Thrive Architect vs Elementor Pro: 어느 것이 더 나은 페이지 빌더 플러그인입니까?
게시 됨: 2019-08-01Thrive Architect 및 Elementor Pro는 WordPress용으로 가장 인기 있는 프리미엄 페이지 빌더 플러그인 중 두 가지입니다. 50만 개 이상의 사이트 에서 집합적으로 사용되는 이 플러그인을 사용하면 코딩 기술 없이도 누구나 매력적이고 고성능의 WordPress 사이트를 쉽게 디자인할 수 있습니다.
이 게시물에서는 Thrive Architect와 Elementor Pro를 비교 하여 어떤 플러그인(있는 경우)이 귀하에게 적합한지 확인할 것입니다.
각 플러그인은 인터페이스 및 편집 경험 , 사용 가능한 템플릿 및 요소 유형, WordPress 속도 에 미치는 영향, 총 비용 및 지원 옵션 측면에서 평가됩니다.
그리고 약간의 재미를 위해 이 게시물을 만드는 데 사용한 플러그인이 무엇인지 알 수 있습니까? 길을 따라 몇 가지 단서가 있으며 마지막에 답을 찾을 수 있습니다(속임수 없음!).
안녕하세요!
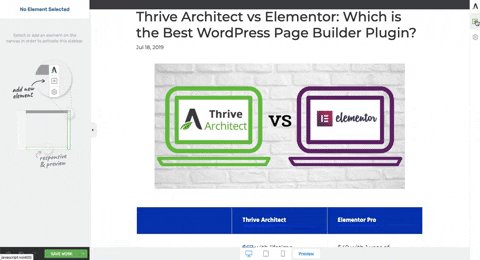
 |  | |
|---|---|---|
가격(단일 사이트 라이선스) | $97(1년 업데이트 포함) | 1년 업데이트 포함 $49 |
얼마나 많은 사이트에서 사용(2019년 7월) | 240,711 | 396,166 |
드래그 앤 드롭 편집 | ||
미리 디자인된 방문 페이지 템플릿 | 439 | 141 |
맞춤 템플릿 | ||
무료 버전 사용 가능 | ||
반응형 디자인 | ||
요소/위젯 | 42 | 76 |
WYSIWYG 프론트엔드 편집 | ||
우커머스 호환 | ||
사용자 정의 테이블 | ||
사용자 정의 양식 | ||
전역 위젯 | ||
테마 디자이너 | ||
고객 지원 | 1년간 무제한 | 1년 동안 연중무휴 |
업데이트 | 무제한, 영원히 | 일년 |
속도 | Elementor Pro보다 빠름 | Thrive Architect보다 느림 |
이 플러그인을 비교할 자격이 있는 이유
저는 2013년부터 WordPress를 사용하여 내 자신의 사이트와 클라이언트 사이트를 디자인하고 운영해 왔으며 Thrive Architect와 Elementor Pro를 모두 구입하여 사용했습니다.
다음은 현재 WordPress 대시보드에서 활성화된 두 플러그인입니다.


전체 공개: 저는 Elementor Pro(2018년 이후)보다 Thrive Architect(2015년 이후)를 사용한 경험이 훨씬 더 많고, 한동안 제가 가장 좋아하는 비주얼 편집기였습니다.
다음은 두 플러그인에 대한 관리 대시보드입니다.

My Thrive Architect 청구서. 2015년에 플러그인을 구입했을 때 Thrive Content Builder라고 불렀습니다. 그리고 여전히 무료 업데이트를 받습니다(나중에 자세히 설명)

내 Elementor Pro 계정 대시보드. 아니요, 내 라이센스 키가 보이지 않습니다!
공정한 검토 를 위해 두 플러그인에 동일한 테스트 기준을 적용합니다.
심사 기준
내가 비교하고 검토할 주요 영역은 다음과 같습니다.
가장 먼저 해야 할 일: Thrive Architect 및 Elementor Pro 및 매우 유사
우리는 사과와 오렌지를 여기서 비교하지 않습니다. 다른 종류의 사과와 비슷합니다.
최고의 WordPress 페이지 빌더 플러그인에 대한 설명에서 썼듯이 Elementor와 Thrive Architect는 기능과 유용성 면에서 둘 다 매우 유사합니다. 사용 가능한 다른 플러그인(무료 및 프리미엄)과 비교할 때 둘 다 동급 최고입니다.

Thrive Architect 및 Elementor에서 게시물을 편집하는 것은 유사한 프로세스입니다. 게시물 대시보드에서 버튼을 클릭하여 시작하십시오.
즉, 판매 페이지를 탐색하는 경우에는 알아차리지 못할 수도 있는 두 플러그인 사이에 몇 가지 주요 차이점 이 있습니다.
어떤 플러그인이 최고의 프론트엔드 편집 경험을 제공합니까?
두 플러그인 모두 매우 유사한 프론트엔드 편집 사이드바를 가지고 있습니다.
그러나 Elementor에는 새 위젯을 추가하고 선택한 위젯을 구성하기 위한 단일 사이드바 레이아웃이 있는 반면 Thrive Architect에는 새 위젯과 편집을 위한 두 개의 사이드바가 있습니다.
실제로는 다음과 같습니다.

왼쪽에 단일 사이드바가 있는 Elementor 프론트엔드 편집기

2개의 사이드바가 있는 Thrive Architect 프론트엔드 편집기 - 오른쪽은 새 요소를 추가하기 위한 것이고 왼쪽은 구성을 위한 것입니다.
Thrive의 오른쪽 사이드바는 페이지에서 편집할 때 자동으로 숨겨져 방해가 되지 않는다는 점을 언급하는 것이 중요합니다.
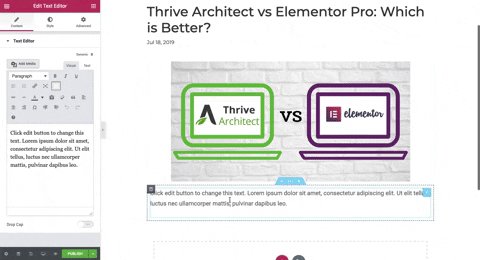
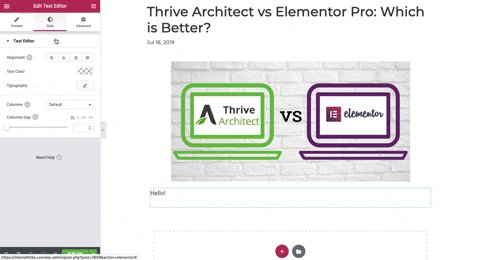
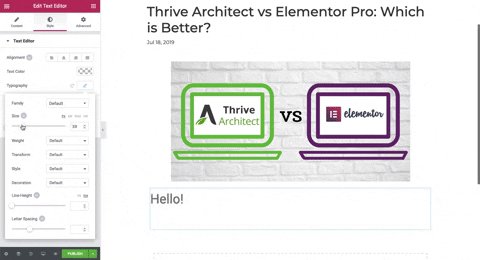
편집 새 요소를 추가하는 데 몇 번의 클릭이 필요한지 알아보려면 두 편집기에서 한 줄의 텍스트를 추가하는 방법을 살펴보세요.

Elementor Pro에서 텍스트 추가 및 크기 조정
GIF만으로는 구분하기 어렵지만 텍스트 상자를 추가하고 텍스트 크기를 조정하는 데 Thrive Architect(아래)에서 8초가 걸렸지만 Elementor(위)에서는 거의 12초가 걸렸습니다. 편집 옵션을 클릭해야 했기 때문에 지연이 발생했지만 Thrive는 요소를 선택하면 왼쪽에 자동으로 편집기가 열립니다 .

