Vue 모달 팝업을 만드는 방법
게시 됨: 2022-06-29경쟁자 사이에서 눈에 띄려면 웹 사이트의 특정 요소가 필요합니다. 발표하고 싶거나 제품을 홍보하거나 제출된 양식을 수집하려는 경우 vue 모달 팝업 이 있습니다. 모달 팝업을 사용하여 관심을 끌고 목표를 달성할 수 있습니다.
Vue.js 모달 은 매력적인 헤드라인과 텍스트 덕분에 관심을 끌기 위해 만들어졌습니다. Vue 모달 구성 요소는 다른 플랫폼과 적절하게 만들고 통합하기 쉽기 때문에 일반적으로 선호됩니다.
타겟 고객에게 다가가려면 팝업을 활용해야 합니다. 판매 전환율을 높이는 데 사용할 수 있도록 vue 모달 팝업을 쉽게 만드는 방법을 설명합니다.
의 시작하자!

Vue.js의 모달이란 무엇입니까?
Vue.js는 사용자 인터페이스를 빌드할 수 있는 JavaScript 프레임워크입니다. 오픈 소스 프레임워크이므로 웹 사이트의 일부 구성 요소를 쉽게 사용할 수 있습니다. 사용자 인터페이스를 구축하는 것 외에도 vue.js를 사용하여 단일 페이지 애플리케이션을 만들 수도 있습니다.
모달은 웹 사이트에서 가장 많이 사용되는 구성 요소 중 하나입니다. Vue 모달은 사이트에서 눈길을 끄는 부분을 만드는 데 도움이 됩니다. 예를 들어, 모달을 사용하여 팝업 및 대화 상자를 만들어 제품 및 서비스에 대한 특정 사항을 강조할 수 있습니다.
뷰 모달 팝업
Vue 모달 팝업은 만들고 사용하기가 매우 쉽습니다. 실용적인 제작 외에도 이러한 팝업은 청중의 관심을 끄는 데 도움이 됩니다. 이러한 종류의 팝업은 뉴스레터 가입, 로그인 양식 및 피드백 양식을 작성하는 데 사용할 수 있습니다. 또한 vue 모달 팝업을 사용하여 공지 사항 및 알림을 표시할 수 있습니다.
Vue 모달 팝업은 사용자 정의가 가능하므로 웹사이트에 따라 스타일, 색상 및 글꼴을 변경할 수 있습니다. 게다가 이러한 vue 모달 팝업은 조용하며 활성화하려면 트리거가 필요합니다. 따라서 트리거를 미리 정의된 작업으로 설정하고 그에 따라 모달 팝업을 활성화할 수 있습니다.
또한 모달 팝업은 마지막으로 업데이트된 페이지를 표시할 수 있으므로 다시 로드할 필요가 없습니다. 마지막으로 동일한 정보를 반복해서 기록할 필요가 없다는 의미입니다. 따라서 양식을 작성하는 데 소요되는 시간이 줄어듭니다!
데스크톱 및 모바일 장치 모두에 대해 vue Javascript에서 모달 팝업을 만들 수 있습니다. 그러나 어떻게 vue 모달을 만들 수 있습니까? vue.js의 구성 요소와 구문을 학습한 후 사용할 수 있습니다. 웹사이트에 맞게 사용자 정의할 수 있는 템플릿과 예제 코드가 너무 많습니다.
Vue CLI와 같은 많은 온라인 도구는 vue 모달 프로젝트를 만드는 데 도움이 됩니다. 또한 코드 템플릿을 사용하여 고유한 코드를 만드는 방법을 배울 수 있습니다.
또한 BootstrapVue를 쉽게 사용하여 vue 모달 구성 요소를 빌드할 수도 있습니다.
만들 수 있는 특정 vue 모달 구성 요소가 많이 있습니다. vue 모달 구성 요소에 대해 자세히 알아보려면 이 vue 모달 예제와 사용자 지정 가능한 vue 모달을 확인하세요.
