영감을 줄 수 있는 상위 20가지 예시
게시 됨: 2022-07-05엘리베이터 피치에 30~60초가 있는 것처럼 방문자가 방문 페이지에 머물게 하려면 3초가 필요합니다. 아니면 그들은 떠날 것입니다 ...
그렇기 때문에 스크롤 없이 볼 수 있는 부분 에 최대한 주의를 기울여야 합니다.
브랜드의 모든 세부 정보를 한 화면에 포괄적으로 동시에 제공하여 고객에게 원하는 효과를 줄 수 있습니다.

스크롤 없이 볼 수 있는 부분이 무엇이고 얼마나 중요한지 알기 위해 스크롤 없이 볼 수 있는 부분의 상위 20개 예 를 수집하여 비즈니스에 영감을 주거나 현재를 개선하는 데 도움이 될 수 있습니다.
스크롤 없이 볼 수 있는 부분은 무엇인가요?
스크롤 없이 볼 수 있는 부분은 웹사이트의 첫 부분 또는 스크롤하기 전의 화면을 나타냅니다.
이것은 방문 페이지에서 가장 흥미로운 부분일 것입니다. 우리가 계속해서 중요성을 언급하는 것처럼 스크롤 없이 볼 수 있는 부분은 방문자가 가장 먼저 상호작용하기 때문에 필수 부분 을 의미하기 때문입니다.

수세기 동안 우리는 실제로 접할 수 있는 부분의 개선을 목격했습니다. 그러나 디지털 영역으로의 이동은 스크롤 없이 볼 수 있는 부분에 새로운 생명을 불어넣고 스크롤 없이 볼 수 있는 부분에 웹사이트를 봅니다.
따라서 우리는 서핑에 소요되는 시간을 계산하여 웹 사이트의 유용성과 효율성에 따라 준비합니다.
마지막으로, 스크롤 없이 볼 수 있는 효과에 대해 알고 있어야 합니다.
스크롤 없이 볼 수 있는 상위 20개 예
당신의 마음과 창의성에 새로운 창을 열어줄 20가지의 매혹적인 예가 있습니다.
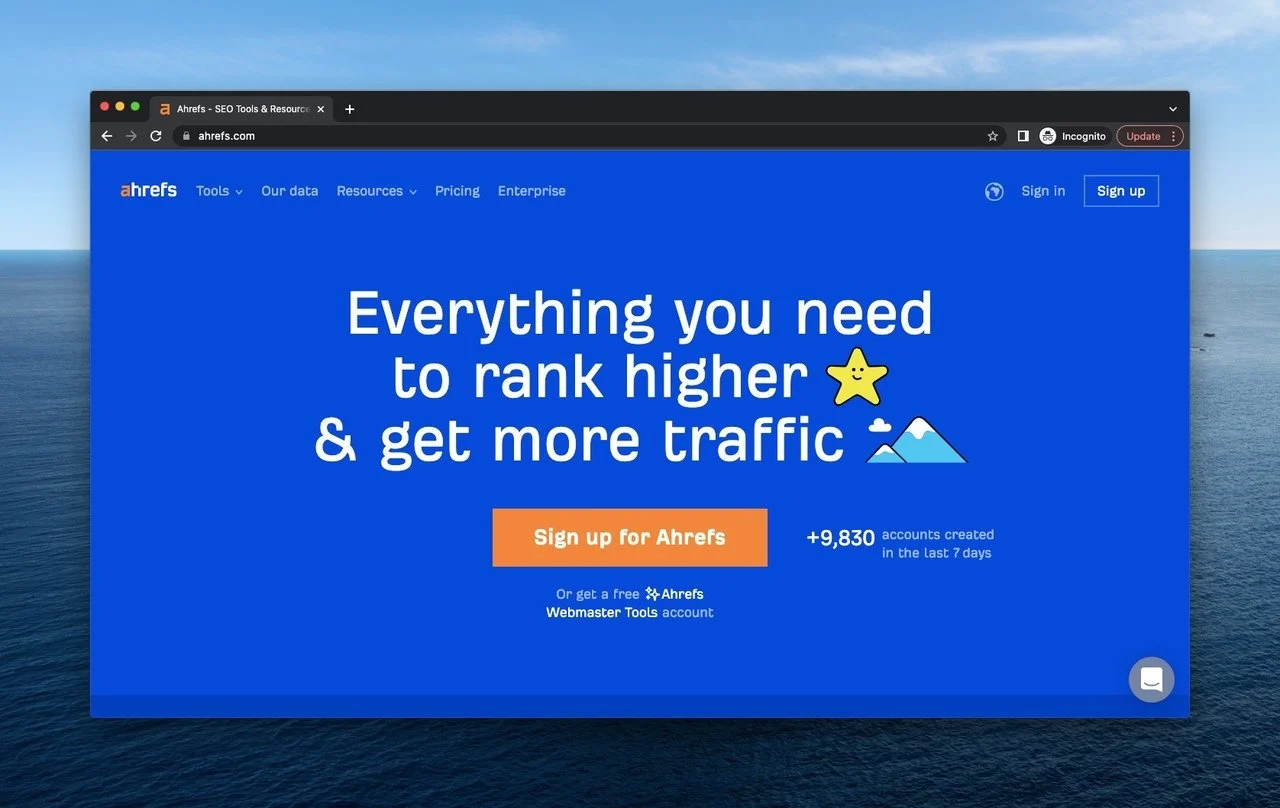
1. 아레프
Ahrefs는 올인원 SEO 도구이며 무료 도구와 다양한 기능을 갖춘 계획 모두 높은 수준의 서비스를 제공합니다.

위와 같이 Ahrefs의 fold는 간단하지만 효과적인 유형의 예입니다. 페이지는 눈에 띄는 파란색 테두리, 헤더의 필수 측면, 방문자가 하단에 가입하도록 부르는 CTA 버튼 에 맞습니다.
또한 Ahrefs는 단어의 의미를 알고 있기 때문에 "순위를 높이고 더 많은 트래픽을 얻으려면 필요한 모든 것"이라고 말하여 방문자의 관심을 유도합니다. 그것은 오는 사람들의 요구와 소망을 요약합니다.
또 다른 세부 사항은 Ahrefs가 지난 7일에 대한 사회적 증거를 공유하고 있으며, 아래 오른쪽에 있는 채팅 상자의 아이콘이 헬프 센터로 연결되어 방문자의 마음을 정복한다는 것입니다.
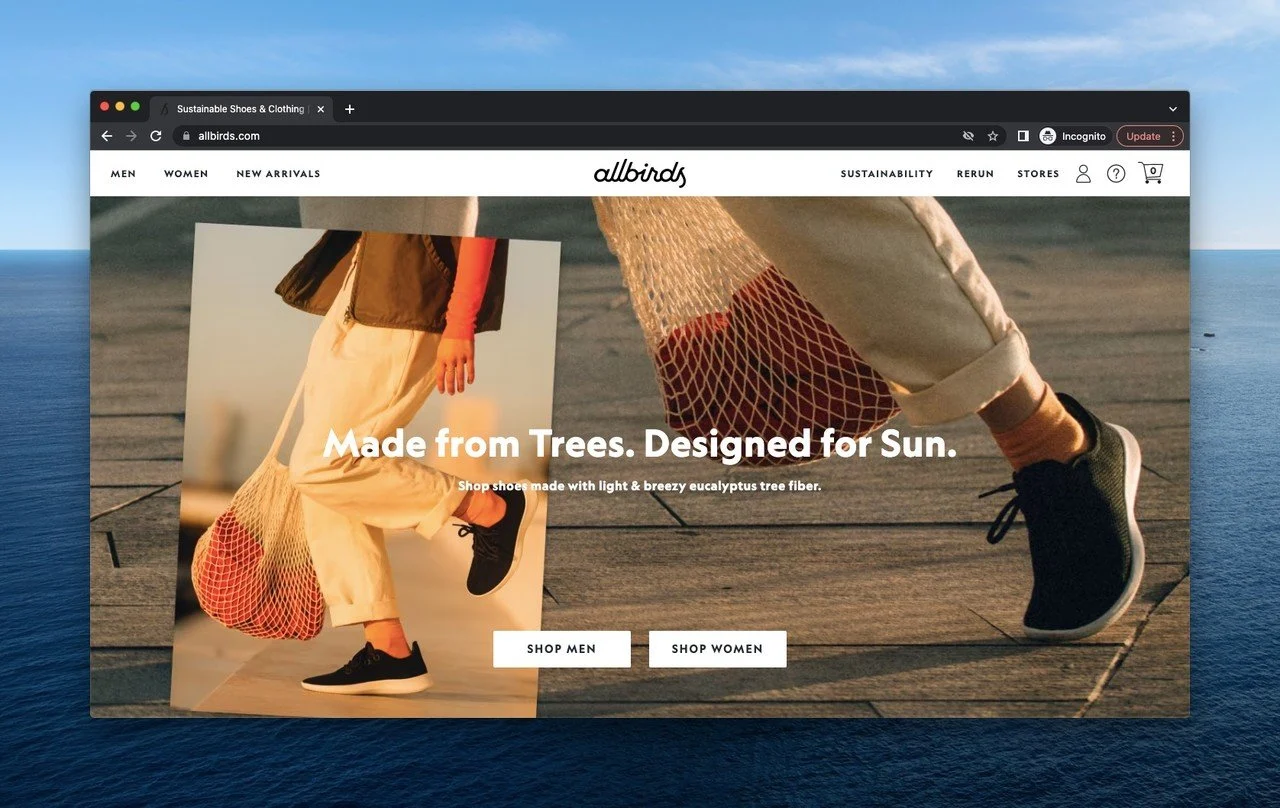
2. 올버드
Allbirds는 지속 가능성과 천연 소재 사용에서 강점을 이끌어내는 신발 및 의류 브랜드입니다.

