Squarespace 랜딩 페이지 예: 방문자를 유치하고 참여시키기 위해 수행하는 작업
게시 됨: 2017-02-15모든 것이 포함된 웹사이트 구축 플랫폼인 Squarespace는 영향력 있고 세련된 온라인 존재감을 만들고 자신의 고유한 이야기를 전 세계와 공유하고자 하는 모든 사람을 위한 최고의 솔루션입니다.
메인 스트리트의 배관공처럼 이질적인 개인부터 다음 삶을 바꾸는 앱을 구축하는 열광적인 기업가, Fortune 500대 기업에 이르기까지 Squarespace는 2004년 출시 이후 1,000,000명 이상의 유료 고객이 선택한 웹사이트 빌더입니다.
Squarespace는 클릭 후 랜딩 페이지 플랫폼이 아닌 웹사이트 빌더이지만 브랜드는 여전히 클릭 후 랜딩 페이지의 힘과 잠재 고객을 고객으로 전환하기 위한 명확하고 집중된 페이지의 중요성을 인식하고 있습니다.
트윗하려면 클릭
클릭 후 방문 페이지란 무엇입니까?
클릭 후 랜딩 페이지는 방문자가 계정 가입, 가이드 또는 보고서 다운로드, 제품 또는 서비스 구매, 웨비나 등록 등과 같은 특정 작업을 수행하도록 하는 데 사용되는 독립형 웹 페이지입니다. 클릭 후 방문 페이지는 매력적인 헤드라인, 설득력 있는 카피, 사회적 증거, 시각적 단서, 강력한 CTA 등과 같은 다양한 설득력 있는 요소를 사용합니다.
Squarespace 프로모션 살펴보기
브랜드는 클릭 후 랜딩 페이지로 연결되는 대신 소셜 미디어 및 유료 검색 광고를 사용하여 Squarespace가 구축한 홈페이지, 블로그 기사 및 기타 브랜드 웹 사이트로 연결되는 경우가 많습니다.
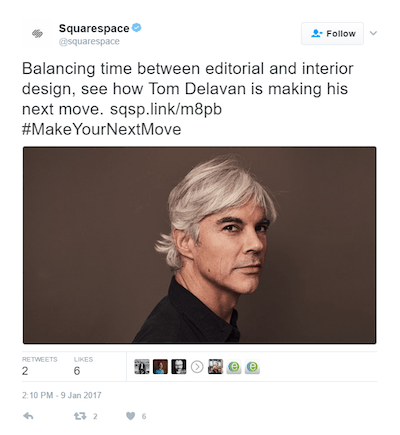
예를 들어, 다음은 Squarespace에서 만든 Tom Delavan의 웹사이트로 연결되는 트윗입니다.

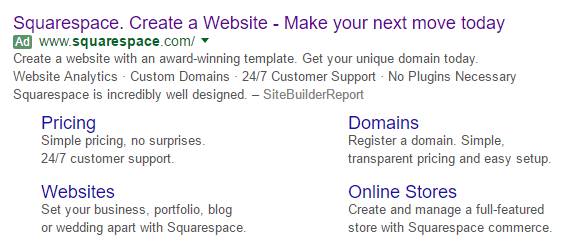
다음은 클릭 후 방문 페이지로 연결되지 않는 브랜드 이름으로 검색할 때 Google 광고입니다.

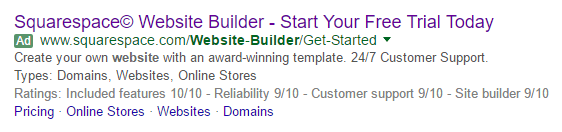
그리고 "website builder:"라는 검색 문구에 대해 나타난 또 다른 항목입니다.

두 경우 모두 광고는 검색 사용자를 Squarespace 클릭 후 랜딩 페이지로 연결하는 대신 브랜드 홈페이지로 안내합니다.
이제 비평과 함께 클릭 후 방문 페이지를 살펴보겠습니다.
Squarespace에서 클릭 후 랜딩 페이지를 사용하는 방법
Squarespace가 비 전통적인 클릭 후 방문 페이지를 사용하여 서비스를 홍보하는 몇 가지 방법을 살펴보십시오. 진정한 의미에서 클릭 후 방문 페이지가 아니기 때문에 "비전통적"이라고 합니다. 여기에는 종종 상단의 탐색 링크, 바닥글 링크, 때로는 목표가 다른 여러 CTA가 포함됩니다.
그러나 아래 예에서는 클릭 후 랜딩 페이지 기능과 매력적인 이미지, 여백 및 짧은 형식과 같은 특성을 사용합니다.
