2023년 UX 디자인을 위한 9가지 빈 상태 모범 사례
게시 됨: 2023-03-20지도와 유사하게 빈 상태(웹 페이지 또는 소프트웨어의 지침)는 웹 사이트 또는 소프트웨어를 통해 사용자를 안내합니다. 많은 정보가 누락된 지도를 사용하면서 한 번도 가본 적이 없는 곳으로의 자동차 여행을 계획한다고 상상해 보십시오. 빈 상태는 그 공백을 채우는 화면입니다. 사려 깊은 웹 디자인과 배치를 통해 이러한 화면은 행복한 사용자와 중간에 사이트를 포기하는 좌절한 사용자 사이의 차이를 만들 수 있습니다.
오늘 웹 디자인 클라이언트를 확보하기 위해 화이트 라벨 웹 사이트 서비스 제공을 시작하십시오. 지금 바로 "지역 비즈니스에 웹사이트 서비스를 판매하기 위한 6단계 가이드"를 다운로드하십시오.
IBM에 따르면 사용 편의성에 투자한 1달러당 10~100달러의 수익이 발생한다고 UXbeginner의 견습생인 Megan Hartman은 말합니다. 이 ROI는 귀하의 비즈니스와 고객에게 적합한 전자상거래 플랫폼을 결정하는 데 더 많은 시간을 할애해야 하는 이유 중 하나일 뿐입니다. 사용자 경험(UX)은 고객 만족, 참여, 획득 및 유지에 점점 더 중요해지고 있습니다. 플랫폼 또는 제품의 사용자 친화적 정도에 따라 UX 모범 사례가 클라이언트 목록을 만들거나 끊을 수 있습니다.
빈 상태는 전자 상거래 및 디지털 솔루션으로 이동하는 지역 비즈니스를 지원하는 사람들에게 중요한 개념입니다. 훌륭한 사용자 경험은 좋은 첫인상과 동의어입니다. 이는 지역 비즈니스와 신뢰할 수 있는 지역 전문가 간의 관계에 필수적입니다. 잘 설계된 빈 상태 UX는 솔루션과 비즈니스 웹 사이트가 전문적으로 보이도록 합니다. 이를 통해 잠재 고객에게 비즈니스에 대한 긍정적인 첫인상을 주고 고객을 안내하는 능력에 대한 신뢰와 확신을 갖게 됩니다.
목차
- 빈 상태 UI란 무엇입니까?
- 빈 상태 UI가 중요한 이유는 무엇입니까?
- 빈 상태 UX 디자인 원칙
- 컨텍스트 이해
- 이유를 전달
- 안내 제공
- 시각적 신호 사용
- 사용자의 여정과 함께 진화
- 빈 상태 그림 예
- 빈 상태 UX 이해
- UX 디자인을 위한 9가지 모범 사례
- 사용자 경험 안내
- 신중하게 단어 선택
- 시각적 콘텐츠 사용
- 버튼 포함
- 사용자에게 페이지의 아무 곳이나 클릭하라는 메시지 표시
- 콘텐츠에 대한 백링크
- 디자이너와 개발자가 좋은 업무 관계를 유지하도록 보장
- 테스트 및 반복
- 개인화 고려
- 테이크 아웃
빈 상태 UI란 무엇입니까?
빈 상태 UI는 표시할 데이터나 콘텐츠가 없을 때 사용자에게 표시되는 화면이나 인터페이스의 디자인을 말합니다. 이 빈 상태 화면은 랜딩 페이지, 대시보드 또는 사용자가 상호 작용하는 다른 인터페이스일 수 있습니다. 종종 간과되지만 디자이너가 사용자와 소통하고 사용자 여정을 안내할 수 있는 기회를 제공합니다. 효과적인 빈 상태 UI를 디자인함으로써 디자이너는 사용자가 제품이나 서비스에 계속 참여하고 만족할 수 있도록 보장할 수 있습니다.
빈 상태 UI는 사용자가 원하는 작업을 수행하도록 안내합니다. 콘텐츠가 없는 이유를 전달하고 콘텐츠를 추가하거나 작업을 완료하기 위한 지침을 제공합니다. 예를 들어 메모 작성 응용 프로그램은 "새 메모를 만들어 시작하세요"라는 메시지와 함께 빈 상태 화면과 사용자에게 새 메모를 만들라는 메시지를 표시하는 눈에 띄는 행동 유도 버튼을 표시할 수 있습니다.
