랜딩 페이지 비하인드 스토리: 전환율을 높이는 UX 원칙
게시 됨: 2017-06-01어제 마케팅 캠페인으로 인해 내 마우스가 거의 부러질 뻔했습니다.
어떻게?
나는 거의 방을 가로질러 그것을 던질 뻔한 시점까지 나를 좌절시켰습니다.
마침내 마음을 진정시킨 후, 분노에서 배워야 할 귀중한 마케팅 교훈이 있다는 것을 깨달았습니다. 그리고 이것이 무엇인지…
사용성은 클릭 후 랜딩 페이지에서 최우선 순위가 되어야 합니다.
급하게 호텔이 필요해서 Google 검색창에 "오늘밤 보스턴 호텔"을 입력했습니다.
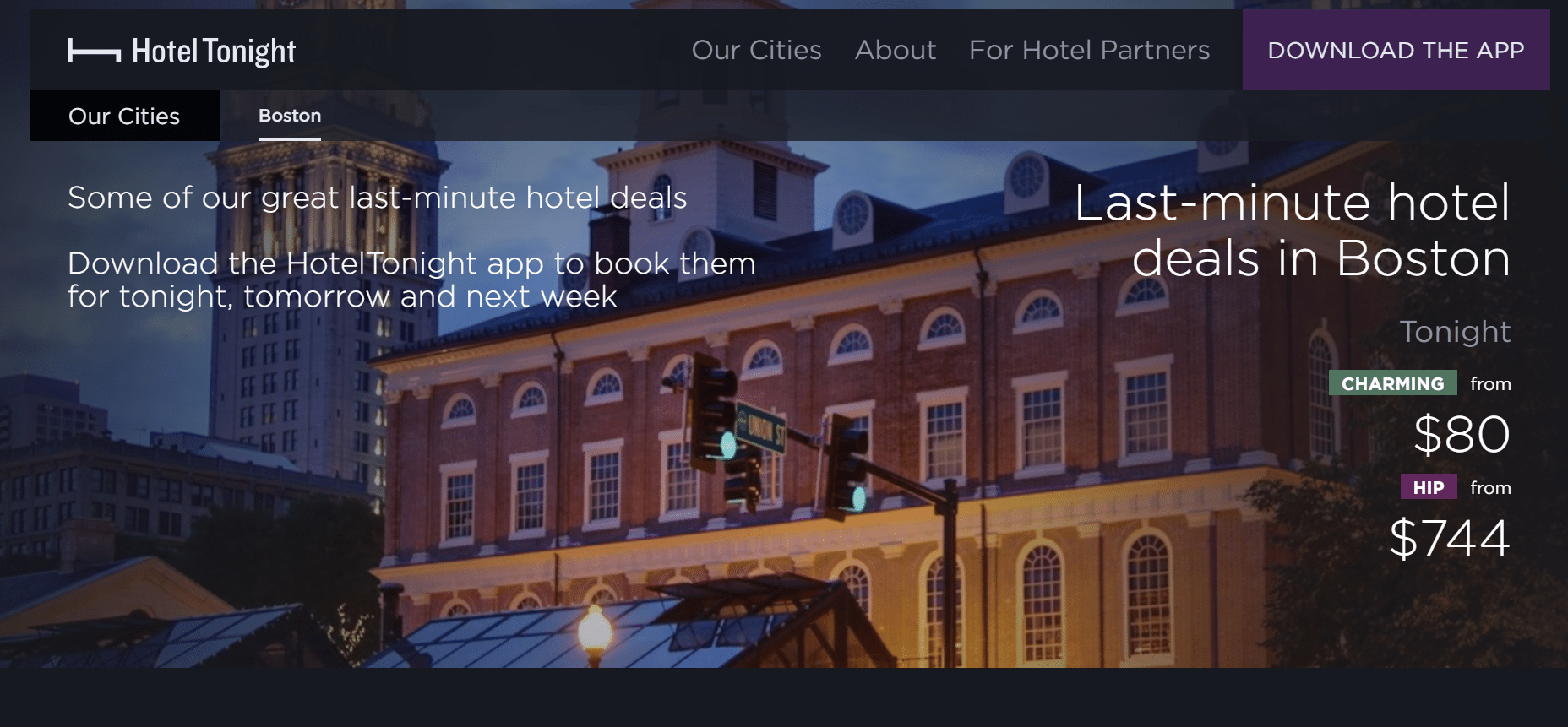
결국 유료 검색 광고를 통해 클릭한 후 HotelTonight의 위치별 클릭 후 랜딩 페이지에 도달했습니다. 접힌 부분 위에는 다음과 같이 생겼습니다.

그 페이지에서 시각적 계층 구조에서 가장 눈길을 끄는 요소인 "보스턴의 막바지 호텔 특가"라는 페이지의 가장 큰 텍스트에 즉시 눈이 갔습니다.