더 짧은 Squarespace 클릭 후 방문 페이지의 경우 전체 페이지를 표시했습니다. 그러나 더 긴 페이지의 경우 페이지의 일부만 표시했습니다. 우리가 논의하는 몇 가지 요점을 보려면 각 클릭 후 랜딩 페이지를 클릭해야 할 수도 있습니다. 또한 아래 나열된 예 중 일부는 아래에 표시된 버전이 아닌 다른 버전으로 A/B 테스트를 진행 중일 수 있습니다.
1. 가입을 생성하려면
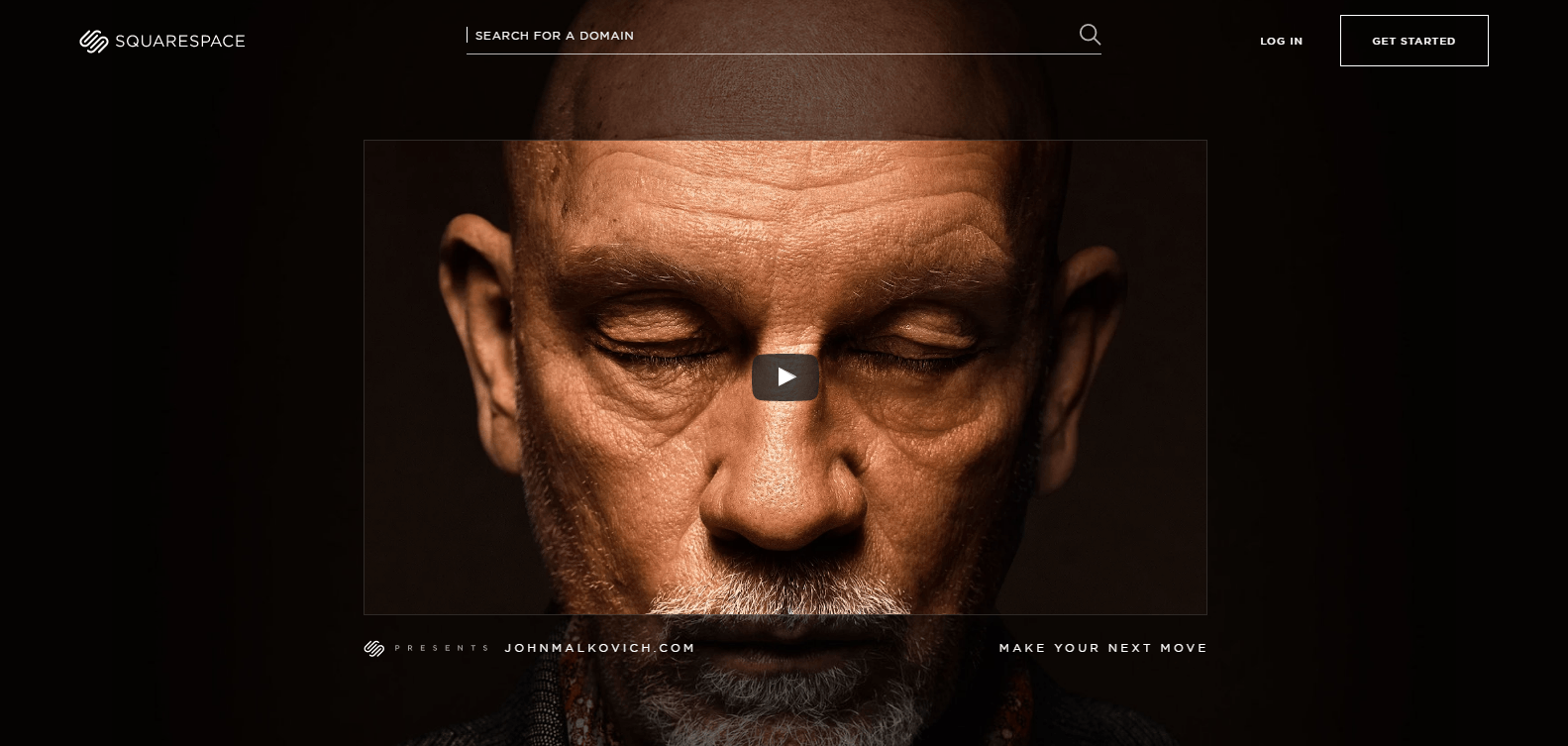
아래의 Facebook 게시물(Super Bowl 광고와 함께)은 사람들이 "도메인이 사라지기 전에 가져오도록" 하기 위해 고안된 John Malkovich가 등장하는 전체 캠페인의 일부입니다.

