Slack의 랜딩 페이지가 놀라운 성장을 지원하는 방법
게시 됨: 2017-08-14Fortune지 선정 100대 기업 중 4분의 3 이상이 Slack을 사용하고 있으므로 브랜드가 놀라운 성공을 거두고 있다는 데는 의심의 여지가 없습니다. 실제로 TechCrunch에 따르면 Slack의 성장률은 "전례가 없는 수준"입니다. 불과 1년 만에 회사는 일일 사용자(현재 500만 명)와 유료 계정(현재 150만 명)의 3.5배를 경험했습니다.
이 인상적인 확장은 확실히 부분적으로 새로운 기술과 기능(개방형 커뮤니케이션 채널, 다이렉트 메시징, 음성 통화, 비디오 채팅 등) 덕분이지만 그것이 기여한 전부는 아닙니다. Slack의 엄청난 성장에 중요한 역할을 한 또 다른 요인은 클릭 후 랜딩 페이지를 사용하여 전환을 유도하고 잠재 고객을 유료 고객으로 육성한 것입니다.
Slack이 클릭 후 랜딩 페이지를 사용하는 방법을 살펴보기 전에 정의부터 시작하겠습니다.
클릭 후 방문 페이지란 무엇입니까?
클릭 후 랜딩 페이지는 매력적인 헤드라인, 관심을 끄는 미디어, 시각적 단서 및 사회적 증거와 같은 설득력 있는 요소를 사용하여 방문자가 오퍼를 통해 전환하도록 설득하는 독립 실행형 웹 페이지입니다. 클릭 후 랜딩 페이지 제안은 계정 가입, 라이브 데모, 웨비나 또는 이벤트 등록, 전자책 또는 백서 다운로드 등 무엇이든 될 수 있습니다.
이를 알고 Slack이 클릭 후 랜딩 페이지를 사용하여 이메일 주소를 수집할 기회를 어떻게 놓치고 있는지에 대한 예부터 시작하겠습니다.
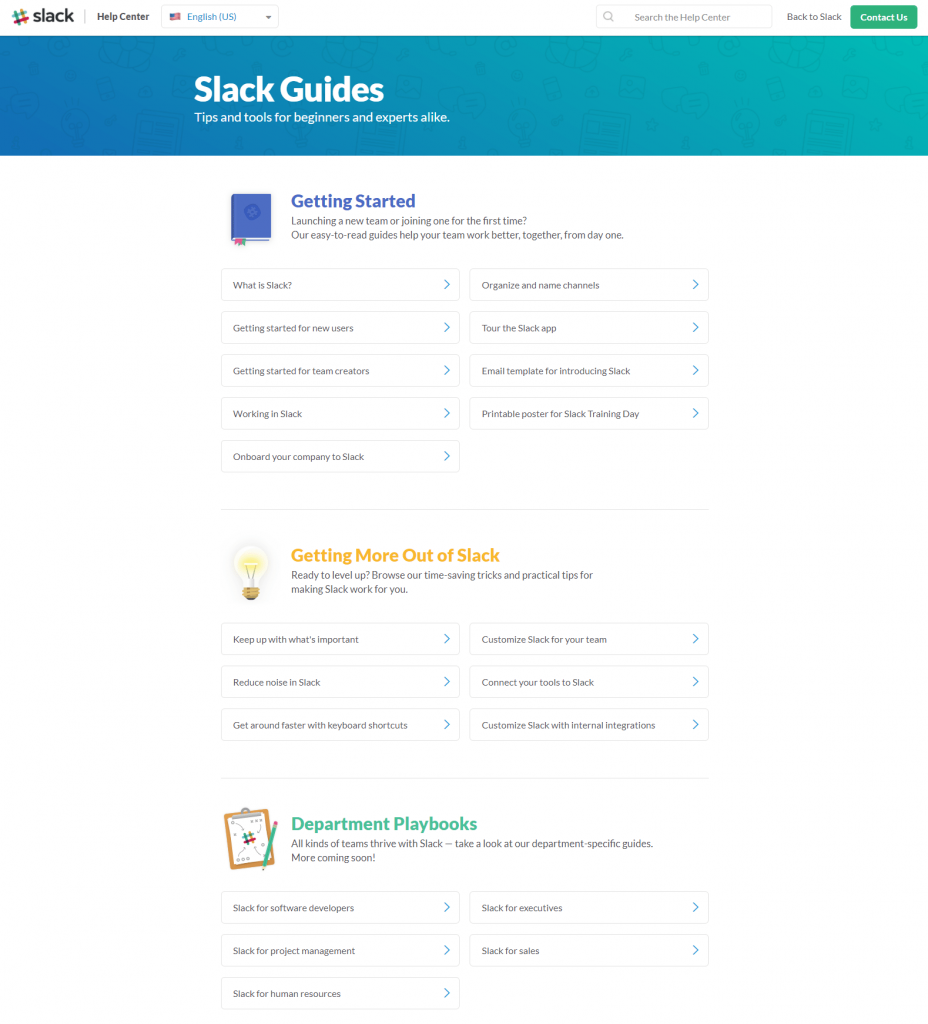
Slack에는 초보자 가이드에서 요령 및 팁 가이드, 부서별 가이드에 이르기까지 유용한 가이드의 전체 페이지가 있습니다.

불행하게도 이러한 가이드 중 어느 것도 클릭 후 랜딩 페이지 뒤에 게이트가 없기 때문에 회사는 잠재 고객의 귀중한 연락처 정보를 수집할 수 있는 기회를 포기합니다.
그러나 Slack이 클릭 후 랜딩 페이지 메모를 완전히 놓쳤다는 것은 아닙니다. 그것이 2013년 출시 이후 큰 성공을 거둔 이유 중 하나라는 점을 기억하십시오.
그렇다면 Slack은 클릭 후 랜딩 페이지를 어떻게 사용하여 전환을 유도할까요? 다음은 몇 가지 방법입니다.
Slack 클릭 후 랜딩 페이지 예시
(짧은 페이지의 경우 전체 페이지를 표시했지만 더 긴 페이지의 경우 스크롤 없이 볼 수 있는 부분만 표시했습니다. 여기서 논의하는 몇 가지 사항을 보려면 페이지를 클릭해야 할 수도 있습니다. 또한 일부 페이지는 아래에 표시된 것과 다른 버전으로 A/B 테스트를 진행 중일 수 있습니다.)
1. 무료 계정 가입 생성
클릭 후 랜딩 페이지를 사용하는 대부분의 회사는 계정 가입을 생성하기 위해 하나 이상의 페이지를 만들었으며 Slack도 마찬가지입니다.
다음은 Slack 소프트웨어를 홍보하고 방문자에게 무료 계정에 가입하도록 권장하는 Bing 광고("slack 평가판" 검색 후)입니다.

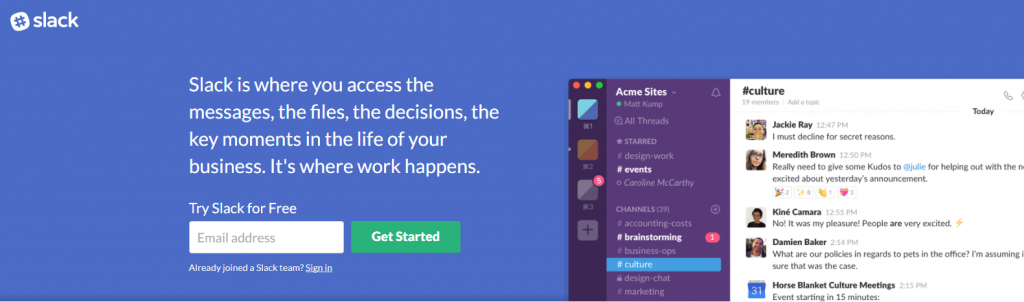
사용자가 광고의 기본 헤드라인을 클릭하면 방문자가 무료 계정에 가입하도록 유도하는 이 Slack 클릭 후 랜딩 페이지로 이동합니다.

페이지가 잘하는 것:
- 1개의 양식 필드만 있으면 방문자가 매우 쉽게 가입할 수 있습니다.
