성공적인 분할 URL 테스트 설정을 위한 팁(및 피해야 할 몇 가지 일반적인 실수)
게시 됨: 2022-05-06
분할 URL 테스트는 웹사이트의 사용자 경험을 최적화하고 성능 지표를 개선하기 위해 A/B 테스트에 포함되지 않은 다양한 이점을 제공합니다.
이 기사에서는 변환 경험을 사용하여 분할 URL 테스트를 설정하는 방법과 몇 가지 일반적인 실수를 피하는 방법을 살펴보겠습니다.
분할 URL 테스트는 테스트하는 각 웹 사이트 버전을 크게 수정할 수 있는 기능을 포함하여 많은 이점을 제공합니다.
따라서 사이트를 다음 단계로 끌어올리는 데 도움이 되는 테스트 솔루션을 찾고 있다면 제대로 찾아오셨습니다!
- 분할 URL 테스트란 무엇입니까?
- 분할 URL 테스트 시각적 흐름
- 분할 URL 테스트의 이점
- 변환 경험에서 분할 URL 테스트를 설정하는 방법
- 가설 만들기
- 필요한 표본 크기 결정
- 변환 외부에서 변형 만들기
- 새 분할 URL 테스트 만들기
- 대안 URL 추가
- 정규식이 필요하십니까? (선택 사항입니다.)
- 대상 페이지 확인
- 대상 고객 확인
- 목표 확인
- 프로젝트 구성에 도메인 추가
- 모든 도메인에 변환 스크립트 추가
- 테스트 QA
- 결과 분석
- 하이브리드 테스트: 분할 URL 테스트 + 배포
- "하이브리드" 실험을 설정하는 방법
- 경험 및 변형 ID 가져오기
- 변형 페이지에 대한 배포 설정
- 배포에 대한 사용자 지정 대상 설정
- 다중 페이지 분할 URL 테스트 설정
- 여러 분할 URL 테스트를 동시에 실행
- 일반 충돌 방지
- 다른 분할 URL 테스트에서 방문자 제외
- Shopify 테마에 대한 분할 URL 테스트 설정
- A/B 테스트를 분할 URL 테스트로 사용(예, 가능합니다!)
- 분할 URL 테스트가 통계적으로 중요한지 확인하는 방법은 무엇입니까?
- 분할 URL 테스트를 실행할 때 피해야 할 일반적인 실수
- 원본/변형 간의 고르지 않은 트래픽
- 잘못된 페이지 타겟팅
- 모든 페이지에 스크립트가 설치되지 않음
- 하나의 변형을 대상으로 하는 봇 트래픽
- 리디렉션 루프
- 분석 도구에서 원본에 기록된 이중 트래픽
- 추적 코드의 순서
- 랩 애널리틱스 추적 코드
- 원본/변형 간의 고르지 않은 트래픽
- 분할 URL 테스트의 SEO 고려 사항
- 잠재고객에게 Googlebot 사용자 에이전트를 사용하지 마세요.
- rel="표준" 사용
- 리디렉션에 302 사용
- 필요한 기간 동안만 분할 URL 테스트 실행
- 요약
분할 URL 테스트란 무엇입니까?
"Split URL Testing"이라는 용어는 리디렉션 경험의 또 다른 이름일 뿐입니다.
원본(자체 URL이 있음)을 자체 URL이 있는 페이지의 다른 변형과 비교하기 때문에 분할 URL 테스트라고 합니다.
원본 및 변형이 동일한 URL에서 호스팅되고 트래픽이 그 중 하나로 라우팅되는 A/B 테스트와 달리 분할 URL 테스트는 고유한 URL에 원본과 변형이 모두 있습니다.
분할 URL 테스트를 사용하면 사람들이 원본 페이지 URL에 도착할 때 실험에 참여합니다(또한 분할 URL 변형 중 하나가 할당됨). 그런 다음 현재 페이지에 머물거나(원본이 선택된 경우) 수신한 변형 URL로 즉시 라우팅됩니다.
Convert의 Split URL Experiences는 사용자가 Convert Visual Editor에서 편집할 필요 없이 페이지를 테스트할 수 있도록 하여 시간을 절약합니다.
변환 분할 URL 경험의 가장 일반적인 두 가지 예는 다음과 같습니다.
1. URL이 다른 다양한 방문 페이지:
- 원본 – www.convert.com/landingpage1
- 변형 – www.convert.com.com/landingpage2
2. 재설계된 페이지를 테스트하기 위한 하위 도메인 또는 별도의 도메인:
- 원본 – www.convert.com
- 변형 – www.beta-convert.com
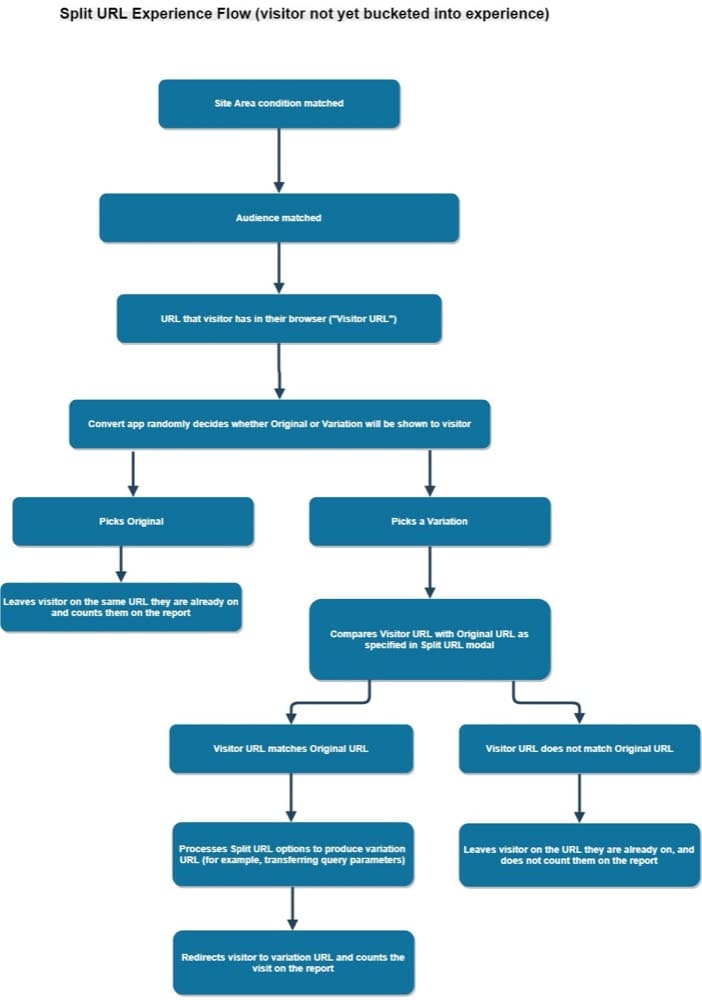
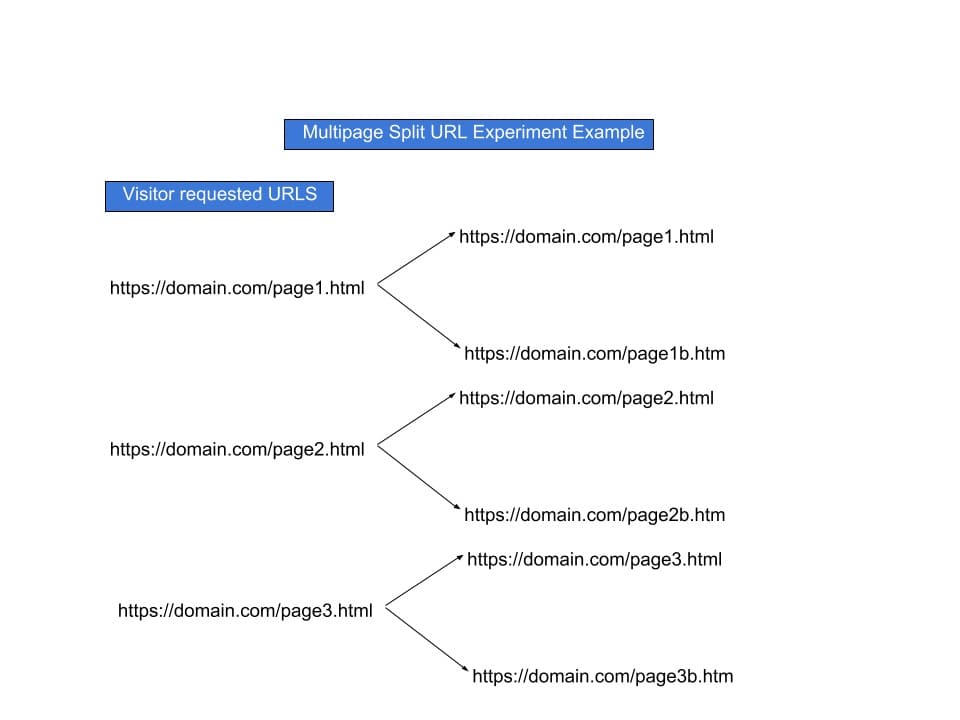
분할 URL 테스트 시각적 흐름
다음은 Convert가 분할 URL 경험에서 버킷화된 방문자에게 URL을 제공하는 방법의 예입니다.

