2021년 10월 Elementor 웹사이트
게시 됨: 2021-11-12이번 달에는 실리콘 밸리 컨설팅 회사, 네덜란드 광고 대행사, 영국의 친환경 커피 컵 스타트업, 독특한 포트폴리오 웹사이트, Down Under의 고급 음료 제조업체, 최고의 얼굴을 보여주고자 하는 의료 미학 아카데미, 특별한 대학 연구 이니셔티브, 완벽한 풀 커버 제조업체, 쥬라기 테마 모험 박물관, 그리고 두 개의 미친 듯이 다른 웹 마케팅 대행사.
많은 스크롤 및 마우스 모션 효과, 선명한 마스크 모양, 완벽한 블렌드 사용, 멋진 사진 및 비디오 자산 , 뛰어난 카피라이팅과 짝을 이루는 텍스트 걸작, 사용자 정의 글꼴 및 아이콘, 미니멀리즘 과 볼드 를 모두 갖춘 Lottie 가 이번 달에 연구했습니다. 디자인 스타일, 훨씬 더.
웹사이트 모험을 떠날 준비가 되셨나요?
10
캉캉
익숙한 무언가로

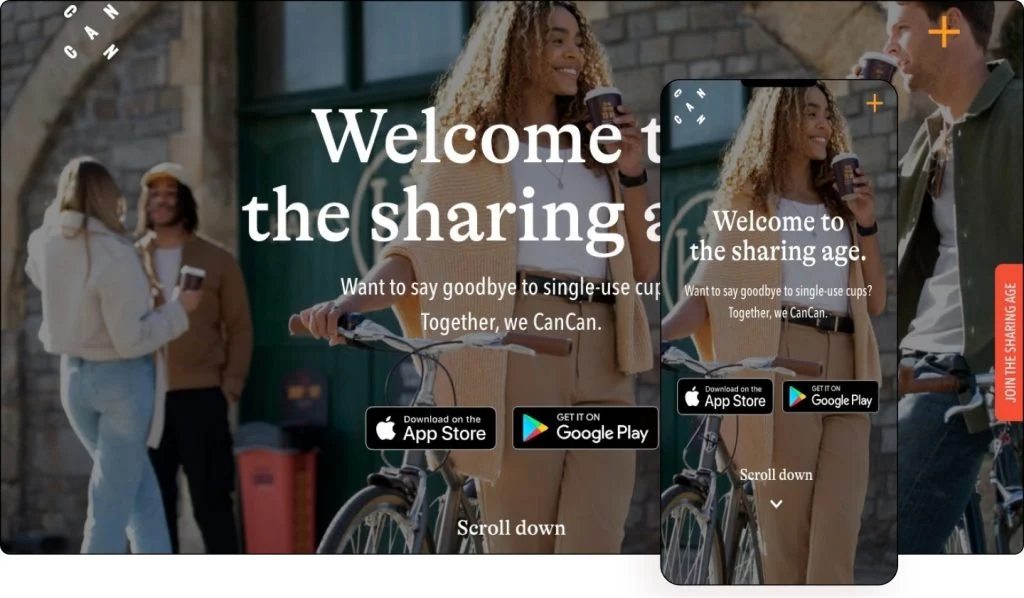
CanCan 은 일회용품을 없애기 위해 제작된 무료 저에너지 재사용 컵 시스템입니다. 앱과 스마트 제품을 사용하면 컵의 수명 주기를 따라가며 세상에 미치는 긍정적인 영향을 정확하게 추적할 수 있습니다. 기업이 가치가 낮은 품목을 공유함으로써 식품 및 음료 용기를 재사용하는 방법을 재구상함으로써 접객업 및 소매업이 폐기물을 줄이는 동시에 비용 효율적이고 편리하도록 돕습니다.
대부분의 사람들에게 가장 먼저 충격을 주는 것은 CanCan 의 독창적인 로고와 재미있는 분위기를 주는 웹 사이트의 밝은 색상 조합입니다.
실제로 보이는 이미지에 동일한 색상이 사용되어 색 구성표와 사진이 함께 혼합됩니다. 라인 일러스트레이션과 함께 전체 사용자 경험을 재미있고 흥미롭게 만듭니다.