- "무료"는 여러 위치에서 강조 되는데, 이는 무료 제공을 통과하기 어렵기 때문에 효과적인 전술입니다.
- 대시보드 스크린샷 은 잠재 고객이 계정에 가입할 때 예상할 수 있는 것을 정확하게 보여줍니다.
- 고객 배지 는 페이지에 신뢰 가치를 더하여 잠재 고객이 "이 유명 브랜드가 Slack을 신뢰한다면 내가 왜 안 됩니까?"라고 생각하게 만듭니다.
- 페이지 하단의 캡슐화된 양식 은 관심을 끌며 잠재 고객에게 제안을 전환할 수 있는 기회를 한 번 더 제공합니다.
A/B 테스트 대상:
- 왼쪽 상단 모서리에 있는 로고 는 Slack의 홈페이지로 연결되어 페이지에서 나가는 출구 역할을 합니다.
- 헤드라인 은 헤드라인보다 더 깁니다. 부제목과 비슷합니다. 이 위에 짧은 UVP 중심 헤드라인을 추가하면 방문자의 관심을 더 잘 끌 수 있습니다.
- CTA 버튼 색상 은 노란색이나 주황색과 같이 파란색과 더 잘 대비되는 색상으로 테스트한 경우 더 많이 "팝"합니다.
- 첫 번째 CTA 버튼 문구 는 구체적이고 설득력이 없습니다. "내 무료 계정을 시작하세요!"와 같이 보다 구체적이고 이익 지향적이며 1인칭으로 변경합니다. — 더 많은 클릭을 생성할 가능성이 높습니다.
- "로그인" 및 "Slack 작동 방식" 버튼 은 방문자를 전환하지 않고 페이지에서 멀어지게 할 수 있는 종료 링크입니다.
- 어떤 개인 정보 보호 정책 도 잠재 고객이 이메일 주소를 제출하는 것을 경계하도록 만들지 않습니다.
2. 이벤트 등록을 장려하기 위해
Google 및 Bing에서 PPC 광고를 실행하는 것 외에도 Slack은 소셜 미디어에서도 제품을 홍보합니다.
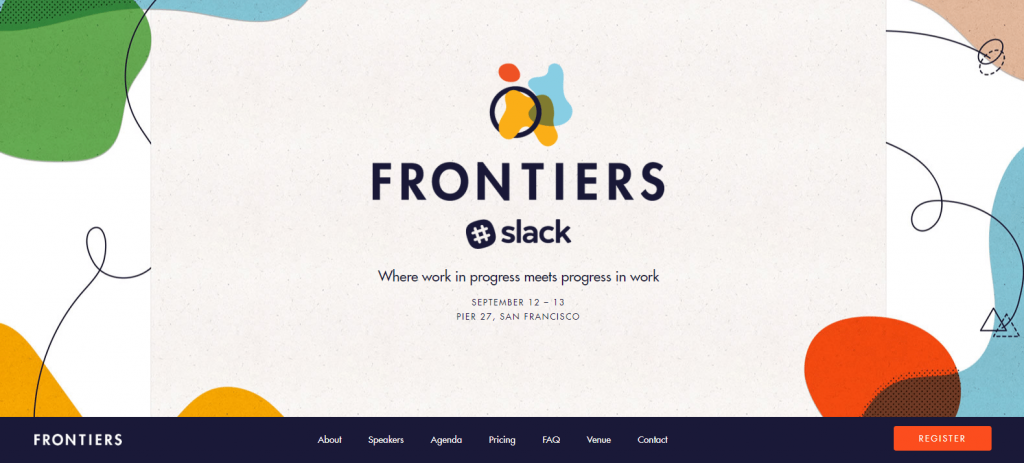
Slack이 샌프란시스코에서 2일간 열리는 컨퍼런스인 Frontiers를 소개하기 위해 만든 이 트윗을 살펴보세요.


사용자가 게시물 설명에 있는 링크를 클릭하면 이벤트에 대해 알아볼 수 있는 클릭 후 판매 랜딩 페이지로 이동한 다음 등록 페이지를 클릭합니다.

페이지가 잘하는 것:
- 트윗과 페이지는 메시지 일치 를 사용하므로 잠재 고객이 트윗을 클릭한 후 페이지에 도착했을 때 실망하지 않을 것입니다.