분할 URL 테스트의 이점
A/B 및 다변수 테스트는 UI 요소의 사소한 변경 사항을 빠르게 평가하는 데 유용합니다. 대부분의 A/B 테스트 소프트웨어는 사용자 친화적인 인터페이스로 A/B 및 다변수 테스트 기능을 제공하므로 몇 번의 클릭만으로 테스트 변형을 개발할 수 있습니다.
그러나 웹 사이트를 크게 변경하는 경우 이러한 테스트 솔루션에서 제공하는 Visual Editor가 부족합니다. 새로운 웹 페이지는 거의 항상 디자인, UX 및 개발 팀의 협업이 필요하므로 훨씬 더 큰 작업이 됩니다.
분할 URL 테스트는 A/B 테스트의 이점을 유지하면서 제한 없이 이러한 변경을 수행할 수 있는 유연성을 제공합니다. Convert의 분할 URL 경험은 다음과 같은 여러 가지 면에서 도움이 됩니다.
- 이전 디자인을 염두에 두고 완전히 새로운 디자인을 시도하십시오. 사용자는 두 가지 변형의 보고서를 비교하여 각각에서 어떤 기능이 가장 잘 작동하는지 확인할 수 있습니다.
- UI와 관련이 없는 변경 사항으로 경험을 실행합니다. 다른 데이터베이스로 전환하여 페이지 로드 속도를 개선하려고 하십니까? 이것은 웹사이트에 영향을 미치는 백엔드 또는 개발 변경 사항의 예일 뿐입니다. 분할 URL 경험은 보이지 않는 수정 사항이 사용자 경험에 부정적인 영향을 미치지 않도록 합니다.
- 여러 웹 페이지의 기능을 하나의 단위로 평가합니다. 워크플로는 전환에 상당한 영향을 미치며 새로운 경로를 구현하기 전에 테스트하는 것은 문제가 무시되었는지 확인하는 훌륭한 방법입니다.
- 더 빠른 연결과 더 나은 브라우저 성능으로 사용자 경험을 개선하십시오. A/B 테스트는 깜박임 효과(변형이 사용자 앞에서 느리고 명확하게 로드될 때 발생)로 인해 어려움을 겪을 수 있지만 분할 URL 경험은 문제 없이 한 번에 많은 사이트를 로드할 수 있습니다. (느린 페이지 로딩은 사용자에게 테스트에 참여하고 있음을 알려주므로 테스트 결과가 왜곡됩니다.)
- 전환율에 영향을 주지 않으면서 다양한 페이지 디자인이나 콘텐츠를 테스트하세요. 웹사이트 트래픽을 원본 버전과 변형 버전 간에 무작위로 분할하면 통계적으로 유의미한 성능 차이가 트래픽 소스나 시간과 같은 요인이 아니라 경험과 관련이 있음을 확인할 수 있습니다.
변환 경험에서 분할 URL 테스트를 설정하는 방법
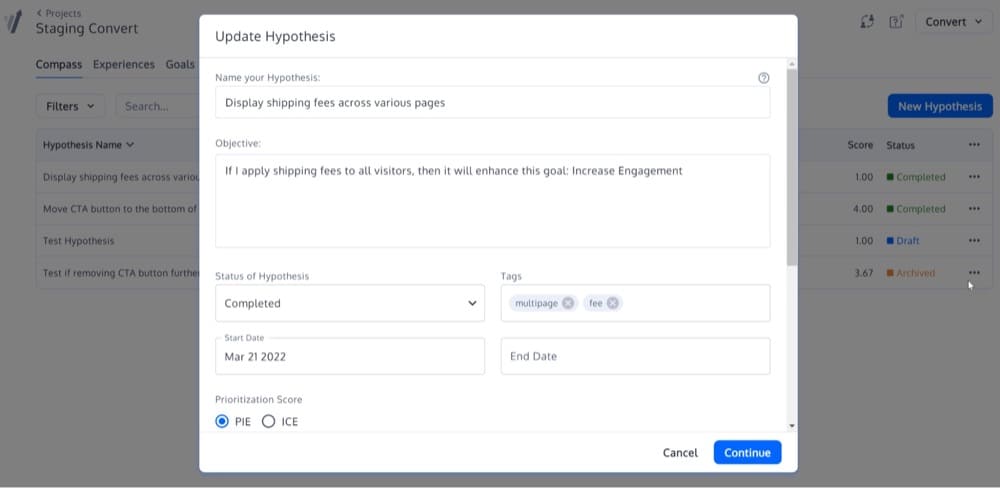
가설 만들기
판매 유입경로의 특정 영역을 테스트하려는 이유 를 결정했다면 이제 가설을 세울 차례입니다.
가설을 사용하여 기존 버전보다 성능이 더 좋은 것이 무엇인지 추측하여 문제를 해결하려고 합니다.
프로모션 배너를 포함하면 전환율이 향상될 것이라고 생각하거나 모든 방문자에게 배송료를 제시하면 참여도가 증가할 것이라고 생각할 수도 있습니다.

실행 가능한 솔루션을 찾는 데 문제가 있는 경우 경쟁업체가 무엇을 하고 있는지 살펴보십시오. 자신에게 물어:
- 그들은 당신이 아닌 무엇을하고 있습니까?
- 가장 눈에 띄는 것은?
- 전환율이 더 높은 이유는 무엇입니까?
판단을 내리기 전에 팀과 상의하고 이전 테스트의 증거를 검토하십시오.
그럼 다음 단계로 넘어갑니다!
필요한 표본 크기 결정
통계적으로 중요하지 않은 결과를 생성하는 테스트는 가능한 한 수행하지 마십시오. 이렇게 하면 유용한 데이터를 얻을 가능성이 높아집니다.
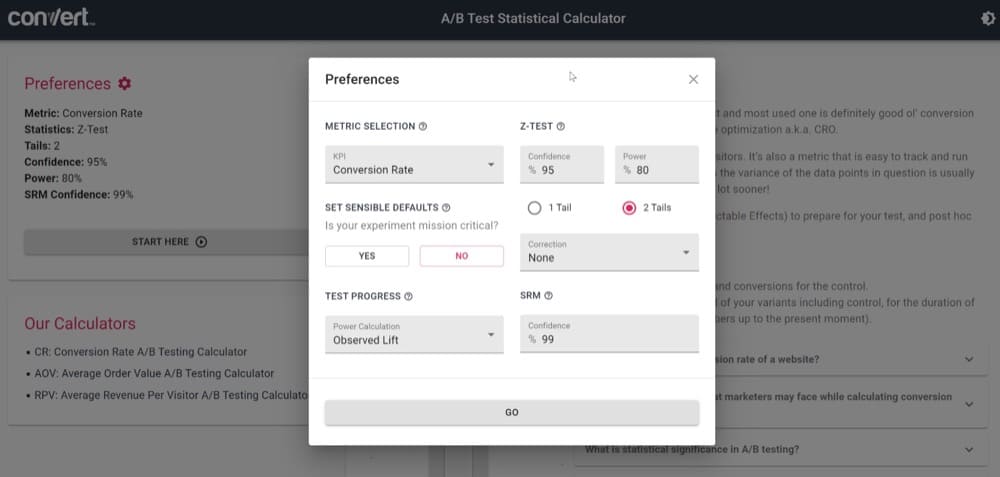
시작하기 전에 필요한 샘플 크기를 파악하십시오. 이 계산기를 사용하여 수학을 할 수 있습니다.
테스트에서 예상한 결과에 따라 숫자를 입력하고 통계적 유의성이 어떻게 나타나는지 확인합니다. 90% 이상이면 아주 좋은 상태입니다.

물론 이것은 완벽한 솔루션은 아니지만 성공 가능성을 높일 것입니다.
변환 외부에서 변형 만들기
정보에 입각한 추측을 기반으로 필요한 샘플 크기를 계산했으면 이제 변형을 만들 차례입니다!
Split URL Experiences는 Visual Editor 또는 Code Editor를 제공하지 않으므로 Convert 외부에서 변형을 디자인하여 공개적으로 액세스할 수 있도록 하여 Convert에서 트래픽을 분할할 수 있도록 해야 합니다.
새 분할 URL 테스트 만들기
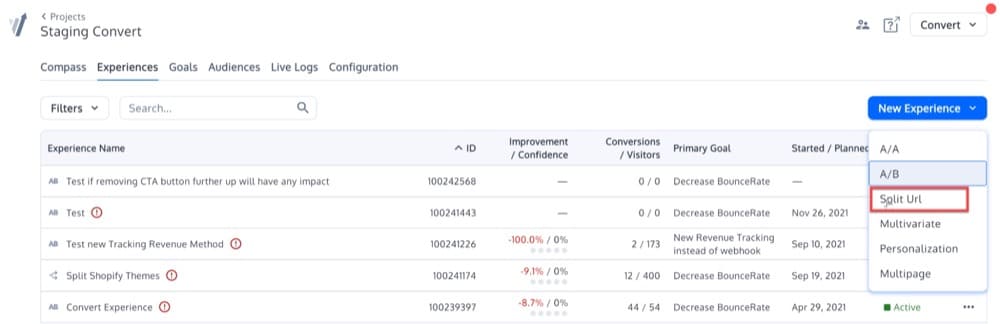
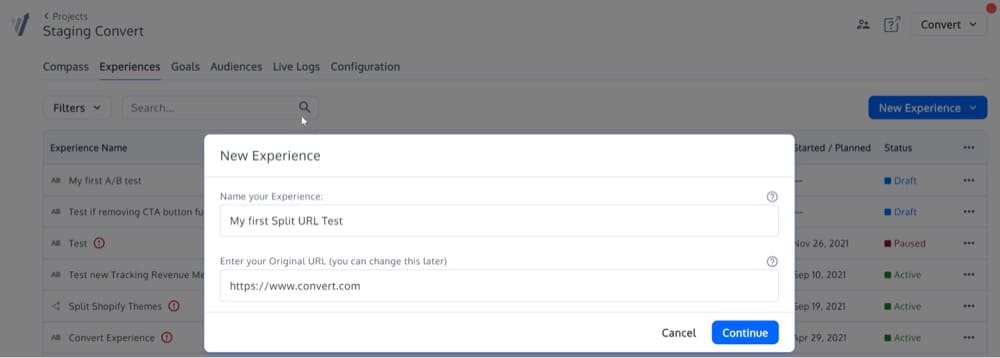
오른쪽 상단의 "새 경험" 아래 "실험 대시보드"에서 새 경험을 만들 수 있습니다. 6가지 경험 유형 중에서 선택할 수 있습니다. "Split URL"을 선택하고 경험 이름과 원본 사이트의 URL을 추가합니다.