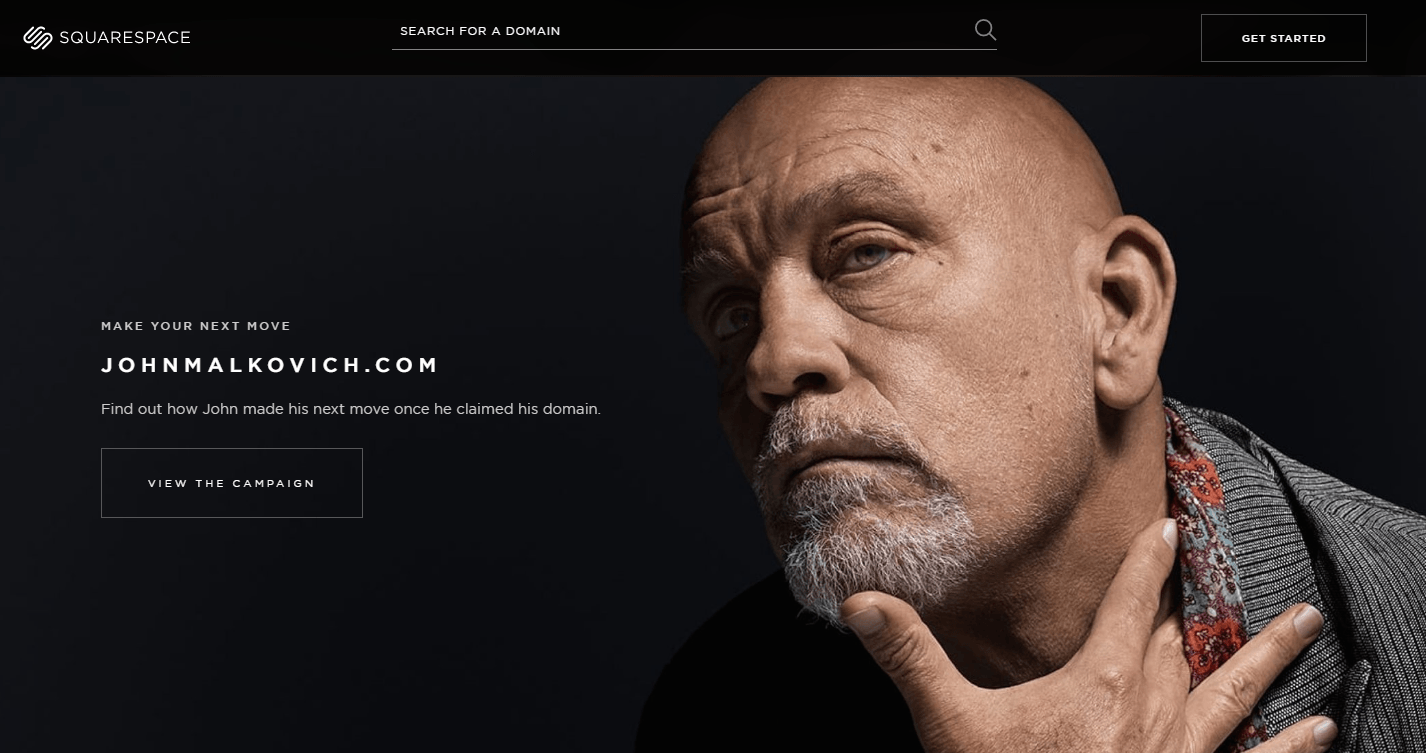
동영상이 끝나면 시청자는 클릭연결 페이지에 하이퍼링크된 헤더 배너가 있는 브랜드 홈페이지로 이동합니다. 이것은 Squarespace / John Malkovich 시리즈의 첫 번째 페이지입니다.

잠재 고객이 첫 번째 페이지에서 "캠페인 보기" 버튼을 클릭하면 시리즈의 두 번째 페이지로 이동합니다.

이 페이지의 목적은 제안에 대해 사람들을 따뜻하게 하고 Squarespace 계정에 가입할 수 있도록 준비하는 것입니다(아래 표시된 가입 페이지).
페이지가 잘하는 것:
- 블랙의 사용은 프로페셔널하고 고급스러운 분위기를 자아내며 고급스러운 분위기를 연출합니다.
- 고품질 비디오 는 페이지에 대한 신뢰 가치를 높이고 잠재 고객이 Squarespace로 자신의 웹사이트를 구축하는 데 관심을 가질 가능성을 높입니다.
- 선명한 이미지 는 매우 고급스러운 효과를 제공합니다. 첫 페이지에는 존 말코비치의 얼굴 이미지가 포함되어 있어 사람들의 감정과 연결될 수 있습니다. 두 번째 페이지에는 사람들에게 플랫폼의 품질을 보여주는 Squarespace 웹사이트의 이미지가 포함되어 있습니다.
