Oncrawl 대시보드를 사용하여 Core Web Vitals 관련 문제 식별 및 우선 순위 지정
게시 됨: 2021-07-12핵심 성능 평가는 SEO를 추적하는 중요한 지표가 되었습니다. 검색을 위한 Page Experience에 중점을 둔 순위 알고리즘의 일부가 됨에 따라 2021년 여름 알고리즘 업데이트의 핵심입니다.
핵심 Web Vital이란 무엇입니까?
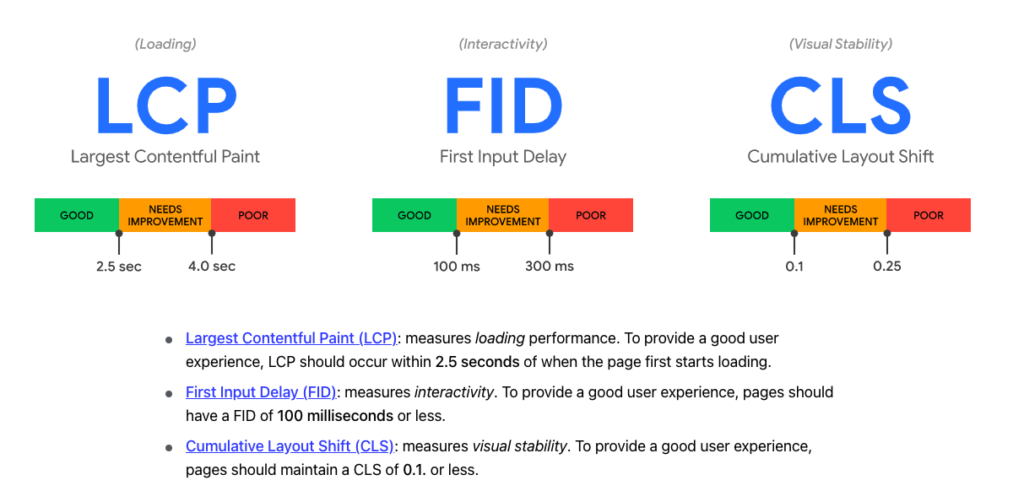
몇 가지 컨텍스트로 시작하겠습니다. 핵심 성능 향상이란 무엇입니까? 현재 Google이 주도하는 web.dev 이니셔티브에서 정의한 세 가지 측정항목으로, 웹페이지에서 사용자 경험을 정량적으로 측정하는 데 사용됩니다.
- 가장 큰 요소를 로드하는 데 기본적으로 얼마나 오래 걸리는지, 로드 시간에 대한 감각을 제공하는 가장 내용이 풍부한 페인트
- 스크롤 또는 클릭과 같은 사용자 상호 작용이 기록되기 전의 시간인 첫 번째 입력 지연
- 페이지가 로드될 때 이동하는 항목의 양을 측정하는 누적 레이아웃 이동.
이를 필드 메트릭이라고 하며 약 한 달 동안의 데이터에 걸쳐 집계된 "현장에서" 또는 동의한 Chrome 사용자의 실제 행동에서 수집됩니다.

Oncrawl에서 사이트 페이지의 성능 또는 Core Web Vital 메트릭에 대한 성능을 확인할 수 있습니다. 방문하지 않았거나 Google에 알려지지 않은 웹페이지를 포함하여 모든 웹페이지에 대한 즉각적인 결과를 얻을 수 있도록 실제 사용자로부터 수집된 것이 아니라 실험실 데이터 또는 테스트를 실행할 때 측정된 데이터를 사용합니다.
본질적으로 이것은 브라우저가 스크롤이나 클릭을 처리할 수 있을 때까지의 시간을 추정하는 총 차단 시간으로 첫 번째 입력 지연을 대체한다는 것을 의미합니다. 이 대체는 Google에서 승인하고 권장합니다.
Core Web Vitals에서 사이트의 성능을 확인하려면 Core Web Vitals가 포함된 Javascript 크롤링을 실행해야 합니다. 크롤링 설정에서 설정할 수 있습니다.
