UX 글쓰기의 힘: 작은 단어가 큰 차이를 만드는 방법
게시 됨: 2022-12-05우리가 사용하는 목소리의 어조, 수신자에게 보내는 메시지, 감정을 표현하기 위해 선택한 특정 단어 - 이 모든 것이 효과적인 구두 의사소통을 형성합니다.
우리 대부분은 적어도 의식 수준에서는 단어 선택이나 메시지 어조에 대해 생각조차 하지 않는다고 가정하는 것이 안전합니다. 그러나 우리는 받은 메시지를 처리하고 더 나아가 우리와 행동, 선택에 영향을 미칩니다.
나는 여기서 Jakobsen의 의사소통 기능이나 오늘날까지 현대 언어학자에게 영향을 미친 다른 언어 이론으로 여러분을 지루하게 만들지 않을 것입니다. 대신 소통으로 디지털 제품을 개선하는 방법을 알려드리겠습니다. 그리고 이 주제에 대해 가장 광범위하게 다루는 영역을 UX 라이팅 이라고 합니다.
그래서 오늘은 UX 라이팅의 필수 요소를 안내해 드리겠습니다. UX 라이팅이 정확히 무엇인지, 디지털 제품에 대한 영향력 있는 카피를 준비하는 방법, 그리고 더 중요한 것은 명확하고 원활한 커뮤니케이션을 통해 사용자와 소통하는 방법을 알려드리겠습니다.
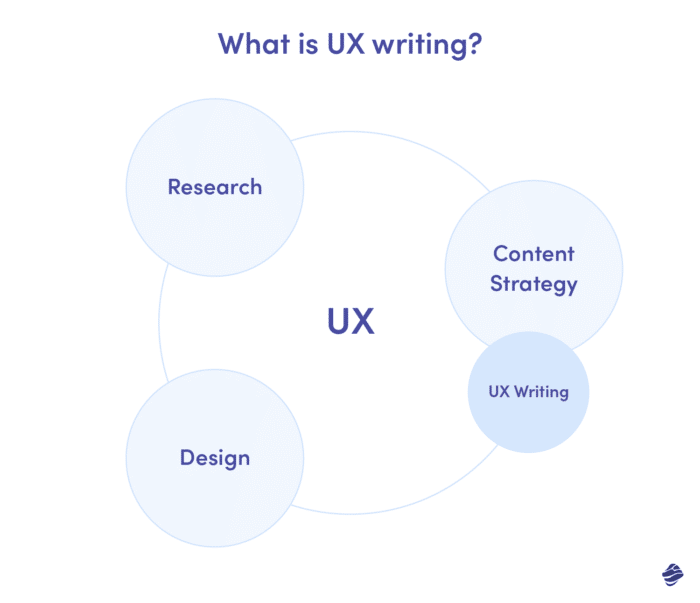
UX 작성이란 정확히 무엇입니까?
UX 라이팅은 사용자 와 원활하고 이해하기 쉽고 효과적이며 매력적인 커뮤니케이션을 제공하는 데 중점을 둔 사용자 경험 디자인 영역입니다. 여기에서 UX 작성자는 기술을 사용하여 사용자가 디지털 제품과 상호 작용할 때마다 보게 될 완벽한 콘텐츠를 디자인합니다.
UX 작성은 콘텐츠 전략과 직접적으로 연결되어 있으며 분리할 수 없는 부분이어야 합니다. 따라서 구매자 페르소나를 정의하거나 목소리의 톤을 설정하거나 콘텐츠를 매핑할 때마다 항상 UX 작성 원칙을 염두에 두어야 합니다.

중요한 것은 UX 작성은 마이크로카피와 매크로카피를 모두 디자인하는 것으로 구성된다는 것입니다. 이 두 가지 콘텐츠 유형의 주요 차이점은 복사 길이입니다. 마이크로카피는 사용자를 안내하고 디지털 제품 내에서 작업을 수행하는 데 도움이 되는 정보 텍스트의 작은 부분으로만 구성되는 반면, 매크로카피는 훨씬 더 길고 설명적인 형태의 콘텐츠를 포함합니다.
