헤드리스 CMS 이해: WordPress는 죽었습니까?
게시 됨: 2021-02-15그래서 당신은 현대적인 웹사이트를 위해 마음을 정했습니다. 당신은 놀라운 디자인을 염두에 두고 있으며 사용자 상호 작용이 잘 계획되어 있으므로 멋지게 보일 것이라고 확신합니다! 브랜드북과 잘 어울릴 수 있는 몇 가지 WordPress 테마도 있습니다.
이제 사용자가 보고 상호 작용하는 것만이 중요하다고 생각할 수 있습니다. 사실, 당신은 진실에서 멀어질 수 없었습니다.
알고 싶은 경우에 적합한 기사입니다.
- 무대 뒤에서 일어나는 일이 중요한 이유
- 워드프레스가 죽은 경우
- 적절한 콘텐츠 관리 시스템(CMS) 하나의 요소만으로 웹사이트의 판도를 완전히 바꿀 수 있는 방법
- 그리고 더!
파헤쳐보자!
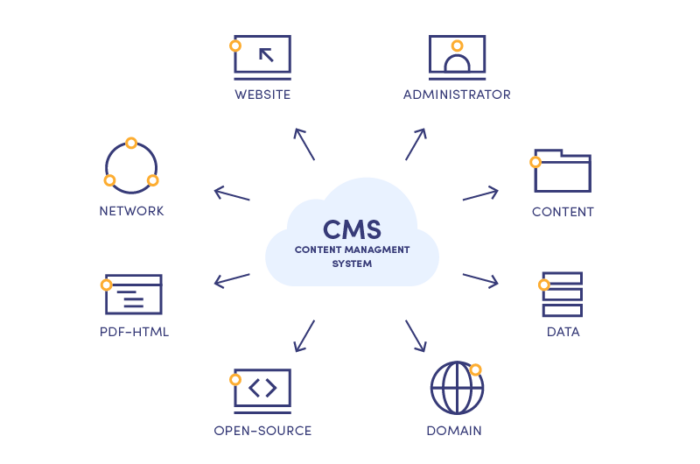
CMS란 무엇이며 왜 주의해야 합니까?
먼저 첫 번째 것들. 콘텐츠 관리가 웹 개발과 어떤 관련이 있는지 혼란스러울 수 있습니다. 아주 간단합니다.
적절한 CMS가 없으면 개발자는 모든 클라이언트에 대해 처음부터 코드를 만들어야 합니다. 그러나 이러한 시스템 덕분에 CMA(콘텐츠 관리 응용 프로그램) 및 CDA(콘텐츠 전달 응용 프로그램)를 사용하여 코드, 데이터 및 핵심 인프라를 관리하는 웹사이트의 기반을 만들 수 있습니다. 전체 프로세스의 속도를 높여 일상적인 작업을 단순화합니다.
CMS는 많은 기술 지식을 필요로 하지 않으며 팀 내 협업을 용이하게 하며 종종 작업을 더욱 단순화하기 위해 자동 SEO 향상 기능을 제공합니다. 미리 만들어진 다양한 템플릿과 간단한 정기 업데이트를 추가하면 이것이 왜 그렇게 유용한지 이해하기 시작할 것입니다.

여기서 또 다른 중요한 점은 웹사이트가 모바일 애플리케이션과 다르다는 것입니다. 웹용으로 개발할 때 복잡하고 반응이 빠르며 경쟁력 있는 레이아웃을 동시에 구현하는 동시에 완벽한 성능과 검색 엔진 최적화 를 기억해야 합니다.
여기에서 프로그래머는 최신 프론트 엔드 프레임워크와 Sanity, Contentful 또는 Netlify와 같은 사용 가능한 최고의 헤드리스 콘텐츠 관리 시스템 에 의존합니다(WordPress가 목록에 없는 것에 주의).
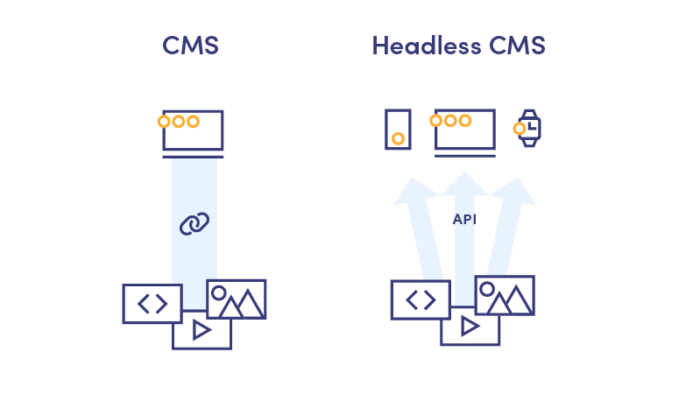
헤드리스 CMS란 무엇입니까?