예를 들어 주어진 vue 모달 코드를 웹사이트의 관련 부분에 추가할 수 있습니다.
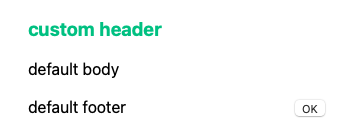
<script> export default { props: { show: Boolean } } </script> <template> <Transition name="modal"> <div v-if="show" class="modal-mask"> <div class="modal-wrapper"> <div class="modal-container"> <div class="modal-header"> <slot name="header">default header</slot> </div> <div class="modal-body"> <slot name="body">default body</slot> </div> <div class="modal-footer"> <slot name="footer"> default footer <button class="modal-default-button" @click="$emit('close')" >OK</button> </slot> </div> </div> </div> </div> </Transition> </template> <style> .modal-mask { position: fixed; z-index: 9998; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: table; transition: opacity 0.3s ease; } .modal-wrapper { display: table-cell; vertical-align: middle; } .modal-container { width: 300px; margin: 0px auto; padding: 20px 30px; background-color: #fff; border-radius: 2px; box-shadow: 0 2px 8px rgba(0, 0, 0, 0.33); transition: all 0.3s ease; } .modal-header h3 { margin-top: 0; color: #42b983; } .modal-body { margin: 20px 0; } .modal-default-button { float: right; } /* * The following styles are auto-applied to elements with * transition="modal" when their visibility is toggled * by Vue.js. * * You can easily play with the modal transition by editing * these styles. */ .modal-enter-from { opacity: 0; } .modal-leave-to { opacity: 0; } .modal-enter-from .modal-container, .modal-leave-to .modal-container { -webkit-transform: scale(1.1); transform: scale(1.1); } </style>(원천)

이 코드를 추가하면 최종 vue 모달 팝업이 다음과 같이 표시됩니다.

vue 모달 팝업의 위치, 글꼴, 색상을 변경하고 사용할 수 있습니다!
Popupsmart로 쉽게 Vue Modal 팝업 만들기
Popupsmart는 고객이 귀하의 서비스에 대해 알 수 있도록 캠페인 기반 팝업을 만드는 데 도움이 됩니다. 이러한 잘 설계된 팝업 덕분에 판매 전환을 늘릴 수 있습니다.
Popupsmart는 상세한 타겟팅 옵션으로 타겟 고객에게 다가갈 수 있도록 도와줍니다. 또한 Popupsmart는 Vue.js 팝업과 완전히 호환됩니다!
이 외에도 Popupsmart를 사용하기 위해 코딩을 알 필요가 없습니다. 코드가 필요 없는 도구이므로 5분 이내에 팝업을 디자인하고 웹사이트에서 사용할 수 있습니다! 웹 사이트의 헤더 부분에 한 줄 JavaScript 코드 를 추가한 후 팝업을 표시할 수 있습니다.
스마트 팝업 빌더인 Popupsmart로 팝업을 만드는 방법을 함께 살펴보겠습니다.
먼저, 아직 가입하지 않았다면 가입하고 Popupsmart 계정에 로그인합니다. 그런 다음 팝업 빌더를 엽니다.
