랜딩 페이지 최적화 및 전환 촉진을 위한 11가지 이상의 놀라운 팁
게시 됨: 2021-12-24랜딩 페이지는 모든 중요한 제품 정보를 입력하고 고객이 제품을 직접 구매하도록 유도하는 곳입니다.
방문 페이지 최적화 를 통해 고객 확보 비용을 절감하고 더 많은 고객을 확보하며 광고 지출 가치를 극대화하고 전환율을 높일 수 있습니다.
랜딩 페이지와 전환은 상당히 상호 연결되어 있지만 우리 모두는 랜딩 페이지를 자주 검토해야 합니다. 방문 페이지가 제대로 작동하지 않는 경우 방문 페이지 최적화 및 전환 촉진을 위한 다음 팁을 읽으십시오. 우리는 간단한 조정조차도 유익하다고 확신합니다.
1. 하나의 기본 글꼴 모음 사용
이것은 당신이 순조롭게 따를 수 있는 그러한 기본 원칙입니다. Helvetica, Verdana, Arial, Roboto 등과 같은 글꼴 패밀리. 이탤릭체, 볼드체, 세미볼드체 등을 추가할 수 있는 다양한 옵션이 있는 다양한 글꼴입니다. 여기에서 인기 있는 조합으로 많은 글꼴을 확인하십시오.
하나 또는 두 개의 글꼴 패밀리만 사용해야 하는 이유는 무엇입니까?
고객의 눈은 항상 랜딩 페이지의 많은 콘텐츠에서 깨끗하고 변경되지 않은 서체를 원하기 때문입니다. 인간의 눈은 다른 서체 위에 다른 서체를 볼 때 해당 서체에 다시 적응해야 하므로 피곤합니다.
따라서 고객이 표시하는 콘텐츠에 계속 집중할 수 있도록 하려면 무엇을 하든 하나의 기본 글꼴 모음을 고수해야 합니다.

2. 3가지 기본 색상보다 작거나 같음 사용
제한된 글꼴 모음 외에도 방문 페이지에 최대 3가지 주요 색상을 사용하는 것이 좋습니다. 한 페이지에 너무 많은 색상을 사용하면 덜 전문적인 것처럼 보입니다. 많은 경우 한 접기에 서로 다른 색상의 블록을 너무 많이 추가하면 페이지 사용자가 클릭해야 하는 위치와 수행해야 하는 작업에 대해 혼란스러워 합니다.
또한 방문 페이지에서 각 기본 색상에 역할을 할당해야 합니다. 예를 들어:
- CTA와 같은 중요한 버튼은 한 가지 색상으로 하고, 그 색상은 CTA를 돋보이게 하는 강렬한 색상입니다.
- 고객이 방문 페이지에서 관련 부분을 쉽게 찾을 수 있도록 페이지의 각 중요한 부분에 대비되는 색상을 시도하십시오.

고객은 페이지 탐색 프로세스에 대해 인내심이 많지 않으므로 시간을 소중히 여기고 색상을 현명하게 사용하십시오.
3. 이미지의 힘 활용
지금 랜딩 페이지를 확인하고 다음과 같은 질문을 할 수 있습니다. 랜딩 페이지에 사용된 이미지가 관련성이 있거나 의미가 있습니까? 대답이 아니오인 경우 최대한 빨리 변경하십시오.
사람의 눈은 텍스트보다 이미지를 더 빨리 인식할 수 있기 때문에 사용된 이미지는 판매하려는 제품이나 서비스에 대한 시각적 예시이거나 전달하려는 메시지를 말해야 합니다. 예 :
- 옷을 판매하는 경우 이미지에 대상 고객이 살 라이프 스타일을 포함하여 생각하십시오.
- 은퇴자를 위한 보험을 판다면 호수에서 낚시를 하는 노인처럼 고객의 걱정 없는 미래를 담은 그림을 생각해보세요. 평화롭고 몽환적이지만 효과적인 메시지입니다.
그런 다음 지금 브랜드 메시지에 대해 브레인스토밍을 시작하고 랜딩 페이지에 유용한 이미지를 사용하십시오!

4. 부정적인 공간을 위한 공간 만들기
"물체 주변의 흰색 공간이 많을수록 시선이 더 많이 끌립니다."
여백 또는 네거티브 스페이스는 랜딩 페이지에서 콘텐츠 없이 비워둔 영역으로 고객이 눈을 쉬고 콘텐츠를 소비하는 데 시간을 할애할 수 있습니다.
사용자 경험을 중시하는 디자인의 영역에서 여백은 주의를 끌기 위한 유용한 도구로 언급된다. 물체의 밀도가 떨어지면 고객이 집중하기를 원하는 요소를 알 수 있습니다 .
방문 페이지의 부정적인 공간을 활용하는 모범 사례 중 하나는 "모든 사람의 시선이 집중됨"이 필요한 클릭 유도문안 섹션에 이 전술을 사용하는 것입니다. 많은 정보를 살펴본 후 고객에게 메시지를 천천히 "흡수"하고 현명한 결정을 내릴 수 있는 공간을 제공하는 것이 좋습니다.

따라서 공백을 활용하여 불필요한 정보를 제거하고 고객을 최종 조치로 유도하면 긍정적인 결과를 볼 수 있습니다.
5. 이익 중심 헤드라인 포함
이 팁은 모든 마케터가 이미 랜딩 페이지에 구현한 것처럼 보이지만 현실은 정반대의 점을 증명합니다.
우리 모두는 이점에 대해 이야기할 필요가 있음을 인정 하지만 때로는 고객이 필요로 하는 것이 무엇인지에 대한 아이디어를 실제로 얻지 못합니다 .