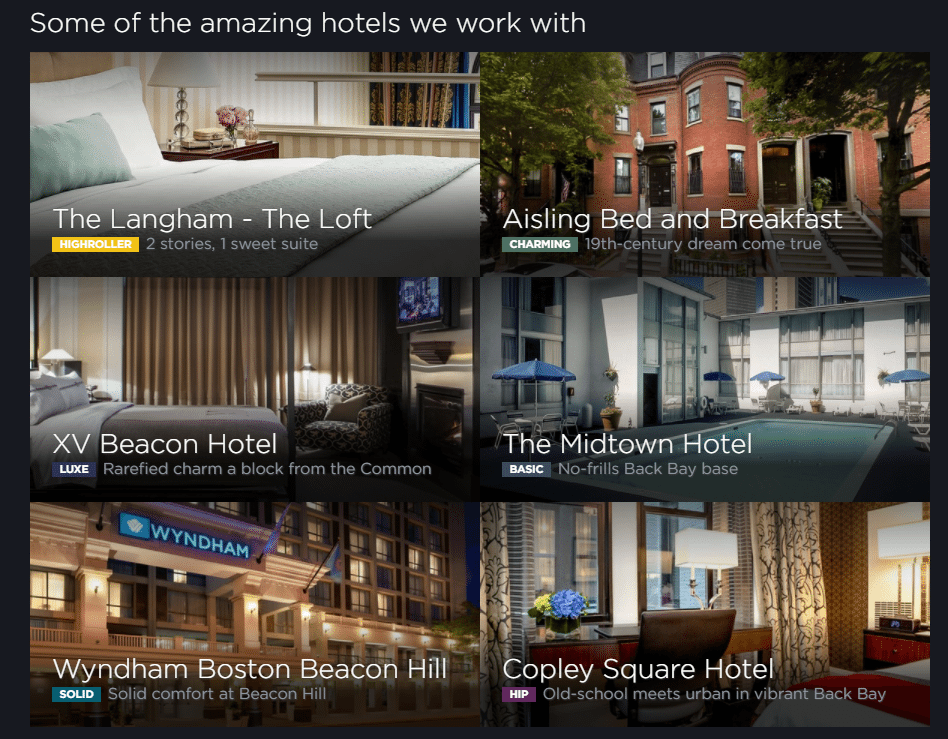
나는 그 아래를 흘끗 보았고 약간의 가격을 보았다. 그런 다음 아래로 스크롤하여 더 많은 목록을 찾았습니다. 내가 본 것은 다음과 같습니다.

호텔이 있었지만 가격이나 가용성에 대한 지표는 없었습니다. 그래서 더 자세한 정보를 얻으려면 하나를 선택해야 한다고 생각했습니다. 사치스러운 것이 필요하지 않았기 때문에 자세히 알아보기 위해 "Midtown Hotel" 목록의 제목을 클릭했습니다.
...하지만 아무 일도 일어나지 않았습니다.
"다시 해보자"라고 생각한 후 그 아래에 "No-frills Back Bay base"라고 적힌 자막을 클릭했습니다.
…여전히…아무것도.
"'기본' 라벨을 클릭하면 어떻게 되나요?"
아무것도 아님.
“이 목록이 깨졌을 수도 있습니다. Wyndham Boston Beacon Hill을 클릭하면 어떻게 되나요?”
다시, 아무것도.
그 시점에서 나는 좌절했고 미친 듯이 페이지 전체를 클릭했습니다. 내 다음 생각은 큰 소리로 불쑥 말했다.
이 페이지를 사용하기가 왜 그렇게 어려웠습니까?
트윗하려면 클릭
사용자 경험을 위한 디자인의 중요성
미학적으로 이 페이지에는 눈에 띄게 잘못된 것이 없었습니다. 폴드 브라우징 목록 아래로 나를 데려 갈만큼 충분히 믿을만 해 보였습니다.
그러나 웹 디자인에는 보기 좋게 만드는 것보다 더 많은 것이 있습니다. 페이지의 "유용성"은 사용자 관점에서 해당 기능을 수행하는 데 얼마나 효과적인지를 설명합니다. Do n't Make Me Think의 저자 인 Steve Krug에 따르면 :
[유용성]은 실제로 무언가가 잘 작동하는지 확인하는 것을 의미합니다. 즉, 평균적인 능력과 경험을 가진 사람이 절망적으로 좌절하지 않고 의도된 목적을 위해 웹사이트, 토스터기 또는 회전문 등을 사용할 수 있다는 것입니다.
안타깝게도 온라인(HotelTonight 클릭 후 랜딩 페이지)과 오프라인 모두에서 많은 디자인이 사용자에게 최적화되어 있지 않습니다. "푸시" 문을 열어본 적이 있다면 나쁜 UX 디자인을 경험한 것입니다.
자신을 바보라고 생각하는 대신 디자이너가 왜 "푸시" 도어에 "풀" 핸들을 설치하기로 선택했는지 궁금해야 합니다.
네가 아니야; 그것은 디자인입니다.
사용성이 좋지 않은 다른 많은 예가 존재합니다. 각각에 대해 알아보는 대신, 청중을 염두에 두고 사용자 인터페이스를 만들지 않으면 사용자 경험이 좋지 않을 수 있다고 안전하게 말할 수 있습니다.
온라인에서 이러한 열악한 경험은 웹 사이트에 재앙적인 결과를 초래할 수 있습니다. 웹 사용성의 아버지인 Jakob Nielsen이 전하는 말:
웹사이트가 사용하기 어려우면 사람들은 떠납니다. 홈페이지에 회사가 제공하는 것과 사용자가 사이트에서 할 수 있는 것이 명확하게 표시되지 않으면 사람들은 떠납니다. 사용자가 웹사이트에서 길을 잃으면 떠납니다. 웹 사이트의 정보를 읽기 어렵거나 사용자의 주요 질문에 답하지 않으면 사이트를 떠납니다. 여기에 패턴이 있습니까? 사용자가 웹사이트 매뉴얼을 읽거나 인터페이스를 알아내려고 많은 시간을 소비하는 것과 같은 것은 없습니다. 사용 가능한 다른 웹 사이트가 많이 있습니다. 떠나는 것은 사용자가 어려움에 처했을 때 첫 번째 방어선입니다.
디자인 과정에서 클릭 후 랜딩 페이지 제작자는 종종 자신의 목표가 자신의 기술을 보여주는 것이 아니라는 사실을 잊습니다. 대신 다른 사람이 목표를 달성하도록 돕는 것입니다.
