스플래시 페이지 란 무엇입니까? 정의, 예 및 기타
게시 됨: 2021-12-24신규 고객이 방문하는 랜딩 페이지에 대해 잘 알고 계실 것입니다. 그러나 "스플래시 페이지" 라는 용어에 대해 들어 보셨습니까? 웹 디자이너라면 이 기사를 놓치지 마세요. 정확히 무엇인지 설명하고 웹사이트를 위한 매력적인 스플래시 페이지를 만드는 데 유용한 몇 가지 팁을 제공합니다.
관련 게시물:
- 19+ 최고의 랜딩 페이지 빌더(무료 + 유료)
- 랜딩 페이지 최적화를 위한 11가지 이상의 놀라운 팁
스플래시 페이지가 정확히 무엇인가요?
스플래시 페이지는 웹 사이트에 회사를 소개하는 것입니다. 방문 페이지가 아니라 사용자가 웹에 액세스하여 사이트의 나머지 페이지를 볼 수 있기 전에 서비스 또는 제품의 판촉, 판촉 공개 또는 정보 전달에 사용되는 넓은 창입니다. 이 페이지에는 일반적으로 단일 메시지와 종료 링크가 있습니다.
garrisonfootwear의 스플래시 페이지를 예로 들어 보겠습니다. 사이트는 스플래시 페이지를 사용하여 방문자에게 회사 신발 제품에 대해 소개합니다. 누군가 "자세히 알아보기"를 클릭하면 비즈니스에 대한 자세한 내용이 포함된 사이트의 첫 번째 페이지로 이동합니다.
Football.com의 스플래시 페이지를 사용하면 한 걸음 더 나아가 사이트 방문자에게 기억에 남는 브라우징 경험을 제공할 수 있습니다.
스플래시 페이지와 랜딩 페이지: 차이점은 무엇입니까?
먼저 랜딩페이지가 무엇인지 먼저 알아보겠습니다. 마케팅 및 광고를 위해 특별히 제작된 독립형 웹사이트입니다. 따라서 새로운 잠재 고객이 도착하는 장소로서 그들에게 깊은 첫인상을 줄 수 있습니다. 첫인상이 오래 지속되므로 방문 페이지의 품질에 집중하십시오.
방문 페이지는 방문자의 관심을 끌고 구독 또는 주문과 같은 행동을 즉시 유도하여 전환을 높이는 데 도움이 될 수 있습니다. 비즈니스의 전반적인 목표와 관련이 있고 모든 기능을 갖춘 잘 맞춤화된 랜딩 페이지 디자인은 비즈니스를 크게 발전시킬 수 있습니다.
랜딩 페이지와 스플래시 페이지의 유사성은 기능과 목적에 있습니다. 그럼에도 불구하고 둘 다 즉시 관심을 끄는 데 도움이 되므로 종종 혼동합니다. 다음 특성에 따라 차이점을 알아보겠습니다.
길이와 회사
방문 페이지의 길이는 다를 수 있습니다. 중요한 것은 귀하의 비즈니스에 적합한 디자인으로 방문자를 참여시키는 방법입니다. 반면 스플래시 페이지는 인사말에 관한 것이며 짧아야 합니다. 랜딩 페이지는 항상 독립형 사이트이며 스플래시 페이지가 반드시 독립형일 필요는 없습니다.
생성 기간
스플래시 페이지는 가능한 한 짧아야 하고 만드는 데 몇 분 밖에 걸리지 않기 때문입니다. 그에 비해 랜딩 페이지를 생성하는 과정은 더 길고 더 오래 걸립니다. 운 좋게도 고품질의 직관적인 랜딩 페이지 빌더를 사용하면 한 시간 이내에 이를 수행할 수 있습니다.
스플래시 페이지에는 어떤 요소가 필요합니까?
일반적인 스플래시 페이지에는 고품질 비주얼, 최소한의(그러나 중요합니다!) 문구 및 클릭 유도문안(CTA)이 포함됩니다.
고품질 영상