비어 있는 상태의 UI는 애플리케이션의 브랜드와 개성을 보여줄 수 있는 기회이기도 합니다. 디자이너는 타이포그래피, 색상 및 이미지를 사용하여 브랜드의 메시지와 가치를 전달하는 시각적으로 매력적인 화면을 만들 수 있습니다. 빈 상태 화면에는 경험에 재미있고 기억에 남는 요소를 추가하는 마이크로 인터랙션 또는 애니메이션이 포함될 수도 있습니다.
빈 상태 UI가 중요한 이유는 무엇입니까?
빈 상태 UI는 사용자가 애플리케이션이나 제품을 인식하는 방식에 영향을 줄 수 있기 때문에 중요합니다. 사용자는 애플리케이션을 처음 열 때 즉시 콘텐츠를 볼 수 있기를 기대합니다. 응용 프로그램이 빈 화면이나 지침을 제공하지 않는 화면을 표시하는 경우 사용자는 금방 좌절하고 떠날 수 있습니다. 효과적인 빈 상태 UI를 디자인하면 사용자 참여 및 유지에 상당한 영향을 미칠 수 있습니다.
비어 있는 상태의 UI는 종종 사용자가 애플리케이션이나 제품에 대해 가지는 첫인상입니다. 전체 사용자 경험의 분위기를 설정하고 애플리케이션의 품질과 유용성에 대한 인식에 영향을 줄 수 있습니다. 빈 상태 UI가 잘 설계되고 정보를 제공하는 경우 사용자는 애플리케이션을 계속 사용하고 해당 기능을 탐색할 가능성이 더 큽니다. 반면 빈 상태의 UI가 혼란스럽거나 도움이 되지 않으면 사용자는 애플리케이션을 포기하고 대안을 찾을 가능성이 높습니다.
사용자 참여 및 유지에 영향을 미치는 것 외에도 빈 상태 UI는 브랜드 인지도 및 평판에도 영향을 미칠 수 있습니다. 잘 디자인된 빈 상태 UI는 애플리케이션의 개성과 가치를 보여줄 수 있는 반면, 잘못 디자인된 UI는 사용자의 마음에 부정적인 인상을 줄 수 있습니다.
빈 상태 UX 디자인 원칙
이러한 원칙은 디자이너가 정보를 전달하고 사용자의 여정을 효과적으로 안내하는 시각적으로 매력적이고 유익한 인터페이스를 만드는 데 도움이 됩니다.
컨텍스트 이해
디자이너는 사용자의 기대, 응용 프로그램과의 이전 상호 작용, 앱 또는 웹 사이트 사용 목표와 같은 요소를 고려해야 합니다. 예를 들어 사용자가 새 서비스에 가입한 경우 빈 상태 화면이 사용자를 환영하고 온보딩 프로세스를 안내해야 합니다. 사용자가 한동안 애플리케이션을 사용하고 모든 데이터를 삭제한 경우 빈 상태 화면에서 이를 알리고 새 콘텐츠를 추가하기 위한 지침을 제공해야 합니다.
이유를 전달
빈 상태 UI 디자인은 사용자가 빈 상태 화면이 나타나는 이유 와 콘텐츠를 추가하기 위해 해야 할 일을 이해하는 데 도움이 되어야 합니다. 예를 들어 빈 피드가 있는 소셜 미디어 앱은 추천 계정 목록과 함께 "아직 어떤 계정도 팔로우하고 있지 않습니다"라고 말할 수 있습니다.
안내 제공
사용자는 콘텐츠를 추가하거나 작업을 완료하는 방법을 쉽게 이해할 수 있어야 합니다. 소셜 미디어 앱의 예에서 빈 상태 화면에는 친구를 검색하거나 관련 계정을 찾는 방법이 명확하게 표시되어야 합니다.
시각적 신호 사용
아이콘, 이미지, 색상과 같은 시각적 단서는 사용자가 빈 상태 화면이 전달하는 내용과 다음에 수행해야 할 작업을 이해하는 데 도움이 될 수 있습니다. 예를 들어 사용자가 메시징 응용 프로그램에 메시지가 없는 경우 빈 상태 화면에는 빈 사서함 아이콘이 포함되어 메시지가 없음을 알릴 수 있습니다. 명확한 텍스트와 대비되는 색상을 사용하는 것도 접근성을 위한 좋은 UX 모범 사례입니다.
