12가지 스타트업 웹사이트 디자인 요소(예시 포함)
게시 됨: 2023-01-16상점을 개설한 지 1년이 지나면 왜 그렇게 많은 온라인 상점이 실패하는지 궁금한 적이 있습니까? 스타트업을 세우는 것은 쉬운 일이 아닙니다. 당신이 누구인지 아무도 모르는데 왜 사람들이 더 인기 있는 경쟁자보다 당신을 선택해야 합니까? 웹사이트 방문을 늘리는 첫 번째 솔루션은 웹사이트가 브랜드를 대변하도록 하는 것입니다. 다음은 시작 웹사이트가 방문자를 쫓아내는 것을 방지하기 위해 갖추어야 할 12가지 요소입니다.
1. 명확한 가치 제안
가치 제안을 더 명확하게 해야 합니다. 귀하의 브랜드나 회사의 제품 또는 서비스에 대해 아는 사람은 아무도 없습니다. 방문자가 홈페이지에 도착한 처음 10초 동안 방문자의 관심을 사로잡도록 하십시오. 귀하의 고유한 판매 제안을 읽고 마음에 들면 귀하의 사이트를 더 많이 탐색할 것입니다.

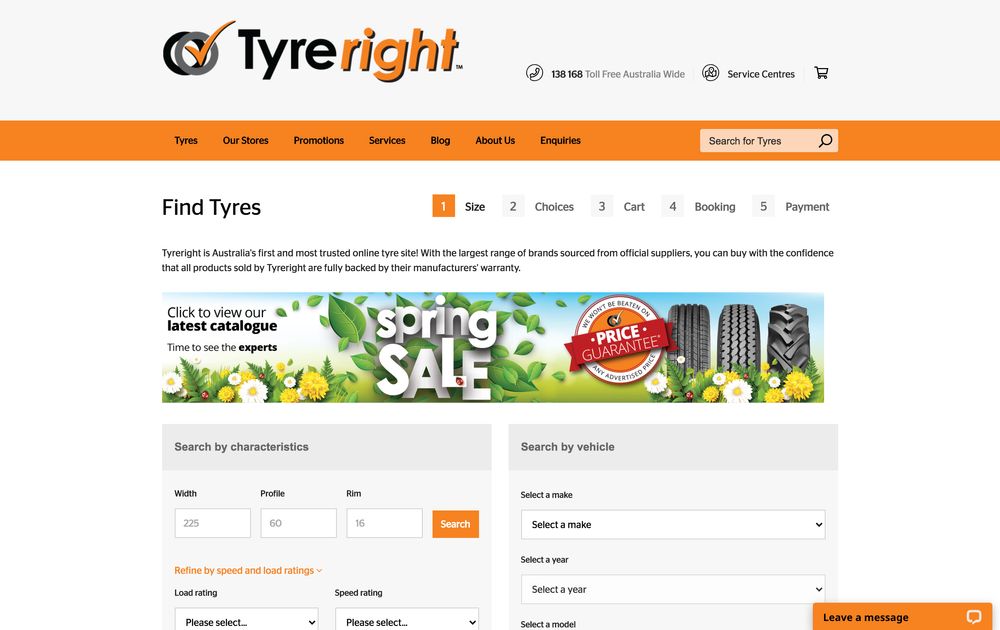
Tyreright는 온라인 타이어 소매점이며 홈페이지의 상단 섹션에 명확하게 작성했습니다. 그들이 누구인지, 무엇을 제공하는지, 고객이 왜 그들로부터 구매해야 하는지를 알려주는 한 줄짜리 글입니다. 또한 고객이 특성이나 차종별로 타이어를 검색할 수 있는 "검색" 기능이 있습니다.
2. 클릭 유도 문안 지우기
스타트업으로서 매출을 올리는 것은 초기 단계에서 힘겨운 싸움이 될 수 있습니다. 먼저 브랜드 인지도를 높이고 브랜드 인지도를 심어주어야 합니다. 이렇게 하면 청중이 기꺼이 귀하의 제안에 귀를 기울일 것입니다. 귀하의 사이트가 항상 잠재 고객을 판매 퍼널 아래로 이끌도록 하십시오.
인식, 흥미, 욕구, 행동에서 웹사이트는 방문자가 다음에 취해야 할 단계가 무엇인지 명확해야 합니다. 이것이 제품이나 서비스가 강조된 후 웹 디자인에 분명한 클릭 유도문안이 있어야 하는 이유입니다. 이메일 주소를 얻든 무료 평가판에 가입하든 클릭 유도 문안을 명확하게 표시하면 목표를 달성하는 데 도움이 됩니다.