대안 URL 추가
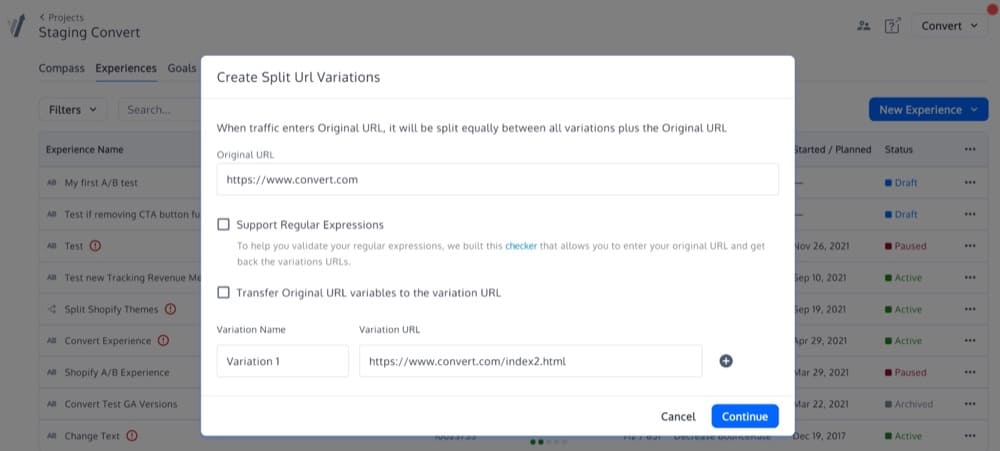
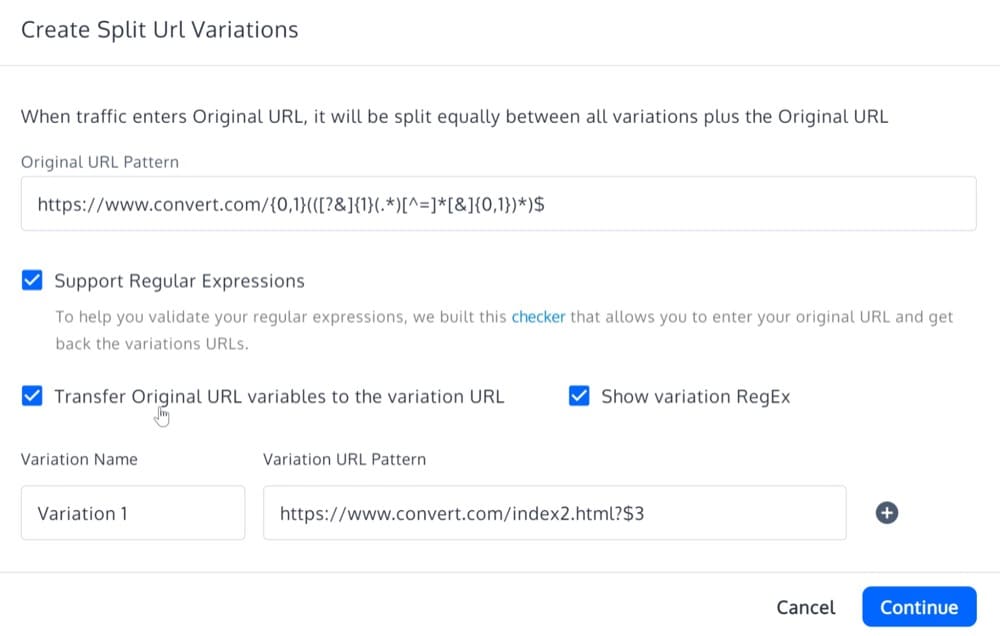
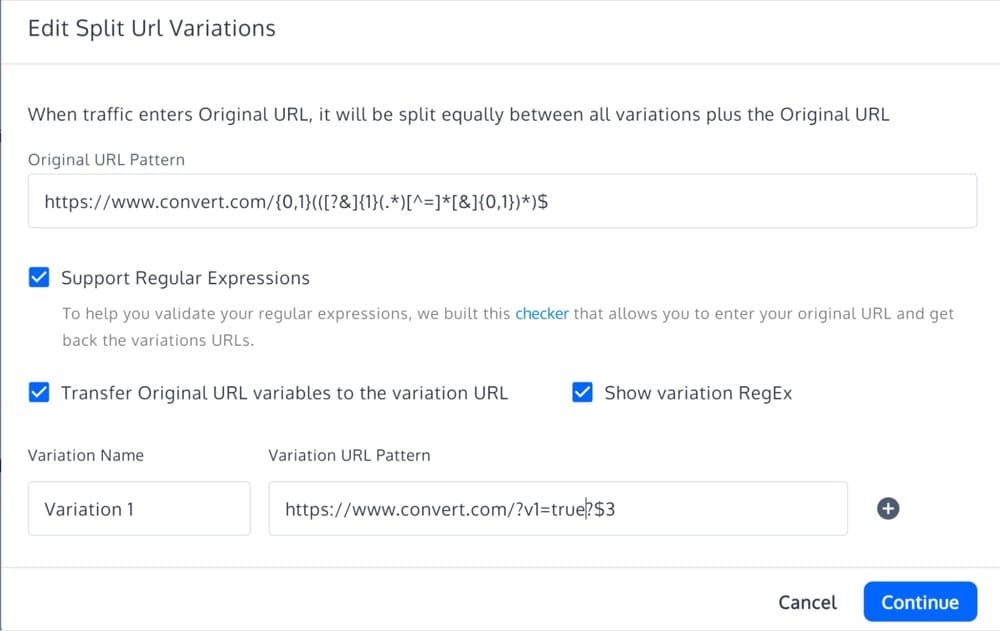
다음 화면에서 원본 URL이 채워진 것을 볼 수 있습니다. 여기에서 변형 URL도 추가합니다.
각 변형의 이름을 지정하고 (더하기) 아이콘을 사용하여 둘 이상의 변형을 추가할 수 있습니다.
트래픽은 원본과 다른 모든 변형 간에 균등하게 분할됩니다.

정규식이 필요하십니까? (선택 사항입니다.)
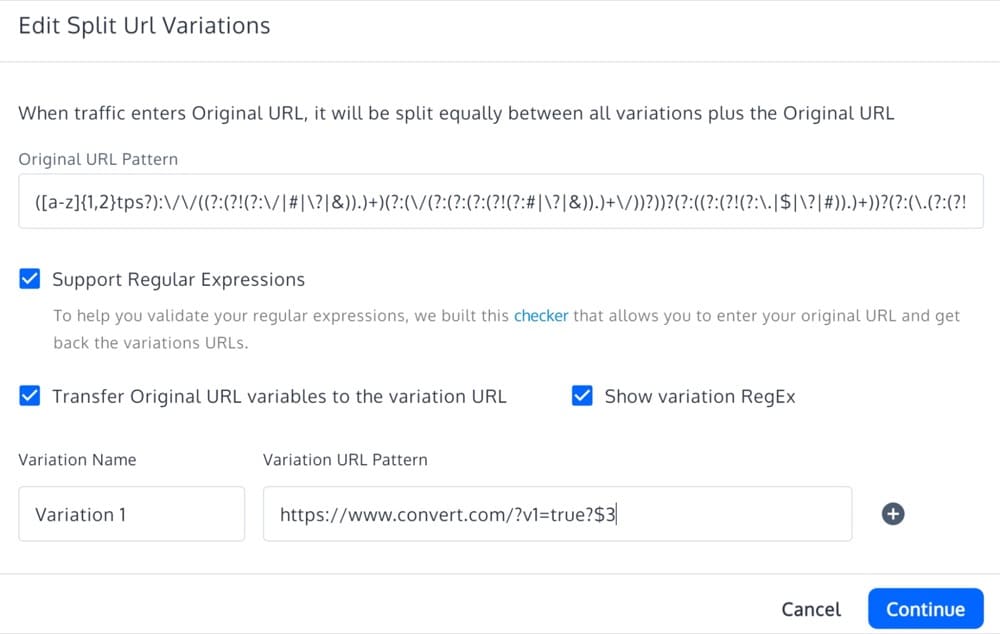
Google Adwords 또는 사이트에 변수를 전달하는 다른 시스템을 사용하고 있고 이를 유지하려고 한다고 가정해 보겠습니다. "원본 URL 변수를 변형 URL로 전송" 옵션을 사용하여 변수를 켤 수 있습니다.

이것이 하는 일은 정규식을 만드는 것입니다. 간단히 설명하면 원본 URL 뒤에 다음 코드를 추가합니다.
/{0,1}(([\?&]{1}[^=]{1,}=[^=]*[&]{0,1})*)$변형에 $1을 추가합니다.
기본적으로 정규식은 URL에서 물음표 뒤에 오는 모든 것을 가져와 $1 기호가 있는 변형에 붙여넣습니다.
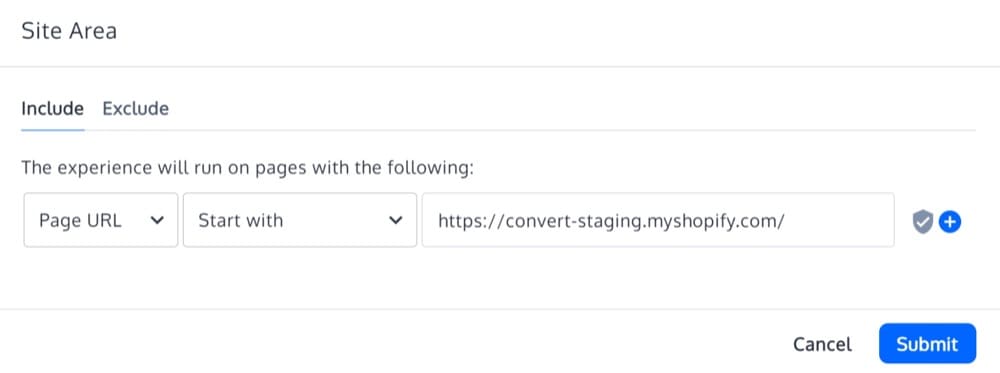
대상 페이지 확인
"계속"을 클릭하면 경험 요약으로 이동합니다.
사이트 영역은 경험을 트리거하는 기준을 구성하는 곳입니다.
가장 기본적인 구성은 "https://www.convert.com"과 같은 URL을 기반으로 실험을 트리거합니다.
이 설정은 분할 URL 경험을 처음 생성할 때 자동으로 구성되며 생성에 사용된 URL로 구성됩니다.
분할 URL 테스트가 실행될 페이지를 확인하고 그에 따라 사이트 영역을 조정하십시오.

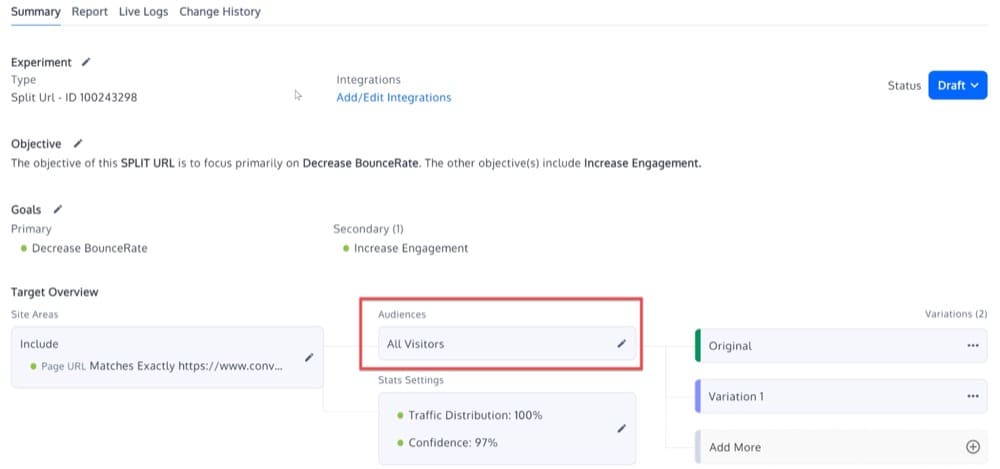
대상 고객 확인
다음으로 잠재고객을 확인하고 타겟으로 삼고 싶은 방문자 그룹인지 확인해야 합니다. 그렇지 않은 경우 구성으로 이동하여 이를 지정해야 합니다.

