사이트 속도 70% 향상 | 페이지 속도를 향상시키는 5가지 빠른 방법
게시 됨: 2021-10-17SEO의 가장 중요한 측면 중 하나는 웹사이트의 속도입니다. 그것은 귀하의 웹사이트 콘텐츠와 관련이 있습니다.
귀하의 콘텐츠는 귀하의 사이트로 유기적인 트래픽을 유도하는 데 중요하지만 사이트 속도는 방문자가 귀하의 웹사이트를 계속 방문하여 볼 수 있도록 합니다.
웹사이트를 로드하는 데 시간이 오래 걸리면 잠재고객이 다른 사이트로 이동하는 것을 볼 수 있습니다.
느린 웹사이트는 나쁜 사용자 경험만을 제공할 수 있습니다.
귀하의 콘텐츠가 얼마나 독특하고 통찰력이 있든 상관없이 귀하의 사이트가 로드되는 데 영원히 시간이 걸리면 트래픽이 발생하지 않습니다. 이것이 사이트 최적화가 콘텐츠 최적화만큼 중요한 이유입니다.
그러나 많은 SEO 및 웹사이트 소유자는 종종 페이지 속도를 간과합니다.
이제 막 시작하는 경우 아름답게 보이는 매력적인 콘텐츠로 틈새 사이트를 만들었다고 생각할 수 있습니다. 사이트 속도를 제외하고는 모든 것이 완벽해 보입니다.
그러나 그것은 중요하지 않아야합니다. 결국 웹사이트를 디자인하고 매력적인 콘텐츠를 만드는 데 너무 많은 시간을 보냈기 때문에 몇 초의 지연이 소비자를 괴롭히지 않아야 합니다.
여기서 고객을 잃게 됩니다.
청중은 사이트가 제대로 로드되도록 몇 초만 더 기다리면 안 됩니다. 귀하의 사이트가 로드되는 데 무한한 시간이 걸린다면 귀하가 최고의 기사를 작성했다는 것을 어떻게 알 수 있습니까?
페이지 속도는 매우 중요한 Google 순위 요소입니다. Google은 콘텐츠 제작자가 사이트 속도를 분석하고 개선할 수 있도록 PageSpeed Insight를 만들었습니다.
SEO 전략을 완성하기 위해 얼마나 많은 노력과 돈을 투자했는지는 중요하지 않습니다. 페이지 속도를 개선하기 위해 세심한 주의를 기울이지 않으면 효과가 없습니다.
웹사이트에서 속도가 중요한 이유는 무엇입니까?

웹사이트의 속도는 사용자 경험에 상당한 영향을 미칠 수 있습니다. 콘텐츠 외에도 페이지 속도는 SERP 순위에 큰 영향을 미칩니다.
귀하의 콘텐츠가 Google SERP에서 높은 순위를 차지하도록 하려면 우수한 사용자 경험을 보장해야 합니다. Google에 대해 확실히 알고 있는 것이 있다면 다른 무엇보다 사용자 경험을 우선시하기 때문입니다.
Google은 사용자가 뛰어난 검색 환경을 갖기를 바랍니다. 이를 수행하는 가장 좋은 방법은 웹사이트의 관련성과 권위를 기반으로 최상의 검색 결과를 제공하는 것입니다.
"오른쪽으로 스와이프"하는 이 시대에 인간의 주의력은 금붕어 수준 이하로 떨어졌습니다.
사람들은 틴더 데이트든 로딩 속도가 느린 웹사이트든 오래 머물고 싶어하지 않습니다. 따라서 느린 로딩 사이트를 수정할 수 없다면 많은 유기적 트래픽이 올 것이라고 기대하지 마십시오.
