SMX Liveblog: 모바일 SEO에 대해 고급 SEO가 수행해야 하는 작업
게시 됨: 2022-06-12고급 모바일 SEO에 대한 이 세션에서는 전문가 패널의 의견을 듣게 됩니다.
- Cindy Krum, MobileMoxie CEO(@suzzicks)
- Michael Martin, Covario의 수석 SEO 관리자(@mobile__martin)
- Maile Ohye, Google Inc. 수석 개발자 프로그램 엔지니어(@maileohye)
- Jim Yu, Brightedge CEO(@jimyu)
Maile Ohye: 스마트폰, 모바일 획득 채널, 모바일 옵트인 등에 대한 검색 결과
웹사이트는 모바일 환경에서 SERP에 나타나지만 앱도 마찬가지입니다. 설치된 앱은 검색 상자에 자동 완성으로 표시됩니다. 또한 모바일 검색 결과를 가져와 앱 내에서 열 수 있습니다(예: 해당 앱이 설치된 휴대폰의 IMDB 결과). 이것은 사용자 경험을 향상시키기 위해 수행됩니다. 그러나 이것이 작동하려면 앱 내의 딥 링크와 사이트맵의 매핑이 필요합니다.
최근 Google은 결과에서 결함이 있는 사이트를 발견한 결과에 대해 결함 있는 리디렉션 배지를 출시했습니다. 이것은 당신이 원하지 않는 배지입니다! 이것은 사용자가 클릭하려는 사이트에 문제가 있을 수 있음을 알려줍니다.
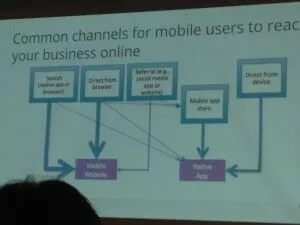
모바일 획득 채널 
앱 다운로드를 요청하는 것은 곧바로 할 수 있는 최선은 아닙니다. 관계를 맺을 준비가 된 고객에게 더 좋습니다!
앱 사용자 경험을 개선하는 것은 웹 SEO와 매우 유사합니다.
- 좋은 콘텐츠나 서비스
- 매력적인 검색 노출
모바일 검색 파이프라인 최적화
두 가지 주요 봇이 있습니다. 둘 다 Googlebot이지만 하나는 iPhone 전용입니다.
모바일 웹사이트를 개발할 때 데스크톱 URL과 모바일 URL 간의 관계를 검색 엔진에 알리고 싶습니다.
- RWD
- 동적 검색
Google은 데스크톱과 마찬가지로 모바일을 크롤링합니다. 모바일 URL을 찾는 데스크톱 사이트를 크롤링한 다음 iPhone 크롤러를 사용하여 다시 크롤링합니다.
모바일 URL 콘텐츠는 데스크톱 URL 콘텐츠와 함께 클러스터링됩니다.
- 인덱싱 신호 통합
- 데스크톱 버전이 주요 콘텐츠 소스입니다.
- 바탕 화면 제목이 사용됨
데스크톱 페이지의 일부 신호는 모바일 순위에 통합됩니다. 사용자 경험은 매우 중요합니다. 모바일 버전이 작업 완료에 최적화되어 있는지 확인하십시오. 모바일 SEO를 할 때 데스크탑 SEO는 여전히 중요하다는 것을 기억하십시오!
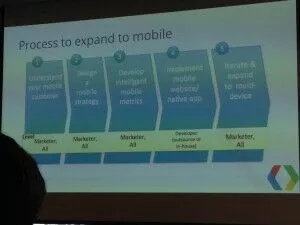
모바일 전략 구축 프로세스 
- 모바일 고객 이해하기
- 모바일 전략 설계
- 지능형 모바일 측정항목 개발
- 모바일 웹사이트/네이티브 앱 구현
- 반복 및 다중 장치로 확장
Google에는 모바일 웹사이트 개선을 위한 체크리스트가 있습니다. 또한 페이지 속도에 대한 UX 테스트 도구가 있습니다. 그들은 방금 모바일 사이트 디자인의 25가지 원칙을 발표했으며 Google Developers 내에서 모바일 사이트 구성을 변경하는 데 도움이 되는 정보를 가지고 있습니다. 앱 인덱싱을 위한 영역도 있습니다.