사용자의 여정과 함께 진화
사용자가 소프트웨어 또는 앱과 상호 작용하고 콘텐츠를 추가하면 변경 사항을 반영하도록 빈 상태 UI가 업데이트되어야 합니다. 이를 통해 사용자는 항상 무슨 일이 일어나고 있고 다음에 무엇을 해야 하는지 명확하게 이해할 수 있습니다. 예를 들어 사용자가 메모 작성 애플리케이션에 새 메모를 추가한 경우 빈 상태 화면이 업데이트되어 "첫 번째 메모를 만들었습니다." 또는 "1개의 메모가 만들어졌습니다."와 같은 메시지가 표시되어야 합니다.
빈 상태 그림 예
빈 상태 일러스트레이션을 적절하게 사용하면 원활한 사용자 경험을 제공하여 더 많은 클라이언트를 유지하는 데 도움이 될 수 있습니다.
“빈 상태가 없으면 사용자는 다음에 무엇을 해야할지 모르고 소프트웨어나 웹 사이트에서 쉽게 길을 잃을 수 있습니다. 그들이 무엇을 해야할지 모를 때, 그들은 아마도 당신의 웹사이트를 떠나 다른 웹사이트로 갈 것입니다. 빈 상태는 이러한 감소를 완화하고 사용자가 원하는 여정을 계속할 수 있도록 합니다.”라고 Vendasta의 디자이너 Loni Goff는 말합니다.
이 디자인 요소는 사용자가 사이트와 상호 작용하는 방식에 중요한 영향을 미칠 수 있습니다. 사용자 경험의 중요성을 인식하여 Vendasta UX 디자이너는 엔드투엔드 전자상거래 플랫폼 전체에서 중요한 지점에 더 많은 빈 상태를 지속적으로 추가하고 있습니다.
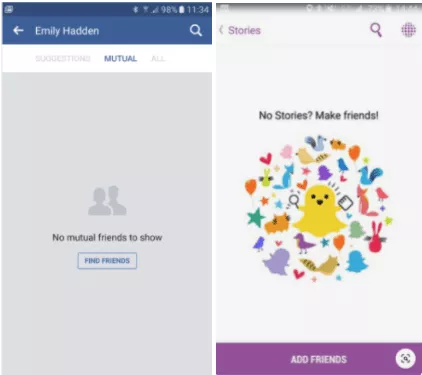
Facebook 및 Snapchat과 같은 소셜 미디어 플랫폼은 빈 상태 화면을 사용하여 소셜 네트워크에 "친구"를 추가하라는 메시지를 표시합니다. 프롬프트는 사용자의 활동과 참여를 유지하기 때문에 고객 만족과 유지를 촉진합니다.

Facebook의 빈 상태 일러스트레이션은 친숙한 기본 사진 아이콘을 강화하는 동시에 사용자에게 "친구 찾기"로 초대하는 명확한 CTA 버튼을 제공합니다. 한편, Snapchat의 빈 상태 일러스트레이션은 다채로운 디자인을 통해 앱의 장난스럽고 젊은 브랜드 포지셔닝을 반영합니다. 필요한 작업은 커다란 보라색 "친구 추가" 버튼을 통해 매우 명확하게 알 수 있습니다.

빈 상태 그림은 너무 복잡하면 안 됩니다. 그렇지 않으면 사용자가 원하는 다음 작업을 수행하는 데 방해가 될 수 있습니다. 이러한 삽화는 시선을 사로잡고 브랜드에 잘 어울리면서도 사본을 쉽게 읽을 수 있도록 디자인에 여지를 남겨 둡니다.

빈 상태 UX 이해
빈 상태 UX는 사용자가 소프트웨어, 앱 또는 웹 사이트를 사용할 때 목표를 달성하는 데 도움이 될 수 있습니다. 여기에는 새 사용자에게 사용 중인 소프트웨어를 시작하는 데 도움이 되는 템플릿으로 안내하는 것이 포함될 수 있습니다.
그러나 빈 상태 UX 모범 사례는 신규 사용자가 시작하도록 돕는 것 이상으로 중요합니다. 빈 상태는 오류가 있거나 잘못된 URL이 검색되거나 이전 URL이 사용된 경우에도 발생할 수 있습니다. 관리형 WordPress 호스팅과 함께 웹 사이트 빌더를 사용하면 사용자가 페이지에서 잘못된 URL로 이동할 때마다 올바른 빈 상태 페이지가 나타나 원하는 페이지로 다시 안내되도록 쉽게 할 수 있습니다.
다음 페이지가 채워지기 전에 양식을 작성하도록 요구하여 마케팅 인텔리전스를 수집하는 데 사용할 수 있습니다. Hubspot과 같은 회사는 사용자가 특정 콘텐츠에 액세스하려고 할 때 이 양식 채우기 빈 상태를 사용합니다.