- 두 페이지 모두 이야기를 전달하는 훌륭한 작업을 수행합니다. 첫 페이지에 있는 두 개의 비디오는 스토리를 소개하는 "파트 I"과 "파트 II"로 표시되어 있습니다. 두 번째 페이지에는 John Malkovich의 캠페인이 표시되어 잠재 고객이 "다음 조치를 취하도록" 설득합니다.
- "도메인이 없어지기 전에 가져오십시오" 는 잠재 고객이 신속하게 전환하도록 장려하는 긴박감을 제공합니다.
- 첫 페이지 의 가격 비교 를 통해 잠재 고객은 경쟁 웹 사이트 빌더 대신 브랜드와 협력하여 최상의 거래를 얻고 있음을 알 수 있습니다.
- 두 페이지 전체에 공백을 사용 하면 페이지를 정리하는 데 도움이 되고 페이지의 중요한 요소에 주의를 기울일 수 있습니다.
A/B 테스트 대상:
- 두 페이지의 Squarespace 로고, 바닥글 링크, 동영상 아래의 소셜 공유 버튼, 두 번째 페이지의 John의 웹사이트 링크 등 여러 종료 링크가 있습니다 . 이러한 모든 링크는 잠재 고객이 최종 가입 페이지에 도달하기 전에 떠날 수 있으므로 전환 가능성을 낮춥니다.
- 모든 CTA 버튼 은 색 구성표와 더 대조될 수 있습니다. 단순한 흰색 테두리로 버튼을 디자인하는 대신 더 밝은 색상으로 디자인하면 더 많은 관심을 끌고 더 많은 클릭을 얻을 수 있습니다.
- 2페이지의 흰색 부분에 있는 회색 텍스트 는 읽기 어렵습니다. 이 사본을 더 읽기 쉽게 만들면 방문자의 눈이 덜 피로할 것입니다.
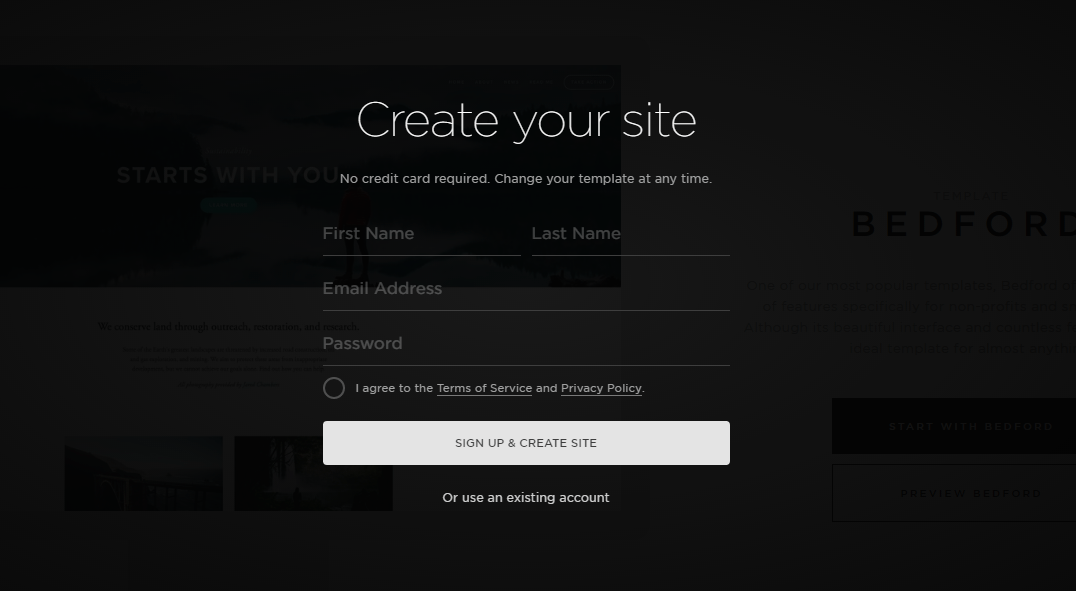
방문자가 2페이지의 "무료 평가판 시작" CTA를 클릭하고 웹사이트 템플릿을 선택하면 방문자에게 이 페이지를 사용하여 계정에 가입하라는 요청으로 이야기가 끝납니다.


헤드라인과 CTA 버튼은 CTA 버튼에 "가입"이라고 표시되어 있고 두 구성 요소 모두 "사이트 만들기"라고 표시되어 있으므로 페이지 목표를 명확하게 합니다. CTA 버튼은 검은색 배경에서 잘 눈에 띄지만 카피를 개선할 수 있습니다. 아마도 "지금 내 무료 계정에 가입하세요" 또는 "내 무료 사이트 만들기"와 같은 것이 더 많은 잠재 고객을 전환하도록 만들 것입니다.