스플래시 페이지는 방문자의 관심을 끌 수 있는 고품질 비주얼을 제공합니다. 이러한 시각 자료는 일반적으로 웹 사이트의 첫 번째 소개입니다. 따라서 브랜드에 부합하고 미학적으로 즐겁고 청중의 관심과 관련이 있어야 합니다. 이 작업에 집중하지 않으면 방문자는 홈페이지나 콘텐츠를 탐색하기 전에 사이트를 떠날 것입니다.
배경 이미지, 제품 사진, 비디오 또는 애니메이션이 비주얼이 될 수 있습니다. 동영상이나 애니메이션은 다운로드 시간이 느려질 수 있으며 광고 차단기가 활성화된 사용자는 이를 볼 수 없습니다.
최소한의(그러나 중요한!) 사본
카피는 짧고 행동 지향적으로 유지해야 합니다. 방문자는 귀하의 사이트에 액세스하기 전에 사본의 단락을 읽는 것을 낙담합니다. 그들이 뒤로 버튼을 클릭하고 귀하의 제품을 검색하는 경우는 드뭅니다.
방문자가 홈페이지나 콘텐츠에서 얻을 수 없는 제안을 명확하게 설명하는 스플래시 페이지를 사용해야 합니다.
클릭 유도문안(CTA)

CTA를 사용하면 고객이 즉시 조치를 취한 다음 홈페이지나 콘텐츠와 같이 원래 있던 곳으로 돌아갈 수 있습니다. 게다가 스플래시 페이지의 어딘가에 종료 옵션도 있는지 확인하십시오.
이탈 옵션을 사용하면 방문자가 이메일 주소를 보내지 않고도 사이트를 방문할 수 있습니다. 사람들에게 이메일 주소를 입력하거나 다른 제안을 클릭하도록 요구하는 경우 조치를 취하지 않고 사이트를 떠납니다.
스플래시 페이지에 표시하는 내용은 목표에 따라 다를 수 있습니다. 웹사이트에 액세스하기 위한 연령 인증, 민감한 콘텐츠 경고, 사이트에서 최상의 사용자 경험을 위한 요구 사항(예: 사운드 켜기, Flash Player 사용, 특정 브라우저에서 실행 등)을 추가할 수도 있습니다.
또한 할인 코드, 콘텐츠 다운로드 액세스, 블로그 또는 뉴스레터 구독, 한시적 판매 또는 이벤트 정보, 신제품 발표를 받기 위해 이메일을 입력하도록 요청할 수도 있습니다.
스플래시 페이지를 만드는 방법은 무엇입니까?
웹사이트의 시작 페이지를 디자인하고 설정하려면 다음 팁을 확인하세요.
완전히 별도의 스플래시 페이지 대신 오버레이 또는 팝업 사용
라이트박스 오버레이 또는 팝업은 방문자가 선택한 페이지 상단에 스플래시 페이지를 표시합니다. 그것은 그들이 올바른 위치에 있다는 것을 이해하는 데 도움이되며 관심이 없으면 시작 페이지를 떠날 수 있습니다.
스플래시 페이지 디자인을 반응형으로 만들기
모바일 장치는 모든 웹 페이지 보기의 50% 이상을 차지합니다. 귀하의 스플래시 페이지가 사이트의 모든 손님에게 작동하는지 확인하십시오. 디자이너와 협업하거나 사이트 빌더에서 반응형 템플릿을 선택하여 각 방문자의 화면 너비가 스플래시 페이지에 맞게 조정되도록 합니다.
사용자가 원하는 곳으로 이동할 수 있도록 지원

방문자가 CTA를 완료했는지 확인하거나 선택 해제하면 처음에 탐색하고 싶었던 페이지로 안내합니다. 귀하의 고객은 귀하의 블로그에서 기사를 읽는 동안 귀하의 홈페이지로 리디렉션되는 것을 원하지 않습니다.
간단하게 유지

더 나은 사용자 경험을 제공하고 더 빠른 로드 시간을 보장하기 위해 스플래시 페이지를 단순화하십시오. 이렇게 하려면 카피와 CTA를 바로 요점으로 가져와야 하고, 간단한 JavaScript를 사용하고, 페이지에서 비디오, 애니메이션 및 플러그인의 사용을 최소화해야 합니다.
분석을 주시하세요