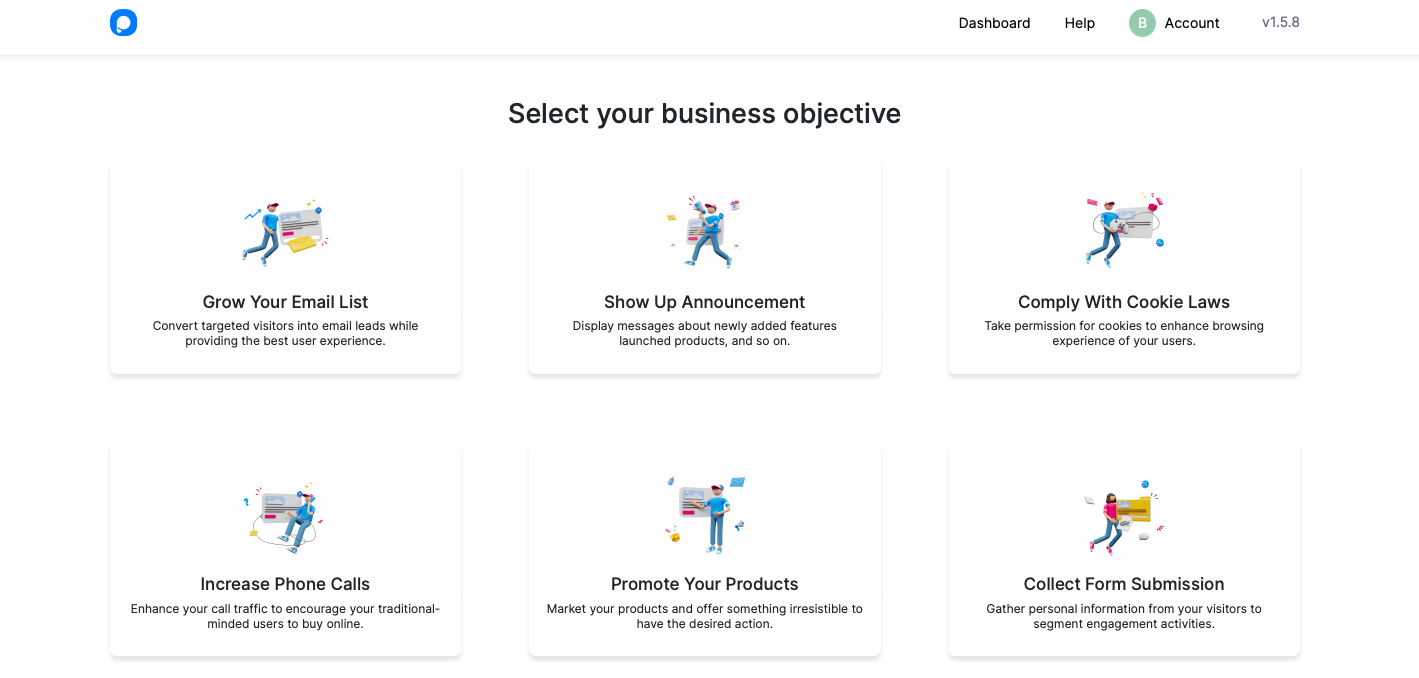
"새 팝업 만들기" 부분을 클릭하면 "비즈니스 목표 선택"이라는 화면이 열립니다.

이 섹션에서 "이메일 목록 늘리기" 및 "전화 통화 늘리기" 를 선택하여 청중으로부터 이메일과 전화번호를 수집할 수 있습니다. "Show Up Announcement" 및 "Promote Your Products" 부분은 고객에게 제품 및 서비스에 대한 메시지 및 업데이트를 표시하기 위한 것입니다.
"쿠키 법률 준수" 섹션은 쿠키 저장에 대한 청중의 허가를 얻기 위한 것입니다. "양식 제출 수집" 은 청중으로부터 정보를 수집하는 것입니다.
이 가이드에서는 "Show Up Announcement" 목표를 선택했습니다.