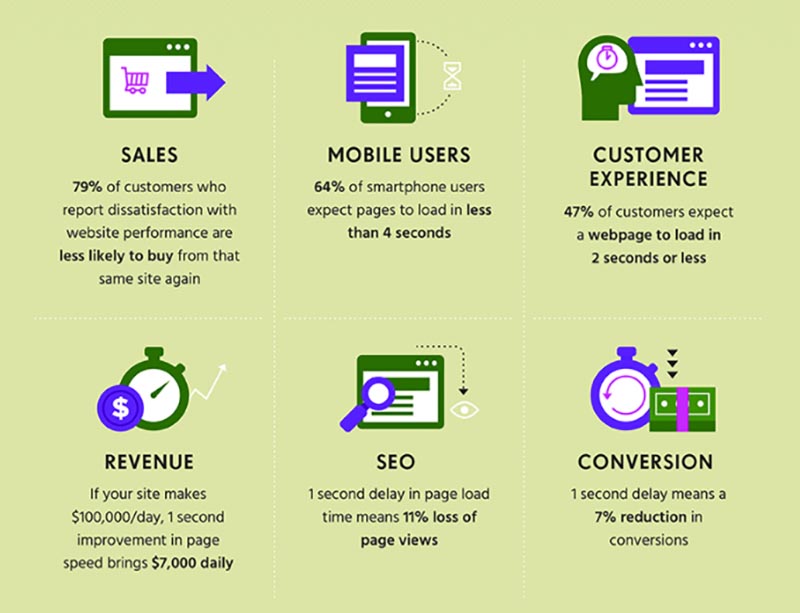
페이지 로드 시간이 1초 지연되면 다음이 발생할 수 있습니다.
- 페이지 조회수 24% 감소
- 고객 만족도 16% 하락
- 7% 더 적은 전환
- 이탈률 13% 증가

매력적인 헤드라인을 사용하여 타겟 잠재고객을 유인할 수 있지만 링크를 클릭한 후 웹사이트에 머물도록 설득하는 데는 몇 초밖에 걸리지 않습니다.
로딩 스피너가 2초 이상 진행되는 것을 보면 플래시보다 더 빠른 대안을 찾을 것입니다.
귀하의 사이트가 로드되는 데 1초가 추가될 때마다 방문자의 참여를 유도하고 판매하는 능력에 부정적인 영향을 미칩니다.
그리고 이것이 페이지 속도에 대한 생각을 바꾸기에 충분하지 않다면… Google은 느린 웹사이트를 SERP에서 밀어내서 강등하기 시작했습니다.
따라서 SERP에서 높은 순위를 기록하고 전환율을 높이려면 웹사이트를 빠르게 로드해야 합니다.
SEO에서 모바일 속도가 중요한 이유

정보 기술은 지난 20년 동안 먼 길을 왔습니다. 데스크톱 컴퓨터에서 포켓 사이즈의 스마트폰으로의 전환은 패러다임 전환을 구성했습니다.
이동 중에도 필요한 모든 정보를 얻을 수 있습니다. 스마트폰은 더 이상 커뮤니케이션 도구가 아닙니다. 스마트폰으로 할 수 있는 일은 무궁무진하다.
Google 검색을 즉시 만들 수 있다는 사실은 우리가 이 변화에 어떻게 적응하고 그것에 점점 더 의존하게 되었는지에 대해 많은 것을 말해줍니다.
스마트폰은 가장 먼 곳에서도 사람들이 보다 광범위하게 사용할 수 있고 접근할 수 있게 되었습니다.
이 모바일 우선 접근 방식을 채택한 것은 일반 사용자뿐만이 아닙니다. 수십억 달러 규모의 기업들이 모바일 우선 경험을 포함하도록 비즈니스 모델을 재편하고 있습니다.
모바일 우선 인덱싱
Google은 모바일 우선 전략을 채택한 여러 회사 중 하나였습니다.
2016년 미국에서만 모바일 검색 수는 1억 7,780만 건이었습니다. 2018년 중반까지는 모바일 및 데스크톱 검색이 거의 대부분이었습니다. 모바일 검색 건수는 꾸준히 증가하고 있습니다.
그러나 2020년 초까지 모바일 검색 수는 거의 2억 1,100만 건이라는 놀라운 성장을 보였습니다.
Google은 검색 추세를 분석하고 2019년에 모바일 우선 인덱싱으로 다시 전환하기로 결정했습니다. 즉, 모바일 장치에서 더 나은 성능을 보이는 사이트가 검색 결과에서 더 높은 우선 순위를 갖게 됩니다.
현재 대다수의 Google 검색 사용자가 휴대기기를 사용하기 때문에 모바일 검색 사용자를 위해 웹사이트를 최적화하는 것이 성공의 핵심이 되었습니다.