Thrive Architect에서 텍스트 추가 및 크기 조정
Thrive의 오른쪽 사이드바가 사용하지 않을 때 어떻게 자동으로 숨겨지는지 알 수 있습니까? 개인적으로 2개의 사이드바를 현명하게 사용하면 Thrive Architect가 훨씬 더 효율적이고 콘텐츠 편집이 눈에 띄게 빨라진다고 생각합니다.
반면에 나는 Elementor의 미니멀한 디자인 과 보다 현대적인 편집 창을 선호합니다. 마우스 오른쪽 버튼을 클릭하여 일부 작업(예: 요소 삭제)을 수행할 수 있는 유용한 기능도 있습니다.
즉, 요소를 추가하고 프런트엔드에서 구성하는 것이 더 쉽고 빠르기 때문에 이번 라운드의 승자를 Thrive로 선언하겠습니다.
최고의 프론트엔드 편집 경험: Thrive Architect
더 빠른 페이지 편집 경험과 직관적인 이중 사이드바 시스템
템플릿 및 요소
좋은 페이지 빌더 플러그인은 미리 디자인된 다양한 템플릿과 요소가 있어야 하며 드래그 앤 드롭 및 사용자 정의가 가능해야 합니다. 시간을 절약하고 빠르게 진행되는 디자인 전문성은 비주얼 편집기의 주요 판매 포인트 중 하나입니다.
그렇다면 Thrive Architect와 Elementor Pro는 위젯 선택과 미리 디자인된 템플릿과 관련하여 어떻게 비교할까요?
템플릿, 요소 및 위젯의 차이점은 무엇입니까?
템플릿 또는 콘텐츠 템플릿은 판매 페이지나 홈페이지와 같은 특정 페이지에 대해 완전히 디자인된 랜딩 페이지 입니다. 페이지 템플릿은 여러 요소 를 함께 사용하므로 처음부터 만들 필요 없이 매력적인 페이지를 쉽게 구성할 수 있습니다.
요소와 위젯은 각 페이지의 개별 빌딩 블록 입니다. 예를 들어, 텍스트 요소를 페이지로 드래그하여 텍스트를 추가하거나 이미지 요소를 사용하여 이미지를 추가할 수 있습니다.
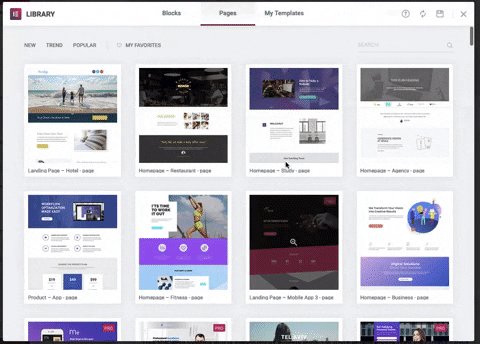
최고의 랜딩 페이지 템플릿: Thrive vs Elementor
판매 페이지에 따르면 Thrive Architect에는 276개의 콘텐츠 템플릿 이 있고 Elementor Pro에는 300개 이상의 템플릿이 있습니다. 큰 차이가 없습니다.
그러나 볼륨만으로는 품질을 말할 수 없습니다. 템플릿의 범위와 실제로 어떻게 보이는지 살펴보겠습니다.
콘텐츠 템플릿을 사용하는 경험은 두 플러그인에서 상당히 다릅니다. 아래에서 두 가지를 모두 살펴보겠습니다.
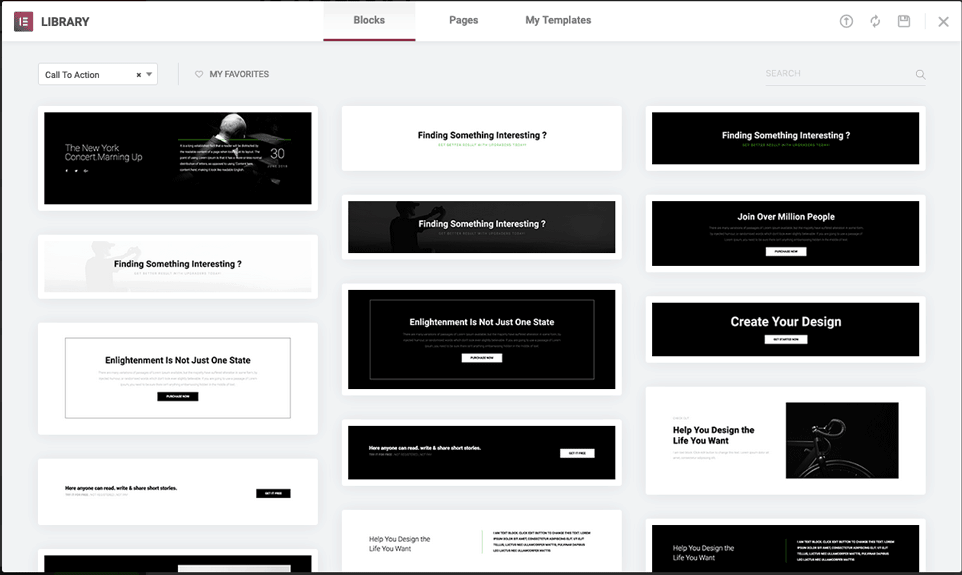
Elementor Pro의 콘텐츠 템플릿 사용 방법
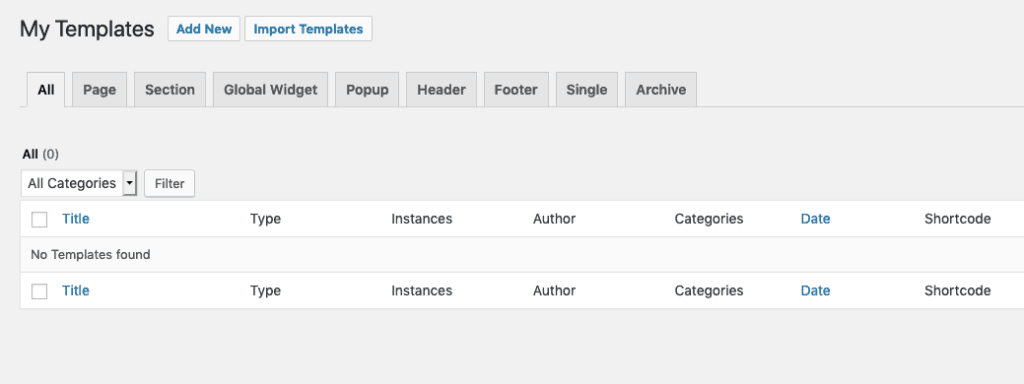
템플릿 메뉴를 입력하여 WordPress 대시보드 사이드바에서 Elementor의 콘텐츠 라이브러리에 액세스할 수 있습니다.

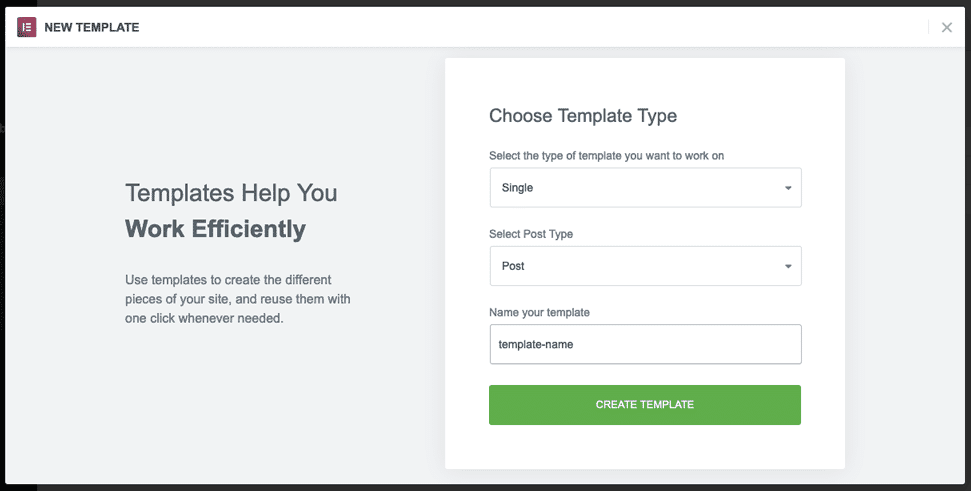
템플릿 대시보드 에서 원하는 용도(예: 게시물, 페이지 또는 아카이브)에 따라 새 템플릿을 추가할 수 있습니다.

