Facebook에서 블로그 콘텐츠를 홍보하기 위해 그래픽 텍스트 매시업을 만드는 방법
게시 됨: 2022-06-12저는 SEO, 소셜 미디어 및 콘텐츠 마케팅에 중점을 둔 몇 개의 Google+ 그룹에 속해 있습니다. 어떤 스톡 사진 서비스를 사용할지, 어디서 무료 이미지를 얻을 수 있는지에 대한 질문이 몇 번 나왔습니다. 일상에서 이미지를 찾고 수정하고 사용하는 프로세스에 대해 생각하게 되었습니다.
커뮤니티 관리자이자 블로거로서 저는 이미지에 대한 두 가지 주요 요구 사항이 있습니다.
- BCI 블로그 게시물에 포함하여 텍스트를 분할하고 시각적 관심을 추가합니다.
- 블로그 및 기타 BCI 콘텐츠를 공유하기 위해 소셜 미디어에 이미지 게시
이 글을 읽고 나면 알게 될 내용은 다음과 같습니다.
- 이미지를 받는 곳(무료 및 유료 서비스 모두)
- 시끄러운 Facebook, Twitter 및 Google+ 스트림 속에서 주목받을 Google 드라이브를 사용하여 그래픽 텍스트 매시업을 만드는 방법
무료 이미지 및 유료 스톡 사진 서비스
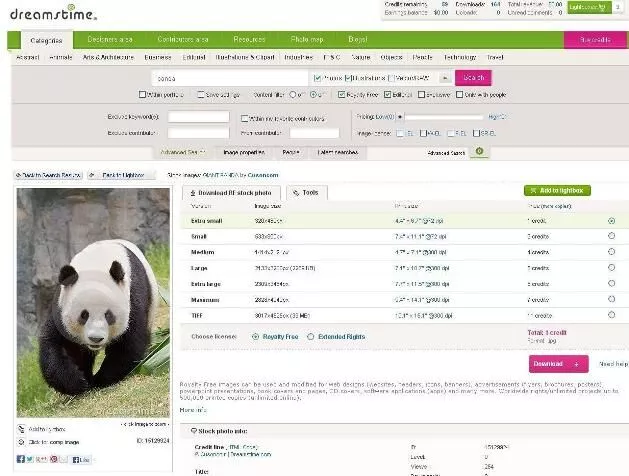
내가 사용하는 스톡 사진 사이트는 Dreamstime.com입니다. 가격이 적당하고 선택이 소집되기 때문입니다. 고급 검색을 사용하여 가격 슬라이더 막대를 가장 낮은 설정으로 설정하면 초소형 크기로 1크레딧에 사용할 수 있는 이미지를 찾을 수 있습니다. 초소형은 일반적으로 약 480 x 320픽셀로 제 목적(블로그 게시물 및 소셜 미디어 게시물) 모두에 적합합니다.

한 번에 120크레딧을 구매하면 가장 작은 크레딧 패키지를 약 $1까지 구매하면 크레딧이 $1.36가 됩니다. 250개 이상의 크레딧 패키지로 더 많은 비용을 절약할 수 있습니다.
기타 스톡 사진 서비스
나는 다른 것이 무엇이고 그것들이 어떻게 쌓이는지에 대한 아이디어를 얻기 위해 몇 가지 스톡 사진 사이트 비교를 확인했습니다. 6 스톡 사진 서비스 비교에서 저는 FREEIMAGES가 가장 인기 있는 무료 스톡 사진 라이브러리이지만 선택 범위가 제한적이라는 것을 배웠습니다. 가장 인기 있는 유료 서비스 중 iStockphoto는 가장 방대한 라이브러리를 보유하고 있으며 Getty Images는 복잡한 가격 책정 및 라이선스 체계를 가지고 있습니다.
무료 온라인으로 이미지 얻기
고해상도 또는 인쇄 품질의 이미지를 찾고 있지 않다면 온라인에 좋은 무료 옵션이 있습니다.
크리에이티브 커먼즈
크리에이티브 커먼즈 라이선스가 있는 이미지를 사용할 때 저작자 표시 요구 사항은 그래픽에 포함되어야 하는 것에 또 다른 요소를 추가하기 때문에 나중에 설명하는 이미지의 그래픽 매시업 사용에 장애물을 추가합니다. 그러나 CC 이미지는 블로그 게시물에 적합합니다.