대체로 그 목표는 클릭 후 랜딩 페이지에서 오퍼를 평가하고 청구하는 것입니다. 특히 디자인을 시작하기 전에 다음과 같은 질문을 스스로에게 던져야 합니다.
- 이 클릭 후 랜딩 페이지의 목표는 무엇입니까(가입, 다운로드, 구매 유도 등)?
- 청중이 목표에 도달하면 구체적인 목표는 무엇입니까?
- 가능한 한 쉽게 내 제안을 평가하려면 무엇이 필요합니까?
- 그들이 내 제안을 쉽게 청구할 수 있게 하려면 어떻게 해야 합니까?
이에 답하려면 대상 고객에 대한 포괄적인 지식, 클릭 후 랜딩 페이지 사용성 모범 사례에 대한 아이디어, 설득력 있는 클릭 후 랜딩 페이지를 만드는 요소에 대한 통찰력이라는 세 가지가 필요합니다.
첫 번째는 여기에서 개발 방법을 배울 수 있습니다. 두 번째는 이 블로그 게시물에서 찾을 수 있습니다. 세 번째는 새로운 Instapage 리소스인 클릭 후 설득력 있는 랜딩 페이지 구축을 위한 최고의 가이드에서 찾을 수 있습니다.

클릭 후 방문 페이지 사용성 원칙
모든 비즈니스는 독특하고 모든 제안은 다르지만 우수한 사용자 경험을 제공하는 기본 사항은 동일합니다. 최적의 사용자 경험을 위해 클릭 후 방문 페이지를 디자인할 때 다음 5C를 염두에 두십시오.
일관성
클릭 후 랜딩 페이지를 구축하는 동안 경쟁에서 돋보이겠다는 목표를 가지고 디자인 관습에서 벗어나고 싶은 유혹을 느낄 것입니다. 다음은 당신이 하지 말아야 할 이유입니다...
웹을 재발명하려고 하지 마세요
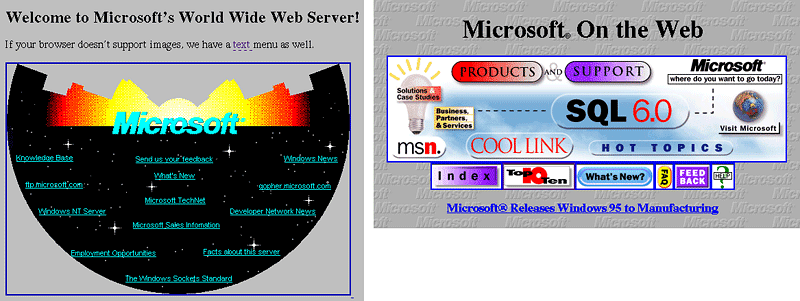
인터넷 초창기에는 디자이너가 엉뚱한 레이아웃과 요소를 실험하는 것을 보는 것이 드문 일이 아니었습니다. 다음 보석을 살펴보세요.

그 당시에는 웹이 어떻게 사용될 것인지 완전히 명확하지 않았습니다. 그래서 옆에 있는 "FAQ" 버튼과 스페이스 배경이 참신한 아이디어 같았습니다.
하지만 오늘날에는 이와 같은 웹 페이지를 더 이상 볼 수 없습니다. 이는 사용자 경험을 저하시킬 수 있다는 것을 알게 된 디자인 규칙을 위반하기 때문입니다. 우주 배경은 주의를 산만하게 하고 가로 텍스트는 불필요하게 읽기 어렵습니다.
그렇기 때문에 웹의 모양과 느낌을 재창조하려는 것이 아니라 명확한 USP로 눈에 띄는 데 집중해야 합니다. 버튼은 별이나 정지 표지판이 아니라 버튼처럼 보여야 합니다. 로고는 페이지의 오른쪽 하단이 아닌 왼쪽 상단에 위치해야 합니다.
일관성 은 사용성에 가장 크게 기여하는 요소 중 하나입니다. 방문자가 페이지의 요소를 인식하고 이해하도록 돕기 위해 웹의 다른 모든 곳에서 볼 수 있는 친숙한 요소를 사용해야 합니다.
HotelTonight의 클릭 후 랜딩 페이지에 대한 실망스러운 경험으로 돌아가 보겠습니다. 거의 모든 호텔의 클릭 후 랜딩 페이지가 작동하는 방식이기 때문에 클릭하면 특정 목록에 대한 자세한 정보를 얻을 수 있다고 생각했습니다. 목록을 클릭하면 자세히 알아볼 수 있습니다.
그러나 이것은 그렇게 작동하지 않았습니다. 호텔 클릭 후 랜딩 페이지가 작동하는 방식에 대한 제 기대를 충족시키지 못했으며 그 결과 실망스러운 사용자 경험이 발생했습니다.
여기서 교훈?
방문자가 볼 것으로 예상되는 위치에 요소를 배치합니다. 잠재 고객이 기대하는 모습으로 디자인하십시오. 귀엽게 굴지마 일관성을 유지하십시오.
메시지 일치가 절대적으로 있어야 합니다.
클릭 후 랜딩 페이지 디자이너가 잊는 경향이 있는 또 다른 사항은 클릭 후 랜딩 페이지는 방문자의 브랜드에 대한 첫인상이 아니라 참조자라는 것입니다. 그렇기 때문에 클릭 후 랜딩 페이지는 광고, 이메일 또는 유료 검색 결과가 제공하는 약속을 이행해야 합니다. Smashing Magazine의 공동 창립자인 Vitaly Friedman에 따르면 그렇지 않은 경우 다음과 같은 일이 발생합니다.
대부분의 사용자는 흥미롭고(또는 유용하고) 클릭할 수 있는 것을 검색합니다. 유망한 후보가 발견되자마자 사용자는 클릭합니다. 새 페이지가 사용자의 기대에 미치지 못하면 뒤로 버튼을 클릭하고 검색 프로세스를 계속합니다.