사이트 전체 성능 검사
이 대시보드를 사용하여 CWV를 검사하고 웹 성능 문제에 대한 작업의 우선 순위를 지정하는 방법을 살펴보겠습니다.
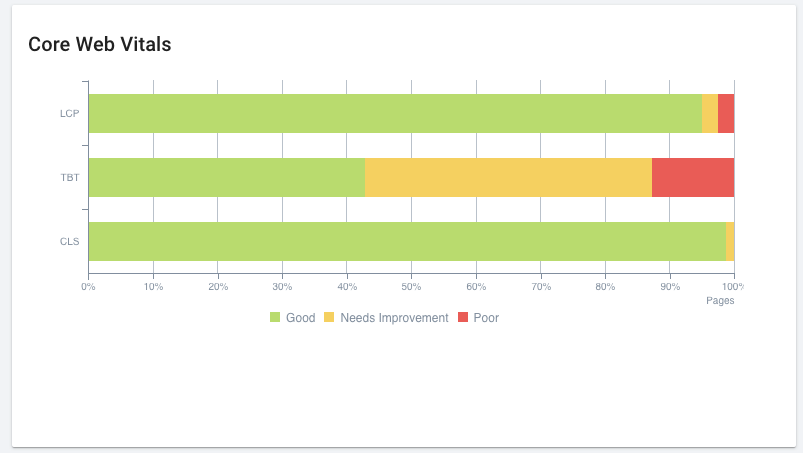
여기에서 웹사이트 성능에 대한 사이트 전체의 개요를 볼 수 있습니다. Lighthouse 또는 Pagespeed Experience Audit을 실행한 적이 있다면 이는 상당히 친숙해 보일 것입니다.

이 사이트의 가장 큰 콘텐츠가 포함된 페인트에 개선의 여지가 있고 전체 차단 시간에 대해 수행해야 할 작업이 있는 것처럼 보이지만 콘텐츠 레이아웃 전환은 꽤 좋아 보입니다.
이를 바탕으로 TBT의 진행 상황을 더 자세히 살펴보겠습니다.
사이트 섹션에 집중
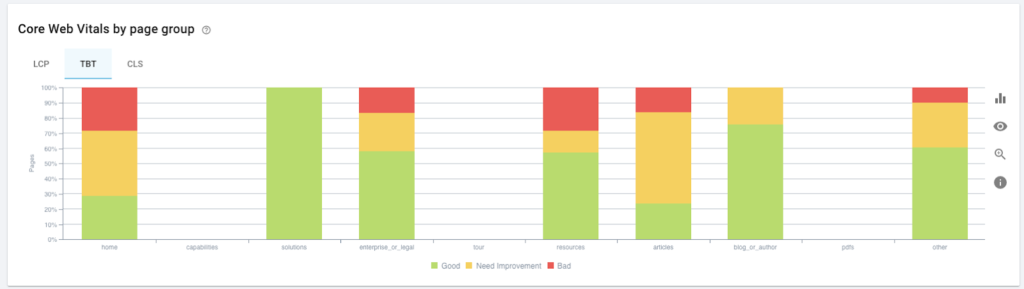
대시보드 아래에서 CWV 및 페이지 그룹별로 성능이 어떻게 분류되는지 확인할 수 있습니다. 분석 중인 사이트에 의미가 있는 세분화를 사용하고 있는지 확인하는 것이 좋습니다. 예를 들어 페이지 템플릿을 사용하는 경우 템플릿별로 분류하는 것이 유용할 수 있습니다.

일부 페이지 그룹은 당연히 다른 그룹보다 더 중요합니다. 나는 "기타" 그룹에 있는 모든 것을 할인할 것입니다. 이것들은 제 세분화에서 분류하는 것을 소홀히 한 페이지입니다. 그래서 문을 나서자마자 심각하게 좋지 않은 경우가 아니면 내가 노력을 집중하고 싶은 곳이 아니라는 것을 알고 있습니다.