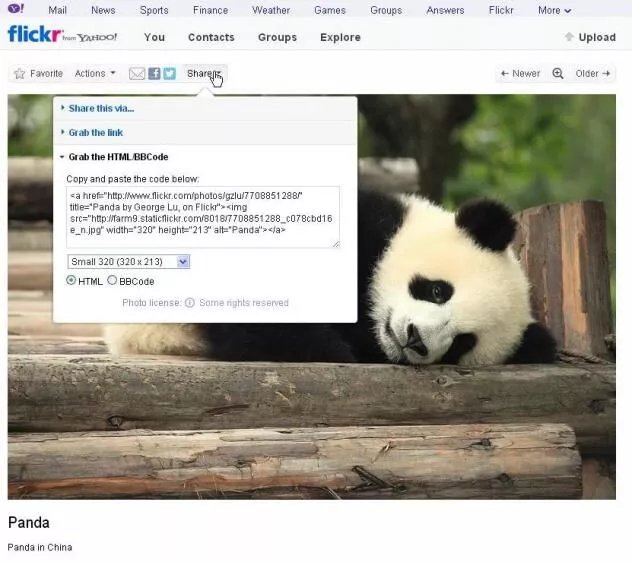
오랫동안 상업적 사용 및 파생 상품을 허용하는 크리에이티브 커먼즈 라이선스 사진을 Flickr에서 사용했습니다. 블로그 게시물에 사용하기 위해 Flickr는 Creative Commons 라이선스 이미지를 쉽게 사용할 수 있도록 하고 "공유" 기능은 필요한 저작자 표시가 포함된 HTML 코드를 제공합니다. 크리에이티브 커먼즈 사이트 검색에는 Flickr, Google 이미지, Open Clip Art Library 및 이미지용 Pixabay, 그리고 다양한 미디어 및 음악 소스가 포함됩니다.

또한 Wikimedia의 무료 이미지 라이브러리, Creative Commons 저작권이 있는 컬렉션, 무료 문서 라이선스 또는 저작권이 없는 컬렉션을 검색할 수도 있습니다.
무료 이미지의 경우 다양한 라이선스 유형을 포함하여 다양한 소스에서 무료 사진을 검색할 수 있는 검색 엔진인 EveryStockPhoto.com을 검색할 수도 있습니다.
공개 도메인
Flickr의 컬렉션 The Commons를 검색할 수도 있습니다. 이미지는 공개 도메인으로 넘어갔고 대부분이 오래되었기 때문에 모든 사람이 소유한 것입니다. 공개적으로 사용된 멋진 빈티지 사진, 광고, 일러스트레이션 및 예술을 찾을 수 있으며 현대적인 블로그와 소셜 게시물에 고전적인 느낌을 더할 수 있습니다. 저작권이나 라이선스 요구 사항이 없기 때문에 다음에 설명할 그래픽 매시업 용도로 공개 도메인 이미지를 사용할 수 있습니다.
그래픽 텍스트 매시업 프로모션
이것은 Twitter, Facebook 및 Google+에서 블로그 게시물을 공유하여 직접적인 텍스트 업데이트보다 조금 더 관심을 끌기 위한 작은 트릭입니다.
눈치채셨겠지만 최근 Facebook과 Google+의 레이아웃 업데이트는 시각적 미디어에 중점을 두었습니다. 다른 소셜 미디어 앱과 함께 Facebook의 급증하는 모바일 사용은 지난 3월 Facebook 업데이트의 큰 이유였습니다. 이미지는 뉴스 피드에 더 크게 표시되며 순위 알고리즘에서도 우선 순위를 가질 수 있습니다. 비슷한 시기에 Google+가 업데이트되면서 이미지 기능이 더욱 강력해졌습니다. 그리고 끝없이 업데이트되는 트위터 스트림에서 사진 첨부는 트윗을 돋보이게 하고 사진은 천 단어의 가치가 있으므로 메시지를 140자 이상으로 확장할 수 있습니다.
그래픽에는 다음 세 가지 중요한 구성 요소가 포함되어야 합니다.
- 피드 또는 스트림 내에서 팬/팔로어의 관심을 끌기 위한 이미지
- 시청자를 사이트로 유도하는 링크
- 클릭을 통한 보상을 약속하는 텍스트
브랜딩 목적으로 로고를 포함하도록 선택할 수도 있습니다. 로고에 텍스트가 있으면 Facebook이 광고 및 프로모션 콘텐츠에 대해 20%로 제한하는 이미지 대 텍스트 비율에 추가됩니다. 자세한 내용은 아래에 있습니다.
