훌륭한 디자인을 위한 7가지 핵심 요소
게시 됨: 2021-09-08"Back in my day"(내가 자주 사용하는 네 단어 ) 제가 약 20년 전에 그래픽 디자인을 배우기 시작했을 때 우리는 Adobe Suite만 사용했습니다. Illustrator, Photoshop 및 InDesign, 그리고 사실 기억에 따르면 InDesign은 사용자 친화적이지 않은 짐승 QUARK EXPRESS와 씨름한 후에 나왔습니다. ! 우리 과정에서 우리는 이러한 플랫폼을 사용하는 방법과 그 안에 있는 끝없는 도구로 일러스트레이션 및 그래픽을 만드는 모든 놀라운 복잡성뿐만 아니라 디자인을 멋지게 만드는 방법도 배웠습니다. 실제로 사용자/시청자에게 메시지와 감정을 전달한 GREAT DESIGN.
누구나 매우 빠르게 액세스하고 배울 수 있는 끝없는 디자인 플랫폼과 소셜 미디어, 블로그 게시물, 뉴스레터 등을 위한 높은 그래픽 회전율에 대한 요구로 인해 그래픽 디자인 산업의 얼굴이 바뀌었습니다. 그러나 디자인을 만들고 소셜 미디어용 콘텐츠를 빠른 속도로 퍼뜨리는 것은 쉽기 때문에 종종 끔찍한 그래픽이 많이 돌아다니고 있으며 이는 아마도 귀하의 브랜드가 알려지기를 바라는 것이 아닐 것입니다!!!
가장 먼저 고려해야 할 것은, "나는 누구를 위해 이것을 디자인하고 있는가?" 자기 성찰의 답은 흔히 ME! 그래서 방망이에서 바로 공격하십시오. 디자이너가 아닌 사용자를 위한 디자인.

다음은 좋은 그래픽 디자인의 7가지 핵심 요소입니다. 이 요소를 따른다면 사람들이 "끔찍한 그래픽 디자인의 예"를 검색하는 블로그 게시물에 등장하지 않게 될 것입니다. !!!
1. 공간
디자인에서 공간이 얼마나 중요한지는 말할 필요도 없습니다. 네거티브 스페이스 그 문제에 대한. 네거티브 공간은 전체 디자인을 하나로 묶는 데 많은 도움이 되기 때문에 '네거티브'라는 단어에 속지 마십시오. 디자인에 적절한 양의 네거티브 공간은 항목을 분리하고 텍스트를 완충하여 읽기 쉽게 만들고 디자인의 특정 측면을 보도록 권장함으로써 청중의 시각적 흐름을 안내하는 데 도움이 될 수 있습니다. 디자인에 여백이 충분하지 않으면 밀실 공포증이 생기고 붐비는 것처럼 보입니다. 디자인의 대상에 추가하고 관심을 끕니다. 네거티브 공간은 낭비되는 공간이나 빈 캔버스와 다릅니다. 흐릿한 그림, 패턴 등이 배경으로 사용될 수 있습니다.

2. 균형
디자인 균형은 디자인의 양쪽에 있는 요소의 시각적 가중치가 서로 균형을 이루어 응집력, 완성도 및 만족감을 만드는 방법을 포함합니다. 최상의 균형을 위해 컴포지션의 방향은 세로, 가로, 대각선 또는 배경과 전경 사이여야 합니다. 시각적 무게감이 구도에 고르게 분포된 균형 잡힌 작업이 안정적으로 보여 눈을 즐겁게 합니다. 균형이 잡히지 않은 작업은 불안정해 보이고 긴장감을 조성하며 보는 사람을 불안정하게 만듭니다.