다음은 모바일 검색의 중요성을 밝힐 수 있는 몇 가지 통계입니다.
- 모바일 검색의 30%는 위치 기반 입니다.
- 스마트폰 소유자 의 75%는 즉각적인 필요를 위해 모바일에서 Google 검색을 사용합니다.
- 지역 검색 을 사용하는 검색자의 88%는 일주일 이내에 관련 매장을 방문합니다.
- ' 내 주변 ' 모바일 검색 이 136% 증가했습니다 .
- Google 은 하루에 35억 건의 검색을 처리합니다.
- 제품 검색 의 46%가 Google에서 시작됩니다.
모바일 장치에서 사이트가 3초 이상 걸리는 경우 조치가 필요합니다.
사용자는 웹사이트가 2초 이내에 로드되기를 기대합니다. 로드하는 데 3초 이상 걸리는 웹사이트의 이탈률은 40%입니다. 이것은 모든 온라인 비즈니스에 부정적인 영향을 미칠 수 있습니다.
특히, 전자 상거래를 운영하거나 사이트에서 일종의 제품 또는 서비스를 판매하는 경우 로드 시간이 100ms 추가될 때마다 전환율이 4.42% 감소할 수 있습니다.
구글이 모바일 퍼스트 인덱싱을 발표한 후 모바일 사이트의 속도는 그 어느 때보다 중요해졌습니다.
빠른 모바일 웹사이트는 모바일 사용자에게 더 나은 사용자 경험을 제공할 뿐만 아니라 SERP에서도 높은 순위를 기록합니다. 그리고 높은 순위는 온라인에서 귀하의 가시성을 높이는 데 필수적입니다.
사이트 속도가 전환에 미치는 영향

로드하는 데 너무 많은 시간이 걸리는 웹사이트는 일반적으로 전환율이 낮습니다. 사이트 속도는 전환 및 페이지 조회에 큰 영향을 미칩니다.
더 빠른 웹사이트는 이탈률이 낮고 유기적 CTR이 높습니다.
좋은 사용자 경험과 관련하여 웹 사이트 속도는 기본입니다. 웹페이지가 더 빨리 로드될수록 전환 가능성이 높아집니다.
정보 제공 및 거래 의도를 가진 사용자는 일반적으로 지연 없이 검색어에 대한 답변을 찾기를 원합니다. 따라서 속도는 이러한 사용자의 주요 관심사입니다.
소비자 행동에 대한 최근 연구에 따르면 거의 43%의 쇼핑객이 웹사이트가 2초 이내에 로드될 것으로 기대합니다. 그리고 사이트가 로드되는 데 3초 이상 걸리면 사용자의 40%가 이탈하여 다음 사이트로 이동합니다.
Google이 페이지 속도를 인식하는 방식은 다음과 같습니다.

- 1초 미만 = 완벽
- 1-3초 = 평균 이상
- 3-7초 = 평균
- 7초 이상 = 매우 나쁨
웹사이트가 로드되는 데 3초 이상 걸린다면 전환율이 70% 감소하기 때문에 이미 수익의 절반을 잃고 있는 것입니다. 수익, 리드, 그리고 가장 중요한 신규 고객을 잃게 됩니다.

많은 웹사이트 소유자는 그들이 잃고 있는 수익과 고객의 양을 깨닫지 못하고 있습니다. 결국 Google이 귀하의 사이트를 분석하고 높은 이탈률을 발견하면 자동으로 귀하의 웹사이트를 강등시키고 검색 결과에서 귀하의 웹사이트를 아래로 내립니다.
검색 결과 페이지 아래로 이동하면 온라인 가시성이 줄어들어 클릭이 줄어듭니다.
그리고 머물기로 결정한 사람들의 경우 느린 로드 시간으로 인해 향후 재방문을 꺼릴 수 있으므로 브랜드 가치를 잃고 재방문 고객을 확보할 수 없습니다.
최근 설문 조사에 따르면 온라인 쇼핑객의 73% 이상이 실적이 저조하거나 페이지가 손상된 사이트를 다시 방문하지 않습니다.