제목 아래의 문구는 가입 시 두 가지 다른 이점을 제공합니다. 신용 카드가 필요하지 않으며 사용자는 원할 때마다 템플릿을 자유롭게 변경할 수 있습니다. 마지막으로 짧은 4필드 양식은 기본 정보만 요청하므로 잠재 고객이 편안하게 작성할 수 있습니다.
2. 회사의 로고 제작 지원
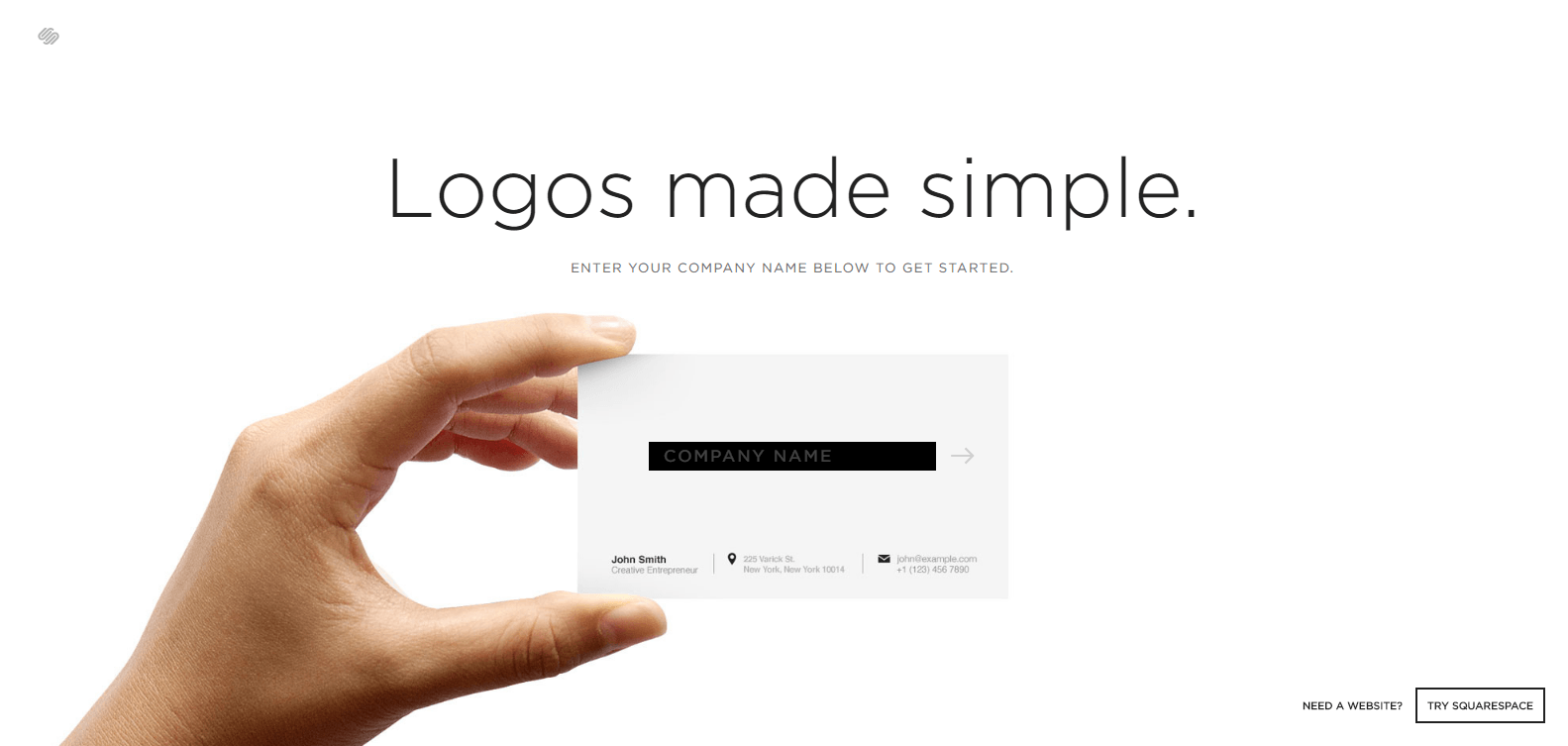
Squarespace는 플랫폼이 브랜드가 회사 로고를 만드는 데 도움이 되기 때문에 웹 사이트 구축을 전문으로 하지 않습니다. 고객 확보 및 로고 제작 브랜드는 다음과 같은 간단하고 목표 중심적인 페이지를 사용합니다. 
페이지가 잘하는 것:
- 헤드라인 은 Squarespace로 로고를 만드는 것이 어렵지 않을 것임을 분명히 하는 지점으로 바로 연결됩니다.
- 1필드 양식 은 회사 이름만 요구하므로 잠재 고객이 주저 없이 양식을 작성할 가능성이 높아집니다. 필드는 페이지의 다른 시각적 요소에 비해 크고 굵은 검은색 사각형이기 때문에 주의를 끕니다.