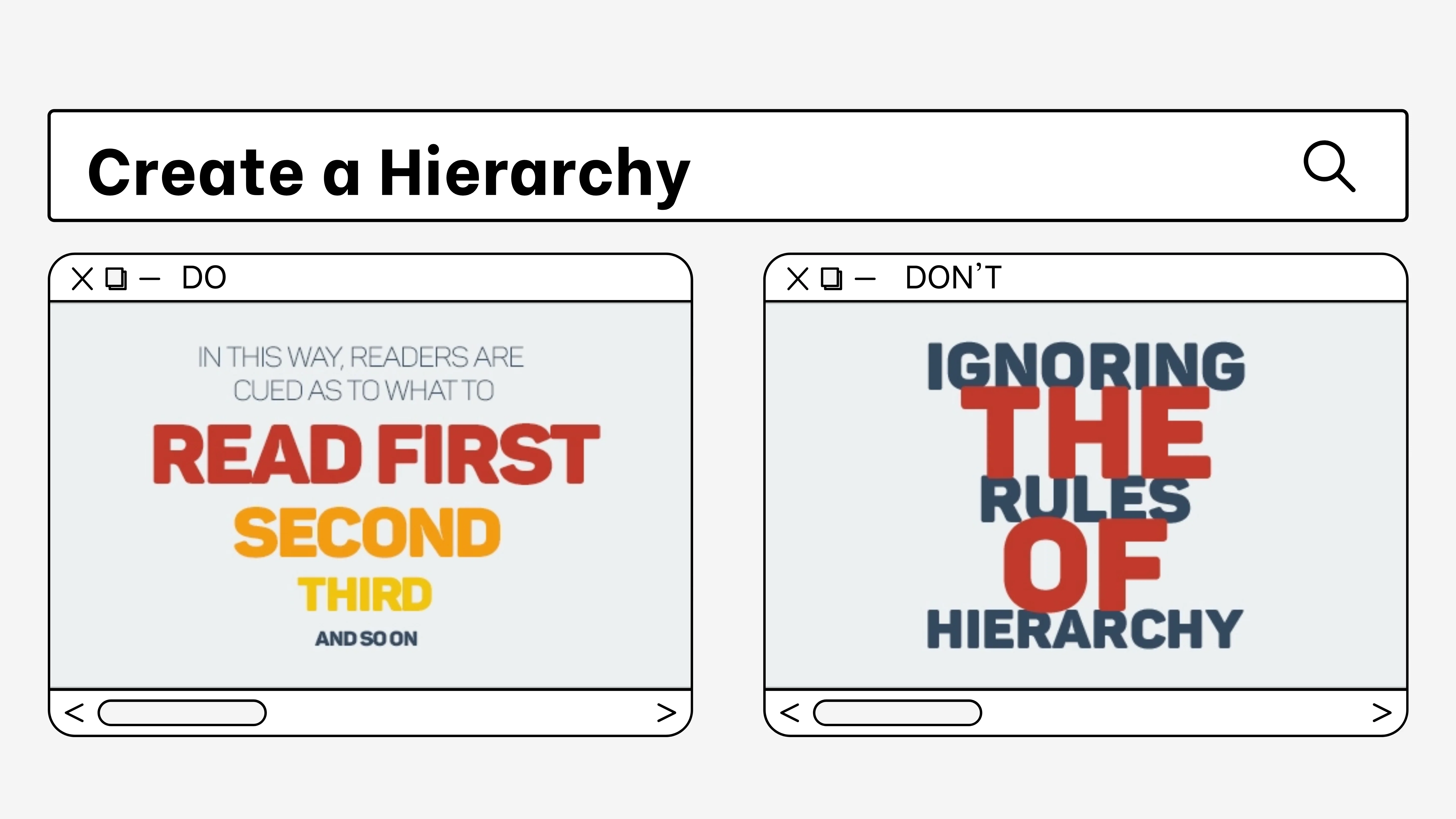
3. 계층
디자인에서 시각적 계층 구조는 구성 요소의 관련성과 순서를 설정하기 때문에 필수적입니다. 시각적 계층 구조는 "전체" 구성에 대한 시청자의 관심을 유도하고 뚜렷한 중요성과 직관적인 흐름을 생성하여 "요소"를 통해 시청자를 안내하기 위해 효과적인 디자인에서 전략적으로 사용됩니다. 계층 구조는 디자인의 의미를 구성하는 데 필요한 구조를 제공합니다.