마찬가지로, 이 사이트의 "기업 또는 법률" 그룹은 나, 연락처, 서비스 약관과 같은 브랜딩에 관한 한 크롤링하고 싶지만 현재 순위에 대해서는 특별히 신경 쓰지 않는 페이지입니다.
즉, 리소스와 기사에 집중하고 싶을 것입니다.
우리는 그것을 염두에두고 페이지로 돌아가겠습니다.
[사례 연구] Google의 봇 크롤링 관리
개선의 잠재적 영향 이해
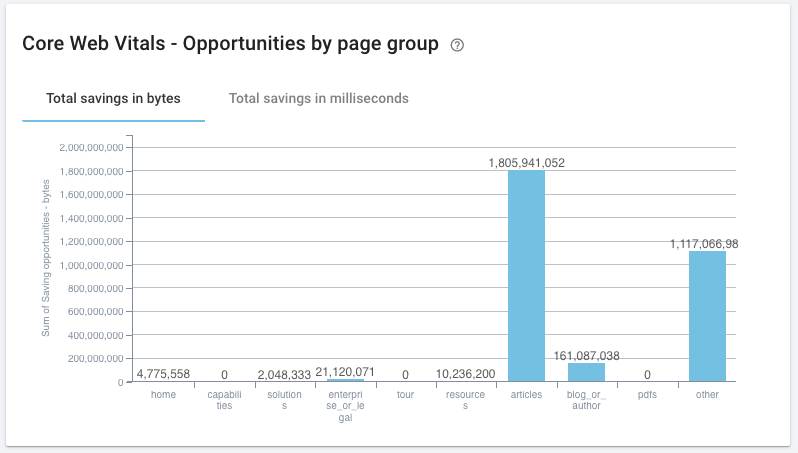
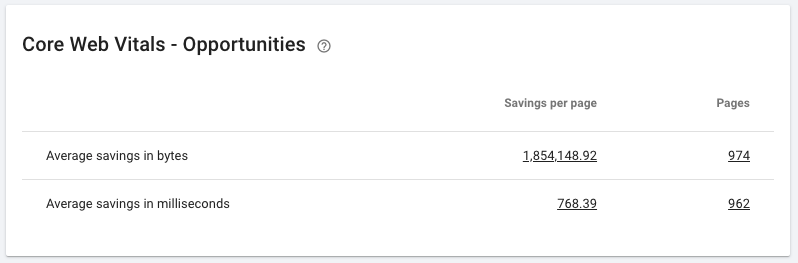
이 대시보드는 또한 Lighthouse에서 보고한 제안된 최적화 및 관련 절감을 기반으로 가장 영향력 있는 개선을 할 수 있는 영역을 목표로 하는 데 도움이 됩니다. 이것이 항상 실용적이거나 전 세계적으로 권장되는 최적화는 아니지만 예상 절감액을 보면 개선할 수 있는 정도를 정량적으로 측정할 수 있습니다.

리소스와 기사에서 가능한 절약을 살펴보면 기사에 집중하고 싶어한다는 것이 매우 분명합니다. 저장하거나 탭을 전환하고 밀리초에 집중하면 TBT에 더 중요한 로딩 시간을 줄일 수 있습니다.


대시보드에 적용된 기본 필터를 변경하여 기사에만 집중하면 거의 천 페이지에 대해 페이지당 약 180만 바이트 또는 770ms에 해당합니다. 
최적화를 진행할지 여부를 결정할 때 이는 큰 요인이 될 수 있습니다. 천 페이지를 하나씩 다룰 수 있는 리소스가 없을 수도 있지만 다행히 이 사이트에서는 기사가 템플릿을 사용한다는 것을 알고 있습니다. 이 모든 페이지에 한 번에 영향을 주는 수준에서 변경할 수 있습니다. 따라서 시작하기에 좋은 장소가 될 것입니다.