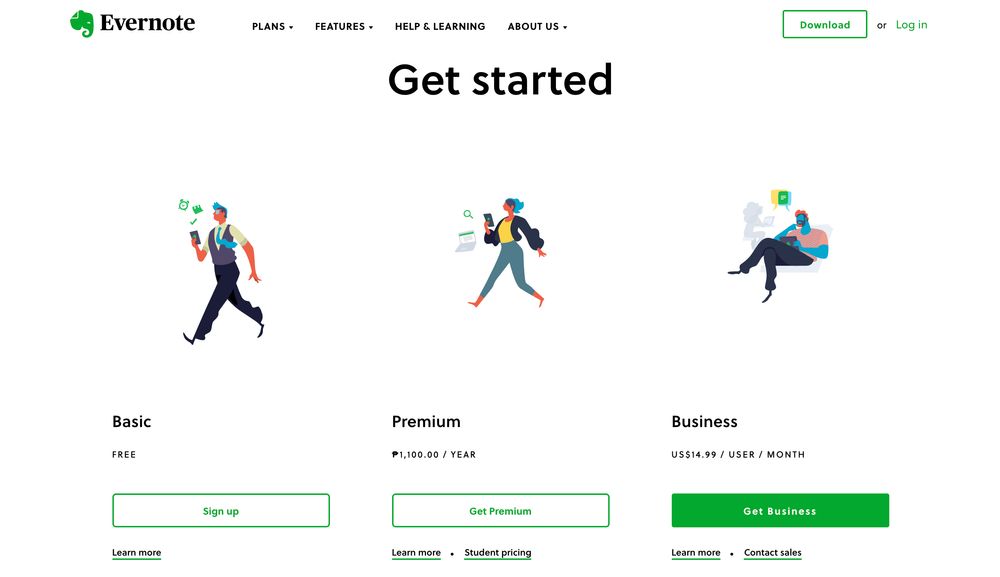
Evernote가 이에 대한 가장 좋은 예입니다. 우선, 구조가 매우 깨끗하고 여백이 많습니다. 모든 것이 눈에 편합니다. 또한 세 가지 주요 제안 아래에 있는 행동 유도 버튼 세 개가 아픈 엄지손가락처럼 튀어나와 있습니다.
3. 강력한 제목
처음 8~10초 동안 사용자의 관심을 사로잡는 것이 좋습니다. 그리고 이것이 사용자가 멈추고 더 읽을 수 있는 강력한 헤드라인이 필요한 이유입니다. 전체 페이지를 지배하는 구성 요소가 되도록 헤드라인에 두꺼운 글꼴을 사용하십시오.

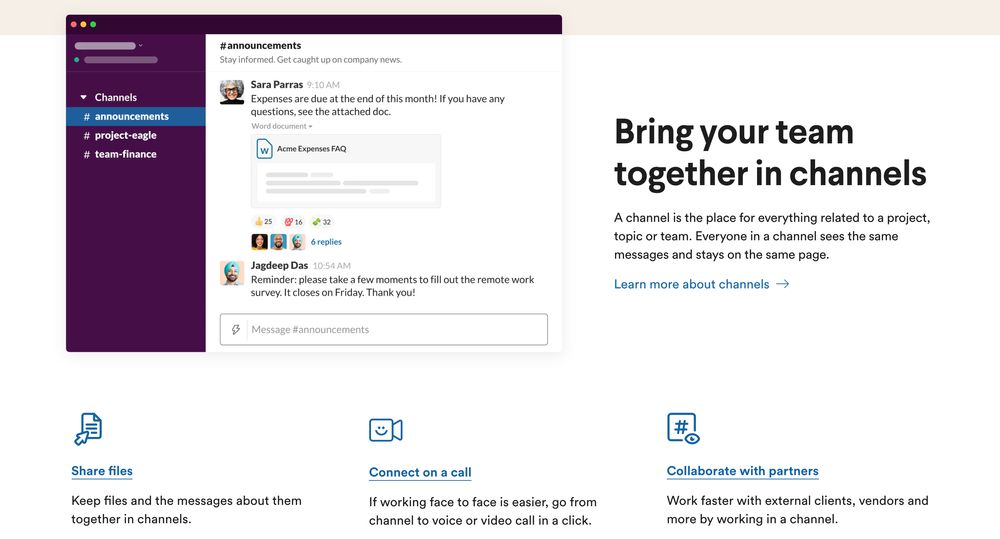
스타트업으로서 홈페이지에서 모든 것을 보여주어 잠재고객을 감동시키고 싶을 것입니다. 임팩트 있는 헤드라인이 있는 Slack의 홈페이지입니다. 6개의 단어로 제품 사용의 이점에 대한 모든 것을 알려줍니다. 또한 Slack은 사본과 함께 메시징 플랫폼의 스니펫도 표시합니다.
4. 품질과 매력적인 이미지
일부 신생 기업은 적은 예산으로 작업할 수 있습니다. 새로운 기업가는 스톡 이미지를 사용하면 비용을 절약할 수 있다고 생각합니다. 그러나 이것은 사실과 거리가 멀다. 웹사이트에서 스톡 이미지를 사용하면 시작 웹사이트가 평범해집니다. 사용자 지정 그래픽은 정서적 영향과 기억에 남을 수 있도록 사이트 전체에 흩어져 있어야 합니다.