- 이 이미지 를 통해 사람들은 Squarespace로 만든 로고로 명함이 어떻게 생겼는지 확인할 수 있습니다.
- 양식 옆 의 화살표 는 방문자가 다음에 클릭할 위치를 안내합니다.
- 많은 여백 은 헤드라인과 형식에 주의를 끕니다.
A/B 테스트 대상:
- 명함 은 흰색과 비슷한 음영이므로 한 눈에 카드를 알아보기 어렵기 때문에 다른 색상으로 테스트할 수 있습니다.
- 아래쪽 모서리에 있는 두 개의 하이퍼링크 를 제거하고 잠재 고객이 여기에서 로고를 만드는 데 집중할 수 있도록 클릭 후 랜딩 페이지를 제공할 수 있습니다.
- Squarespace로 로고를 만드는 것이 현명한 아이디어인 이유를 설명하는 혜택 텍스트 를 추가하면 더 많은 사람들이 프로세스를 시작하도록 할 수 있습니다.
3. 다양한 틈새시장 공략
홈페이지 바닥글의 "투어" 카테고리에는 온라인 상점, 사진작가, 블로거, 예술가, 레스토랑, 음악가, 결혼식, 소상공인 등 다양한 산업이 나열되어 있습니다.
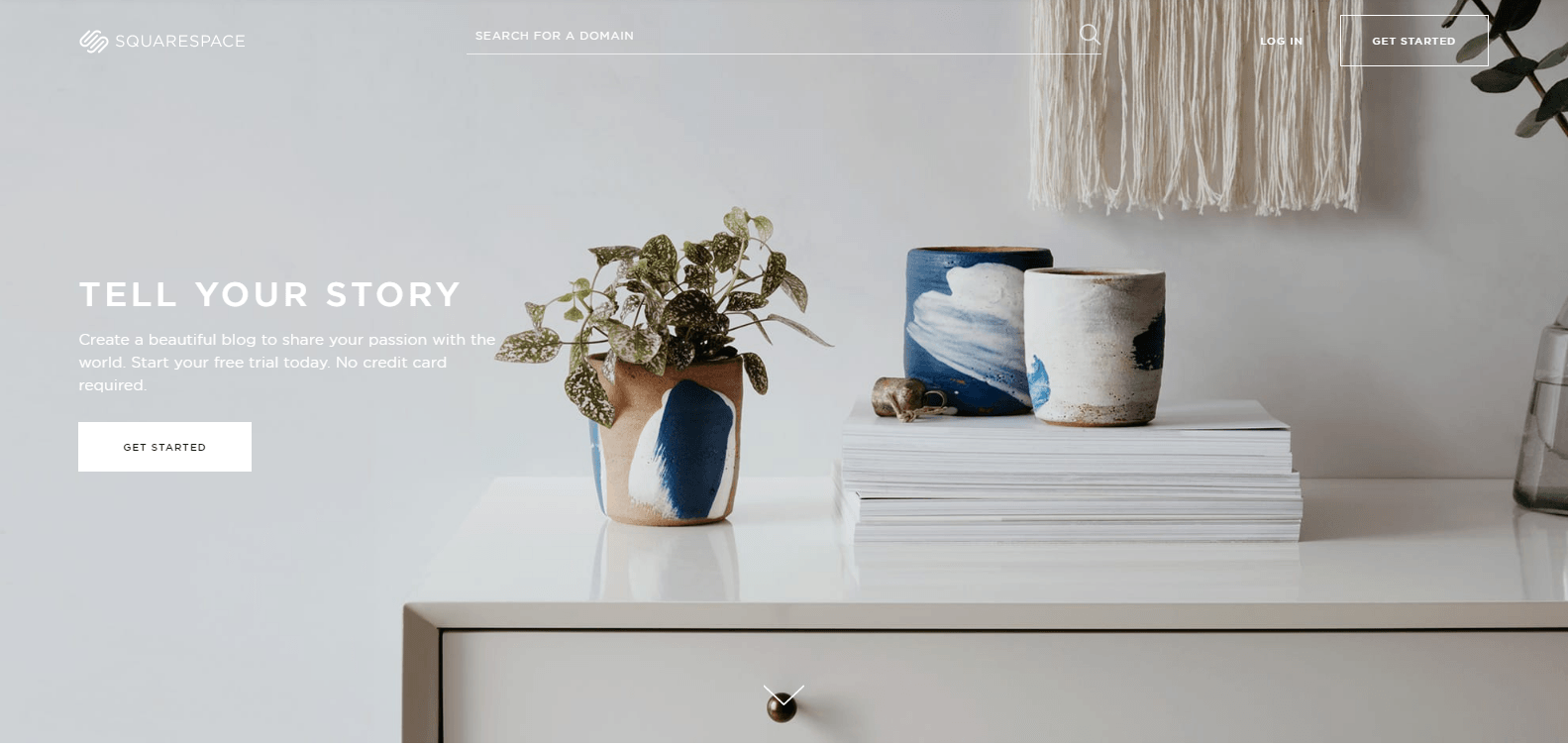
특히 이 페이지는 방문자가 블로그를 만들도록 권장합니다. 
