전환할 잠재 고객을 확보하는 10가지 가입 랜딩 페이지 예시
게시 됨: 2018-06-05가입 랜딩 페이지의 경우 잠재 고객이 완료하기를 원하는 단일 목표는 서비스에 등록하는 것입니다. 그런 다음 모든 디자인 요소가 해당 목표를 달성하는 데 도움이 되는지 확인해야 합니다.
빠른 클릭 후 랜딩 페이지 정의 후, 우리는 10개의 가입 페이지 예를 검토하여 가입을 생성하는 데 효과적인 것과 잠재적으로 더 나은 전환 결과를 위해 A/B 테스트를 수행할 수 있는 것을 검토합니다.
가입 랜딩 페이지는 무엇입니까?
일반적인 클릭 후 랜딩 페이지는 설득력 있는 요소(강력한 헤드라인, 관심을 끄는 미디어, 가치 있는 사회적 증거, 관심을 끄는 CTA 버튼 등)를 사용하여 방문자가 특정 제안에 대해 조치를 취하도록 설득하는 독립형 웹 페이지입니다. 해당 작업은 계정 설정, 가이드 다운로드, 웨비나 등록, 데모 예약 등이 될 수 있습니다.
가입 랜딩 페이지 에는 하나의 매우 구체적인 전환 목표, 즉 서비스 가입 생성이 있습니다.
가입은 일반적으로 전환 깔때기의 마지막 단계이므로 가입 랜딩 페이지는 전환하도록 잠재 고객을 설득하는 데 그다지 집중하지 않습니다. 오히려 이 페이지 유형은 전환과 관련된 마찰을 최소화하는 데 더 가깝습니다. 즉, 보다 전통적인 클릭 후 랜딩 페이지 요소(사회적 증거, 회원 평가, 매력적인 미디어 등)는 가입 페이지에 그다지 필요하지 않습니다.
10 가입 후 클릭 후 랜딩 페이지 예시
(짧은 가입 페이지 예시의 경우 전체 페이지를 표시했습니다. 그러나 긴 페이지의 경우 스크롤 없이 볼 수 있는 부분만 표시했습니다. 각 페이지를 클릭하여 논의하는 요점 중 일부를 확인해야 할 수도 있습니다. 또한, 일부 브랜드는 아래에 표시된 것과 다른 버전으로 페이지를 A/B 테스트할 수 있습니다.)
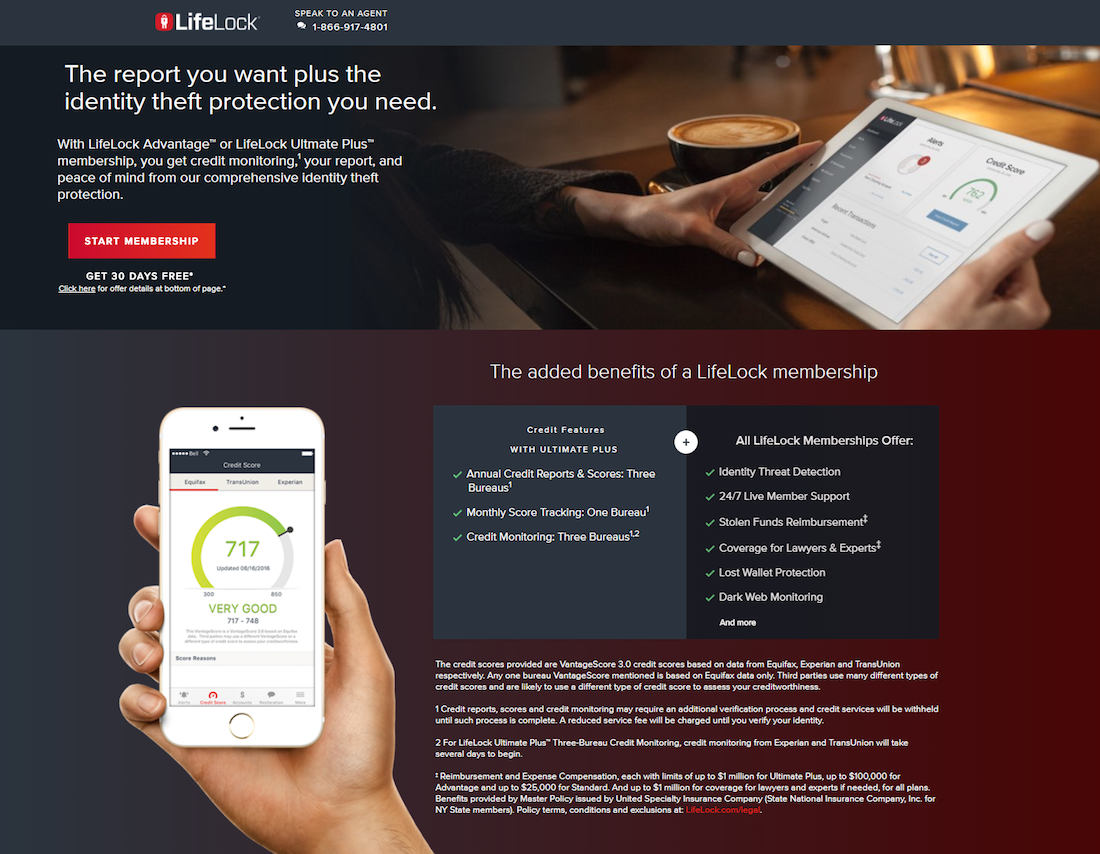
1. 라이프락

페이지가 잘하는 것:
- "무엇을 기다리고 있습니까?" 아래 통계는 방문자가 지금 가입하도록 권장하는 긴급 요소 역할을 합니다.
- "몇 분 안에 등록" 및 "가입하는 데 몇 분 밖에 걸리지 않습니다" 는 잠재 고객에게 가입 프로세스가 빠르고 쉽다는 것을 알려줍니다.
- 빨간색 CTA 버튼 은 페이지의 나머지 부분과 잘 대비되기 때문에 시선을 사로잡습니다.
- 상단 및 하단 CTA 버튼 은 잠재 고객을 자동으로 중간 CTA 버튼으로 이동시켜 리드 캡처 양식을 클릭하는 앵커 태그입니다.
- 클릭 스루 디자인 은 방문자가 양식에 즉시 겁을 먹지 않기 때문에 클릭 후 랜딩 페이지 마찰을 줄입니다.
- 다단계 양식 은 긴 양식을 더 짧고 덜 어려운 단계로 나누어 가입 절차를 덜 어렵게 만듭니다.
