WordPress에서 사용자가 제출한 사진을 수집하는 방법
게시 됨: 2023-04-18WordPress 웹사이트에서 사용자가 제출한 사진을 수집하시겠습니까?
사용자가 제출한 사진은 웹 사이트 방문자가 제품 리뷰, 게스트 게시물 및 기타 콘텐츠에 사용하기 위해 업로드할 수 있는 이미지 파일입니다. 그러나 사용자에게 WordPress 관리자에 대한 액세스 권한을 부여하지 않으려면 사진 제출을 수집하는 다른 방법이 필요합니다.
이 문서에서는 WordPress 관리자에게 액세스 권한을 제공하지 않고 사용자가 제출한 이미지를 수락하는 몇 가지 방법을 공유합니다.
사용자가 WordPress에서 이미지를 업로드하도록 허용하는 이유는 무엇입니까?
사용자가 사이트에 이미지를 업로드할 수 있도록 하는 것은 신선하고 매력적인 콘텐츠로 사이트를 업데이트하는 좋은 방법입니다. 제품 사진 및 스크린샷과 같은 사용자 생성 콘텐츠(UGC)는 새로운 방문자를 유치하고 기존 사용자의 참여를 유지하는 데 도움이 되는 흥미로운 시각적 요소를 제공합니다.
마찬가지로 사용자가 이미지를 업로드하도록 허용하면 친구 및 가족과 이미지를 공유할 가능성이 높아집니다. 이것은 귀하의 웹 사이트에 대한 더 많은 트래픽과 더 많은 잠재 고객으로 이어질 수 있습니다.
웹사이트에 이미지를 추가하면 검색 엔진 순위도 향상될 수 있습니다. 이는 검색 엔진이 이미지와 UGC를 포함하여 다양한 콘텐츠가 혼합된 웹사이트를 선호하기 때문입니다.
그러나 사용자에게 WordPress 관리 영역에 대한 액세스 권한을 부여하는 것은 게스트 게시물 제출, 제품 리뷰 및 사진 콘테스트와 같은 일회성 시나리오에는 적합하지 않습니다. 운 좋게도 여러 WordPress 플러그인을 사용하면 웹 사이트 보안을 손상시키거나 로그인하지 않은 사용자에게 WordPress 관리 영역에 대한 액세스 권한을 제공하지 않고도 사진을 업로드할 수 있습니다.
이를 염두에 두고 WordPress에서 사용자가 제출한 사진을 수집하는 3가지 방법을 살펴보겠습니다.
- 방법 1. 콘테스트를 위해 사용자가 제출한 사진 수집
- 방법 2. 사용자가 파일 업로드 양식으로 사진을 제출하도록 허용
- 방법 3. 사용자가 게스트 작성자로 사진을 제출하도록 허용
방법 1. 콘테스트를 위해 사용자가 제출한 사진 수집
WordPress에서 사진 콘테스트를 실행하는 경우 사이트 프런트 엔드에서 사진 제출을 수락하는 방법이 필요합니다. 이렇게 하면 참가자가 이미지를 업로드하여 콘테스트에 참가할 수 있습니다.
이를 수행하는 가장 좋은 방법은 최고의 WordPress 경품 플러그인인 RafflePress를 사용하는 것입니다. WordPress 사이트에서 바이러스 콘테스트를 실행하여 트래픽, 소셜 미디어 팔로워 및 구독자를 늘릴 수 있습니다.