스플래시 페이지가 이미 올바르게 작동하기 시작했다면 이제 결과를 모니터링하여 웹사이트에서 제대로 작동하는지 여부를 확인할 차례입니다. 목표에 따라 이탈률, 페이지에서 보낸 시간, 클릭률 및 양식 제출을 모니터링할 수 있습니다.
스플래시 페이지를 포함시킨 후 성능이 향상되지 않거나 악화되는 경우 적절한 인센티브, 귀중한 정보 또는 반응형 사용자 경험이 없을 수 있습니다.
스플래시 페이지의 목적은 무엇입니까?
스플래시 페이지의 위력은 눈에 띄지 않는 것처럼 보이지만 매우 유용할 수 있습니다. 목표에 따라 시작 페이지는 다음과 같을 수 있습니다.

빠른 로딩

Aa 스플래시 페이지에는 정보가 거의 없습니다. 방문자의 관심을 즉시 잡고 정보를 전달할 수 있습니다.
과시 역할을 함

또한 최고의 작품을 자랑하거나 포트폴리오로 사용할 수도 있습니다. 따라서 작업의 품질을 표시하고 방문자에게 깊은 첫인상을 남길 수 있습니다.
방문자가 선택할 수 있습니다.
스플래시 페이지에서 방문자는 비즈니스 웹 사이트에 몇 가지 버전이 있는 경우 사이트 언어 또는 기술을 선택할 수 있습니다.
피드백을 받을 수 있습니다.
구축한 스플래시 페이지가 비즈니스 성과에 도움이 되었는지 살펴봐야 잠재 고객의 선호도를 얻을 수 있습니다.
영감을 위한 스플래시 페이지 최고의 10가지 예
1. 자라

패션 브랜드인 Zara는 멋진 브랜드 비주얼을 자랑합니다. 거의 모든 웹사이트에 있는 쿠키 경고를 제외하고 최소한의 복사본이 있어 시각적으로 인상적입니다. 또한 쇼핑 경험을 최적화하기 위해 웹사이트에서 언어와 위치를 클릭해야 합니다.
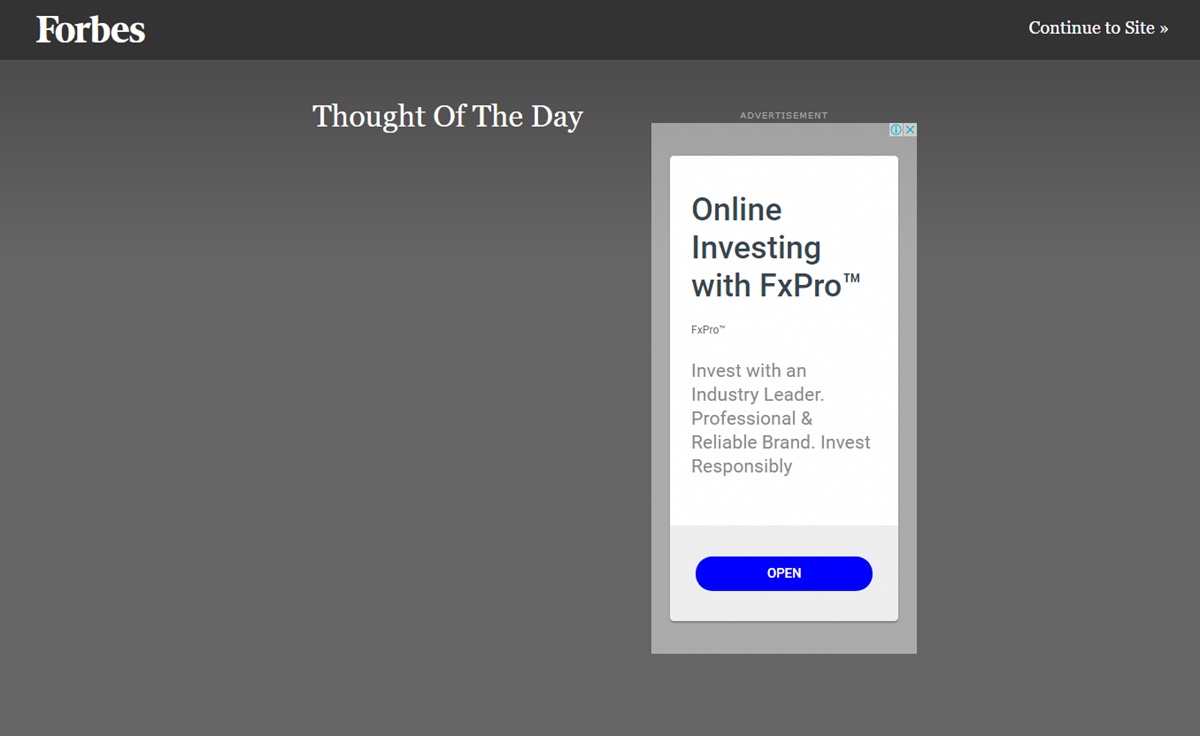
2. 포브스