- 페이지 전체의 이미지 는 여러 장치에서 다양한 소프트웨어 기능이 어떻게 보이는지 잠재 고객에게 보여줍니다.
- 글머리 기호 체크리스트 는 잠재 고객에게 일반적인 기능 대신 LifeLock의 최고 이점을 보여줍니다.
- 별점과 고객 평가 는 잠재 고객에게 LifeLock을 선택한 올바른 결정을 내렸음을 상기시켜 주며 멤버십 가입을 더욱 장려합니다.
실행할 A/B 테스트:
- 클릭 투 콜 전화번호 는 잠재 고객이 고객 서비스에 더 쉽게 연락할 수 있도록 합니다.
- 많은 종료 링크 (LifeLock 로고, 법률 정보, 리뷰, 멤버십 취소, 환불 정책)를 통해 방문자는 전환하기 전에 페이지를 떠날 수 있습니다.
- 페이지 전체의 작은 글씨 는 잠재 고객이 가입을 주저하게 만들 수 있습니다.
- 두 번째 제안 (무료 신원 도용 방지 핸드북)은 방문자가 주요 제안(LifeLock 멤버십 가입)에서 주의를 분산시킬 수 있습니다.
- 1인칭 카피를 추가하면 더 많은 잠재 고객이 CTA 버튼을 클릭하게 될 것입니다.
- CTA 버튼 주위에 여백을 더 추가하면 더 눈에 띌 수 있습니다. 마지막 CTA 버튼은 더 많은 공백으로 둘러싸여 있고 시각적 큐 화살표를 포함하지만 페이지 맨 아래에 있습니다.
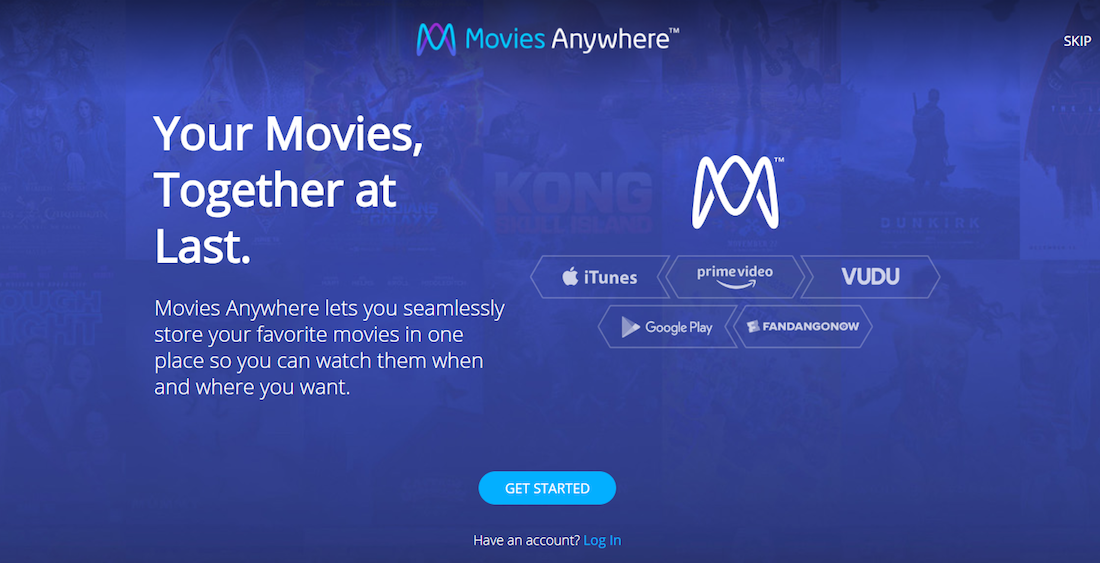
2. 어디서나 영화

페이지가 잘하는 것:
- 클릭 스루 형식을 사용하면 방문자가 양식을 작성하기 전에 클릭 후 랜딩 페이지의 정보를 흡수할 수 있습니다.
- 페이지 전체의 브랜드 로고 는 방문자에게 Movies Anywhere를 사용하는 잘 알려진 회사를 보여줍니다.
- 최소한의 카피 로 방문자가 빠르고 쉽게 페이지를 탐색하고 계정에 가입할 수 있습니다.
실행할 A/B 테스트:
- 여러 종료 링크 (건너뛰기, 로그인, 모바일 장치 다운로드 버튼, 영화 표지, 바닥글 탐색)를 사용하면 방문자가 전환하기 전에 페이지를 너무 쉽게 떠날 수 있습니다.
- 파란색 CTA 버튼 은 주황색과 같이 대비되는 색상이면 더 눈에 띕니다.
- CTA 버튼 카피 는 "나의 무료 계정을 만드세요!"와 같이 개인화되고 매력적이라면 더 많은 잠재 고객이 클릭하도록 설득할 것입니다.
- 계정이 무료임을 강조하면 (헤드라인 또는 CTA 버튼에서) 더 많은 전환이 발생할 수 있습니다.
