SEO를 돕기 위해 스키마 마크업과 리치 스니펫을 사용하는 방법
게시 됨: 2021-10-06일부 웹사이트의 검색 결과에 별 등급이 어떻게 표시되는지 또는 일부 웹사이트에 FAQ 드롭다운 목록이 있는지 궁금하신가요? 이는 스키마 마크업이라는 것 때문입니다. 이 기사에서는 스키마 마크업이 무엇이며 웹사이트에서 SEO에 대한 많은 이점을 다룹니다.
스키마 마크업이란 무엇입니까?
스키마 마크업은 구조화된 데이터라고도 하는 코드 유형이며 여기에서 두 용어를 서로 바꿔서 사용할 수 있습니다.
다양한 검색 엔진은 웹사이트 소유자와 SEO가 검색 결과 내에서 보다 풍부한 경험을 제공할 수 있도록 Schema.org를 만들었습니다. 구조화된 데이터를 사용하여 검색 엔진에 추가 정보를 제공하여 콘텐츠를 더 잘 이해하고 검색 결과 내에서 다양한 방식으로 제시할 수 있습니다.
Google이 처리해야 하는 데이터의 양을 고려할 때 구조화된 데이터는 전달하려는 정보를 명확하게 나타냅니다. 이것은 레시피의 요리 시간, 가장 많이 팔리는 제품을 구입하는 데 드는 비용 또는 최근 공석에 대한 급여 범위에서 무엇이든 될 수 있습니다.
자연 검색 결과는 더 이상 페이지에 있는 10개의 파란색 링크만으로 구성되지 않습니다. 사용할 수 있는 다양한 유형의 구조화된 데이터가 있지만 이들 모두가 풍부한 결과로 이어질 수는 없다는 점에 유의해야 합니다. 할 수 있다는 이유만으로 페이지에 스키마를 추가하지 마십시오. 페이지는 관련성이 있어야 합니다. 그렇지 않으면 Google에서 이 스키마를 스팸으로 간주하여 원하는 것과 반대되는 결과를 초래할 수 있습니다.
풍부한 결과로 돋보이게 하세요
누군가가 0순위를 언급하는 것을 들어본 적이 있다면 리치 결과 또는 구조화된 데이터의 또 다른 예일 것입니다. 일반적으로 첫 번째 자연 검색결과 위 또는 첫 번째 파란색 링크 위에 표시됩니다. 이 둘은 상호 배타적이지 않습니다. 즉, 리치 스니펫 외에 유기적(파란색) 목록이 있을 수 있습니다.
리치 결과는 관련 구조화된 데이터를 기반으로 하는 정보가 포함된 시각적으로 강화된 검색 결과입니다. 리치 결과는 검색 결과의 필수 세부 정보를 강조 표시하며 SERP(검색 엔진 결과 페이지)에서 더 많은 공간을 차지하는 이미지를 포함할 수 있습니다.

리치 스니펫은 특정 유형의 정보가 있는 페이지에만 표시되며 기기 유형에 따라 제한될 수 있습니다. 예를 들어 '방법' 리치 스니펫은 휴대기기에만 표시됩니다.
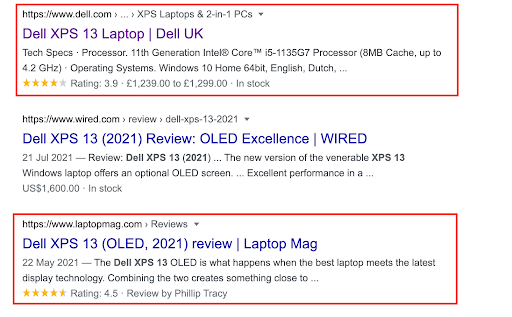
아래 Dell 노트북 예에서 볼 수 있듯이 다양한 형태로도 제공됩니다.