비즈니스 잡지인 Forbes는 금융, 산업, 투자 및 마케팅에 대한 독창적인 기사를 제공합니다. 스플래시 페이지에는 제품 홍보가 포함됩니다. 또한 방문자가 압도 당하지 않도록 최소한의 사본이 있습니다. 이 콘텐츠에 관심이 있으면 "열기"를 클릭하고, 그렇지 않으면 "사이트로 계속"을 클릭하십시오.
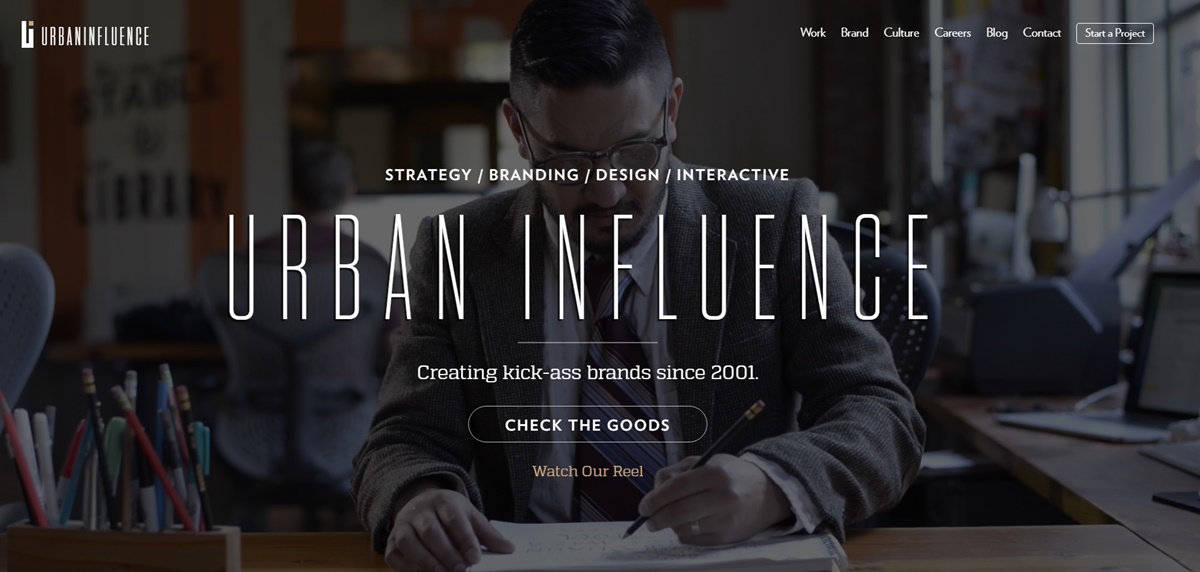
3. 도시의 영향

Urban Influence는 수상 경력에 빛나는 시애틀 브랜드로 전략, 브랜딩, 그래픽 디자인, 웹 디자인, 비디오 및 인터랙티브에 중점을 두고 있습니다. 스플래시 페이지는 귀하의 사이트 방문자가 최면에 걸리고 사이트에 더 오래 머무를 수 있도록 비디오와 통합된 비즈니스에 대한 첫 번째 소개와 함께 놀랍습니다.
4. 코로프트