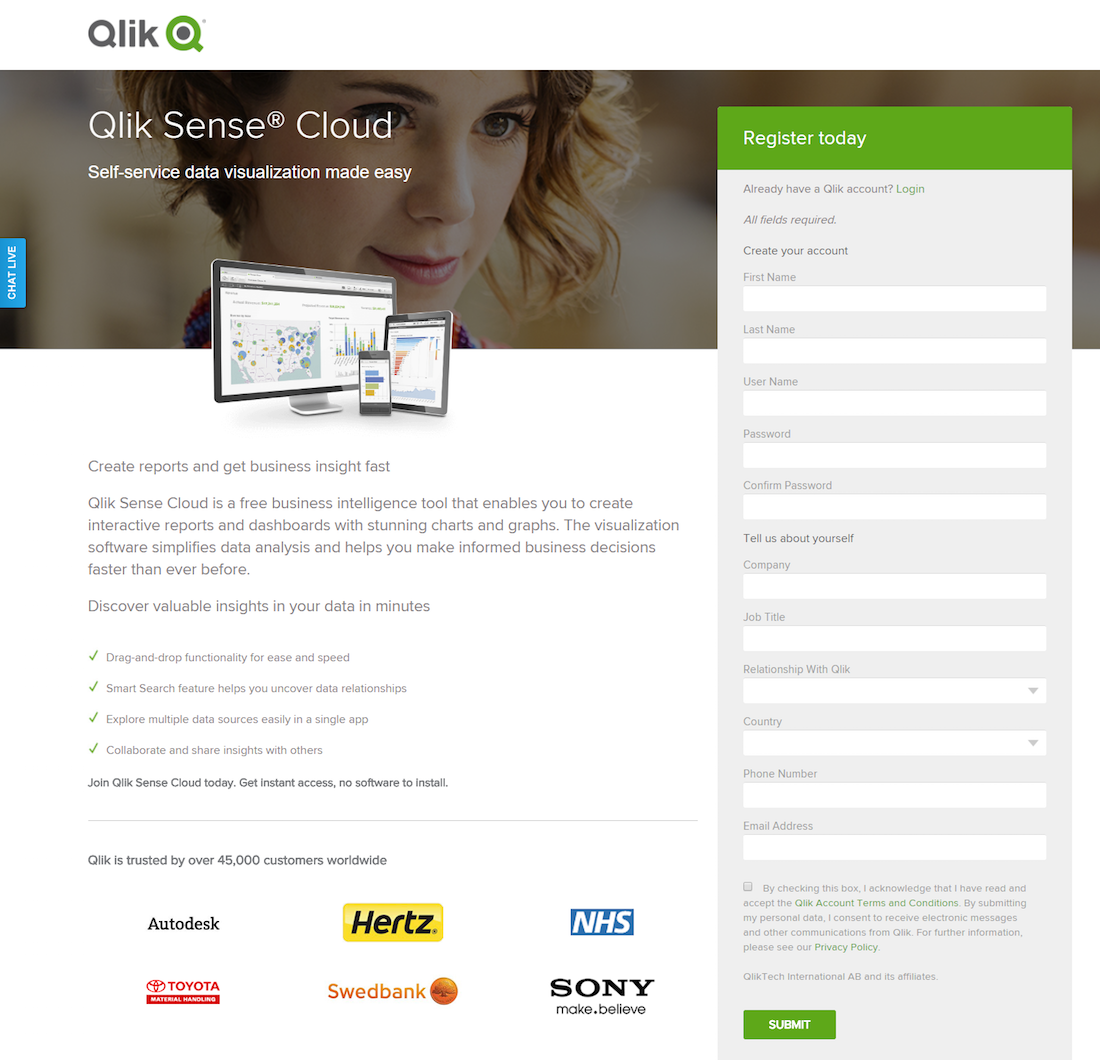
3. 클릭

페이지가 잘하는 것:
- 양식을 향한 여성의 시선 은 잠재 고객도 양식을 보도록 만드는 방향 신호입니다.
- 색상 대비를 사용한 캡슐화 는 양식에 주의를 기울이는 데 도움이 되는 시각적 단서입니다.
- 선택되지 않은 옵트인 상자 는 잠재 고객이 Qliks 이용 약관을 읽었으며 가입에 대해 확신한다는 의미입니다.
- 여러 위치(본문 및 양식 머리글)에서 "오늘"을 강조 표시 하면 긴박감을 강조할 수 있습니다.
- 소프트웨어 이미지 는 소프트웨어가 다양한 장치와 호환된다는 것을 방문자에게 보여줍니다.
- 라이브 채팅 기능 을 통해 잠재 고객이 빠르고 쉽게 고객 서비스에 연락하여 더 나은 사용자 경험을 제공할 수 있습니다.
- 혜택 체크리스트 는 Qlik을 셀프 서비스 데이터 시각화 소프트웨어로 선택한 이유를 잠재 고객에게 상기시킵니다.
- 브랜드 로고 는 사회적 증거 역할을 하여 방문자에게 다른 평판이 좋은 회사가 Qlik을 신뢰한다는 것을 알립니다.
실행할 A/B 테스트:
- 11개의 양식 필드 는 잠재 고객을 압도할 수 있습니다. 양식을 다단계 프로세스로 나누면 마찰을 줄이고 더 많은 전환을 생성할 수 있습니다.
- CTA 버튼의 "제출" 이 모호합니다. "내 무료 Qlik 계정에 가입하세요."와 같이 문구가 매력적이라면 버튼을 더 많이 클릭할 수 있습니다.
- 계정이 무료임을 강조하면 더 많은 가입이 발생할 수 있습니다.
- 하이퍼링크 Qlik 로고 는 방문자를 전환 없이 페이지에서 즉시 제거할 수 있습니다.
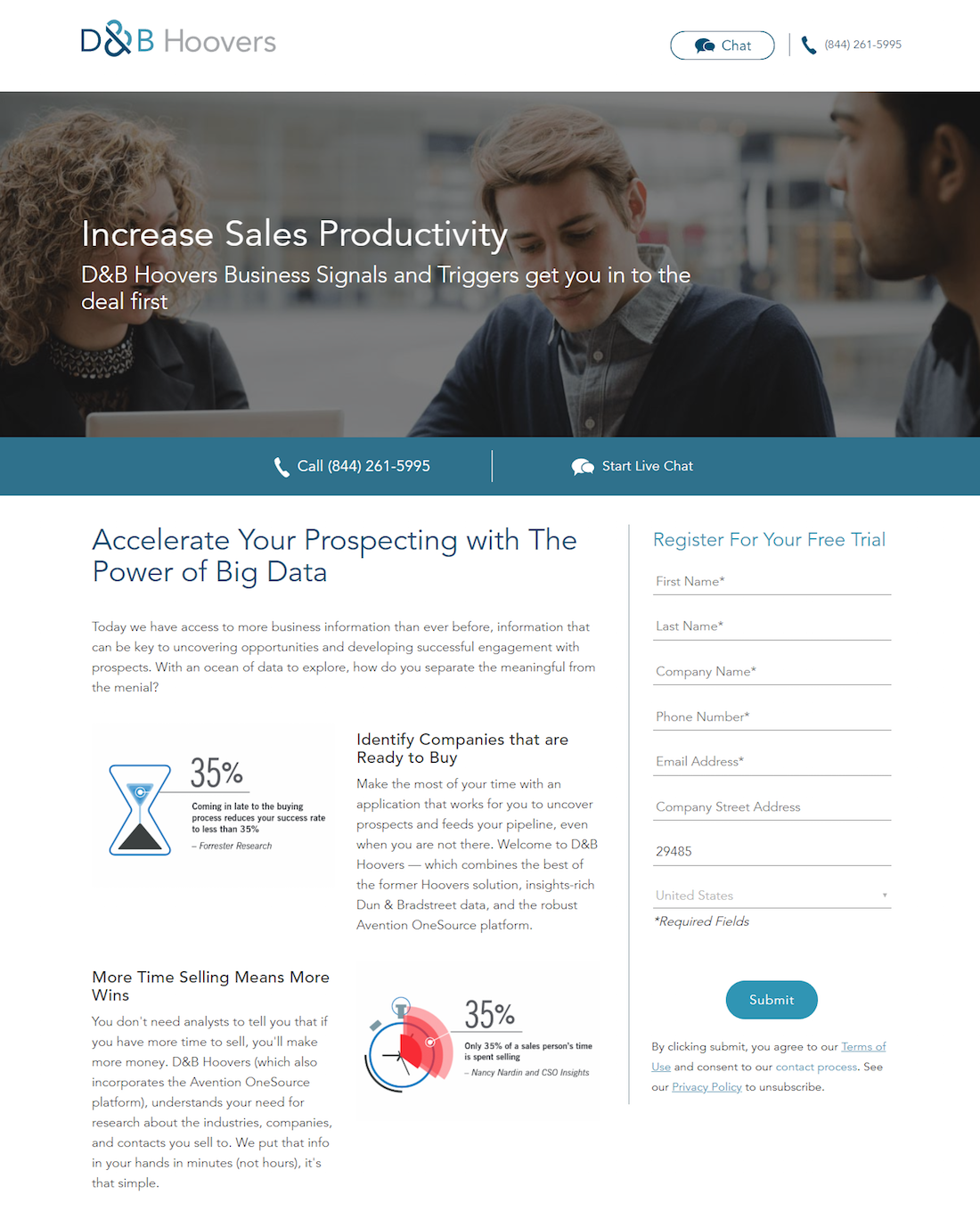
4. D&B 후버

페이지가 잘하는 것:
- 라이브 채팅 및 클릭 투 콜 전화번호 (두 위치)를 통해 방문자는 필요한 경우 D&B Hoovers 고객 서비스에 쉽게 연락할 수 있습니다.