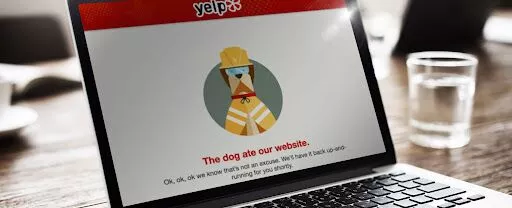
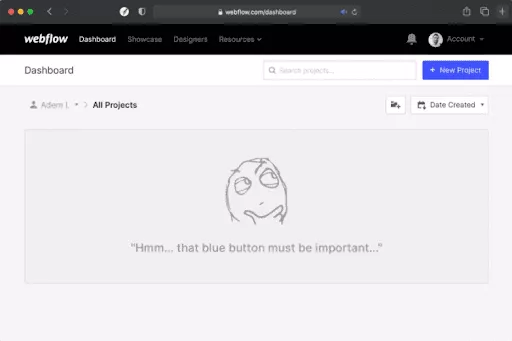
이러한 화면은 사용자가 디자이너가 원하는 다음 단계에 참여하도록 유도하여 참여도를 높이는 데 사용됩니다. 또한 웹 사이트의 어떤 항목이 응답하지 않는 이유에 대한 설명으로도 사용할 수 있습니다. 예를 들어, Yelp는 답답한 상황에 유머를 더하는 재미있는 텍스트와 영리하게 짝을 이룬 구성 비주얼이 있는 빈 상태 화면을 사용합니다.

UX 디자인을 위한 9가지 모범 사례
1. 사용자 경험 안내
이 기회를 이용하여 사용자에게 정보를 전달하십시오. 여기에는 취해야 할 다음 단계, 끊어진 링크에 대한 경고 또는 열악한 사용자 경험을 방지하기 위한 모든 것이 포함될 수 있습니다. 사용자와의 이 안내된 상호작용은 웹사이트에 남을지 여부에 대한 궁극적인 결정에 실제로 영향을 미칠 수 있습니다.
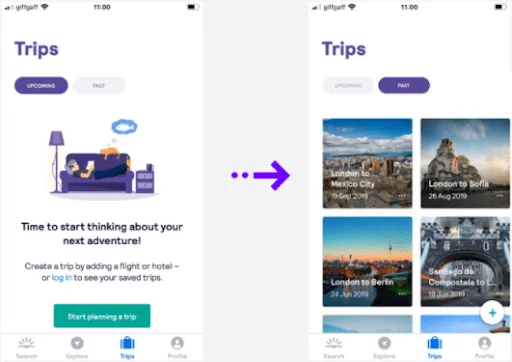
Skyscanner에서 아래 예를 참조하십시오.

이미지 출처
2. 신중하게 단어 선택
올바른 메시지를 표현하는 것은 매우 중요한 UX 모범 사례입니다. 메시지는 쉽게 잘못 해석되지 않도록 명확해야 합니다. 서면 설명은 사용자가 다음에 해야 할 일을 이해하는 데 도움이 되어야 합니다. 이는 프로필 생성에서 다른 사용자를 네트워크에 추가하는 것까지 무엇이든 될 수 있습니다. 이 서면 가이드는 사용자가 다음 적절한 단계를 쉽게 수행할 수 있도록 간결해야 합니다.
3. 시각적 콘텐츠 사용
잘 디자인된 시각적 콘텐츠로 단순한 단어를 넘어 사용자와 소통하십시오. 이 브랜딩 기회에는 텍스트와 일치하는 이미지가 포함되어야 합니다. 광고 소재가 너무 화려하거나 크지 않은지, 빈 상태의 텍스트를 시각적으로 표현했는지 확인하세요. 이미지를 추가하면 빈 상태가 더 전문적이고 매력적으로 보입니다.
4. 버튼 포함
버튼은 디자이너가 원하는 위치로 사용자를 안내하는 명확한 프롬프트입니다. 이 엔지니어링 경험은 사용자를 사이트의 어느 곳으로나 이동할 수 있습니다. 클라이언트 목록에 연락처를 추가하거나 Vendasta 스냅샷 보고서와 같은 소프트웨어에 소셜 플랫폼을 추가하도록 지시할 수 있습니다. 이 보고서는 온라인에서 사용 가능한 정보에서 잠재 고객에 대한 마케팅 요구 평가를 가져오는 자동화된 판매 인텔리전스 도구입니다.