이러한 템플릿은 WordPress 테마의 기초를 형성할 수도 있습니다(아래에서 Elementor의 테마 빌더 기능에 대한 자세한 내용 참조).

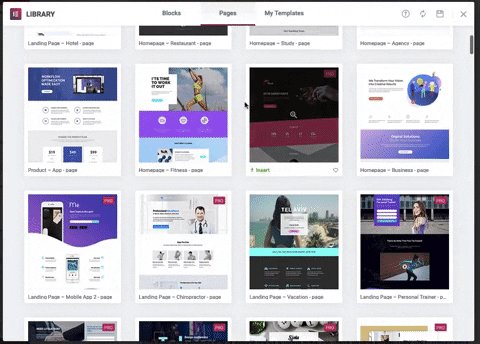
Elementor Pro 템플릿 라이브러리에서 141개의 페이지 템플릿 을 계산했지만 "블록"이라고 하는 템플릿도 많이 있습니다. 이것들은 완전한 페이지 템플릿은 아니지만 함께 모아서 자신만의 맞춤 템플릿 을 저장할 수 있습니다.

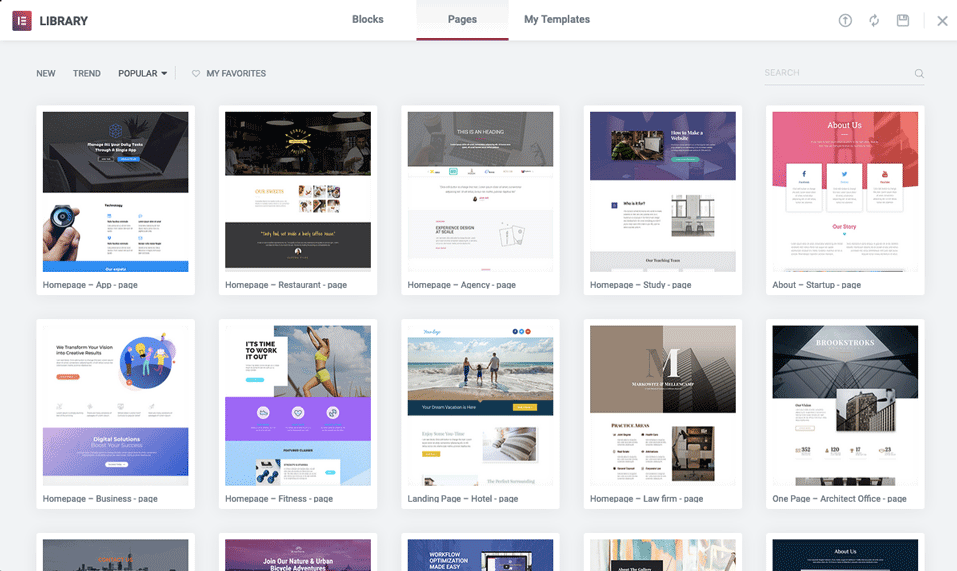
템플릿을 선택하면 일반 인터페이스를 사용하여 사용자 지정할 수 있는 Elementor 편집 창으로 이동합니다.
편집기 내에서 폴더 아이콘을 클릭하여 템플릿 라이브러리에 액세스할 수도 있습니다.

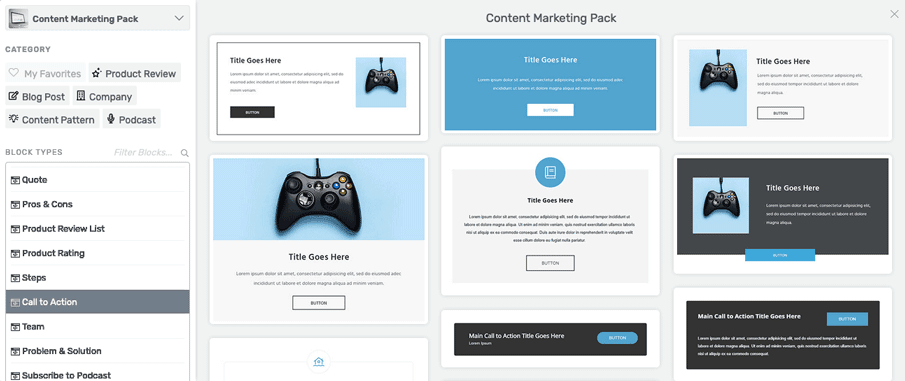
Thrive Architect의 콘텐츠 템플릿을 사용하는 방법
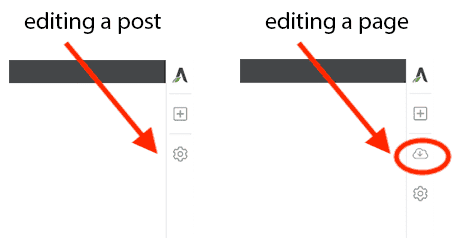
기본 편집 인터페이스에서 전체 Thrive 랜딩 페이지 템플릿에 액세스하는 것이 훨씬 쉽습니다. 하지만 한계가 있습니다. 게시물이 아닌 WordPress 페이지에서만 템플릿을 사용할 수 있습니다 . 또한 WordPress 테마 디자인의 일부로 템플릿을 사용할 수 없습니다.
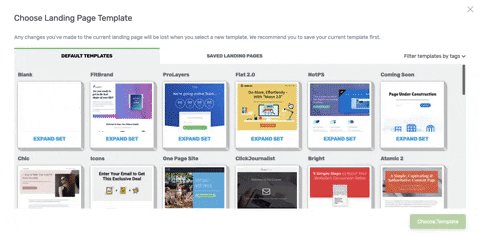
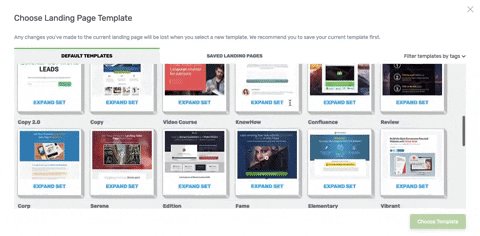
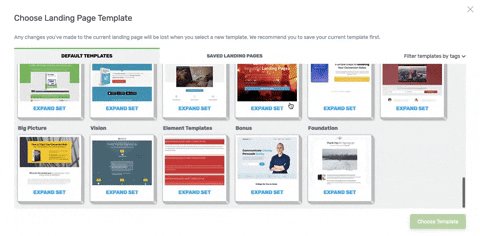
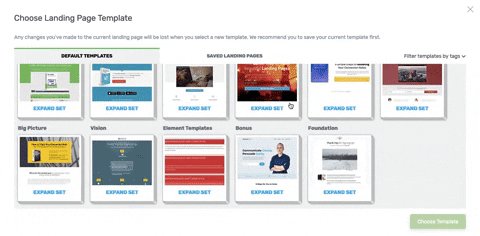
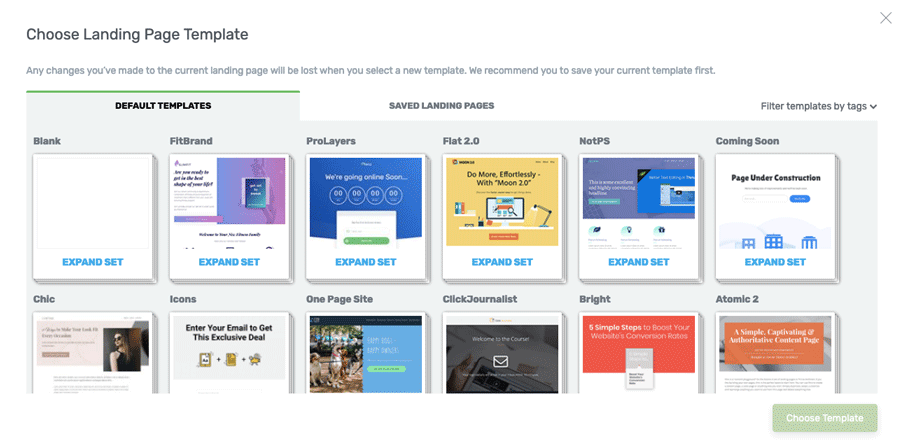
랜딩 페이지 템플릿에 액세스하려면 새 페이지를 추가하고 Thrive Architect를 실행하십시오.
템플릿 선택기를 실행하는 오른쪽 편집 열에 추가 아이콘이 표시됩니다.