- 헤드라인과 서브헤드라인 은 회사 고유의 가치 제안을 명확하게 전달합니다.
- 양식 필드의 별표는 모든 필드가 필수임을 나타내므로 가입 과정에서 잠재 고객이 놀라지 않습니다.
실행할 A/B 테스트:
- 종료 링크 (D&B 로고, 바닥글 탐색 및 소셜 버튼)는 방문자가 가입하지 않고 페이지에서 벗어날 수 있는 경로를 제공합니다.
- 구매자 여정의 이 단계에서는 사본 이 적을수록 좋습니다. 통계 근처의 텍스트 블록을 제거하면 페이지의 훑어보기 가능성에 도움이 될 것입니다.
- 8개의 양식 필드 는 사람들이 가입하도록 장려하기에는 너무 많은 마찰이 있을 수 있습니다. 양식 필드를 줄이면 전환율이 높아질 수 있습니다.
- 청록색 CTA 버튼 색상 은 그만큼 눈에 띄지 않습니다. 빨간색 또는 주황색은 이 페이지에서 더 많은 관심을 끌 것입니다.
- CTA 버튼 카피 는 보다 개인화되고 설득력이 있어야 합니다. "무료 평가판을 시작하세요!"와 같은 것입니다. 더 많은 사람들이 클릭하도록 강요할 수 있습니다.
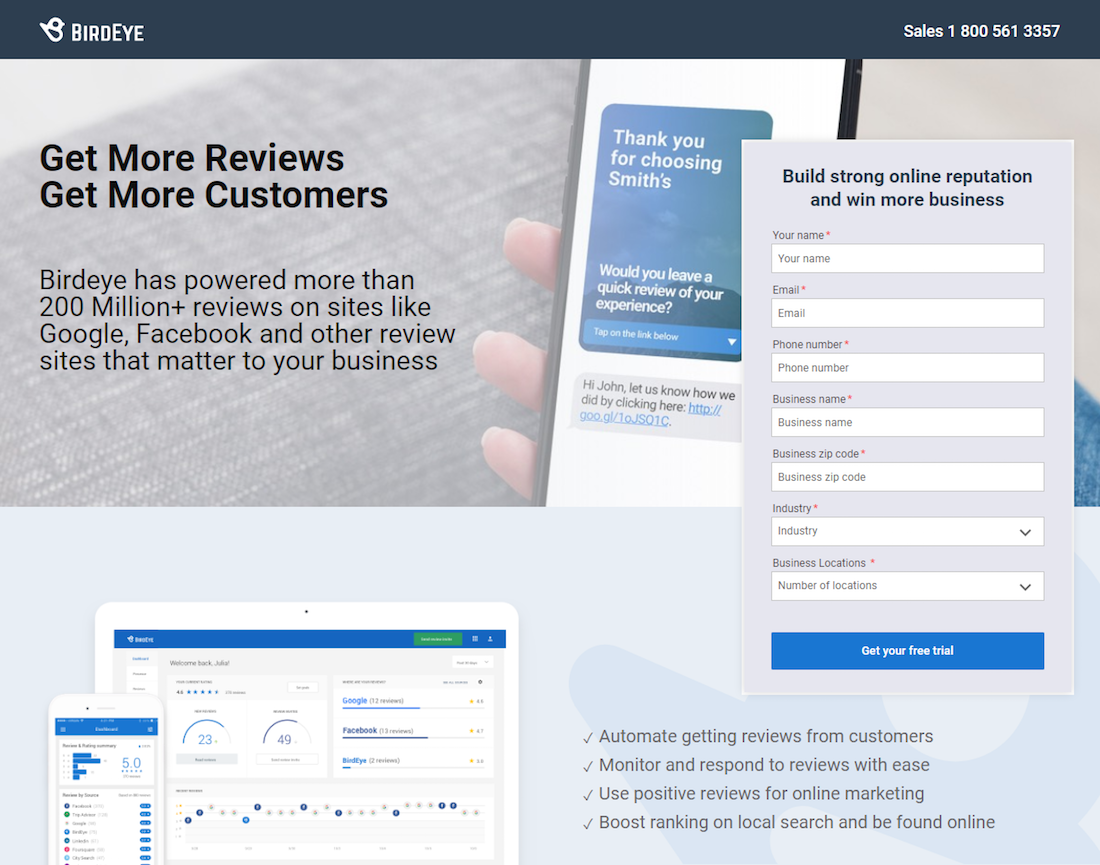
5. 버드아이

페이지가 잘하는 것:
- 잠재 고객이 BirdEye에 가입하기로 이미 결정을 내렸기 때문에 최소한의 카피 가 좋습니다.
- 7개의 양식 필드 는 유입경로의 결정 단계에서 가입 후 클릭 랜딩 페이지에 적합합니다.
- CTA 버튼 카피 는 개인화되고 매력적입니다. 그러나 텍스트를 확대하면 버튼이 더 주목을 끌 것입니다.