RafflePress를 사용하면 사용자가 자신의 이미지를 업로드하여 상품을 받을 수 있는 콘테스트 위젯을 디자인하고 구축할 수 있습니다. 또한 다음을 포함하여 공유 및 기타 활동을 장려하여 브랜드의 팔로잉을 강화합니다.
- 이메일 뉴스레터 가입
- 바이럴 추천 친구
- 팟캐스트 구독
- 블로그 게시물 작성
- 페이지 방문
- 그리고 더.
RafflePress는 바이럴 콘테스트 운영을 돕는 것 외에도 간편한 드래그 앤 드롭 기능, 이메일 마케팅 통합, 무작위 우승자 선택기 및 경품 규칙 생성기를 제공하며 인기 있는 WordPress 및 WooCommerce 플러그인과 함께 작동합니다.
WordPress에서 사진 콘테스트를 실행하는 방법에 대한 단계별 가이드를 작성했습니다. 그러나 아래에서 RafflePress로 사용자가 제출한 사진을 수락하는 단계를 설명합니다.
RafflePress 플러그인 설치
먼저 WordPress 사이트에 RafflePress를 설치하고 활성화해야 합니다. 사진 제출을 수락하려면 최소한 RafflePress Pro 플랜이 필요합니다.
자세한 내용은 RafflePress 설치 및 활성화 가이드를 참조하세요.
새 경품 만들기
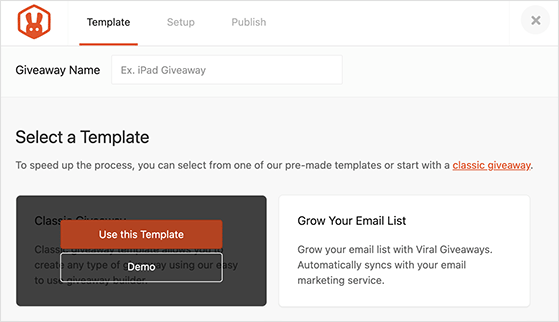
플러그인을 설치하고 라이선스 키를 활성화한 후 RafflePress » 새로 추가 로 이동하여 템플릿을 선택합니다. 이 가이드에서는 클래식 경품 템플릿을 사용하므로 해당 템플릿 위로 마우스를 가져간 다음 이 템플릿 사용 버튼을 클릭합니다.

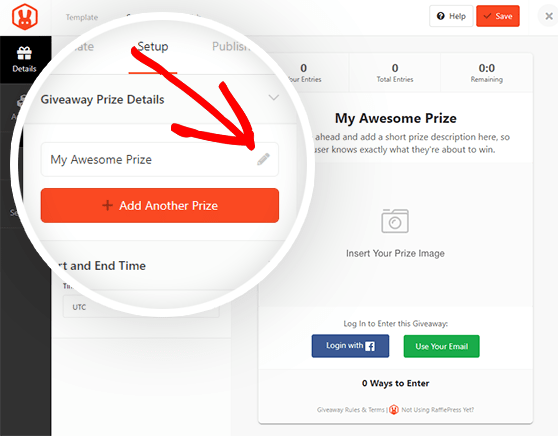
다음 화면에는 경품 이미지, 설명을 추가하고 경품 기간을 설정할 수 있는 경품 빌더가 표시됩니다.

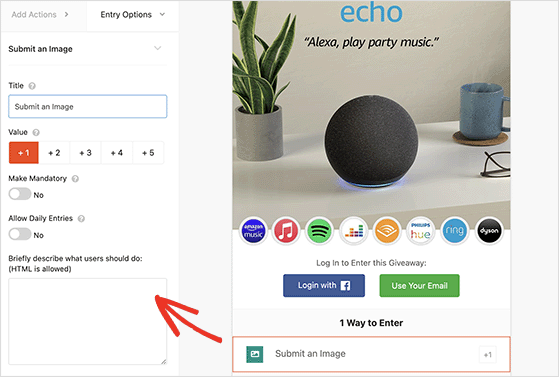
이미지 제출 작업 추가
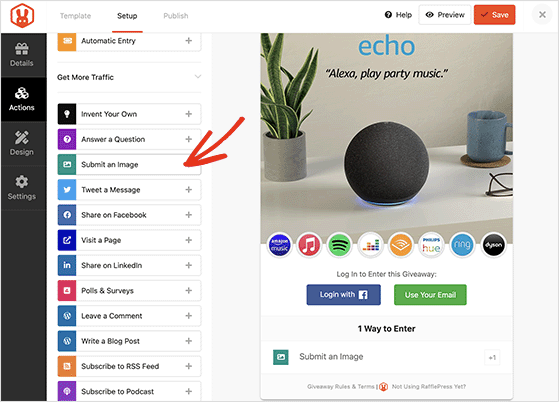
그런 다음 작업 탭을 클릭하여 사용자가 경품에 응모하기 위해 완료할 수 있는 다양한 작업을 확인합니다.
이 화면에서 사용자에게 이미지 업로드 양식을 제공하는 이미지 제출 작업을 선택해야 합니다.