두 가지 강조 표시된 결과는 제품 스키마를 사용하여 구매자와 신뢰를 구축하고 사용자에게 평점을 표시하는 것입니다. Dell.com 예제에서는 가격 범위와 재고 수준을 표시하기 위해 추가 속성을 사용하여 이 스키마를 최대한 활용하고 있음을 알 수 있습니다.
[사례 연구] 로그 파일 분석으로 순위, 유기적 방문 및 매출 향상
사용 가능한 스키마 마크업 유형
다음은 틈새 웹사이트에 대한 일부를 포함하여 스키마 마크업의 가장 일반적인 몇 가지 예입니다.
레시피 스키마는 틀림없이 가장 널리 사용되는 마크업 유형입니다. 이를 통해 중요한 리치 결과를 얻을 수 있습니다. 레시피 마크업은 식사, 등급, 요리 시간, 지침 등의 이미지를 표시할 수 있습니다. 레시피 스키마를 구현하면 모바일 레시피 캐러셀에 표시될 가능성이 높아져 검색 트래픽이 크게 증가합니다. 레시피 스키마는 음성 검색 쿼리에서도 레시피 표면을 도울 수 있습니다!
레시피 스키마 문서.
기사 스키마는 일반적으로 뉴스, 미디어 및 엔터테인먼트 기사에 사용되며 다른 많은 기사 유형에도 널리 사용됩니다. 이 마크업을 사용하여 저자, 기사 제목, 추천 이미지, 발행일 등에 대한 구조화된 데이터를 포함할 수 있습니다.
기사 스키마 문서.
물론 방법 스키마는 단계별 지침이 포함된 콘텐츠에 적합합니다. 표시 방법에 따라 아코디언 또는 캐러셀 형식으로 표시됩니다. SERP에서 많은 양의 공간을 차지하며 매우 유용하므로 Google 어시스턴트 결과를 받을 수 있습니다.
방법 스키마 문서.
책 스키마는 물론 저자와 출판사에 도움이 됩니다. 저자, 등급 및 판과 같은 정보를 제공하는 것 외에도 이 마크업은 "도서 받기" 행동을 유도할 수 있으므로 사람들이 SERP에서 바로 책을 구매합니다.
책 스키마 문서.
FAQ 스키마는 검색 결과에서 바로 특정 주제에 대한 질문과 해당 답변을 보여줍니다. 이 FAQ 마크업을 통해 Google 어시스턴트를 사용할 수 있으며 일반적으로 웹사이트가 적절한 사용자에게 노출될 수 있도록 아코디언 스타일로 표시됩니다.
FAQ 스키마 문서.
비디오 스키마는 검색에서 비디오의 존재를 극대화합니다. 비디오 설명, 미리보기 이미지, 비디오 길이 등과 같은 세부 정보를 추가할 수 있습니다. 동영상 캐러셀과 모바일 검색결과에 대한 동영상 배지에도 표시될 수 있습니다.
비디오 스키마 문서.
코스 스키마는 교육 제공자, 코스 제공자 및 온라인 코스를 제공하는 이들이 사용할 수 있습니다. 이 스키마는 Google이 코스 이름, 코스를 제공하는 조직 및 코스 자체에 대한 간략한 설명을 강조 표시할 수 있음을 의미합니다.
코스 스키마 문서.