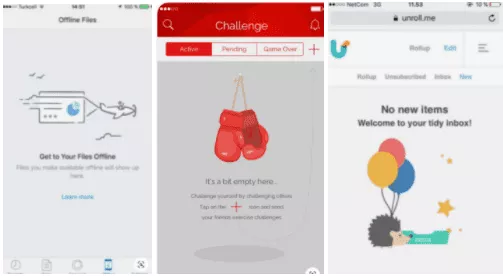
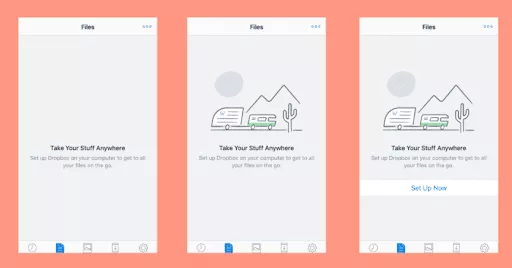
사려 깊은 텍스트, 일치하는 이미지 및 버튼을 포함하여 아래 Dropbox 빈 상태의 진행 상황을 확인하세요.

이미지 출처
5. 사용자에게 페이지의 아무 곳이나 클릭하라는 메시지 표시
이는 사용자가 웹 사이트나 소프트웨어 내에서 막 시작할 때 유용할 수 있습니다. 화면에 있는 몇 가지 중요한 버튼을 가리키는 화살표와 짧은 설명을 포함합니다.

이미지 출처
6. 콘텐츠에 대한 백링크
주제별 콘텐츠로 연결되는 빈 상태에 백링크를 추가합니다. 이 모범 사례는 웹 사이트에서 콘텐츠 라이브러리(사용자에게 도움이 될 수 있는 웹 사이트에 대한 정보를 제공하는 모든 항목)를 쉽게 사용할 수 있는 경우 따라야 할 좋은 방법입니다. 여기에는 데모, 고급 블로그 또는 정보 제공 방법 문서에 대한 링크가 포함될 수 있습니다.
7. 디자이너와 개발자가 좋은 업무 관계를 유지하도록 합니다.
빈 상태가 고전적인 "오류 404"와 같은 기술적 문제를 다루는 경우 이는 일반적으로 개발자와 디자이너 간의 커뮤니케이션에 큰 단절이 있음을 의미합니다. 이러한 도움이 되지 않는 메시지는 디자이너가 검토하지 않았을 가능성이 높으며 사용자 경험을 혼란스럽게 합니다.
8. 테스트 및 반복
빈 상태 UI를 디자인한 후에는 사용자와 함께 테스트하여 요구 사항과 기대치를 충족하는지 확인하는 것이 중요합니다. 사용자 테스트를 수행하면 설계자가 개선이 필요한 문제나 영역을 식별하고 필요한 조정을 수행하는 데 도움이 될 수 있습니다. 사용자 피드백을 기반으로 디자인을 반복하고 테스트를 계속하여 빈 상태 UI가 효과적인지 확인하는 것도 중요합니다.
9. 개인화 고려
개인화는 UX 디자인에서 점점 더 중요해지고 있습니다. 빈 상태 UI는 사용자 경험을 개인화할 수 있는 기회가 될 수 있습니다. 예를 들어 사용자가 이전에 응용 프로그램과 상호 작용하고 모든 데이터를 삭제한 경우 빈 상태 화면에 "Welcome back [name], you've deleted your progress. would you like to start again?"과 같은 메시지가 표시될 수 있습니다. 이러한 개인화는 사용자가 소프트웨어, 웹 사이트 또는 애플리케이션에 더 많이 연결되어 있다고 느끼도록 하여 사용 및 참여를 증가시킬 수 있습니다.
테이크 아웃
빈 상태:
- 고객 획득 증가
- 고객 유지율 향상
- 웹사이트 반송률 감소
- 고객 참여 증대
빈 상태는 웹 사이트 및 소프트웨어 내의 로드맵일 뿐만 아니라 사용자에게 다음 단계를 따르는 이점을 알려줍니다.
Snapshot Report와 같은 도구는 빈 상태를 사용하여 잠재 고객의 디지털 마케팅 요구 사항을 평가하여 고객 획득을 늘리는 데 도움을 줍니다. 예를 들어 목록, 리뷰, 소셜 미디어, 웹 사이트, 디지털 광고, SEO 및 전자 상거래에서 실적을 볼 수 있으며 빈 상태는 다음 단계를 수행하는 데 가장 좋은 메시지를 표시합니다.