페이지가 잘하는 것:
- 헤드라인과 부제목 은 설득력 있는 방식으로 잠재 고객에게 직접적으로 전달됩니다. "귀하의"라는 단어를 사용하면 독자가 제안에 더 연결되어 있다고 느끼며 "신용 카드가 필요하지 않습니다"는 페이지에 설득력을 더합니다.
- 화살표 시각적 신호 를 통해 방문자는 접힌 부분 아래에 더 많은 내용이 표시되어야 함을 알 수 있습니다. 분명히 하기 위해 화살표는 더 크고 굵게 표시되어야 하며 배경과 섞이지 않아야 합니다.
- 카피 는 잠재 고객에게 직접적으로 말하고 그들과 연결을 구축하는 "귀하"라는 단어의 다양한 형태를 사용합니다.
- 스크롤로 볼 수 있는 혜택 목록은 페이지가 복잡하게 표시되는 것을 방지하고 관련 이미지를 위한 공간을 남겨두기 때문에 좋은 추가 기능입니다.
- 고객 서비스 직원의 이미지 와 이들이 연중무휴 24시간 대기하고 있음을 시청자에게 알리는 것은 Squarespace와 함께 일하는 것이 좋은 경험이라는 잠재 고객을 안심시키는 데 도움이 됩니다.
- 여백을 사용 하면 페이지를 정리할 수 있고 "시작하기" CTA 버튼 및 템플릿 옵션과 같은 중요한 요소에 주의를 기울일 수 있습니다.
A/B 테스트 대상:
- CTA 버튼 은 더 눈길을 끄는 색상으로 테스트할 수 있으며 "시작하기"보다 더 임팩트 있게 카피를 다시 작성할 수 있습니다. "내 블로그를 만들 수 있도록 도와주세요"와 같이 보다 이익에 초점을 맞춘 CTA 문구가 더 나은 결과를 얻을 수 있습니다.
- 산업 간의 탐색은 각 틈새 시장에서 일부 초점을 뺍니다. 카테고리별로 고유한 페이지를 만드는 것이 더 효과적일 수 있습니다.
- 상단의 로고, 하단의 탐색 링크, 중간의 고객 사례와 같은 수많은 종료 링크 는 잠재 고객이 전환하기 전에 페이지를 떠날 수 있는 기회를 너무 많이 제공합니다.
4. Squarespace 사용자를 위한 온라인 커뮤니티 제공
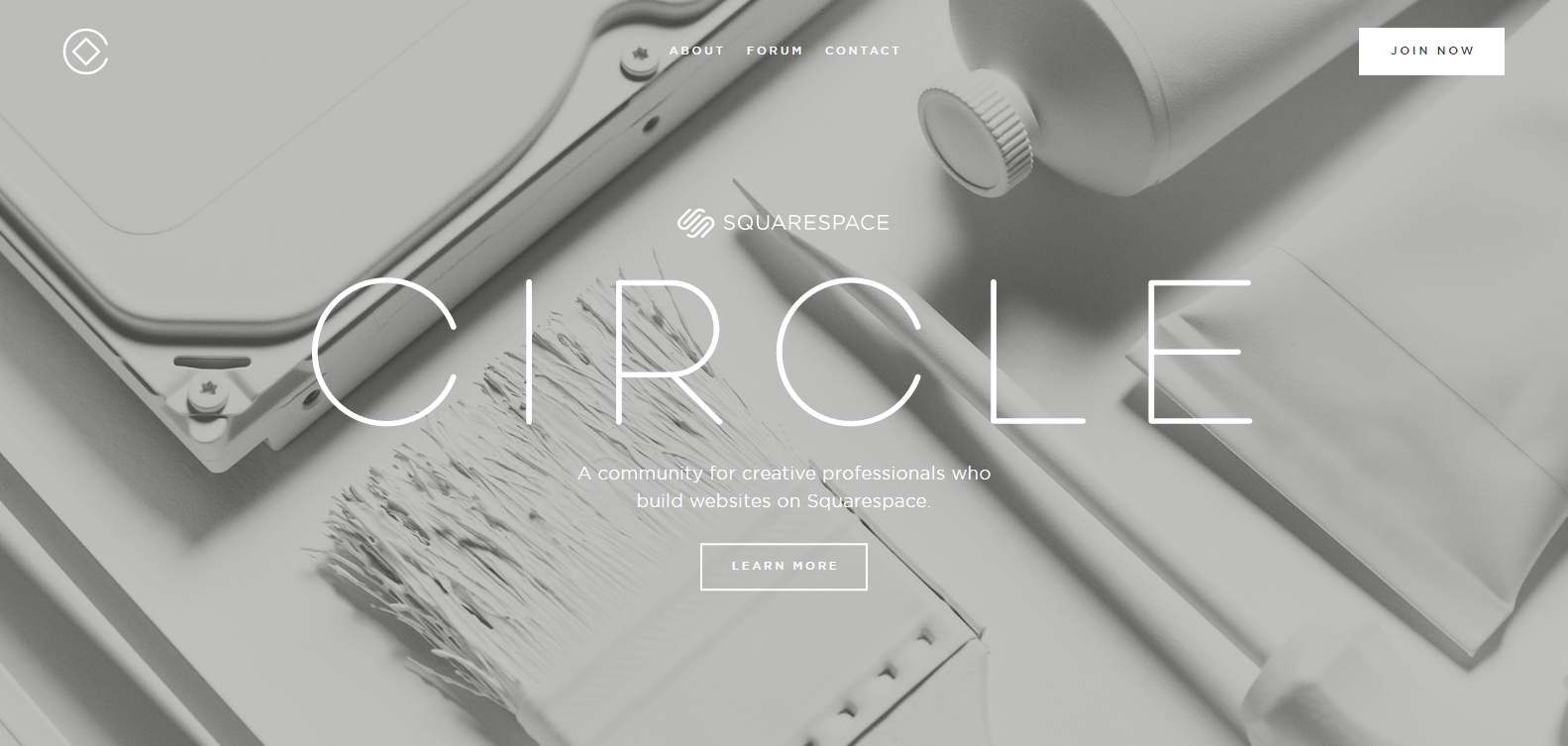
이 플랫폼은 가장 숙련된 사용자에게 Circle로 알려진 온라인 전문가 커뮤니티에 가입할 수 있는 기회를 제공합니다. Circle의 구성원은 다른 전문가의 다양한 전문가 통찰력과 최적화된 지원에 액세스할 수 있습니다.