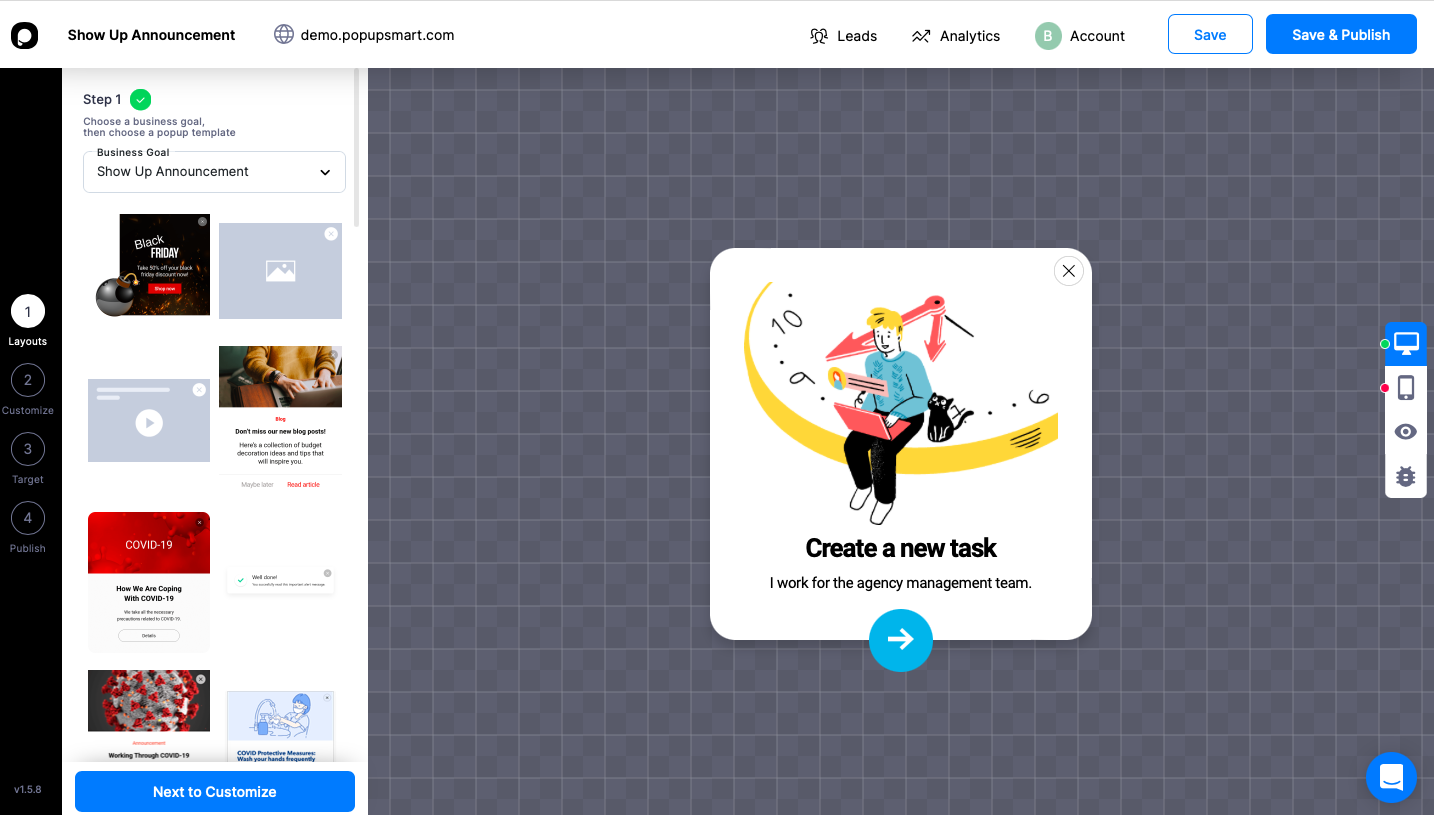
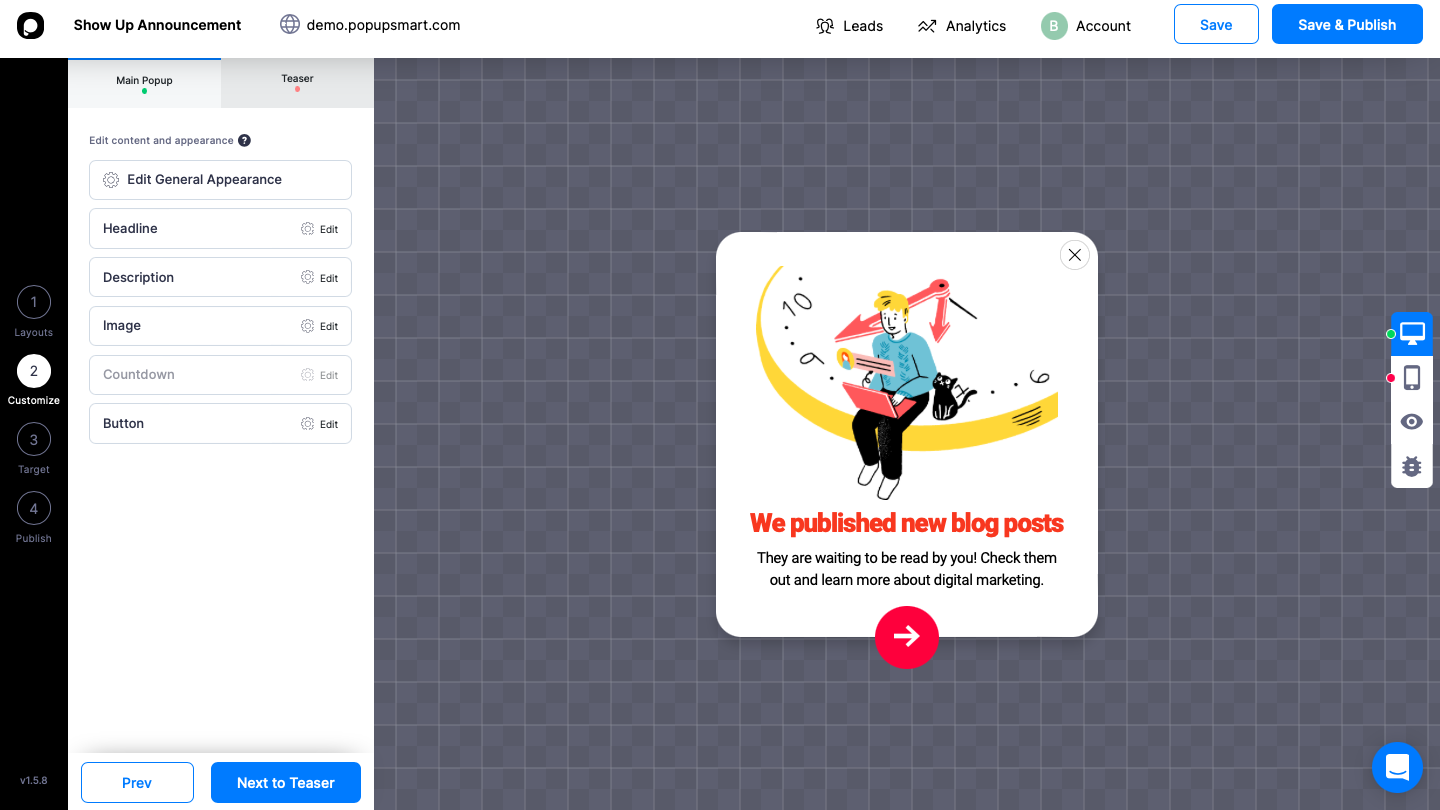
비즈니스 목표를 선택하면 팝업 편집기 화면이 열립니다. 사용자 정의 가능한 팝업 템플릿이 너무 많습니다. 회사에 따라 "사용자 지정" 섹션에서 팝업을 편집하고 개인화할 수 있습니다.