SEO 성능에 대한 Core Web Vitals의 영향 이해
이제 사이트의 핵심 Web Vitals에 대한 이상적인 보기가 있으므로 유기적 트래픽 및 검색 엔진 봇 동작에 대한 실제 영향을 측정하는 것이 좋습니다. 이것은 SEO에 영향을 미치는 것과 관련된 SEO 가설을 증명하거나 반증하는 데 도움이 될 수 있습니다. Oncrawl에 연결된 로그 분석 또는 분석 계정이 있는 경우 이 데이터를 병합하고 분석을 수행합니다. SEO 영향 보고서로 넘어가겠습니다.
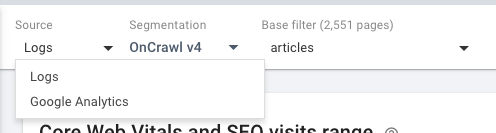
봇 동작을 살펴보고 싶기 때문에 로그 파일 분석에서 가져온 데이터를 살펴보겠지만 대신 분석에서 가져온 데이터로 전환할 수 있습니다. 사용하는 소스에 관계없이 동일한 추세는 아니더라도 본질적으로 동일해야 합니다.

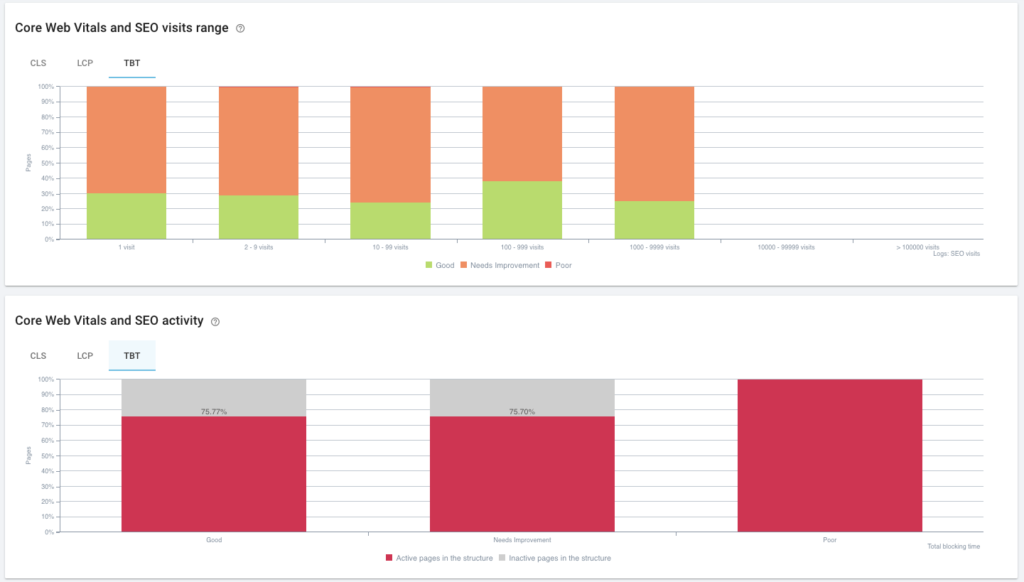
총 차단 시간과 내 기사가 받는 유기적 방문 수 사이에는 명확한 관계가 없습니다. 지금까지는 좋은 징조입니다. 