이전에 제품 스키마에 대해 설명했으며 전자 상거래 비즈니스이거나 사이트에 제품 페이지가 있는 경우 이 스키마 마크업을 활용해야 합니다. 귀하의 제품에는 이미지, 설명, SKU, 브랜드, 리뷰, 가격, 상태, 재고 및 판매 가격을 포함하여 SERP에서 눈에 띄도록 마크업할 수 있는 귀중한 정보가 너무 많습니다.
제품 스키마 문서.
이벤트 스키마는 다가오는 이벤트에 대한 추가 관심을 끌 수 있는 좋은 방법입니다. 이 구조화된 데이터의 일부로 날짜, 시간, 위치 및 기타 추가 정보를 공유할 수 있습니다.
이벤트 스키마 문서.
Critic Review 스키마는 리뷰어 이름, 등급, 게시자 이름 및 로고와 함께 보다 포괄적인 리뷰에서 발췌한 내용을 제공하므로 SERP에서 더 많은 관심을 끌 수 있습니다.
비평가 리뷰 스키마 문서.
사이트링크 검색 상자 스키마는 사람들이 SERP에서 즉시 귀하의 웹사이트를 검색할 수 있는 빠른 방법입니다. 고객을 위한 실시간 제안도 표시할 수 있습니다.
사이트링크 검색창 문서
채용 공고 스키마는 SERP에서 많은 공간을 차지하며 구직자를 위한 많은 정보를 제공합니다. 이 스키마는 귀하의 로고, 회사 이름, 제공되는 직위, 일자리를 게시한 날짜 및 정규직인지 여부를 보여줍니다. 이 기능을 사용하는 경우 정보를 최신 상태로 유지해야 합니다.
채용 공고 스키마 문서.
이동 경로 스키마를 사용하면 검색 결과에 URL이 아닌 페이지 계층 구조를 표시할 수 있습니다. 탐색하는 위치와 예상되는 내용을 설명하는 보다 직관적인 방법이 될 수 있습니다. 이 스키마를 사용하려면 웹사이트에서 이동 경로가 활성화되어 있어야 합니다.
이동 경로 스키마 문서.
소프트웨어 스키마는 콘솔 게임 등이 포함된 앱 또는 소프트웨어 제품에 적합합니다. 정보는 제품 스키마와 유사하며 이미지, 집계 등급 및 가격 권리를 표시할 수 있습니다.
소프트웨어 스키마 문서.
Google은 지식 정보에서 회사 연락처 스키마를 사용할 수도 있습니다. 연락처 정보, 자회사 및 설명 정보를 포함해야 합니다. 웹사이트가 공개 회사인 경우 Bloomberg 목록에 대한 링크를 포함하는 것도 좋습니다.
회사 연락처 스키마 문서.
리뷰 스키마는 앞에서 설명한 대로 웹페이지에 별점을 추가하는 방법입니다. 구조화된 리뷰 데이터는 별점, 리뷰 수, 콘텐츠 발췌를 표시할 수 있으며 일반적으로 지역 비즈니스, 영화, 책, 음악 및 제품에 사용됩니다.
스키마 문서를 검토하십시오.
웹사이트에 Q&A 형식이나 다른 포럼 또는 공개 교환이 있는 경우에만 Q&A 페이지 스키마를 사용해야 합니다. 앞서 언급한 FAQ 스키마와 혼동하지 마십시오. 우수 답변은 검색 결과에서 직접 "최상위 답변"으로 표시될 수 있습니다.
Q&A 페이지 스키마 문서.
모든 혜택을 받으려면 Google 마이 비즈니스 목록과 함께 지역 비즈니스 스키마를 사용해야 합니다. 영업 시간과 "예약하기"와 같은 특정 작업을 활용할 수도 있습니다.
로컬 비즈니스 스키마 문서.

