Elementor로 작업 흐름을 개선하기 위한 5가지 전문가 팁
게시 됨: 2022-06-09WordPress 사용자가 다른 페이지 빌더보다 Elementor를 선택하는 데에는 여러 가지 이유가 있습니다. 우선 코드를 작성하지 않고도 멋진 웹사이트를 만들 수 있습니다. 또한 디자인하는 데 몇 주 또는 몇 달을 보낼 필요가 없습니다.
Elementor가 디자인 및 콘텐츠 제작 워크플로도 간소화할 수 있다는 사실을 알고 계셨습니까?
물론, 웹사이트를 처음부터 구축하는 수고를 덜어주는 수많은 페이지 및 블록 템플릿과 수십 개의 위젯이 있습니다. 그러나 덜 알려진 기능 중 일부를 활용하는 방법을 알고 있다면 Elementor를 사용하여 훨씬 더 빠르고 스마트하게 작업할 수 있습니다.
제 동료인 Asaf Rotstain과 저는 함께 작업 흐름을 개선하고 Elementor를 더 쉽게 사용할 수 있도록 하는 기능 목록을 만들었습니다. 아래에서 이러한 기능에 액세스할 수 있는 위치를 살펴보고 전문가처럼 사용하는 방법에 대한 팁을 제공합니다!
Elementor로 작업 흐름을 개선하는 방법
웹 제작자는 낭비할 시간이 많지 않습니다. 가장 느슨한 마감일에도 불구하고 어떤 일이 임박했는지 알 수 없기 때문에 가능한 한 빨리 일해야 한다는 압박감에 시달리고 있습니다. 예상치 못한 개인 비상 사태. 새로운 클라이언트의 발진. 성가신 웹 사이트 또는 클라이언트가 다른 모든 것을 유지합니다.
이것이 효율적인 설계 워크플로가 중요한 이유입니다.
다음은 Elementor를 사용하여 워크플로를 더욱 개선하는 방법에 대한 몇 가지 팁입니다.
팁 1: 키보드 단축키를 사용하여 기능에 빠르게 액세스하거나 작업 수행
키보드 단축키를 사용하여 절약한 시간은 특히 Elementor에서 동일한 작업을 반복해서 수행할 때 빠르게 추가될 수 있습니다. 복사, 붙여넣기 및 실행 취소와 같은 작업을 빠르게 실행하는 것 외에도 Elementor의 단축키를 사용하면 기능에 빠르게 액세스하고 작업을 수행할 수 있습니다.
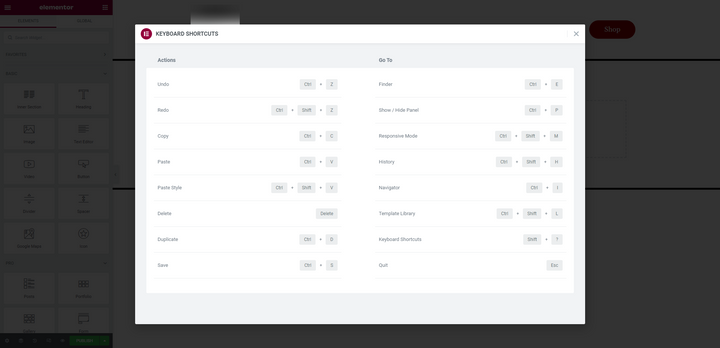
Elementor의 키보드 단축키 목록에 액세스하려면:
- CMD + ? 맥에서
- Ctrl + ? PC에서