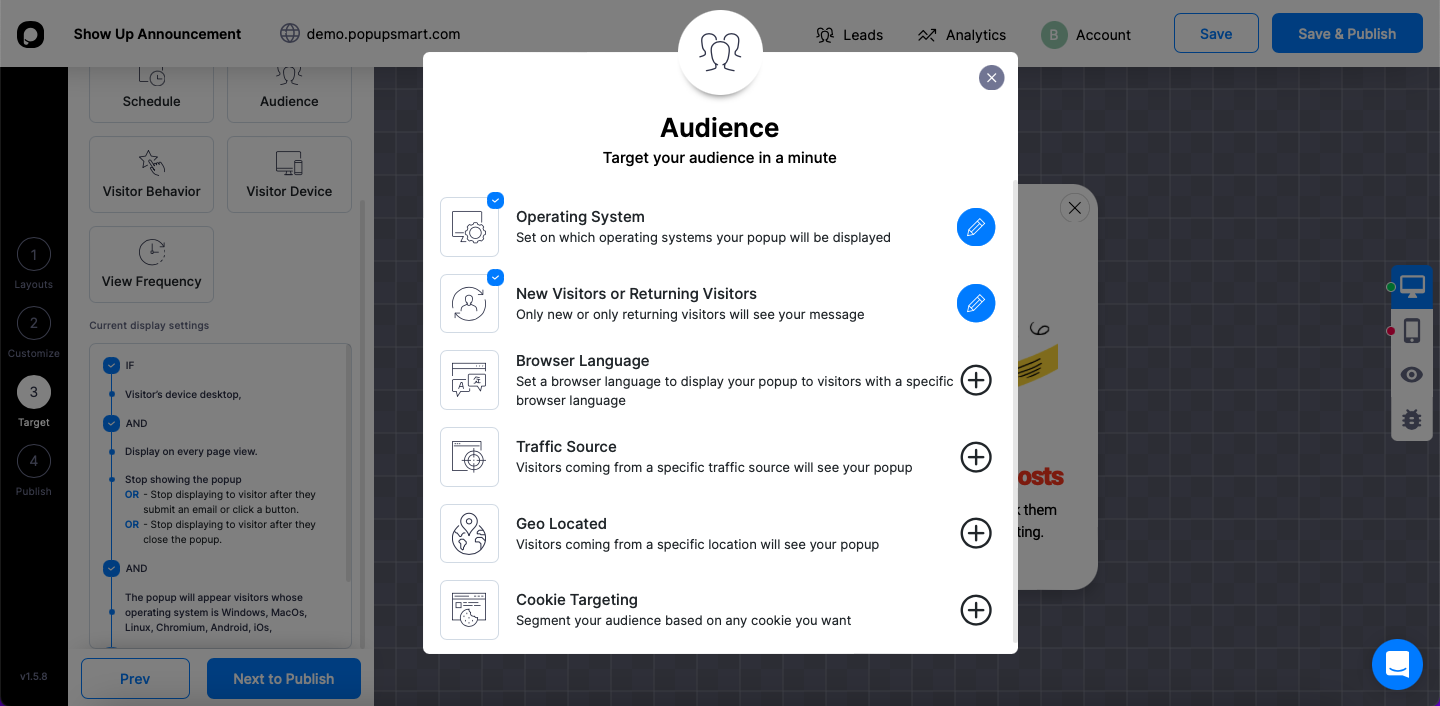
CTA 문구로 헤드라인과 설명 부분을 사용자 정의할 수 있습니다. 또한 템플릿의 이미지를 변경하고 여기에 제품 이미지를 추가할 수 있습니다. 그런 다음 "대상" 부분으로 이동하여 대상 고객을 결정합니다.