- 내비게이션 메뉴 는 방문자를 페이지의 다양한 섹션으로 안내하는 앵커 태그로 채워져 보다 편리하고 즐거운 사용자 경험을 제공합니다. 또한 방문자가 스크롤할 때 따라갑니다.
- 발표자 미리보기 – 전체 이름, 소속 및 헤드샷이 포함되어 잠재 고객에게 컨퍼런스에서 발표할 대상을 정확히 보여줍니다.
- 상세하고 설명적인 안건 은 잠재 고객이 이벤트에 참석할 경우 기대할 수 있는 것을 정확하게 보여줍니다.
- 희소성과 긴급성은 모두 가격 책정 섹션에서 활용됩니다. 그들은 잠재 고객에게 일찍 등록할 경우 최상의 거래를 얻을 수 있으며 조기 등록의 공급이 제한되어 있다고 알려줍니다.
- Twitter의 고객 평가 는 페이지에 사회적 증거를 추가하여 다른 사람들이 Slack에 만족하고 있음을 잠재 고객에게 알립니다.
A/B 테스트 대상:
- 페이지 하단에 있는 여러 종료 링크 (FAQ 섹션, Twitter 피드 섹션 및 소셜 미디어 버튼 전체)는 방문자가 이벤트에 등록하기 전에 페이지를 떠날 수 있는 잠재적인 방법을 제공합니다.
- CTA 버튼 카피 를 개선할 수 있습니다. "내 자리를 지켜라!" 또는 "내 자리를 예약해!" "등록" 및 "지금 등록"보다 훨씬 더 매력적입니다.
3. 투자 자금 제공
Slack은 Accel 및 Spark Capital과 같은 다른 유명 회사와 협력하여 Slack Fund를 만들었습니다. Slack Fund는 보다 단순하고 쾌적하며 생산적인 작업 공간을 가능하게 하는 제품을 구축하는 팀을 지원하는 투자 펀드입니다. 그들은 다음과 같이 여러 블로그 기사 하단에서 The Slack Fund를 홍보했습니다.

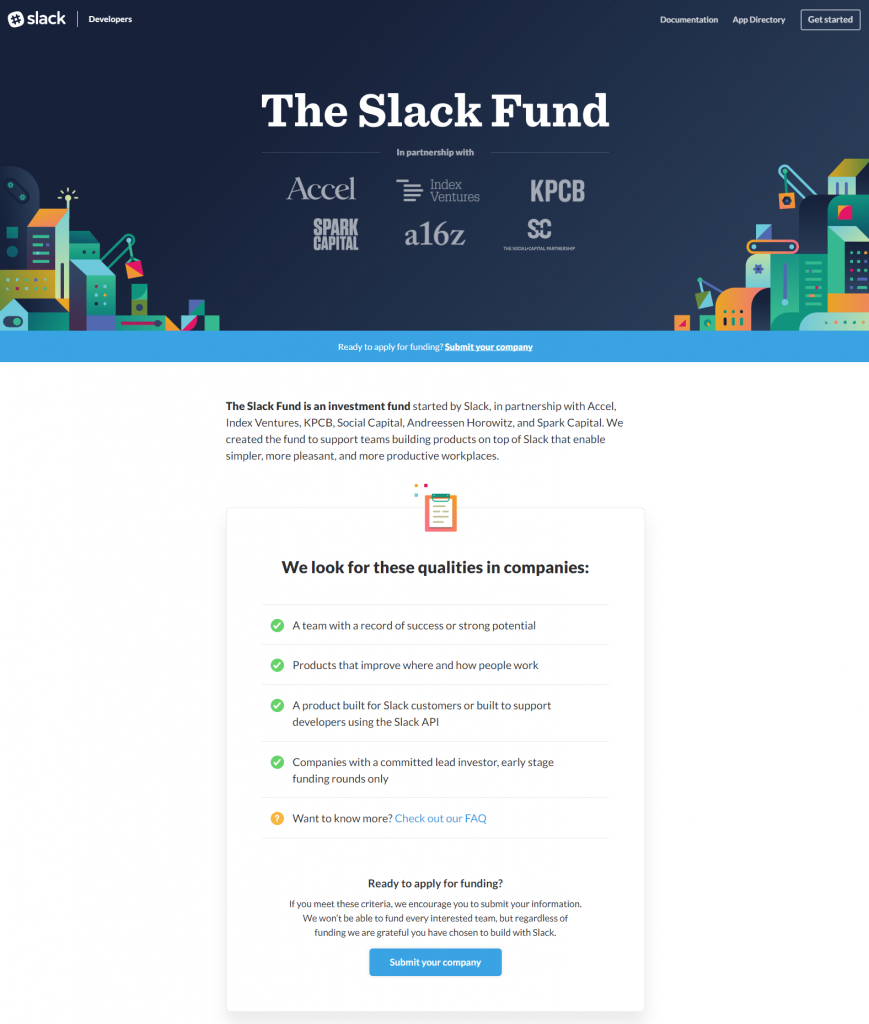
독자가 위의 예에서 "슬랙 펀드에 적용"을 클릭하면 자금 지원을 신청할 수 있는 클릭 연결 페이지로 이동합니다.