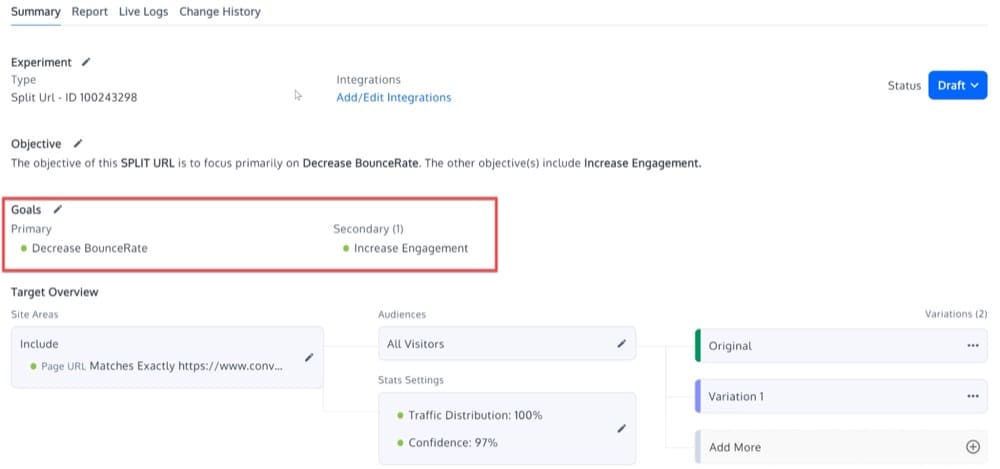
목표 확인
"경험 요약"에서 다양한 변경을 할 수 있지만 지금은 목표가 제대로 설정되었는지 확인하는 데만 집중하겠습니다.

다음은 분할 URL 테스트에 사용되는 몇 가지 일반적인 목표입니다.
- 전환율
- 버튼 클릭
- 링크 또는 CTA 클릭
- 뉴스레터 신청
- 장바구니에 추가
- 방문자당 수익
- 약혼
- 페이지 방문
- 페이지에서 보낸 시간
- 이탈률
프로젝트 구성에 도메인 추가
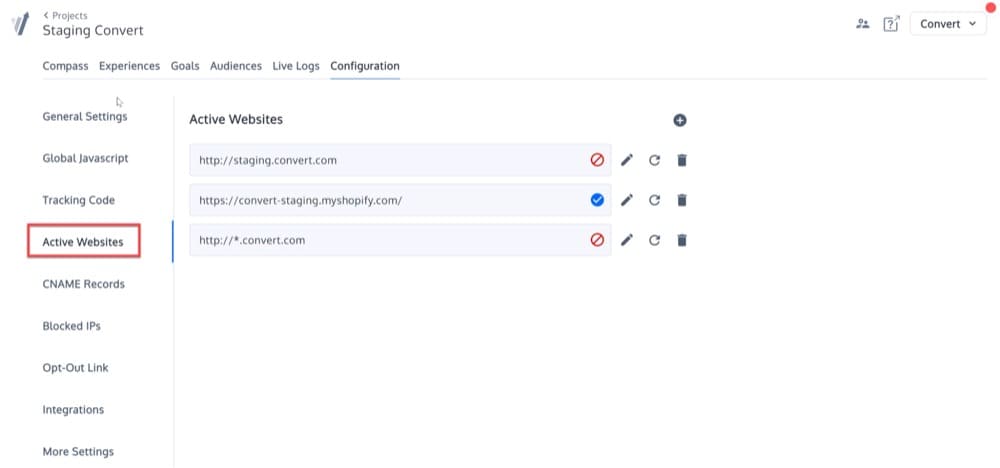
새 변형 URL이 원본과 다른 경우 프로젝트 구성에 추가해야 합니다. 변형 URL을 포함하는 다양한 도메인을 모두 추가해야 합니다.
이렇게 하려면 상단 메뉴에서 "구성"을 클릭한 다음 "활성 웹사이트" 섹션을 클릭합니다. 마지막으로 도메인 URL을 추가하고 저장합니다.

모든 도메인에 변환 스크립트 추가
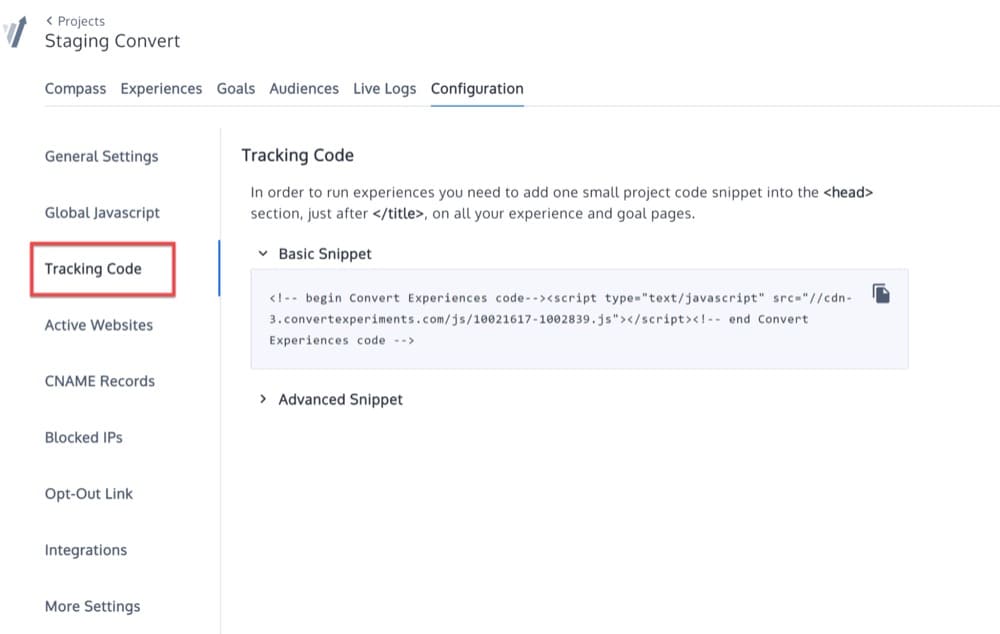
마지막으로, 로드된 다른 리소스보다 먼저 페이지의 <head> 섹션에 기본 전환 추적 코드를 설치해야 합니다.

테스트 QA
대중에게 테스트를 시작하기 전에 모든 것이 제대로 작동하는지 다시 확인하십시오.
시크릿 브라우저 창으로 원본 URL을 몇 번 방문하여 원본 또는 변형으로 무작위로 이동하고 있는지 확인하십시오.
소프트웨어가 목표를 정확하게 추적하고 보고하는지 확인하기 위해 두 페이지 모두에서 몇 번 변환을 시도하십시오.

모든 것이 올바르게 작동하면 이제 웹 사이트 방문자를 위해 분할 URL 경험을 시작할 수 있습니다!
결과 분석
결과를 검토할 때 다음과 같이 자문해 보십시오.
- 테스트는 어떻게 진행되었나요?
- 당신의 가설이 맞았습니까?
- 결과가 통계적으로 유의합니까?
모든 것이 잘 되었다면 확실한 승자를 식별할 수 있을 것입니다!

이제 테스트를 중지하고 우승자를 새 원본으로 설정하거나 계속 테스트하고 반복할 수 있습니다.
확실한 승자가 보이지 않거나 결과가 통계적으로 유의하지 않은 경우 낙담하지 마십시오. 이것은 실제로 당신이 생각하는 것보다 더 많이 발생합니다!
처음에 범했을 수 있는 오류를 식별하고 새 테스트를 실행하십시오.

하이브리드 테스트: 분할 URL 테스트 + 배포
분할 URL 테스트가 생성, 구성 및 테스트되었으며 모든 것이 계획대로 진행되고 있다고 가정해 보겠습니다. 트래픽이 고르게 분산되고 쿼리 매개변수가 전송되고 잠재고객과 특정 목표가 모두 설정되었으며 이제 경험 페이지에 새로운 스타일을 시도하고 싶다고 가정해 보겠습니다.
분할 URL 테스트에는 시각적 편집기를 통해 페이지를 사용자 지정하고 스타일을 지정하는 기능이 없기 때문에 고려할 수 있는 한 가지 옵션은 "하이브리드" 실험을 설정하는 것입니다( Split URL + Deploy Experience) .
"하이브리드" 실험을 설정하는 방법
이전 섹션의 지시에 따라 분할 URL 경험을 생성하여 시작하십시오.
경험 및 변형 ID 가져오기
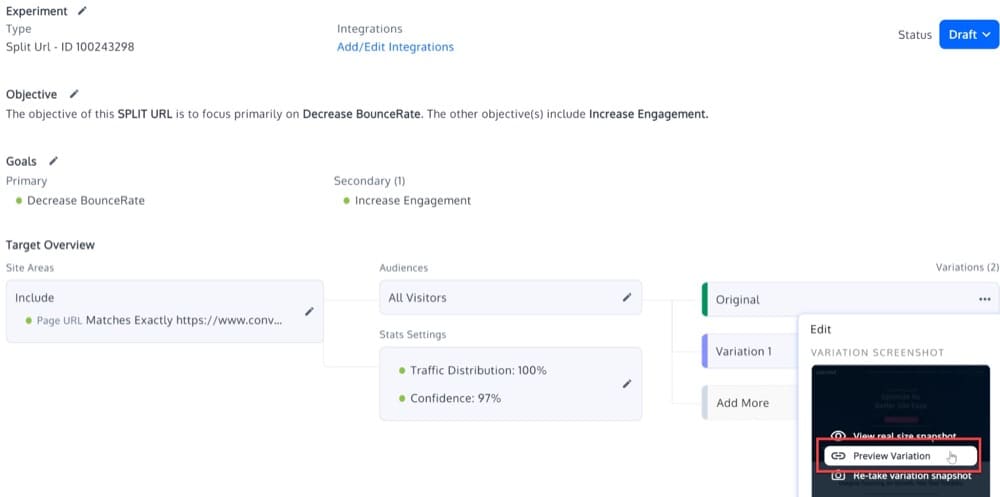
경험의 변형 구성을 마치면 경험 요약 페이지에서 변형 ID를 기록해 둡니다. 변형 미리보기에서 링크 복사:

복사된 링크는 다음과 같습니다.
https://url.com/?convert_action=convert_vpreview&convert_v=100368636&convert_e=10036216 ● v=100368636 - 변형 ID: 100368636입니다. ● e=10036216 - 경험 ID: 10036216입니다.
변형 페이지에 대한 배포 설정
이제 변형 페이지에 대한 배포를 만들 차례입니다. 비주얼 편집기를 사용하여 스타일을 적용하고 페이지를 사용자 정의하십시오.