Allbirds의 위 접힌 부분은 매력적이며 헤더를 빠르게 살펴보면 Allbirds가 가지고 있는 카테고리를 상징하는 필수 버튼을 볼 수 있습니다.
그 외에도 헤더 우측을 자세히 보면 프로필, 도움말, 쇼핑백 등의 기호가 있어 방문자 가 직접 커스터마이징할 수 있다. 왼쪽에는 시즌의 또 다른 컬렉션에 대한 단서를 제공합니다.
사용하는 이미지는 사용하는 모토와 함께 품질과 지속 가능성에 대한 아이디어를 제공합니다. 슬로건 아래 Allbirds에는 두 가지 성별 옵션이 있으며 방문자는 그 중 하나를 선택하여 천연 제품 사이를 이동할 것으로 예상됩니다.
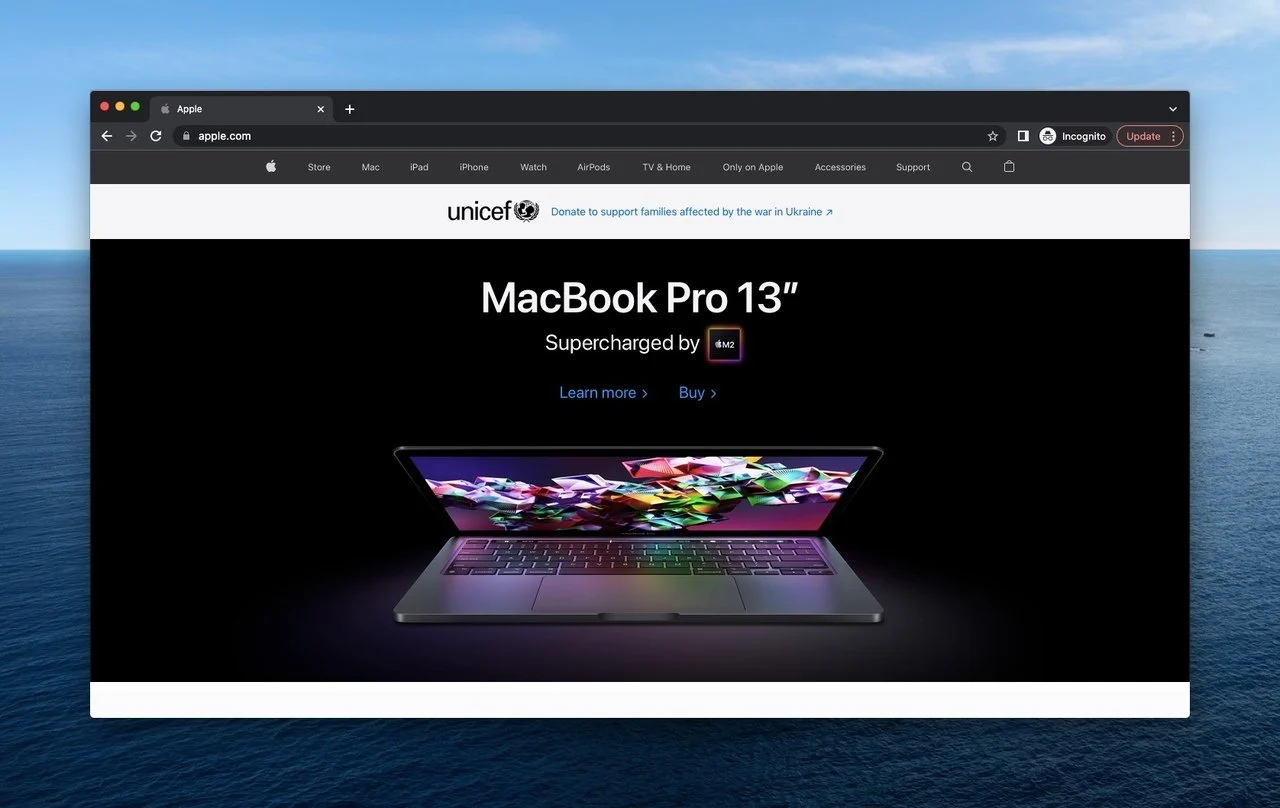
3. 사과
Apple은 누구나 잘 알고 있지만 다양한 전자 제품, 온라인 서비스 및 소프트웨어를 생산하는 유명한 기술 회사입니다.

사용자가 Apple의 페이지를 처음 클릭하면 중앙의 이미지가 시선을 끕니다. 브랜드에서 의도적으로 신제품을 소개하고 홍보하는 것입니다.
또한 새 기기에 대해 궁금하면 '자세히 알아보기' 버튼을, 구매할 의향이 있으면 '구매' 버튼으로 프로모션을 장려합니다.
페이지의 헤더에는 Apple의 기능과 관련된 많은 옵션이 있어 방문자가 조치를 취하는 데 매우 유용합니다.
헤더 아래에는 전쟁 희생자를 위해 유니세프와 협력한 내용이 있습니다. 회사 는 사회적인 브랜드임을 보여주기 위해 접힌 부분 위에 문구를 넣어 강조하고자 합니다.
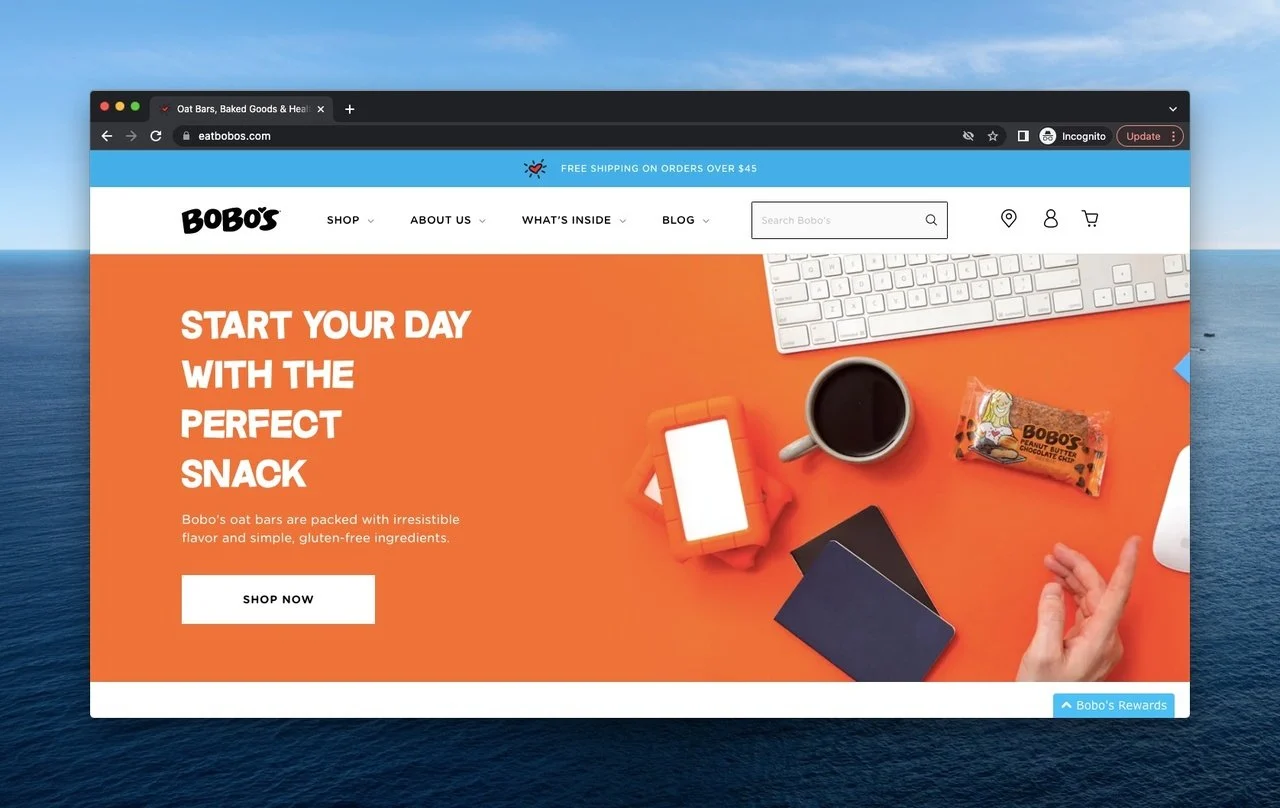
4. 보보스
Bobo's는 건강하고 유기농이며 글루텐이 없고 인증된 GMO가 아닌 비건 귀리 바와 식품을 생산하는 식품 브랜드입니다.

보보스의 폴드 위쪽은 오렌지 컬러로 생기를 더해줍니다. 디자이너들은 바의 건강함을 강조하기 위해 현명하게 아이템을 선택합니다.
기사 옆에는 사용자에게 정보가 제공되고 '지금 구매' 버튼이 있어 작업의 중심에 놓입니다.
상단에서 우리는 4가지 범주를 조사합니다. 제품 구매를 위한 '상점'; 브랜드와 모험에 대한 세부 정보를 제공하는 'About Us', Bobo's의 성분을 보여주는 'What's Inside', 소비자에게 유익한 정보 제공 글을 제공하는 블로그.
헤더 위에 방문자가 일부 제품을 구매하기로 결정하면 무료 배송을 제안하는 캠페인을 볼 수 있습니다.
또한, 사소하지만 효과적인 디테일은 오른쪽 아래에 위치한 보보의 보상 버튼입니다. 구매시 보상으로 이어지며 다양한 혜택이 있습니다. 전략적 움직임이라고 할 수 있지만 절대적으로 강력합니다.
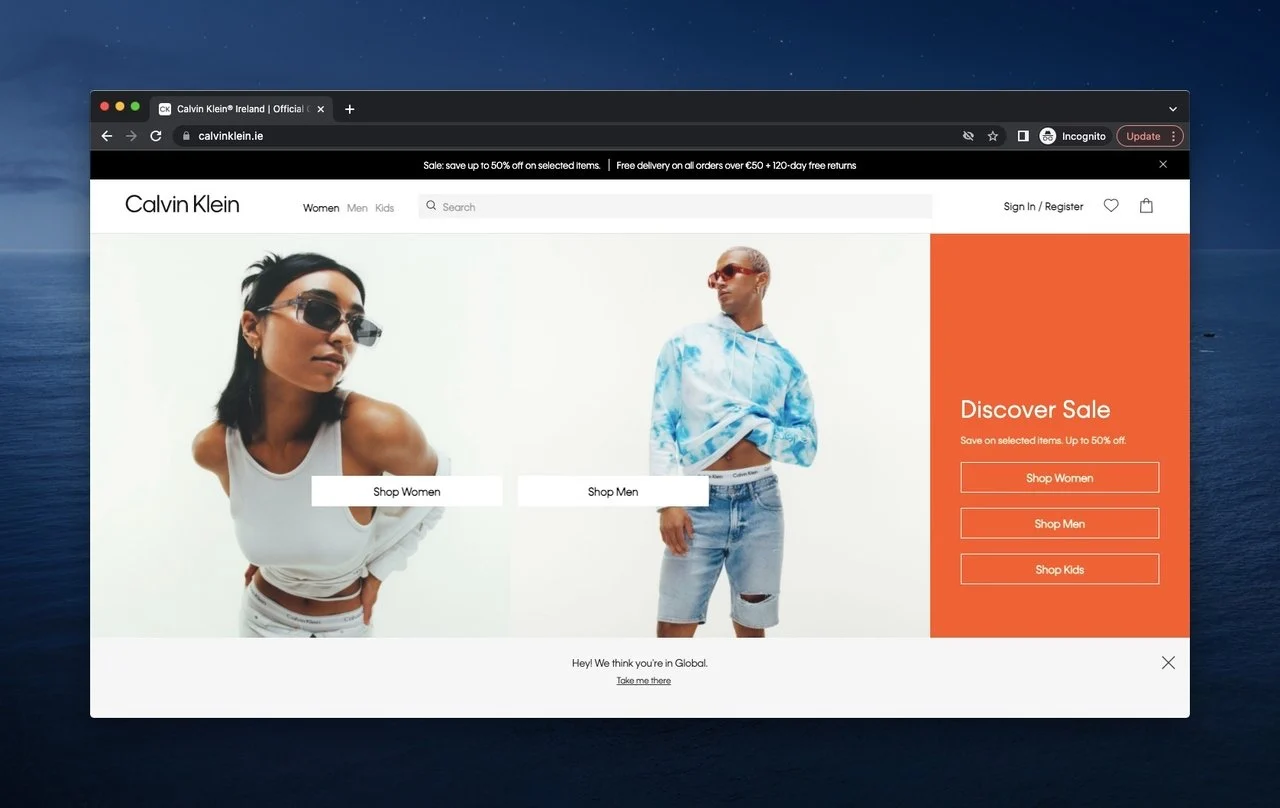
5. 캘빈 클라인
Calvin Klein은 속옷, 핸드백, 의류 및 현대적인 가구로 유명합니다.

Calvin Klein은 또한 차등을 선호하지만 접힌 페이지 바로 위에 있습니다. 페이지의 분리가 가장 먼저 끌리는 부분이며 페이지 맨 위에 Calvin Klein이 판매 기회를 알립니다.
Calvin Klein 로고가 있는 같은 줄에는 카테고리, 검색창, 사용자별로 맞춤 설정할 수 있는 옵션이 있습니다.
센터 곳곳에 브랜드를 입은 두 인물이 제품을 홍보하고 있다. 그림 옆에 페이지는 또 다른 현명한 단계로 쇼핑을 위한 세 가지 옵션을 제공합니다.
결국, 다른 페이지로 연결되는 막대가 있지만 방문자를 호출하는 것은 감동을 줄 수 있는 가장 강력한 도구임을 강조할 때 스크롤 없이 볼 수 있는 부분에 대한 대화식 선택입니다.
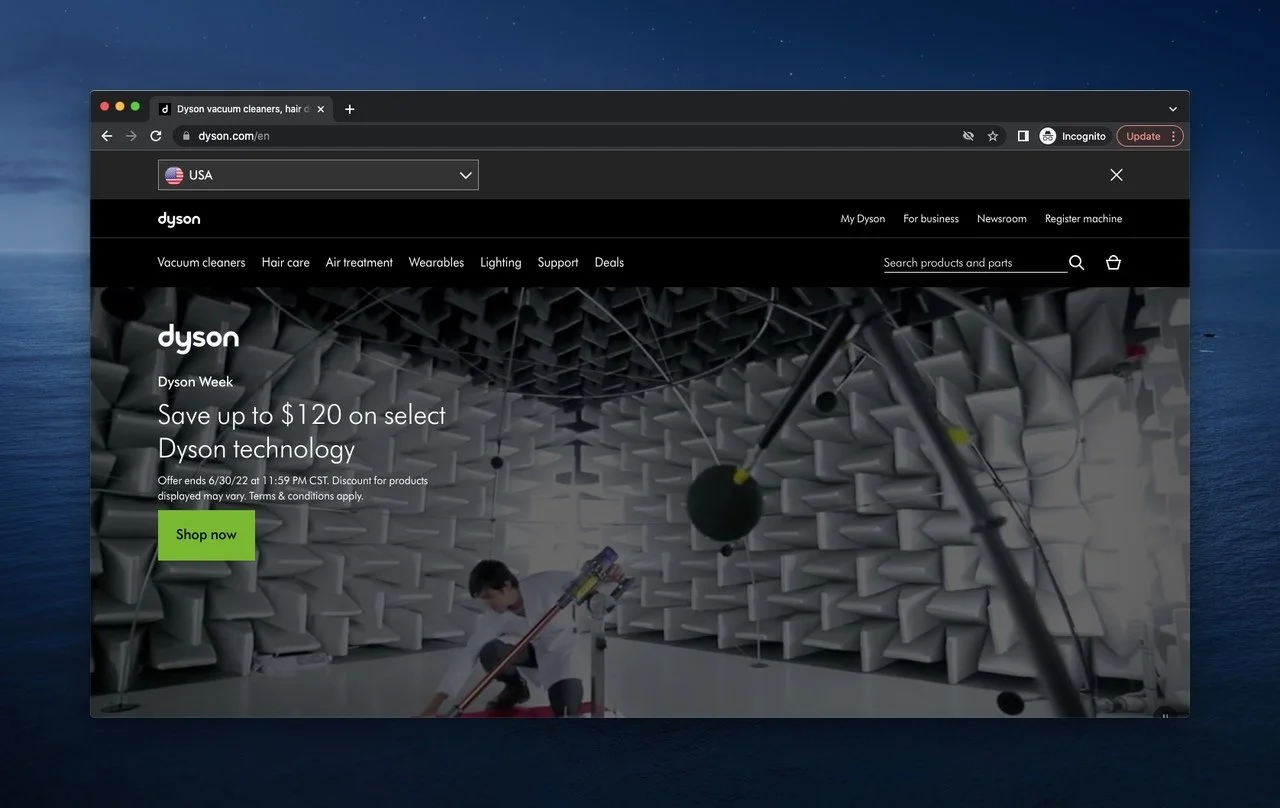
6. 다이슨
다이슨은 미래를 위한 다양한 기술 하우징 기기와 혁신을 다루는 다국적 기업입니다.

블랙은 밝은 색상은 아니지만 다이슨처럼 독단적인 색상임을 알고 있습니다. 따라서 머리글과 제목은 사람이 의도적으로 페이지를 클릭하더라도 충분히 예쁘고 흥미롭습니다.
위치를 기반으로 제품을 배열하는 웹사이트는 주요 목표가 개선 사항과 진행 방식을 표시하는 것이기 때문에 애니메이션 시각적 콘텐츠를 제공합니다.
접힌 페이지 위에는 검색창과 다이슨이 CTA 버튼으로 고객에게 준비한 기회도 표시되는데, 이는 군중을 끌어들이는 브랜드 이름이기 때문입니다.
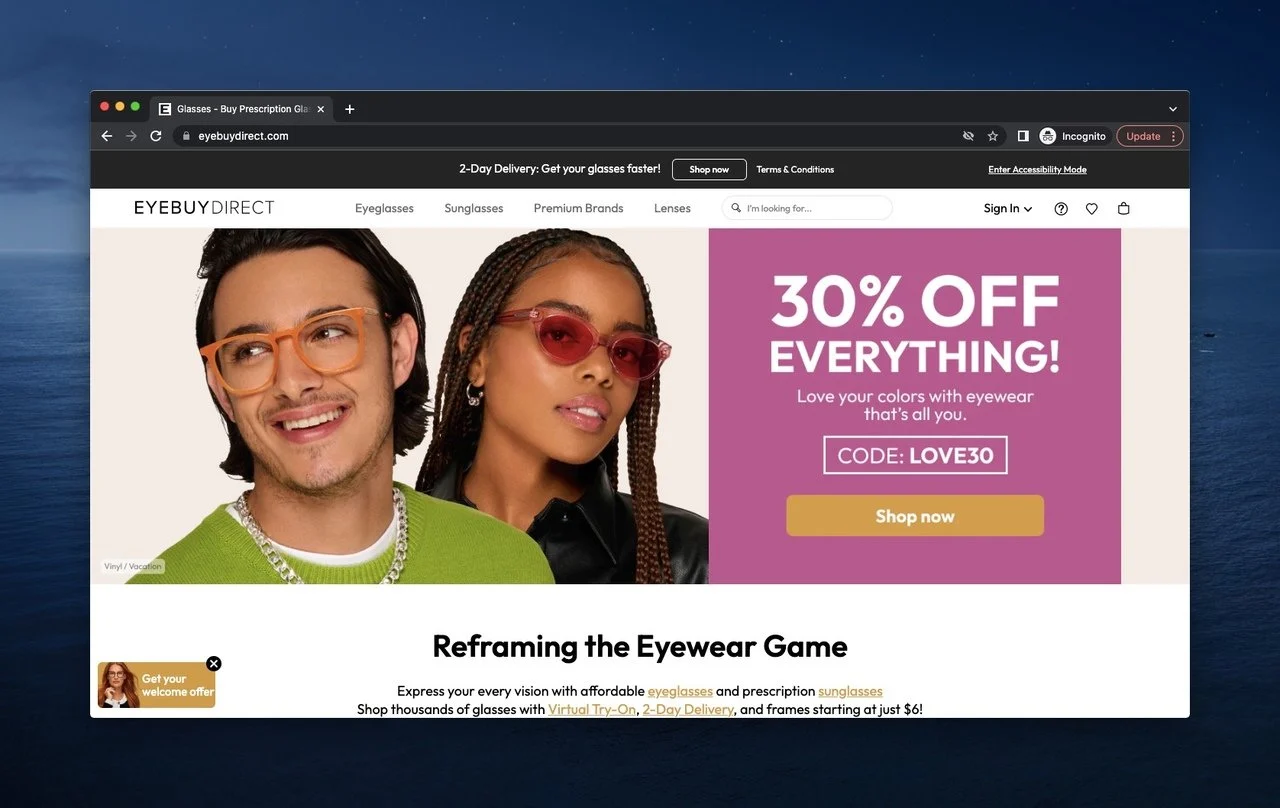
7. 아이바이다이렉트
EyeBuyDirect는 처방 및 비처방 안경까지 다양한 유형의 안경을 생산하는 안경 회사입니다.

빠른 배송과 CTA로 고객에게 영향을 미치는 것이 중요하고, 팝업과 알림 상자로 백업하는 것은 방문자를 페이지에 참여시키는 개념을 제공합니다.
EyeBuyDirect는 이전 이름과 같은 사용자 친화적 인 헤더를 가지고 있으며 중앙에 시각적 도움말을 사용합니다. 이미지 속 인물들은 EyeBuyDirect 안경을 쓰고 있는데, 하나는 진지하고 다른 하나는 아주 행복한 모습을 보여줍니다. 브랜드는 EyeBuyDirect로 기분의 가용성을 나타냅니다.
브랜드는 일정 기간 동안 특화된 캠페인 코드로 비주얼을 지원합니다.
화면 왼쪽 아래에는 처음 방문하는 사람들을 위한 웰컴 오퍼와 브랜드 제품에 대한 설명이 있습니다.
브랜드의 유용성을 알고자 하는 분들은 여기서부터 요지를 알 수 있기 때문에 언뜻 이 문장으로 충분하다고 볼 수 있습니다.
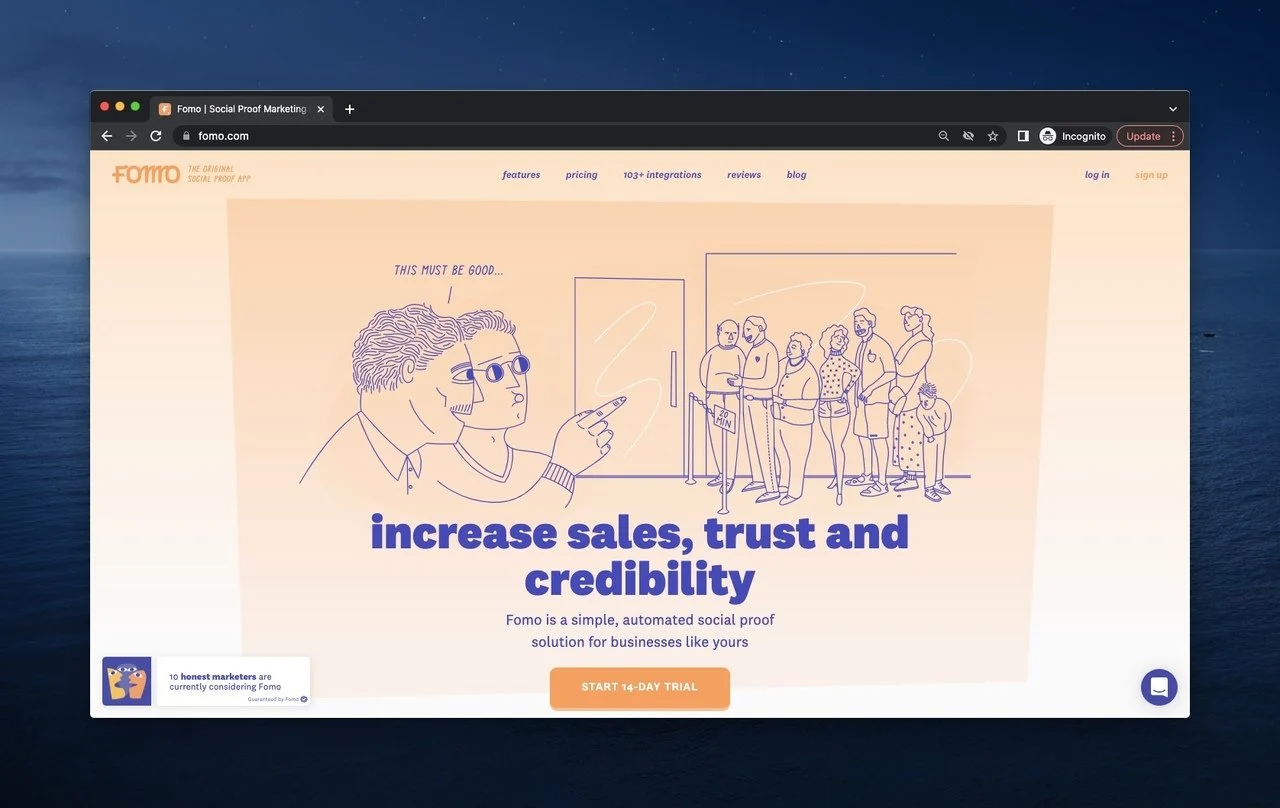
8. 포모
FOMO는 기업이 방문자를 유치하고 전환율을 높이는 데 사용하는 가장 유명하고 가치 있는 사회적 증거 도구 중 하나입니다.

FOMO는 평소와 같이 왼쪽 상단에 로고를 배치하고 FOMO 자체에 익숙하시겠지만 '잃어버릴까 두려워'라는 의미가 있기 때문에 보다 정확한 설명을 덧붙입니다.
헤더는 FOMO가 주도할 수 있는 범주에 대한 것으로 비즈니스에서 FOMO가 무엇을 가지고 있는지 확인할 때 가장 중요한 범주입니다.
로그인할 프로필이 있으면 로그인할 수 있습니다. 그러나 FOMO는 글꼴을 이해할 수 있고 스타일이 매우 캐주얼하고 심지어 시원하기 때문에 강제로 수행하지 않습니다.
중앙에는 증거와 함께 사회적 증거가 무엇인지에 대한 이미지가 있습니다. :) 페이지는 지금까지 해온 일에 대해 설명하고 방문자에게 무료 평가판을 사용할 수 있는 기회를 제공하여 조치를 취하도록 요청합니다.
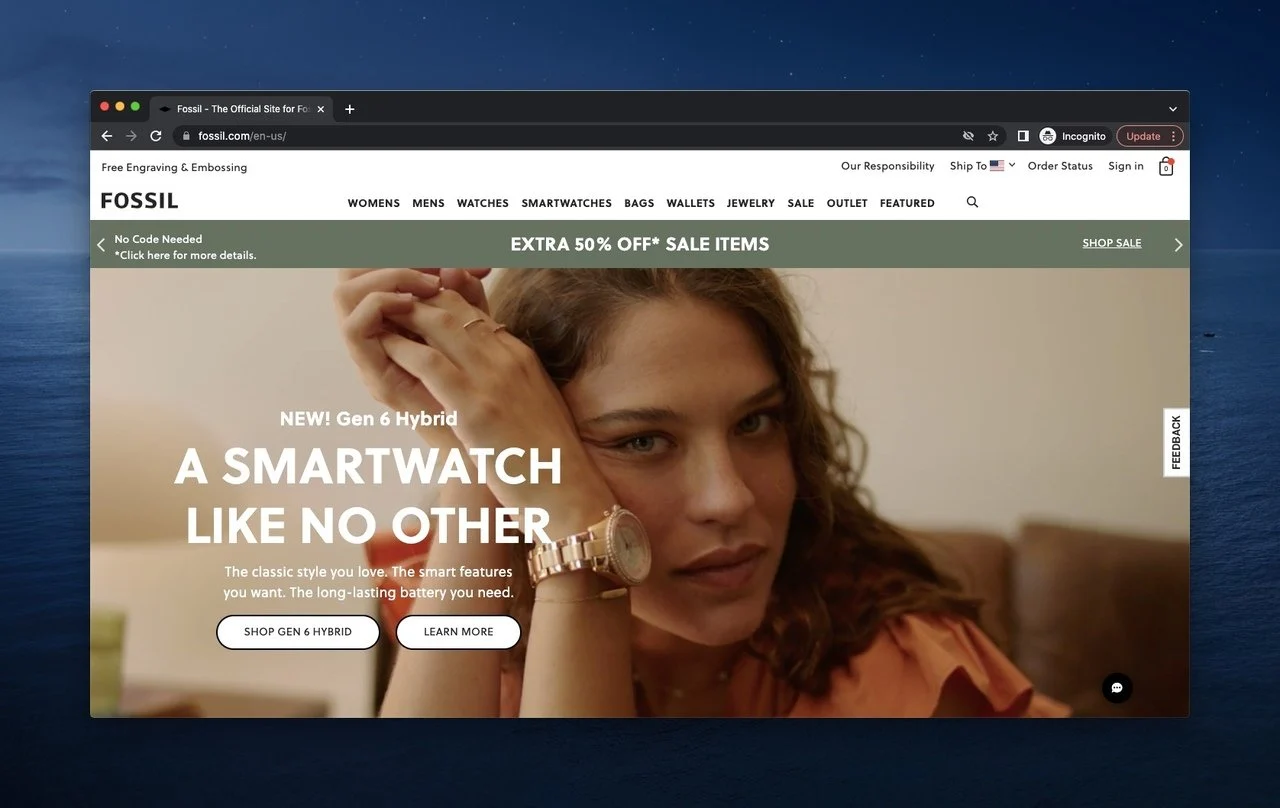
9. 화석
화석은 액세서리와 관련된 아이템이 많은 패션 브랜드이며, 많은 하위 브랜드가 있습니다.

Fossil은 브랜드의 생동감을 보여주기 위해 광고 촬영과 함께 스크롤 없이 볼 수 있는 부분에 인터랙티브한 방식을 제시합니다. 또한 새롭게 출시된 6세대 하이브리드에 대해 자세히 알아볼 수 있는 두 가지 옵션과 중앙에 버튼이 있는 구매 옵션을 제공하여 소개합니다.
주목해야 할 또 다른 세부 사항은 페이지가 계절적 이유 때문에 캠페인을 심도 있게 강조하고 이러한 의미에서 제공할 것이 많다는 것입니다.
헤더는 클릭하기 전에 옵션을 보여주고 방문자가 원하는 것을 선택할 수 있기 때문에 스크롤 없이 볼 수 있는 헤더 위에 있는 모든 헤더 중에서 가장 유용한 헤더 중 하나가 될 수 있습니다.
추신 : Fossil은 회사의 책임, 고객의 주문 상태, 프로필 페이지 및 가장 중요한 배송 위치 옵션을 보여주기 때문에 헤더 위의 부분에서 또 다른 포인트를 얻습니다.
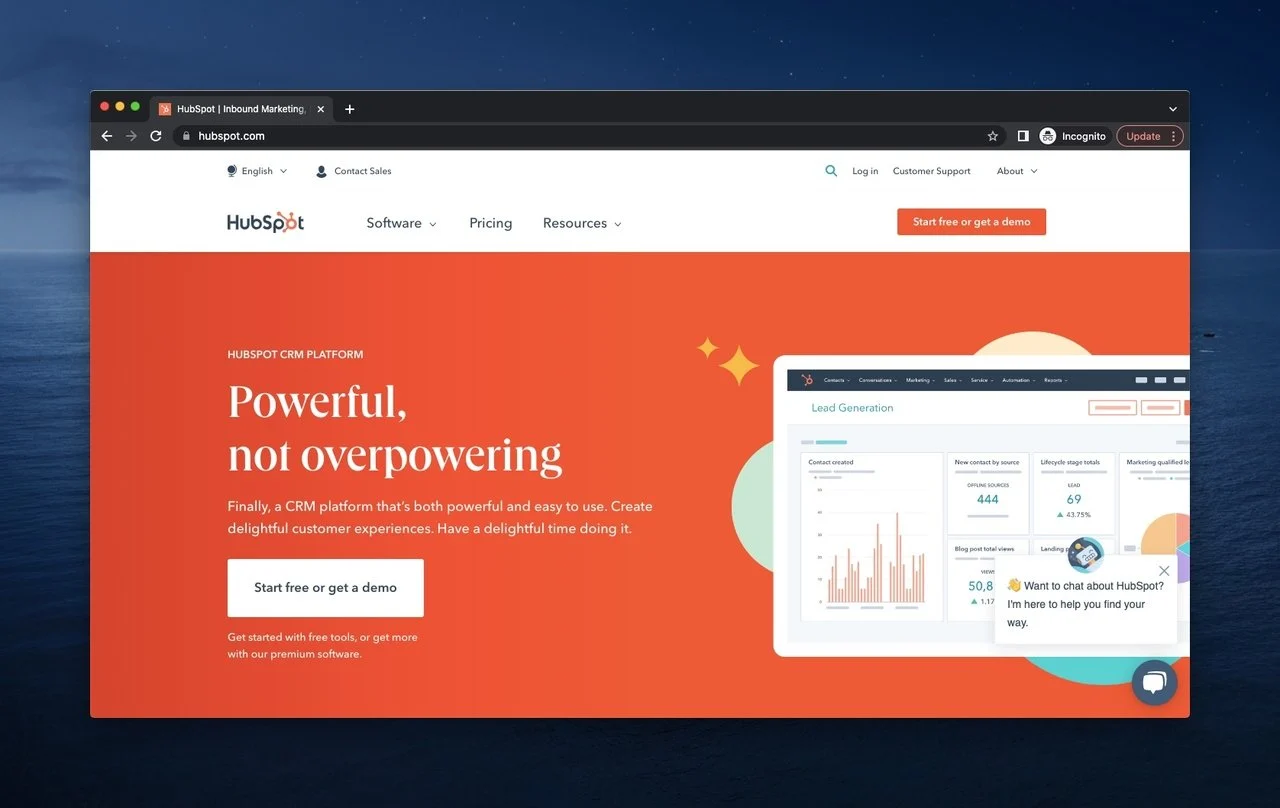
10. 허브스팟
HubSpot은 인바운드 마케팅, 영업 및 서비스 소프트웨어 자체에서 성공적인 소프트웨어 회사입니다. 어떤 면에서는 만능입니다.


