Shopify Store의 루트에 HTML 파일을 업로드하는 방법
게시 됨: 2022-06-27종종 일부 타사 사이트에서 Shopify 스토어의 루트 디렉토리에 HTML 파일 업로드를 요청하는 것을 볼 수 있습니다. 이것은 주로 확인 목적입니다.
Shopify 스토어의 루트 디렉토리에 HTML 파일을 업로드하는 방법이 궁금하시다면 저희가 해결해 드리겠습니다. 이 기사에서 배울 내용은 다음과 같습니다.
Shopify에서 HTML 파일에 액세스/편집하는 방법은 무엇입니까?
 Shopify 스토어의 경우 HTML 파일은 실제로 유동적인 파일입니다. Shopify 테마이므로 실제 HTML 파일이 없습니다.
Shopify 스토어의 경우 HTML 파일은 실제로 유동적인 파일입니다. Shopify 테마이므로 실제 HTML 파일이 없습니다.
Shopify 테마에 따라 다음에서 HTML 파일에 액세스하거나 편집할 수 있습니다.
- theme.liquid : 머리글과 바닥글을 편집할 수 있는 곳입니다.
- 템플릿/*.liquid : 여기에 있는 모든 액체 파일은 다른 페이지의 기본 템플릿입니다.
- snippets/*.liquid : 다음은 재사용 가능한 코드 조각입니다.
- 섹션/*.liquid : 여기에 있는 파일은 일반적으로 홈페이지나 다른 페이지에서 사용되는 파일입니다.
변경하려는 특정 변경 사항에 따라 이러한 파일을 통해 변경할 수 있습니다.
이러한 파일은 여러 페이지에서 사용할 수 있습니다. 그 중 하나를 변경하면 다른 페이지에도 영향을 미칠 수 있습니다.
Shopify Store의 루트에 HTML 파일을 업로드하는 방법
앞서 언급했듯이 Facebook, Google Analytics, Google Webmaster 및 Pinterest와 같은 타사 사이트의 확인을 위해 루트 디렉터리에 HTML 파일이 필요합니다. 이러한 타사 서비스를 사용하려면 Shopify 스토어의 올바른 소유자인지 확인하기 위해 도메인을 확인해야 합니다.
도메인을 확인하려면 스토어의 비밀번호 보호를 비활성화해야 합니다. 아직 스토어를 시작하지 않았다면 비밀번호 보호를 비활성화하고 도메인을 확인한 후 다시 활성화하십시오.
Shopify에서 암호 보호를 비활성화하려면 다음 단계를 따르십시오.
- Shopify 관리자 패널로 이동하여 온라인 스토어 > 기본 설정 으로 이동합니다.
- 비밀번호 페이지 섹션을 찾아 비밀번호 페이지 활성화 옵션을 선택 취소합니다.
- 저장을 탭합니다.
HTML 파일을 Shopify 스토어에 업로드하고 도메인을 확인하려면:
1 . 타사로 이동하여 메타 태그 확인 방법을 사용하여 확인하는 옵션을 선택합니다. 예를 들어 Google 웹마스터의 경우 대체 방법 탭에서 HTML 태그 옵션 버튼을 선택해야 합니다.
2. 전체 메타 태그를 클립보드에 복사합니다. < 및 >를 포함하여 모두 선택해야 합니다.
3 . Shopify 앱으로 이동하여 스토어 를 탭합니다.
4. 판매 채널 섹션을 보고 온라인 스토어 > 테마 관리 를 클릭합니다.
5. 편집할 테마를 찾습니다. 작업 > 코드 편집 을 클릭합니다.
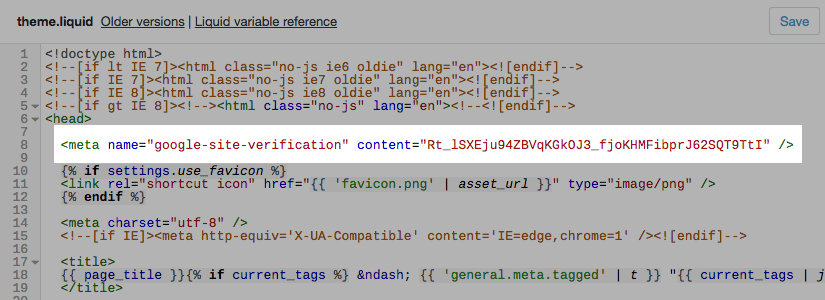
6. 레이아웃 검색 상자에 theme.liquid 를 입력하여 온라인 코드 편집기에서 파일을 엽니다.
7. 타사 서비스에서 복사한 메타 태그를 오프닝 바로 아래에 붙여넣습니다.
꼬리표:
8. 저장 버튼을 클릭합니다.
9. 타사 사이트에서 나머지 확인 단계를 완료합니다.
Facebook Shopify에 HTML 확인을 업로드하는 방법은 무엇입니까?
1단계. 메타태그 확인 방법을 선택합니다.
Facebook 비즈니스 관리자로 이동한 다음 비즈니스 설정 > 브랜드 안전성 > 도메인으로 이동하여 확인하려는 URL을 추가합니다.
2단계. Mac의 경우 cmd + c 또는 PC의 경우 ctrl + c를 사용하여 < 및 >를 포함한 전체 메타 태그를 클립보드에 복사합니다. 예를 들어:
3단계 . Shopify 관리자 패널을 연 다음 온라인 스토어 섹션 > 테마 로 이동합니다.
4단계. 조정하려는 테마를 선택하고 작업 > 코드 편집 을 누릅니다.
5단계. 레이아웃 섹션에서 theme.liquid를 클릭하여 온라인 코드 편집기에서 파일을 엽니다. 이것이 <header>가 있는 곳입니다.
Step 6. 복사한 메타태그를 오프닝 바로 아래 빈 줄에 붙여넣기
태그 또는 첫 번째 바로 앞에 꼬리표.7단계. 저장 을 클릭합니다.
이렇게 하면 HTML 파일을 Shopify에 업로드하여 Facebook에 도메인을 확인할 수 있습니다.
Google Search Console 확인을 위해 HTML 파일을 Shopify에 업로드하는 방법
1. Google Search Console 계정에 로그인합니다.
2. 메타 태그 또는 HTML 파일 옵션을 통한 확인을 선택합니다. 대체 방법 섹션에서 이 옵션을 찾을 수 있습니다.
3. 다음을 포함하는 전체 HTML 태그를 클립보드에 복사합니다. 꼬리표.
4. Shopify 관리자 패널로 이동합니다. 온라인 스토어 > 테마 로 이동하여 현재 사용 중인 테마를 선택합니다.
5. 작업 > 코드 편집 을 클릭합니다.
6. 레이아웃 섹션을 찾아 그 아래에서 theme.liquid 파일을 선택하여 코드 편집기를 엽니다. 검색 상자에 theme.liquid를 입력하여 찾을 수 있습니다.
7. 복사한 메타 태그를 아래에 붙여넣습니다.
꼬리표. (전체 HTML 태그를 Google Search Console에 있는 그대로 복사하여 붙여넣었는지 확인해야 합니다.)8. 저장 을 탭합니다.
9. Google 검색 콘솔로 돌아갑니다. 확인을 클릭하여 확인 프로세스를 확인합니다. 완료되면 Google Search Console에서 도메인에 대해 수집된 데이터를 볼 수 있습니다.
Shopify 스토어 소유자를 위한 권장 기사:
- Shopify를 위한 10가지 최고의 상향 판매 앱 비교
- Shopify SEO 체크리스트: 스토어 순위 1위 방법
- 무료 Shopify 팝업 빌더 도구