이 같은 설문조사에서도 사용자의 거의 41%가 나쁜 사용자 경험을 친구나 온라인과 공유할 것이라고 제안했으며, 소비자의 52%는 빠른 페이지 로딩이 사이트 충성도를 결정하는 요소라고 밝혔습니다.
웹사이트 속도가 가시성에 미치는 영향

우리는 이미 이것을 반복해서 논의했습니다. 검색 순위는 웹사이트 속도에 따라 달라집니다. 페이지 속도가 직접적인 순위 요소가 됨에 따라 사용자가 처음에 콘텐츠를 얼마나 쉽게 찾을 수 있는지에도 영향을 줄 수 있습니다.
Google이 2019년 중반에 모바일 우선 색인을 출시하면서 Google이 모바일 장치에 최적화된 웹사이트를 선호한다는 것이 더욱 분명해졌습니다. 모바일 우선 색인을 통해 Google은 페이지의 모바일 버전을 기반으로 모든 검색 결과의 순위를 매기기 시작했습니다.
모바일 검색의 수가 엄청난 방식으로 계속 증가함에 따라 모바일 사용자를 우선시하도록 검색 결과를 조정하는 것이 Google에 가장 큰 이익입니다.
모바일 사용자는 즉각적인 정보를 찾거나 구매를 하기 위해 웹사이트가 로드될 때까지 오래 기다리지 않는 것을 선호합니다. 이것이 Google이 모바일 친화적이고 빠르게 로드되는 사이트를 선호하는 이유입니다. SERP 위에 순위가 매겨진 사이트는 일반적으로 반응형이며 2초 이내에 로드됩니다.
이전에는 데스크톱 경험만을 고려했지만 사용자 경험은 항상 순위 요소였습니다. 사이트의 모바일 경험이 좋지 않더라도 페이지 1에서 순위를 매길 수 있는 기회는 있었습니다.
더 이상 그렇지 않습니다.
Google이 모바일 우선 인덱싱을 출시한 후 웹사이트의 관련성, 권위 및 모바일 경험에 따라 페이지가 색인화되고 SERP에서 순위가 매겨집니다.
그러나 페이지 속도가 온라인 가시성에 어떤 영향을 미칩니까?
그것은 실제로 다소 간단합니다. 느린 웹사이트는 일반적으로 검색 결과의 맨 아래로 강등됩니다. 검색 엔진 결과 페이지에서 콘텐츠 순위가 낮을수록 사용자에게 덜 표시됩니다.
따라서 SERP 순위를 높이고 가시성을 높이려면 페이지 속도에 대한 대안이 없습니다. 브라우저나 화면 크기에 관계없이 웹사이트에서 빠르고 쉬운 사용자 경험을 제공해야 합니다.
웹사이트 속도를 높이는 방법

페이지 속도를 높이는 것은 생각보다 훨씬 쉽습니다. 간단한 페이지 최적화로 웹사이트 속도를 70% 향상시킬 수 있습니다.
웹 사이트 속도를 높이는 데 기술 지식이 필요하지 않습니다. 이 지침에 따라 모바일 사용자를 위해 웹사이트를 준비할 수 있습니다.
페이지 속도를 개선하면 전체 SEO에 긍정적인 영향을 미치고 사이트에 더 많은 유기적 트래픽을 유도할 수 있습니다. SERP 위치를 개선하는 것 외에도 전환율을 높이고 웹사이트 방문자의 참여를 유지할 수 있습니다.
사이트 속도를 높이는 가장 좋은 점은 이러한 이점을 없애기 위해 한 푼도 지출할 필요가 없다는 것입니다. 시작하는 데 필요한 SEO 도구와 플러그인의 올바른 조합만 있으면 됩니다.
1. 웹사이트 속도 분석
페이지 최적화를 시작하기 전에 웹 사이트 속도가 느려지는 원인과 현재 웹 사이트의 성능을 파악해야 합니다. 페이지의 많은 구성요소에 따라 사이트를 로드하는 데 시간이 더 오래 걸릴 수 있습니다.
첫 번째 단계는 개별 페이지를 분석하고 각 구성 요소를 하나씩 수정하는 것입니다. 콘텐츠를 분석하고 보고서를 기반으로 제안을 제공하여 페이지 로드를 더 빠르게 만드는 놀라운 웹 사이트 속도 검사기가 있습니다.