변환 배포 시도: 웹 요구 사항에 맞게 클릭 및 편집 용이성.

배포에 대한 사용자 지정 대상 설정
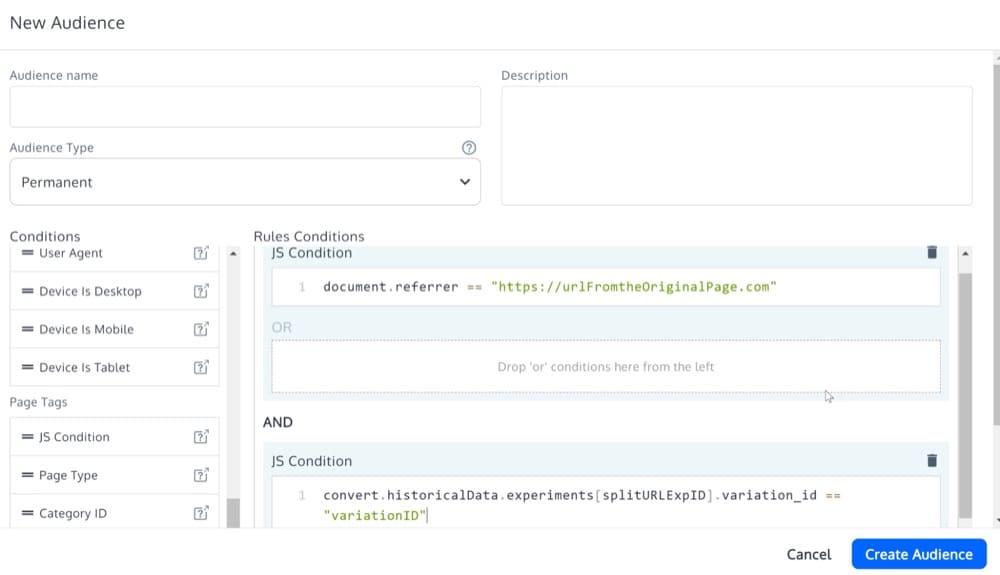
분할 URL 경험 및 특정 변형의 방문자만 배포를 볼 수 있도록 하려면 사용자 지정 대상을 포함해야 합니다.

JS 조건 1: (분할 URL 원본 페이지 URL로 대체)
document.referrer == "https://urlFromtheOriginalPage.com"
JS 조건 2: (이전에 언급한 경험 및 변형 ID로 대체)
convert.historicalData.experiments[splitURLExpID].variation_id == "variationID"
이거 야! 분할 URL 환경에 스타일을 성공적으로 적용했습니다!
다중 페이지 분할 URL 테스트 설정
이제 사이트의 여러 페이지(예: 제품 페이지)에 대해 분할 URL 테스트를 수행하려고 한다고 가정해 보겠습니다. 다중 페이지 테스트 및 아래 차트에 대한 이 문서를 참조하십시오.

여러 분할 URL 테스트를 동시에 실행
동일한 웹사이트에서 두 번 이상의 분할 URL 테스트를 수행해야 하는 경우가 있습니다. 옵션은 다음과 같습니다.
- 테스트가 서로 간섭할 염려 없이 동시에 테스트를 실행하십시오.
- 테스트를 동시에 수행하되 다른 청중과 함께 수행
- 테스트를 순서대로 수행합니다(테스트 2로 이동하기 전에 테스트 1 완료).
옵션 3이 가장 안전하지만 분할 URL 경험을 사용하는 능력을 심각하게 제한합니다.
동일한 페이지 또는 페이지 집합에서 몇 개의 동시 분할 URL 경험을 실행하는 것이 완전히 가능하지만 한 실험의 버킷팅이 동시에 실행 중인 다른 실험의 데이터에 영향을 줄 수 있다는 점에 유의하십시오.
다음은 별도의 청중을 사용하여 동시 경험을 실행하는 데 도움이 되는 두 가지 핵심 기술입니다.
일반 충돌 방지
이를 설정하기 전에 먼저 경험이 실행되는 순서를 이해해야 합니다. 경험 조건은 경험 ID를 고려하여 페이지에서 순차적으로 테스트됩니다.
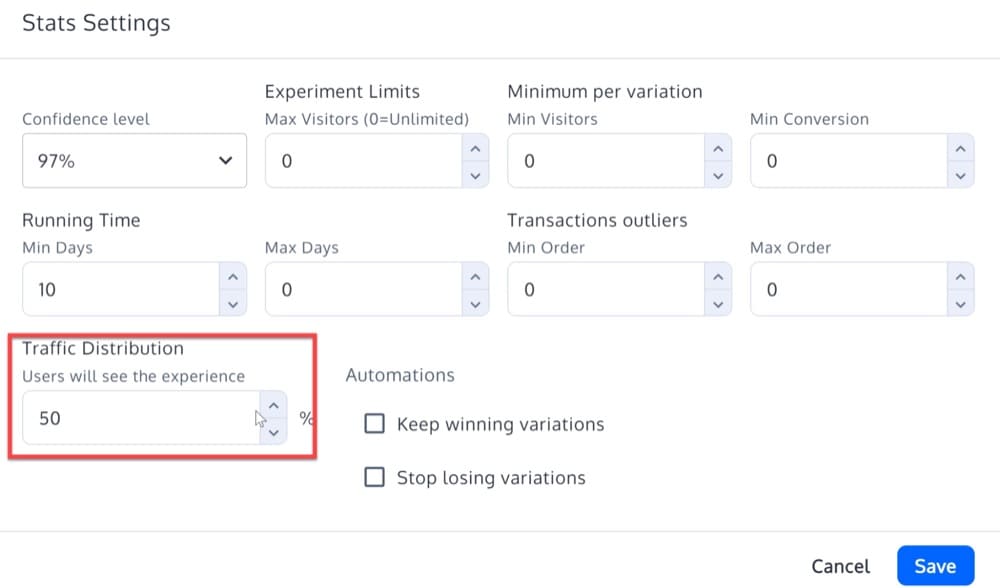
이를 위해서는 ID 번호가 가장 낮은 분할 URL 경험이 트래픽의 50%만 사용하도록 설정해야 합니다. 이것은 "경험 요약"의 "통계 설정" 섹션에서 수행할 수 있습니다.

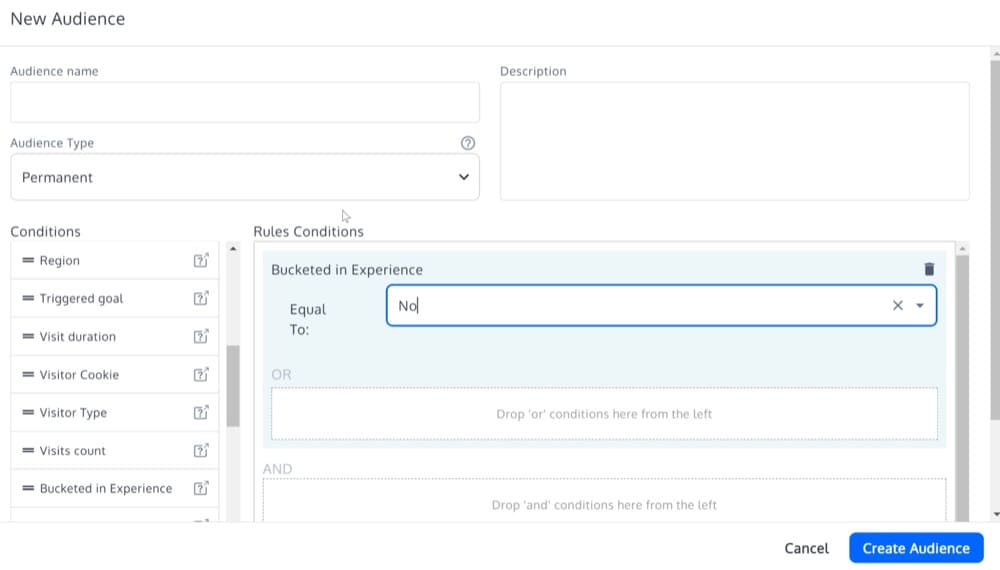
두 번째 분할 URL 경험을 완료할 때 "방문자 데이터" 아래의 "신규 대상"으로 이동하십시오. 그런 다음 "Bucket in Experience"라고 표시된 곳으로 이동하여 "No"를 입력합니다. 이렇게 하면 새로운 방문자만 테스트하여 동일한 방문자가 두 번 테스트되는 것을 방지할 수 있습니다.

