구조화된 데이터 마크업 슈퍼스타의 이유와 방법(#smx #22C)
게시 됨: 2022-06-12이 블랙 다이아몬드 구조화된 데이터 회오리바람이 일어나려고 하는 동안 큰 여자 바지를 입는 동안 실례합니다.
 저는 구조화된 데이터를 좋아합니다. 진지하게. 내가 가장 좋아하는 SEM 주제일 수 있으며 Schema 슈퍼스타들로 가득 찬 방에 있게 되어 매우 기쁩니다.
저는 구조화된 데이터를 좋아합니다. 진지하게. 내가 가장 좋아하는 SEM 주제일 수 있으며 Schema 슈퍼스타들로 가득 찬 방에 있게 되어 매우 기쁩니다.
세션의 사회자는 Elisabeth Osmeloski(@elisabethos, Third Door Media, Inc.의 청중 개발 이사)이며 세 명의 패널리스트가 발표할 예정입니다.
의제는 "기사, 영화, 제품, 지역 비즈니스 정보 등에 대한 검색 가시성을 향상시키기 위해 구조화된 데이터를 효과적으로 사용"한 각 사례를 약속합니다.
자, 소개는 제쳐두고, 본론으로 들어가겠습니다.
Evan Sandhaus, Semantic Platforms, NY Times(@kansandhaus) 수석 아키텍트가 자신이 뉴스 산업을 위해 만든 시매틱 마크업의 한 형태인 Embedded Data와 rNews에 대해 처음으로 이야기했습니다. 그는 Semantic Platforms(NY Times Company, 연구 개발 팀의 일원)의 수석 설계자입니다. 와. 이제 제목이...
Evan의 시맨틱 마크업 배경 이야기:
모든 것은 문제에서 시작되었습니다. 사람들은 같은 것을 같은 것으로 부르지 않았고, 무엇을 불러야 할지에 대한 합의가 없으면 언어가 그다지 유용하지 않습니다. 그래서 그의 회사는 언어 데이터베이스를 공식화하는 방법을 찾기 시작했습니다. 그의 마크업 언어는 rNews였습니다. 동시에 Google은 Schema.org를 시작했습니다. 오늘날 Schema.org와 rNews는 함께 일합니다.
오늘은 다음을 다룹니다.
시맨틱이 필요한 이유와 시맨틱이 무엇인지
구조화된 데이터 표준
SD 표준의 이점
문서에 구조화된 HTML을 포함하는 것이 중요한 이유
모든 중요한 문제와 마찬가지로 답은 Justin Bieber에서 시작됩니다.
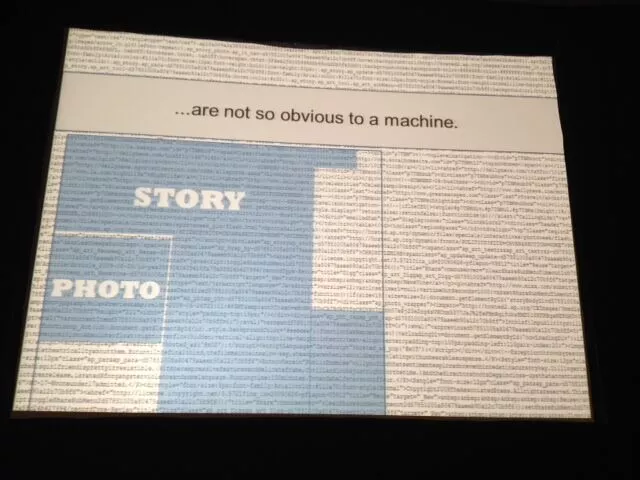
Evan은 Justin Bieber에 대한 뉴스 기사를 보여주고 인간 시청자에게 이해되는 것이 무엇인지(캡션이 있는 이미지, 본문, 헤드라인 등) 그리고 우리 인간이 인간이기 때문에 의미를 분석할 수 있는 방법을 지적합니다. 그런 다음 그는 스파이더/기술이 페이지를 보는 방법과 페이지를 직관적으로 읽고/스캔하는 것만으로는 의미/함축을 구문 분석할 수 없는 방법을 보여줍니다.