아래 표에는 마이크로카피와 매크로카피의 가장 일반적인 예가 요약되어 있습니다.
| 축소 복사 | 매크로카피 |
|---|---|
| 버튼 | 조항 |
| 양식 | 지침 |
| 오류 텍스트 | 제품 설명 |
| 확인 메시지 | 카테고리 설명 |
| 링크 텍스트 | 보도 자료 |
| 메뉴 옵션 |
기억해야 할 중요한 점은 UX 작성은 모바일 앱이나 웹 사이트에서 찾을 수 있는 거의 모든 유형의 콘텐츠로 구성되며 404 오류 페이지의 버튼 텍스트에만 국한되지 않는다는 것입니다. UX 작성은 그 이상입니다!
말에는 특별한 힘이 있습니다. 잘못 선택한 단어나 문구 하나라도 사용자가 원하는 작업을 수행하지 못하게 할 수 있습니다. 그리고 이것은 다른 모든 비즈니스 결과에 영향을 미칩니다. 따라서 UX 라이팅은 제품의 사용성에 영향을 미치는 핵심 요소 중 하나이며 디자인 과정에서 무시해서는 안 됩니다. 간단해 보이는 작은 단어가 중요한 결과를 가져올 수 있습니다.
UX 작성이 중요한 이유는 무엇입니까?
웹 사이트의 성능을 향상시키거나 앱 사용자에게 가장 원활한 경험을 제공하고자 하는 경우 항상 UX 작성의 힘에 주의를 기울이고 이를 전략의 필수 부분으로 만들어야 합니다. 왜 그런 겁니까? 여러 가지 이유로:
- 사용자와의 커뮤니케이션을 간소화합니다. 디지털 제품에 적합한 콘텐츠를 사용하면 의사소통 방식을 보다 원활하고 효과적으로 만들 수 있습니다. 또한 메시지에 인간적인 손길을 더하고 귀하와 귀하의 사용자 사이에 강한 유대감을 형성합니다.
- 제품/브랜드에 고유성을 추가합니다. 웹사이트나 모바일 앱(또는 실제로 대상 고객에게 도달하려고 하는 모든 곳)의 즉시 사용 가능한 사본은 군중에서 눈에 띄고 사용자의 마음에 들어가는 데 도움이 될 수 있습니다.
- 제품의 유지율은 새로운 높이에 도달할 수 있습니다. 사용자가 귀하의 앱이나 웹사이트와 계속 상호 작용하도록 유도하는 완벽하게 맞춤화된 커뮤니케이션은 사용자가 경쟁사를 향해 달려가는 대신 귀하의 제품으로 계속 돌아가고 싶게 만들 것입니다. 따라서 즉시 유지율을 높이고 싶다면 UX 라이팅이 이에 크게 기여할 수 있습니다.
- 더 큰 비즈니스 결과를 얻을 수 있습니다. 관련성 있고 명확한 메시지만 제공함으로써 필요한 작업을 완료할 때까지 사용자와의 상호 작용을 강화할 수 있습니다. 결과적으로 훨씬 더 큰 비즈니스 결과를 달성하고 더 많은 수익을 달성할 수 있습니다. 결국, 그것이 당신이 목표로 하는 것입니다, 그렇죠?
보시다시피 훌륭한 카피는 디지털 제품에 놀라운 일을 할 수 있으며 이는 비즈니스 성공으로 이어질 수도 있습니다. 따라서 완벽한 사본을 만드는 데 시간과 에너지를 투자하는 것이 그만한 가치가 있는지 묻는다면 제 대답은 항상 YES입니다!
우리가 무엇을 할 수 있는지 보십시오!
