고유한 UI 패턴이 UX에 어떤 영향을 미칩니까? 전문가의 의견과 팁을 알아보세요.
게시 됨: 2022-10-28
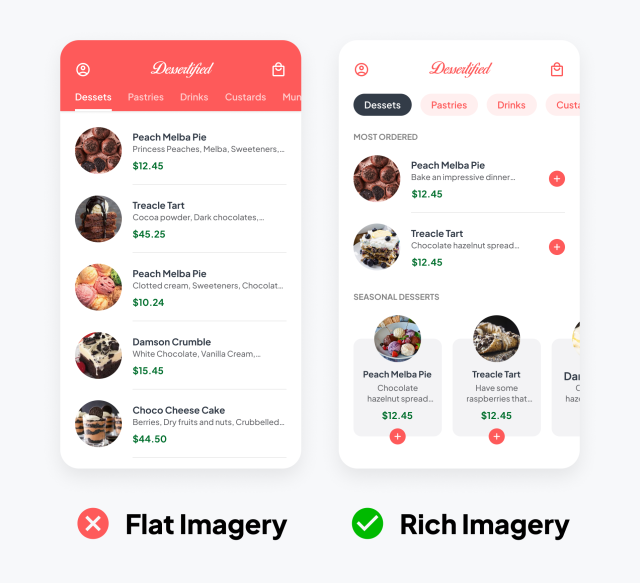
대부분의 스마트폰 앱은 자세히 보면 비슷한 UI-UX 디자인 을 가지고 있습니다. 모두 테이블 목록, 탐색 모음 및 선형 데이터 표시를 사용합니다. UI 디자이너 가 자주 사용 하는 이러한 표준 패턴은 효과적일 수 있지만 반드시 UI 디자인 프로세스 에 대한 최상의 조치는 아닙니다 .
플랫 정보 형식은 사용자의 관심과 주의를 끌지 못하는 경우가 많습니다. 따라서 사용자는 콘텐츠를 읽기 위해 더 많은 노력을 기울여야 합니다. 약간의 노력이 해를 끼치지는 않지만, 경험 디자인을 덜 즐겁게 만들고 더 많은 정신적 노력을 요구합니다.
이러한 표준 UI-UX 디자인 에서 벗어나면 탐색 모음, 테이블 목록 및 선형 데이터 표시를 뛰어넘을 수 있습니다 . 데이터, 탐색 모음 및 테이블 목록의 구조는 유연합니다.

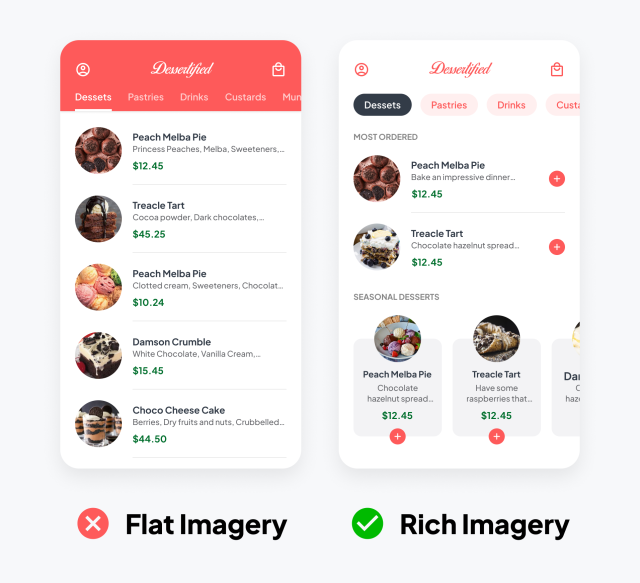
앞서 언급한 그림은 풍부한 UI UX 디자인 이 일반적인 UI 패턴에서 어떻게 벗어나는지를 보여줍니다. 동일한 정보가 여전히 표시되지만 보다 자연스러운 방식으로 표시됩니다. 데이터를 미리 결정된 ux 디자인 예제 로 제한하지 않습니다 . 대신 인터페이스가 단순히 데이터를 반복하고 있다는 인상을 주지 않는 즐거운 방식으로 수행합니다.
탐색 모음 제거

표준 메뉴 디자인 패턴은 탐색 모음입니다. 문제는 레이아웃을 제한하고 선택한 개체의 중요성을 줄이는 것입니다. 더 풍부한 UI UX 디자인 에는 메뉴에 대한 탐색 모음이 없습니다 . 대신 한 줄의 칩을 사용하여 디자인에 보다 자연스러운 느낌을 줍니다.
결과적으로 앱 UI 디자인 의 제약이 줄어들고 막대 없이 존재할 수 있습니다. 색상과 형태의 대비가 바 내부에서 사라지지 않기 때문에 선택한 항목을 보다 간단하게 볼 수 있습니다.