HTML은 사물이 보여야 하는 방식을 표현하는 표준입니다. 반드시 사물이 의미 하는 것은 아닙니다. 이것의 근본적인 결과 중 하나는 SERP 결과가 SE가 의미와 의미에 대한 결론을 도출할 수 있도록 하는 마크업이 있는 결과만큼 "예쁘게" 보이지 않는다는 것입니다.
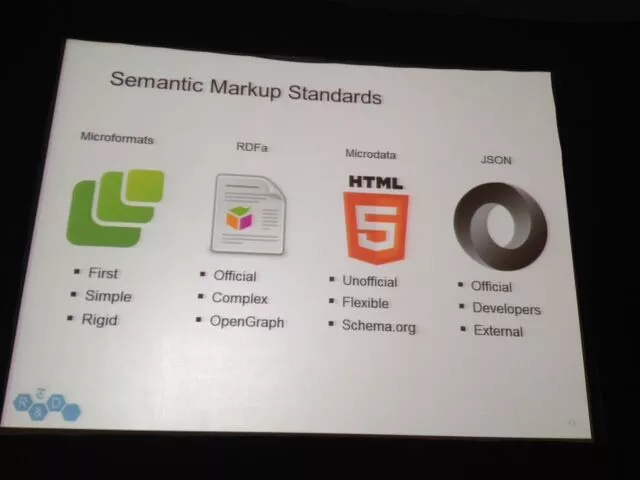
4 시맨틱 마크업 표준 유형

이것들은 "이것에 이것이라는 것이 있습니다"라고 말할 수 있는 도구일 뿐입니다. IE: 이것은 헤드라인입니다. 제목이 무엇인지 설명하지 않습니다. 헤드라인의 의미 - "헤드라인"이 의미하는 것; 중요한 이유.
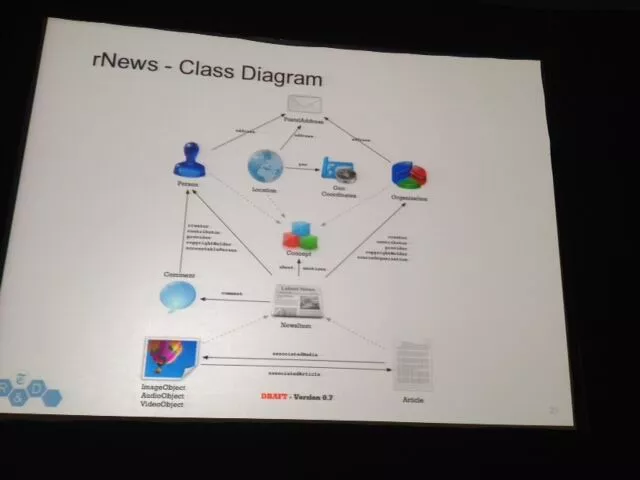
r뉴스가 뭔가요??
rNews는 데이터 모델입니다. 기계가 읽을 수 있는 메타데이터를 웹 문서에 게시하기 위해 개발되었습니다(IE: 헤드라인, 바이라인, 태그, 작성자).
제안된 구현 세트입니다.

rNEWS는 뉴스 문서의 구문적 특징을 표현하지만 뉴스 기사의 기본 세부 사항도 표현합니다. 모든 시맨틱 마크업과 마찬가지로 검색 엔진과 소셜 네트워크가 콘텐츠의 의미 를 더 잘 이해하는 데 도움이 됩니다.
rNews 범위: 2010년에 처음 제안된 후 2011년 9월 nytimes.com에 구현되었습니다.