포트폴리오 확인효과적인 UX 작성을 위한 10가지 규칙
이제 이론적인 부분(덜 중요하지 않습니다!)을 통과했으므로 제품에 대한 완벽한 사본을 준비하는 재미있는 부분으로 이동하겠습니다. 여기서는 사용자를 참여시키고 즐겁게 만드는 효과적인 UX 작성을 위한 몇 가지 프로 팁을 공유하겠습니다.
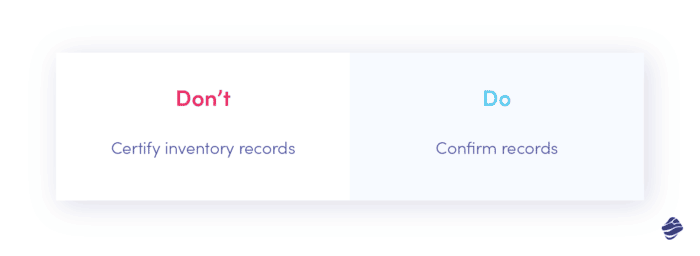
1. 평이한 언어를 사용하라
여기에 안전한 내기가 있습니다. 적어도 한 번은 반복해서 읽으려고 해도 이해하기가 불가능한 지나치게 복잡한 공식 문서를 손에 쥐고 있을 때입니다. 바로 그 순간에 얼마나 좌절감을 느꼈는지 기억해 보십시오. 그리고 이것은 제품과 상호 작용할 때 사용자에게 절대 불러 일으켜서는 안 되는 느낌입니다.
간단한 사본을 만들 때 다음 사항에 유의해야 합니다.
- 이해하기 쉬운 어휘를 선택하십시오. 가끔은 창의적인 표현을 사용하고 싶을 때가 있습니다. 그리고 대부분의 경우 나쁘지는 않지만 버튼 텍스트나 탐색은 무한한 창의성에 빠져들기에 가장 좋은 장소는 아닙니다.
- 쉬운 말로 어려운 일을 설명하십시오. 귀하의 사본은 로봇이 아닌 인간을 위해 작성되었음을 기억하십시오. 주제가 아무리 복잡하더라도 사용자는 항상 메시지를 완전히 이해했다고 느껴야 합니다. 여기에서 알버트 아인슈타인의 말을 남기고 가겠습니다.

2. 항상 일관성 유지
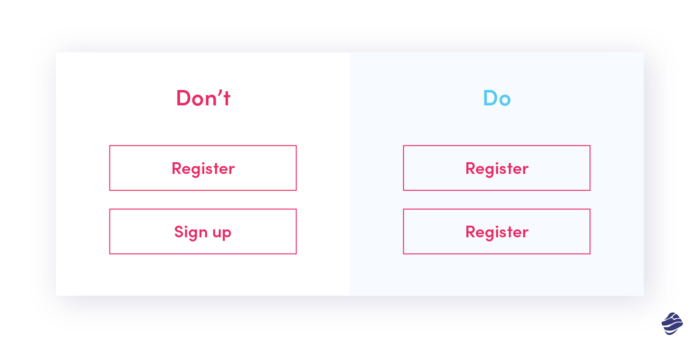
앱과 상호작용하거나 웹사이트를 탐색할 때 사용자는 길을 잃거나 혼란스러워해서는 안 됩니다. 불행히도 전체 사본이 일관성이 있는지 확인하지 않으면 그렇게 됩니다.
그게 무슨 뜻이야? 사람들이 등록 프로세스를 시작하도록 초대하는 버튼의 경우 전체 애플리케이션에 대해 항상 등록 을 선택한다고 가정해 보겠습니다. 하지만 의도적이든 아니든 한 화면에 누군가 Sign up 을 넣었습니다. 이러한 사소한 변경조차도 약간의 혼란을 야기하고 사용자를 짜증나게 할 수 있습니다.