사람들은 더도 말고 덜도 말고 자신에 대해 읽는 데 시간을 할애합니다.
매력적인 헤드라인은 요점으로 직결되며 처음에 고객의 관심을 끄는 것이 그 책임입니다. 헤드라인으로 주목을 받을 때만 제품의 기능을 계속 설명할 수 있습니다.
매력적인 헤드라인을 만드는 방법에 대해 다음은 몇 가지 중요한 기준입니다 .
- 고객이 귀하의 브랜드를 사용하기로 선택할 때 문제에 미치는 영향으로 제품의 기능을 변환하십시오 .
- 청중의 가독성을 테스트하는 데 사용되는 혼란스러운 단어를 제거 하십시오. 올바른 메시지를 전달하는 올바른 헤드라인을 찾는 것이 어렵다면 고객의 입장에서 생각하는 것이 좋습니다.
- 올바른 메시지 는 고객이 귀하의 사이트에서 더 많은 것을 발견하도록 합니다. 그들이 귀하의 페이지에 오래 머무를수록 귀하로부터 구매할 가능성이 높아집니다.
이미 매력적인 헤드라인과 부제목을 만들었다면 대부분의 경우 고객이 그것에 의해 완전히 설득될 수 있으며 다음 조치는 빠르고 쉽게 올 것입니다.
6. 더 가치 있는 동영상 추가
Neil Patel은 자신의 블로그 게시물에서 비디오가 미친 듯이 변환된다고 언급했습니다. 비디오는 이미지와 텍스트보다 더 빠르고 영향력 있는 메시지를 전달할 수 있습니다. 또한 위조하기 어려운 요소가 많이 포함되어 있어 진정성과 고품질의 느낌을 줍니다. 또한 동영상은 고객이 방문 페이지에 더 오래 머물게 하여 SEO 결과에 도움이 됩니다. 동영상은 다음 유형의 콘텐츠에서 강력한 무기가 될 수 있습니다 .
- 제품의 기능 설명
- 감정을 불러일으키다
- 고객의 리뷰
"제품 기능 설명" 비디오에 대해 제품의 기능 을 설명하려면 명확하고 명확한 신호로 제품을 시각화하고 제품의 실제 사용을 확대하기 위해 예제를 사용하십시오.
또한 동영상의 음성을 활용하여 모호한 용어를 설명하고 동영상을 보다 친근하게 볼 수 있습니다. 고객이 브랜드에 대해 이해하기 위해 비디오를 시청해야 하는 강제적인 상태가 아닌 편안한 상태에서 비디오를 시청하도록 하십시오.
예를 들어 , Neil Patel과 그의 팀'은 Crazy Egg의 생소한 제품을 설명하려고 할 때 2.5분 길이의 그래픽 비디오 하나에 회사의 배경과 제품의 기능에 대한 모든 정보를 포함했습니다. 이 비디오는 Crazy Egg가 전환율을 64% 높이는 데 도움이 되었습니다.
감정을 불러일으키는 비디오 의 경우 기쁨, 자부심, 즐거움, 두려움, 자부심, 놀라움, 애정, 불확실성 등과 같은 몇 가지 이름을 지정할 수 있습니다. 비디오에 감정을 포함하는 것을 고려한다면 이제 시작할 수 있습니다. 그 전술을 실행합니다.
어떤 유형의 감정이 랜딩 페이지에서 행동을 촉진하는 데 도움이 되는지, 그리고 그것이 어떻게 제품으로 고객의 요구에 반향을 일으킬 수 있는지를 고려해야 합니다. 많은 경우 감정이 고객의 행동을 이끄는 가장 강력한 원동력이 되므로 이 기회를 놓치고 싶지 않을 것입니다.
비디오 평가와 관련하여 진정한 측면 때문에 평가에 엄청난 힘을 실어줍니다. 고객은 항상 자신과 같은 사람들과 연결할 수 있습니다. 그들이 화면에서 같은 일을 겪고 있는 믿을 수 있고 사실적인 후기를 보고 스스로 해결책이 있다면 해결책은 합리적일 것입니다.
B2B 비즈니스이든 B2C 비즈니스이든 고객은 모두 현재 문제를 해결하기 위해 복제할 수 있는 실제로 성공적인 사례를 원합니다. 이것은 랜딩 페이지의 전환에 큰 도움이 될 것입니다.
7. 신뢰 지표를 통한 신뢰 증대
신뢰 문제는 항상 많은 전자 상거래 상점 소유자에게 문제였습니다. 신뢰 지표로 신뢰를 높이는 것은 랜딩 페이지 구축에 있어 필수 전술입니다. 이러한 요소를 방문에 추가하지 않았다면 지금 확인하고 변경하십시오.
다음을 변환하는 7가지 핵심 신뢰 지표가 있습니다 .