스크롤 막대 옆에 있는 주황색 고정 버튼 위로 마우스를 가져가면 색상이 변경됩니다. 그것을 클릭하면 구독 양식이 열립니다. 마찬가지로 더하기 모양의 메뉴 아이콘을 클릭하면 주황색 비대칭 배경에 배치된 일련의 메뉴 옵션이 열립니다.
세리프체 헤드라인과 산세리프체 텍스트를 결합한 영국 회사의 웹사이트는 모범 사례 타이포그래피의 좋은 예이며 리드를 생성하려는 노력에서 환경적 비전을 명확하게 설명합니다.
브랜딩 및 디자인: Hello Agency & Something Familiar
개발: 익숙한 것
주제: 안녕하세요
플러그인: WordPress용 로컬 Google Analytics, SG Cachepress, Yoast SEO
라이브 웹사이트 보기
09
2kwadraat 광고 대행사
칼리드 카르무디

2kwadraat Advertising Agency 는 모든 브랜드에 듣고, 보고, 느껴야 하는 스토리가 있다고 믿습니다. 깊이 파고들어 고객의 생존권을 찾는 것이 그들의 사명입니다. 네덜란드에 본사를 둔 그들의 목표는 고객의 이야기를 들려줌으로써 고객 브랜드의 팬을 만드는 것입니다.
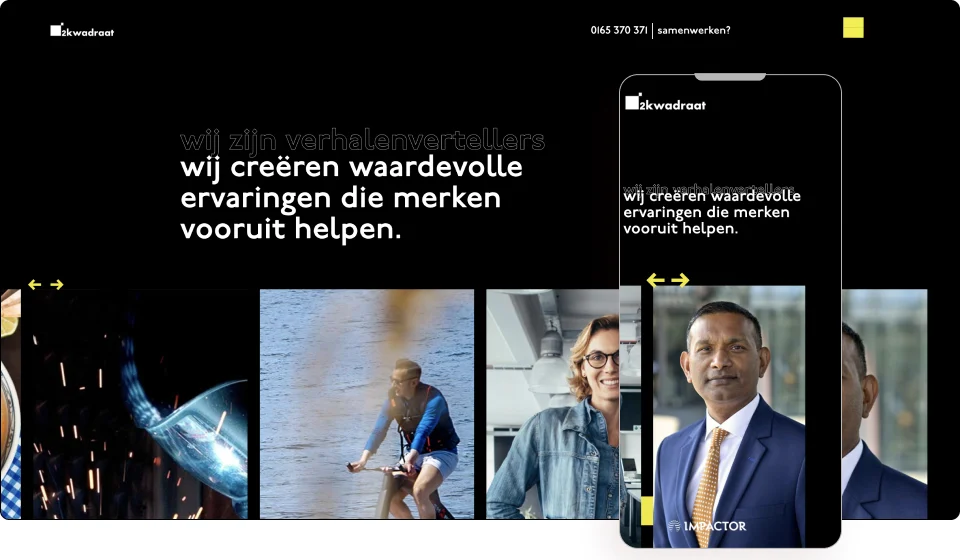
이 네덜란드 회사의 슬로건은 "우리는 브랜드가 앞으로 나아갈 수 있도록 돕습니다"입니다. 진보를 상징하는 밝은 색상의 화살표 모티프를 사용하는 웹사이트도 마찬가지입니다.
애니메이션 햄버거 아이콘과 같은 Lottie 애니메이션의 웹 사이트 사용은 눈을 즐겁게 합니다. 노란색 바탕에 검은색의 고대비 색 구성표로 인해 놓칠 수 없으며 사용자가 지금 행동해야 함을 의미합니다.
특별한 호버 효과와 마우스 추적 효과를 사용하여 메뉴는 정적이지 않습니다. 마찬가지로 이미지의 스크롤 애니메이션은 회사가 끊임없이 진화하고 있다는 인상을 줍니다.
또한 흑백 배색을 통해 전문성과 세련미를 더한 회사 팀원들의 인물 사진에 대한 투자도 분명합니다.