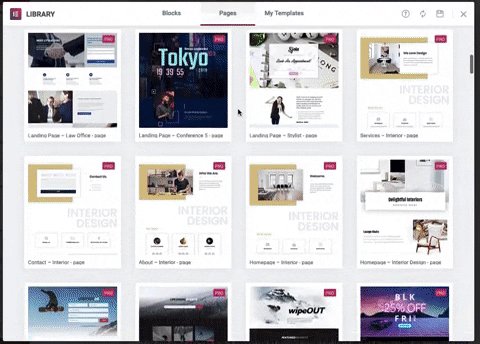
템플릿 아이콘(어떤 이유로 아래쪽 화살표가 있는 구름 모양)을 클릭하면 기본 방문 페이지 템플릿을 탐색할 수 있습니다.



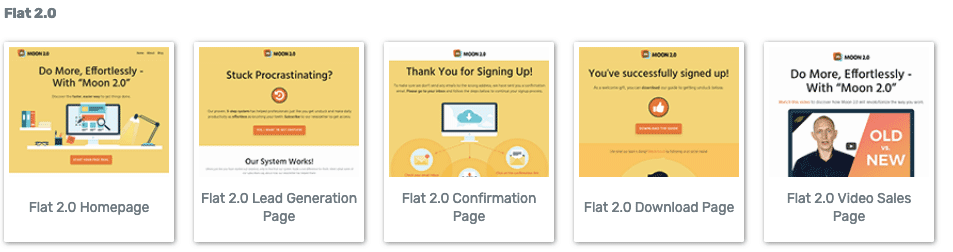
각 템플릿은 스타일별로 그룹화되어 있으며 페이지 스타일을 클릭하면 사용 가능한 템플릿이 표시됩니다.

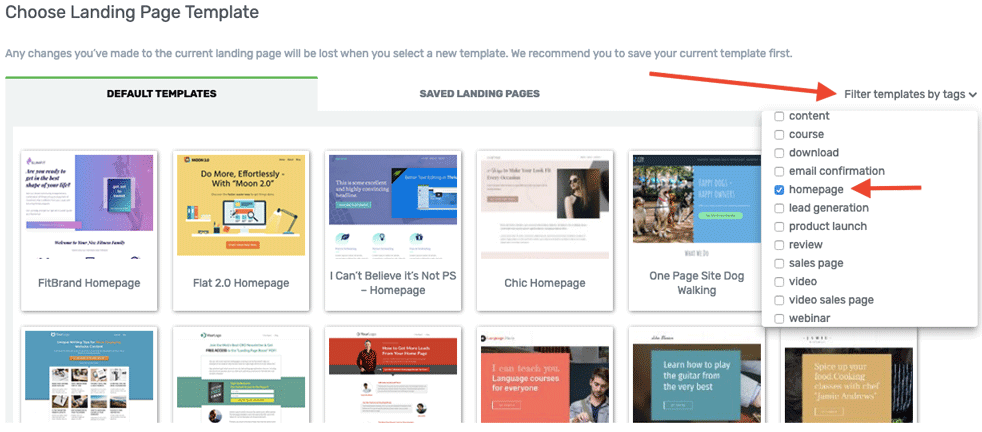
디자인 중인 페이지 유형을 알고 있는 경우 페이지 유형(예: 홈페이지)별로 필터링할 수도 있습니다. 이것은 많은 시간을 절약합니다.

나는 계산했고 이 글을 쓰는 시점 에 Thrive Architect에는 439개의 랜딩 페이지 템플릿이 있습니다. Elementor Pro와 마찬가지로 Thrive Architect를 사용하면 사용자 정의 템플릿 을 저장할 수 있습니다.
디자인 측면에서 Thrive Architect와 Elementor Pro 모두 매력적인 랜딩 페이지 템플릿이 많이 있지만 Elementor Pro는 모든 게시물 및 페이지 유형에서 사용할 수 있는 템플릿과 템플릿을 사용하여 일부를 만드는 추가 옵션으로 인해 우위를 점하고 있다고 생각합니다. 당신의 워드프레스 테마.
최고의 방문 페이지 템플릿: Elementor Pro
게시물, 페이지 및 기타 페이지 유형 및 테마 템플릿에서 작동하는 유연한 템플릿 편집기
최고의 요소: Thrive vs Elementor
요소로 넘어가면 두 플러그인 간에 많은 기능이 겹칩니다.
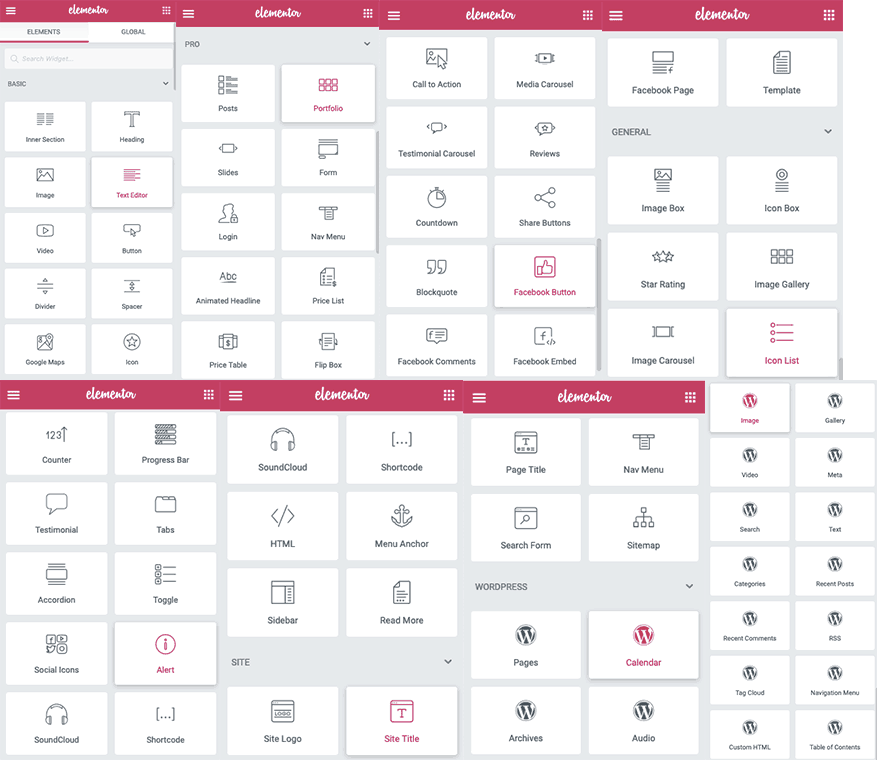
다음은 모든 단일 Elementor Pro 요소의 결합된 스크린샷입니다.