다음은 페이지 속도를 개선하는 데 도움이 된 가장 좋아하는 웹사이트 속도 테스트 도구입니다.
- PageSpeed Insight
- GTMetrix
- Pingdom 도구
Google에 맞게 콘텐츠를 최적화하려면 PageSpeed Insights 도구를 사용하여 웹페이지를 분석해야 합니다. 자세한 성능 테스트를 수행하고 개선이 필요한 영역에 대한 포인터를 제공합니다.
GTMetrix와 Pingdom도 유사한 종류의 페이지 최적화 보고서를 제공합니다. 그들은 또한 문제를 파악하는 것 외에도 솔루션을 돕습니다.
개선해야 할 페이지 구성 요소의 목록을 만드십시오. 페이지가 이러한 모든 도구에서 동일하게 작동하는 것으로 나타나면 해결해야 할 문제가 있는 것입니다.
이러한 모든 도구에서 몇 가지 일반적인 용어를 볼 수 있으며 웹사이트 속도 향상을 위한 제안이 있을 것입니다. 모든 제안을 검토하고 페이지 속도에 실제로 영향을 미치는 제안을 수정하십시오.
이러한 보고서는 웹사이트가 실제 환경에서 어떻게 수행되는지를 반드시 반영하지는 않습니다. 이것은 웹사이트를 최적화할 때 염두에 두어야 할 사항입니다. 이러한 도구에서 완벽한 점수보다 더 빠른 페이지 속도를 위해 노력해야 합니다.
2. 캐싱 플러그인 설치(브라우저 HTTP 캐싱 활성화)
예... 웹사이트를 실행할 때 캐싱 플러그인은 필수입니다. 브라우저 HTTP 캐싱을 활성화하면 웹사이트의 성능과 로드 방식이 크게 바뀔 수 있습니다.
캐싱의 기술적 측면은 복잡할 수 있지만 일반적인 아이디어는 간단합니다.
웹 페이지를 클릭할 때마다 브라우저는 서버에 요청을 보냅니다. 그런 다음 서버는 모든 미디어 파일, 콘텐츠를 검색하고 머리글과 바닥글 등을 생성해야 합니다.
이 전체 앞뒤 프로세스는 시간이 오래 걸리고 서버에 부하를 줄 수 있습니다.
그러나 웹사이트에서 브라우저 HTTP 캐싱이 활성화된 경우 서버는 눈 깜짝할 사이에 정보를 수신하여 웹 브라우저에 제공할 수 있습니다.
웹 사이트를 방문하면 해당 사이트의 정적 파일이 잠시 동안 컴퓨터에 남아 있습니다. 인터넷 연결 속도에 관계없이 하드 드라이브에서 파일을 가져오는 것이 원격 서버에서 검색하는 것보다 항상 빠릅니다.
간단히 말해서 캐싱은 요청된 웹사이트의 복사본을 생성하여 브라우저가 해당 웹사이트를 더 빨리 로드하도록 도와줍니다.
캐싱을 사용하면 웹사이트가 매우 빠르게 로드되어 더 나은 SEO 점수, 더 높은 전환율, SERP 순위 증가 및 가장 중요한 더 나은 사용자 경험으로 이어질 수 있습니다.
브라우저 HTTP 캐싱을 활성화하려면 WP Rocket 또는 W3 Total Cache 플러그인을 사용하십시오. 우리는 한동안 WP Rocket을 사용해 왔으며 그 경험은 환상적이었습니다!
3. 이미지 최적화
일반적으로 웹 사이트를 부풀리고 느린 페이지 속도를 초래하는 것은 최적화되지 않은 큰 이미지입니다. 사람들은 흰색 배경에 빽빽한 단어보다 시각적인 것을 더 좋아합니다.
이것이 우리가 사용자를 더 쉽고 편안하게 만들기 위해 큰 텍스트 본문 사이에 이미지를 사용하는 이유입니다. 이미지로 큰 텍스트를 청크하는 것은 블로거들 사이에서 일반적인 관행이었습니다.