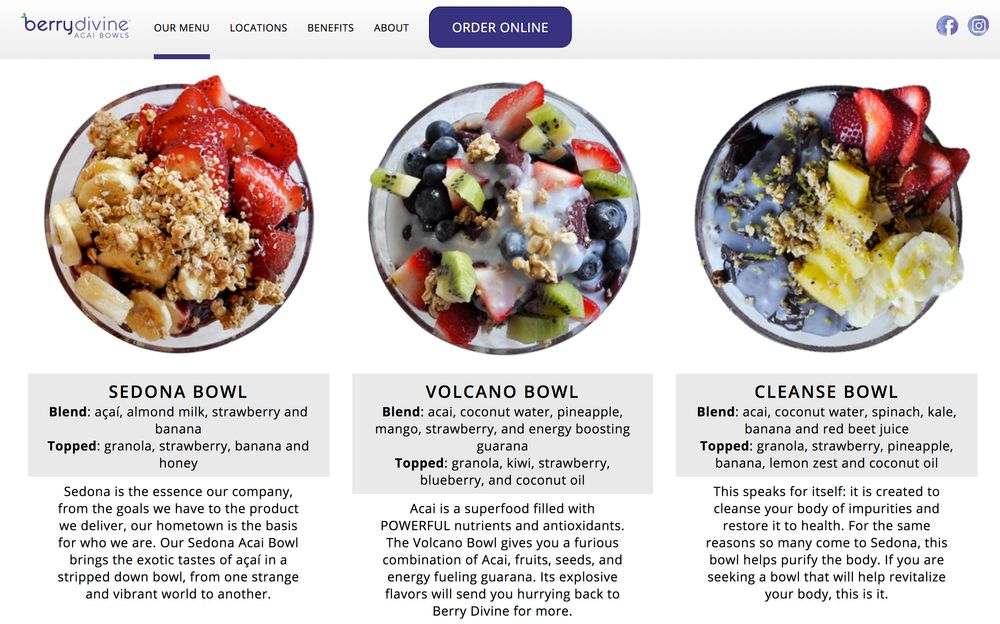
Berrydivine은 그래픽이 제 위치에 있는 것 같습니다. 그들은 Acai 그릇의 큰 이미지와 그 아래에 소화하기 쉬운 사본을 제공합니다. 제품을 전면 중앙에 배치하면 제안을 더욱 매력적으로 만들 수 있습니다.
5. 빠른 등록 양식
소기업 웹사이트의 등록 양식을 통해 전환에 한 걸음 더 다가갈 수 있습니다. 그리고 스타트업의 경우 이메일 뉴스레터를 구독하든 공짜를 얻든 더 많은 등록자를 확보하는 것이 어려운 일입니다. 그리고 온보딩에 지루한 프로세스가 포함되어 있다면 더욱 어렵습니다.

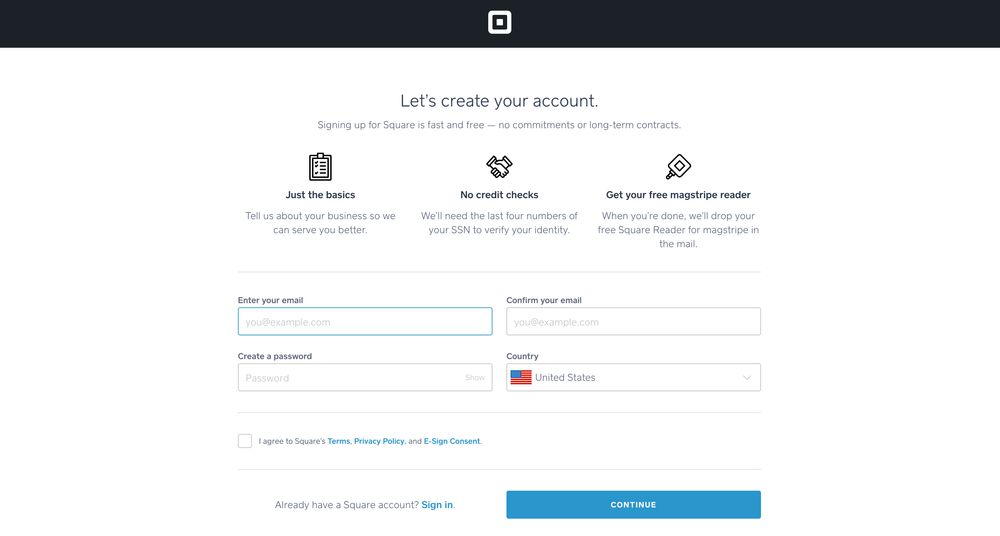
사용자의 관심을 끌었다면 온보딩 프로세스가 원활하게 이루어지도록 하십시오. 필요한 세부 정보만으로 빠른 등록 양식을 만듭니다. Squareup은 모든 수준의 비즈니스를 향상시키는 온라인 도구를 제공하는 회사입니다. 그들과 함께 계정을 만드는 것도 쉽습니다. 이메일을 입력하고, 이메일을 확인하고, 비밀번호를 만들고, 국가를 선택하기만 하면 됩니다.
6. 사회적 증거
방문자가 스타트업 웹사이트에서 찾는 한 가지 요소는 신뢰성입니다. 그러나 새로운 비즈니스는 이것으로 어려움을 겪을 수 있습니다. 회사 이정표, 수상 경력 또는 고객 평가가 있는 경우 이점을 활용하십시오. 홈페이지에 사회적 증거를 보여 브랜드 신뢰도를 높이고 있습니다.