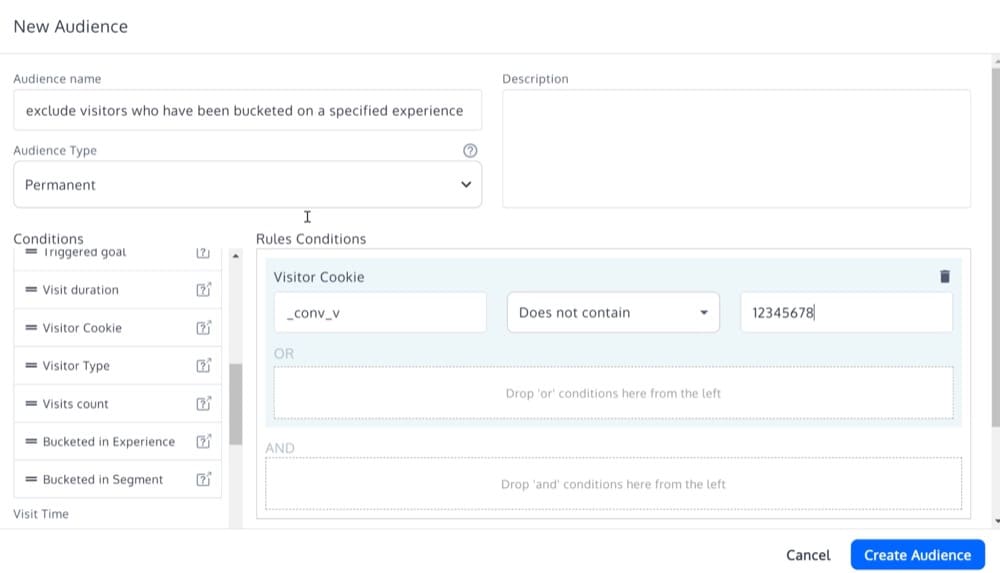
다른 분할 URL 테스트에서 방문자 제외
사이트에서 더 많은 테스트를 실행 중인 경우 두 번째 분할 URL 테스트를 설정하여 첫 번째 테스트의 테스트된 방문자가 두 번째 테스트에서 버킷팅되는 것을 구체적으로 방지할 수 있습니다. 이것은 앞에서 언급한 일반적인 충돌 방지 대신 수행됩니다.
자세한 내용은 이 기사를 확인하세요!

Shopify 테마에 대한 분할 URL 테스트 설정
웹사이트가 Shopify에서 디자인된 경우 Convert의 분할 URL 옵션을 활용하는 것이 좋습니다. 이렇게 하면 두 개 이상의 서로 다른 버전의 Shopify 테마(웹 사이트에 적용됨)를 서로 테스트할 수 있습니다.

이제 Shopify는 다양한 테마를 제공하므로 웹 사이트의 Shopify 테마가 다른 테마와 비교하여 어떤 성능을 낼지 아는 것이 좋습니다.
자세한 내용은 다양한 Shopify 테마에 대한 분할 URL 테스트의 전체 프로세스를 설명하는 문서입니다.
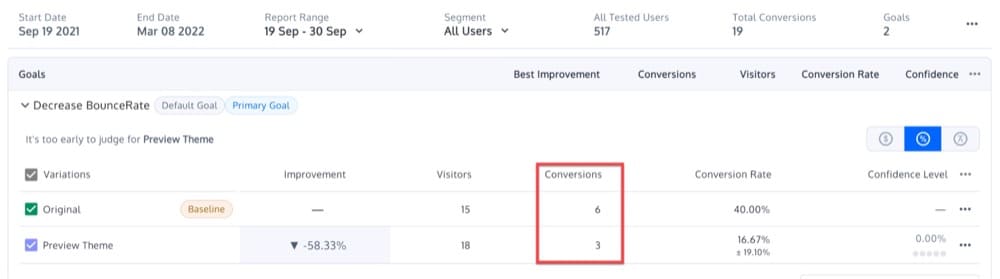
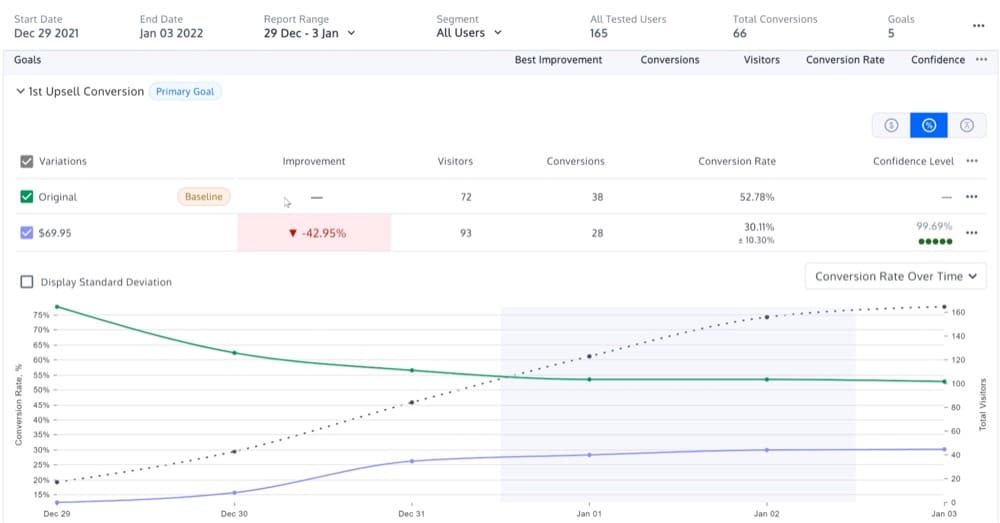
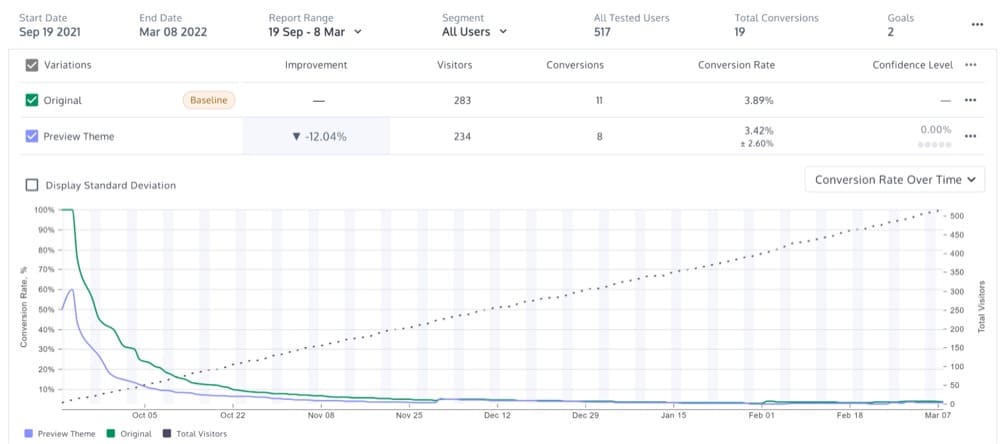
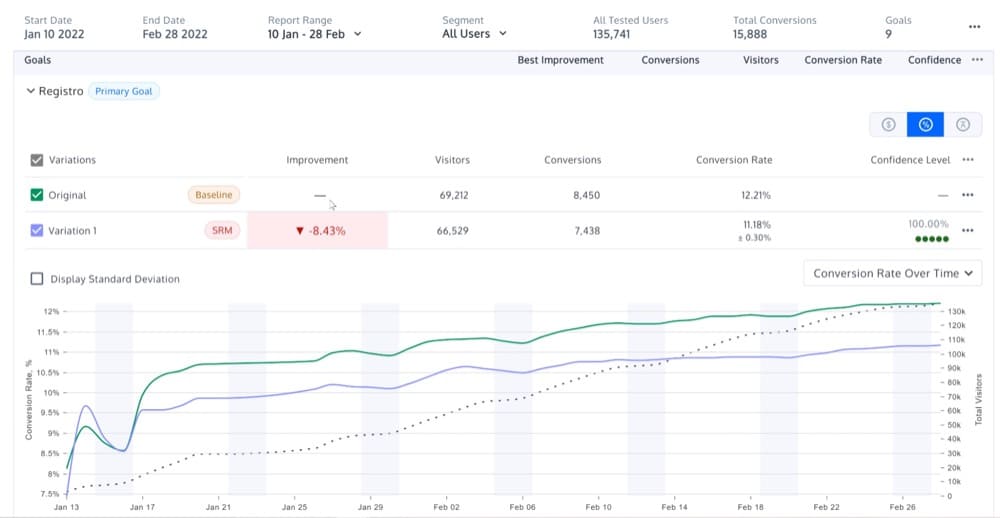
아래에서 두 가지 테마 간의 분할 URL 경험 보고서를 볼 수 있습니다.

A/B 테스트를 분할 URL 테스트로 사용(예, 가능합니다!)
A/B 경험을 분할 URL 경험으로 바꾸는 것은 실제로 완전히 가능합니다!
Convert에는 특정 변형에 대한 통계를 저장하면서 새 페이지로 리디렉션할 수 있는 JS 기능이 있습니다.
convert.redirect("URL_여기");예를 들어 다음을 사용하는 대신:
document.location.href="http://www.mysite.com/my_variation_page.html"
다음을 사용하십시오.
convert.redirect("http://www.mysite.com/my_variation_page.html"); 팁: 위의 코드는 Visual Editor 내부의 "Custom Javascript" 섹션에서만 사용할 수 있습니다.
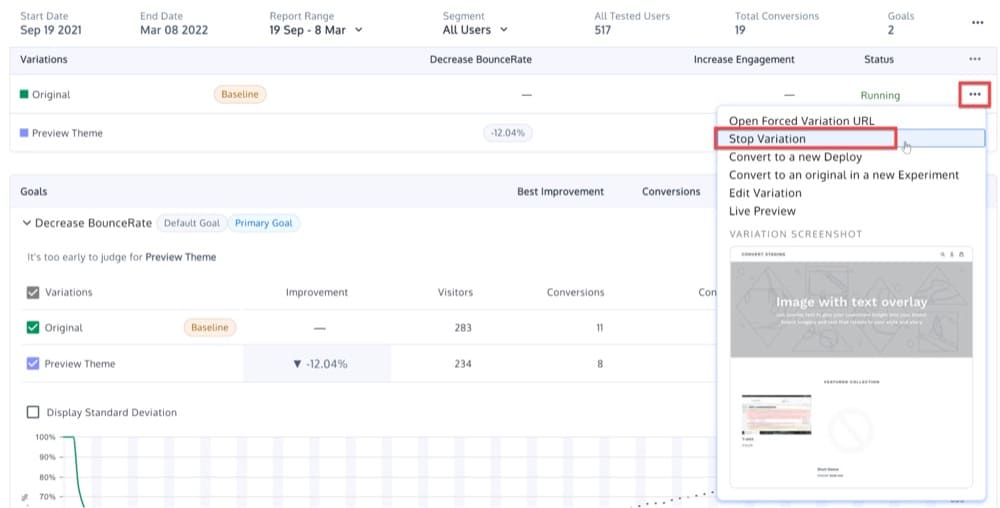
보고서 섹션에서 원본을 일시 중지하고 모든 사용자가 대안 페이지로 이동하도록 할 수도 있습니다. 이 경우 트래픽의 100%에 변형이 표시됩니다.