완벽한 메시지 일치를 위해 클릭 후 랜딩 페이지의 단어, 로고 및 색상까지 리퍼러와 일치 해야 합니다. 이 디자인 모범 사례를 무시하면 페이지가 즉시 버려집니다.
명쾌함
명확성과 일관성은 관련이 있습니다. 사람들은 디자인 요소를 인식할 때 그것이 어떻게 기능하는지에 대한 아이디어를 갖게 됩니다. 디자인 요소도 명확 하면 그 목적에 대해 의문의 여지가 없습니다. 방문자가 페이지의 모든 내용을 쉽게 이해하고 사용할 수 있도록 만드는 방법은 다음과 같습니다.
복사는 이해를 위해 작성해야 합니다.
단어는 글을 쓰는 사람에게나 읽는 사람에게나 어렵습니다. 카피라이터는 제안에 대한 모든 것을 이미 알고 있을 때 제안을 명확하게 설명해야 하는 문제에 직면해 있습니다. 그리고 독자들은 현재 제안에 대해 아무것도 모르는 상황에서 제안을 이해하려고 노력하는 똑같이 어려운 위치에 놓입니다. 포괄적인 카피 작성에 대한 몇 가지 팁:
- 높은 수준의 기술 지식을 가진 청중을 위해 글을 쓰지 않는 한 모든 전문 용어를 제거하고 잠재 고객이 6학년 수준에서 읽을 것이라고 가정합니다.
- 제안의 이점을 강조하십시오. "doodads" 및 "thingamawhats"와 같은 제품 기능은 설득력이 없습니다. 대신 사람들에게 이러한 기능을 통해 무엇을 할 수 있는지 알려주십시오.
- 모호한 단어를 교체하십시오. 어떤 사람들에게 "품질"이라는 단어는 "고품질"을 의미합니다. 다른 사람들에게는 "만족스러운"을 의미합니다. 더 나은 설명어를 사용하여 제안의 가치를 전달하십시오.
전환해야 하는 이유를 이해하지 못한다면 잠재 고객이 전환할 가능성이 없습니다.
CTA 버튼은 방문자에게 클릭이 무엇을 하는지 알려주어야 합니다.
알아볼 수 있는 버튼을 만들었다면 이미 반은 승리한 것입니다. 나머지 절반은 방문자가 버튼을 클릭하면 어떤 일이 일어날지 알려주는 것입니다. 이를 위해 귀하의 제안을 고려하십시오.
방문자의 지불이 필요하지 않은 경우 다음과 같이 스스로에게 질문하여 매력적인 CTA를 선택하십시오.
클릭 후 랜딩 페이지 디자인에 대한 전자책의 경우 클릭 유도문안으로 "내 전자책 보내기"를 사용하거나 "저를 디자인 전문가로 만들어주세요"와 같이 더 구체적인 내용을 사용하는 것을 고려하십시오. 다음은 Amy Porterfield의 예입니다.

반면에 신용 카드 번호가 필요한 경우 위와 같은 설명적인 제목을 사용하는 대신 "구매" 또는 "기부"와 같은 노골적으로 기본적인 제목을 사용하는 것이 가장 좋습니다. 당신이 원하지 않는 것은 "Make me a design pro" 버튼을 눌렀을 때 자신의 카드가 청구될 것이라는 사실을 몰랐던 쇠스랑을 휘두르는 수많은 고객입니다.
양식 레이블 및 피드백은 설명적이어야 합니다.
귀하의 양식을 작성하려면 방문자는 귀하가 원하는 것을 정확히 알아야 합니다. 이러한 팁이 상식처럼 보일 수 있지만 이를 따르지 않는 양식이 여전히 많이 있습니다.
- 사라지는 자리 표시자 텍스트를 레이블로 사용하지 마세요. 그것은 잠재 고객을 혼란스럽게 하고 그들의 기억에 도전하는 것으로 나타났습니다. 대신 레이블은 해당 필드 위에 있어야 합니다.
- 레이블은 해당하는 양식 필드에 가장 가깝게 위치해야 합니다. 모호한 흰색 간격 또는 다른 필드에서 등거리 간격으로 인해 잠재 고객이 어떤 정보를 제출해야 하는지 질문할 수 있습니다.
- 항목은 특수 문자가 포함된 8글자여야 합니까? 양식에서 별표를 처리할 수 없습니까? 필드에 특정 입력이 필요한 경우 레이블은 방문자에게 알려야 합니다.
- 오류 메시지는 주의를 끌고 설명적이어야 합니다. 빨간색만 사용하지 말고 굵은 텍스트 및 잘못된 필드 주위의 윤곽선과 같이 입력 문제를 나타내는 여러 가지 신호를 사용하십시오. 두 번째로 수정할 수 있도록 그들이 어떤 실수를 저질렀는지 확인하십시오.
- 선택적 필드와 필수 필드를 명확하게 구분합니다.
귀하의 제안은 이해하기 쉬워야 합니다.
사람들이 신용카드로 더 많은 돈을 쓰는 이유는 무엇입니까? 현금을 쓰는 것이 더 현실적으로 느껴지기 때문입니다.

카드를 스 와이프하면 돈이 교환되지 않습니다. 요금은 나중에 은행 명세서에 표시되지 않습니다. 계정 잔액을 확인하지 않으면 구매가 발생하지 않은 것과 거의 같습니다.
ING 직원을 대상으로 한 금융 교육 세션에서 수행된 연구 실험을 고려하십시오. 두 그룹의 참가자에게 다음과 같은 질문을 했습니다.
- 그들이 401k 플랜에 등록한다면.
