용하면 웹사이트의 접근성을 향상시킬 수 있습니다.
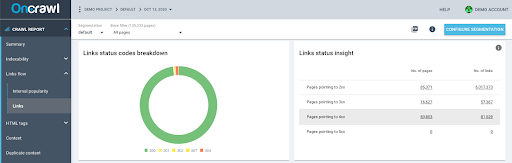
3. 크롤러
크롤링을 시작하여 깨진 링크를 찾을 수 있으며 웹사이트에 있는 오류의 수와 상태를 확인할 수 있습니다. 
필요한 수정을 하고 웹사이트의 접근성을 향상시킬 수 있습니다.
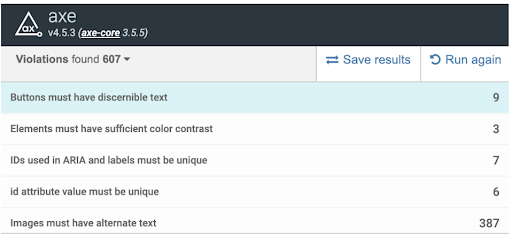
4. 도끼 웹 접근성 테스트
Ax Web Accessibility 도구는 Ax 오픈 소스 JavaScript 라이브러리를 사용하여 웹 페이지의 접근성 결함을 식별합니다. ax Web Accessibility를 탁월한 선택으로 만드는 한 가지는 단순한 사용자 인터페이스입니다. 문제가 발견된 위치와 함께 모든 문제를 쉽게 볼 수 있습니다.

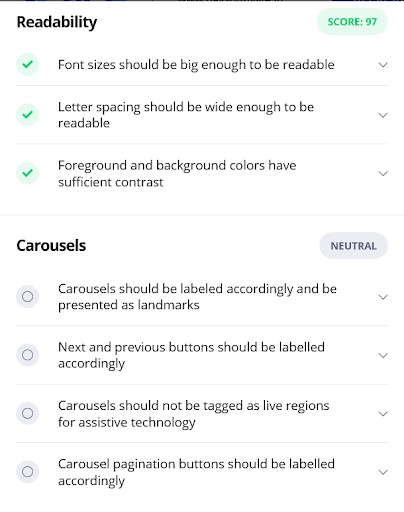
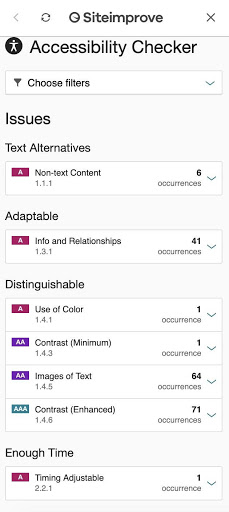
5. 접근성 검사 사이트 개선
Siteimprove 접근성 검사기는 또한 웹 접근성 문제에 대한 명확한 개요와 함께 웹 접근성 문제가 독자에게 미치는 영향에 대한 설명과 접근성을 개선할 수 있는 방법에 대한 제안을 제공합니다.

누구나 쉽게 웹사이트에 액세스할 수 있도록 하는 단계별 체크리스트
1. 색상의 사용
- 텍스트에 밝은 회색을 사용하지 마십시오.
- 텍스트와 버튼 배경 모두에 대비되는 색상을 사용하십시오.
- 배경과 텍스트 색상 간의 대비를 4.5:1(작은 텍스트) 또는 3:1(큰 텍스트)로 유지해야 합니다.
2. 링크
- 사용자는 링크와 주변 링크 텍스트를 시각적으로 구분할 수 있어야 합니다.
- 여기를 클릭하십시오와 같은 단어를 사용하지 마십시오. 링크 텍스트는 링크의 목적을 정의해야 합니다.
- 키보드 사용자가 기본 콘텐츠로 직접 이동할 수 있도록 건너뛰기 링크를 제공해야 합니다.
강력한 링크 구축 기술에 대해서는 이 게시물을 참조할 수도 있습니다.