작업 설정에서 사용자가 수행해야 하는 작업을 설명하고, 작업 제목을 변경하고, 작업 완료 시 수여할 항목 수를 설정할 수 있습니다.

거기에서 모든 것이 만족스러울 때까지 경품 위젯을 계속 사용자 정의하십시오.
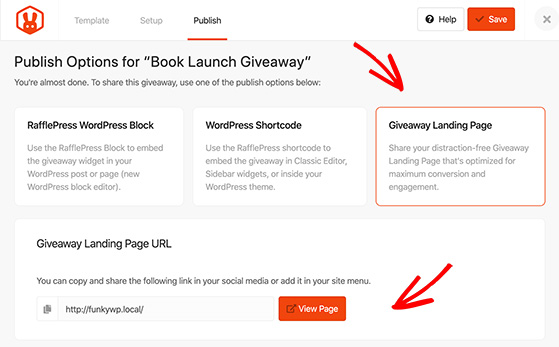
사진 콘테스트 게시
경품을 게시할 준비가 되면 RafflePress WordPress 블록, 단축 코드를 사용하거나 경품 방문 페이지를 만들 수 있습니다.
화면 상단의 게시 탭을 클릭한 다음 목록에서 옵션을 선택하고 화면의 지침을 따르기만 하면 됩니다.

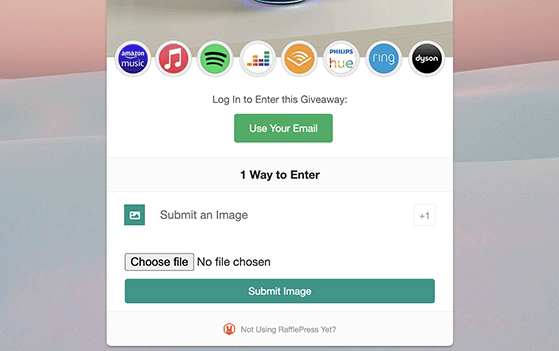
경품 행사가 시작되면 사용자는 컴퓨터에서 파일을 선택하고 제출 양식을 통해 업로드하여 '이미지 제출' 작업을 완료할 수 있습니다.

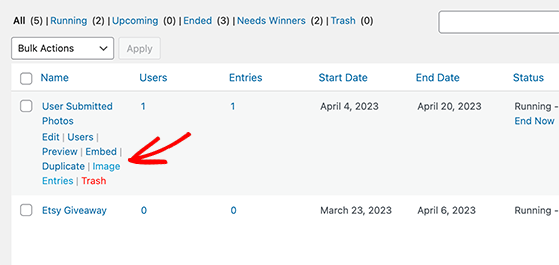
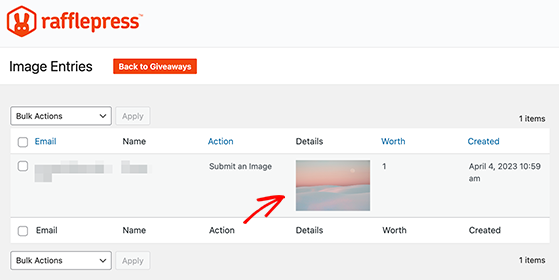
사용자가 업로드한 이미지를 보려면 WordPress 대시보드에서 RafflePress » 경품 으로 이동하고 선택한 경품에서 '이미지 항목' 링크를 클릭하십시오.

거기에서 사용자 세부 정보와 제출한 이미지의 미리 보기를 볼 수 있습니다.