- 그들이 정기적으로 저축할 의향이 얼마나 되는지.
첫 번째 그룹에는 이러한 질문만 제시되었습니다. 하지만 두 번째 그룹에게는 추가 지침이 주어졌습니다. 저축을 더 많이 하면 일어날 삶의 모든 긍정적인 일들을 상상해 보십시오.
그 결과 그룹 2 등록이 20% 증가했고 사람들이 저축할 금액이 4% 증가했습니다.
클릭 후 방문 페이지 제안에 대해 이것은 무엇을 의미합니까?
사람들이 그 가치를 이해하기를 원한다면 그 이점을 명확하게 설명하는 방식으로 제시해야 합니다. 이는 텍스트 대신 시각 자료를 사용하는 것을 의미합니다.
일부 제안의 경우 인포그래픽이 가장 잘 작동합니다. 다른 사람들에게는 설명 비디오 또는 영웅 샷이 더 잘 작동합니다.
선택하는 대상과 제안에 따라 다릅니다. 말하는 대신 보여주고 제품이나 서비스를 가장 잘 판매하는 것이 무엇인지 발견할 때까지 테스트하십시오.
간결
페이지를 디자인할 때 기억해야 할 가장 중요한 사항은 가장 일반적으로 무시될 수도 있습니다. 시간과 관심이 거의 없는 사람들을 위해 디자인하고 있습니다.
아무도 재미로 클릭 후 랜딩 페이지를 탐색하지 않습니다. 그들은 광고나 이메일의 링크를 클릭했고 귀하의 제안이 주장할 가치가 있는지 가능한 한 빨리 알고 싶어합니다. 그 의미는…
텍스트는 스키밍에 최적화되어야 합니다.
Krug는 그의 책에서 "각 페이지에서 단어의 절반을 제거한 다음 나머지 절반을 제거하십시오"라고 말합니다. 클릭 후 방문 페이지 사본의 50%를 잘라낸 후에는 사람들이 읽기를 좋아하지 않기 때문에 나머지 부분을 훑어볼 수 있도록 만드는 것이 중요합니다.
푹신한 부사 및 스톡 문구를 제거하여 장황함을 최소화합니다. 글머리 기호와 소제목을 사용하여 위협적인 텍스트 블록을 분리합니다. 볼드체 및 이탤릭체와 같은 효과를 추가하여 중요한 단어를 눈에 띄게 만듭니다.
시각적 계층 구조는 중요성을 전달해야 합니다.
페이지 콘텐츠가 배열되고 조작되는 방식은 방문자가 보는 것과 놓치는 것과 많은 관련이 있습니다. HotelTonight 클릭 후 랜딩 페이지에서 클릭 유도문안을 놓쳤지만 "보스턴의 막바지 호텔 상품"이라는 제목을 발견했습니다.
왜요?
크기 때문에 접힌 부분 위에서 가장 주목을 끄는 요소이기 때문입니다. 사용자에게 시간이 거의 없을 때(항상 그러함) 배치, 색상, 크기 등과 같은 시각적 신호를 사용하여 페이지에서 무엇이 중요한지 결정합니다. 방법에 대한 몇 가지 예:
- 더 크다 = 더 중요하다
- 더 높은 배치 = 더 중요
- 더 큰 대조 = 더 중요
방문자를 CTA 버튼으로 안내하기 위해 시각적 계층 구조를 사용하는 방법에 대해 여기에서 자세히 알아보세요.
귀하의 양식은 가능한 한 짧고 작성하기 쉬워야 합니다.
이름과 이메일에서 역할과 예산에 이르기까지 클릭 후 랜딩 페이지 양식에 모든 종류의 잠재 고객 정보를 캡처하고 싶을 것입니다. 그러나 그 모든 정보가 절대적으로 필요하지 않은 경우 요청해서는 안 됩니다.
최고의 리드 생성은 잠재 고객을 선별하는 데 필요한 최소한의 정보를 알고 있는 마케팅 팀에 의해 달성됩니다. 일부에게는 세 가지 분야의 정보가 될 것입니다. 다른 사람들에게는 10이 될 것입니다.
양식의 길이에 관계없이 작성하는 데 어려움이 없도록 해야 합니다. 방문자가 클릭 한 번으로 소셜 자동 완성으로 정보를 제출하고 일반적으로 동일한 입력으로 응답되는 필드를 미리 채울 수 있도록 허용합니다(예: "국가"를 캡처하고 대부분의 잠재 고객이 미국 출신임을 알고 있는 경우 미리 채움 "미국"이 좋습니다.)
또한 필드가 관련 필드(예: 시, 주 및 우편 번호)가 아닌 한 방문자의 하향 모멘텀을 방해하지 않도록 단일 열 레이아웃으로 필드를 표시하십시오. 그런 다음 서로 옆에 배치하면 방문자가 개념적으로 도움이 될 뿐만 아니라 양식의 인지 길이를 줄일 수 있습니다.