저는 Elementor Pro에서 76개의 고유한 요소를 계산합니다.
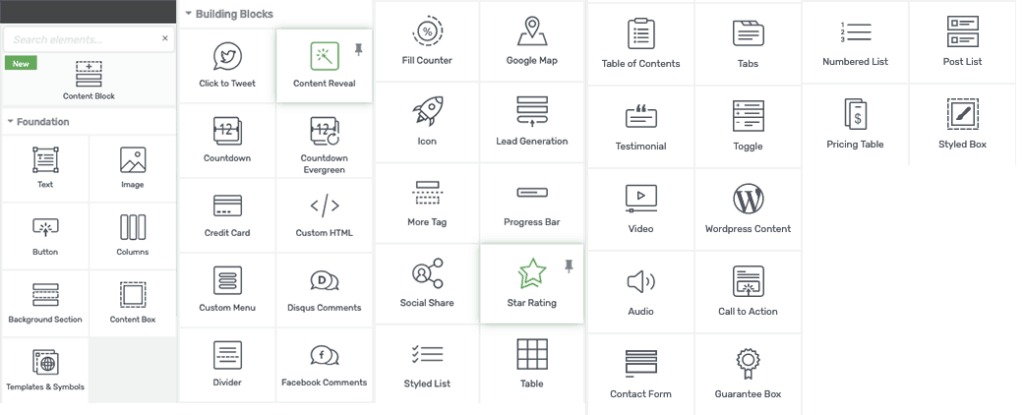
비교를 위해 다음은 Thrive Architect의 모든 요소입니다.

저는 Thrive Architect에서 42개의 고유한 요소를 계산합니다.
두 플러그인 모두 좋은 범위의 요소를 가지고 있지만 Thrive는 특히 Elementor에 없는 다음을 가지고 있습니다.
- 테이블
- 문의 양식
WordPress 사이트에 테이블 및/또는 문의 양식을 추가할 계획이고 추가 플러그인을 사용하고 싶지 않다면 Thrive Architect가 더 나은 시각적 편집기입니다.
Thrive Architect 콘텐츠 블록 대 Elementor Pro 블록 라이브러리

Thrive Architect에는 요소와 템플릿의 중간 정도인 Content Blocks 라는 비교적 새로운 기능이 있습니다.
요컨대, 콘텐츠 블록은 클릭 유도문안, 찬반 양론, 인용문 및 구독 상자와 같이 페이지에서 원하는 다양한 섹션에 대해 미리 설계된 미니 템플릿입니다(여기에서 자세한 내용을 읽을 수 있음). 이 글을 쓰는 시점에서 저는 Thrive Architect에서 61개의 콘텐츠 블록을 세었습니다.
Elementor Pro의 라이브러리에는 다양한 블록이 있습니다. Thrive가 제공하는 것보다 훨씬 더 많은 Elementor 블록이 있지만 많은 디자인이 서로 매우 유사합니다. 그러나 너무 많은 사용자 지정을 스스로 수행하고 싶지 않은 초보자를 위해 Elementor를 사용하면 필요한 것을 쉽게 디자인할 수 있습니다.
나는 또한 내 눈에 좀 더 현대적이고 전문적으로 보이는 Elementor 요소의 디자인 미학 을 선호합니다.

Elementor가 미학과 범위에서 이기고 있기 때문에 이 범주에서 승자를 부를 수는 없지만 형식 및 테이블과 같은 기능적 요소가 부족하여 정말 실망스럽습니다.
최고의 요소: Thrive Architect
테이블 및 연락처 양식을 포함한 광범위한 기능 요소
Thrive와 Elementor는 WordPress 페이지 속도에 어떤 영향을 줍니까?
웹 사이트 속도 는 우리 대부분, 특히 저렴한 WordPress 호스팅을 사용하는 모든 사람에게 큰 문제입니다.
Thrive Architect와 Elementor Pro의 성능을 테스트하기 위해 두 플러그인을 모두 사용하여 유사한 랜딩 페이지를 만들었습니다. 두 페이지 모두 이 웹사이트에 있으므로 호스팅 조건이 동일하다는 것을 보장할 수 있습니다(저는 CloudWays 호스팅 및 GeneratePress Premium 테마를 사용하고 있습니다).
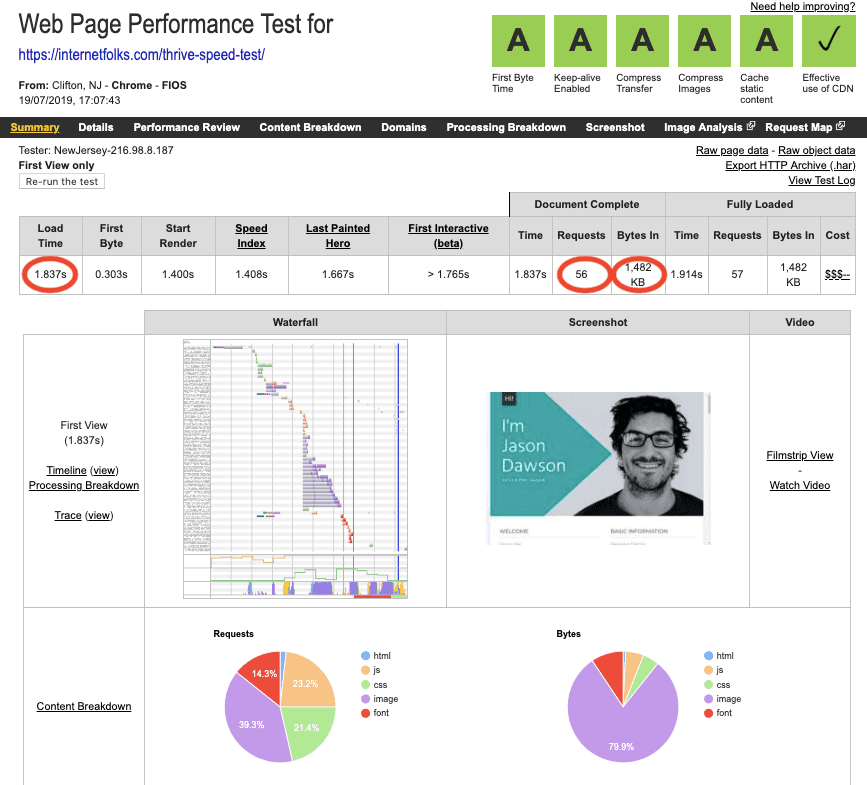
두 방문 페이지 모두 기본 포트폴리오 템플릿과 함께 제공된 스톡 이미지를 사용합니다. WebPageTest를 사용하여 속도와 페이지 로드 성능을 측정하고 있습니다.