그렇기 때문에 귀사를 위한 스타일 가이드를 준비하는 것이 필수적 입니다. 스타일 가이드란 정확히 무엇입니까? 간단히 말해서 문서에 컴파일된 쓰기 및 서식 지정에 관한 일련의 규칙입니다. 이렇게 하면 제품의 사본을 만들거나 특정 요소를 최적화하는 사람은 일관성을 유지하기 위해 따라야 할 규칙을 알 수 있습니다. 좋은 스타일 가이드가 어떻게 보여야 하는지 알아보려면 Apple의 예나 Google의 Material Design을 살펴보세요.

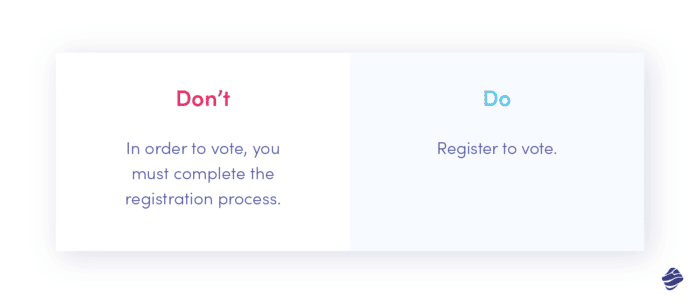
3. 마이크로카피를 간결하게 만드세요
이름 자체에서도 알 수 있듯이 마이크로카피는 항상 마이크로 상태를 유지해야 합니다. 특별한 이유 없이 헤더나 메뉴에 불필요한 단어를 추가하는 것은 의미가 없습니다. 당신은 이것으로 누구에게도 깊은 인상을 주지 못할 것이며 더 나쁜 것은 당신의 사본을 덜 효율적으로 만들 것입니다. 그리고 그것은 확실히 당신이 달성해야 할 효과가 아닙니다.

디지털 제품에는 카피에 직접적인 영향을 미치는 몇 가지 제약이 따릅니다. 예를 들어 모바일 장치는 상대적으로 화면이 작기 때문에 이 제한에 맞게 마이크로카피를 조정하는 것이 중요합니다. 또한 사용자는 전체 콘텐츠를 앞뒤로 읽는 대신 웹사이트를 스캔하는 경향이 있습니다. 짧고 정확한 카피는 지나치게 긴 문장보다 더 강력할 수 있습니다.

4. 유용하다
사본을 완벽하게 만들려면 누구를 위해 만들고 있는지, 디지털 제품이 충족해야 하는 기대치는 무엇인지 이해해야 합니다. 이렇게 하면 사용자에게 필요한 것이 무엇인지 정확히 파악하여 가치 있고 유용한 메시지를 전달할 수 있습니다.
따라서 사용자의 입장이 되어 특정 정보나 메시지가 어떤 식으로든 사용자에게 도움이 되는지 스스로에게 물어보십시오. 대답이 '예'라면 그대로 가도 좋습니다. 그렇지 않으면 부적절하고 쓸모없는 카피로 제품을 채우고 메시지의 본질을 잃게 됩니다.
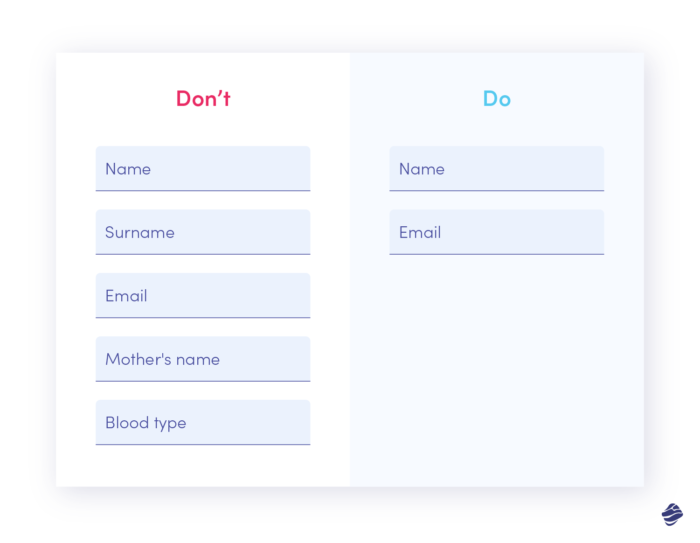
또한 필요한 데이터를 요청하십시오. 사용자가 연락처 양식을 작성하기를 원하십니까? 꼭 필요한 정보만 요청하세요. 필드가 너무 많으면 사용자가 양식을 제출하지 못하게 됩니다.