분할 URL 테스트가 통계적으로 중요한지 확인하는 방법은 무엇입니까?
지금까지 여러 종류의 분할 URL 테스트를 설정하는 방법을 배웠지만 결과가 신뢰할 수 있는지 어떻게 확신할 수 있습니까?
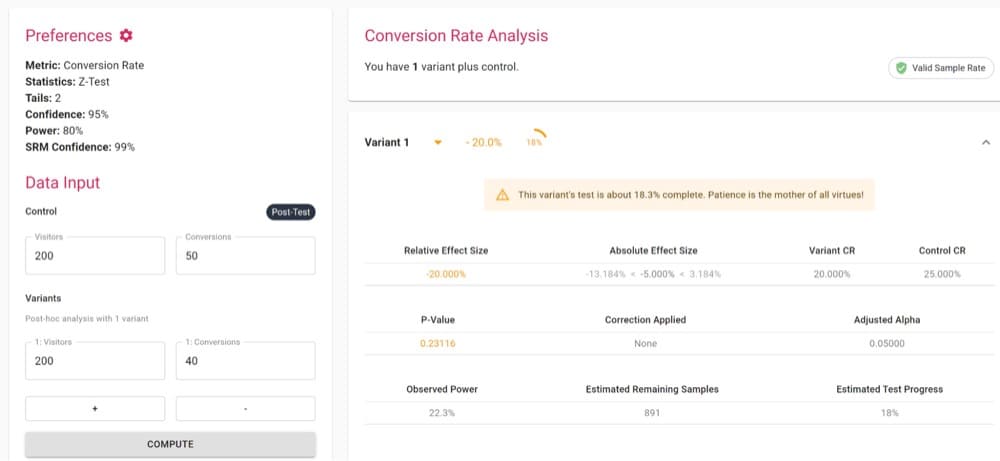
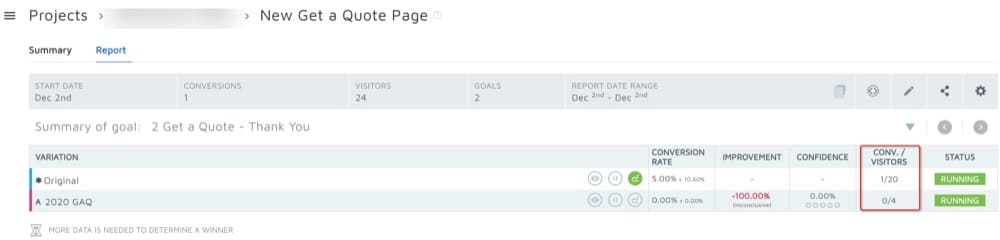
분할 URL 경험을 수행하고 방문 페이지의 각 변형에 200명의 방문자를 보내고 있다고 가정해 보겠습니다. 원본은 50개의 전환을 캡처하는 반면 변형은 40을 캡처합니다.
원본을 위해 변형을 완전히 포기하고 싶을 수도 있지만 테스트가 아직 완료되지 않았으며 결과가 아직 통계적으로 유의하지 않다는 점을 염두에 두십시오.
팁: 통계적 유의성은 테스트 결과가 샘플링 오류의 결과가 아닌 확실성의 정도를 설정합니다.

귀하의 발견은 한 페이지가 다른 페이지에 비해 효과가 있기 때문에 무작위일 가능성이 거의 같습니다.
Convert는 분할 URL 경험의 통계적 중요성을 파악하는 데 도움이 되는 계산기를 제공합니다. 필요한 데이터 요소는 원본 방문자, 원본 전환, 변형 방문자 및 변형 전환뿐입니다. 계산기의 왼쪽에 정보를 입력하기만 하면 답을 받을 수 있습니다.
분할 URL 경험을 설정하고 통계적 중요성을 확인하는 방법을 이해했으므로 테스트를 실행할 때 피해야 할 몇 가지 일반적인 실수를 살펴보겠습니다.
분할 URL 테스트를 실행할 때 피해야 할 일반적인 실수
원본/변형 간의 고르지 않은 트래픽
귀하의 웹사이트에 매주 15,000명의 방문자가 있고 원본 및 변형을 사용하여 분할 URL 테스트를 실행하기 시작했다고 가정해 보겠습니다. 이상적인 세계에서 이러한 서로 다른 버전은 각각 7500명의 방문자(15,000명의 절반)를 받습니다.
그러나 각 품종의 숫자가 7490에서 7550 사이일 가능성이 더 큽니다. (사소한 차이는 일반적이며 순수한 우연에 의한 것입니다.) 반면에, 예를 들어 귀하의 변종 중 하나가 방문자 수는 6000명이었고 다른 하나는 약 9000명을 받았습니다.
이것이 SRM 테스트가 필요한 곳입니다. 직관에 의존하는 대신 카이-제곱 적합도 테스트를 사용합니다. 예를 들어, 다른 방문자 수와 비교하여 7300 또는 7800 방문이 "정상"인지 여부를 결정할 수 있습니다.
2021년 12월에 변환 팀은 변환 사용자가 프로젝트 구성 > 추가 설정으로 이동하여 활성화할 수 있는 자체 SRM 방법을 도입했습니다.
이렇게 하면 보고서에서 SRM 태그를 볼 수 있습니다.

SRM 문제의 원인은 다양할 수 있지만 다음은 테스트에서 SRM 태그를 제거하는 데 도움이 되는 몇 가지 방법입니다.
잘못된 페이지 타겟팅
원본 및 변형 모두에서 동일한 쿼리 매개변수를 사용하면서 분할 URL 경험을 사용하여 홈페이지뿐만 아니라 웹사이트의 모든 페이지를 대상으로 삼고 싶다고 가정해 보겠습니다.
- 원본 URL은 https://www.convert.com입니다.
- 변형 URL은 https://www.convert.com?v1=true입니다.
이것은 보이는 것처럼 간단하지 않으며 SRM 태그를 피하기 위해 올바르게 설정해야 합니다.
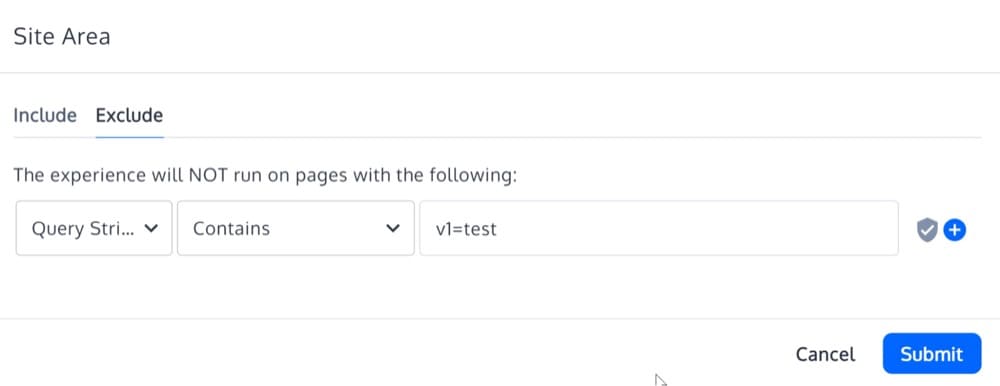
먼저 "페이지 URL이 https://www.convert.com을 포함함"으로 사이트 영역을 정의하고 제외 섹션에 "쿼리 문자열 포함 v1=true"를 입력합니다.

분할 URL 변형을 정의하는 동안 정규식 수식을 사용하여 모든 페이지를 포착합니다.

([az]{1,2}tps?):\/\/((?:(?!(?:\/|#|\?|&)).)+)(?:(\/(? :(?:(?:(?!(?:#|\?|&)).)+\/))?))?(?:((?:(?!(?:\.|$|) \?|#)).)+))?(?:(\.(?:(?!(?:\?|$|#)).)+))?(?:(\?(?: (?!(?:$|#)).)+))?(?:(#.+))?모든 페이지에 스크립트가 설치되지 않음
변환 스크립트가 원본과 변형 모두에 적절하게 설치되었는지 항상 다시 확인하는 것이 중요합니다.
고객 요청을 해결한 후 발견한 일반적인 문제 중 하나는 변형 중 하나에서 변환 스크립트가 누락되었다는 것입니다. 이로 인해 트래픽 분포가 고르지 않아 SRM 태그가 발생했습니다.

분할 URL 테스트가 수행될 모든 페이지에 스크립트를 포함해야 합니다.
하나의 변형을 대상으로 하는 봇 트래픽
균일하지 않은 트래픽 분포를 가진 분할 URL 테스트에서 또 다른 일반적인 발견은 변형 중 하나가 비정상적인 사용자 에이전트(봇으로 의심됨)의 방문을 수신한다는 것입니다.
예를 들어, 원본 변형은 완전히 정상적인 트래픽을 수신할 수 있는 반면 변형 1은 다음과 같은 사용자 에이전트로부터 조회를 수신할 수 있습니다.
- Mozilla/5.0(Windows NT 5.1) AppleWebKit/537.11(Gecko와 같은 KHTML) Chrome/23.0.1271.97 Safari/537.11
- Mozilla/5.0(Windows NT 5.1, rv:27.0) Gecko/20100101 Firefox/27.0
훨씬 이전 버전의 Chrome 및 Firefox 브라우저를 사용하고 있기 때문에 봇으로 의심됩니다. (Chrome 브라우저는 위에 표시된 23과 달리 이제 약 99입니다.)
이 사용자 에이전트 헤더가 있는 공식 봇을 찾을 수 없었기 때문에 이것이 사람처럼 보이도록 만든 고급 타겟팅인 것으로 의심됩니다.
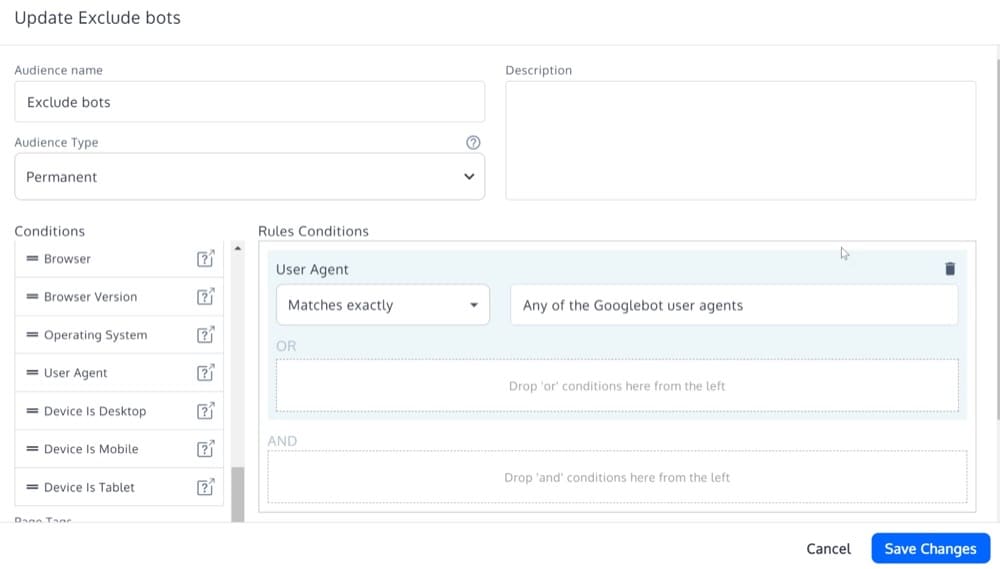
이러한 경우 다음 단계에 따라 분할 URL 경험에서 특정 봇을 제외할 수 있습니다.
리디렉션 루프
웹사이트에서 분할 URL 테스트를 만들고 사용자가 내부적으로 루프로 리디렉션된다는 것을 발견했다고 가정해 보겠습니다.
방문자가 테스트 페이지에 도착하면 제공한 트래픽 할당에 따라 변형 URL로 전달됩니다. 변형 URL에서 방문자는 요소/링크를 클릭하여 원본 페이지로 돌아갈 수 있습니다. 그러나 테스트가 원본 URL에 설정되어 있기 때문에 방문자는 변형 URL로 전달되고 프로세스가 무기한 반복됩니다.