그러나 이미지가 너무 많으면 특히 최적화되지 않은 경우 웹사이트 속도가 느려질 수 있습니다.
이미지 최적화는 온페이지 SEO의 핵심 구성요소가 되었습니다. 가능한 한 가장 작은 크기를 유지하면서 올바른 형식, 치수, 크기 및 해상도의 고품질 이미지를 보장하면 웹사이트를 매우 빠르게 로드할 수 있습니다.
이미지를 수동으로 최적화하거나 플러그인을 사용하여 최적화할 수 있습니다.
이미지를 수동으로 압축하는 가장 좋은 방법은 Photoshop을 사용하는 것입니다. 올바른 치수와 크기를 얻을 수 있으며 가장 중요한 것은 품질을 유지하면서 파일 크기를 줄이는 것입니다. Photoshop을 사용하면 다양한 이미지 형식 중에서 선택할 수 있습니다.
Google은 일반적으로 더 나은 이미지 압축을 제공하는 WebP 또는 AVIF와 같은 차세대 이미지 형식을 권장합니다. 그러나 사이트에서 얻을 수 없다면 단순히 JPEG를 사용할 수 있습니다. (PNG 파일은 압축률이 낮습니다)
플러그인을 사용하여 사이트 내에서 압축을 수행할 수도 있습니다. 다음은 권장하는 이미지 압축 플러그인입니다.
- 스매쉬
- 작은PNG
- EWWW 이미지 최적화
- 짧은 픽셀
이러한 이미지 압축 플러그인의 가장 좋은 점은 웹사이트에 이미 존재하는 이미지를 대량으로 최적화할 수 있다는 것입니다. 이러한 플러그인을 사용하여 이미지 최적화를 시작할 수 있습니다.
BTW 개인적으로 가장 좋아하는 것은 Smush입니다.
4. LazyLoad 활성화
모든 미디어 파일을 지연 로드하면 사용자가 특정 이미지로 스크롤할 때만 웹사이트에서 이미지를 로드할 수 있습니다. 다른 모든 이미지를 자리 표시자 이미지나 공백으로 바꿉니다.
이렇게 하면 웹 사이트가 로드되고 성능이 향상되는 데 걸리는 시간이 크게 단축될 수 있습니다.
검색 엔진에서 순위가 높은 대부분의 웹 사이트에는 일반적으로 지연 로딩이 활성화되어 있습니다. 이것은 페이지를 깨지 않고 페이지 속도를 향상시켜 더 나은 사용자 경험을 제공합니다.
Google을 포함한 대부분의 검색 엔진은 일반적으로 사이트에서 지연 로딩을 권장합니다. 사이트에서 지연 로드를 활성화하는 데 사용할 수 있는 플러그인이 많이 있습니다.
캐싱을 지원하고 사이트에서 지연 로딩을 활성화할 수 있는 wp-rocket을 간단히 사용할 수 있습니다. 다른 플러그인으로 인해 이미지가 깨지거나 사이트에 버퍼가 생성될 수 있습니다.
그러나 wp-rocket은 다른 플러그인의 나머지 부분과 호환되며 지연 로딩에 탁월합니다.
5. CDN(콘텐츠 전송 네트워크) 사용
예, 예, 예, 이것은 기술적으로 온페이지 최적화 기술이 아닙니다. 그러나 CDN은 아마도 웹 사이트 속도를 높이는 핵심 구성 요소 중 하나일 것입니다.
콘텐츠 전달 네트워크인 CDN은 웹사이트 또는 모바일 애플리케이션의 콘텐츠를 지리적 위치에 따라 사람들에게 보다 빠르고 효율적으로 전달하는 데 사용되는 전 세계에 위치한 서버 네트워크입니다.
CDN은 콘텐츠를 사용자에게 더 가깝게 전송하여 대기 시간을 최소화하고 사용자 경험을 개선합니다. 번개처럼 빠른 속도로 콘텐츠를 로드하여 사용자에게 웹사이트에서 최고의 경험을 보장합니다.
다른 추가 기능과 함께 제공되는 Cloudflare CDN을 사용할 수 있습니다. Cloudflare 계정을 wp-rocket과 통합할 수도 있습니다.
웹사이트 속도가 비즈니스 및 전환에 미치는 영향