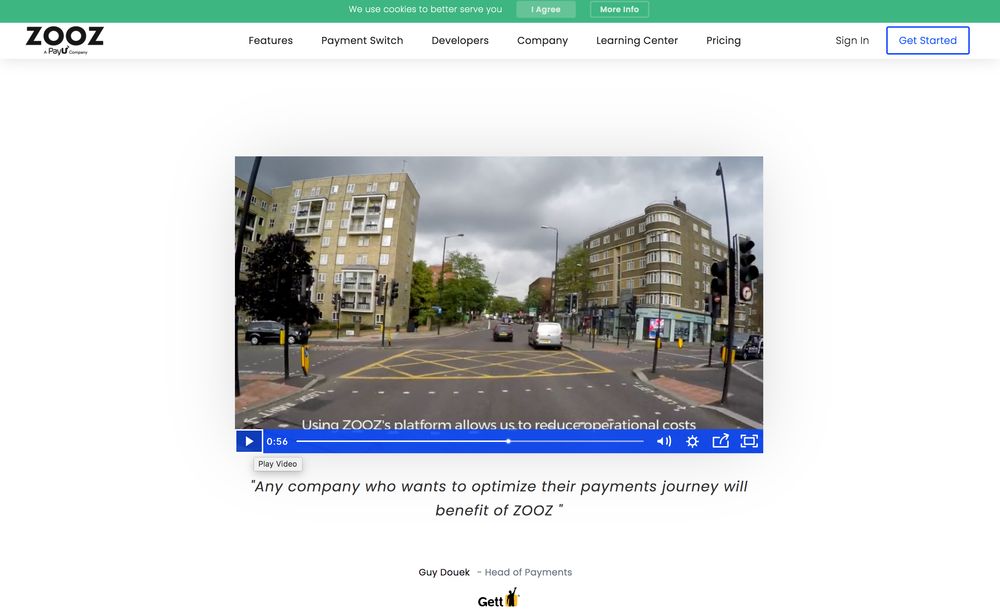
Zooz는 업계에 비교적 새로운 온라인 결제 처리 플랫폼입니다. 회사는 서비스에 매우 만족하는 고객의 비디오를 제공합니다. 이 전략은 치열한 핀테크 산업에서 당신을 돋보이게 할 것입니다.
7. 명확한 혜택
제품 또는 서비스의 기능을 소개하는 것이 좋지만 사용자는 이점도 알고 싶어합니다. 제품 혜택을 보여주는 것은 고객의 문제점을 해결하기 때문에 더 관련이 있습니다. 그리고 이것이 스타트업이 자신의 제품이나 서비스를 사용함으로써 얻을 수 있는 이점을 명확하게 설명해야 하는 이유입니다.

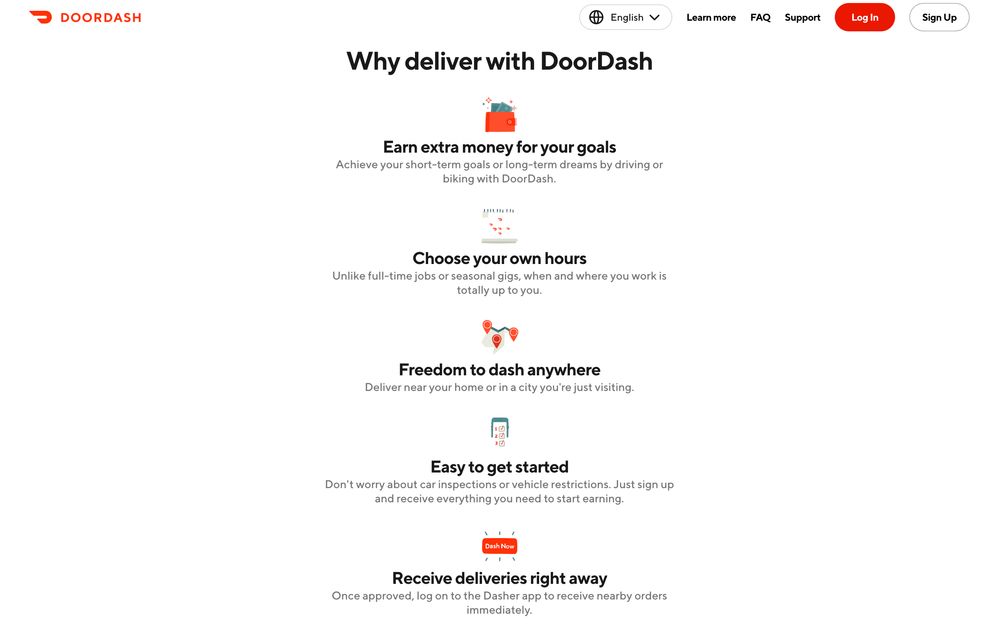
도어대시는 2013년에 런칭한 음식배달 서비스입니다. 사이트의 깔끔한 구조와 뛰어난 이미지는 물론 장점도 소화하기 쉽게 표현하고 있습니다. "DoorDash와 함께 제공해야 하는 이유"라는 눈에 띄는 제목이 아이콘과 간결한 문구 위에 있습니다.
8. 깨끗한 사용자 인터페이스
모든 웹사이트 디자인 프로세스와 마찬가지로 사용자 인터페이스를 단순하게 유지하려고 합니다. 또한 테이블에 가져오는 것이 무엇인지 명확해야 합니다. 명확성과 깨끗한 인터페이스를 결합하여 사용자가 곁길로 가지 않도록 합니다. 잠재적으로 사용자를 전환을 가져올 수 있는 웹 사이트의 일부로 유도하려고 합니다.