HubSpot을 방문하면 채팅 상자가 처음에 당신을 환영하고 필요한 경우 도움을 제공합니다. 페이지의 일반적인 보기는 빨간색으로 구성되어 비즈니스를 위한 조치를 취하도록 영감을 줍니다.
무료 및 프리미엄 옵션을 제공함으로써 HubSpot은 방문자에게 자체에 대한 세부 정보를 제공하여 상황을 명확하게 하고 추가 정보를 요청합니다.
헤더 부분에는 언어 옵션, 영업 및 고객 지원 문의, 프로필, 정보 페이지 등 다양한 선택 사항이 있습니다.
또한 소프트웨어 및 가격 옵션에 대한 세부 정보에 쉽게 접근할 수 있어 사용자 경험의 품질이 향상됩니다.
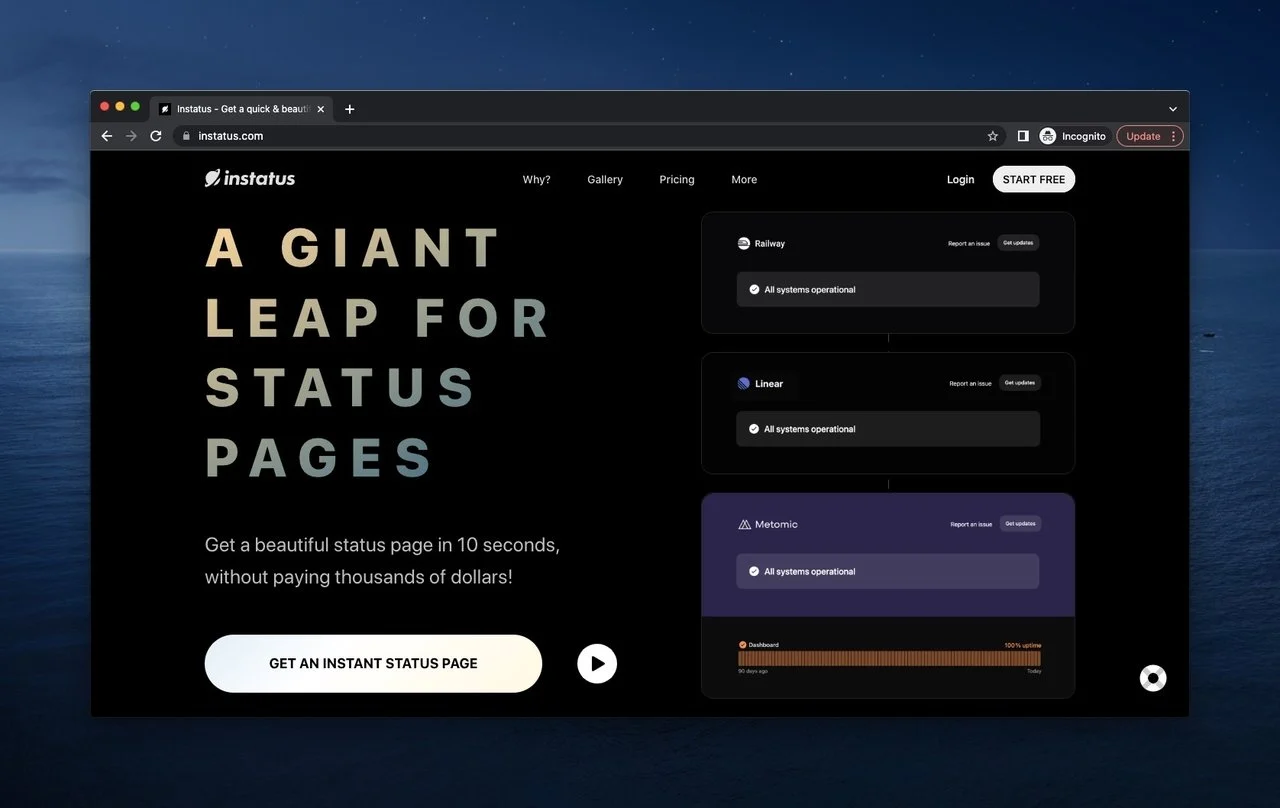
11. 상태
Instatus는 다운타임을 방지하기 위해 스크롤 없이 볼 수 있는 흥미로운 기능과 기타 실용적인 기능을 갖춘 유효한 상태 페이지 도구입니다.

Instatus의 접힌 부분 위의 부분은 접힌 부분의 다른 부분과 비교할 때 어둡게 보일 수 있습니다. 그러나 여기서 중요한 것은 페이지의 사용자 친화성입니다. 따라서 Instatus가 화면에 필요한 항목을 제공한다고 추론할 수 있습니다.
그 모토를 실현하고 회사에 대한 아이디어를 가지고 사용되는 대화형 상자를 보는 것은 불가능합니다. 기능을 본 후에는 저렴한 가격에 즉시 상태 페이지를 얻는 방향으로 움직일 수 있습니다.
헤더는 왜 사용해야 하는지, 사진에 어떻게 표시되는지, 얼마를 지불해야 하는지 등에 대해 간단하게 설계되었습니다. 라인을 따라가면 방문자를 무료로 시작하도록 전화하여 방문자를 포함시키려는 Instatus의 노력을 계속 목격할 수 있습니다.
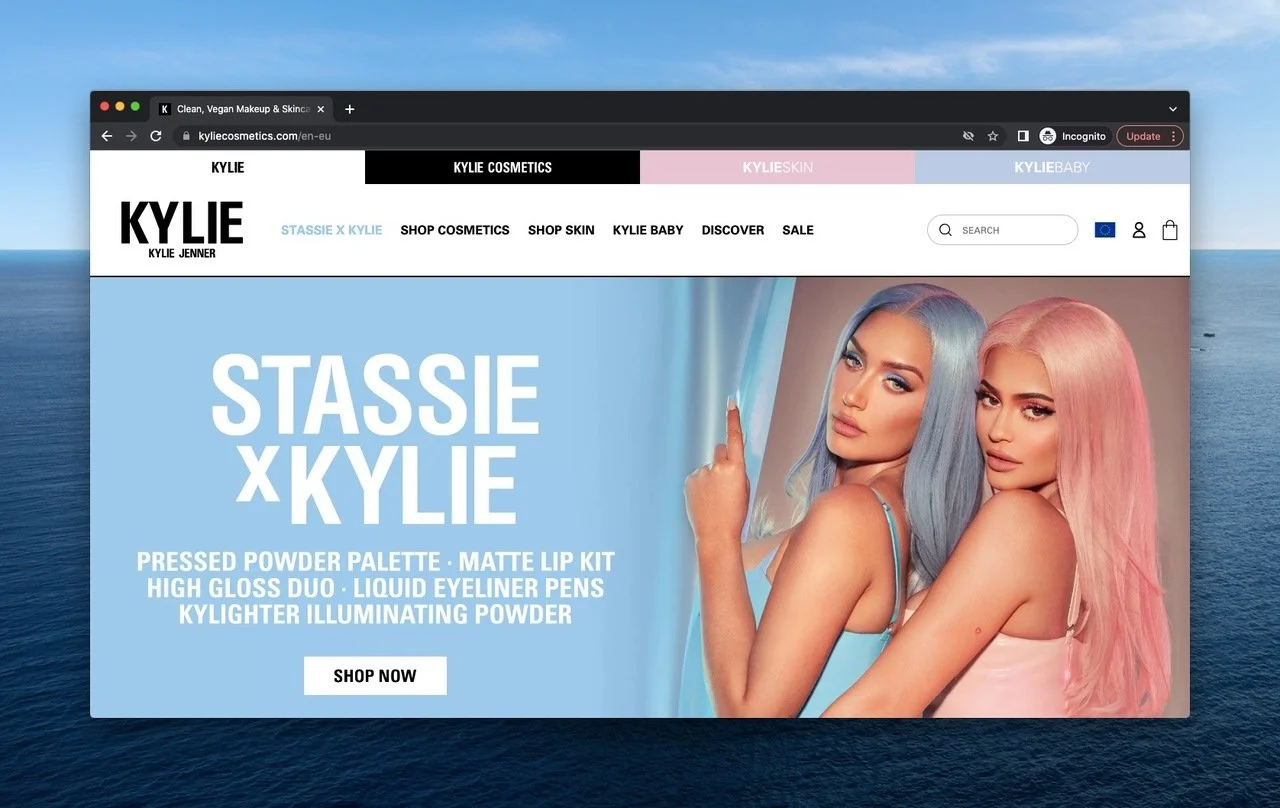
12. 카일리 화장품
유명 인물 Kylie Jenner가 만든 코스메틱 브랜드는 깨끗하고 비건적인 메이크업과 스킨케어 제품을 생산합니다.

카일리 코스메틱의 위쪽 접는 부분에는 관심 분야를 선택할 수 있는 브랜드별 섹션이 있습니다. 선택에 따라 하위 섹션이 달라지며 검색 창과 프로필만 그대로 유지됩니다. .
회사는 현재 Stassie Karanikolaou와 공동 작업을 수행하기 때문에 여기에 중점을 두고 페이지의 상당 부분이 CTA 버튼으로 이러한 협력의 기능을 위해 배치됩니다.
또한 이 브랜드와 협력의 얼굴로 소유자 Kylie와 협력 파트너인 Stassie가 접힌 부분에 사진을 가지고 있습니다.
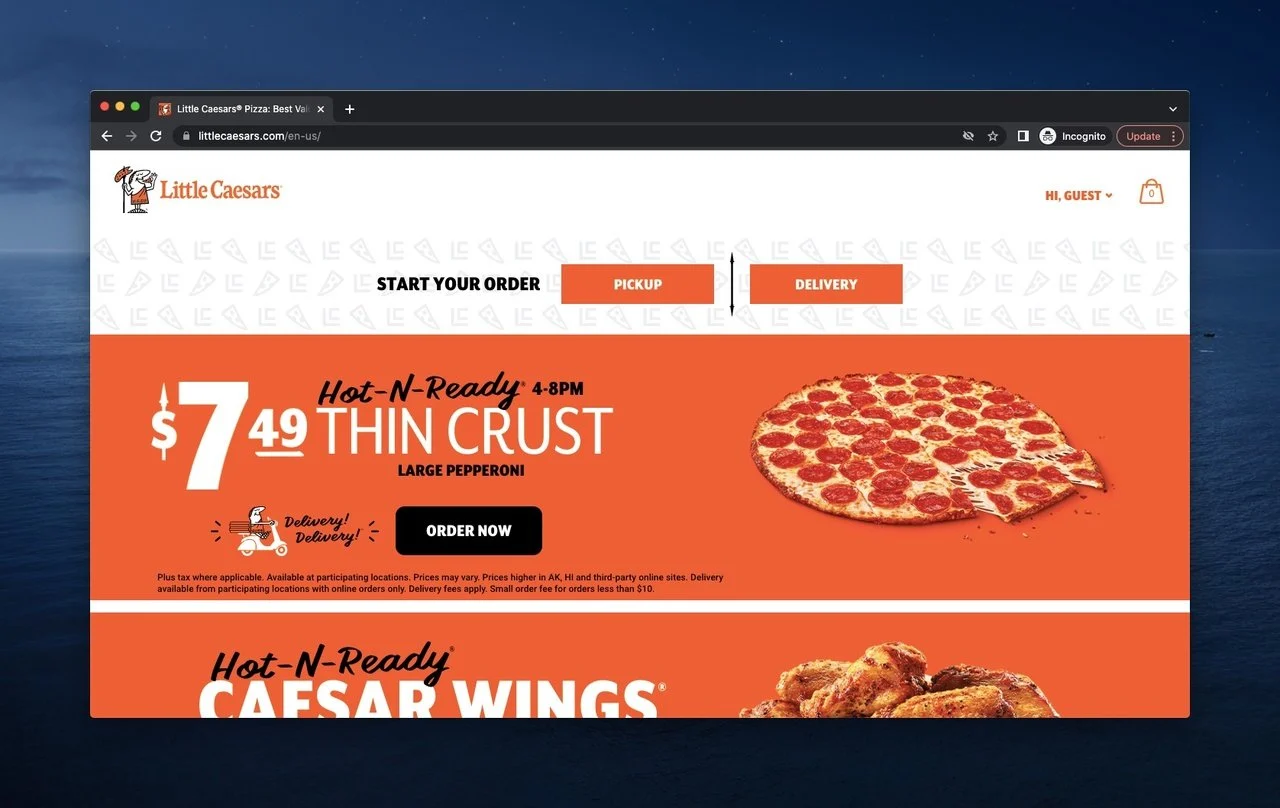
13. 리틀 시저
Little Caesars는 피자 외에도 다양한 튀김 메뉴를 제공하는 유명한 피자 브랜드입니다.