Google 드라이브로 그래픽 만들기
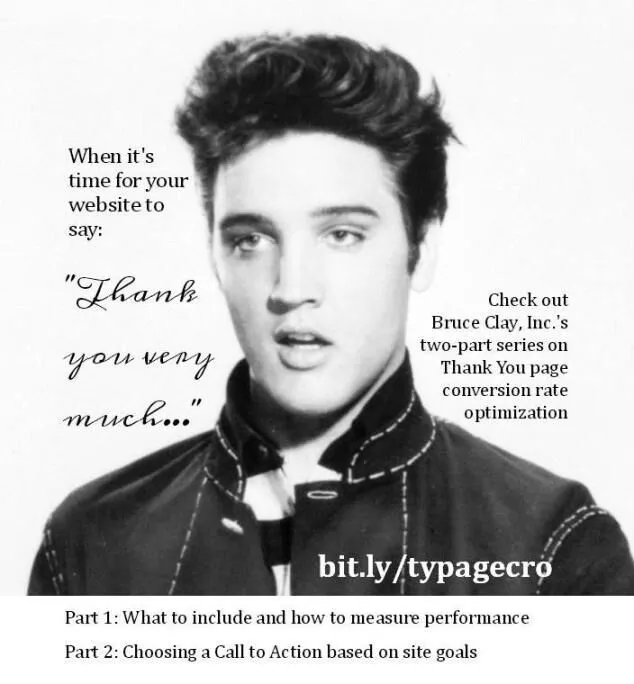
Google 드라이브의 그리기 기능을 사용하여 이미지 위에 텍스트를 추가합니다. 그것은 매우 쉽고 Google은 그림에 추가할 수 있는 모양, 화살표 및 설명선뿐만 아니라 수많은 글꼴 옵션을 제공합니다. 여기에서 지난 주에 감사 페이지 시리즈를 홍보하기 위해 만든 그래픽 매시업을 볼 수 있습니다.


https://drive.google.com/에서 Google 드라이브에 로그인하고 그림을 만듭니다.
귀하가 소유하거나 공용으로 승인된 이미지를 삽입하십시오.
콘텐츠에 대한 사용자 지정 짧은 링크를 만듭니다. 등록된 Bitly 계정이 있는 경우 링크를 사용자 정의할 수 있으며 여기 Elvis 예제에서 내가 "감사 페이지 CRO"(전환율 최적화)를 제안하기로 선택한 사용자 정의 링크 "typagecro"를 생성한 것을 볼 수 있습니다. 등록된 Bitly 계정의 또 다른 보너스는 짧은 링크에 대한 클릭을 추적할 수 있다는 것입니다.
- 이미지 위에 텍스트를 삽입합니다. 이것들은 세 가지 중요한 구성 요소 목록에서 요소 #2와 #3입니다.
(#2) 짧고 이해하기 쉽기 때문에 시청자가 주소 표시줄에 입력할 수 있는 사용자 정의 짧은 링크를 포함합니다. 물론 이미지 캡션이나 트윗에 하이퍼링크도 포함합니다 .
(#3) 전체 기사에 어떤 내용이 포함될 것인지에 대한 약속을 포함하거나 전체 내용에 포함된 내용을 암시합니다. "왜... 3가지 이유가..." 게시물인 경우 전체 게시물에서 모든 정보를 얻을 수 있는 초대장과 함께 이미지에 바로 세 가지 이유를 포함할 수 있습니다. Elvis 예제에서는 감사 페이지 CRO 시리즈의 두 부분 각각에서 다룬 내용에 대한 간략한 설명을 포함했습니다. 귀하와 귀하의 콘텐츠에 어떤 의미가 있든 이 메시지를 매력적으로 만드십시오.
- 그래픽이 완료되면 파일 > 다른 이름으로 다운로드 > JPEG로 이동하여 저장합니다.
디자인에 대한 간략한 참고 사항
그래픽 디자인 수업 하나, 웹 디자인 수업 하나, 그림 및 사진 수업 몇 개를 들었기 때문에 전문 디자이너는 아니지만 좋은 구성의 규칙에 확실히 노출되었습니다. 이것이 매시업을 만들 때 염두에 두어야 할 기본 사항이라고 생각합니다.
- 텍스트를 명확하게 읽을 수 있는지 확인하십시오. 흰색에 검은색이 가장 좋습니다. 검정 바탕에 흰색은 눈으로 처리하기 어렵습니다. 텍스트가 밝고 바쁘지 않은 배경에 어두운 텍스트가 아닌 경우 글꼴 두께를 늘리거나 텍스트 뒤에 배경색을 넣는 것과 같은 다른 방법으로 텍스트를 읽을 수 있는지 확인하십시오.
- 두 가지 이상의 글꼴 유형을 사용하지 마십시오. 적어도 하나는 매우 읽기 쉬워야 합니다. 산세리프체는 일반적으로 세리프체보다 온라인에서 읽기 쉽습니다. 다른 글꼴은 스타일을 지정하고 악센트로 사용할 수 있으며 소량으로 사용할 수 있습니다.