Thrive Architect 포트폴리오 페이지는 56개의 요청과 1,484바이트(약 1.5MB)로 1.837초 만 에 로드되었습니다.
이제 Elementor 테스트 페이지:

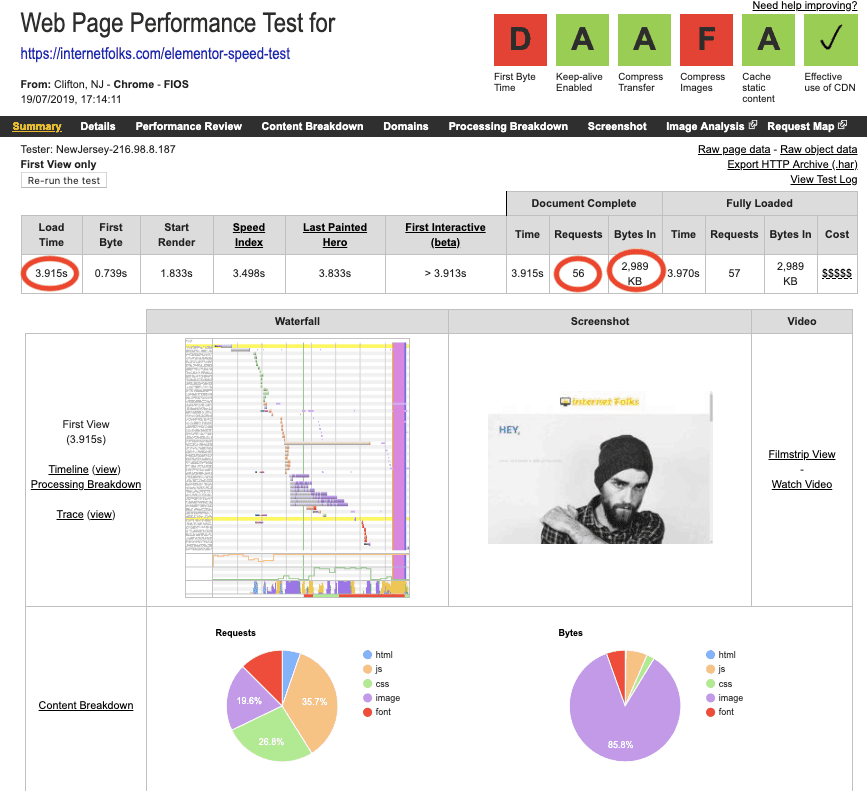
Elementor Pro 포트폴리오 페이지는 56개의 요청과 2,989바이트(거의 3MB)로 3.915초 만 에 로드되었습니다.
표면적으로 Elementor Pro는 매우 느려 보이지만 주로 템플릿 페이지에 훨씬 더 큰 이미지 파일이 있기 때문이라고 생각합니다.
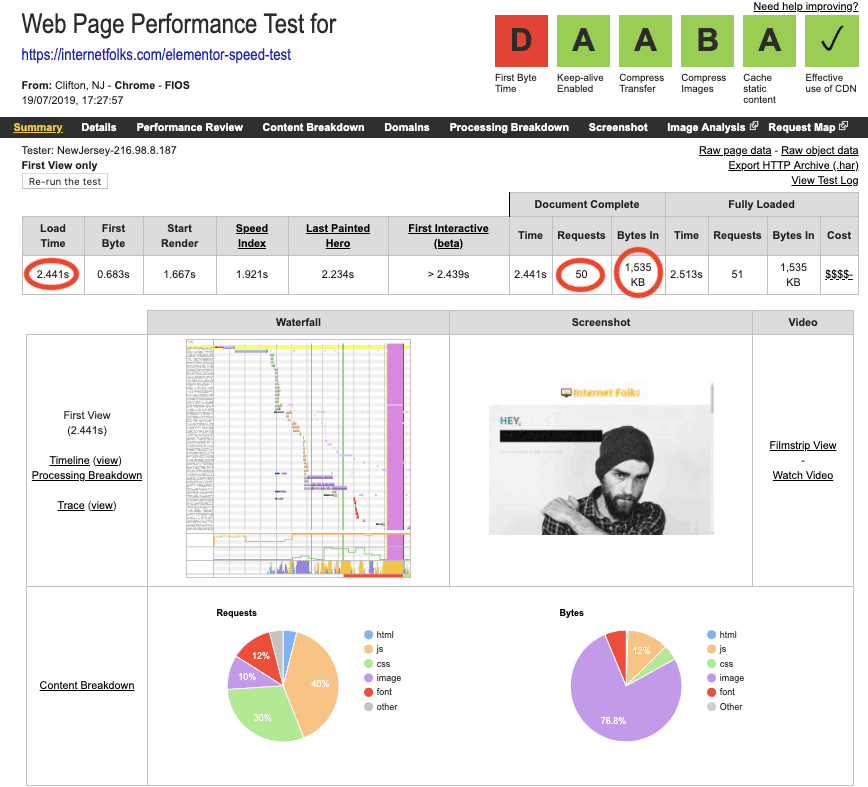
테스트를 좀 더 공정하게 하기 위해 Elementor 테스트 페이지에서 몇 개의 이미지를 삭제하고 다시 스캔했습니다.

이제 Elementor 페이지가 50개 요청과 1,535바이트(약 1.5MB)로 2.441초 만 에 로드되었습니다.
Thrive Architect와 Elementor 페이지 모두 약 1.5MB이므로 페이지 크기를 문제로 배제할 수 있습니다.
그렇다면 Elementor Pro가 내 WordPress 페이지를 느리게 만드는 이유는 무엇입니까? WebPageTest에 붙여넣을 때 URL의 후행 슬래시를 놓쳤기 때문일 수 있다고 생각하여(추가 리디렉션 발생) 다시 실행했지만 여전히 약 2.5초의 로드 시간을 얻었습니다.
문제의 범위를 좁히기 위해 표준 WordPress 편집기에서 1개, Thrive Architect에서 1개, Elementor Pro에서 1개 등 단 한 줄의 텍스트로 3개의 테스트 페이지를 만들었습니다.
결과는 다음과 같습니다.
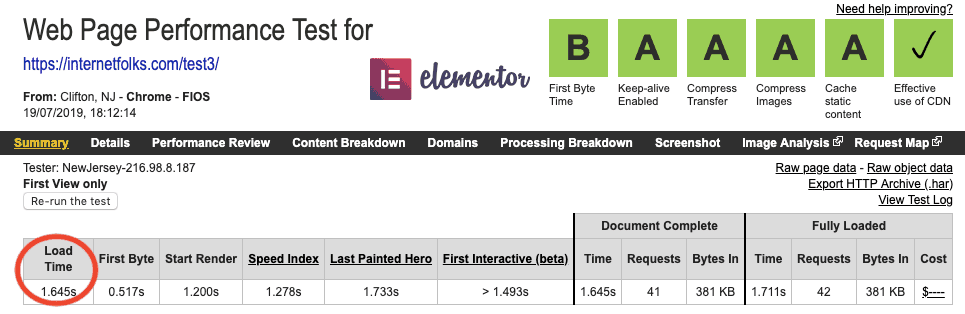
WordPress 페이지 빌더 속도 테스트 결과
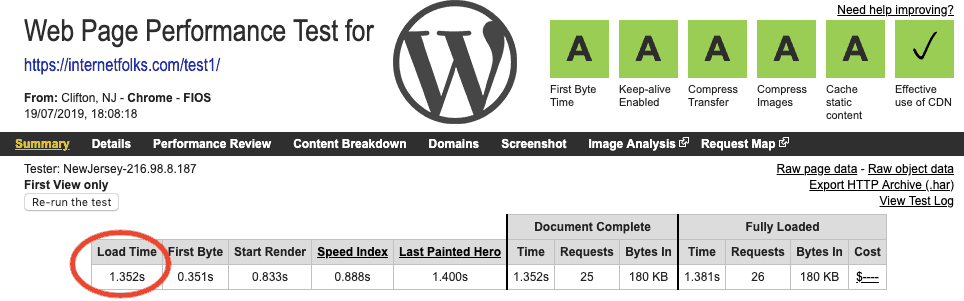
표준 WordPress 편집기가 가장 빠릅니다.