- 라이브 채팅 은 고객 서비스에 연락하려는 방문자에게 최적의 사용자 경험을 제공합니다.
- 소프트웨어 이미지 는 소프트웨어가 여러 장치에서 사용될 수 있음을 잠재 고객에게 보여줍니다.
- 회사 로고와 고객 리뷰 는 BirdEye 무료 평가판에 등록하여 올바른 결정을 내리고 있음을 잠재 고객에게 확신시켜 줍니다. 전체 이름, 소속 및 얼굴 사진은 리뷰에 신뢰성을 더합니다.
실행할 A/B 테스트:
- 페이지 상단의 이미지는 매우 가깝고(실제로는 겹치고) 많은 카피를 포함하기 때문에 방문자가 리드 캡처 양식에서 주의를 분산시킬 수 있습니다.
- 양식과 CTA 버튼 주위에 공백을 추가하면 더 많은 관심을 끌 수 있습니다.
- 파란색 CTA 버튼 은 주황색과 같이 대비되는 색상인 경우 페이지에서 더 눈에 띄게 나타납니다.
- 고객 평가 의 종료 링크 ("자세히 알아보기")는 방문자가 외부 페이지로 리디렉션되기 때문에 가입을 방해할 수 있습니다.
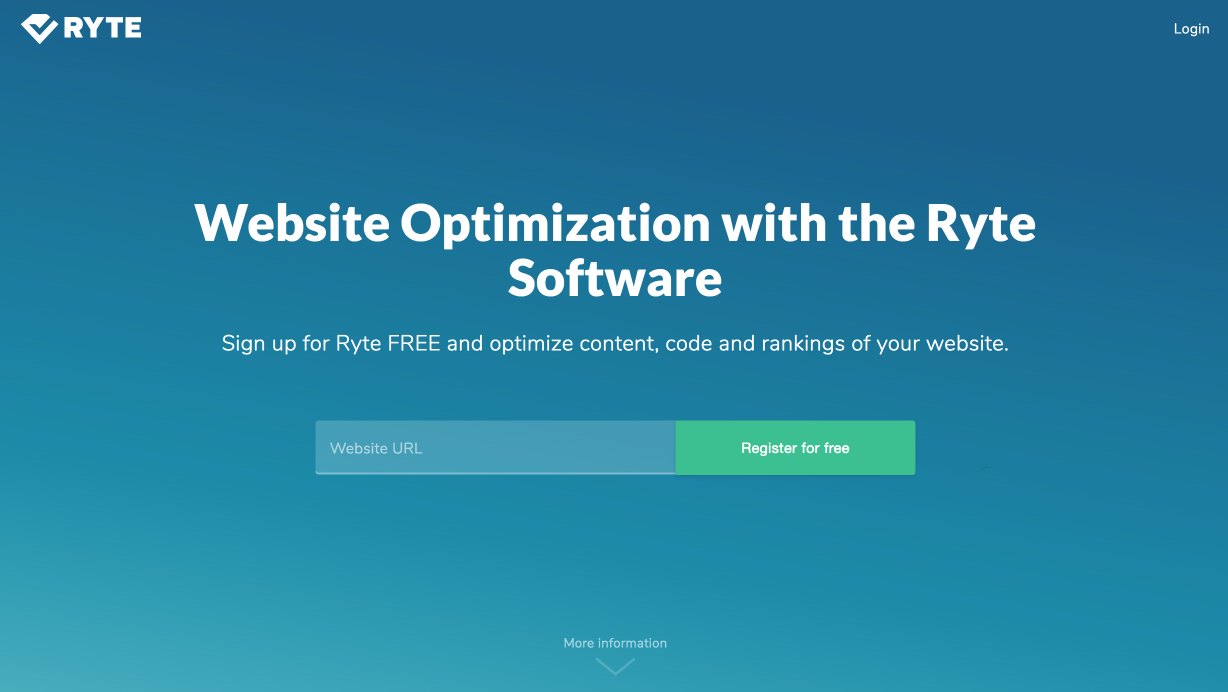
6. 리트


페이지가 잘하는 것:
- CTA 버튼 문구 는 직접적이고 설득력이 있어 더 많은 전환을 유도합니다.
- 여러 협력 CTA 버튼 (앵커 태그이기도 함)은 잠재 고객에게 가입할 수 있는 많은 기회를 제공합니다.
- 하나의 양식 필드만 있으면 잠재 고객이 빠르고 쉽게 작성할 수 있습니다.
- 접힌 부분 위의 충분한 공백 은 헤드라인, 양식 및 CTA 버튼에 주의를 집중시키는 데 도움이 됩니다.
- 양식 필드 아래 의 화살표 는 시각적 신호 및 앵커 태그 역할을 하여 방문자에게 아래에 더 많은 내용이 있음을 알리고 클릭 시 자동으로 가져옵니다.
- 브랜드 로고 는 방문자에게 Ryte가 인수한 평판이 좋은 다른 고객을 보여줍니다.
- "With Ryte you can" 섹션 은 1인칭 카피와 방문자가 가입하도록 설득하는 데 도움이 될 수 있는 특정 혜택으로 매우 개인화되어 있습니다.
실행할 A/B 테스트:
- 녹색 CTA 버튼 은 파란색과 녹색이 색상환에서 유사한 색상이기 때문에 눈에 잘 띄지 않습니다.
- 종료 링크 (Ryte 로고, 로그인 링크, 연락처 이메일 주소 및 바닥글 링크)는 방문자의 주의를 분산시키고 페이지에서 방문자를 제거할 수 있습니다.
- 클릭 후 방문 페이지의 결정 단계 에는 긴 페이지 디자인 이 필요하지 않습니다. 잠재 고객이 이 시점에서 필요한 대부분의 정보를 가지고 있어야 하기 때문입니다.
- 3분 이상의 동영상 은 제한된 집중 시간으로 한계를 뛰어 넘을 수 있습니다. 동영상을 자르면 페이지에 머무는 시간이 늘어나고 궁극적으로 전환율이 높아질 수 있습니다.