프로 팁: WordPress 미디어 라이브러리에는 경품 이미지 제출이 표시되지 않습니다. RafflePress는 경품 콘텐츠를 정리하기 위해 별도로 저장합니다.
하지만 경품 행사를 할 계획이 없다면 어떨까요? 시도해 볼 수 있는 또 다른 솔루션이 있습니다.
방법 2. 사용자가 파일 업로드 양식으로 사진을 제출하도록 허용
이 다음 방법은 WordPress 사용자가 커버 레터, 이력서 또는 GIF와 같은 이미지 파일 또는 기타 파일만 업로드하도록 하려는 경우에 유용합니다. 파일 업로드 양식을 만들어 사용자 이름, 이메일 주소, 메시지, 포함하려는 파일 또는 사진을 수집할 수 있습니다.
이 방법에서는 WordPress용 최고의 양식 작성기 플러그인인 WPForms를 사용합니다. 이 강력한 플러그인은 초보자에게 친숙하며 다양한 파일 형식을 수집할 수 있는 파일 업로드 양식 필드가 있습니다.

WPForms 플러그인 설치
먼저 WPForms 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 가이드를 참조하세요.
플러그인을 활성화한 후 WPForms » 설정 페이지로 이동하여 라이센스 키를 입력하십시오.

파일 업로드 양식 만들기
그런 다음 WPForms » 새로 추가 로 이동하여 새 양식을 만듭니다. 이 가이드에서는 '간단한 문의 양식'을 사용하므로 클릭하면 나타납니다.


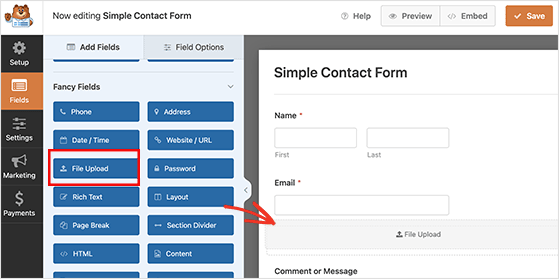
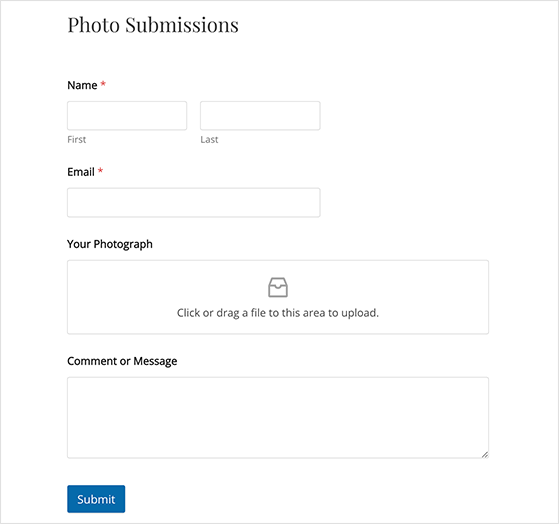
다음 화면에서 파일 업로드 필드를 양식으로 끌어다 놓습니다. 왼쪽 패널의 'Fancy Fields' 섹션에서 이 필드를 찾을 수 있습니다.

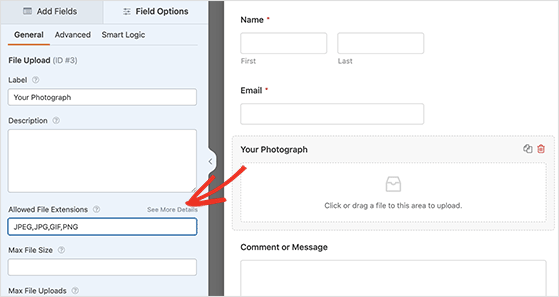
양식 필드를 추가한 후 양식에서 클릭하여 편집합니다.
여기에서 업로드 필드 이름을 변경하고 사용자에게 업로드할 수 있는 파일 형식을 알려줄 수 있습니다. 이미지 파일만 필요하므로 JPG/JPEG, GIF 및 PNG 파일만 허용합니다.