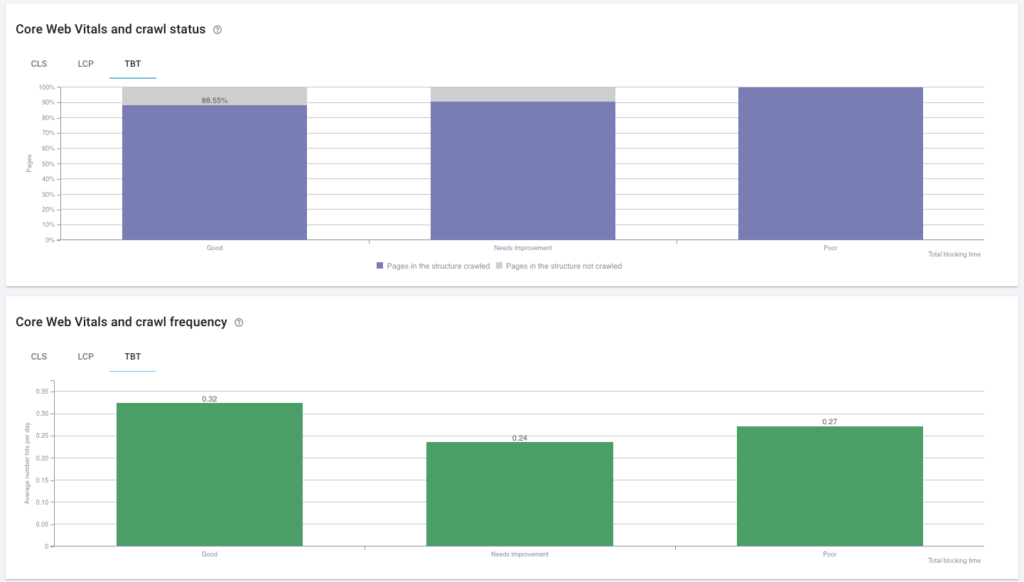
이제 봇 동작을 살펴보겠습니다. 페이지 크롤링 여부는 TBT 점수 간에 큰 차이가 없습니다. 여기에서 "양호한" 페이지와 "개선 필요" 페이지 사이의 크롤링 빈도가 크게 떨어지는 것처럼 보이지만 중요하지 않습니다. 
이상 유무 확인
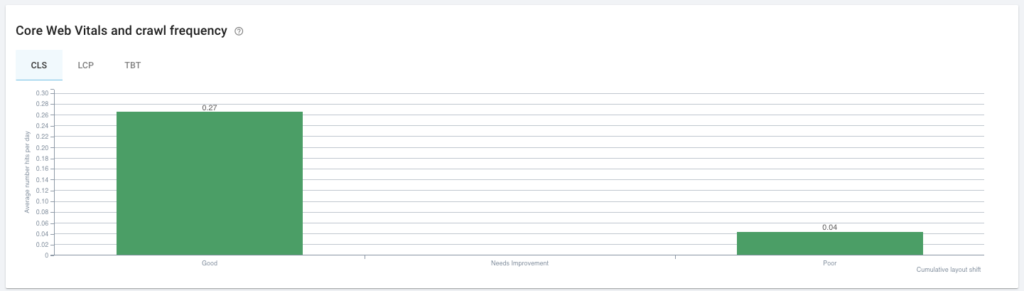
그러나 스크롤을 할 때 Content Layout Shift 점수가 좋은 페이지와 나쁜 페이지의 크롤링 빈도 간에 상관 관계에 큰 차이가 있음을 확인했습니다. 그래서 잠시 시간을 내어 조금 더 조사하겠습니다. 사이트는 이 메트릭에서 매우 잘 수행되므로 여기의 "불량" 그룹에는 너무 많은 기사가 포함되어서는 안 됩니다. 나는 그것들이 우선순위 콘텐츠가 아닌지 확인하고 싶을 뿐입니다. 
그래프의 이 부분을 클릭하면 URL을 볼 수 있습니다. 이 경우에는 하나만 있습니다. 제품 업데이트이므로 제품 마케팅 전략에 따라 순위를 매기기 위해 정말로 필요한 경우 이 특정 페이지를 자세히 살펴보고 싶을 수도 있습니다.
Core Web Vitals의 다음 단계는 무엇입니까?
이 업데이트는 우리가 이 글을 쓰는 시점에 아직 완전히 출시되지 않았음을 명심하십시오. 한두 달 후에 돌아와서 CWV가 귀하의 사이트에 어떤 영향을 미치는지 확인하고 싶을 수 있습니다. 이를 수행하는 한 가지 방법은 핵심 웹 가치 점수의 좋음, 개선 필요 또는 나쁨 범위를 기반으로 분할을 만들고 크롤링 오버 크롤링을 사용하여 한 크롤링에서 다음 크롤링까지의 페이지 그룹 간의 차이점을 조사하는 것입니다. 그러나 다른 시간에 더 자세히 설명합니다.
이제 Oncrawl을 사용하여 핵심 Web Vitals 감사를 탐색하는 한 가지 방법을 알게 되었습니다!