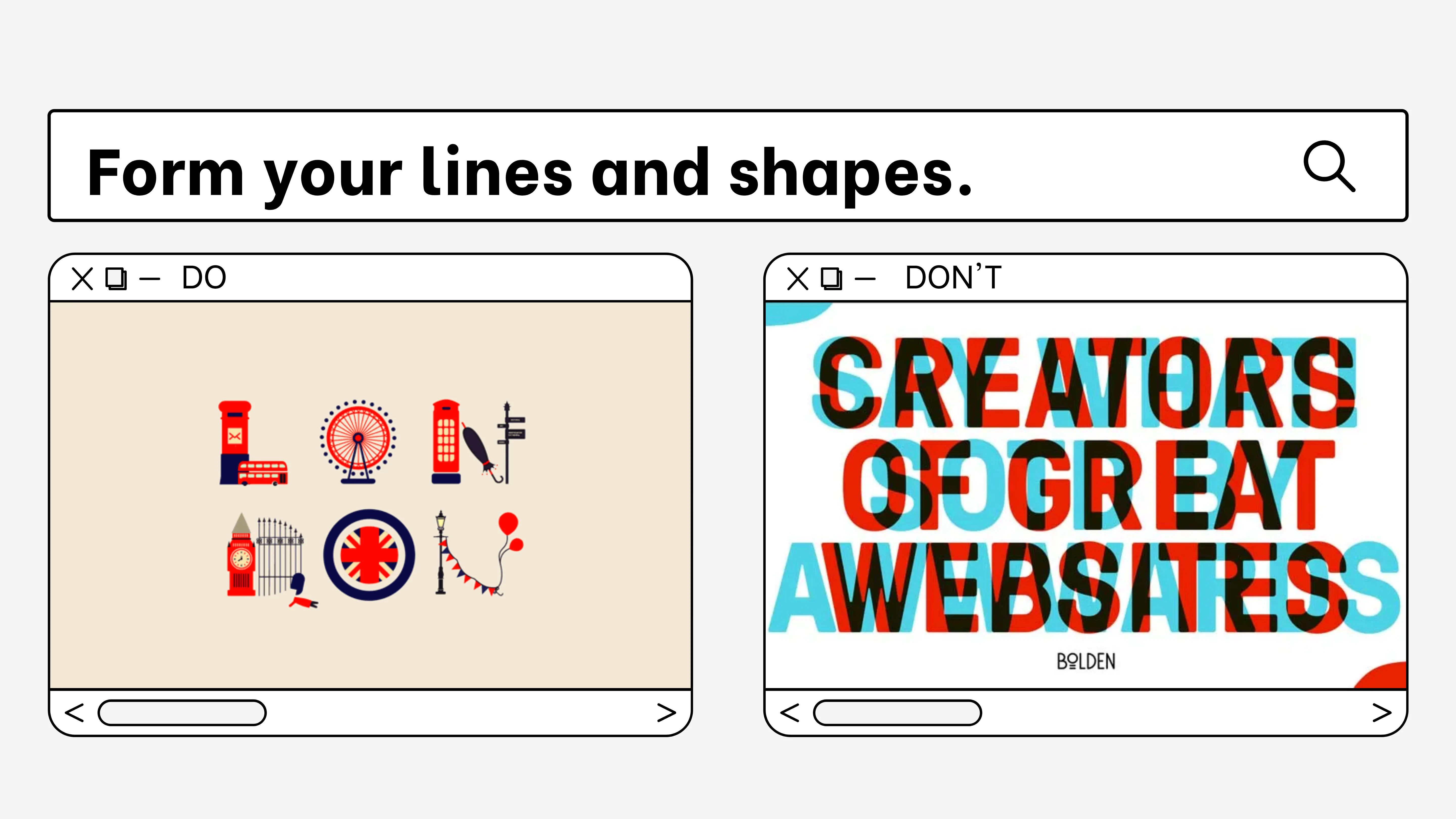
4. 선과 모양
선은 감각을 더하고, 이해력을 높이고, 모양을 만들고, 공간을 나누기 위해 특정 디자인 구성 요소 주변의 경계 또는 경계로 사용됩니다. 톤을 설정하고, 텍스처를 만들고, 형태를 정의하고, 선만으로 또는 다른 그래픽 디자인 구성 요소와 함께 패턴을 구축합니다. 반면에 모양은 적절하게 적용하면 놀랍고 효과적인 그래픽 디자인을 효과적으로 생성할 수 있습니다. 형태, 색상 및 크기 측면에서 디자인의 모양을 변경하여 전달하는 분위기와 메시지를 향상시킬 수 있습니다. 부드러움, 곡선, 둥근, 각진 또는 뾰족한 모양은 특정 분위기나 느낌을 전달할 수 있습니다.