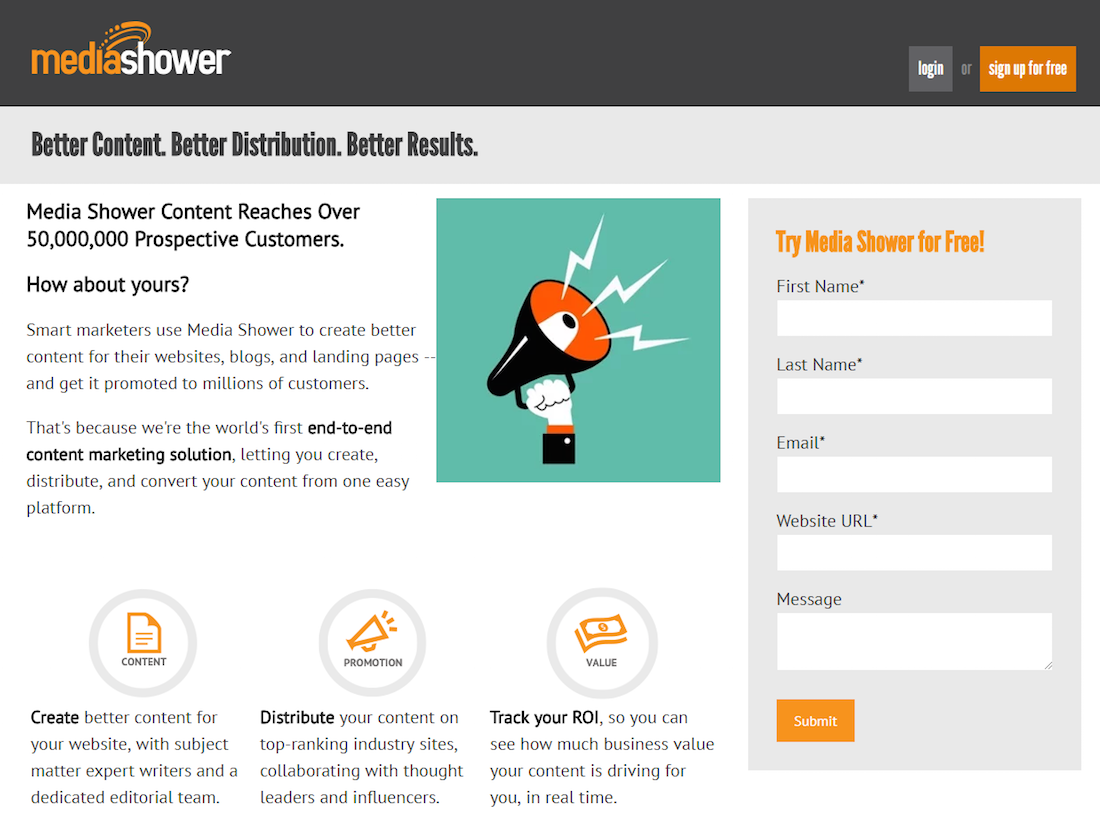
7. 미디어 샤워

페이지가 잘하는 것:
- 색상 대비 로 양식을 캡슐화하면 눈에 띄게 됩니다.
- 5가지 기본 양식 필드 는 잠재 고객이 양식을 작성하도록 유도하는 데 유용합니다.
- 여러 곳에서 " 무료"는 "무료"가 언급되지 않은 경우보다 효과적이고 설득력이 있습니다.
- 최소한의 카피 (짧은 단락과 굵은 글꼴 포함)로 페이지를 쉽게 훑어보고 중요한 정보를 빠르게 추출할 수 있습니다.
- 아이콘과 대담한 카피 는 Media Shower 계정에 가입할 때 얻을 수 있는 3가지 주요 이점에 주목합니다.
- 고객 로고 위 의 주황색 화살표 는 양식을 가리키는 방향 신호 역할을 합니다.
- 신뢰할 수 있는 브랜드 로고 는 잠재 고객의 Media Shower 가입 결정을 장려하는 사회적 증거 역할을 합니다.
실행할 A/B 테스트:
- "제출"은 CTA 카피에 설득력이 없습니다. "Sign Me Up for Media Shower"는 보다 개인화되고 설명적입니다.
- 주황색 CTA 버튼 은 페이지에 다른 주황색이 있기 때문에 가능한 한 많이 표시되지 않습니다. 보라색이나 파란색과 같은 또 다른 대비되는 색상은 더 많은 관심을 끌 수 있습니다.
- 페이지 전체에 공백을 추가 하면 더 쉽게 탐색하고 이해할 수 있습니다.
- 종료 링크 (Media Shower 로고, 로그인 버튼 및 바닥글 링크)는 1:1 전환율을 위반하고 방문자가 전환하지 못하게 할 수 있습니다.
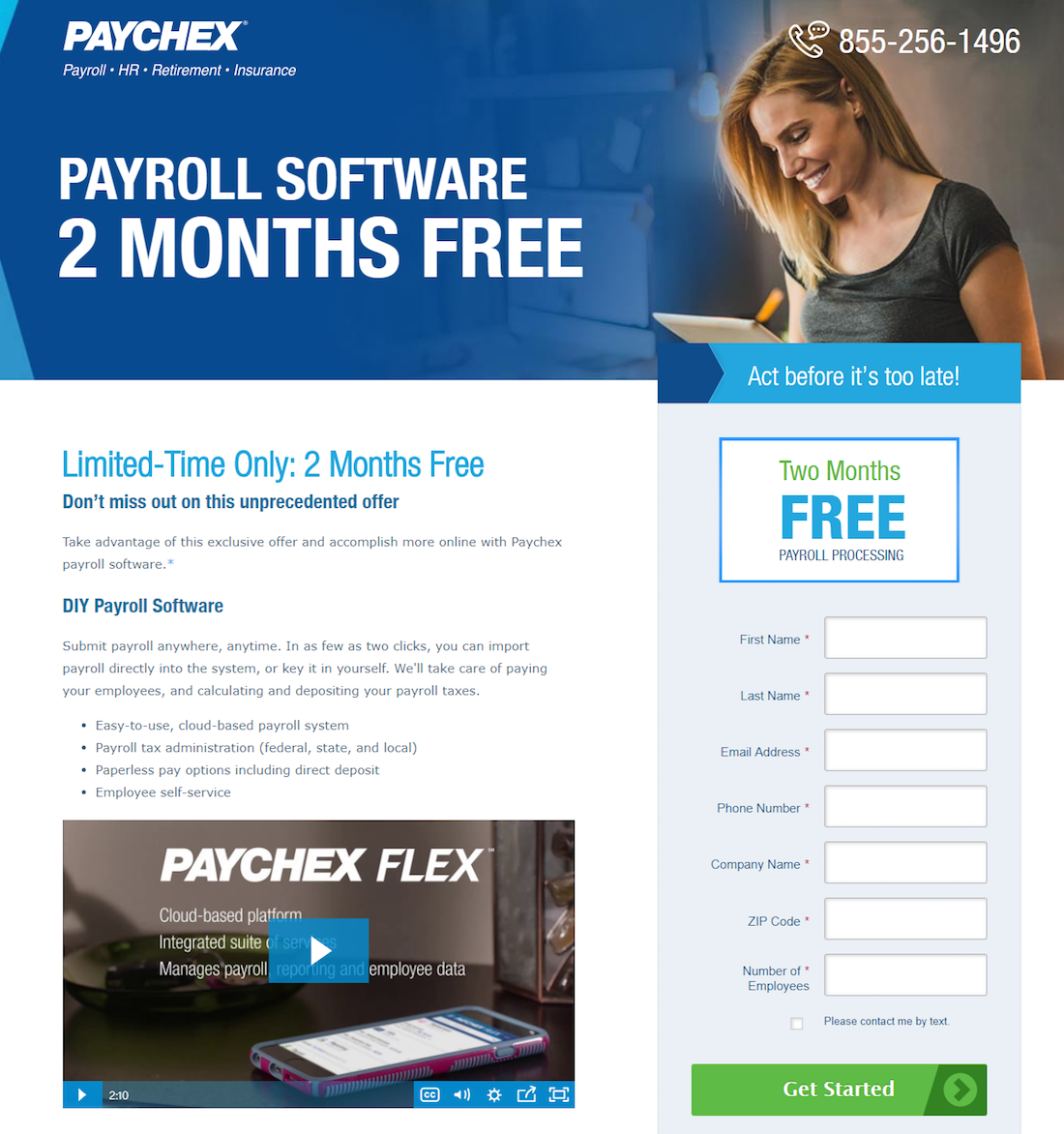
8. 페이첵스

페이지가 잘하는 것:
- 긴박감 ("기간 한정", "너무 늦기 전에 행동", "놓치지 마세요", "독점 제안")은 잠재 고객이 빨리 가입해야 한다는 강박감을 느끼게 합니다.