앱을 만들 때
- 딥 링크 사용
- 사이트맵에 표준 URL 나열
- 검색 결과에서 첫 번째 클릭 무료 경험
테이크아웃
- 기술 SEO 모범 사례 구현
- Signal 데스크톱/모바일 관계
- 리디렉션 문제 수정
- 모바일 퍼스트가 모바일 전용을 의미하지는 않습니다.
- 기본 앱 내에서 딥 링크 만들기
- 사용자 경험에 집중
- 프로세스의 5단계를 모두 수행
Cindy Krum: 모바일 페이지 속도
Krum은 모바일 순위 신호를 분류합니다. Google은 양방향 주석을 사용하고 m으로 리디렉션을 구현하도록 명시적으로 말합니다. 깨진 콘텐츠를 방지하고 빠른 페이지 속도를 갖기 위해 하위 도메인을 사용합니다. 또한 Google은 다음을 나타냅니다 .
- 좌우 스크롤 없음
- 스크롤 없이 볼 수 있는 렌더링 위에 최적화됨
- 필요한 JS 인라인
- 필요한 CSS 인라인
- 플래시 없음
- 효율적인 CSS 선택기
- JS의 지연 로딩
그런 다음 그녀는 이러한 중요한 요소에 대해 자세히 설명합니다.
다양한 이해: 사용자 에이전트
이는 Google에 모바일 크롤러를 보내도록 지시하는 명시적 신호입니다. 이것을 사용하지 않으면 여전히 알아낼 수 있지만 찾고, 크롤링하고, 색인을 생성하는 데 시간이 더 오래 걸립니다. Google에서 간편하게 만드세요.
깨진 콘텐츠
Google은 깨진 콘텐츠를 원하지 않습니다. 즉, 플래시, 팝업, 호버 효과, 가로 스크롤, 작은 글꼴 크기, 작은 버튼, 장치별 콘텐츠 및 느린 페이지와 같은 항목이 없어야 합니다. 이러한 것들은 "모바일 이탈률"을 증가시킬 것입니다.
페이지 속도
페이지 속도가 왜 중요한가요? 페이지 속도가 느리면 크롤러가 손상될 수 있으므로 모바일에 중요합니다. 즉, 크롤러가 모든 콘텐츠를 통과하지 못하고 방문 시 더 적은 콘텐츠를 크롤링하게 됩니다. 또한 사용자 경험을 손상시킵니다. WiFi를 통해 모바일에서 나쁘면 3G에서 더 나쁩니다. 사람들은 모바일에서 느린 콘텐츠를 좋아하지 않습니다. 그들은 모바일 콘텐츠에 대한 기대치가 높으며 느린 사이트에 대한 여유를 주지 않습니다.

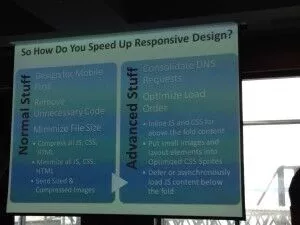
 반응형
반응형
이론상으로는 하나의 디자인이 모든 플랫폼에서 작동하는 것이 좋을 것 같지만 현실이 항상 이상적인 것은 아닙니다. 추가 코딩이 필요하며 하나의 버전이 부피가 커지고 하나 또는 모든 장치에 대해 속도가 느려질 수 있습니다. 캐치 22는 Google이 반응형 디자인을 선호한다는 것입니다. 그러나 그들은 또한 빠른 페이지를 선호합니다. 하나는 항상 다른 하나와 함께 사용할 수 없습니다.
반응형 디자인의 속도를 높이는 방법은 무엇입니까? 모바일을 우선으로 디자인하고 불필요한 코드를 제거하고 페이지에 있는 모든 요소의 파일 크기를 최소화하십시오. 그런 다음 DNS 요청을 통합하고 로드 순서를 최적화합니다.
Michael Martin: 모바일 검색 결과의 차이
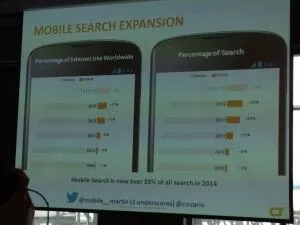
모바일 검색 확장은 매년 증가하고 있습니다.
 2014년 현재 모바일 검색은 전체 검색의 33% 이상을 차지합니다. 검색 3건 중 1건이 모바일 장치에서 이루어지면서 모바일 검색은 그 어느 때보다 중요해지고 있습니다.
2014년 현재 모바일 검색은 전체 검색의 33% 이상을 차지합니다. 검색 3건 중 1건이 모바일 장치에서 이루어지면서 모바일 검색은 그 어느 때보다 중요해지고 있습니다.