5. 대화하기
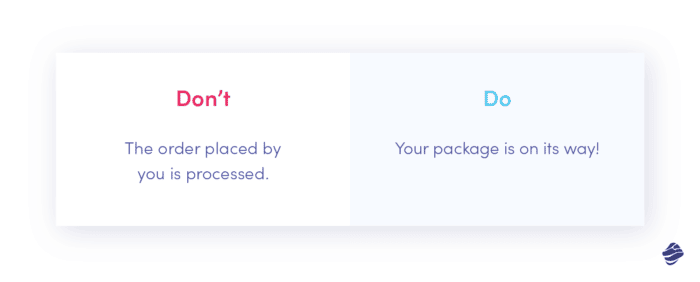
사람은 로봇이 아닙니다. 당연히 해야겠죠? 그러나 일부는 여전히 로봇이 로봇을 위해 작성한 것처럼 보이는 콘텐츠를 만드는 경향이 있습니다. 무엇 때문에? 결국, 비인간화된 텍스트를 읽는 것은 확실히 누구에게나 즐거운 일이 아닙니다.
대신 더 많은 대화 문구를 선택하고, 사용자와 상호 작용하고, 대화를 시작하고, 도움이 되십시오. 더 인간적인 언어를 선택하세요. 그러면 브랜드에 대한 신뢰가 더 높아질 것입니다.

6. 포용하기
누구도 소외감을 느껴서는 안 됩니다. 그리고 디지털 제품뿐만 아니라 일반적으로 삶에서도 마찬가지입니다. 우리 스스로 세상을 고칠 수는 없지만 우리가 할 수 있는 것은 다른 사람을 모범으로 가르치는 것입니다. 그리고 귀하의 앱이나 웹사이트는 귀하가 모든 단일 사용자에 관심을 갖고 있음을 보여줄 수 있는 완벽한 장소입니다.
그렇다면 카피를 보다 포괄적으로 만들기 위해 무엇을 할 수 있습니까?
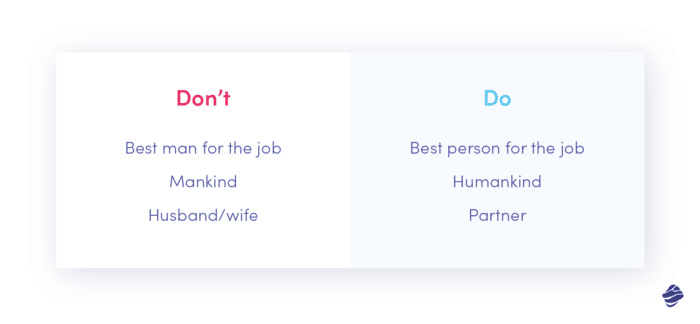
- 남성 대명사만 사용하지 마십시오 . 이렇게 하면 모든 여성 사용자가 제외됩니다. 성별 중립 대명사('그'와 '그녀' 대신 '그들')를 사용하거나 '당신'과 함께 가는 것이 훨씬 더 나은 선택이 될 것입니다.
- 보편적인 문구를 사용하세요. 선택한 사용자만 알 수 있는 문화 관련 문구를 언급하는 것이 최고의 커뮤니케이션 전략이 되어서는 안 됩니다. 또한 전문 용어(아래에서 자세히 설명함), 관용구 또는 덜 일반적인 두문자어를 과도하게 사용하지 마십시오. 간단히 말해 사용자가 앱을 열 때마다 사전을 참조하도록 만들지 마세요.
- 가능하면 사람 우선 언어를 채택하십시오. 사용자를 행동의 중심에 두십시오. 또한, 그들을 묘사할 때 "a person who...", "people who..."와 같은 문구를 사용합니다.