지금은 필드 설정 편집을 계속하십시오. 최대 파일 크기(예: 5MB)를 지정하고 사용자가 파일 업로드를 포함하도록 요구할 수 있습니다.
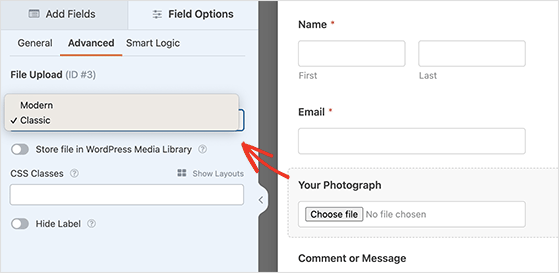
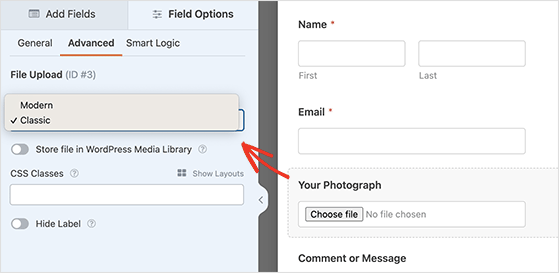
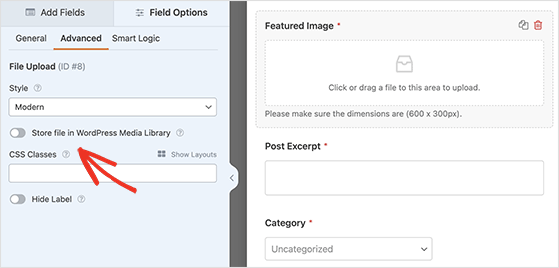
'고급 옵션' 옆에 있는 아래쪽 화살표를 클릭하여 이 필드에 대한 추가 옵션을 설정할 수 있습니다.

여기에서 파일 업로드 필드 스타일을 선택할 수 있습니다. 기본적으로 '현대' 끌어서 놓기 필드입니다. 대신 다음과 같은 '클래식' 필드로 바꿀 수 있습니다.

WordPress 미디어 라이브러리에 이미지를 저장하는 옵션도 있습니다. 이는 제출된 이미지를 블로그 게시물이나 유사한 콘텐츠에 추가하려는 경우에 유용합니다.

파일 업로드 양식이 마음에 들면 양식을 저장하고 양식 작성기를 종료할 수 있습니다.
사진 제출 양식 게시
다음 단계는 양식을 WordPress 게시물 또는 페이지에 추가하는 것입니다. WPForms를 사용하면 CSS 또는 HTML을 작성하지 않고도 사이트의 아무 곳에나 쉽게 양식을 추가할 수 있습니다.
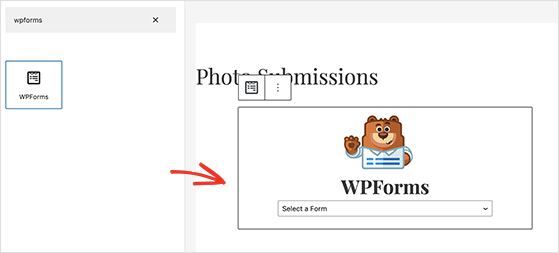
게시물이나 페이지를 편집한 다음 WordPress 콘텐츠 편집기에서 WPForms 블록을 추가하기만 하면 됩니다.

그런 다음 드롭다운 메뉴에서 이전에 만든 양식을 선택합니다. WPForms는 게시물 콘텐츠 영역 내에 양식 미리보기를 표시합니다.
이제 게시물이나 페이지를 저장하고 이미지 업로드 양식이 작동하는 것을 볼 수 있습니다.

방법 3. 사용자가 게스트 작성자로 사진을 제출하도록 허용
사용자가 이미지를 업로드하도록 허용하는 또 다른 이유는 게스트 게시물 제출과 같은 사용자 제출 게시물 또는 평가와 같은 사용자 정의 게시물 유형을 수집하기 위해서입니다. 좋은 소식은 WPForms로 제출 후 양식을 만들 수 있다는 것입니다.
이 방법에는 편리한 Post Submissions 애드온이 포함되어 있으므로 WPForms 이상의 Pro 버전이 필요합니다.
WPForms 사후 제출 애드온 설치
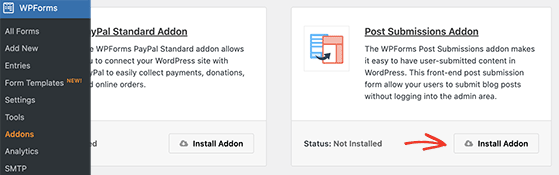
WPForms Pro 플러그인을 설치하고 활성화했으면 WPForms » Addons 로 이동하여 Post Submission 애드온을 설치합니다.