산만함을 없애야 한다
제안을 간결하게 제시하는 것의 일부는 전환율을 떨어뜨릴 가능성이 있는 주변의 다른 모든 요소를 제거하는 것입니다. 즉, 제거하는 것을 의미합니다…
- 탐색 메뉴
- 로고의 홈페이지 링크
- 다른 제안을 광고하는 경쟁 클릭 유도문안
- 바닥글의 아웃바운드 링크
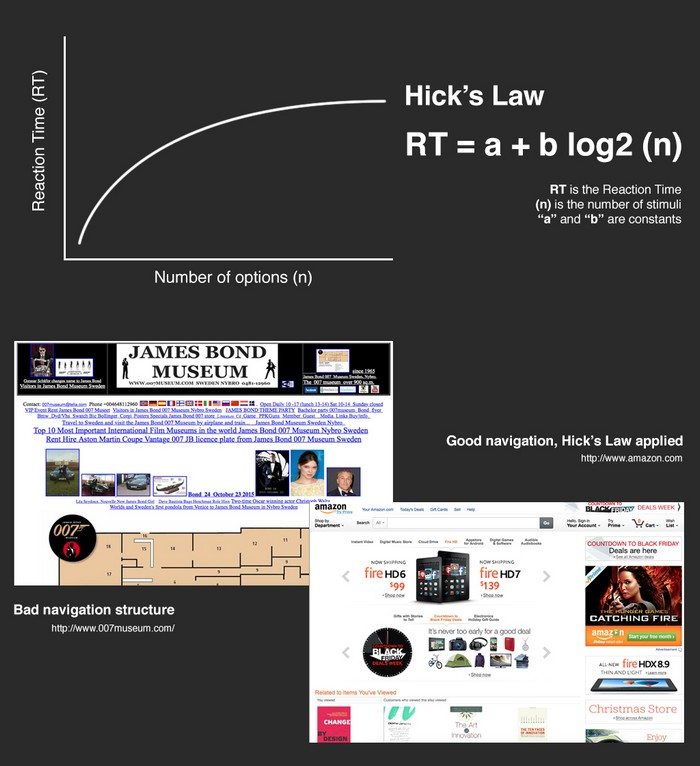
웹 페이지를 클릭할 수 있는 옵션이 너무 많으면 Hick의 법칙이라는 원칙이 적용됩니다. Miles Soegaard는 Interaction Design Foundation 블로그에서 다음과 같이 간단하게 설명합니다.
Hick의 법칙은 사용자에게 더 많은 선택권을 제공할수록 사용자가 결정에 도달하는 데 더 오래 걸린다는 간단한 아이디어입니다.

그러나 Sheena Iyengar 연구원은 선택 과부하가 결정을 내리는 데 걸리는 시간을 늘리는 것 이상을 할 수 있음을 발견했습니다.
구체적으로 한 실험에서 그녀와 동료 Mark Lepper는 식료품점에 진열대를 설치하여 잼을 시식하는 사람들에게 잼 한 병을 1달러씩 할인해 주었습니다. 첫날, 그들은 쇼핑객들에게 24가지 다양한 종류의 스프레드를 제공했습니다. 둘째 날에는 6개만 제공했습니다.
실험 결과 큰 디스플레이가 더 많은 관심을 끌었지만 매출은 10배나 적었습니다.
또한 사람들에게 더 많은 옵션이 제공될 때 그녀는 그들이 다음과 같은 가능성이 더 높다는 것을 발견했습니다.
- 자신의 이익에 반하는 경우에도 선택을 미루십시오.
- 더 나쁜 선택을 하다
- 객관적으로 더 나은 성과를 내더라도 덜 만족하게 만드는 것을 선택하십시오.
TED 토크에서 그녀는 구체적으로 이렇게 말합니다.
사실, 우리가 점점 더 많이 보고 있는 것은 당신이 기꺼이 삭감할 의향이 있다면, 즉 이질적이고 중복되는 옵션을 제거한다면 판매가 증가한다는 것입니다. 비용이 절감됩니다. 선택 경험이 개선되었습니다.
선택 최적화와 관련된 다른 놀라운 내용을 아래에서 모두 살펴보십시오.
믿을 수 있음
신뢰성은 일반적인 웹 페이지보다 클릭 후 랜딩 페이지에서 훨씬 더 큰 역할을 합니다. 클릭 후 랜딩 페이지는 방문자가 개인 정보, 경우에 따라 금전을 공유하도록 특별히 설계되었습니다. 즉, 그들이 당신을 신뢰하도록 만들어야 합니다. 방법은 다음과 같습니다.
당신의 권위는 디자인을 통해 전달되어야 합니다
누군가의 권위를 평가할 때 심리학자 Robert Cialdini는 구체적으로 다음 세 가지를 살펴볼 것을 제안합니다.
- 제목 – Dr., Prof., Ph.D., 회장, 창립자, CEO, 업계 전문가
- 의복 : 제복, 수트, 의상(군복, 고가의 수트, 실험복)
- 장신구: 특정 역할과 함께 제공되는 액세서리(예: 경찰 배지, 종교, 묵주, 멋진 자동차 등)
그러나 온라인에서는 비즈니스를 운영하는 사람들의 사진이나 지식이 없으면 잠재 고객이 이러한 정보를 찾을 수 없습니다. 대신 그들은 당신의 디자인을 평가할 것입니다.