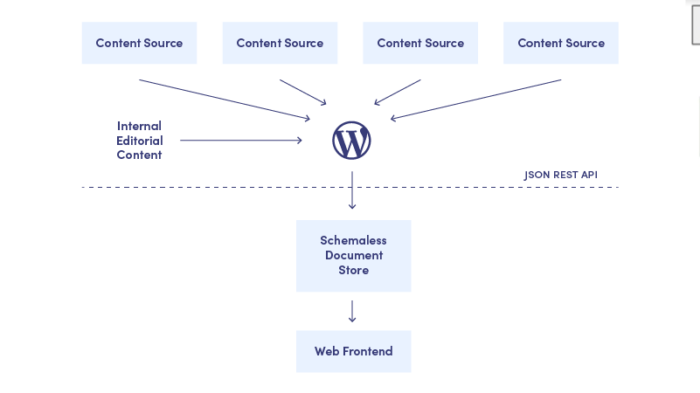
기존 콘텐츠 관리 시스템에서는 콘텐츠가 코드의 필수 부분이 되기 때문에 콘텐츠를 재사용할 수 없습니다. HTML, CSS, 텍스트 복사 및 이미지는 모두 웹사이트라는 하나의 풀에 함께 그룹화됩니다. 이 전통적인 접근 방식의 주요 문제 는 CMS가 최신 디지털 플랫폼에 효과적으로 적응할 수 없다는 것입니다.
이것이 헤드리스 CMS가 등장하는 곳입니다.
"Headless"는 프레젠테이션 계층을 제공하지 않음을 의미합니다. 콘텐츠를 특정 출력에 직접 첨부하지 않고 대신 API를 통해 전달되는 데이터로 처리합니다. 이 시나리오에서 "head"는 콘텐츠가 끝나는 곳이고 "body"는 콘텐츠가 저장되는 곳입니다.
헤드리스 콘텐츠 관리 시스템은 콘텐츠를 서로 분리함으로써 콘텐츠를 보낼 "헤드"를 선택할 수 있어 프런트엔드 개발에 훨씬 더 많은 자유를 제공합니다. 프론트엔드의 중요성에 대한 자세한 내용은 여기를 참조하십시오.
프론트엔드 개발이 궁금하세요?
더 알아보기
이런 식으로 코딩 팀은 WordPress에서 제공하는 것과 같은 뻣뻣하고 전통적인 템플릿에 얽매이지 않고 CMS에서 순수한 데이터를 검색하고 유연하고 확장 가능한 방식으로 제시할 수 있습니다. 이는 곧 귀하의 웹사이트가 더 빨리 출시되고 향후 편집이 더 쉬워질 것임을 의미합니다.
서버 측 렌더링된 React 와 결합하여 모든 비즈니스를 위한 정말 강력한 솔루션을 얻을 수 있습니다.
React 서버 측 렌더링
React는 특히 웹사이트 구축을 위해 특별히 제작된 Facebook에서 개발한 매우 인기 있고 지속적으로 개선되는 JavaScript 프레임워크입니다. 빠르고 확장 가능하며 간단하여 개발자가 재사용 가능한 구성 요소를 빌드할 수 있습니다. React 웹사이트의 모든 데이터 변경 또는 사용자 작업은 페이지를 다시 로드할 필요가 없으므로 매우 원활한 사용자 경험을 보장합니다.
그러나 클라이언트 측 렌더링은 앱을 검색 엔진에 보이지 않게 만들고 JavaScript가 비활성화된 브라우저에서 보기 어렵게 만듭니다. 여기에 서버 측 렌더링 이 있습니다. 서버에서 JS 기반 단일 페이지 애플리케이션(SPA)을 렌더링하고 정적 HTML 마크업을 페이지 사용자에게 보내는 기술입니다. 그것이 느린 인터넷 연결을 이겨내고 SEO를 마스터 하는 방법입니다.
이 접근 방식을 통해 Google은 전체 콘텐츠와 필요한 모든 태그를 색인화할 수 있으므로 검색 엔진 최적화의 모든 부분을 완전히 제어할 수 있습니다. 이 마술을 가능하게 하는 도구는 예를 들어 Gatsby와 Next입니다.
헤드리스 CMS의 주요 이점
성능상의 이점에 대해 설명했지만 프레젠테이션 레이어에 데이터를 바인딩하지 않는 것보다 더 많은 것이 있습니다. 가능한 큰 레이아웃 변경 입니다.
헤드리스 CMS 및 서버 측 렌더링을 사용하면 웹 사이트 디자인을 완전히 바꾸거나 다른 프런트엔드 프레임워크로 전환하는 경우에도 기존 콘텐츠를 조정할 필요가 없습니다. 즉, 하나의 데이터 소스가 무제한의 레이아웃 버전을 제공할 수 있습니다.