CoLofts는 성장하는 커뮤니티의 일부가 되기를 희망하는 창의적인 전문가를 위한 장소입니다. MacEwan University 근처의 Edmonton 시내에 위치한 CoLofts는 활기차고 역동적인 지역에서 독특한 생활 공간과 작업 공간을 제공합니다. 귀하의 비즈니스를 위한 장소를 찾고 싶다면 사무실의 다양한 크기와 모양이 당신을 실망시키지 않을 것입니다. 사이트 방문자는 브랜드 이름을 강조하는 튀는 페이지에 깊은 인상을 받습니다.
5. 팜므파탈 파리

이 프랑스 크리에이티브 스튜디오는 아트 디렉션, 크리에이티브 웹 개발, 애니메이션 및 모션 디자인을 전문으로 합니다. 간단한 스플래시 페이지는 사이트 방문자가 스튜디오 유형을 알 수 있다는 점에서 매우 강력합니다.
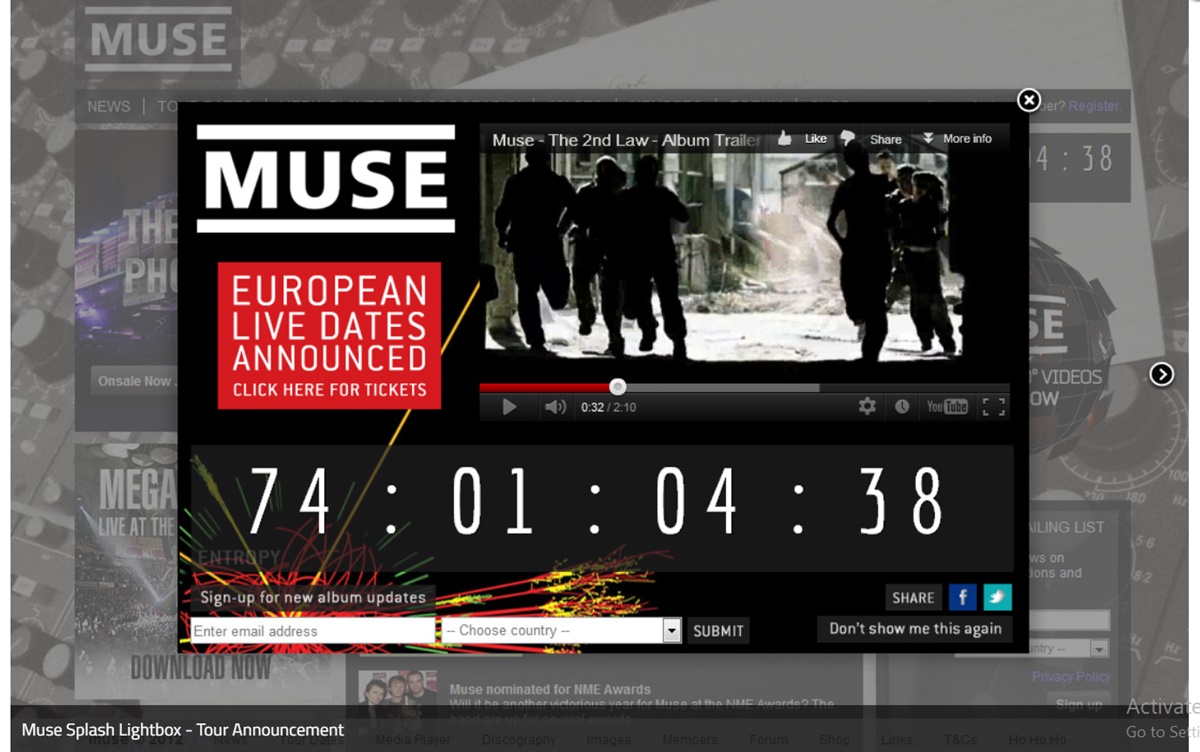
6. 뮤즈