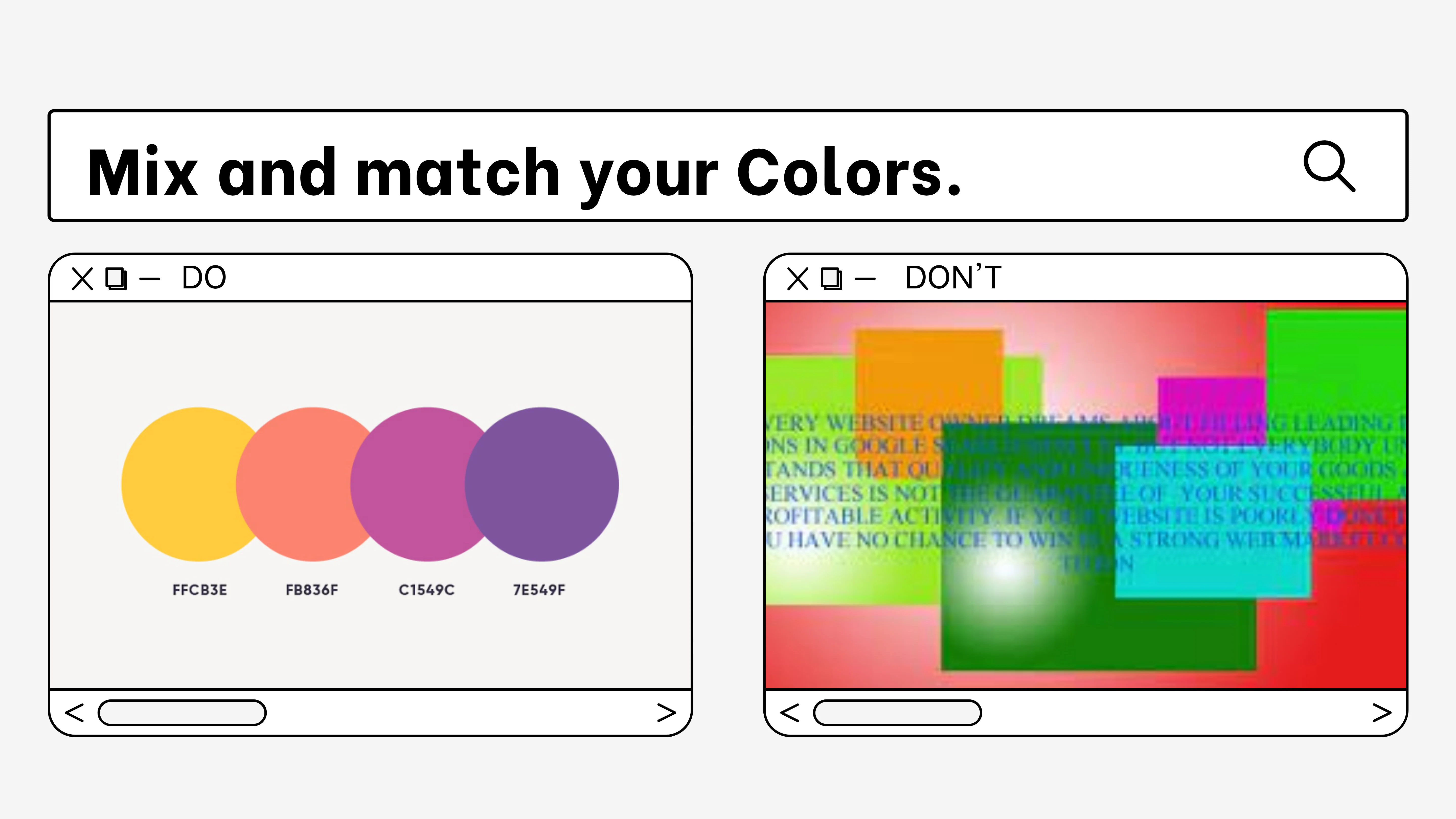
5. 색상
그래픽 디자인에서 색상은 모든 것입니다. 주의를 끌고, 요소를 구성하고, 측면을 강조하고, 감정을 불러일으키고, 디자인을 더 매력적으로 만드는 데 사용할 수 있습니다. 색상은 우리가 삶을 살아가는 방식에 영향을 미칩니다. 색상은 어디에나 있습니다!
색상에는 의미가 있습니다. 색상 팔레트는 그래픽 디자인의 조합을 조합하여 생성됩니다. 그런 다음 이 색상 견본(브랜드 키트)을 레이아웃과 함께 사용할 차례입니다. 색상에 대한 많은 심리학과 색상이 사람들과 상호 작용하는 방식에 대한 아이디어가 있습니다. 