7. 전문 용어를 피하십시오
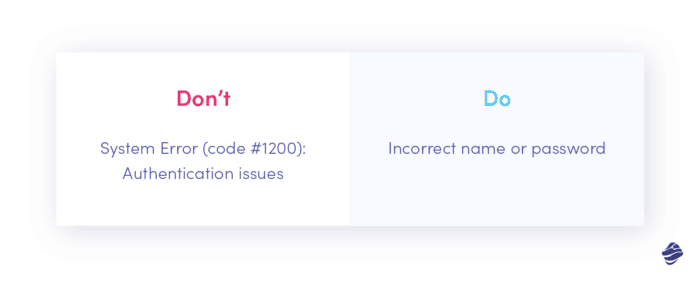
이미 언급했듯이 단순성은 UX 작성의 기본 규칙입니다. 귀하가 만드는 콘텐츠는 전문 용어를 해독할 수 있는 선택된 그룹뿐만 아니라 모든 사용자가 명확하고 이해할 수 있어야 합니다.
놀랍게도 이 규칙은 많은 사람들이 적용하기 어려울 수 있습니다. 왜 그런 겁니까? 꽤 자주 우리는 거품 속에 살고 있기 때문입니다. 우리는 특정 분야에 대한 전문 지식을 보유하고 있으며 다른 사람들도 그러한 전문 지식을 보유하고 있음을 확신합니다. 그리고 우리는 더 이상 틀릴 수 없습니다. 그렇기 때문에 사용자는 이해할 수 없는 매뉴얼, 복잡한 가이드 또는 도움이 되지 않는 보고서에 휩싸이게 됩니다. 이를 염두에 두고 받는 사람의 입장이 되어 모든 사용자에게 맞는 전문 용어가 아닌 콘텐츠를 준비하십시오.

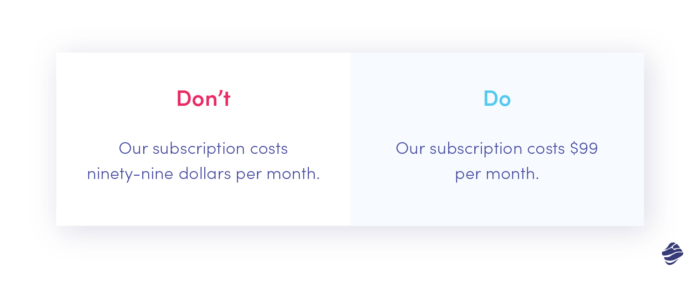
8. 숫자 사용
가능하면 숫자의 단어를 숫자로 바꾸십시오. 그들은 훨씬 적은 화면 공간을 차지하며, 더 중요한 것은 일반적으로 숫자가 기억하기 쉽고 읽기가 훨씬 더 빠른 경향이 있다는 것입니다.
그러나 숫자를 적는 방법에도 일관성 규칙이 지배적입니다. 예를 들어, 한 자리 숫자는 단어로 써야 한다거나 문장을 시작하는 숫자는 숫자로 쓰면 안 된다고 정했다면 항상 이 규칙을 지켜야 합니다.

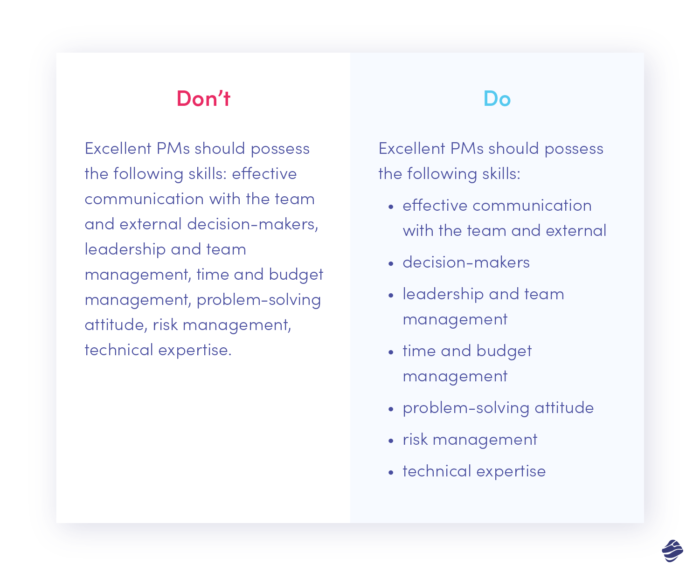
9. 긴 텍스트 블록을 만들지 마십시오.