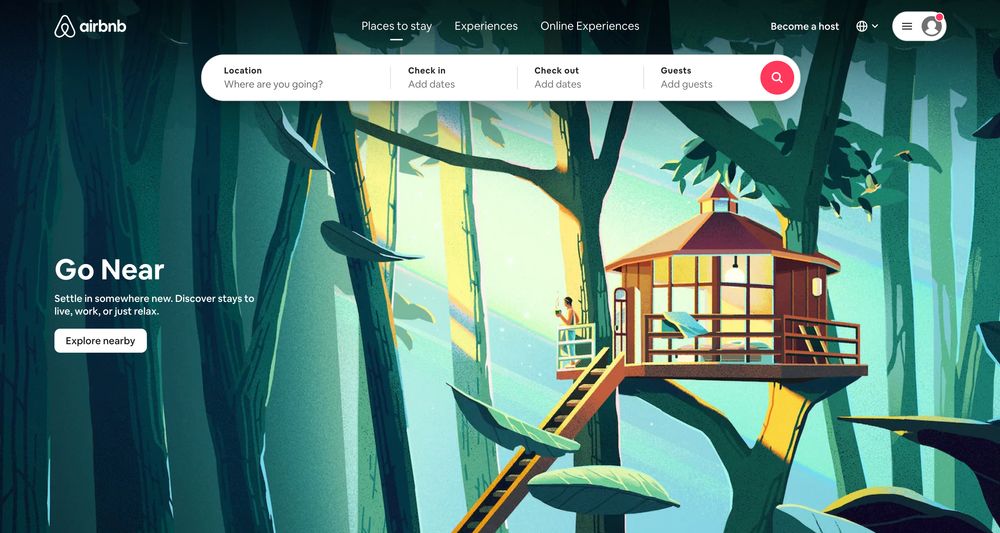
예를 들어 Airbnb의 사용자 인터페이스는 간단하고 매력적입니다. 매력적인 영웅 이미지, 상단의 검색 필드, 클릭 유도 문안 버튼 및 제한된 메뉴 옵션이 있습니다. 고객이 쉽게 문의 사항을 입력하고 예산에 맞는 가격을 보면 예약할 수 있습니다.
9. 빠른 데모
식품, 티셔츠 또는 바로 사용하고 입을 수 있는 기타 제품을 판매하지 않는 한 복잡한 제품이나 서비스에 대한 빠른 데모를 권장합니다. 일반적이지 않은 제품이나 신비한 서비스를 제공하는 스타트업은 웹 페이지에 빠른 데모를 포함해야 합니다. 모든 수준의 사용자가 데모를 이해하기 쉽게 만드십시오.

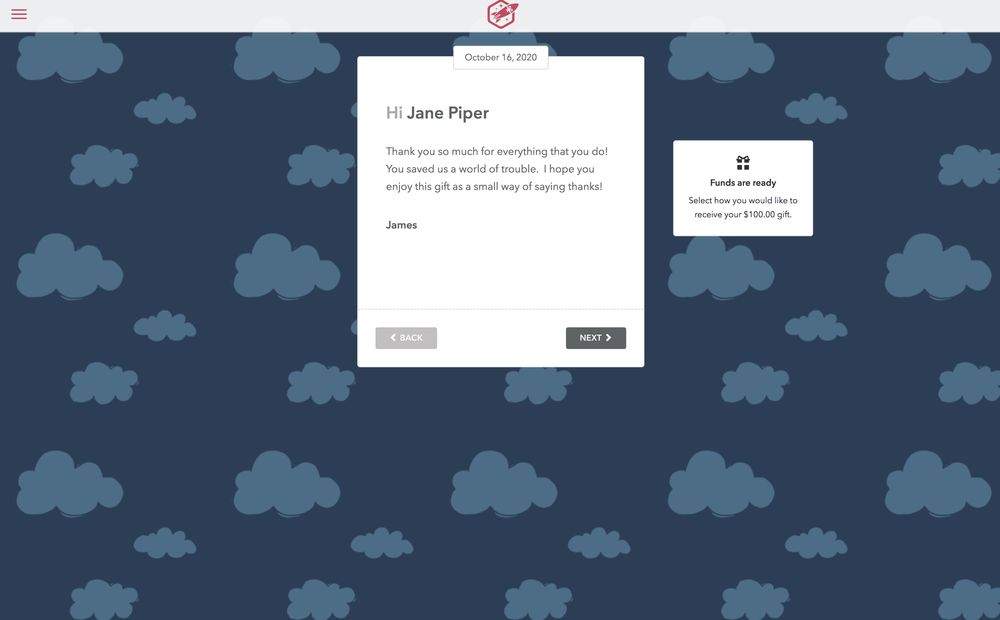
다음은 온라인 기프트 카드 및 인증서를 보내는 플랫폼인 GiftRocket의 예입니다. 일관된 브랜딩과 멋진 색상 팔레트 외에도 데모는 훌륭합니다. 분명한 CTA 버튼인 "데모"가 표시됩니다. 클릭하면 받는 사람이 생일 전자 상품권을 받는 방법에 대한 스크린샷으로 연결됩니다.
10. 대화형 기능
초심자보다 기존 회사의 우위는 일반 고객이 있다는 것입니다. 비즈니스에서 더 큰 영향력을 갖는다는 것은 스타트업 웹사이트 광고에서 관대함을 의미합니다. 모든 웹사이트 방문을 극대화하려면 대화형 기능을 통합하여 사용자를 참여시키십시오.