매일 사용하는 Elementor 팀의 개인적인 즐겨찾기를 살펴보겠습니다.
위젯 패널 표시/숨기기(CMD/Ctrl + P)
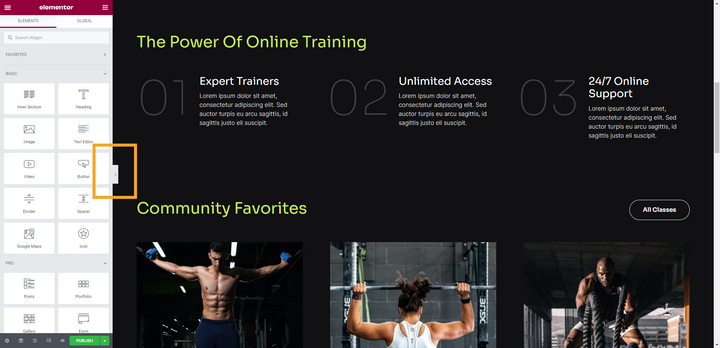
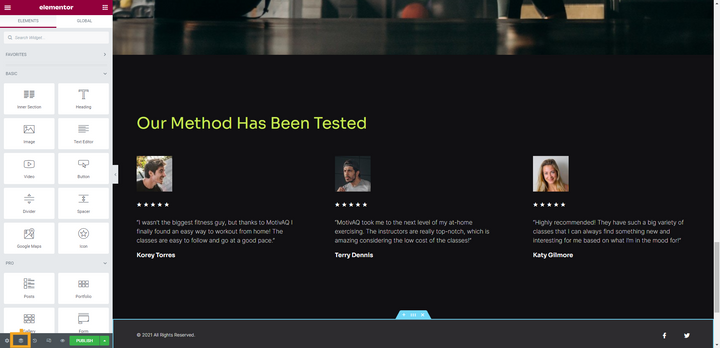
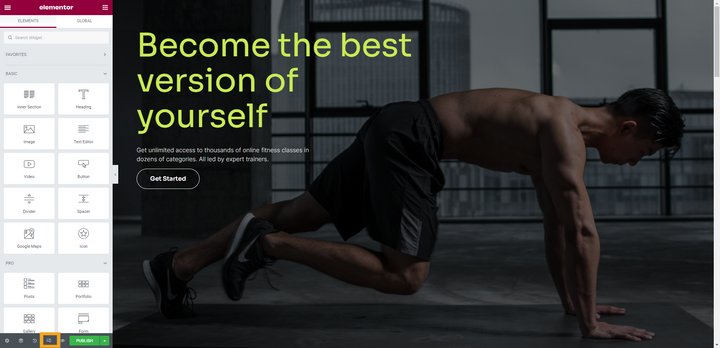
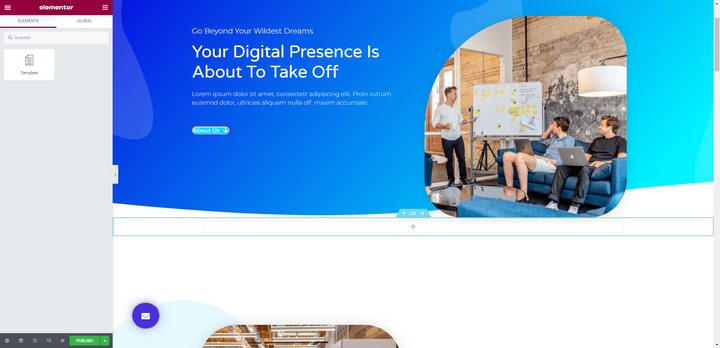
편집기를 사용할 때 기본 보기는 위젯 패널을 화면 왼쪽에 고정합니다. 디자인할 때는 유용하지만 페이지에서 모든 것이 어떻게 보이는지 미리 보고 싶을 때는 그다지 유용하지 않습니다.
패널을 축소하는 한 가지 방법은 패널의 오른쪽 가장자리를 따라 화살표를 클릭하는 것입니다.

P 와 함께 CMD 또는 Ctrl 키 를 눌러 동일한 작업을 수행할 수 있습니다. 단축키를 한 번 더 사용하면 미리보기 모드가 종료되고 위젯 패널이 다시 나타납니다.
다른 페이지로 이동(CMD / Ctrl + E)
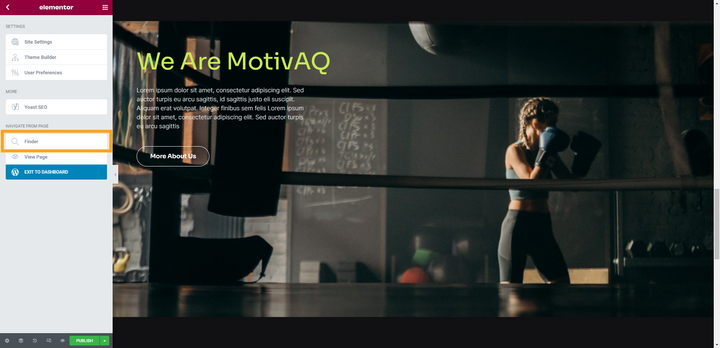
WordPress에서 작업하는 위치에 관계없이 Finder 검색 기능을 사용하여 페이지, 게시물 또는 템플릿을 빠르게 열고 편집을 시작할 수 있습니다. 두 가지 방법으로 액세스할 수 있습니다.
Elementor 편집기 내에서 햄버거 메뉴 아이콘을 클릭한 다음 Finder 를 선택합니다.