내가 이미 언급했듯이 사용자는 콘텐츠의 모든 부분을 철저히 읽는 것보다 콘텐츠를 훑어볼 가능성이 더 큽니다. 그들은 가치 있고 관련 있는 정보를 찾기 위해 웹사이트를 훑어봅니다.
따라서 긴 텍스트 블록을 포함하면 사용자가 원하는 것을 찾는 데 방해가 될 수 있습니다. 텍스트를 더 짧은 섹션으로 나누면 더 쉽게 읽을 수 있고 더 즐겁게 읽을 수 있습니다. 여기에서 몇 가지 구조적 요소를 사용하는 것이 매우 도움이 될 수 있습니다. 따라서 제목, 부제목, 목록, 글머리 기호, 열, 표, 그래프 및 기타 그래픽 요소를 포함하여 콘텐츠를 나누십시오.
디자인 세계에서 정기적인 업데이트를 받으세요.
뉴스레터 신청
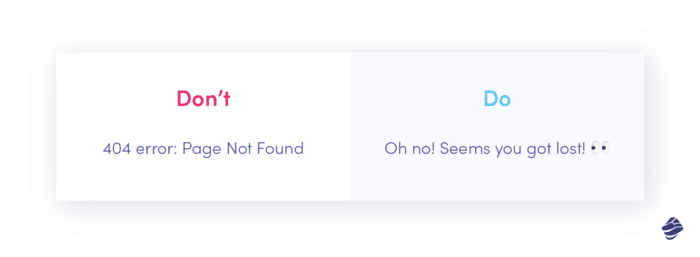
10. 창의력을 발휘하라
뛰어난 UX 라이팅을 통해 디지털 제품과의 모든 마이크로 인터랙션에서 즐거운 경험을 제공할 수 있습니다. 그리고 나는 버튼에 대한 멋진 사본을 제공하거나 완벽한 양식을 준비하는 것을 의미하지 않습니다. UX 작성은 그 이상으로 갈 수 있습니다.
지루해 보일 수 있는 화면에도 약간의 창의성을 더하세요. 영리한 404 페이지로 사용자를 놀라게 하거나 레서판다에 대한 흥미로운 사실(너무 귀여워서 확인해보세요!)을 제공하여 긴 설치 과정을 보다 즐겁게 만들 수 있습니다. 더 창의적일수록 사용자에게 더 좋은 인상을 남길 수 있습니다.

UX 작성: 최종 생각
일부 사람들은 여전히 그것을 인정하거나 무시하기 어렵다고 생각하지만, 이제 그것을 크고 분명하게 말할 때입니다.
단어는 엄청난 힘을 가지고 있으며 잠재 의식 수준에서도 사용자에게 깊은 영향을 줄 수 있습니다. 이러한 이유로 UX 작성은 디자인 프로세스의 필수적인 부분이 되어야 합니다.
당신을 위한 나의 메시지는 이것입니다: 당신의 디지털 제품의 마이크로 카피와 매크로 카피를 작성하고 최적화하는 데 약간의 시간과 노력을 투자하십시오. 따라서 버튼, 설명서, 지침, 양식, 제목 및 기타 형식의 콘텐츠를 최대한 가치 있고, 대상이 완벽하고, 독특하고, 즐겁게 만드십시오. 그리고 저를 믿으세요. 당신의 노력은 장기적으로 보상받을 것입니다.