모바일 검색 결과 차이 – 다음에 대한 검색 결과의 차이는 무엇입니까?
일반 용어 – 데스크톱에서 모바일까지 결과의 58% 차이
현지화된 용어 – 73% 차이
모바일의 진화는 .mobi에서 m으로 진행되었습니다. 다이내믹 서빙에 반응하는 디자인.
속도와 사용성을 해결하려면 Google의 페이지 속도 통계부터 시작하는 것이 가장 좋습니다. 이것은 좋은 출발점을 제공합니다.
다음으로 모바일용 키워드를 식별하려고 하며 모바일 사용자를 위한 Google의 키워드 플래너를 사용할 수 있습니다.
주변에서 구할 수 있는 제품의 재고, 제품 및 서비스의 상위 번호, 리뷰, 비디오 및 제품과의 상호 작용과 같은 사용 가능한 데이터를 사용하여 의도를 찾고자 하는 키워드에서 클릭 투 콜 및 위치를 찾습니다.
좋은 반응형 디자인 결과를 입증하는 수치는 매년 다음과 같습니다.
- 반응형 디자인으로 모바일 SEO 트래픽 증가 - 81%
- 모바일 랭킹 1위 올라갑니다
- 전환수 23% 증가
매년 비 SEO를 사용한 평균 모바일 결과를 살펴보면 다음과 같습니다.
- 모바일 트래픽 75%
- 모바일 순위 상승 1
- 전환 17%
동적/적응형 게재 결과:
- 모바일 트래픽 167%
- 모바일 순위 +3
- 전환 82%
Dynamic은 반응형 디자인의 평균을 능가하거나 아무 것도 하지 않는 것입니다. 다이내믹한 디자인은 최상의 결과를 위한 방법입니다.
실행 가능한 고급 통찰력:
- 확장을 위한 Rwd 및 허브 페이지를 위한 동적
- 운동성 의도가 sig인 경우 동적/적응형을 사용해야 합니다. 데스크탑과 다른
- 동적 서빙에 모바일 검색엔진 최적화 적용 가능
Jim Yu: 일반적인 모바일 검색 오류
모바일은 데스크톱을 10배 앞질렀고 스마트폰 점유율은 검색 트래픽에서 약 23%입니다. 모바일 검색과 데스크톱 검색의 랭킹 요소는 상당히 다릅니다. 실제로 키워드의 62%는 두 플랫폼에서 순위가 다릅니다.
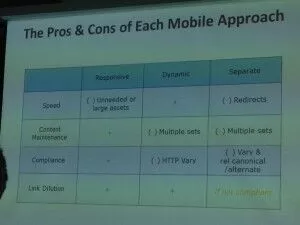
모바일 사이트를 구현하는 방법에는 이미 여러 가지가 있습니다. 반응형, 동적 및 별도의 사이트. Brightedge는 환경 유형 간에 최소한의 성능 차이를 발견했습니다. 그래서 그들은 더 깊이 파고 들었고 대부분의 오류가 별도의 모바일 웹 사이트를 가진 사람들에게 나타난다는 것을 발견했습니다. 별도 사이트의 구현 중 72%가 오류로 수행된 반면 동적 사이트의 30%만 오류가 있었습니다.
구현이 잘못되면 어떻게 됩니까? Brightedge는 68%가 트래픽에 대한 스마트폰 기회 상실을 의미하는 두 위치 차이를 발견했습니다.
모바일 검색 엔진 최적화 접근 방식에 정말 중요한 것은 무엇입니까?
1. 잘못된 구현 – 점점 더 중요해지고 있는 스마트폰
2. 지속적인 유지 관리 – 각 웹 사이트 릴리스에서 모든 것을 올바르게 구성했으므로 구성을 다시 확인해야 합니다.
 모바일 환경을 개발할 때 고려해야 하는 각 구현 유형에는 장단점이 있습니다.
모바일 환경을 개발할 때 고려해야 하는 각 구현 유형에는 장단점이 있습니다.
요약
• 음성의 스마트폰 점유율은 23%이며 매년 50%씩 성장하고 있습니다.
• 모바일이 데스크톱을 10배 앞질렀습니다.
• 키워드의 62%는 순위가 다릅니다.
• 순위 변수가 점점 더 복잡해지고 있습니다.
• 모바일에서는 순위에 약간의 차이가 있습니다.
• 잘못된 구현은 결과에 큰 영향을 미칠 수 있습니다.