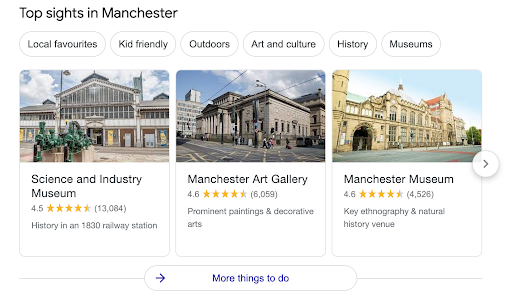
최고의 장소 스키마는 "권한 있는 게시자"에게만 실제로 작동하지만 최고의 레스토랑이나 최고의 명소와 같은 장소에 대한 기사를 작성할 때 완벽합니다. 이전에 사용한 "맨체스터 최고의 명소" 예제에서 이것을 사용했습니다.
상위 장소 스키마 문서.
로고 스키마는 브랜드에 대한 지식 정보가 나타날 가능성을 높입니다. 자격을 갖추려면 표시할 양질의 로고 버전과 회사에 대한 '정보' 정보가 있어야 합니다.
로고 스키마 문서.
소셜 프로필 스키마는 Facebook, Twitter 등과 같은 소셜 미디어 프로필에 대한 링크를 지식 정보에 추가합니다. Google은 Facebook, Twitter, Google+, Instagram, YouTube, LinkedIn, Myspace, Pinterest, SoundCloud 및 Tumblr와 같은 소셜 미디어 플랫폼만 표시합니다.
소셜 프로필 스키마 문서.
웹사이트에 스키마 마크업을 추가할 때의 이점
리치 스니펫과 스키마는 순위 요소가 아닙니다. 그러나 시각적으로 더 매력적이며 더 많은 클릭을 유도할 수 있으므로 일반 결과보다 더 높은 CTR을 얻을 수 있습니다. Whatsmore는 SERP에서 차지하는 부동산의 증가로 인해 귀하와 귀하의 브랜드에 대한 인지도가 높아져 스키마 마크업의 이점이 증가하고 있습니다.
스키마 마크업을 생성하는 방법
스키마 마크업을 생성하는 데 가장 좋아하는 방법 중 하나는 Technicalseo.com의 이 도구로, 필요한 데이터 유형을 쉽게 선택하고 정보로 채울 수 있습니다.
스키마 구현은 3단계로 작동합니다.
- 마크업을 생성하고,
- 코드가 작동하는지 테스트하고,
- 웹사이트에 마크업을 구현합니다.
좋은 소식은 사용되는 CMS와 구축 방법에 관계없이 마크업을 생성하고 웹 사이트에 배포하는 것이 상대적으로 빠르다는 것입니다. 다음 예에서는 Google에서 권장하는 JSON-LD 형식을 사용합니다. 다른 형식에는 Microdata 및 RDFa가 포함됩니다.
여기에서 FAQ 스키마를 예로 살펴보겠습니다.
<스크립트 유형="응용 프로그램/ld+json">
{
"@context": "https://schema.org",
"@유형": "FAQ페이지",
"mainEntity": [{
"@type": "질문",
"이름": "스키마 마크업이란 무엇입니까?",
"수락된 답변": {
"@type": "대답",
"text": "스키마 마크업은 검색 결과 내에서 사용자에게 더 풍부한 경험을 제공하도록 설계된 구조화된 데이터라고도 하는 코드 유형입니다. 구조화된 데이터를 사용하여 검색 엔진에 콘텐츠에 대한 추가 정보를 제공하여 사용자가 콘텐츠를 더 잘 이해하고 검색 결과 내에서 다양한 방식으로 제시합니다."
}
},{
"@type": "질문",
"name": "스키마 마크업을 사용해야 하는 이유는 무엇입니까?",
"수락된 답변": {
"@type": "대답",
"text": "리치 스니펫은 일반적인 검색 결과보다 시각적으로 더 매력적이며 더 많은 클릭을 유도할 수 있으므로 일반 결과보다 CTR이 더 높습니다. 게다가 SERP에서 차지하는 면적이 증가하기 때문에 더 큰 인지도와 브랜드 인지도를 제공합니다."
}
}]
}
</스크립트>
거기에서 코드를 웹사이트에 추가하기 전에 테스트하는 것이 가장 좋습니다. 위에서 사용한 것과 같은 도구는 일반적으로 오류가 없지만 항상 다시 확인하는 것이 가장 좋습니다. 이를 위해 Schema Markup Validator(Google의 구조화된 데이터 테스트 도구를 대체함)와 Google의 리치 결과 테스트라는 두 가지 도구를 사용할 수 있습니다.
이전에 만든 코드를 사용하여 이 코드를 리치 결과 테스트에 붙여넣습니다. "페이지가 리치 결과에 적합합니다"라는 메시지가 표시되면 코드가 정상임을 곧바로 알 수 있습니다. 리치 결과가 보장되지 않기 때문에 적격이라는 단어가 사용되었습니다.