배가 고플 때 그 무엇도 당신을 멈추게 하거나 주의를 산만하게 할 수 없습니다. 우리는 추측합니다. 우리는 생각합니다. 리틀 시저스는 필요한 세부 사항만 사용하기 때문에 매우 단순합니다. 매우 편리하다고 평가할 가능성이 높습니다.
페이지는 'Hi, Guest'로 당신을 환영하고 쇼핑백에 무엇이 들어 있는지 보여줍니다. 그러나 여기서 더 중요한 것은 제공하는 캠페인이며 Little Caesars는 중앙에 가장 저렴하고 매력적인 캠페인을 표시합니다.
이 모든 것보다 주문을 시작하는 것이 더 간단하며 가장 적합한 옵션을 선택할 수 있습니다. 픽업 또는 배송을 선호하십니까? 지금 바로 먹기로 선택!
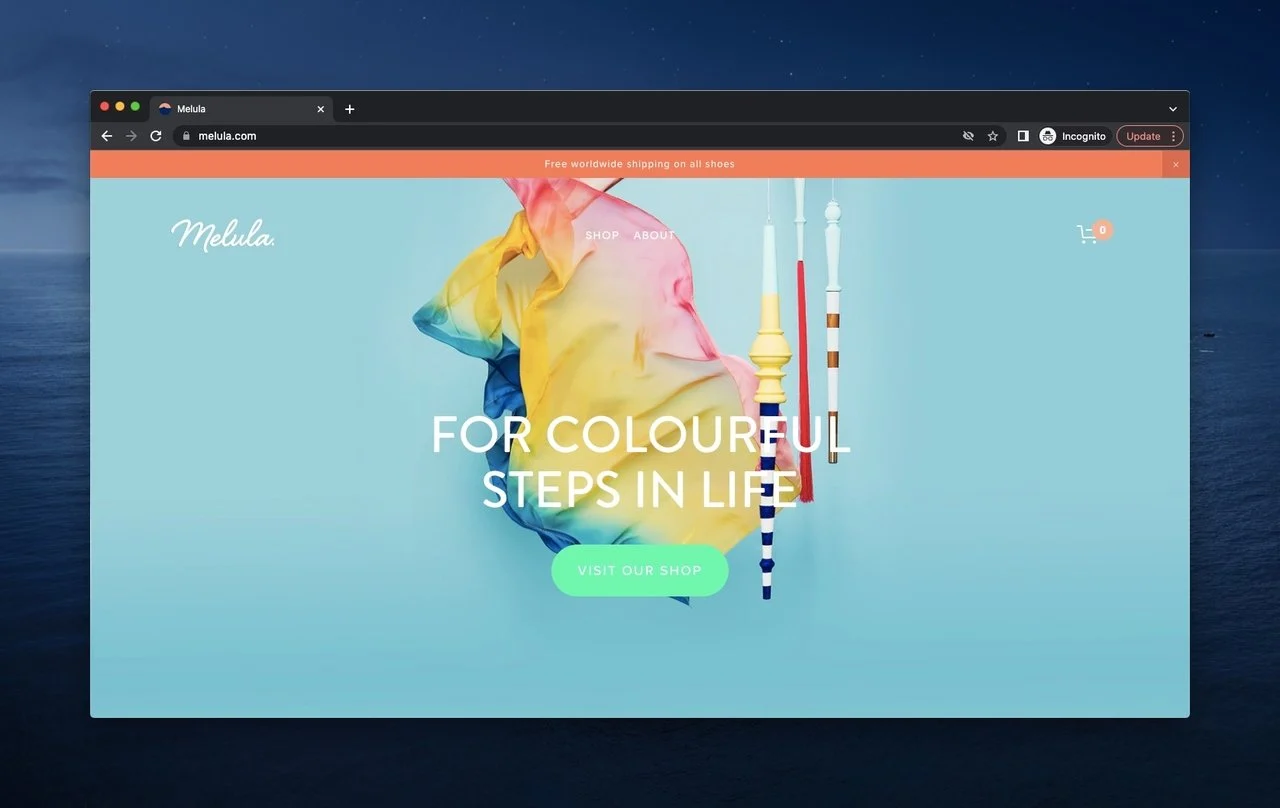
14. 멜룰라
Melula는 신발과 신발 액세서리에 중점을 둔 아동 패션 브랜드입니다.

Melula's above fold 는 우리가 이 목록에 올린 가장 단순하고 다채로운 것입니다. 어린 시절의 순수함처럼 마일드한 톤과 아이템을 활용해 브랜드 자체를 이해시킨다.
그 메시지는 진정으로 명시적이며 방문자가 페이지에서 한 발짝 내디딜 수 있도록 간단한 CTA 버튼을 제공할 수 있습니다.
전 세계 무료 배송의 기회는 상점 상단과 이 아래 페이지에 대해 강조됩니다.
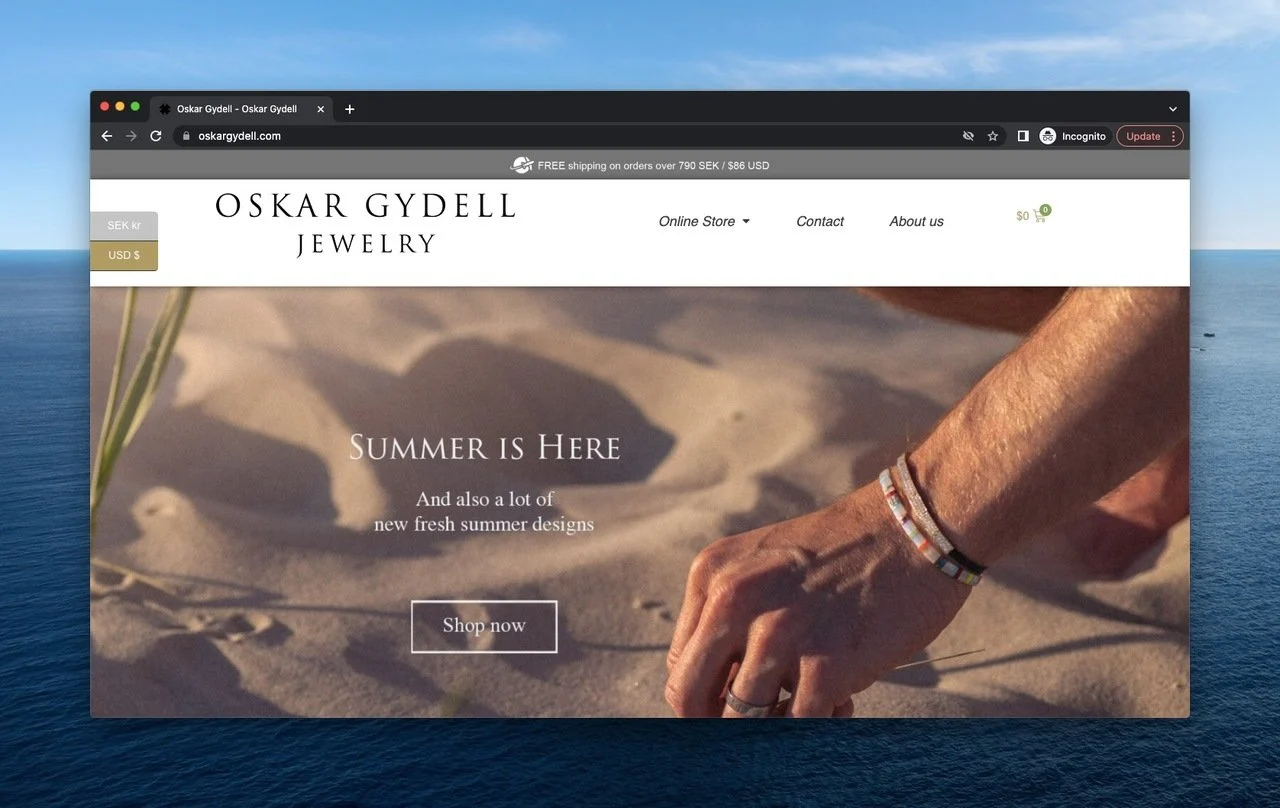
15. 오스카 가이델
Oskar Gydell은 손으로 만든 독특한 보석을 생산하기 위해 노력하는 스웨덴에서 설립된 보석 사업입니다.