감동적인 카운트다운과 함께 기대감을 불러일으킵니다. 제품 드롭, 이벤트 또는 웹 세미나는 카운트다운됩니다. 게다가, 앨범 트레일러 영상은 다가오는 발매에 대한 더 많은 열정을 불러일으킨다. 따라서 팬들은 업데이트를 신청할 가능성이 더 큽니다. 비디오를 추가하기 전에 사이트가 원활하게 실행되고 속도가 느려지지 않도록 몇 가지 부하 테스트를 수행하는 것을 고려할 수 있습니다.
또한 해당 팝업을 통해 방문자는 "다시 표시하지 않음"을 탭하여 쉽게 선택 해제할 수 있습니다.
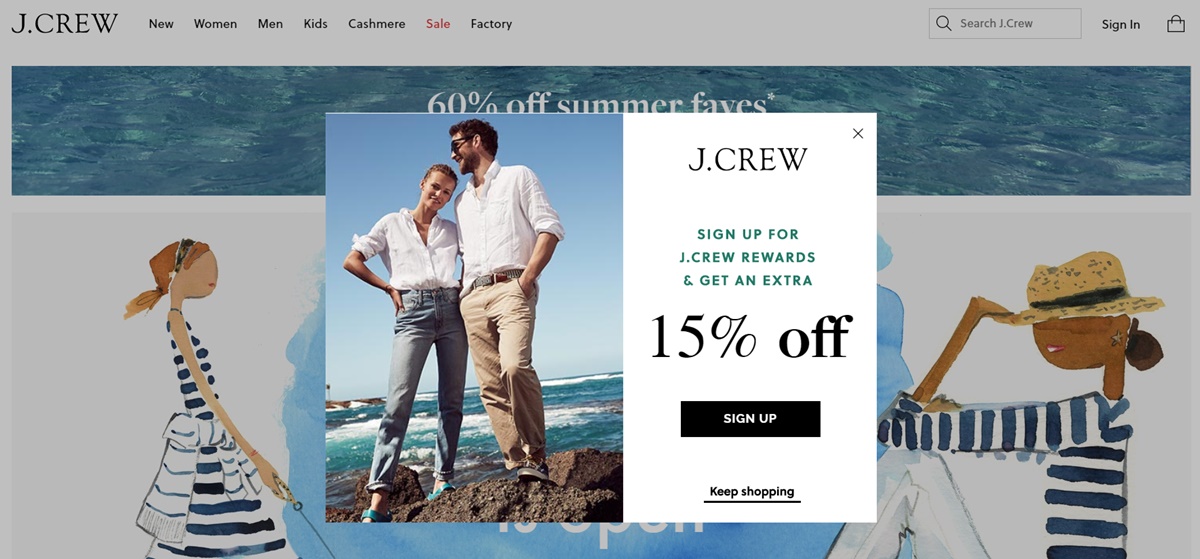
7. 제이 크루