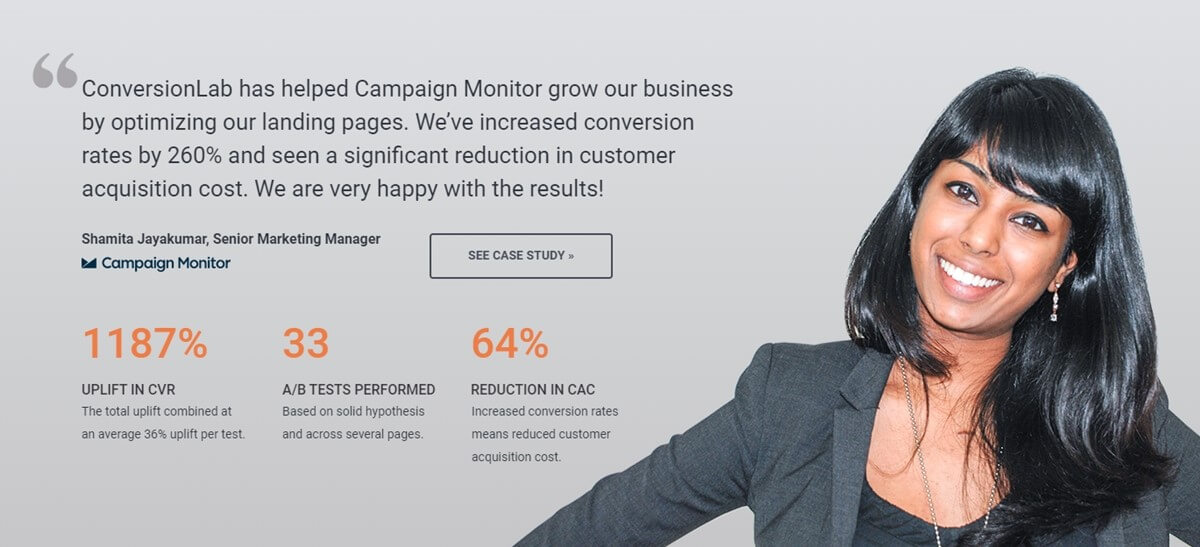
- 평가 : 귀하를 대신하여 귀하의 제품을 홍보하는 매우 만족한 고객의 서면 인용문(비디오 형식인 경우도 있음).

- 비즈니스 어워드 : 동료로부터 인정을 받아 고객이 다른 브랜드보다 귀하의 브랜드를 선택하도록 동기를 부여하는 영향력 있는 요소
- 상품평 : 브랜드 상품에 대한 실제 경험에 대한 고객의 리뷰로 매장이 더 많은 피드백을 받고 더 나은 서비스를 제공할 수 있도록 도와줍니다.
- 쇼핑 인증서 : 신용카드 거래, 데이터 전송, 로그인 등 고객의 중요한 자산을 보호하는 SSL 인증서 추가, 최근에는 소셜 미디어 사이트의 브라우징 보안에 있어 표준이 되고 있습니다.
- 다중 운송 방법 : 효율적인 운송 능력은 전자 상거래 세기에 필수적인 부분이며 고객은 신뢰할 수 있고 시기적절한 물류를 요구합니다. 여러 배송 옵션을 제공하는 것은 전자 상거래 상점에 큰 이점이 될 수 있습니다.
- 편리한 반품 : 온라인 쇼핑객은 제품의 동영상이나 사진을 신뢰하므로 제품에 이상이 있을 경우 반품할 수 있는지 확인해야 합니다.
- 고객 지원 : 고객의 질문, 질문 또는 불만 사항에 즉시 응답하는 사용 가능한 전화, 이메일 또는 라이브 채팅.
위의 모든 신뢰 지표는 방문 페이지에 필수적입니다. 둘 다 고객에 대한 신뢰를 키우고 브랜드와 충성 고객 간의 관계를 강화합니다. 어쨌든, 그들은 모두 더 높은 전환율로 이어집니다.
8. 광고 콘텐츠와 랜딩 페이지의 일치
한 비즈니스에는 전자신문, 구글 검색 페이지, 페이스북, 트위터, 링크드인 등과 같은 여러 광고 클러스터링이 있습니다. 따라서 예상되는 흐름은 고객이 이미 광고 콘텐츠에 관심이 있고 광고를 클릭하여 유용한 정보를 얻고 여정을 마치기 위해 필요한 추가 조치를 취하면 귀하가 이익을 얻는 것입니다.

이 여정을 살펴보면 광고와 랜딩 페이지 간의 콘텐츠/메시지 일치의 중요성은 부인할 수 없습니다. 그럼 구체적으로 어떻게 해야 할까요? 여기를 확인하세요.
광고와 방문 페이지 간에 일치시켜야 하는 몇 가지 요소 가 있습니다.
- 문맥
- 설계
- 메시지
- 등
예를 들어 문맥 측면에서 귀하의 광고는 귀하의 회사가 성공적으로 개발되었다는 소식을 고객에게 알립니다. 그런 다음 방문 페이지로 리디렉션될 때 제품 자체의 기능과 문의 양식 또는 CTA뿐만 아니라 새 제품에 대한 몇 가지 기반 정보를 언급했는지 확인합니다.
디자인 에 대해 광고 스타일과 방문 페이지 스타일이 동일한지 확인하세요.
그리고 메시지에 대해 광고에 포함된 메시지를 설명/답변/명확하게 하여 청중이 광고를 클릭한 후 어떤 정보를 얻는지 혼동하지 않도록 하십시오.
잘못된 일치의 다음 예를 확인하십시오 .