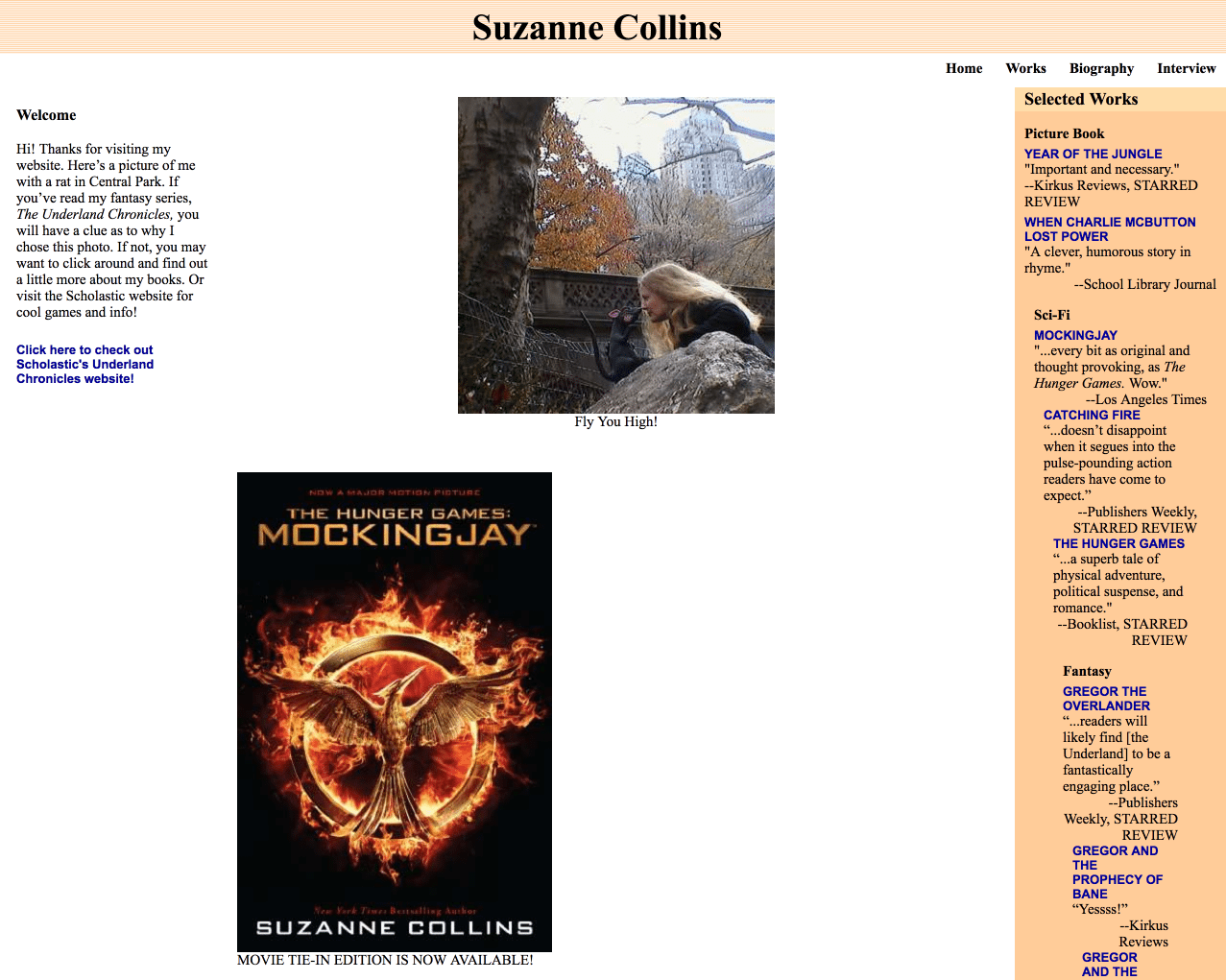
귀하의 페이지가 2002년에 웹 디자인을 담당하는 인턴에 의해 만들어진 것처럼 보인다면 귀하는 신뢰할 수 있는 사람으로 보이지 않을 것입니다. 예를 들어 Hunger Games의 베스트셀러 작가인 Suzanne Collins의 웹사이트처럼 보이나요?

그럴 리가 없지, 그렇지?
그럴 수 있고 정말 그렇습니다.
연구에 따르면 온라인에서 첫인상의 94%는 주로 디자인과 관련이 있으며 4%만이 웹 사이트의 실제 콘텐츠와 관련이 있습니다. 웹 페이지가 사용자가 기대하는 방식으로 보이고 느껴지도록 하십시오.
신뢰성 배지는 눈에 띄게 표시되어야 합니다.
권위는 부분을 보는 것에 관한 것이지만 신뢰성은 당신이 능력이 있음을 증명합니다. 가능하면 다음을 최대한 많이 보여주세요.
- 수상한 모든 상
- 귀하가 출연한 저명한 간행물 또는 프로그램
- 당신이 가진 경험
- 신뢰할 수 있는 기업과의 파트너십
- 행복한 고객의 리뷰
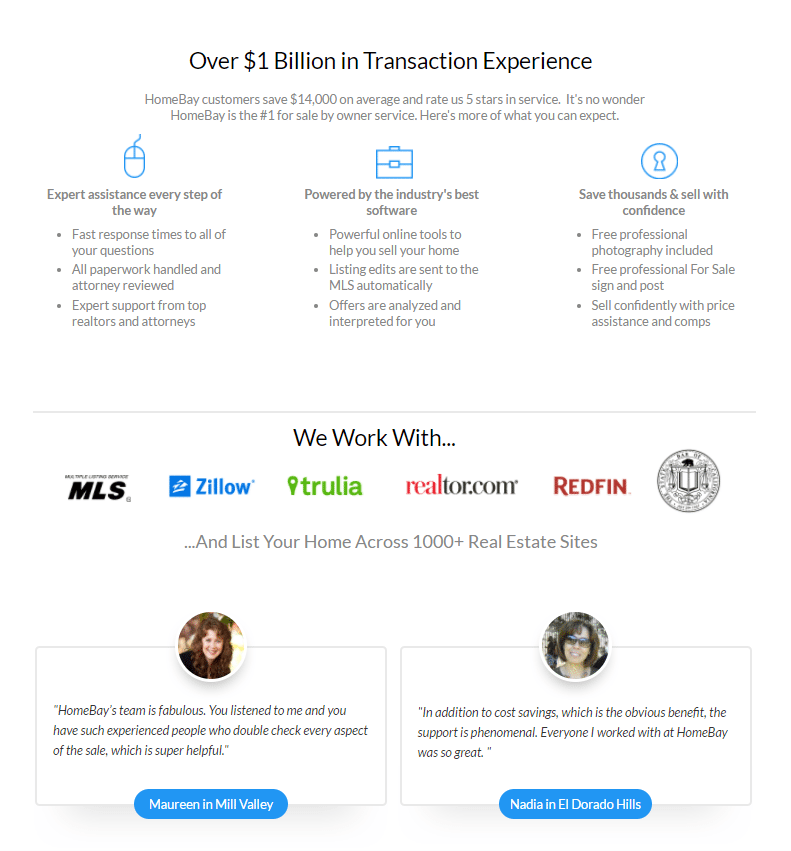
다음은 HomeBay의 좋은 예입니다.