실제 사진은 제이크루의 고품격 의류를 전시하고 있어 15% 할인 혜택을 제공하는 취지를 알 수 있다. 게다가 브랜드 이름에서 따온 'Join the 크루'라는 초대 카피가 재미있고 독특해 보인다.
이 웹사이트에서 배울 수 있는 또 다른 사실은 방문자가 귀하의 사이트에 쉽게 옵트아웃할 수 있다는 것입니다. J. Crew는 여러 지점에 출구 링크가 있습니다. 이메일을 입력하지 않고도 쇼핑할 수 있어 만족감을 느낄 수 있습니다.
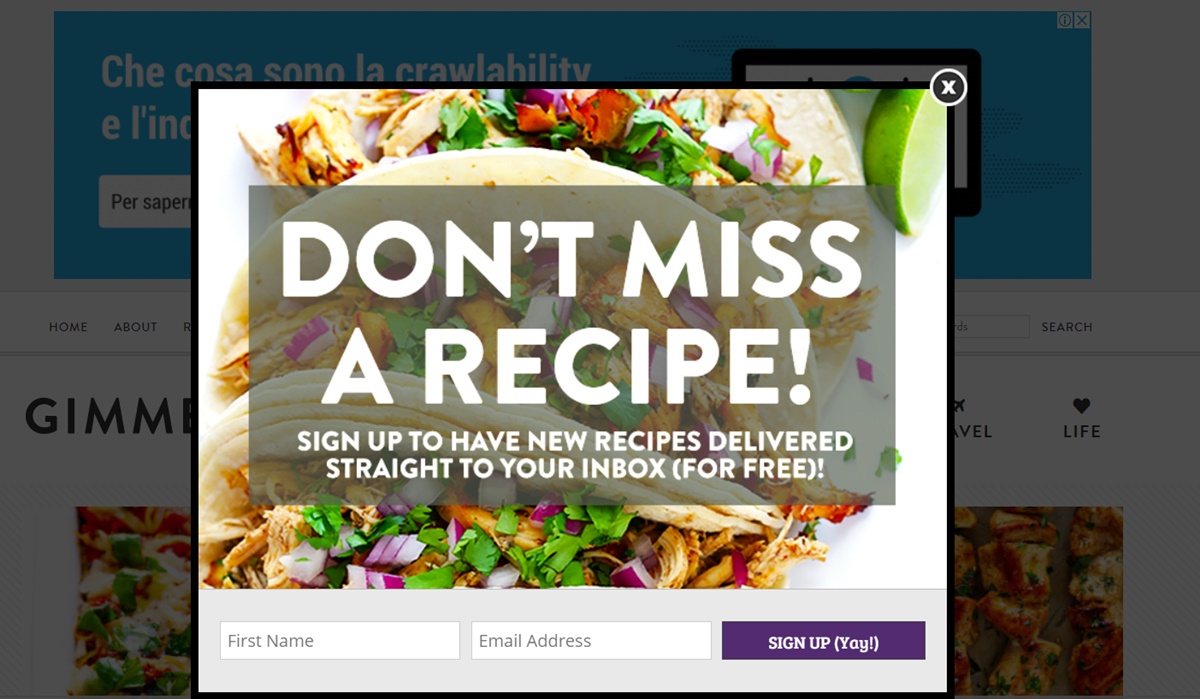
8. 오븐 좀 주세요

이 음식 블로그의 경우 군침이 도는 샐러드 이미지가 너무 잘 어울려 첫눈에 사용자의 관심을 끌 수 있습니다. 또한 명확하고 요점을 정확히 파악하는 카피가 특징입니다. 누구나 자신의 메시지를 이해할 수 있습니다. 이름과 이메일로 가입하면 새로운 레시피를 받을 수 있습니다.
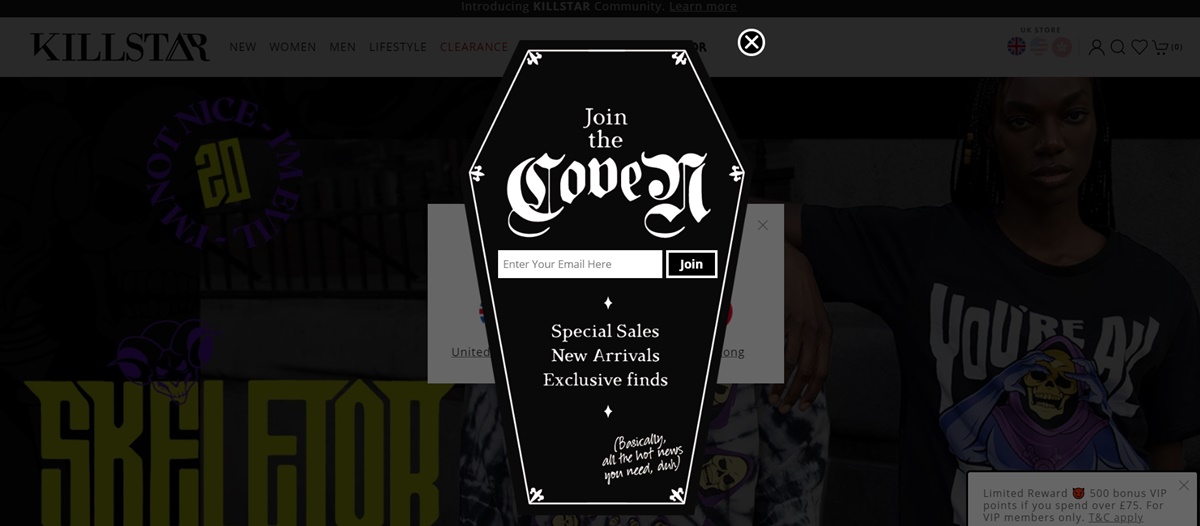
9. 킬스타