- 대부분의 경우 텍스트는 왼쪽으로 정렬되어야 합니다. 눈이 울퉁불퉁한 왼쪽 가장자리를 따라가기가 어렵습니다.
- 여백은 특히 현대적인 미학에서 좋은 디자인의 구성 요소입니다 . 작은 공간에서 많은 것을 전달하려고 하기 때문에 그래픽이 조밀할 수 있지만 이미지 선택 시 사용 가능한 여백을 고려해야 합니다.
디자인의 몇 가지 기본 사항에 대한 배경 지식을 얻고 싶다면 39달러 전자책인 Bootstrapping Design을 추천합니다. 프로그래머를 위해 작성되었지만 아티스트가 아닌 사람도 접근할 수 있는 디자인 기본 사항이기 때문에 마음에 듭니다. 모든 사람이 온라인 콘텐츠를 게시할 수 있는 시대임을 고려할 때 좋은 디자인의 기본을 배우는 것은 투자 가치가 있습니다.
이미지의 텍스트에 대한 Facebook 지침
 |  |
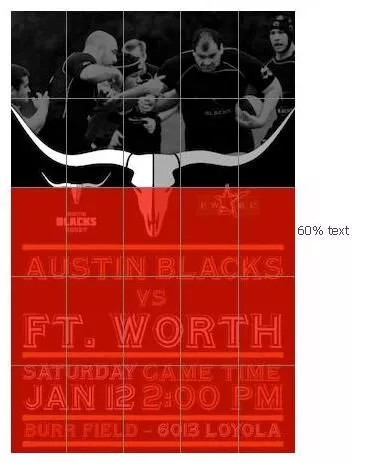
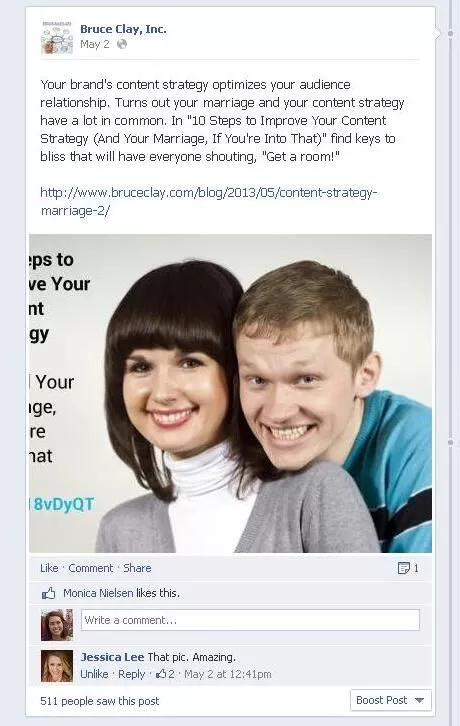
페이스북은 3월 업데이트 직후 광고, 후원 기사, 페이지 커버 사진에 사용되는 이미지의 텍스트를 20%로 제한하는 새로운 규칙을 만들었습니다. 이미지가 포함된 Facebook 게시물을 "홍보"하거나 가시성을 높이거나 광고로 전환하려는 경우 텍스트가 포함된 이미지의 표면적은 20% 미만이어야 합니다.

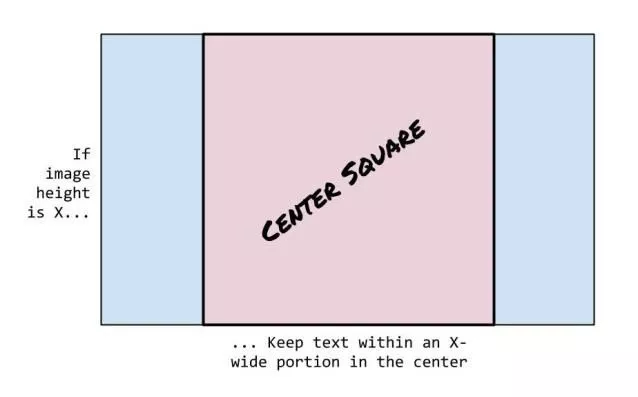
또한 Facebook 담벼락에 표시되는 이미지 게시물은 세로 방향을 선호하고 가로 방향 이미지의 왼쪽과 오른쪽을 잘립니다. 가로 이미지를 사용하는 경우 이미지 높이에 대해 "정사각형"인 영역 내에서 텍스트를 유지하십시오. 이 그림에서 가운데 사각형을 그렸습니다.

네, 구글 드라이브에서도 만들었습니다.
더 많은 디자인 팁이 궁금하세요?
무료로 인포그래픽을 만드는 방법을 알아보세요!