로드 시간 = 1.352초
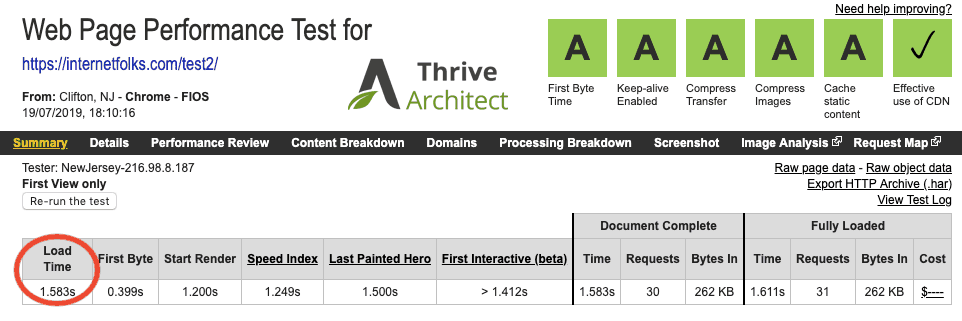
Thrive Architect는 2위입니다.

로드 시간 = 1.583초
Elementor Pro가 가장 느립니다.

로드 시간 = 1.645초
내용이 많지는 않지만 Thrive Architect는 Elementor Pro보다 빠릅니다. 대부분 페이지에 더 적은 바이트와 요청을 추가하기 때문입니다.
비주얼 편집기는 항상 WordPress의 자체 내장 편집기보다 속도를 더 느리게 만드는 것 같습니다. WP Rocket(여기에 내 리뷰) 또는 perfmatters(여기에 내 리뷰)와 같은 플러그인을 사용하여 WordPress 로드 속도를 높일 수 있습니다.
페이지 속도에 가장 적합: Thrive Architect
더 적은 페이지 요청을 추가하고 페이지에 바이트를 추가하기 위해
가격, 지원 및 업데이트
Thrive Architect와 Elementor가 비용 측면에서 어떻게 비교되는지, 고객 지원 요청 및 플러그인 업데이트에 대한 액세스를 관리하는 방법을 살펴보겠습니다.
최고의 가치 플러그인: Elementor Pro 대 Thrive Architect
Elementor Pro 는 단일 사이트 라이선스의 경우 $49 부터입니다. 그러나 이것은 1년 동안만 지원 및 업데이트에 대한 액세스 권한을 제공합니다. 그 해 말에 계속 업데이트를 받으려면 라이선스를 갱신해야 합니다 .
Thrive Architect 는 단일 사이트 라이선스의 경우 97달러 부터 시작하거나 Thrive Suite의 일부로 연간 299달러(또는 분기당 99달러)에 사용할 수 있습니다. Thrive의 다른 플러그인을 사용하지 않는 경우 Architect를 자체적으로 얻는 것은 비용이 많이 듭니다.
Thrive Suite 멤버십은 그만한 가치가 있습니까?
Elementor Pro와 달리 Thrive Architect는 다른 인기 있는 WordPress 플러그인 및 테마인 Thrive Themes도 만드는 회사에서 만듭니다.
Thrive가 만드는 다른 플러그인이나 테마가 필요한 경우 제공하는 최고의 옵션은 지원, 업데이트, 사용 가능한 플러그인 및 테마에 액세스할 수 있는 Thrive Suite(연간 $299)입니다.
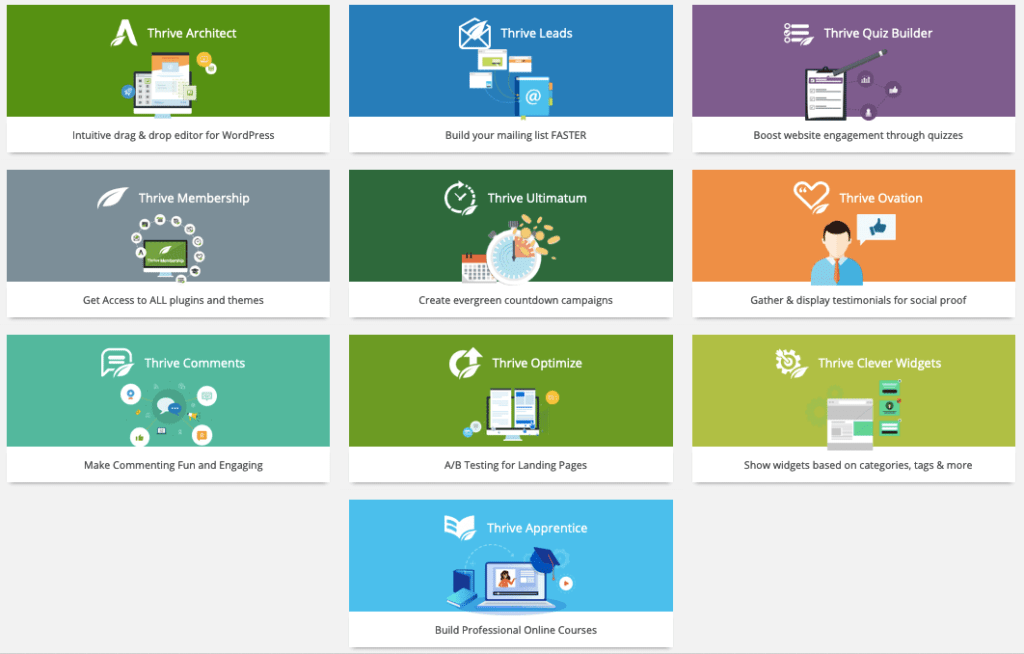
Thrive Themes가 제공하는 다양한 제품 목록은 다음과 같습니다.
- Thrive Architect - 비주얼 편집기/페이지 빌더 플러그인
- Thrive Leads - 목록 작성 플러그인
- Thrive Quiz Builder - 퀴즈 플러그인
- Thrive Optimize - A/B 테스트 플러그인
- Thrive Apprentice - 코스 플러그인
- Thrive Comments - 댓글 플러그인
- Thrive Clever Widgets - 관련 콘텐츠 및 위젯 플러그인
- Thrive Ultimatum - 희소성 마케팅 플러그인
- Thrive Ovation - 사회적 증거/평가 플러그인
- 테마 빌더 테마 번창

분기당 $99 옵션에서 많은 가치를 얻으려면 이러한 플러그인 몇 개만 사용하면 됩니다. 다시 확인했고 멤버십을 취소하면 더 이상 업데이트를 받지 못하더라도 모든 플러그인과 테마를 계속 사용할 수 있습니다.
최고의 가격: 건축가 번창
여러 사이트에서 사용하거나 Thrive Themes의 다른 제품을 사용하려는 경우
최고의 고객 지원
두 플러그인 모두 1년의 고객 지원 을 기본으로 제공하는데 실제로 어떤 지원을 받게 될까요?
Thrive Architect 고객 지원
과거에는 Thrive의 지원 포럼이 모든 회원에게 열려 있었습니다. 포럼을 검색하여 질문에 대한 답변을 종종 찾을 수 있기 때문에 이 옵션이 마음에 들었습니다. 이제 지원 포럼은 비공개이며 문제에 대한 지원 티켓을 생성 해야 합니다(채팅 기능 없음).

Thrive Architect의 지원 포럼
필요한 경우 지원 포럼에 액세스하여 판매 전 질문을 할 수 있습니다. 그러나 Thrive는 사용자 정의 코드를 지원하지 않습니다.
시작하는 데 도움이 되는 상당한 양의 지식 기반 문서와 자습서가 있습니다.