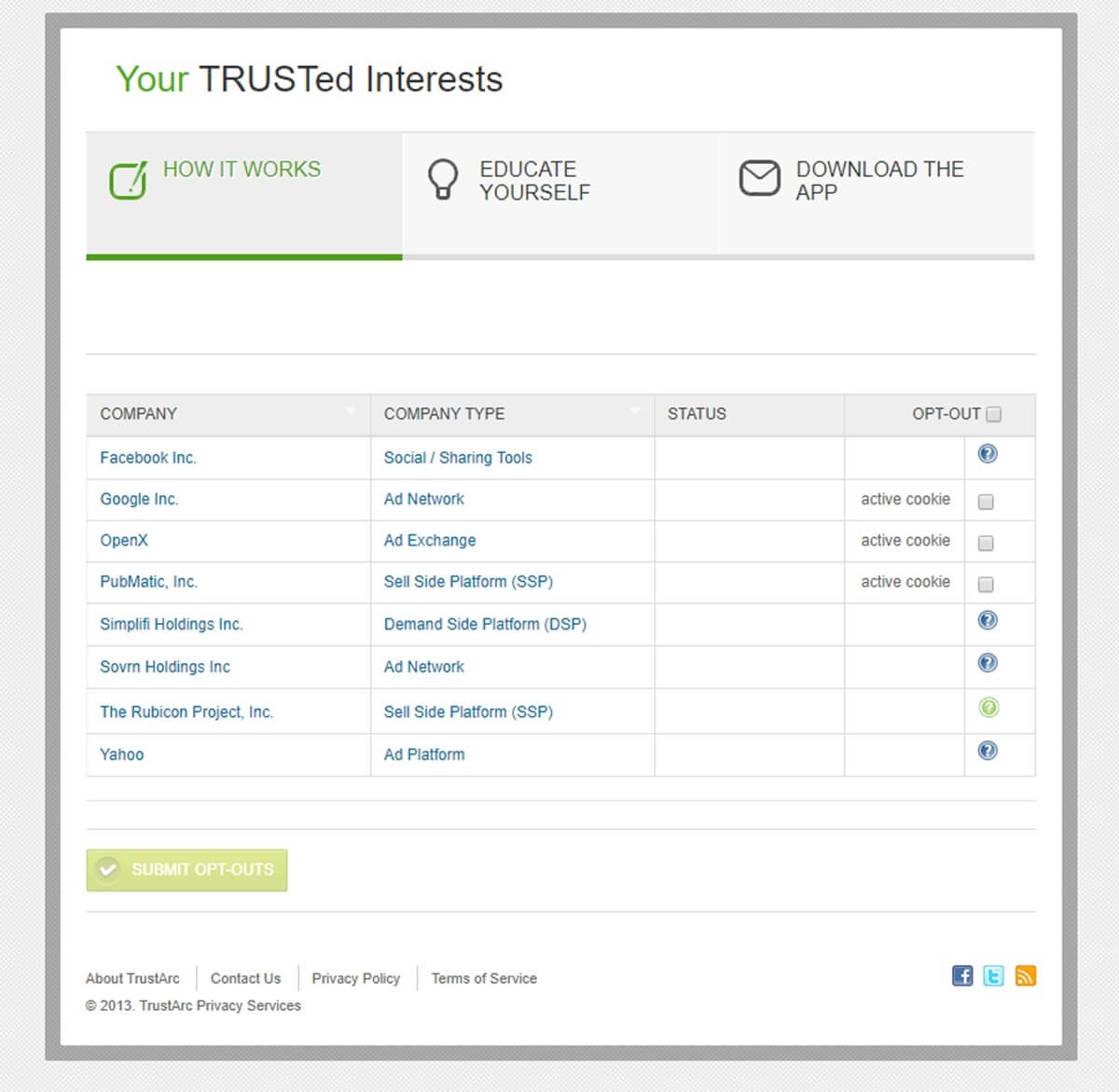
광고에서 우리는 비즈니스가 사용자 활성화를 측정하는 데 도움이 되는 유망한 전략을 보고 "전자책 받기" CTA는 흥미로운 정보를 찾기 위해 즉시 클릭하게 할 수 있습니다. 그러나 방문 페이지로 이동하면 다음과 같이 표시됩니다 .

안내가 없는 지루한 형태. 제품 전략이나 사용자 활성화와 관련된 것은 거의 볼 수 없습니다. 이것은 청중이 눈 깜짝할 사이에 브라우저의 버튼을 누르는 실패 이상입니다.
따라서 이 좋은 일치의 예를 확인하십시오 .

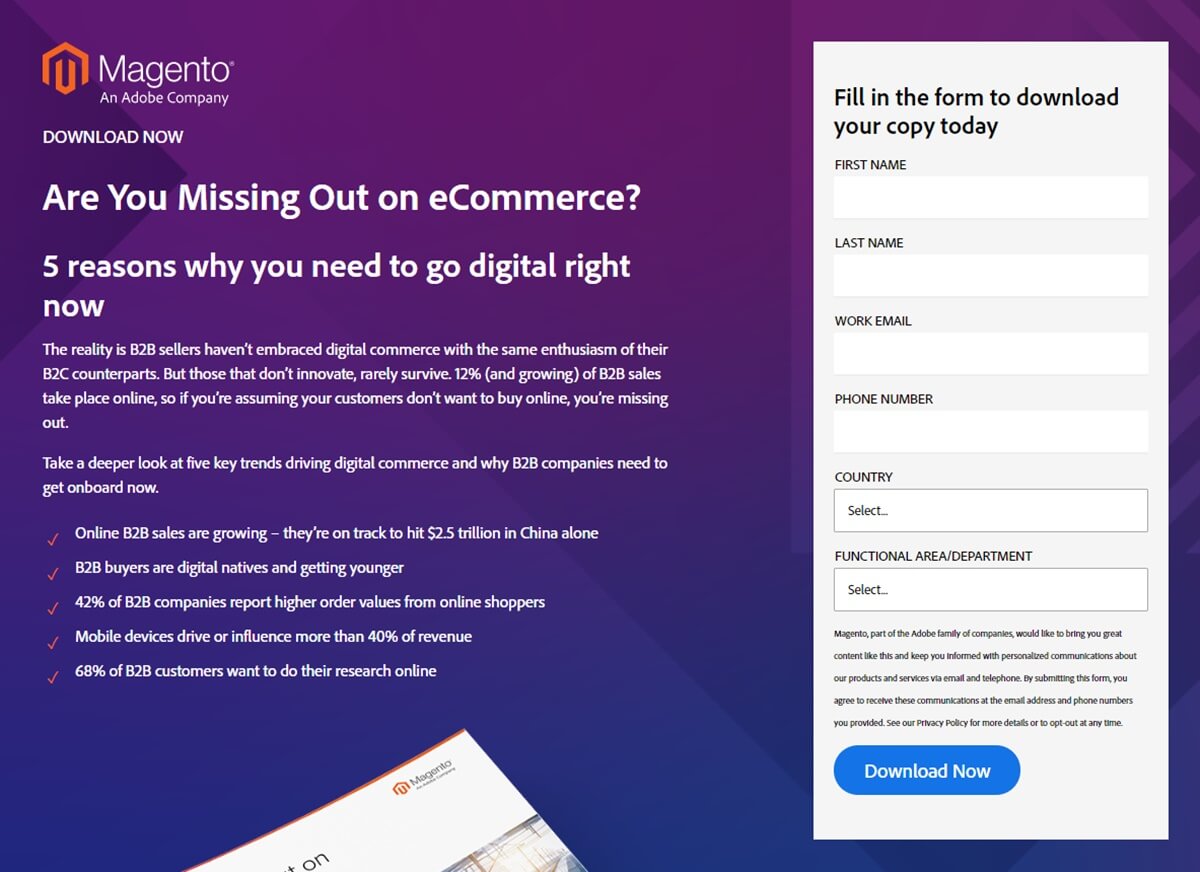
광고는 현재 모든 비즈니스에 대한 관심사로 청중에게 직접 질문을 던집니다. 그리고 여기 랜딩 페이지가 있습니다.

이 방문 페이지에는 다음이 포함됩니다.
- 짧은 컨텍스트
- 직설적인 대답
- 문서를 받기 위한 양식
랜딩 페이지는 단순해 보이지만 간결한 콘텐츠와 다음 조치에 대한 안내로 청중을 만족시킵니다. 광고의 질문에 대한 답변을 제공하고, 질문이 제기되는 맥락을 제공하고, 탐색을 시작하기 위해 잠재고객을 다음 단계로 안내합니다.
효율적인 방문 페이지는 높은 이탈률, 낭비되는 클릭 및 낮은 전환율을 방지할 수 있습니다. 따라서 광고로 창밖으로 돈을 던지고 있지 않은지 확인하십시오.
9. 행동 지향적 클릭 유도문안 만들기
대부분의 경우 CTA는 대조되는 색상과 크기로 인식됩니다. 그리고 자주 자성을 극대화하기 위해 버튼에 추가합니다. 이 버튼은 고객이 즉시 클릭하여 원하는 행동을 하도록 유도하는 역할을 합니다.
첫째, 행동에 대해 매우 구체적이지만 마음을 사로잡기에 충분합니다 . "지금 클릭", '지금까지' 또는 "지금 문의하기"와 같은 이러한 지루한 CTA를 제거하고 싶을 수 있습니다. 이러한 문구를 사용하는 대신 "X로 이동/발견/탐색"과 같은 보다 친숙한 단어를 사용하거나 "지금 체크아웃 프로세스 가속화" 또는 "장바구니 포기율 제거"와 같이 제품 구입의 고무적인 장점을 포함시키십시오. 지금 당장”, “세부 계획을 보내드리겠습니다”, “무료 평가판 시작” 등. 행동 지향적인 접근 방식의 귀중한 메시지 CTA는 고객이 최종 작업을 더 빨리 수행하도록 요청할 것입니다.

둘째, 긴 방문 페이지에서 하나의 CTA만 사용해서는 안 됩니다 . 때로는 랜딩 페이지의 어느 부분이 먼저 고객을 성공적으로 설득할지 모를 때가 있습니다. 읽는 습관은 청중마다 다르며 랜딩 페이지의 각 주제는 개인적인 관심사로 인해 특정 수의 고객을 유치할 수 있습니다. CTA 수는 방문 페이지 콘텐츠의 구조에 따라 다릅니다. 평범한 콘텐츠라면 하나의 CTA도 괜찮지만, 랜딩 페이지에 정보가 가득하다면 여기 저기에 CTA를 배치해야 합니다.
마지막으로, 많은 사이트에서 활용하는 또 다른 유용한 전술은 희소성을 느끼게 하는 것입니다 . 예를 들어, 특별 가격 품목의 수를 제한하는 것은 언제든지 모든 브랜드에 효과적인 플롯이 될 수 있습니다. 이러한 고의적 희소성은 제품 가치에 대한 고객의 관점에 영향을 미치므로 고객이 의사 결정 과정에서 주저하지 않도록 합니다.
10. A/B 테스트
당연히 랜딩페이지의 변화가 좋은지 나쁜지 알고 싶다면 두 버전 간의 실적을 보여주는 수치를 비교하면 된다. 어떻게 한 번에 그 작업을 수행하고 가장 효율적인 결과를 얻을 수 있습니까?
A/B 테스트는 솔루션을 제공하도록 설계되었습니다. A/B 테스트에서는 웹 페이지 또는 앱 화면을 가져와서 요소를 변경하여 동일한 페이지의 두 번째 버전을 만듭니다. 이 수정은 단일 헤드라인이나 버튼처럼 간단하거나 페이지를 완전히 재설계할 수 있습니다. 그런 다음 트래픽의 절반에는 페이지의 원래 버전(컨트롤이라고 함)이 표시되고 나머지 절반에는 페이지의 수정된 버전(변형)이 표시됩니다.
다음은 A/b Testing 도구에서 브랜드가 방문 페이지에서 테스트하도록 촉구하는 요소입니다 .