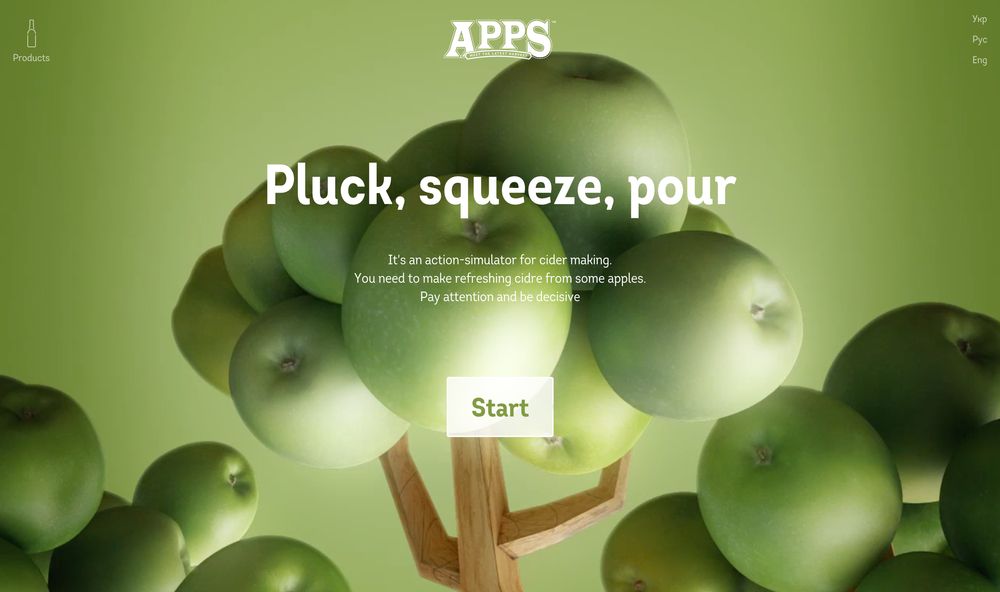
APPS는 주력 제품인 애플 사이다를 판매하는 주류 회사입니다. 홈페이지에 도착하면 시작 버튼을 눌러 사과 사이다를 발효시키는 방법을 확인할 수 있습니다. 모든 단계에서 버튼을 눌러 다음 단계로 넘어갑니다. 간단하고 재미있으며 독특한 사용자 경험을 제공합니다.
11. 재미있는 애니메이션
지루한 시작 웹 디자인으로 방문자를 지루하게 만들지 않는 또 다른 방법은 재미있는 애니메이션을 통합하는 것입니다. 재미있는 일러스트레이션과 재미있는 애니메이션을 결합하여 스타트업 웹 사이트를 더욱 매력적으로 만들 수 있습니다. 이렇게 하면 방문자가 사이트에 더 오래 머물게 되고 페이지에 머문 시간이 늘어날 수 있습니다.

WPX는 훌륭하고 밝은 색 구성표, 뛰어난 일러스트레이션 및 재미있는 애니메이션을 제공하는 WordPress 호스팅 사이트입니다. 그들의 웹사이트에 있는 모든 것은 눈요기이며 밝은 색상은 사이트를 더 많이 탐색하도록 유혹합니다.
12. 사용자 친화적인 탐색
마지막이자 가장 중요한 스타트업 웹사이트 디자인 요소인 사용자 친화적 탐색에 이르렀습니다. 탐색하기 어려운 혼란스러운 웹 사이트는 사용자를 끄고 사이트를 떠나게 합니다. 이렇게 하면 이탈률이 증가하여 유기적 트래픽에 부정적인 영향을 미칩니다.