Schema Markup Validator를 통해 코드를 실행하면 스키마가 올바르게 생성되고 코드에 경고나 오류가 없음을 알 수 있습니다.

스키마 마크업을 추가하는 방법
생성된 스키마 마크업을 여러 가지 방법으로 웹사이트에 추가할 수 있습니다. 스키마를 추가하는 가장 간단한 방법은 웹사이트의 HTML에 스키마를 삽입하는 것입니다(개발자에게 도움이 필요할 수 있음). 필요한 경우 태그 관리자를 통해 스키마를 추가할 수도 있습니다.
또는 WordPress 웹 사이트가 있는 경우 Yoast 또는 RankMath와 같은 플러그인을 사용하여 가장 인기 있는 스키마 유형에서 선택하여 콘텐츠에 추가할 수 있습니다. 그렇지 않으면 더 많은 스키마 유형을 추가하는 데 도움이 되는 전문화된 WordPress 플러그인이 많이 있습니다.
마크업에서 오류와 기회를 찾는 방법
마크업된 스키마 페이지를 모니터링하는 가장 좋은 방법은 개선 섹션 아래의 Google Search Console을 사용하는 것입니다. 스키마가 웹사이트에 있고 Google에서 크롤링 및 선택하면 여기에 데이터가 채워지기 시작합니다.
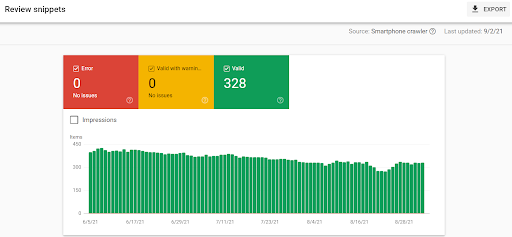
코드의 유효성을 검사한 경우 스키마에 문제가 없음을 보여주는 아래와 유사한 내용이 표시되기를 바랍니다.

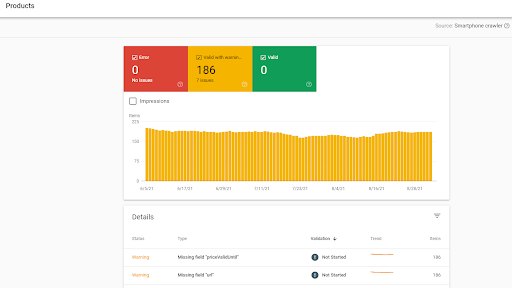
문제가 있는 경우 GSC는 문제를 이해하고 영향을 받는 URL의 예를 제공하는 데 도움이 됩니다. 변경 사항을 적용하고 웹사이트에 재배포한 후에는 "수정 확인"을 클릭하여 Google에 문제를 다시 확인하도록 요청할 수 있습니다.

Oncrawl을 사용하면 웹사이트에서 구조화된 데이터가 포함된 페이지 수와 페이지당 구조화된 데이터 항목의 평균 수를 찾을 수도 있습니다. 크롤링 보고서에서 'HTML 태그'로 이동한 다음 '구조화된 데이터'로 이동하여 이를 수행할 수 있습니다. 여기에서 구조화된 데이터 분석을 찾을 수 있습니다. 이를 사용하여 스키마 마크업을 개선해야 하는 위치와 누락될 수 있는 요소를 확인하십시오.

결론
페이지에 마크업을 추가하면 SERP에서 눈에 띄고 ROI를 높이는 데 도움이 됩니다.
결국 스키마가 없는 이 링크를 클릭할 가능성이 가장 높은 결과는 다음과 같습니다.

또는 스키마를 사용하고 리치 결과로 표시되는 다음 결과 중 하나:


