핵심 Web Vitals 사례 연구: 점수를 높이고 SEO를 높이는 방법
게시 됨: 2022-04-272021년 5월, 우리는 웹사이트 순위 알고리즘의 새로운 요소로 페이지 경험을 포함하는 것과 핵심 웹 바이탈 이라고 하는 페이지 경험 내에서 측정 가능한 세 가지 구체적인 사용자 경험 순위 신호에 대해 살펴보았습니다.
따라서 Google Core Web Vitals 측정항목은 효과적이고 포괄적인 웹 디자인 및 기술 SEO 체크리스트 의 중요한 부분이 되었습니다.
즉, 콘텐츠, 링크 전략, 키워드 등에 대해 동일한 규칙적인 접근 방식 을 사용 하여 페이지 로딩 속도, 사이트 상호 작용 및 웹 페이지의 시각적 안정성을 개선 하는 웹 사이트 디자인 및 SEO 단계를 수행하는 것이 중요합니다.
우리를 포함한 많은 웹사이트에서 알고리즘 업데이트 후 유기적 트래픽이 감소했습니다 .
Core Web Vitals 메트릭을 개선하는 데 어떻게 집중하고 있으며 시간이 지남에 따라 응답이 어떻게 성과를 거두고 있는지 살펴보겠습니다.
핵심 Web Vitals 및 SEO: 빠른 검토
이 세 가지 측정항목은 페이지 로딩 속도, 상호작용성, 시각적 안정성 측면에서 웹페이지의 성능을 반영합니다. 웹사이트의 Chrome 사용자 경험 보고서(CrUX)의 일부로 다음과 같이 표현됩니다.
- LCP( Large Contentful Paint ) — 페이지의 주요 콘텐츠가 사용자 화면에서 렌더링을 완료하는 데 걸리는 시간으로 페이지 로딩 속도를 측정합니다.
- FID( First Input Delay ) — 사용자가 클릭, 탭 또는 기타 상호 작용하는 순간과 브라우저가 해당 입력을 처리하기 시작하는 순간 사이의 시간 측면에서 상호 작용을 측정합니다.
- CLS( 누적 레이아웃 이동 ) — 시각적 콘텐츠 레이아웃의 예상치 못한 이동 측면에서 시각적 안정성을 측정합니다.
Google의 PageSpeed Insights는 결과를 분석 및 보고하고 모바일 및 데스크톱 성능 점수에 대한 데이터와 세부 정보, 성능 향상에 필요한 개선 사항을 제공합니다 .
이러한 성능 지표에 SEO 가치를 부여하는 이면의 의미는 매우 분명합니다. 이는 사용자가 페이지와 상호작용하는 과정에서 웹사이트가 제공하는 전반적인 경험 품질의 일부입니다.
Core Web Vitals는 점수를 나쁨, 개선 필요 및 좋음으로 보고합니다. 75% 이상의 트래픽 측정이 LCP, FID 및 CLS에 대한 임계값 미만이면 페이지를 통과합니다.
데이터 소스로서 CrUX는 지난 28일 동안 Chrome 사용자 데이터의 75번째 백분위수를 사용한다는 점에 유의하는 것이 중요합니다. 즉, 다른 브라우저의 상호 작용은 핵심 성능 보고서에 반영되지 않습니다. 또한 웹 사이트 성능 개선과 핵심 성능 보고서의 더 높은 점수 사이에 지연이 예상되어야 함을 의미합니다.
Google은 vitals 및 이를 개선하는 방법에 대해 배울 수 있는 리소스를 제공하지만 더 많은 트래픽과 전반적인 SEO 개선으로 변환되어야 하는 빠르고 의미 있는 CWV 개선을 위해 집중할 수 있는 몇 가지 중요한 영역은 다음과 같습니다.
- 이미지 및 비디오 최적화
- 자바스크립트 줄이기
- 스크롤 없이 볼 수 있는 이미지 로드 지연
- 영웅, 웹 글꼴 및 기타 주요 요소 미리 로드
- 모바일 성능에 집중
HubSpot은 중요한 웹사이트 성능 지표를 개선하는 데 어떻게 도움이 됩니까?
- Javascript 및 CSS를 자동으로 축소합니다.
- 기본 이미지 최적화 수행(수동 최적화를 대체할 수 없지만 도움이 됨)
- HubSpot의 빠른 CDN(콘텐츠 전송 네트워크)에서 파일을 호스팅합니다.
사례 1: 클라이언트의 핵심 Web Vitals 개선
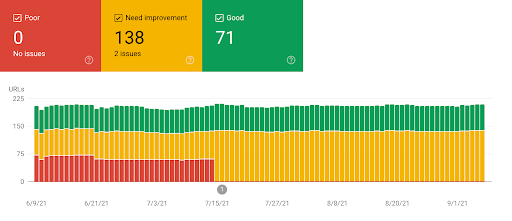
다음은 Google Search Console의 모바일 페이지 실적 측정항목에 대한 고객 보고서의 한 장면입니다. 많은 개선 사항에 대해 28일 표시가 롤오버되어 "나쁨" 점수를 받은 페이지 수를 0으로 낮추는 것을 쉽게 알 수 있습니다.
 또한 웹 트래픽 변동이 점수에 어떤 영향을 미치는지 확인할 수 있습니다. '좋은' 점수를 받은 일부 페이지가 '개선 필요' 범위로 이동했습니다. 그럼에도 불구하고 최적화는 성과를 거두었고 작업은 계속해서 이 클라이언트의 웹 페이지를 "좋은" 성능 범위로 끌어올리고 있습니다.
또한 웹 트래픽 변동이 점수에 어떤 영향을 미치는지 확인할 수 있습니다. '좋은' 점수를 받은 일부 페이지가 '개선 필요' 범위로 이동했습니다. 그럼에도 불구하고 최적화는 성과를 거두었고 작업은 계속해서 이 클라이언트의 웹 페이지를 "좋은" 성능 범위로 끌어올리고 있습니다.

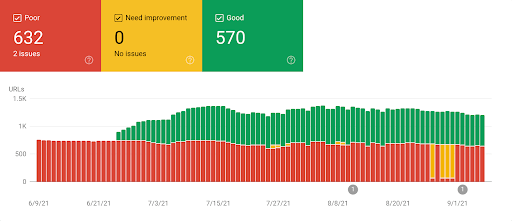
다음은 동일한 사이트에 대한 데스크톱 성능 보고서 입니다. 데스크톱 컴퓨터의 웹 페이지 렌더링이 실제로 성능을 저하시키는 방법에 유의하십시오. 즉, 모바일에 초점을 맞추는 것이 더 중요합니다. 모바일 은 SERP 결과에 대해 Google이 측정하는 측정항목이기 때문입니다.

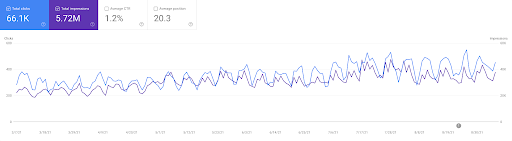
보고 대시보드에서 빨간색에서 녹색으로 이동하는 것을 쉽게 볼 수 있습니다. 하지만 점수 향상이 웹사이트 트래픽으로 어떻게 전환됩니까? 아래에서 사이트 트래픽이 상승세를 보였다가 6월에 하락한 것을 볼 수 있습니다. 그러나 그 후의 최적화 노력은 사이트 트래픽에 명확하고 측정 가능한 영향을 미쳤으며 계속해서 상승하는 추세입니다.

사례 2: Weidert 그룹
우리 웹사이트는 2021년 6월 Google 알고리즘 업데이트로 트래픽이 크게 감소했으며 현재 페이지 성능을 개선하여 감소를 수정하기 위해 노력하고 있습니다. 먼저 Google Search Console의 모바일 페이지 성능을 살펴보세요.
 특히 "양호" 점수를 받은 대부분의 페이지는 가속 모바일 페이지 (AMP)이므로 사이트, 특히 블로그에서 이 기능을 켜는 것이 중요합니다.
특히 "양호" 점수를 받은 대부분의 페이지는 가속 모바일 페이지 (AMP)이므로 사이트, 특히 블로그에서 이 기능을 켜는 것이 중요합니다.
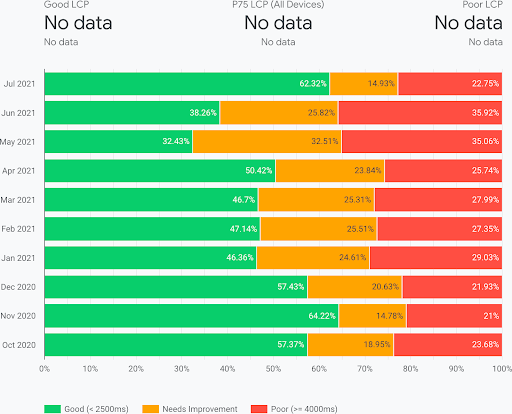
아래에서 5월과 6월과 7월을 비교하여 모바일 트래픽의 LCP 점수에 대한 지속적인 개선의 영향을 확인할 수 있습니다.

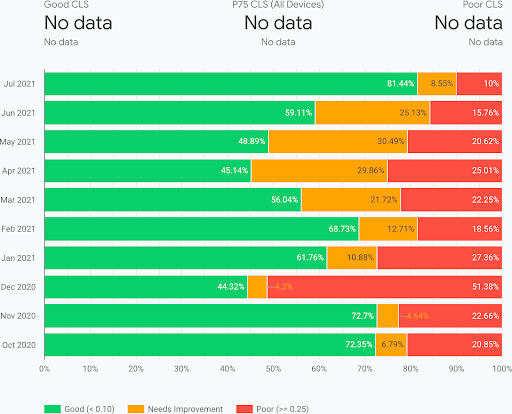
... 뿐만 아니라 CLS 점수:

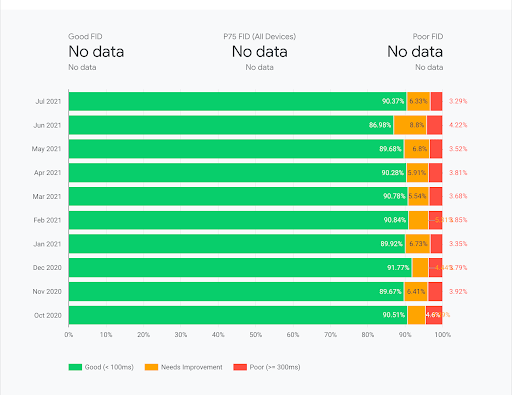
FID 성능 문제가 발생하는 HubSpot 호스팅 사이트는 아직 발생하지 않았습니다(6월 하락은 분명히 볼 수 있음).

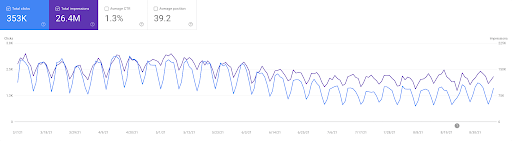
그러나 이러한 측정항목이 트래픽으로 어떻게 변환됩니까? 아래 그래프는 우리의 노력이 조류를 막았고 이전 트래픽 수준으로 천천히 진행되고 있음을 보여줍니다.

Weidert Group만큼 크고 깊이 있는 웹사이트의 경우 페이지별로 돌아가서 최적화 하는 것은 장기적인 유지 관리 작업이 될 수 있습니다. 따라서 가능한 최고의 사용자 경험 을 위해 페이지 속도와 대화형 성능을 개선 하기 위해 현재의 모범 사례에 따라 새로운 콘텐츠를 구축하는 것이 더욱 중요합니다.
SEO의 지속적인 개선
Google의 2021년 알고리즘 업데이트의 주요 목적은 느린 로딩, 긴 입력 지연 및 이동으로 인한 좌절감에 웹사이트를 포기하는 대신 사용자가 머물고 상호 작용 하는 측정 가능한 경험을 제공하는 사이트에 보상을 제공하여 전반적으로 더 나은 사용자 경험 을 촉진해야 한다는 것입니다. 페이지 요소.
말할 필요도 없이, 우수한 웹사이트 성능은 항상 움직이는 목표가 될 것이며 SERP 위치 성능은 계속해서 마케터를 긴장하게 만들 것입니다. 그러나 확실한 지침과 훈련된 접근 방식을 사용하면 웹사이트로 유입되는 트래픽의 양과 이러한 방문이 생성하는 리드의 품질을 모두 높이는 실질적인 개선을 이룰 수 있습니다. SEO 생존 가이드 는 시작하기에 좋은 곳입니다. 아래 링크를 클릭하여 가이드에 액세스하고 자신의 사본을 다운로드하여 동료와 함께 가져오거나 공유하십시오.