- 형태를 향한 여성의 시선 은 무의식적으로 방문자도 그곳을 바라보게 만들고 시작하도록 유혹합니다.
- 캡슐화 는 페이지에서 양식을 돋보이게 합니다.
- 선택하지 않은 옵트인 상자 는 Paychex가 관심이 높은 고객에게만 문자 메시지를 보낼 수 있도록 합니다.
- CTA 버튼 화살표 는 클릭하면 이 페이지 외에 더 많은 가치가 있음을 나타냅니다.
- 클릭투콜 전화번호 는 최적의 사용자 경험을 제공합니다.
- "2개월 무료" 는 모두가 무료를 좋아하기 때문에 훌륭한 판매 포인트입니다(그리고 많은 제안에는 1개월 무료만 포함됩니다).
- 섹션 헤더, 글머리 기호 목록, 굵은 서식 및 아이콘으로 특정 사본을 강조 표시 하면 방문자가 가장 중요한 세부 정보를 쉽게 찾을 수 있습니다.
- 업계 상은 잠재 고객이 Paychex 평가판에 등록해야 하는 이유를 상기시키는 역할을 합니다.
실행할 A/B 테스트:
- 녹색 CTA 버튼 은 주황색과 같이 대비되는 색상인 경우 정말 눈에 띌 것입니다.
- 7개의 양식 필드 는 총 전환 수를 제한할 수 있으며 몇 개의 입력 필드를 제거하면 전환이 증가할 수 있습니다.
- Paychex 로고, 하이퍼링크된 별표 및 바닥글 링크 는 방문자의 주의를 분산시키고 전환하지 않고 페이지에서 멀어지게 할 수 있는 종료 링크입니다.
- 사본의 양은 잠재 고객에게 압도적일 수 있습니다. 무료 평가판에 가입하기 위해 이 클릭 후 랜딩 페이지에 있는 경우 많은 양의 카피가 필요하지 않습니다.
- 또한 잠재 고객이 필요한 대부분의 정보를 이미 가지고 있어야 하므로 결정 단계의 가입 페이지에는 동영상 두 개가 너무 많을 수 있습니다.
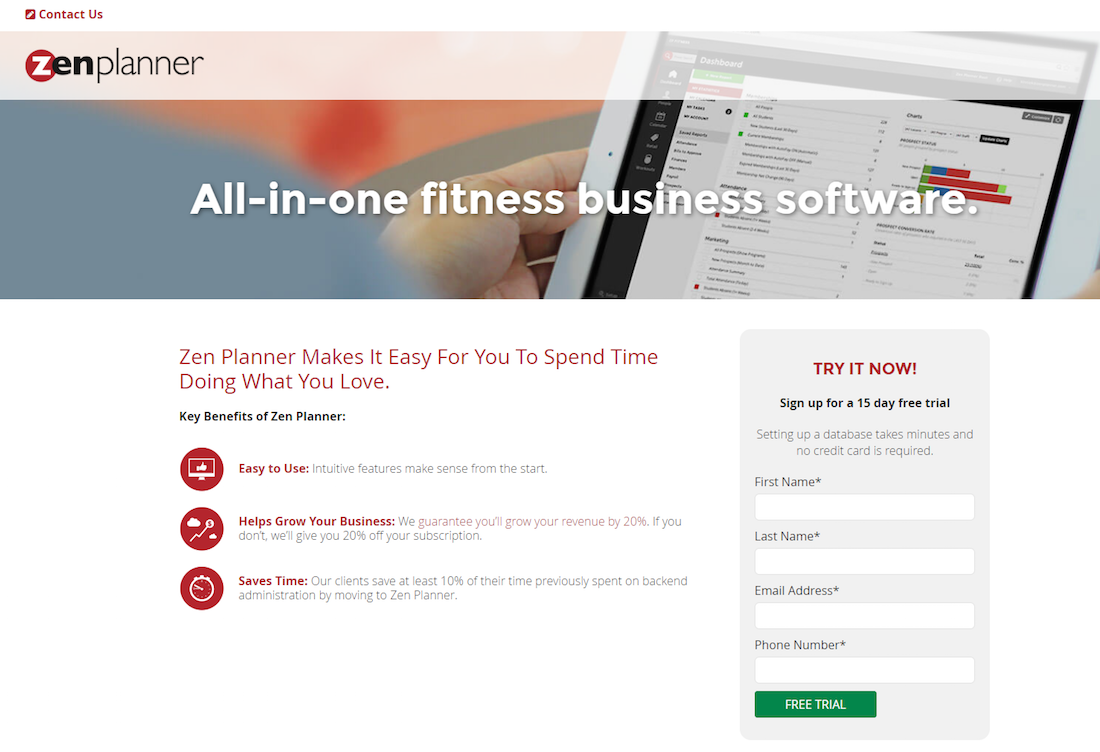
9. 젠 플래너

페이지가 잘하는 것:
- 양식을 캡슐화하면 관심을 끌고 더 많은 사람들이 관심을 갖고 양식을 완성하도록 장려할 수 있습니다.