신용 지표를 사용하는 것은 귀하가 말하는 만큼 자격이 있음을 증명하는 간단한 방법입니다. 사람들에게 보여 주지 않고 당신이 최고라고 말하는 것은 그들에게 어떤 것도 납득시키지 못할 것이기 때문입니다.
편의
사용자가 접근성이 높은 페이지를 기대하고 검색 트래픽의 주요 소스가 그렇지 않은 페이지에 불이익을 주는 세상에서 선택할 수 있는 옵션은 하나뿐입니다. 적응하거나 실패하는 것입니다.
귀하의 페이지가 편의상 이러한 규칙을 따르지 않으면 이탈률이 급증합니다.
페이지가 빠르게 로드되어야 합니다.
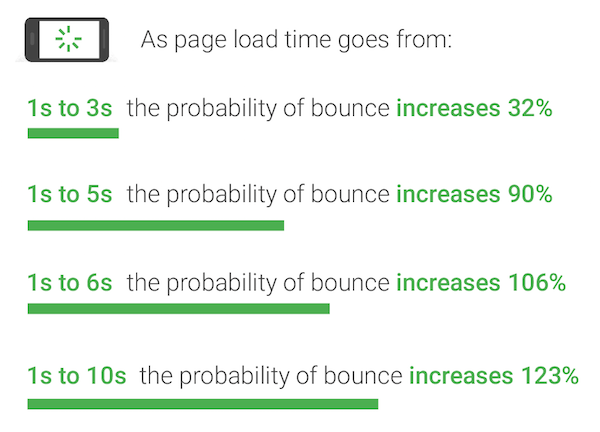
Google의 데이터에 따르면 53%의 사람들이 로드하는 데 3초 이상 걸리면 페이지를 포기한다고 합니다. 그리고 거기에서 바운스 확률이 훨씬 높아집니다.

평균 모바일 클릭 후 랜딩 페이지 로드 시간이 22초라는 점을 고려하면 데이터에 문제가 있습니다. 다음 팁을 사용하여 대부분의 방문자를 잃지 않도록 하세요.
- 페이지 요소를 최소화합니다. Google에 따르면 테스트한 페이지의 70%는 1MB 이상, 36%는 2MB, 12%는 4MB 이상이었습니다. 빠른 3G 연결을 통해 1.49MB를 로드하는 데 약 7초가 걸립니다. 원인은 너무 많은 페이지 요소(이미지, 헤드라인, 버튼 등)입니다.
- 성능 예산을 만듭니다. 페이지를 로드하는 속도(일명 "예산")를 결정합니다. 해당 예산에서 이를 충족하기 위해 페이지에 포함할 수 있는 요소를 결정합니다.
- 이미지를 줄입니다. 파비콘, 로고 및 제품 이미지는 페이지 크기의 ⅔에 쉽게 기여할 수 있습니다. 전환율이 높은 페이지에는 이미지가 38% 적습니다.
- 자바스크립트를 적게 사용하세요. JS는 HTML 코드의 구문 분석을 중단하여 클릭 후 랜딩 페이지가 방문자에게 표시되는 속도를 늦춥니다. 광고용 AMP 및 AMP와 같은 프로그램은 개발자에게 자바스크립트 없이 페이지를 빌드할 수 있는 프레임워크를 제공하여 페이지를 거의 즉시 로드할 수 있도록 합니다.
클릭 후 방문 페이지의 속도를 높이는 방법에 대한 추가 정보는 이 게시물을 참조하세요.
접근성 범위가 우선되어야 합니다.
말할 필요도 없지만 어쨌든 상기시켜 드리겠습니다. 사람들이 선택한 장치에서 페이지에 액세스할 수 없다면 전혀 사용하지 않을 것입니다. 손가락을 모아 확대/축소하지 않으며 CTA 버튼을 더듬지 않습니다.
페이지는 반응형으로 디자인되어야 합니다. 즉, 모든 장치의 화면에 맞게 조정되어야 합니다. 그리고 모든 요소는 사용하기 쉬워야 합니다.
필드가 너무 작으면 엄지 손가락으로 양식을 작성하는 것이 고통스럽습니다. CTA 버튼의 영역이 손가락 패드만큼 크지 않은 경우 탭하기가 어렵습니다. 데스크톱은 더 이상 인터넷의 트래픽 1위 소스가 아니므로 아직 페이지를 모바일용으로 최적화하지 않았다면 지금이 적기입니다.
사용자 경험은 페이지마다 다릅니다.
색상과 모양에서 단어와 레이아웃에 이르기까지 수많은 클릭 후 랜딩 페이지 디자인 요소가 사람들이 클릭 후 랜딩 페이지를 경험하는 방식에 영향을 미칩니다.
전환율에 미치는 영향을 확인하는 가장 좋은 방법은 사람들이 페이지에서 구체적으로 어떻게 행동하는지 테스트하는 것입니다. 그리고 기억하십시오. 방문자가 오늘 귀하의 페이지를 사용하는 방식이 내일 페이지를 사용하는 방식과 다를 수 있습니다. 따라서 테스트를 중단하지 마십시오.
클릭 후 랜딩 페이지 사용자 경험을 쉽게 테스트하고 최적화하려면 지금 Instapage Enterprise 데모에 등록하십시오.