더 많은 정보를 위해 구글링할 수 있습니다 ... 매혹적으로 피어나고 있습니다!

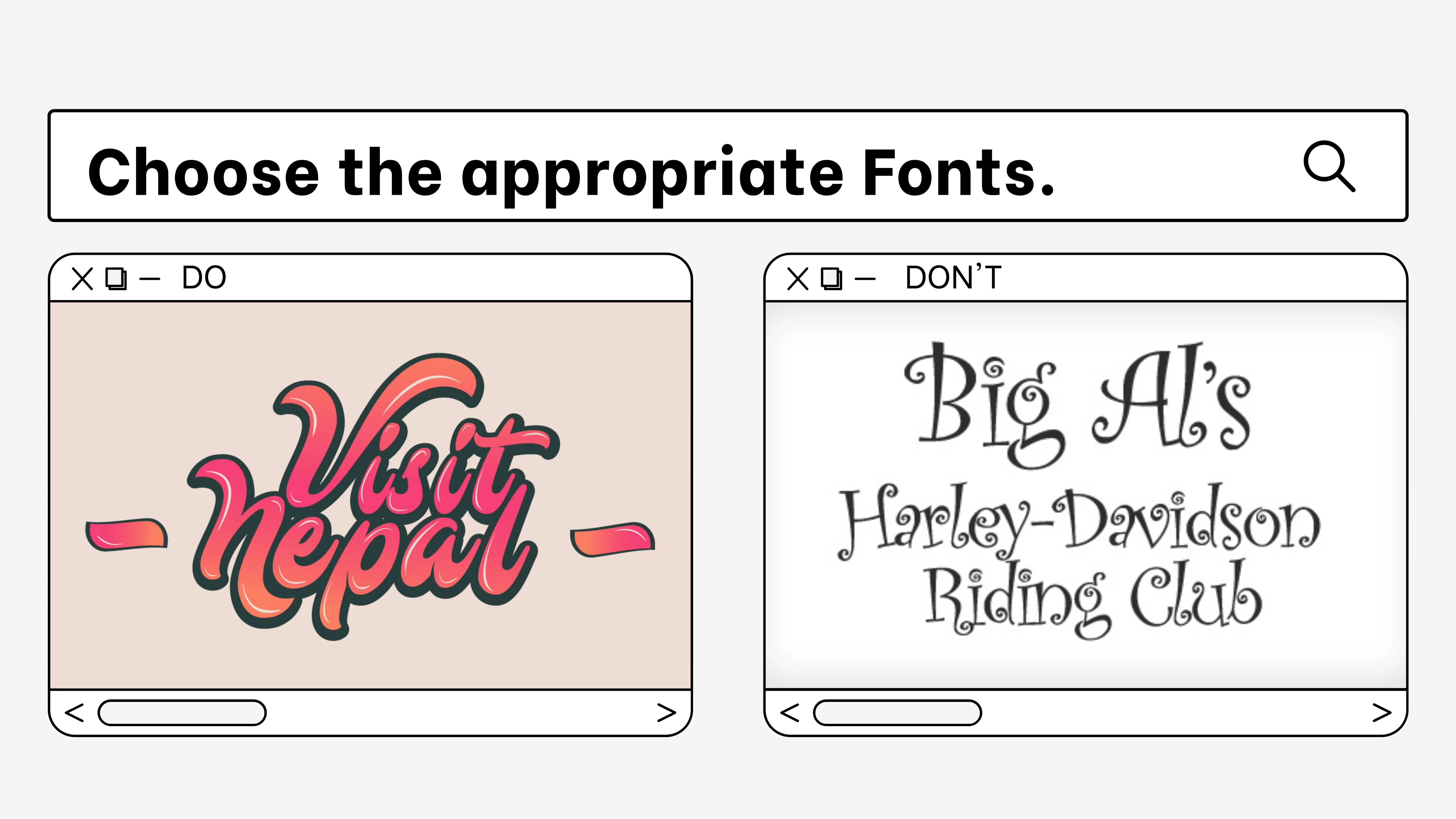
6. 글꼴
당신의 글은 당신이 선택한 서체 때문에 더 가치가 있을 것입니다. 글꼴은 독자가 텍스트 내용을 이해하는 데 도움이 됩니다. 색상, 글꼴 및 텍스트 크기의 올바른 조합은 대상 고객을 유치하는 데 도움이 됩니다. 글꼴 스타일과 글꼴은 의사 소통의 분위기를 설정하는 데 특히 중요합니다. 와 같은 서체 월트 디즈니 스크립트 밝고 명랑한 분위기를 조성합니다. 