- 헤드라인 및 카피라이팅
- CTA
- 이미지, 오디오 및 비디오
- 제목 줄
- 콘텐츠 깊이
- 제품 설명
- 사회적 증거
A/B 테스트를 통해 결과에 대한 데이터를 수집하면서 사용자 경험을 신중하게 변경할 수 있습니다. 웹페이지의 요소가 고객의 행동에 영향을 미치는 이유를 알 수 있습니다. 그러면 당신이 틀렸다는 것이 증명될 수 있습니다. 최고의 최적화에 대한 당신의 의견이 A/B 테스트를 통해 틀렸다는 것이 증명될 수 있다는 것입니다.
11. SEO를 위한 랜딩 페이지 최적화
위의 모든 전술을 아무리 잘 연습하더라도 전환이 보장되지 않을 수 있습니다.
무엇이 전환으로 이어지는가?
올바른 트래픽, 즉 올바른 잠재고객을 타겟팅하는 것입니다.
올바른 잠재고객을 타겟팅하는 방법은 무엇입니까?
대답은 방문 페이지를 SEO 친화적으로 만들기 위해 일련의 작업을 수행해야 한다는 것입니다.
Google 자연 검색 결과인 방문 페이지를 무료로 홍보할 수 있는 방법이 있다는 것은 모두 알고 있습니다. 그리고 방문 페이지가 적절하지만 풍부한 청중 그룹을 동시에 타겟팅하도록 하려면 최소한 Google 알고리즘이 타겟 고객 앞에 페이지를 좋은 위치에 표시하도록 해야 합니다.
따라서 다음은 SEO 측면에서 방문 페이지에 중요한 몇 가지 모범 사례입니다.
- 콘텐츠 : 관련성 있고 유용한 콘텐츠를 만들고, 고객의 문제를 해결하기 위해 누구에게 편지를 쓰고 있는지 알고 있습니다.
- 이미지 : 관련성이 높은 고품질 이미지를 사용합니다. 이미지의 형식과 크기를 고려하여 페이지 로드 속도가 느려질 수 있는 사이트에 너무 무겁지 않은지 확인하십시오.
- 키워드 : 올바른 키워드를 결정하고 방문 페이지의 콘텐츠 전체에 전략적으로 배치합니다. 이는 적절한 청중을 충족해야 하는 페이지에 매우 중요합니다. 고객이 귀하의 제품을 찾는 데 사용할 롱테일 키워드의 목록을 잘 만드십시오.
- 제목 태그 : 검색결과 페이지 및 브라우저 탭에 표시되는 이름입니다. 클릭을 유도하도록 설득력 있게 만드십시오. 제목 태그에 중요한 키워드를 포함하는 것도 검색자와 청중에게 페이지 콘텐츠를 알리는 한 가지 방법입니다.
- 메타 설명 : 검색자에게 페이지에 있는 내용에 대한 간략한 정보를 제공하기 위해 제목 태그 아래의 짧은 설명에 중요한 키워드를 배치합니다.
- 이미지의 대체 텍스트 : 방문 페이지의 모든 이미지에 대체 텍스트를 작성하면 페이지 콘텐츠를 훨씬 더 잘 설명하는 데 도움이 됩니다.
- 페이지 로드 속도 : 40%의 사람들이 로드하는 데 3초 이상 걸리는 웹사이트를 포기합니다. 그런 다음 Google PageSpeed Insights를 사용하여 웹사이트 속도를 확인하고 필요에 따라 개선하십시오.
- 백링크 : Google은 항상 다른 페이지에서 링크된 페이지에 높은 가치를 부여합니다. 따라서 백링크를 확보하고 영향력 있는 사이트와 함께 성장시킬 수 있다면 사이트가 더 쉽게 더 나은 위치를 차지할 수 있습니다.
- 레이아웃 및 형식 : 명확한 구조를 제공하고 콘텐츠 형식을 잘 관리하면 검색자가 페이지를 더 잘 "이해"하는 데 도움이 됩니다.
- 모바일 반응형 : 랜딩페이지의 순위에 영향을 미치는 가장 중요한 요소 중 하나입니다. 모든 장치의 보기에 적응하는 반응형 이미지를 통합했는지 확인하십시오.
이 게시물에는 랜딩 페이지에 대한 SEO 최적화를 계속 진행할 수 있는 지침과 함께 몇 가지 상당히 유용한 도구가 나열되어 있습니다.
12. 반응형 랜딩 페이지 보장
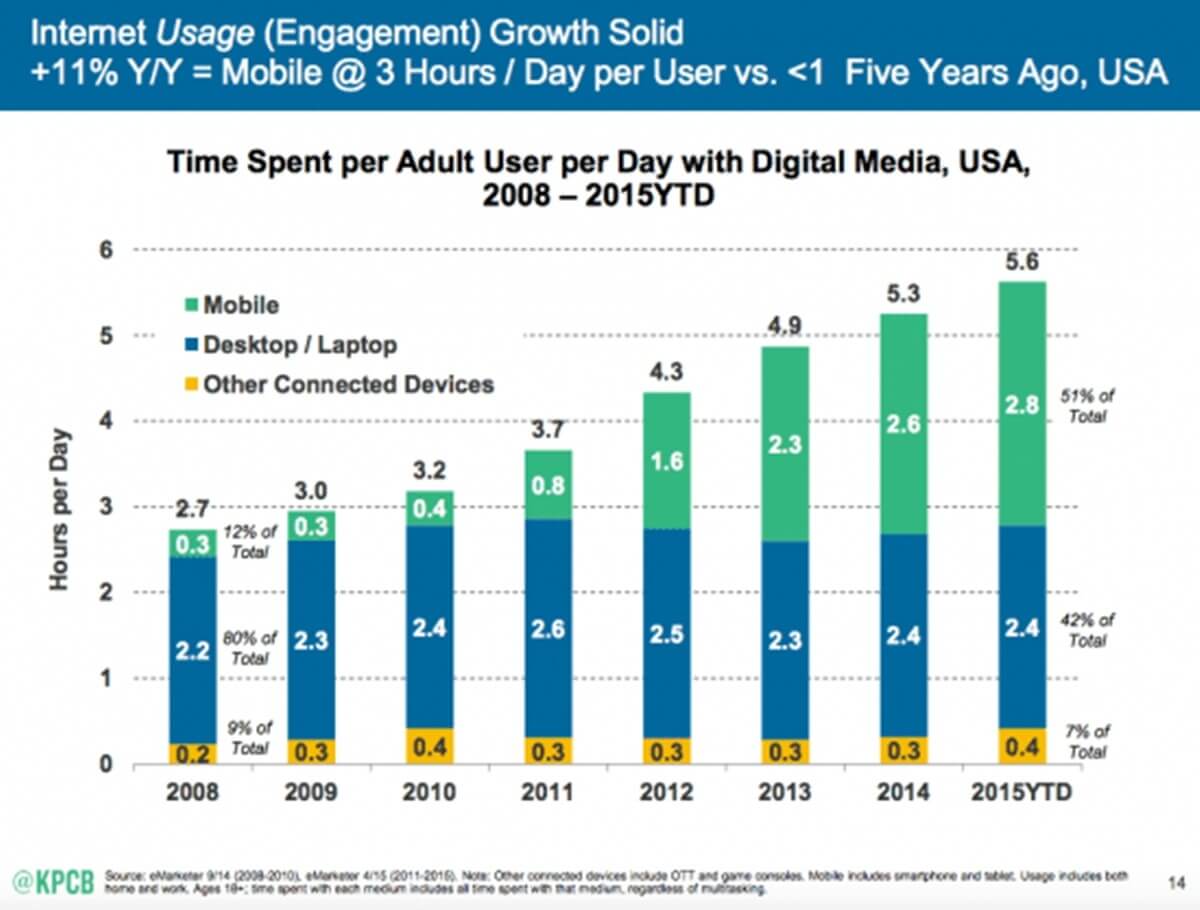
고객은 모든 장치를 통해 방문 페이지에 액세스할 수 있습니다. 방문자는 비용이 많이 들지만 반응이 좋지 않은 랜딩 페이지 때문에 한 번만 드롭하고 싶지는 않을 것입니다. 그렇다면 반응형 웹 디자인이란 무엇일까요?
“반응형 웹 디자인은 디자인과 개발이 화면 크기, 플랫폼 및 방향에 따라 사용자의 행동과 환경에 반응해야 한다고 제안하는 접근 방식입니다.”

위의 보고서 를 보면 멀티스크린 사용자의 시대가 도래한 것을 알 수 있으며 디자인 때문에 사용자를 삭제할 수 없습니다.

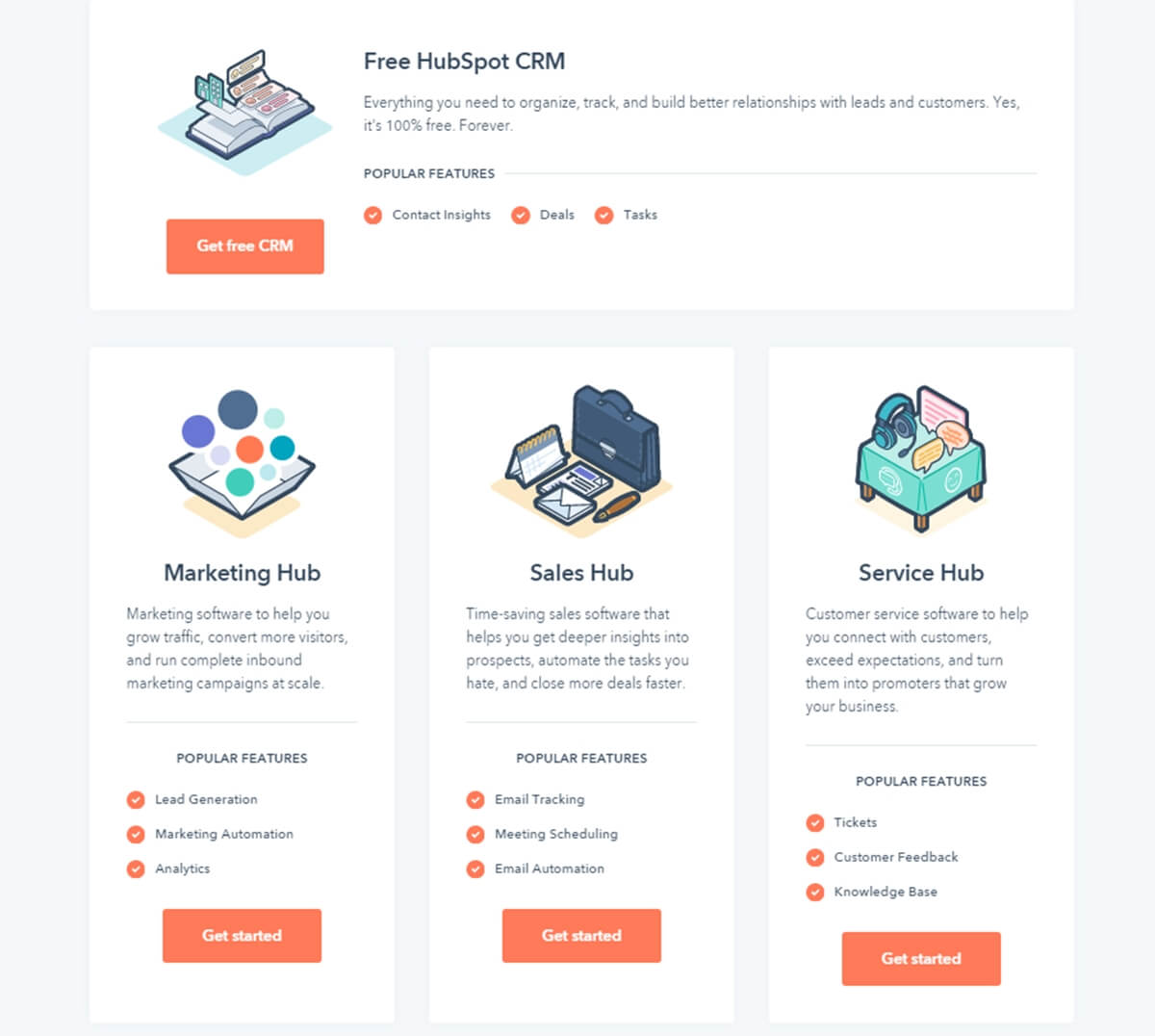
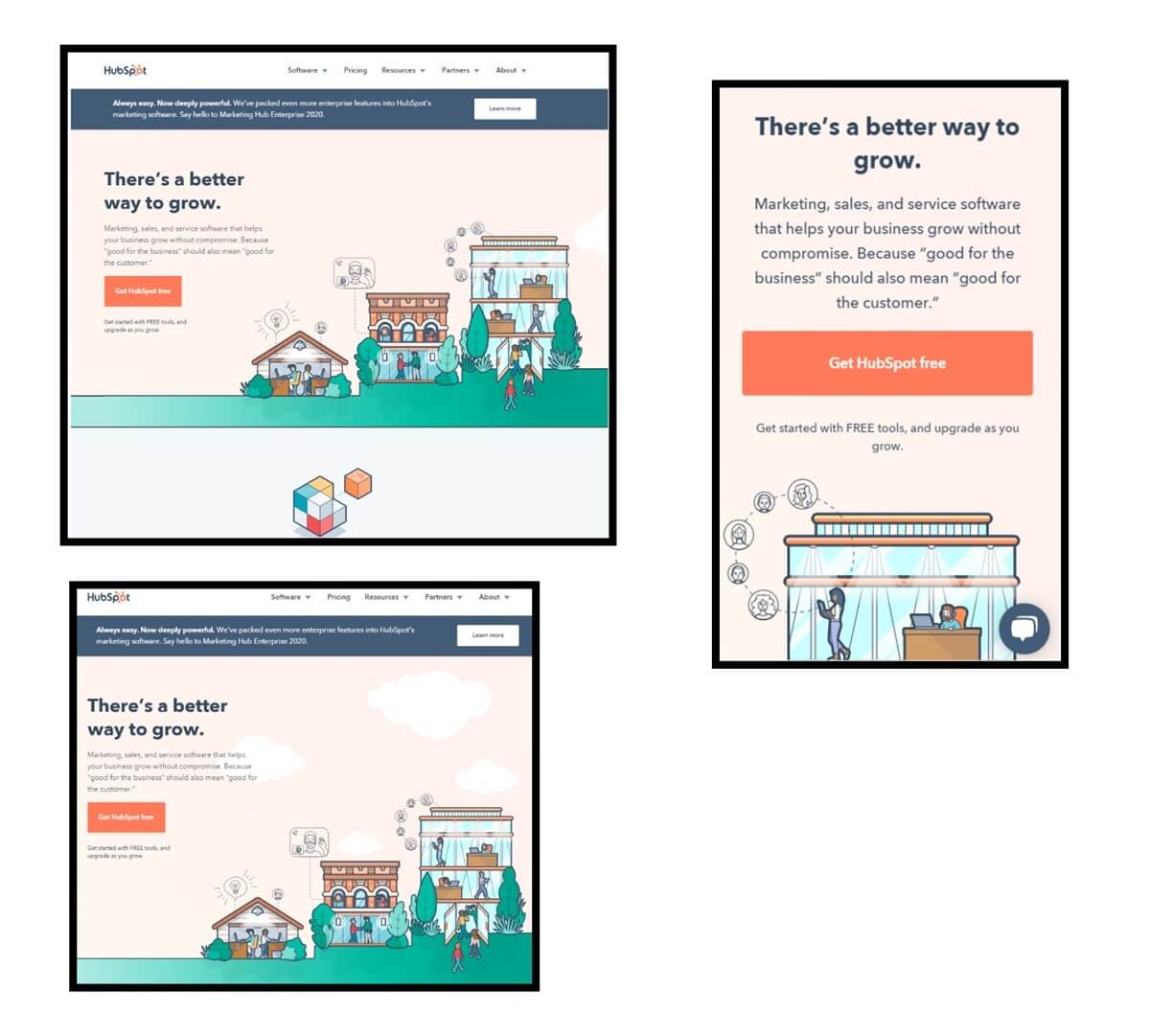
그리고 Hubspot 랜딩 페이지의 이 예 는 반응형 랜딩 페이지가 어떻게 작동하는지 명확하게 보여줄 수 있으며 전환을 높이려면 랜딩 페이지에 바로 통합해야 합니다.
요약
방문 페이지 업그레이드 작업은 최상의 결과를 얻을 때까지 주기적으로 수행됩니다. 시간을 내어 조정한 다음 수정이 전환에 긍정적인 변화를 주는지 테스트하십시오. 방문 페이지 최적화 및 전환 촉진에 대한 유용한 팁 을 제공합니다. 그리고 랜딩 페이지의 실적에 긍정적인 변화가 있다면 댓글 상자에 바로 알려주는 것을 잊지 마세요!