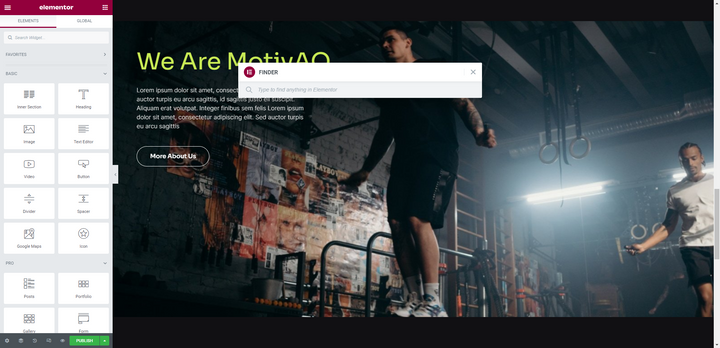
CMD 또는 Ctrl + E 를 눌러 이 기능에 액세스할 수도 있습니다. 그렇게 하면 Finder 검색 표시줄이 나타납니다.

입력을 시작하면 Finder가 검색어와 일치하는 페이지, 게시물 및 템플릿을 자동으로 채웁니다. Elementor 편집기에서 직접 이동하려는 항목을 클릭합니다.
이 도구를 사용하면 WordPress 대시보드로 돌아갈 필요 없이 즉시 새 페이지나 게시물을 만들 수 있습니다.
네비게이터 열기(CMD / Ctrl + I)
Elementor 내에서 매우 복잡한 디자인을 만들 수 있습니다. 그러나 디자인에 복잡성이 추가되고 페이지가 길어지면 원하는 정확한 요소를 찾거나 선택하거나 이동하기가 어려워질 수 있습니다.
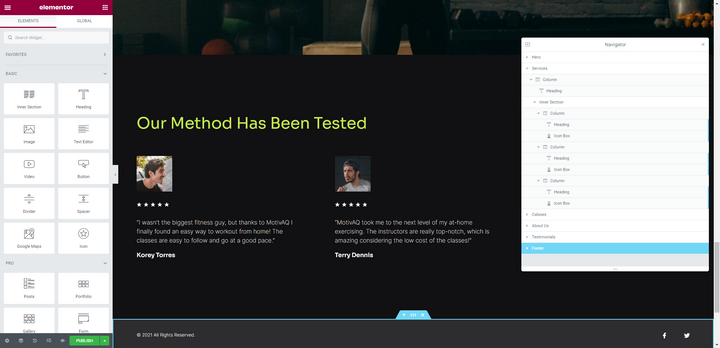
이것이 바로 Navigator 가 제작자에게 없어서는 안될 도구인 이유입니다. 하단 도구 모음에서 왼쪽에서 두 번째 아이콘을 선택하여 액세스할 수 있습니다.

또한 CMD 또는 Ctrl 및 I 키를 눌러 편집기 내에서 즉시 열 수 있습니다.

여기에서 페이지의 구성 요소 분석을 보고 편집할 구성 요소를 찾고 새 위치로 끌어다 놓을 수도 있습니다.
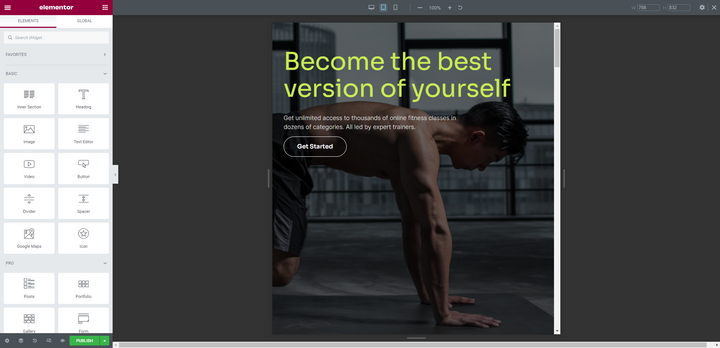
반응형 모드 활성화(CMD / Ctrl + Shift + M)
일반적으로 웹 디자인을 만들 때 반응형 편집 내용을 저장하는 것보다 태블릿 및 모바일 화면에 맞게 조정하는 것이 가장 좋습니다. Elementor에서 반응 모드를 활성화하려면 두 가지 중 하나를 수행할 수 있습니다.
하단 도구 모음에서 오른쪽에서 두 번째 아이콘을 클릭할 수 있습니다.

Shift 및 M 과 함께 CMD 또는 Ctrl 을 누른 상태에서 즉시 반응 모드로 들어갈 수도 있습니다.