참고: 링크는 웹사이트의 권위를 높이거나 무너뜨릴 수 있습니다. 따라서 현명하게 사용하는 것이 중요합니다. 직접 실험을 하는 것보다 링크 구축 전문가를 모집하거나 링크 구축 대행업체를 고용하는 것이 좋습니다. 이렇게 하면 링크 구축 과정에서 실수를 하지 않게 됩니다.
3. 스크린 리더 알림
- 모든 링크의 컨텍스트는 사용자가 혼동하지 않도록 이해해야 합니다.
- 버튼을 사용하여 화면 판독기에서 양식을 활성화합니다.
- 스크린 리더 사용자가 주요 콘텐츠로 바로 이동하는 데 사용할 건너뛰기 링크를 제공합니다.
4. 콘텐츠 구조 및 의미
- 모든 웹 페이지에 제목을 사용하십시오.
- 항상 첫 번째 제목을 H1으로 유지하십시오.
- 제목을 사용하는 동안 항상 계층 구조를 유지하십시오.
- 항상 읽기 쉽고 보기 쉬운 텍스트 크기를 선택하십시오. 일반 크기는 14-16픽셀이어야 합니다. 전체 탐색 링크 텍스트는 16-18픽셀이어야 합니다.
- 제목과 부제목(중앙 정렬 또는 왼쪽 정렬 가능)을 제외하고 콘텐츠가 왼쪽에 정렬되어 있는지 확인합니다. 왼쪽에서 오른쪽으로 읽기 때문에 일반 사용자의 편안함은 물론 난독증을 앓고 있는 사람들에게 도움이 됩니다.
- 탐색경로 탐색을 항상 왼쪽 정렬로 유지하십시오.
- 장애인 독자에게 웹사이트에서 글꼴을 확대할 수 있는 기능을 제공해야 합니다.
5. 이미지 및 미디어
- 모든 이미지에 대체 텍스트를 사용해야 합니다.
- 이미지 링크가 링크 대상을 설명하는지 확인하십시오. 이렇게 하는 것은 탐색을 위해 스크린 리더를 사용하는 사람들에게 매우 중요합니다.
- 링크가 사이트 외부로 이동할 때 사용자에게 경고합니다(일반 사용자와 시각 장애가 있는 사용자 모두에게 적용 가능).
- 대체 텍스트를 간결하게 유지하십시오. 또한 이미지를 잘 설명해야 합니다.
- 비디오에 자막이 있는지 확인하십시오.
- 동영상에는 대화 내용, 내레이션 및 기타 의미 있는 소리가 포함되어야 합니다.
- 청각 장애가 있는 사용자가 팟캐스트를 이해할 수 있도록 팟캐스트를 녹음하세요.
- 장애가 있는 사용자는 자동으로 재생되는 미디어 콘텐츠를 일시 중지, 중지 또는 숨길 수 있어야 합니다.
자세한 내용은 W3C의 웹 콘텐츠 접근성 지침을 참조하세요.
간단히 말해서
중요성이 증가함에도 불구하고 많은 마케팅 전문가들은 웹 접근성을 나중에 생각하는 것으로 보고 있습니다. 인터넷에는 ADA 웹접근성 가이드라인을 위반하고 낮은 순위와 값비싼 소송으로 대가를 치르는 웹사이트가 넘쳐난다.
이제 관점을 바꾸고 웹 접근성에 가치를 부여해야 할 때입니다. 모든 사용자에게 웹 브라우징을 원활하게 할 뿐만 아니라 웹사이트의 SEO도 향상시킵니다.
블로그는 쉽게 액세스할 수 있도록 하여 웹사이트의 SEO를 향상시킬 수 있는 방법에 대한 아이디어를 제공했습니다. 이제 이 모든 것을 웹사이트에 실제로 구현하고 결과를 확인하십시오. 의견에 경험을 공유하는 것을 잊지 마십시오.