그리고 그것은 심지어 마지막 단어가 아닙니다! 이 특정 데이터 소스는 기본 및 교차 플랫폼 모바일 앱, 스마트워치 또는 이미 사물 인터넷 정신으로 구축된 냉장고의 RSS 피드와 같은 다른 API 지원 엔드포인트에서도 사용될 수 있습니다. 웹뷰나 유사한 해킹 없이 모든 것이 가능합니다!
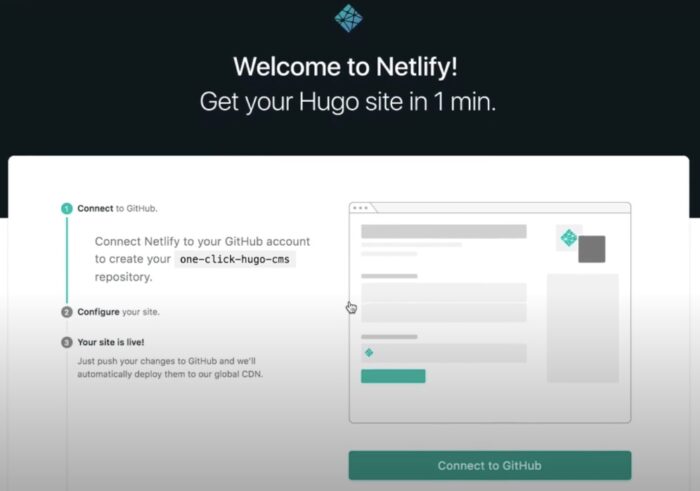
최신 헤드리스 CMS 예: Netlify

실제 사례를 사용하여 헤드리스 CMS와 함께 제공되는 모든 특전을 설명하는 것이 더 쉬울 수 있습니다.
Netlify와 같은 새로운 콘텐츠 관리 시스템은 매우 간단한 사용자 인터페이스를 제공합니다. 필요한 입력만 내장된 블록입니다. 웹사이트에서 일부 정보가 반복되는 경우 각 템플릿에 대해 CMS에서 해당 정보를 반복하지 마십시오.
또한 템플릿은 처음부터 완전히 사용자 정의 할 수 있습니다. 사용자 정의 필드와 같은 수많은 플러그인이 필요한 WordPress와 비교할 때 Netlify의 모든 입력은 필요에 맞게 직접 조정할 수 있습니다.

"One Source of Truth"는 웹사이트 개발의 큰 개선점이기도 합니다. 즉, 코더는 항상 실제 최신 콘텐츠를 얻고 최종 채우기와 구조와 크기가 다른 것으로 판명되는 더미 데이터로 작업하지 않습니다. .
Netlify와 같은 헤드리스 콘텐츠 관리 시스템은 또한 매우 관대하고 안전하며 안정적인 클라우드에 구애받지 않는 호스팅을 제공합니다. 덕분에 콘텐츠를 변경한 직후에 즉시 빌드 및 배포 를 수행할 수 있습니다.
그렇다면 WordPress의 황금기가 우리 뒤에 있다는 것을 의미합니까? 이 기사의 두 번째 부분에서 이 문제를 자세히 살펴보겠습니다.
요즘 워드프레스가 좋은 CMS인가요?
저는 WordPress에 정말 익숙하므로 계속 사용하고 싶습니다.
새로운 것에 쉽게 적응하고 새로운 록스타 기술에 열광한다면 Gatsby & Netlify 듀오를 웹 앱의 핵심으로 제공할 때 결코 그렇게 말하지 않을 것입니다.
하지만 대부분의 사람들은 친숙한 것들, 몇 년 동안 주변에 있었고 어느 정도 명성을 얻은 것들에서 위안을 찾습니다. 작동하는 것을 변경하는 이유는 무엇입니까? 이전 기사 중 하나에서 솔루션이 제대로 작동하는 것처럼 보이더라도 현대화해야 하는 몇 가지 이유를 나열합니다.
이 Netlify는 단지 멋진 아이들을 위한 일시적인 핫 트렌드가 아닙니까? —
아니요, 그렇지 않습니다.
글쎄, 사실 , 그것은 시원하고 뜨겁습니다. 그러나 뒷면의 헤드리스 CMS로 구동되는 앞면의 React & Gatsby는 안전하고 안정적이며 빠르고 쉽고 리소스를 절약하는 방법입니다!
이러한 이유만으로도 누구나 기존 방식에서 전환하고 이 새로운 추세가 스스로를 증명할 기회를 제공하는 것을 고려하기에 충분해야 합니다.
좋아요, 하지만 WordPress가 정말 그렇게 나쁜가요?
카마즈가 테슬라보다 나을까요? 둘 다 목적지까지 데려다 줄 수 있지만 여행 경험은 다릅니다. 지원, 리소스 소비, 버그 수정 또는 추가 개발 측면 에서 .