페이지가 잘하는 것:
- 페이지 상단에 표시된 파트너십 을 통해 방문자는 이 제안을 제공하기 위해 회사가 누구와 협력하고 있는지 알 수 있어 신뢰와 확신을 제공합니다.
- 최소한의 문구로 글머리 기호를 사용하면 방문자가 페이지를 스캔하고 가장 중요한 정보를 추정할 수 있습니다.
- Slack이 자금을 지원한 다른 회사의 로고 는 방문자가 자금 지원을 신청하도록 설득하는 데 도움이 됩니다.
- 이와 같은 클릭 연결 페이지 는 전체 제안을 읽고 클릭하여 다음 페이지로 이동할 때까지 완료할 눈에 보이는 양식이 없기 때문에 방문자의 불안감과 위협감을 줄이는 데 도움이 됩니다.
A/B 테스트 대상:
- 머리글 및 바닥글 탐색 링크 는 주의를 산만하게 하며 방문자가 전체 제안을 보기 전에 페이지에서 멀어지게 할 수 있습니다.
- "시작하기" CTA 버튼 은 잠재 고객을 자금 지원을 신청할 수 있는 양식으로 안내해야 합니다. 대신 Slack API 페이지를 여는 또 다른 종료 링크일 뿐입니다.
- 회사 로고의 추가 종료 링크 , "더 알아보시겠습니까?" 링크 및 소셜 미디어 버튼도 주의를 산만하게 하는 역할을 하여 잠재적으로 방문자를 전환하지 않고 페이지에서 이탈시킬 수 있습니다.
- 접힌 부분 위의 "회사 제출" 링크 는 관심을 끄는 CTA 버튼으로 변경되어야 합니다. 하이퍼링크로 연결된 작은 사본이 섞여 있어 클릭하도록 유도할 가능성이 없습니다.
- CTA 버튼 카피 를 개선할 수 있습니다. 카피는 "펀딩을 위해 회사를 제출하십시오"와 같이 더 매력적일 수 있으며 더 나은 결과를 생성할 수 있습니다.
- 파란색 CTA 버튼 색상 은 페이지의 다른 곳에서 사용되므로 눈에 잘 띄지 않습니다. 색상을 주황색과 같이 밝은 색상으로 변경하고 버튼을 확대하면 더 많은 방문자의 관심을 끌 수 있습니다.
이 Slack 클릭 후 랜딩 페이지가 당신에게 영감을 주었습니까?
Slack은 이전에 논의한 다른 회사만큼 많은 클릭 후 랜딩 페이지를 사용하지 않을 수 있지만 이메일 주소를 얻고 잠재 고객을 리드로 전환하고 심지어 유료 고객.
다음 Slack 클릭 후 랜딩 페이지 예시 중 다음 클릭 후 랜딩 페이지 디자인에 영감을 준 것은 무엇입니까? 배운 내용을 바탕으로 Instapage로 페이지 구축을 시작하세요. 지금 Instapage Enterprise 데모에 등록하세요.