Squarespace Circle 페이지에 대한 링크는 홈페이지 바닥글의 "커뮤니티" 섹션에서 찾을 수 있습니다. 
페이지가 잘하는 것:
- 여백 은 페이지를 여러 섹션으로 나누어 체계적이고 읽기 쉽게 유지합니다.
- 흰색 을 사용하면 페이지가 세련되게 보이고 많은 Squarespace 사용자가 매력적이라고 생각하는 프리미엄 모양을 전달합니다.
- "자세히 알아보기" CTA 는 앵커 태그를 사용합니다. 이 태그를 클릭하면 방문자가 스크롤 없이 볼 수 있는 부분으로 이동하여 커뮤니티의 이점에 대해 읽을 수 있습니다.
- 기능 및 혜택 목록은 잠재 고객에게 이 커뮤니티 가입에 대한 정보를 제공하여 그들이 Circle에 가입하도록 설득하는 데 도움이 됩니다.
A/B 테스트 대상:
- 여러 아웃바운드 링크 는 사람들이 페이지 외부를 클릭하기에는 너무 많은 선택권을 제공합니다.
- CTA 버튼 색상 은 투명하므로 주황색과 같이 대담하고 대비되는 색상으로 버튼을 다시 디자인할 수 있습니다.
- CTA 카피 는 "지금 가입하세요"보다 더 설득력이 있을 수 있습니다. "I Want to Join the Circle"은 더 나은 결과를 가져올 수 있습니다.
- 서클 회원의 평가를 추가하면 도움이 될 수 있습니다. 기능과 이점을 나열하는 것도 좋지만 현재 회원의 확인을 받는 것이 훨씬 좋습니다.
어떤 Squarespace 클릭 후 랜딩 페이지가 당신에게 영감을 주었습니까?
Squarespace의 사명은 "창조적인 아이디어를 가진 사람들이 성공할 수 있도록 아름다운 제품을 만드는 것"입니다. 브랜드는 클릭 후 랜딩 페이지 및 기타 집중된 웹 페이지를 사용하여 다양한 방식으로 고유한 가치 제안 및 관련 제안을 전달합니다.
이러한 비판을 바탕으로 홍보하는 모든 제안에 대해 최적화된 클릭 후 랜딩 페이지를 만들기 시작하십시오. Instapage와 같은 최고의 클릭 후 랜딩 페이지 플랫폼으로 마케팅 스택에 추가하십시오. 지금 Instapage Enterprise 데모에 등록하세요.