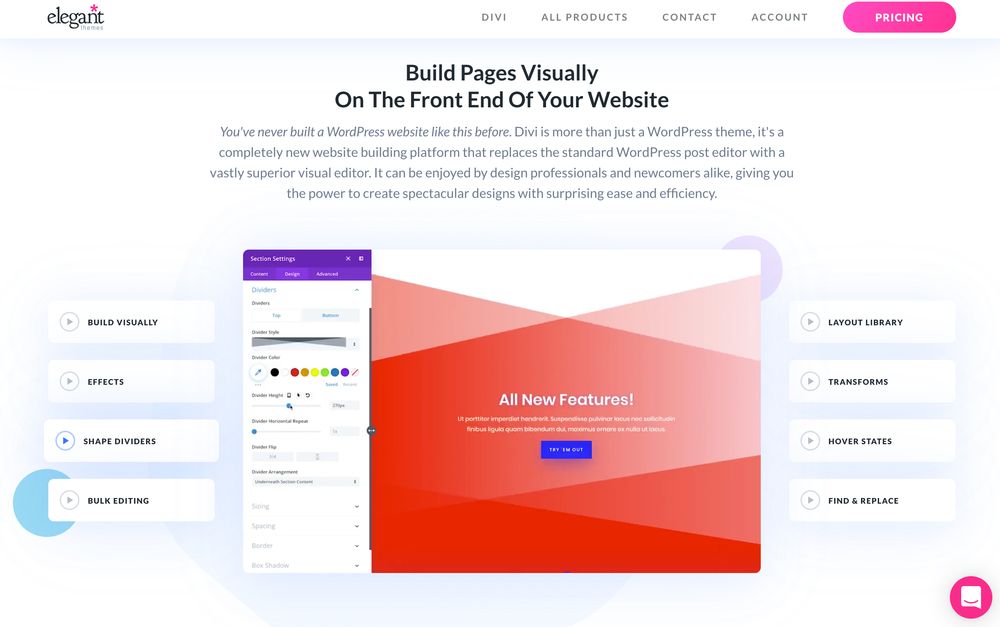
사용자 친화적인 웹 사이트를 만들면 훌륭한 사용자 경험이 추가됩니다. 다음은 WordPress 테마를 제공하는 회사인 Elegant Themes의 예입니다. 헤더에 4개의 메뉴 옵션이 있어 웹사이트를 쉽게 탐색할 수 있습니다. 아래로 스크롤하면 그들이 제공하는 것에 대한 흥미로운 설명 비디오를 볼 수 있습니다.
아래로 스크롤하면 이러한 기능 중 하나를 선택할 수 있으며 각 기능을 사용하는 방법에 대한 자습서가 표시됩니다. 이 회사는 프런트 엔드에서 디자인하기 쉬운 웹 사이트를 자랑하며 자습서에서 보여줍니다.
스타트업 웹사이트 디자인을 위한 맞춤형 그래픽을 얻을 수 있는 곳
스타트업이 관심을 끌 수 있는 유일한 방법은 브랜딩 자산 및 광고에 매력적인 맞춤형 그래픽을 사용하는 것입니다. 여기에서 Penji가 개입합니다. Penji는 신생 기업 및 소기업에 적합한 주문형 그래픽 디자인 서비스입니다 . Penji에 가입하면 다음과 같은 이점이 있습니다.
- 구독 기반 구조, 서비스를 사용할 때만 지불
- 저렴하고 고정된 월 요금
- 무제한 디자인(로고, 명함, 상품 디자인, 브랜딩 디자인 등 많은 요청)
- 삽화에 대한 추가 비용 없이 삽화도 무제한으로 받으세요!
- 무제한 웹 및 앱 디자인
- 빠른 24시간 소요
- 최대 10명의 팀원을 추가할 수 있는 사용하기 쉬운 맞춤형 디자인 플랫폼
- 전담 계정 관리자
- 브랜드 자산 및 프로젝트 구성
- 30 일 환불 보장
Penji의 플랫폼에서 맞춤형 그래픽을 요청하는 방법: 3단계
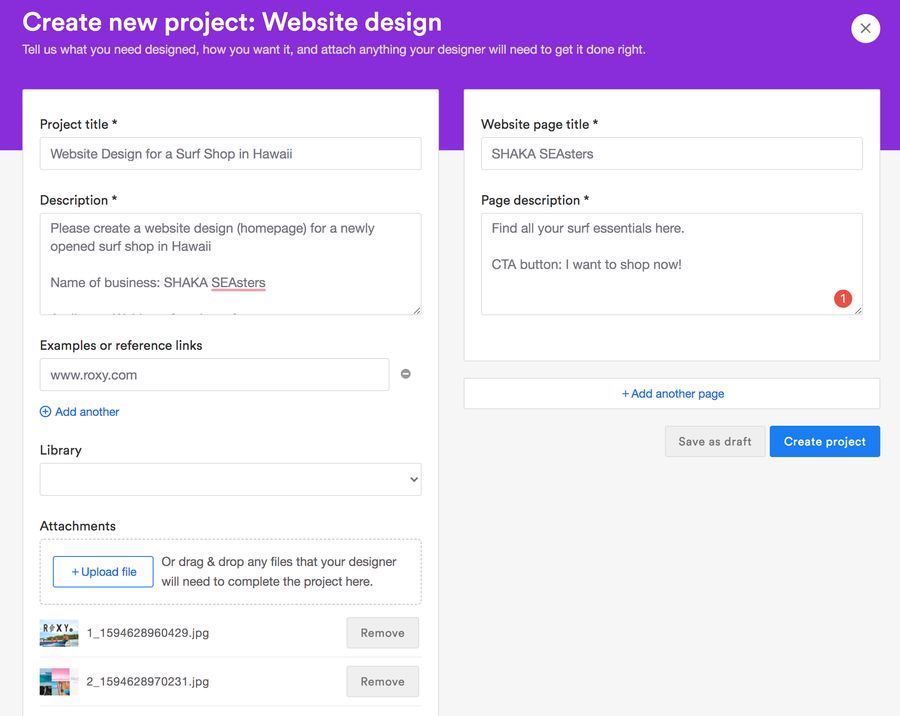
1. 대시보드에서 새 프로젝트를 만들고 원하는 비즈니스 및 웹 디자인의 모든 세부 정보로 설명 양식을 작성합니다.