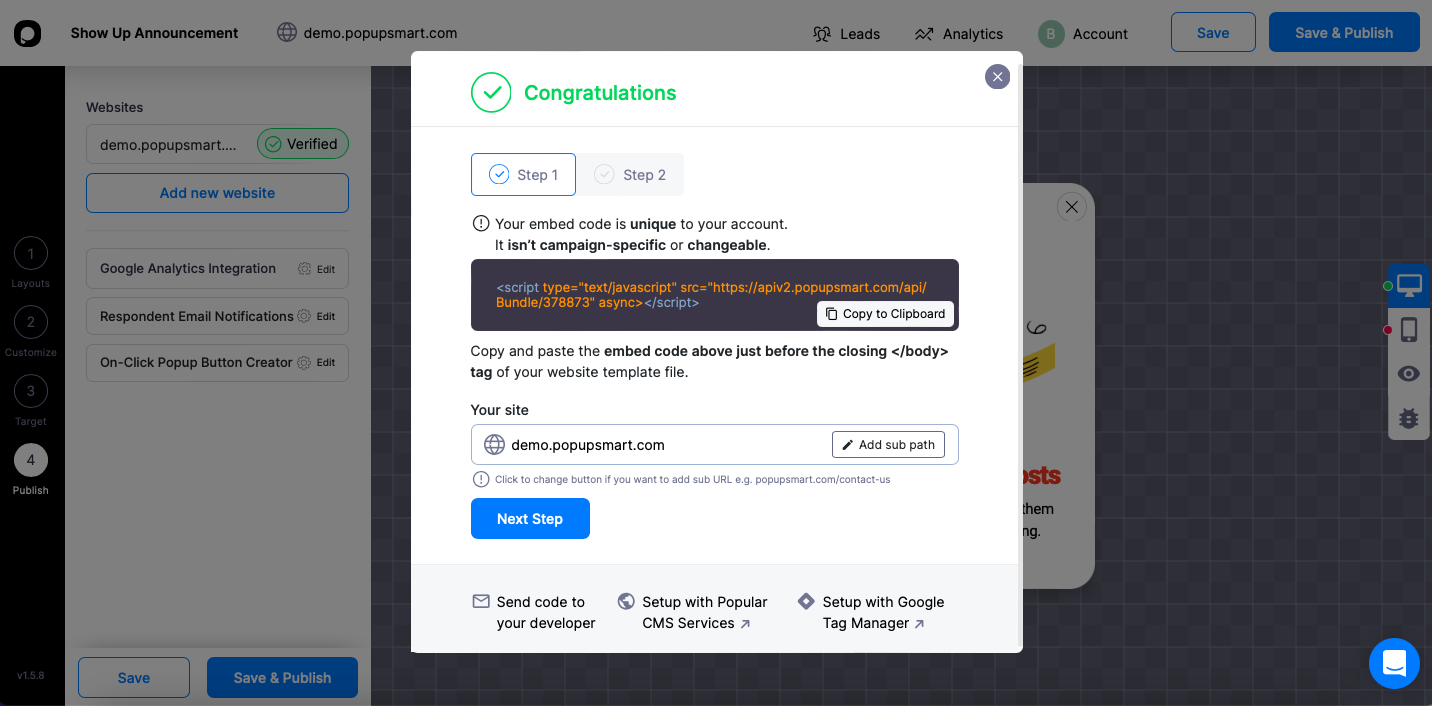
그런 다음 "게시" 섹션으로 이동하여 이 부분에서 팝업의 지정된 코드를 복사할 수 있습니다. 
이 코드를 복사하여 웹사이트에 붙여넣고 저장 및 게시 버튼을 클릭하십시오! 
쉬운 peasy 레몬 짜기! 이제 팝업을 사용하여 회사의 업데이트 및 뉴스를 알릴 수 있습니다. Popupsmart는 vue.js와 호환되며 팝업을 표시하기 위해 플러그인이나 확장이 필요하지 않습니다.
마지막 단어
팝업은 판매 전환을 늘리고 고객에게 다가갈 수 있는 좋은 방법입니다. 고객으로부터 피드백을 수집하고 그에 따라 웹사이트를 개선할 수 있습니다. 팝업을 통해 제품 홍보 및 특별 제안도 가능합니다.
vue 모달 팝업을 만드는 것은 쉽고 사용자 정의가 가능하기 때문에 브랜드 스타일에 맞게 자유롭게 만들 수 있습니다.
Popupsmart는 문제 없이 vue.js와 통합됩니다. 코딩 지식이 없어도 Popupsmart로 팝업을 만들 수 있습니다.
웹 사이트에 대한 vue 모달 팝업 을 만드는 방법을 자세히 설명했습니다. vue 모달 팝업을 사용하는 이유와 의견을 댓글로 공유해주세요! :-)
다음 블로그 게시물도 확인하십시오.
- 웹사이트를 위한 Modal Tailwind CSS 팝업을 만드는 방법
- 웹사이트용 팝업 양식을 만드는 방법(2022 및 무료)