블로그 게시물 제출 양식 만들기
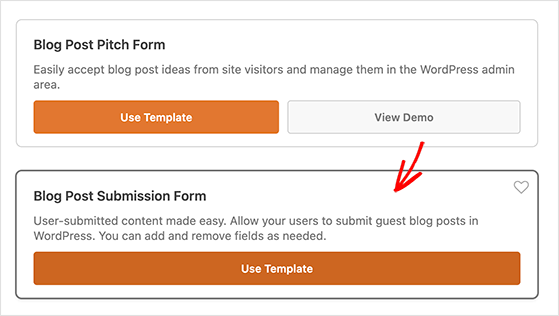
그런 다음 WPForms » 새로 추가 로 이동하여 블로그 게시물 제출 양식을 찾으십시오.

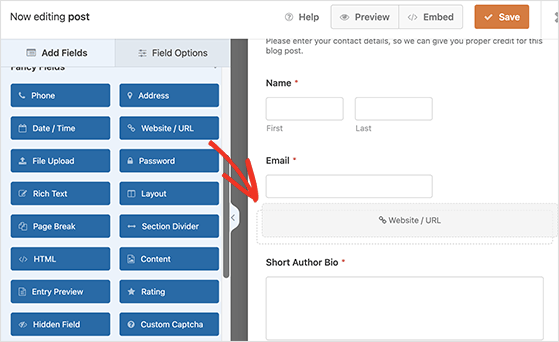
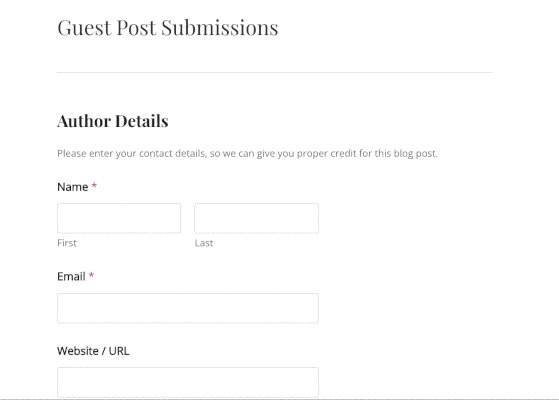
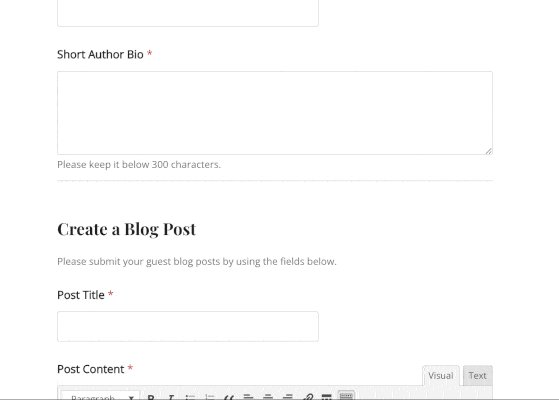
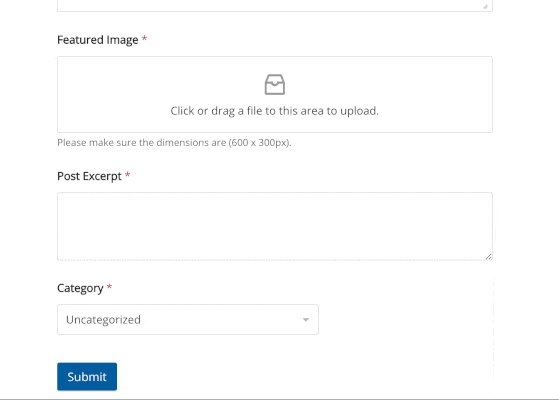
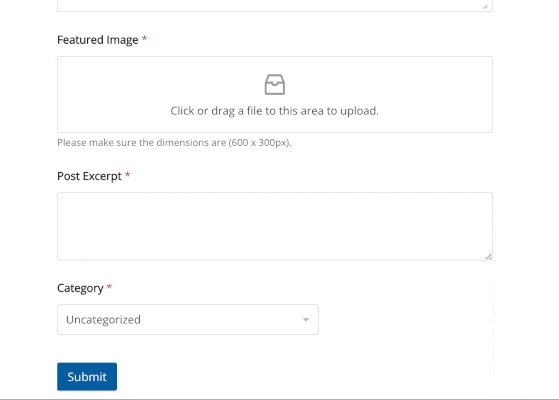
템플릿을 클릭하면 WPForms가 자동으로 양식을 생성합니다. 게스트 작성자 세부 정보, 게시물 제목, 콘텐츠, 추천 이미지, 게시물 발췌 및 범주에 대한 기본 필드가 있습니다.
원하는 경우 작성자의 웹사이트 URL과 같은 더 많은 양식 필드를 추가할 수 있습니다.