왜 시맨틱 마크업인가?
1) 알고리즘적으로 우수함 - SE와 소셜 네트워크가 귀하의 콘텐츠를 이해하여 콘텐츠에 대한 가정을 하고 SERP 및 소셜 피드에서 보기 좋게 링크를 생성하도록 돕습니다.
2) 우수한 도구 지원(수직 검색, 댓글 달기, 플랫폼, 권한 관리 - 모두 이 의미 데이터를 사용할 수 있음)
3) 더 나은 분석 – 페이지에 포함된 시맨틱 마크업에서 얻은 모든 페이지 보기를 통해 검색 팀이 사이트의 모든 페이지를 전체적으로 볼 수 있습니다.
Schema.Org와 rNews는 친구입니다
Schema는 rNews와 거의 같은 시기에 도입되었습니다. rNews는 Schema와 경쟁하기 보다는 rNews와 협력하고 협력합니다.
_____________________
다음으로 Adobe의 SEO 관리자인 Warren Lee(@seocubed)가 Adobe의 Schema와 어떤 스키마를 따라가거나 작업해야 하는지에 대한 전략적 고려 사항에 대해 이야기합니다.
Warren 소개: Adobe에 사내 SEO로 합류했습니다. Adobe를 모든 외부에서 내부 SEO 팀으로 전환하는 데 도움이 되었습니다. 검색 분야에서 11년, 디지털 분야에서 15년.. Adobe는 "스키마로 제품을 만들고, 관리하고, 최적화하고, 수익화하는 방법"이라는 마인드로 Schema에 접근합니다.

Warren은 (Adobe)가 스키마를 사용하는 방법에 대한 세 가지 사례 연구 예제를 제공할 예정입니다(그러나 그는 또한 어떤 스키마를 사용하느냐가 비즈니스, 목표 및 달성하고자 하는 것에 100% 의존할 것이라는 점을 반복합니다).
시맨틱 마크업 도구
구조화된 데이터 마크업 도우미 및 Google 웹마스터 도구 데이터 하이라이터 도구
세 가지 구조화된 데이터 유형 및 용도
이벤트 마크업
- 스니펫 대 사이트 링크
- 광고용이 아님
- 이벤트 제목 이벤트 날짜 및 장소를 포함할 수 있습니다.
- CTR 증가
리뷰 마크업
- 리뷰를 통해 고객의 목소리는 구매 주기 깔때기를 통해 고객을 이동시키는 좋은 방법입니다.
- 메타 설명에 실제 리뷰를 포함하는 테스트 v. 제어된 메타 설명 사용
- 지역적 영향 고려(예: 일본의 리뷰는 칭찬 플랫폼보다 불만 플랫폼으로 더 많이 사용될 수 있음)
- 산업별 영향 고려
- 구조화된 데이터 테스트 도구 사용(항상 TEST!!)