이러한 무한 리디렉션 루프는 사이트 성능 및 경험 통계에 영향을 미치므로 미리 방지해야 합니다.
분할 URL을 사용하여 홈페이지(https://www.convert.com)만 타겟팅하고 방문자가 가질 수 있는 모든 쿼리 매개변수를 전달하려고 한다고 가정해 보겠습니다.
- 원본 URL은 https://www.convert.com입니다.
- 변형 URL은 https://www.convert.com?v1=true입니다.
리디렉션을 방지하려면 사이트 영역을 "페이지 URL이 https://www.convert.com과 정확히 일치함"으로 설정하고 제외 섹션에 "쿼리 문자열에 v1=true 포함"을 입력해야 합니다.
이렇게 하면 "https://www.convert.com ?v1=true"로 끝나는 경우 실험 조건이 여전히 일치합니다.

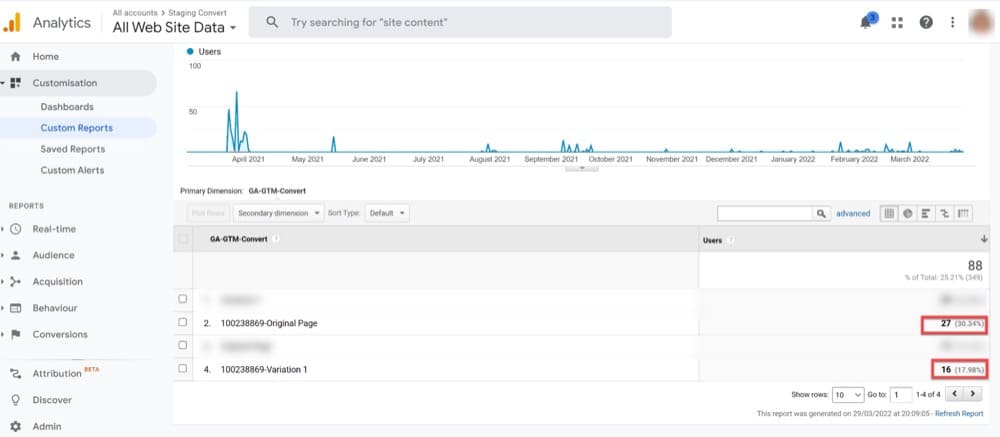
분석 도구에서 원본에 기록된 이중 트래픽
분할 URL 테스트를 실행할 때 모든 트래픽은 원본 URL로 이동하고 변환 스크립트는 변형 URL로 리디렉션됩니다(변형이 특정 방문자에게 표시되는 경우).
경우에 따라 귀하의 분석 소프트웨어(예: Google Analytics)는 변형 URL이 트래픽의 올바른 부분을 수신하는 것처럼 보이지만 원래 URL이 모든 트래픽을 수신하고 있음을 표시할 수 있습니다.
이렇게 하면 페이지 조회수가 증가한 것처럼 보일 수 있지만 실제로 원본은 다른 모든 백분율과 자신의 백분율 합계를 표시합니다.

이 문제를 해결하는 방법은 다음과 같습니다.
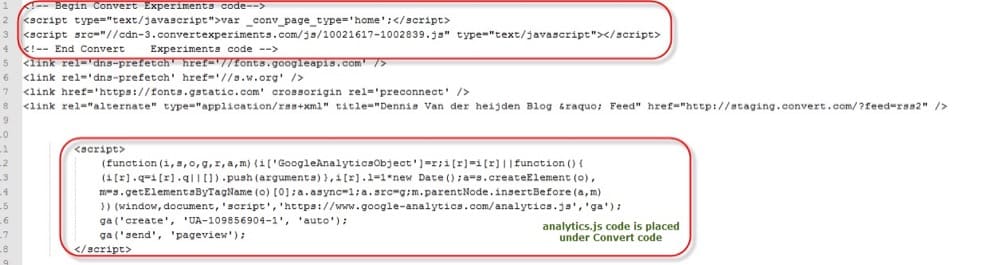
추적 코드의 순서
변환 실험 추적 코드가 분석 소프트웨어 추적 코드 앞에 있는 페이지에 있는지 확인하십시오. 이렇게 하면 대부분의 경우 문제가 해결됩니다.

랩 애널리틱스 추적 코드
트래픽이 원본 URL에 기록되는 것을 방지하려면 변형이 표시될 때마다 분석 소프트웨어 추적 코드를 래핑합니다. 다음은 예입니다.
if(!convert || !convert.isRedirect) {
// 여기에 분석 추적 코드분할 URL 테스트의 SEO 고려 사항
분할 URL 테스트를 수행할 때 중복 콘텐츠는 SEO 관점에서 고려할 수 있는 것입니다.
중복 콘텐츠는 그래픽, 디자인 또는 언어가 약간만 다를 뿐 여러 웹 페이지에서 동일하거나 매우 유사한 콘텐츠 블록으로 정의됩니다. 중복 자료는 검색 엔진 사용자 경험에 부정적인 영향을 미치지만 운 좋게도 필요할 때 이를 설명할 방법이 있습니다.
검색 엔진이 중복 콘텐츠를 인식하는 방법을 고려하십시오. 검색 엔진은 검색 결과의 관련성을 유지하기 위해 페이지를 색인화하고 사용자 경험의 일부로 유사한 정보가 있는 페이지를 표시하지 않습니다. 그들의 알고리즘은 기본적으로 비교 가능한 정보가 있는 모든 페이지를 그룹화하여 원본 또는 최상의 콘텐츠(결과에 따라)를 표시하고 나머지는 걸러냅니다.
사기성 SEO 방법의 경우 검색 엔진은 콘텐츠 반복도 처리해야 합니다. Google은 알고리즘이 검색 결과를 조작하는 데 중복 콘텐츠가 사용되는 것을 감지하면 검색 결과에서 웹사이트를 제거하는 것으로 알려져 있습니다. Google은 처벌을 부과하는 경우는 거의 없지만 만일을 대비하여 우연에 맡기지 않는 것이 가장 좋습니다!
제안된 솔루션 중 일부를 살펴보겠습니다.
잠재고객에게 Googlebot 사용자 에이전트를 사용하지 마세요.
검색 엔진과 사람의 구분에 따라 트래픽 할당을 기반으로 하지 않는 한 페널티를 받지 않습니다(대상 기능에서 Googlebot 사용자 에이전트 사용). Google은 봇에 표시되는 웹사이트 버전을 신경 쓰지 않습니다. 중요한 것은 무작위 방문자와 동일한 사용자 경험을 얻는다는 것입니다.

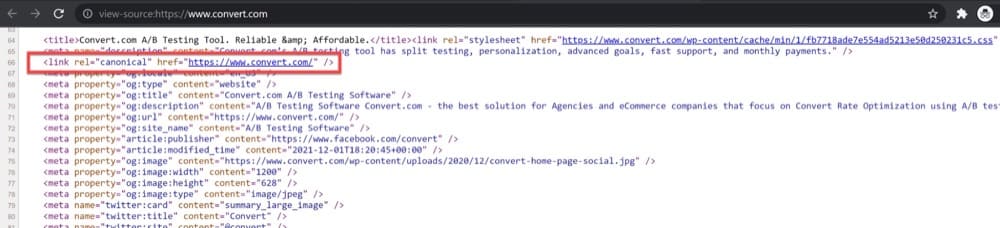
rel="canonical" 사용
분할 URL 테스트에 여러 URL이 있는 경우 원본 페이지를 가리키는 모든 대체 링크에 "rel=canonical" 링크 속성을 배치합니다. 봇이 웹사이트를 색인화하는 경우 원본 페이지로 이동합니다. 리디렉션과 관련된 실험은 예기치 않거나 관련 없는 콘텐츠로 리디렉션되지 않는 한 괜찮습니다.

리디렉션에 302 사용
Google은 영구 301 리디렉션을 사용하지 말고 임시 302 리디렉션을 사용하는 것이 좋습니다. 이는 리디렉션이 일시적일 뿐임을 검색 엔진에 알립니다(즉, 실험 기간 동안에만 활성화됨). 또한 리디렉션의 위치(테스트 페이지)로 교체하지 않고 인덱스의 원본 URL을 유지하도록 지시합니다.
필요한 기간 동안만 분할 URL 테스트 실행
이를 정당화하기에 충분한 트래픽이 있는 경우 분할 URL 테스트를 실행한 다음 예상 시간 내에(또는 결론에 도달한 직후) 결론에 도달하지 못하면 끌 수 있습니다.
요약
분할 URL 테스트는 두 가지 버전의 방문 페이지에서 전환율과 참여율을 평가하는 훌륭한 방법입니다. 경험 변환을 사용하면 필요에 따라 다양한 방법으로 분할 URL 경험을 설정할 수 있습니다.
이 테스트의 결과를 통해 타겟 고객을 위한 디자인과 레이아웃을 최적화할 수 있으며 CRO 지식과 프로그램을 개발할 때 성공에 매우 중요합니다.
즐거운 테스트!