동일한 키보드 단축키를 사용하여 데스크톱, 태블릿 및 모바일 보기 간에 전환할 수 있습니다.
팁 2: 템플릿 위젯을 사용하여 동일한 블록 추가 및 관리
여러 페이지에 걸쳐 나타나는 블록으로 웹사이트를 구축하는 것은 드문 일이 아닙니다. 예를 들어, 클릭 유도문안, 평가 또는 문의 양식 블록이 될 수 있습니다.
블록이 나타날 때마다 다시 만드는 대신 블록을 템플릿화한 다음 템플릿 위젯을 통해 페이지에 추가합니다.

이것을 설정하는 것은 쉽습니다. 먼저 WordPress의 왼쪽 패널에서 템플릿 > 저장된 템플릿 으로 이동합니다. 새로 추가 를 선택하여 새 블록을 만듭니다.

이 예에서는 라이브러리의 기존 연락처 블록을 새 템플릿에 삽입했습니다.
템플릿 이름을 지정하고 저장하면 이제 템플릿 위젯을 사용하여 원하는 페이지에 블록을 추가할 수 있습니다.
이렇게 하면 여러 가지 이점이 있습니다. 첫째, 동일한 구성 요소를 계속해서 디자인하는 데 시간을 할애할 필요가 없습니다. 둘째, 템플릿이 나타나는 각 페이지로 하나씩 이동하는 대신 템플릿에서 블록을 편집하기만 하면 됩니다.
팁 3: 모든 콘텐츠 복사를 사용하여 페이지 복제
기본적으로 WordPress에서는 페이지나 게시물을 쉽게 복제할 수 없습니다. 콘텐츠를 복제하는 기능을 제공하는 플러그인을 사용할 수 있지만 Elementor가 이미 기능을 제공하는데 추가 플러그인을 설치해야 하는 이유는 무엇입니까?
방법은 다음과 같습니다.
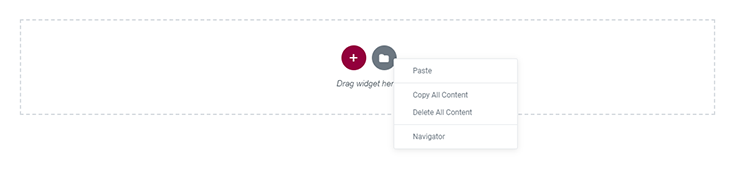
복사하려는 페이지의 맨 아래로 스크롤합니다. 회색 폴더를 마우스 오른쪽 버튼으로 클릭하면 짧은 옵션 목록이 표시됩니다.

모든 콘텐츠 복사 를 선택합니다. 이제 다른 페이지를 열고 콘텐츠를 붙여넣을 수 있습니다. 이렇게 하려면 회색 폴더를 마우스 오른쪽 버튼으로 클릭하고 모든 콘텐츠 붙여넣기 를 선택합니다.
팁 4: 동적 링크 기능을 사용하여 스마트 링크 만들기
일반적으로 링크되는 사이트 페이지의 슬러그를 변경하면 어떻게 합니까? 몇 가지 옵션이 있습니다.
업데이트된 내부 링크를 처리하는 한 가지 방법은 이전 URL을 만나는 사용자가 자동으로 새 URL로 리디렉션되도록 리디렉션을 만드는 것입니다. 이렇게 하려면 특수 플러그인을 설치하거나 .htaccess 파일을 편집해야 합니다.
이 문제를 처리하는 또 다른 방법은 사이트의 페이지를 살펴보고 하나씩 편집하는 것입니다. 이것은 버튼뿐만 아니라 텍스트 링크에도 적용됩니다. 이것은 소규모 사이트에서도 매우 지루한 작업이 될 수 있습니다.
더 나은 옵션은 대신 Elementor의 동적 링크 기능을 사용하여 내부 링크를 만드는 것입니다. 따라서 위젯 설정에 정적 링크(즉, 실제 URL)를 입력하는 대신 스마트 링크를 만듭니다.
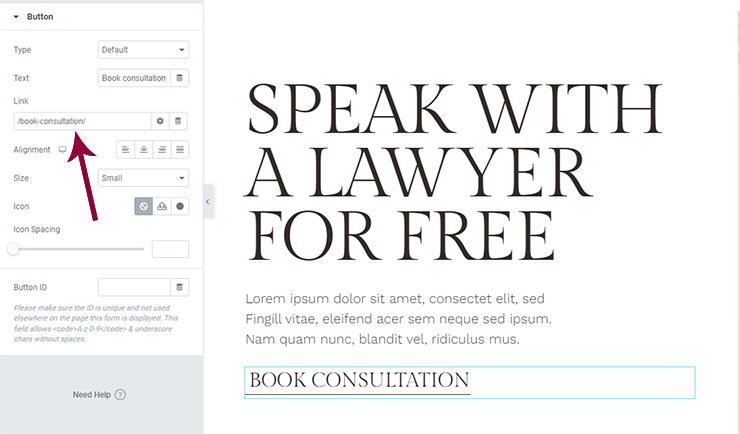
사이트 전체에서 동일한 페이지를 가리키는 버튼이 있다고 가정해 보겠습니다. 이 예에서는 "도서 상담"을 가리키고 싶습니다.