약간의 어두움이 가미된 의류 및 라이프스타일 회사인 KILLSTAR는 가치 제안으로 스플래시 페이지를 매우 오싹하게 만듭니다. 그것은 관 모양입니다. "Join the coven"은 재미있고 독특하게 느껴집니다. 또한 브랜드 아이덴티티에도 기여합니다.
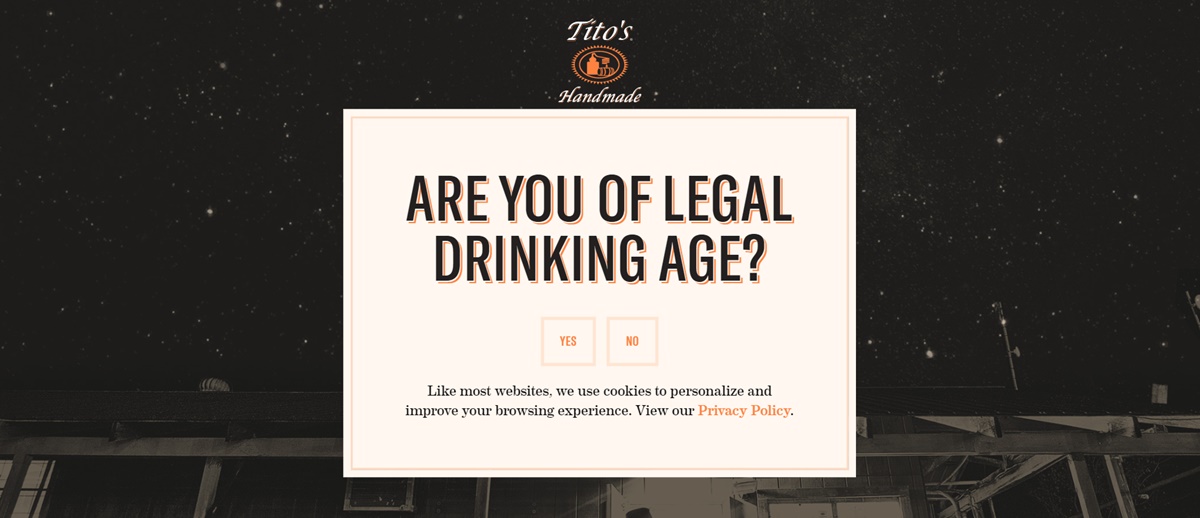
10. 티토의

Vodka의 로고, 브랜드 색상 및 글꼴의 사용은 모두 Tito의 시작 페이지에서 고급스러운 모습을 더합니다. 카피 역시 간단하고 짧은 메시지로 요점을 직설적으로 전달합니다.
연령 제한 콘텐츠가 있으므로 쉽게 옵트아웃할 수 없습니다. 따라서 사용자는 이 페이지를 건너뛸 수 없습니다.
요약
요약하자면 , Splash Page가 무엇인지 명확히 하고 인상적인 스플래시 페이지를 보유한 최고의 웹사이트를 공개했습니다. 이 기사를 읽은 후에 어떻게 작성하고 청중에게 적절하게 조정하는지 알게 되기를 바랍니다. 그리고 더 중요한 것은 사이트 방문자가 즐거운 사용자 경험을 할 수 있다는 것입니다.
이제 시작 페이지가 실행되고 있으므로 방문 페이지를 최적화하여 더 많은 트래픽을 유도하고 전환율을 높일 수 있습니다. 그렇게 하려면 여기에서 우리의 게시물을 확인하십시오: 랜딩 페이지 최적화 및 전환 촉진을 위한 11가지 이상의 놀라운 팁.
귀하의 스플래시 페이지가 귀하의 웹사이트 성능을 개선하고 더 많은 방문자를 유치하는 데 도움이 되기를 바랍니다.