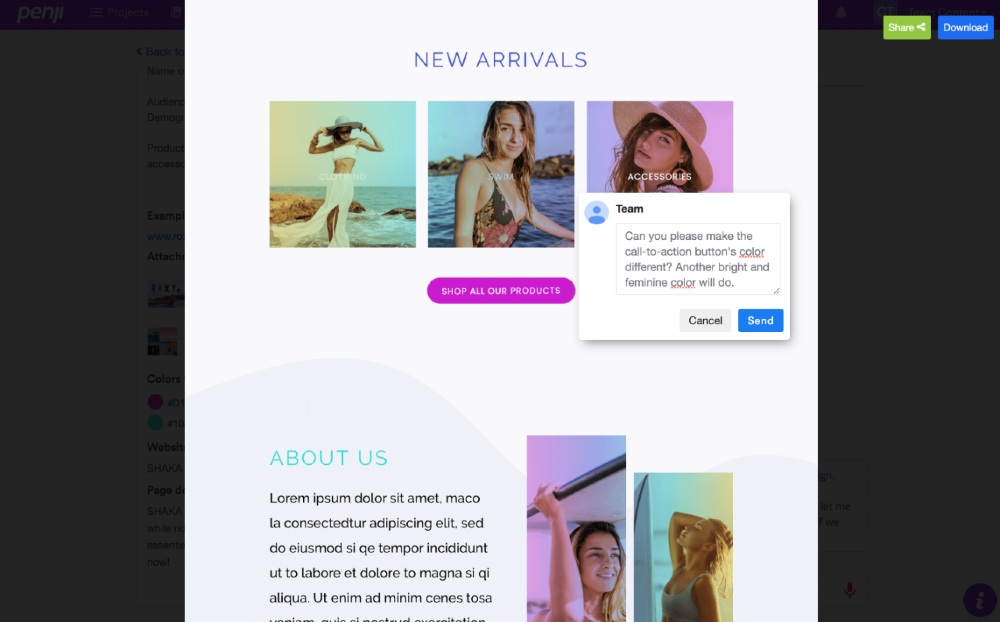
2. 24~48시간 동안 초안을 기다립니다. 변경을 원하는 부분을 클릭하고 피드백을 입력하여 수정을 요청할 수 있습니다.

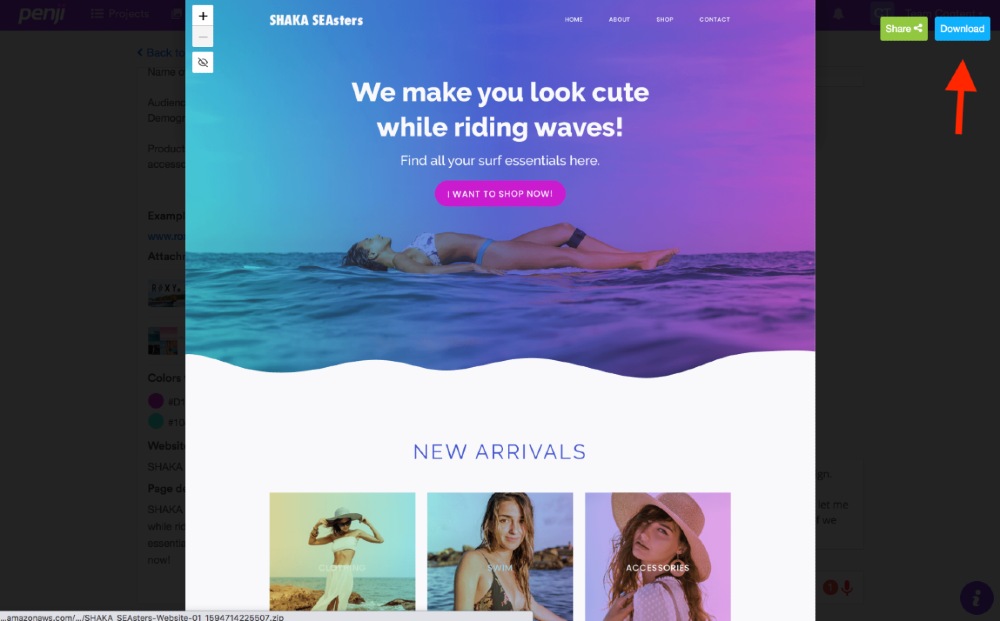
3. 100% 만족스러운 경우 최종 디자인을 다운로드합니다.

전반적으로 Penji의 원활한 온보딩, 비즈니스 모델 및 디자인 프로세스를 통해 신생 기업이 쉽게 궤도에 오를 수 있습니다. 품질을 우선시하는 번거로움 없는 디자인 프로세스를 원한다면 Penji가 최선의 선택입니다. 무엇보다도 30일 동안 위험 부담 없이 Penji의 서비스를 사용해 볼 수 있습니다. 지금 가입하고 첫 스타트업 웹사이트 디자인 요청을 제출하세요.