이 스크린샷에서 우리 중 많은 사람들이 사용하는 정적 링크를 볼 수 있습니다. 그러나 여기서 내부 링크를 수정하기 위해 리디렉션을 프로그래밍하거나 과도한 편집을 수행해야 하는 문제가 발생합니다.
대신에 원하는 것은 동적 링크로 설정하는 것입니다.
이렇게 하려면 연결된 요소(예: 이 예제의 버튼)를 엽니다. 링크 필드로 이동하여 설정 아이콘 옆에 있는 "동적 태그" 아이콘을 선택합니다. 사이트 까지 아래로 스크롤하고 내부 URL 을 선택합니다.
링크 필드를 한 번 더 클릭하면 설정 드롭다운이 표시됩니다. 유형 을 콘텐츠 로 설정합니다. 그런 다음 검색 창에서 페이지 또는 게시물 이름을 검색합니다.
연결할 콘텐츠를 선택하고 변경 사항을 저장합니다. Elementor가 거기에서 가져갈 것입니다.
팁 5: 더 빠른 검색을 위해 전역 색상 및 글꼴 정렬
WordPress에서 전체 색상과 글꼴을 설정할 수 있으므로 웹 디자인 프로세스에서 이미 많은 시간을 절약할 수 있습니다. 그러나 Elementor는 사용자 지정 설정을 정렬할 수 있도록 하여 한 단계 더 나아갑니다.
색상:
다음을 기준으로 전체 색상을 정렬할 수 있습니다.
- 사용 빈도 - 상단에서 가장 많이 사용하고 하단에서 가장 적게 사용
- 색상 세트 — 버튼, 호버 상태 등에 대한 특정 색상이 있는 경우와 같습니다.
- 알파벳 순서 — 사용자 정의 색상을 더 쉽게 찾을 수 있는 경우
- 색조 — 더 깔끔하고 논리적인 색상 배열이 사용하기 더 쉽다는 것을 알게 된 경우
Elementor에서 색상을 정렬하려면 햄버거 메뉴 아이콘을 클릭하고 사이트 설정 으로 이동하여 전체 색상 을 선택합니다.
각 색상 위로 마우스를 가져가면 HEX 코드가 휴지통 아이콘과 함께 끌어서 놓기 아이콘으로 바뀌는 것을 볼 수 있습니다. 끌어서 놓기 아이콘이 있는 색상 스트립을 잡고 새 위치로 이동합니다.
이 도구를 사용하여 색상을 추가 및 삭제할 수도 있습니다.
글꼴의 경우:
사이트에 글꼴이 두 개 또는 세 개뿐인 경우에도 CTA, 다른 제목 수준, 탐색 메뉴, 바닥글 텍스트 등과 같이 사이트의 다른 요소에 적용되는 추가 글꼴 스타일이 있을 수 있습니다. 따라서 전역 글꼴에도 약간의 구성이 필요할 수 있습니다.
다음을 기준으로 글꼴을 정렬할 수 있습니다.
- 사용 빈도 — 가장 일반적으로 사용되는 것을 상단에 더 가깝게 배치
- 알파벳 순서 — 이름으로 찾기가 더 쉬울 것으로 생각되는 경우
- 사용 사례 — 텍스트 글꼴과 별도로 헤드라인 글꼴 그룹화
- 유형 — serif, sans serif 등과 같은 글꼴 유형별로 그룹화합니다.
색상과 동일한 방식으로 글꼴을 정렬하고 구성합니다. 햄버거 메뉴 아이콘을 클릭하고 사이트 설정 으로 이동합니다. 이번에는 Global Fonts 를 엽니다. 그런 다음 필요에 따라 글꼴을 끌어다 놓습니다.
이는 Elementor 내에서 많은 사용자 정의 작업을 수행하고 페이지와 블록을 처음부터 빌드하는 경우 시간을 크게 절약할 수 있습니다.
Elementor로 웹사이트를 얼마나 효율적으로 구축할 수 있는지 혁신
Elementor는 놀라움으로 가득 차 있지 않습니까? 이 페이지 빌더를 마스터하는 데 필요한 모든 것을 배웠다고 생각하는 바로 그 순간, 당사 전문가가 이전보다 더 빠르고 스마트하게 작업하는 데 도움이 되는 추가 팁과 요령을 제공합니다.