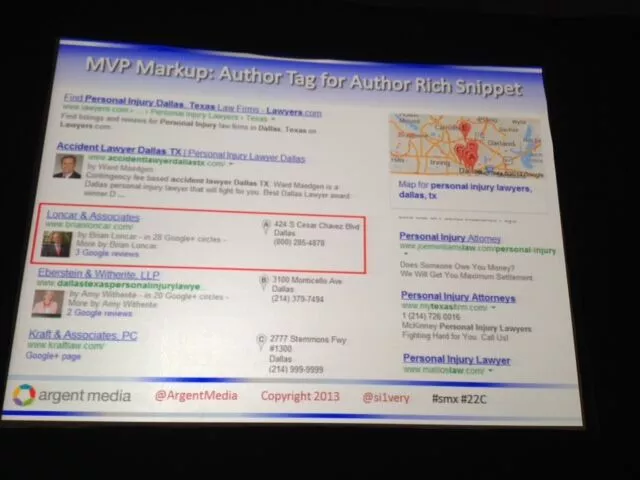
저자 마크업
- Hcard가 있으면 좋겠지만.... 저자는 생각보다 중요합니다(CTR 이상의 가치가 있음)
- 제품에 대한 비용을 지불하지 않는 경우 "귀하가 제품입니다"
- 저자 순위는 순위 요소입니다.
Warren은 확실히 re=author를 사용하도록 권장합니다(이 기회를 지나치지 마십시오!)
현재 순위 알고리즘의 관련성을 어떻게 향상시킬 것인가 - Warren은 G+를 Google이 작성자의 권위를 평가하는 데 도움이 되는 엔진으로 생각합니다. 그는 그것이 더 많은 순위 요소가 될 가능성이 매우 높다고 생각합니다.
__________
Argent Media의 사장인 Chris Silver Smith(@si1very)는 구조화된 데이터를 사용해야 하는 세 가지 이유로 프레젠테이션을 시작합니다.
구조화된 데이터를 사용하는 세 가지 이유?
CEO에게 소송을 제기해야 하는 경우 여기가 바로 귀하의 섹션입니다!
1) 검색 엔진이 사이트 콘텐츠를 보다 정확하게 해석할 수 있도록 합니다. 전달하려는 메시지/의미를 명확하게 만듭니다.
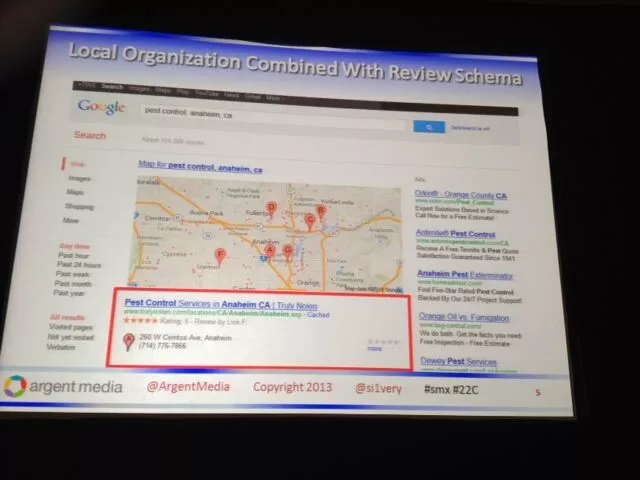
2) SERP 목록을 향상시키고 더 매력적으로 만들고 더 많은 부동산을 차지하도록 할 수 있습니다. 리치 스니펫을 사용하면 CTR이 15~50% 향상될 수 있습니다.
3) SERP당 링크 수를 늘릴 수 있습니다. 논리적으로 SERP당 더 많은 링크가 있는 경우 = 클릭 확률이 증가합니다. Google은 실제로 이 스키마 구현을 "보너스"라고 부릅니다. 그들이 전화하는 것이 "보너스"라면 아마도 그것을 활용해야 할 것입니다.
거미가 찾는 것
1) Schema.org 마크업
2) 오픈그래프 마크업
3) 제목 및 메타 설명
4) Google이 시맨틱 마크업을 찾지 못하면 페이지를 크롤링하고 자체 설명을 추론하려고 시도합니다. 이는 이상적이지 않습니다.
OpenGraph와 Schema.org 마크업을 동시에 사용하십시오!
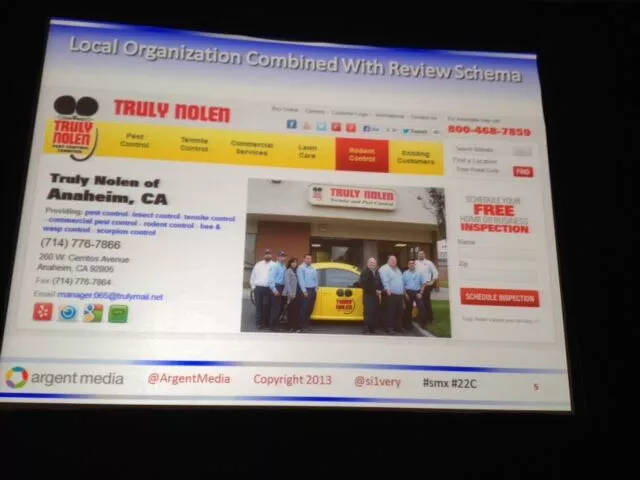
실제 사례: 검토 스키마와 결합된 로컬 조직:


항상 구조화된 데이터 테스트 도구를 사용하십시오! 가정을 확인하십시오. 작성자 마크업이 올바르게 구현되었는지 표시하고 다른 스키마 마크업도 확인합니다.
SEO를 위한 올해의 가장 큰 팁: 작성자 태그!
구현하려면 웹사이트와 연결된 G+ 페이지가 있어야 하고 rel=author 작성자 태그를 사용해야 합니다.

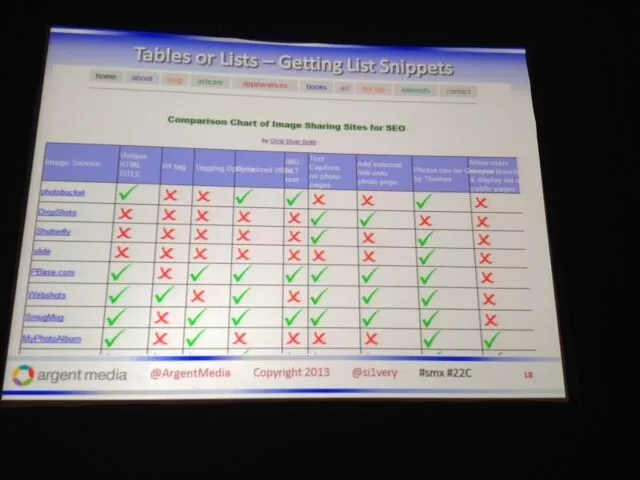
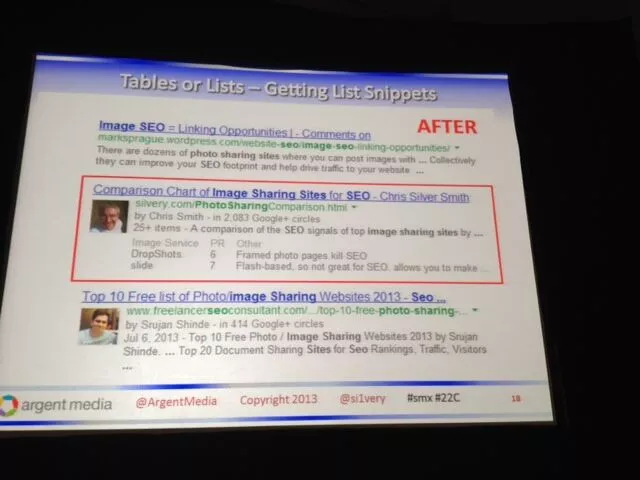
테이블이나 목록도 스키마를 가져올 수 있습니다.
비교 차트가 있는 페이지의 좋은 예와 해당 차트가 Schemac을 사용하여 SERP에 표시되는 방법

트위터의 시맨틱 마크업
트위터 카드 – dev.Twitter.com/cards
페이지에 Twitter 카드 메타 데이터 추가 >> 카드 유효성 검사 >> 그러면 하루나 이틀 이내에 표시됩니다(매우 빠름).
패널의 도구에 대한 최종 생각:
프로그래밍을 할 수 없다면 데이터 하이라이터 도구를 사용하세요. 마크업을 할 수 있다면 마크업을 하십시오! 형광펜 도구는 부서지기 쉽고
Google 웹마스터 도구 구조화된 데이터 보고서
(모든 패널리스트가 강조하여 언급했기 때문에 굵게 표시)