반면 뉴욕타임즈가 선택한 잉글리시 타운은 클래식하고 음울한 악센트를 전달한다. 환상적인 서체와 결합된 아름다운 이미지는 작업에 경쟁력을 제공하고 메시지를 보다 효과적으로 전달하는 데 도움이 됩니다.

주의: 글꼴이나 서체를 말해야 합니까? 서체는 관련 글꼴 모음(예: Times New Roman)의 집합적인 이름이고, 글꼴은 서체를 구성하는 두께, 너비 및 스타일(예: Times New Roman Regular, Italic, Bold 등)을 나타냅니다. 을 통해 멘탈플로스
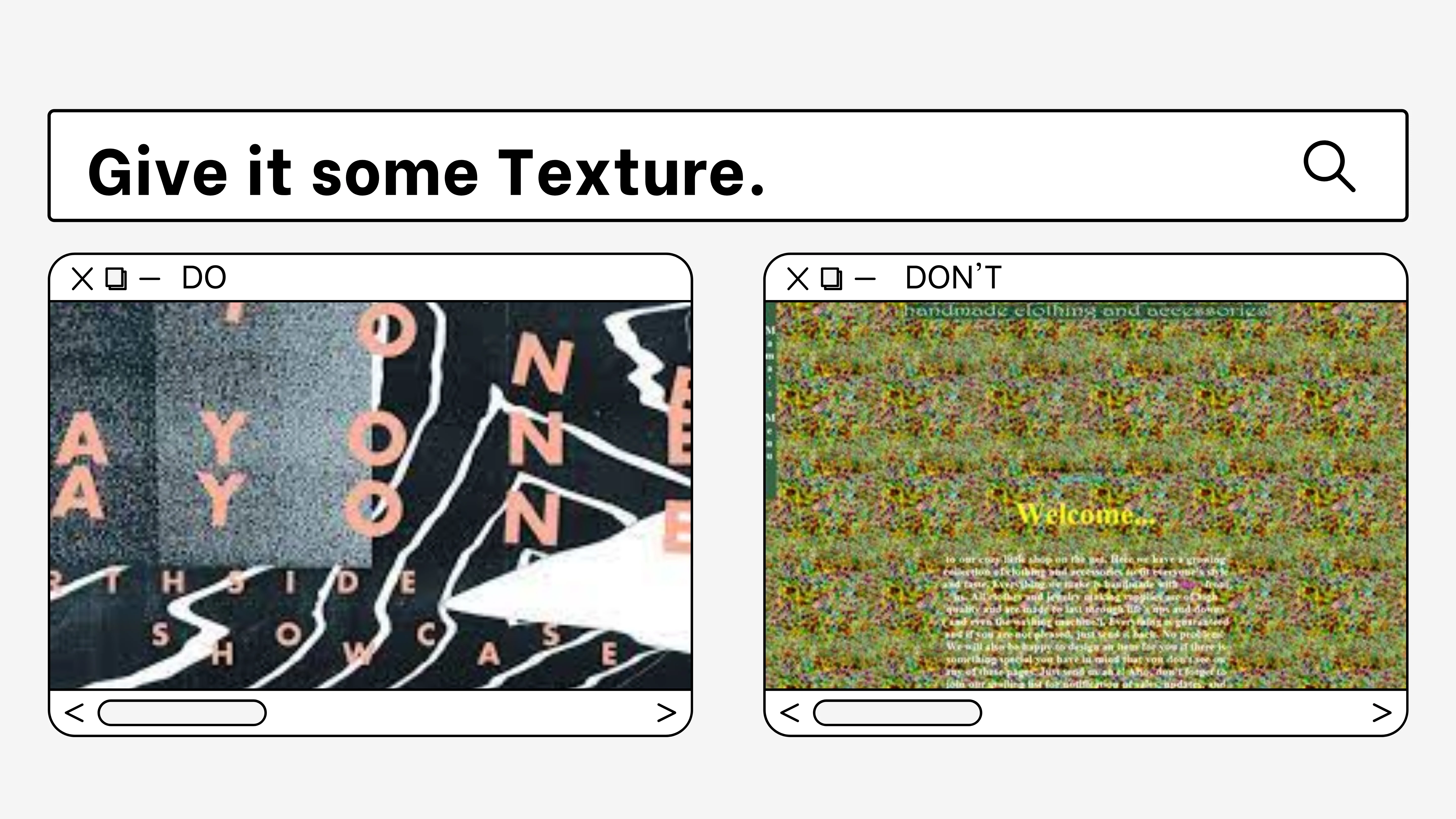
7. 질감
표면이 나타나거나 느끼는 것으로 간주되는 방식을 질감이라고 합니다. 질감은 시각적 톤을 설정하는 데 사용되며 그래픽 디자인의 모양과 느낌에 영향을 줄 수 있습니다. 또한 질감이 얼마나 좋은지에 따라 조각에 관심을 끌거나 거부하는 데 사용됩니다. 예술 작품에서 질감을 사용하여 시각적 관심이나 구성의 초점을 생성할 수 있습니다. 디자인 구성을 미학적으로 배열하거나 디자인 구성 내에서 대비를 생성하는 데 도움이 됩니다.

가장 기본적인 형태의 그래픽 디자인은 메시지를 효과적으로 전달하고 브랜드를 완벽하게 반영하는 디자인을 만들기 위해 이러한 모든 구성 요소를 결합하고 조화시키는 과정입니다.