Elementor Pro 고객 지원

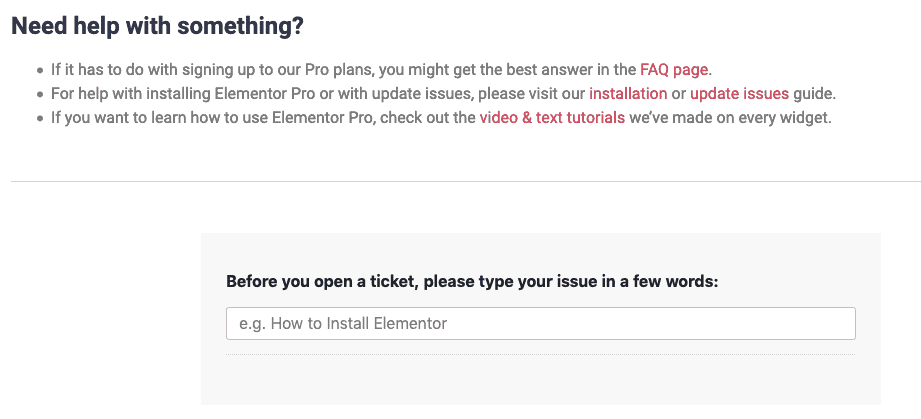
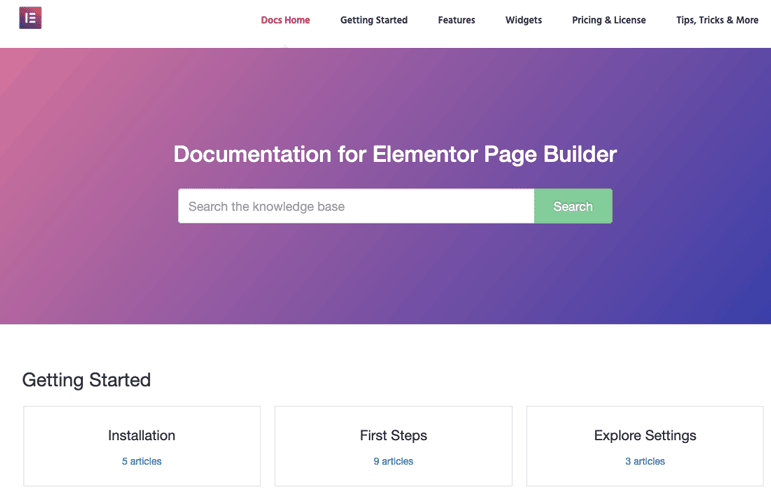
Elementor의 지원 페이지
Elementor의 지원은 Thrive와 거의 동일한 방식으로 작동합니다. 가능한 경우 자습서 를 보고 특정 질문에 대한 지원 티켓 을 만들 수 있습니다.

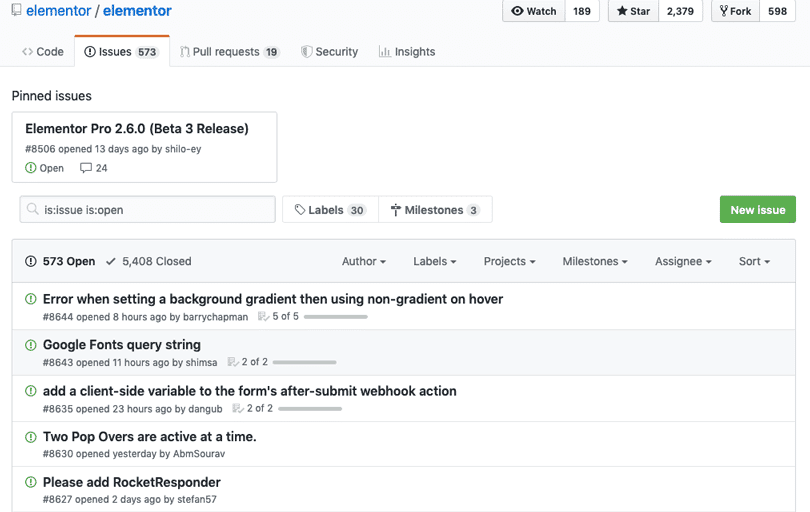
Elementor Pro 사용자는 이메일로만 프리미엄 지원 을 받습니다(채팅 기능 없음). 지원은 기존 Elementor 기능만 다루며 사용자 지정 코드, CSS 또는 개발 문제로 확장되지 않습니다. 고급 사용자라면 도움을 위해 Github에 새 문제를 기록해야 합니다.

최고의 지원: 동점입니다!
두 플러그인 모두 프리미엄 사용자를 위한 1년 동안의 이메일 기반 지원 티켓, 훌륭한 지식 기반 튜토리얼을 제공하지만 사용자 정의 코드 도움말은 제공하지 않습니다.
주의해야 할 추가 기능
Thrive Architect와 Elementor가 주요 기능을 어떻게 비교하는지 보았지만 각 플러그인에 고유한 몇 가지 주목할만한 추가 기능이 있습니다. 필요에 따라 결정을 내리는 데 도움이 될 수 있습니다.
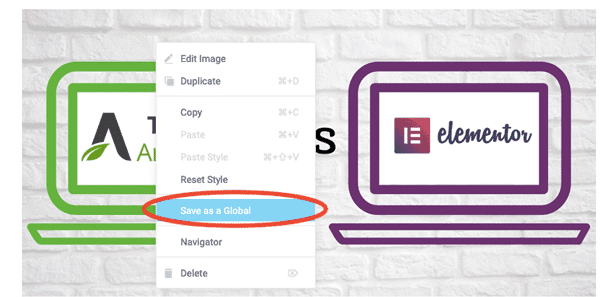
글로벌 위젯

Elementor에는 Thrive Architect보다 훨씬 더 나은 선택이 될 수 있는 한 가지 특별한 기능이 있습니다. 바로 global widgets 입니다.
본질적으로 글로벌 위젯은 웹사이트의 모든 페이지 또는 게시물에 있는 요소 또는 요소 그룹으로 , 한 곳에서 편집되어 한 번에 모든 곳에서 변경이 가능 합니다. 이 기능을 사용하면 CTA 또는 이메일 구독 상자와 같은 사이트 전체 콘텐츠를 구축하는 데 사용하는 경우 편집 시간을 엄청나게 절약할 수 있습니다.
반대로 Thrive Architect에는 전역 위젯 기능이 없습니다. 가장 가까운 방법은 전체 머리글 및/또는 바닥글 기능을 사용하는 것이지만 게시물이 아닌 방문 페이지에서만 사용할 수 있습니다.
테마 빌더
Thrive에 없는 Elementor의 또 다른 기능은 Theme Builder 입니다. 2018년 업데이트에서 출시된 Elementor Pro의 테마 빌더를 사용하면 머리글, 바닥글 및 아카이브 페이지(블로그 게시물이 표시되는 위치)와 같은 WordPress 기능을 시각적으로 사용자 지정할 수 있습니다. 기본적으로 Elementor에서 페이지 콘텐츠를 편집하는 것과 동일하지만 이제 테마 콘텐츠 템플릿을 디자인하는 데 사용할 수 있습니다.
Thrive Themes는 곧 독립형 테마 빌더를 출시할 예정이지만 이 리뷰를 작성하는 시점에서는 아직 베타 버전이며 Thrive Architect의 일부로 제공될 것인지 아니면 회원만 사용할 수 있는지 여부는 불확실합니다.
최고의 추가 기능: Elementor
테마 빌더 및 글로벌 위젯용
최종 평결: Thrive Architect 또는 Elementor Pro가 최고입니까?
이 두 페이지 빌더 플러그인을 비교하는 것은 힘든 작업이었습니다. 둘 다 장점이 너무 많고 솔직히 말해서 둘 중 하나를 잘 사용할 것입니다. 궁극적으로 페이지 빌더가 필요한 항목으로 귀결됩니다. 다음은 각 플러그인이 서로 다른 사용 사례에 대해 누적되는 방식에 대한 요약입니다.
추신: 그래도 궁금하시다면 Thrive Architect를 사용하여 이 게시물을 편집했습니다(제가 게시물 상단에 있는 테이블 위젯을 사용했기 때문에 알 수 있습니다!).
어떤 시각적 페이지 빌더가 필요합니까?

Thrive Architect는 다음에 가장 적합합니다.