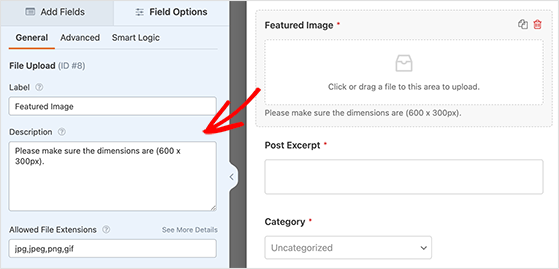
빌더에서 클릭하여 양식 레이블 및 설명을 사용자 정의할 수도 있습니다. 예를 들어 '추천 이미지' 상자를 클릭하고 설명을 변경'하여 사용자에게 선호하는 추천 이미지 크기를 알릴 수 있습니다.

WordPress 양식을 통해 업로드된 모든 파일은 WordPress 미디어 라이브러리에 저장됩니다. 그러나 해당 사용자 정의 필드에 대한 고급 옵션을 클릭하여 해당 옵션을 켜거나 끌 수 있습니다.
게시물 제출 양식 구성 및 게시
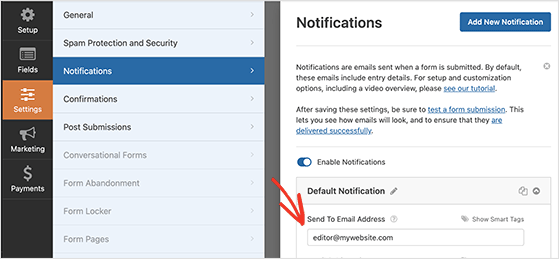
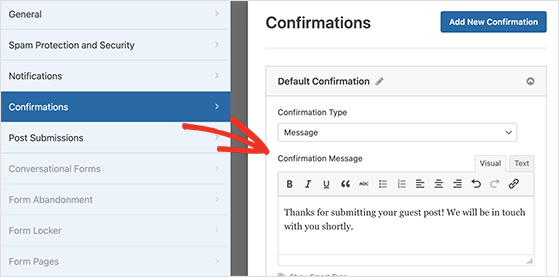
양식을 만든 후 양식 이메일 알림을 편집할 수 있는 '설정' 탭을 클릭합니다. '이메일 주소로 보내기' 상자에 게스트의 주소를 추가할 수 있으므로 게스트 게시물이 편집자에게 전달되는 경우 유용합니다.

양식을 제출한 후 사용자에게 표시되는 확인 메시지를 변경할 수도 있습니다. 설정 » 확인 으로 이동하여 사용자 지정 메시지를 추가하기만 하면 됩니다.

양식에 만족하면 양식을 저장하고 방법 2의 지침에 따라 WordPress 사이트에 추가합니다.

당신은 그것을 가지고 있습니다!
이 기사에서는 WordPress에서 사용자가 제출한 사진을 수집하는 3가지 쉬운 방법을 공유했습니다. 이제 사용자가 사이트의 관리 영역에 액세스하지 않고 WordPress 사이트에 이미지를 업로드하도록 허용할 수 있습니다.
사용자가 양식을 제출한 후 WordPress에서 감사 페이지를 설정하는 방법에 대한 가이드를 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 RafflePress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