또한 워드프레스는 PHP 기반 서비스로 이 기술은 서서히 소멸되고 있습니다. 요즘 PHP 개발자나 안정적이고 지원되는 PHP 라이브러리를 찾기가 더 어렵습니다. 꽤 오래된 PHP는 React가 설계된 모든 깔끔하고 인상적인 트릭을 수행할 수 없습니다.
그리고 WordPress 인터페이스는 마치 영원히 존재해 온 것처럼 느껴지고 모두가 알고 있지만 단순하고 직관적이지 않습니다. 대부분의 프로젝트에서 함께 붙어 있는 플러그인의 혼란스러운 헛간입니다.
다음 세대에는 인터넷 박물관 전시회의 일부가 될 뿐만 아니라 관리자에서 임의의 Louis Armstrongs의 노래 가사를 표시하는 기본 "Hello Dolly" 플러그인을 삭제하는 것으로 작업을 시작한다는 사실이 그들에게는 미친 것처럼 느껴질 것입니다. 패널.

WordPress가 SEO에 가장 적합한 CMS입니까?
동시에 오늘날 대다수 웹사이트의 주요 목적인 유기적 인상을 잊지 말자. 많은 마케터들은 내장된 검색 엔진 최적화와 관련하여 WordPress가 최고의 콘텐츠 관리 시스템이라고 주장하며 이 말은 여전히 가치가 있을 수 있습니다.
예를 들어, WP의 SEO 플러그인은 탐색하기 쉽고 사이트의 색인을 생성하고 즉시 크롤링하기 위한 대부분의 Google 요구 사항을 충족합니다. SEO 목적으로 WordPress를 고수하는 주요 장점은 다음과 같습니다.
- 간단한 메타데이터 관리
- URL을 더 쉽게 클릭할 수 있도록 매력적인 퍼머링크 만들기
- 이미지는 즉시 SEO에 최적화될 수 있습니다.
- 빠른 로드 속도
- 내장 모바일 최적화
- 소셜 미디어 통합

이 모든 것이 반 고객 친화적인 콘텐츠 관리 시스템으로 작업하는 동안 검색 엔진 최적화를 거의 쉽게 만듭니다. 그러나 문제는 WordPress가 여전히 이러한 종류의 작업 에 가장 적합합니까?
현대의 헤드리스 CMS의 대다수는 이러한 동일한 문제를 어떤 식으로든 해결할 수 있습니다. 일부는 오래된 충실한 WP보다 SEO에 더 나을 수 있지만 다른 일부는 그렇지 않을 수 있습니다. 그러나 그들은 여전히 한 가지 타의 추종을 불허하는 이점을 가지고 있습니다. 컨텐츠 관리 를 더 쉽게 해준다는 것입니다. 그게 핵심이 아닙니까?
헤드리스 워드프레스: 말이 되나요?
이제 위의 어느 것도 효과가 없었고 여전히 WordPress 템플릿을 안심하고 사용할 수 있는 아이디어를 거부하고 있다면 헤드리스로 전환해 볼 수 있습니다.
이러한 방식으로 귀하와 귀하의 개발 팀은 헤드리스 CMS 프론트엔드의 유연성을 활용하면서 친숙한 인터페이스에 의존할 수 있습니다.

이를 위해서는 JAMStack 웹사이트(JavaScript, API 및 HTML 마크업으로 구축된 웹사이트)와 Gatsby 플러그인(WordPress에 부족하지 않은 것이 플러그인이기 때문에)이 필요합니다. 전체 프로세스의 설정 및 실행에 대한 자세한 내용은 Gatsby 웹사이트에서 직접 확인할 수 있습니다.
우리가 그것의 대부분을 덮은 것처럼 들립니다.
결론적으로, 우리는 분명한 관찰을 상기시키고 싶습니다. 세상은 움직이고 있습니다. 매 턴마다 빠르게 변화하고, 적응하고 움직이지 않으면 퇴보하기 시작합니다. WordPress는 지금도 작동할 수 있으며 1년 안에 웹사이트를 지원하거나 개발하고자 하는 PHP 개발자를 찾을 수 있을 것입니다. 그러나 그 날은 셀 수 있습니다. 그렇다면 생존과 번영의 가능성이 가장 큰 기술을 선택하는 것이 어떻겠습니까?
비즈니스 아이디어를 빠르게 확인
48시간 안에 견적 받기길을 잃는 것이 두렵다면 Miquido가 도와드립니다! 콘텐츠 관리의 미래는 밝고 단순하며 누구나 할 수 있음을 증명하기 위해 이 흥미롭지만 낯설은 과정을 차근차근 안내해 드리겠습니다.
손을 내밀어 함께 작업을 시작합시다!