위의 다른 것과 달리 Oskar Gydell은 위치에 따라 통화 옵션을 제공하고 헤더에 이러한 세부 정보를 제공합니다.
$86 USD 이상인 경우 무료 배송을 제공합니다. 게다가, 당신은 클릭하기 전에 온라인 상점이 제공하는 것을 볼 수 있고 연락하기 옆에 있는 쇼핑을 계속하기로 선택하고 '회사 소개' 페이지를 볼 수 있습니다.
우리는 여름에 있기 때문에 슬픔에 빠지지 않고 Oskar Gydell이 보석으로 판촉되는 것을 볼 수 있습니다. 왜냐하면 접힌 부분 에 순수한 이미지와 행동 촉구가 표시되기 때문입니다.
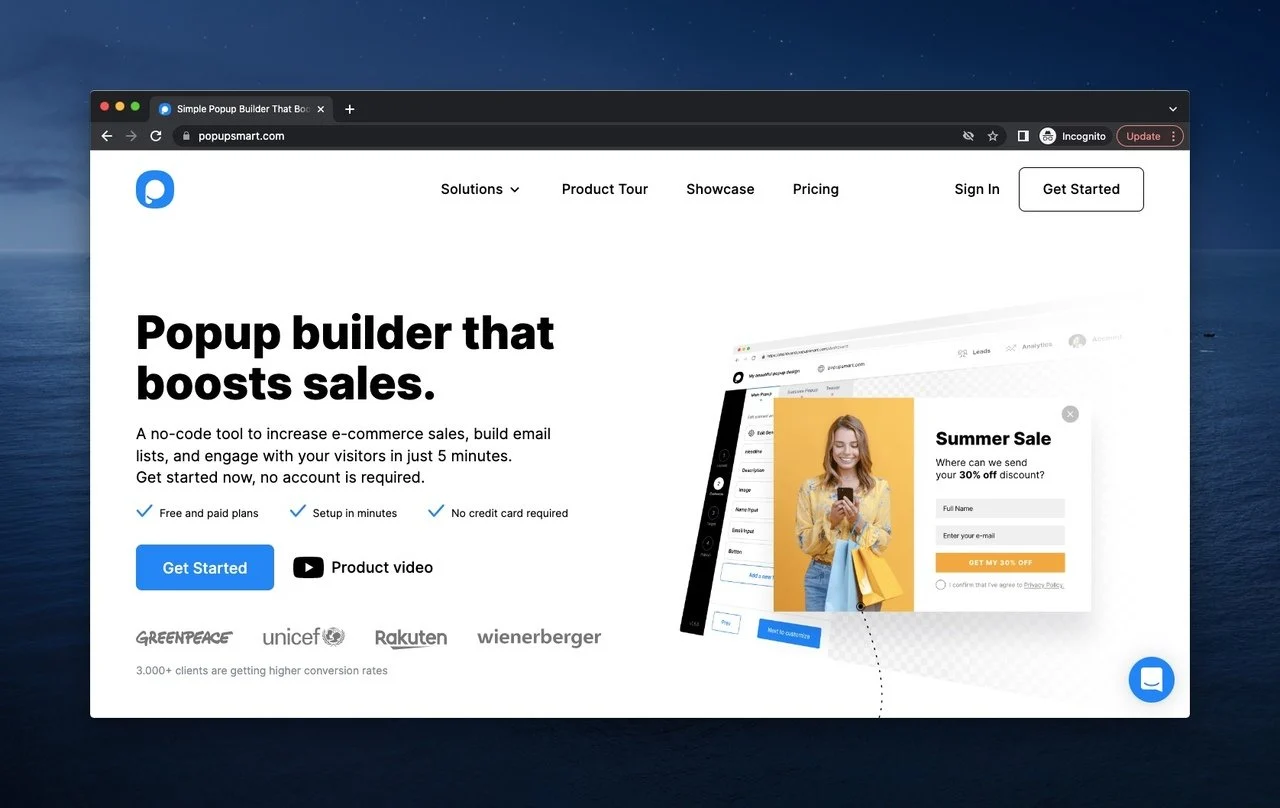
16. 팝업스마트
Popupsmart는 팝업을 구축하고 사용하는 비즈니스의 리드 생성을 늘리기 위한 사용하기 쉬운 코드 없는 도구입니다.

위의 폴드는 브랜드가 제공하는 세부 정보가 많을수록 상황이 악화될 수 있으므로 목표 지향적으로 설계되었습니다.
따라서 Popupsmart는 Greenpeace, UNICEF, Rakuten, Wienerberger와 같은 이름으로 사용자에게 필요한 기능과 약속을 공유하여 사회적 증거로 사용합니다.
Popupsmart에 익숙해지는 데 필요한 정보 옆에는 방문자가 무엇을 처리할지 알아야 하기 때문에 리드 생성을 목표로 하는 팝업의 예와 함께 여름 세일 프로모션이 표시됩니다.
헤더의 경우 솔루션, 일을 쉽게 하기 위한 제품 둘러보기, 안내할 일부 쇼케이스, 가격 등 필요한 정보만 있으면 단순함도 달성됩니다. 나중에 작업에 참여하기 위한 '시작하기' 버튼이 표시됩니다.
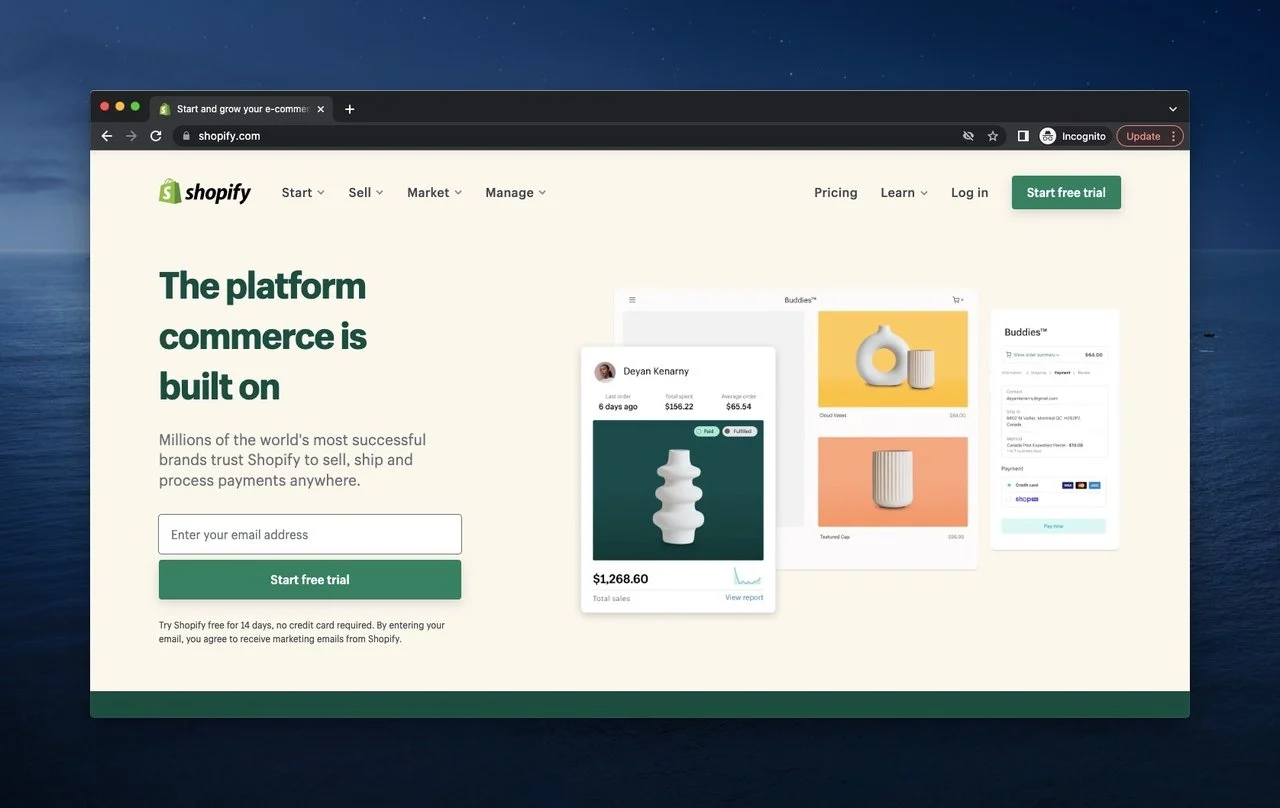
17. 쇼피파이
Shopify는 가장 잘 알려진 전자 상거래 소프트웨어 중 하나이며 다양한 이름을 가진 쇼핑 플랫폼입니다.

이 이상은 Shopify에 표시할 수 없습니다. 그리고 예, 우리는 쇼핑백에 대해 이야기하고 있습니다. 전자 상거래 플랫폼으로서 Shopify가 할 수 있는 제품과 세부 사항 및 문제를 모두 보여주기 때문에 브랜드의 완전한 요약입니다.
Shopify의 헤더는 목적을 가지고 웹사이트를 방문하는 사람들에게 충분하며 직접 섹션으로 안내합니다.
설명에 관해서는 HubSpot 및 Popupsmart와 유사한 방법이 방문자에게 자신을 소개하고 무료 평가판을 시작하기 위해 이메일 주소를 공유하도록 초대하는 효과적인 방법이라고 봅니다.
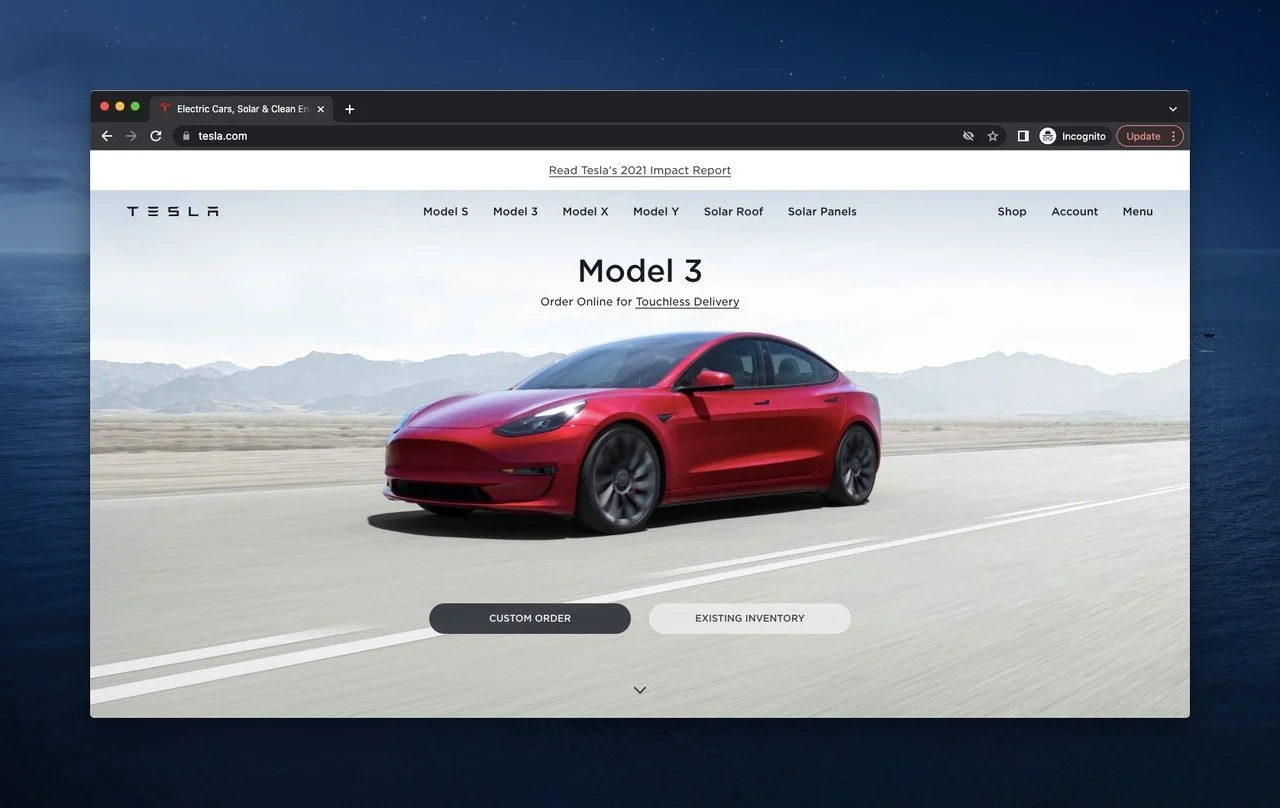
18. 테슬라
Tesla는 Elon Musk가 설립한 회사로 자동차 산업과 청정 에너지를 다루고 있습니다.