항목을 더 추가하면 칩 탐색을 통해 메뉴 크기를 더 간단하게 조정할 수도 있습니다. 앱 UX 의 행에 더 많은 칩을 추가할 수 있으며 가로 스와이프를 활성화하여 볼 수 있습니다. 대조적으로 탐색 모음을 확장하려면 모든 것을 집어넣어야 하고 레이블이 앱 UI 디자인 에 맞도록 강제해야 합니다 .
정보 레이어를 표시하도록 설정
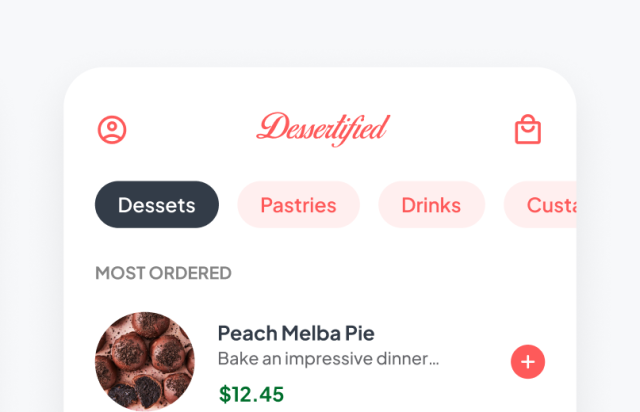
데이터는 기본 UX 및 UI 디자인 에 의해 단순하고 선형적인 방식으로 표시됩니다 . 디저트의 이름과 각 재료는 다음과 같습니다. 사용자는 그것을 읽고 선택할 수 있습니다. 그러나 부족한 것은 탐색되지 않은 채 남아 있는 더 풍부한 정보 레이어이므로 선형 데이터 디스플레이를 사용 하는 UX 디자인 프로세스 의 부당한 출력을 생성합니다 .

각 디저트의 특별한 측면은 강조되지 않았습니다. 예를 들어, 솔티드 초콜릿과 헤이즐넛 브라우니의 핵심 구성 요소인 초콜릿 칩은 웹 UI 디자인 에서 단순히 다크 초콜릿으로 식별됩니다 .
다크 초콜릿 칩이 얼마나 중요한지 설명함으로써 UI 디자이너는 경험 디자인 을 더 높은 수준으로 끌어 올립니다 . 모든 추가 재료는 첫 화면에 나열되지 않으며 사용자가 항목을 탭할 때만 표시됩니다. 사용자에게 긴 재료 목록을 즉시 제공하기보다는 각 사막에서 가장 중요한 성분에 집중합니다.

"디저트" 탭에서 모든 진미가 기본 테이블 목록에 표시됩니다. UI UX 디자인 은 더 깊은 정보 레이어를 드러냄으로써 더 풍부해질 수 있습니다. 어떤 디저트가 바로 목록에 표시되지 않고 "가장 많이 주문된" 또는 "계절"인지 강조 표시할 수 있습니다. 사용자는 이 정보 계층을 공개하여 더 깊이 있는 이해와 뉘앙스로 의사 결정을 내릴 수 있습니다.

사용자는 어떤 디저트가 인기가 있는지 또는 제철에 있는지 학습하여 각 항목에 대한 고유한 통찰력을 얻습니다. 그러면 그들은 가장 자주 주문하는 것이 아마도 많은 사람들에게 인기가 있는 것이라고 간단히 추론할 수 있습니다. 신규 고객이 아직 디저트를 맛본 적이 없다면 이러한 선택을 잘못할 수 없습니다.
사용자는 어떤 디저트가 제철인지 알면 사용된 재료가 가장 신선하고 풍부하다고 생각할 수 있습니다. 그들은 그들이 할 수 있는 동안 그 디저트를 맛보아야 한다
그들은 그들이 영원히 주변에 있지 않을 것이라고 추론할 수 있기 때문입니다.
테이블 목록 제거
이제 데이터의 모든 정보 계층을 알고 나면 테이블 목록에서 탈출하는 것이 더 간단합니다. 데이터가 테이블 목록에 너무 선형적으로 표시됩니다. ux 및 ui 디자인 의 정보 레이어를 적절하게 표시하려면 새 레이아웃을 사용해야 합니다 .
예를 들어 디저트 사진은 일반적인 앱 UI 에서 볼 수 없는 별도의 레이어입니다 . 테이블 목록에 맞출 수는 있지만 화면은 정보로 너무 복잡해집니다. 테이블 목록 형식으로 제한되어 있기 때문에 디저트는 작고 붐비는 것처럼 보입니다.

더 풍부한 UI UX 디자인 은 사진을 자연스럽게 표현하고 테이블 목록 프레임워크에서 벗어납니다. 디저트 사진 하나하나가 더 커보일 뿐만 아니라 더 눈길을 끈다. 각 디저트의 재료를 볼 수 있기 때문에 사용자의 경험 은 목록을 읽는 것보다 큽니다.
또한 레이아웃이 다릅니다. 수직 목록에서 수평 목록으로 전환합니다. 다이내믹하고 심미적인 디자인 덕분에 사용자들은 가장 인기 있는 디저트를 계절과 다른 방식으로 볼 수 있다 . 사용자는 고유한 정보 계층이 차이점에 주의를 끌기 때문에 더 잘 인식합니다.
기본 모바일 앱 디자인 의 각 테이블 목록 행을 클릭하면 다음 화면으로 넘어갈 수 있습니다. 가시적인 징후가 없기 때문에 이 어포던스가 불분명합니다. 업데이트된 앱 UI 디자인 에는 "가방에 추가" 기능을 나타내는 플러스 아이콘이 포함되어 있습니다. 더하기 아이콘은 표 목록에 포함되어 있지 않기 때문에 사용자에게 더 눈에 띄고 눈에 잘 띄게 됩니다.
UI의 표준 패턴을 넘어서십시오.

풍부한 UX 디자인 예제 는 표준 UI 패러다임 밖에서 디자인할 때 가능한 것을 보여줍니다. 예제와 같은 패턴을 사용하지 않는 것이 포인트입니다. 대신 일반적으로 사용되는 앱 UI 패러다임을 넘어서는 것입니다.
콘텐츠와 데이터를 조사하여 기본 패턴이 최선의 조치인지 확인하십시오. 더 많은 정보 계층을 드러내는 방법에는 어떤 것이 있습니까? 레이아웃을 덜 제한적이고 자연스럽게 만들려면 어떻게 해야 합니까? 다시 말해, 기본적인 것에 안주하지 않고 풍부한 사용자 경험을 만드는 데 집중하십시오.