- 매우 기본적인 정보를 요구하는 4개의 양식 필드 는 잠재 고객이 정보를 완료하도록 유도하는 데 좋습니다.
- 페이지에 다른 녹색이 없기 때문에 녹색 CTA 버튼 이 눈에 띕니다.
- CTA 버튼의 "무료" 는 설득력이 있습니다. 그러나 1인칭 사본을 추가하면 더 개인화되고 매력적이게 됩니다.
- 최소한의 카피 로 방문자는 기본 요소인 양식 및 CTA 버튼에 집중할 수 있습니다.
- 도해법과 빨간색/굵은 글꼴 로 인해 페이지를 스캔하여 Zen Planner 섹션의 이점을 쉽게 찾을 수 있습니다.
- 사회적 증거 (고객 평가, Trustpilot 리뷰 및 업계 수상)는 Zen Planner에 만족하는 다른 사람들이 있음을 잠재 고객에게 상기시킵니다.
실행할 A/B 테스트:
- 웹 사용자는 페이지 왼쪽 상단에서 회사 로고를 보는 데 익숙하기 때문에 문의하기 링크의 위치가 좋지 않습니다. 여기에 있는 링크를 사용하면 이 페이지에서 나가는 매우 쉬운 경로를 만들 수 있습니다.
- 여러 종료 링크 (연락처 링크, Zen Planner 로고 및 어워드 로고)는 탈출 경로 역할을 하며 전환을 감소시킬 수 있습니다.
- 어떤 개인 정보 보호 정책도 잠재 고객이 개인 정보를 제출하는 것을 막을 수 없습니다.
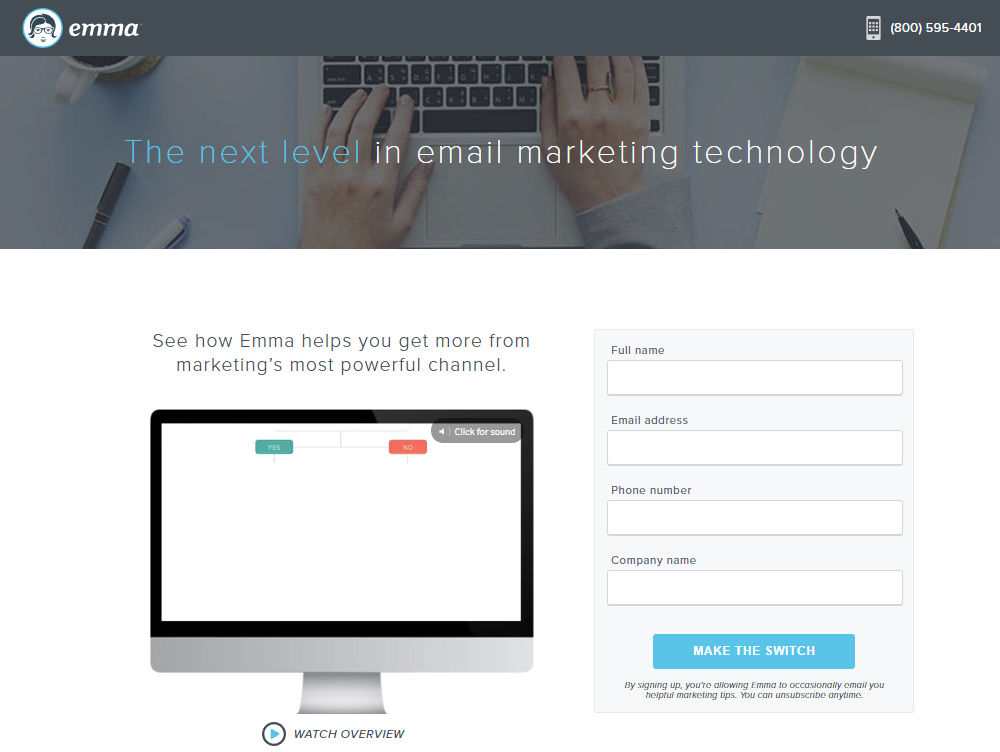
10. 엠마

페이지가 잘하는 것:
- 기본 정보를 요청하는 4개의 양식 필드를 통해 잠재 고객이 빠르고 쉽게 완료할 수 있습니다.
- Click-to-call 전화번호를 통해 방문자는 필요한 경우 Emma 담당자에게 쉽게 연락할 수 있습니다.
- 최소한의 카피 를 통해 잠재 고객은 양식을 작성하고 Emma에 가입하는 데에만 집중할 수 있습니다.
- CTA 버튼 카피 는 조치를 요구하지만 개인화된 카피(예: "전환할 준비가 되었습니다!")로 더 많은 전환을 생성할 수 있습니다.
- 고객 평가 는 가입하기 전에 잠재 고객에게 마지막 격려를 제공합니다.
실행할 A/B 테스트:
- 데모에 대한 두 번째 제안 은 계정에 가입하는 주요 전환 목표에서 초점을 벗어납니다.
- 하이퍼링크된 Emma 로고 는 전환 없이 페이지에서 방문자를 즉시 제거할 수 있습니다.
- 파란색 CTA 버튼 은 페이지에서 파란색이 자주 사용되기 때문에 주황색과 같이 다른 색상이면 더 눈에 띕니다.
- 어떤 개인 정보 보호 정책도 잠재 고객을 걱정하고 가입을 방해할 수 없습니다.
클릭 후 랜딩 페이지에 가입하면 큰 차이를 만들 수 있습니다.
잠재 고객이 구매자 여정의 결정 단계에 도달할 때쯤이면 자신에게 문제가 있다는 것을 알게 되고 옵션을 고려했으며 귀하는 귀하의 제품이나 서비스를 선택하도록 설득했습니다. 다음 논리적 단계는 전환하지 않고는 떠날 수 없는 클릭 후 가입 랜딩 페이지를 디자인하는 것입니다.
광고 클릭을 전환으로 전환하고 모든 제안에 대해 빠르게 로드되는 전용 클릭 후 페이지를 만드십시오. 오늘 Instapage 기업 데모에 등록하여 청중에게 고유한 클릭 후 랜딩 페이지를 제공할 수 있는 방법을 알아보십시오.