Tesla의 새로운 모델인 Model 3가 페이지 중앙에 프로모션되어 있기 때문에 Tesla와 Apple은 동일한 도입 방식을 공유하고 있다고 말할 수 있습니다. 또한, 원하는 대로 주문 제작하거나 기존 재고를 확인하는 것도 가능합니다.
페이지 상단으로 이동하면 다른 모델과 품질을 소개하기 때문에 접힌 부분 에 다양한 옵션이 있는 매우 유용한 헤더를 볼 수 있습니다.
Tesla는 환경에 대한 양심을 보여주기 위해 2021년 영향 보고서를 방문자와 공유합니다.
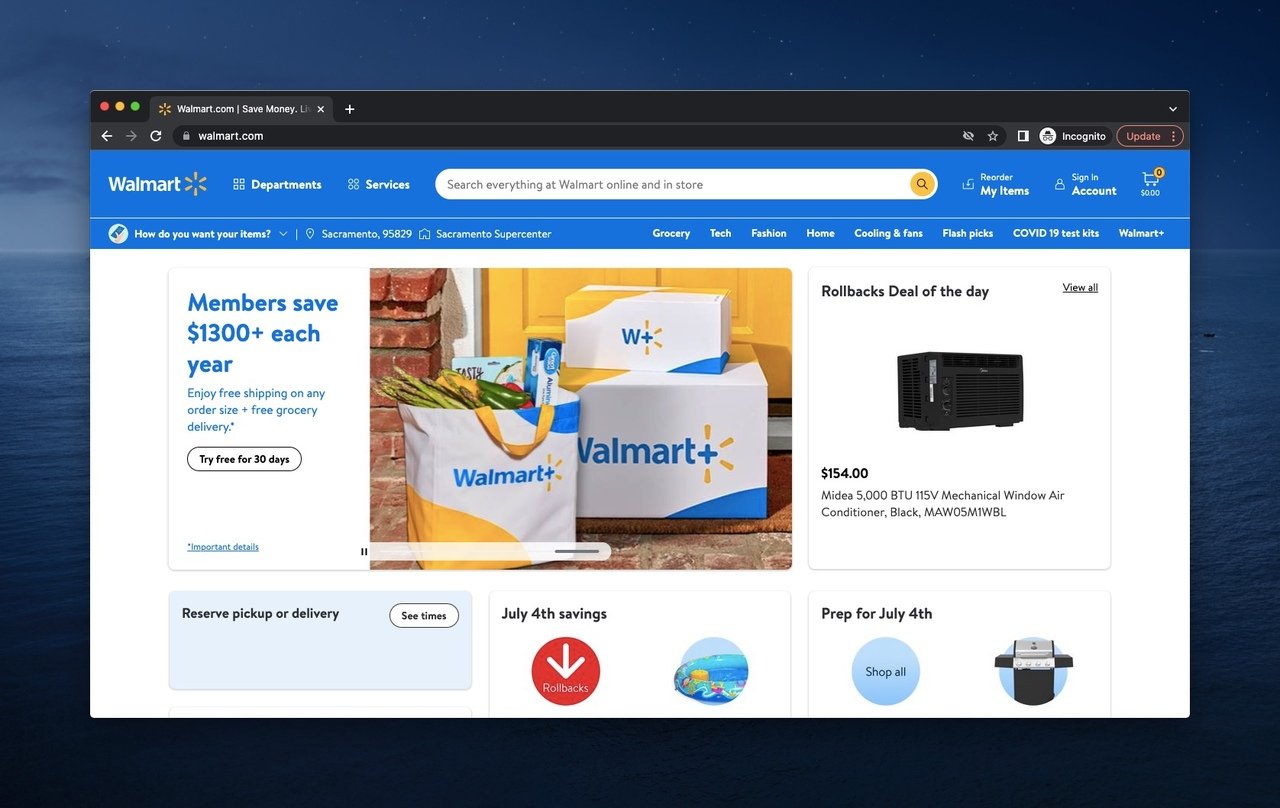
19. 월마트
Walmart는 Arkansas에 본사를 두고 있는 다양한 종류의 소비자 매장으로 구성된 소매 기업입니다.

가장 붐비는 곳 중 하나는 Walmart입니다. 하지만 소매업체를 운영하는 것은 방문자에게 자신이 가지고 있는 것을 보여줘야 하기 때문에 나쁜 일이 아닙니다.
헤더에 범주를 제공하고 위치, 요구 사항 및 날짜를 기반으로 자세히 설명할 수 있습니다.
Walmart는 또한 시간이 지남에 따라 소비자를 위한 새로운 기회, 판매 및 할인이 존재하기 때문에 센터에서 대화형 부분을 제공합니다.
모든 것이 필요한 곳에 있기 때문에 혼잡함에도 불구하고 스크롤 없이 볼 수 있는 페이지 위에서 가장 사용자 친화적인 페이지 중 하나로 간주될 수 있습니다.
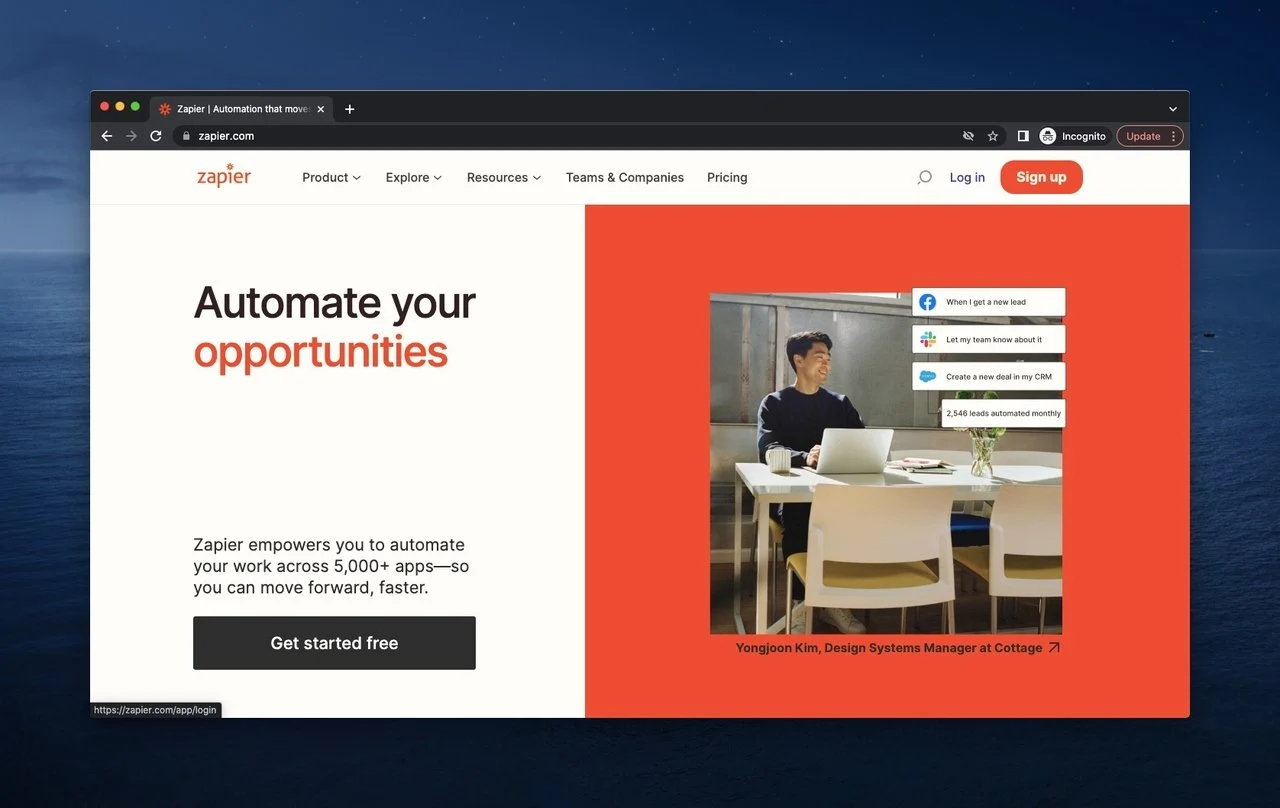
20. 자피어
Zapier는 자동화 및 통합으로 유명하며 많은 브랜드에서 비즈니스 관리를 개선하기 위해 이를 원합니다.

접힌 부분 위의 Zapier's는 오른쪽 부분에 시각적인 위치를 지정하고 바로 옆에 설명으로 이를 지원하여 방문자의 초점을 중앙에 유지합니다.
또한 애니메이션화된 자동화 부분을 통해 Zapier는 자동화 분야에서 권위가 있음을 보여줍니다. 항상 그렇듯이 버튼으로 방문자를 호출하여 자동화 약속을 제공합니다.
회사는 방문자를 유지하고 페이지를 통해 이동하는 유용한 분위기를 유지하는 간단하고 효과적인 방법을 따르기 때문에 헤더는 페이지의 나머지 부분과 잘 맞습니다.
자주하는 질문
질문있으세요? 대답하자!
폴드 위의 예는 어떻게 되어야 합니까?
다음과 같이 주의해야 할 몇 가지 기준이 있습니다.
- 단순함이 최고이며 복잡함을 만들지 마십시오.
- 수정 같이 명확하고 수풀에 대해 두들겨 패지 마십시오.
- 긴 인용문과 텍스트를 사용하지 마십시오.
- 이미지와 시각적 도움말을 사용합니다.
- CTA는 방문자가 조치를 취하고 그에 따라 버튼을 정렬하는 데 도움이 됩니다.
- 스크롤 없이 볼 수 있는 사용자 친화적이고 매력적인 콘텐츠를 만드세요.
왜 당신은 폴드 위에 좋은 것이 필요합니까?
스크롤 없이 볼 수 있는 부분에 신경 쓰지 않는다면 전환율과 사용자 참여도를 높여야 하기 때문입니다.
또한 방문자에게 제품 및 프로모션에 얼마나 관심이 있는지에 대한 아이디어를 제공합니다.
방문객들은 매료되고 가치있는 느낌을 원한다는 것을 기억하는 것이 가장 좋습니다. 스크롤 없이 볼 수 있는 부분 에서 이 세부정보를 건너뛰면 잘못된 인상을 줄 수 있습니다.
왜 폴드 위가 폴드 아래보다 더 중요합니까?
접힌 부분 위에서 먼저 방문자를 맞이하고 실제 영향을 만들기 때문입니다. 페이지의 뒷부분을 가리키는 접힌 부분 아래는 서핑 과정의 두 번째 단계입니다. 즉, 스크롤해야 볼 수 있는 부분 아래에 두 번째 중요도가 있으며 아래로 스크롤하면 볼 수 있습니다. 또한 방문자가 귀하가 전문적이라고 확신한 후에는 스크롤 없이 볼 수 있는 부분이 방문자의 인과 요인이 아니라고 말할 수 있습니다.
마무리
전체 페이지를 다루지만 가장 먼저 눈길을 끄는 것은 접힌 부분입니다.
따라서 스크롤 없이 볼 수 있는 페이지 위에 효과적인 것을 중요하게 생각하는 것이 정말 중요합니다.
예제를 즐기고 웹사이트를 검색하는 데 영감을 줄 수 있기를 바랍니다.
기타 영감을 주는 블로그
귀하의 비즈니스에 대한 영감을 원하신다면 이것들도 살펴보실 수 있습니다.
- 2022년 매출을 높이는 최고의 클릭 유도문안(CTA) 사례
- 17 최고의 SaaS 랜딩 페이지 예 및 작동 이유
- 간단하지만 강력한 10가지 방법으로 양식 전환율 증가
- 제품 페이지 최적화 101: 최고의 팁과 예
- 이메일 목록 작성: 2022년 이메일 목록을 늘리는 13가지 입증된 방법