검은색과 노란색 색상 팔레트의 선명한 대비는 탐색 메뉴와 버튼을 배경에서 꺼내고 창의성과 혼합된 격식을 불러일으킵니다. 리드 제네레이션 유입경로이자 브랜드 노출 도구 역할을 하는 이 웹사이트는 두 가지 점을 모두 충족합니다.
설계 및 개발: Khalid Karmoudi
주제: 안녕하세요
플러그인: WP Smushit, Jet Elements, Jet Blocks Master, Jet Tricks
라이브 웹사이트 보기
08
트루소스 그룹
마레아 자일스, 마이클 워터스, 스튜디오 678

TruSource Group은 캘리포니아 베이 지역에 본사를 둔 선임 관리 컨설팅 회사로 Fortune지 선정 100대 기업에서 직원 100명 규모의 회사에 이르기까지 다양한 조직에 서비스를 제공합니다. 이들은 내부 클라이언트 리소스 및 프로세스를 활용하여 지속적인 결과를 제공하는 데 특화되어 있으며 조직 내 모든 수준에서 입증된 파트너, 협력자 및 커뮤니케이터입니다.
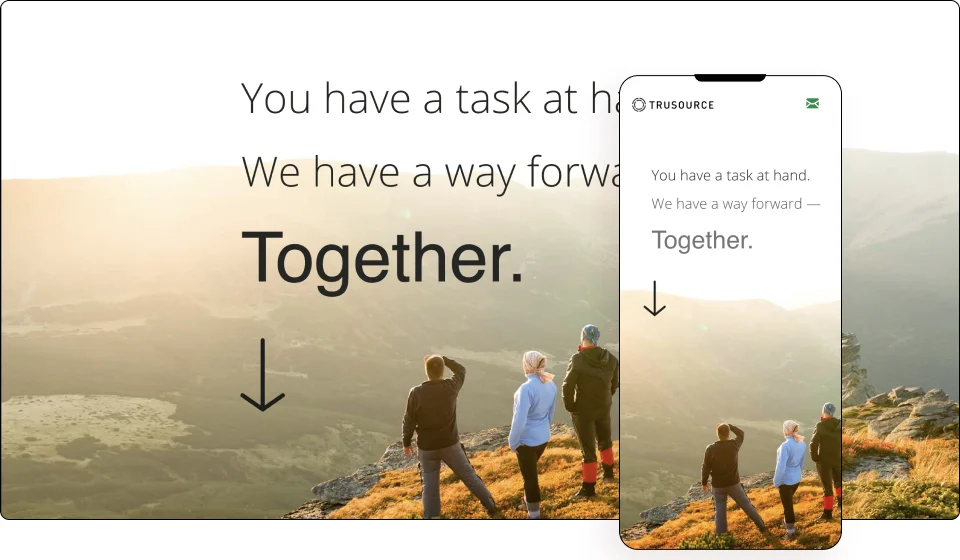
이 한 페이지에는 마스크 모양을 사용하여 미니멀한 디자인에 내장된 고화질 영화 비디오가 많이 있습니다. 비디오는 유동적인 사용자 경험을 생성하여 페이지의 흐름에 크게 기여합니다.
섹션 사이의 일시 중지는 카피와 쌍을 이루는 큰 타이포그래피로 부드럽게 분할된 섹션이며 마케팅에 정통한 2인칭 참조로 흩어져 있어 개인적인 느낌을 줍니다. 전략적으로 여백을 남겨둠으로써 사용자가 스크롤하는 동안 "숨 쉬게" 할 수 있습니다.
스크롤링 모션 효과부터 패럴랙스 디자인 모티브, 로티 위젯까지 디자이너의 노력이 곳곳에서 느껴진다. 브랜드 노출에 중점을 둔 실리콘 밸리 회사의 메시지는 섬세하고 얇은 글꼴로 아름답게 캡처되어 기술적으로 진보된 분위기를 강화합니다.
디자인: Hilary Zaid와 Marea Giles
개발: Michael Waters / Studio 678
테마: GeneratePress
플러그인: GP Premium, Preloader Plus, Elementor용 플러스 애드온
라이브 웹사이트 보기
07
웹앤미
마리아 위드너

Maria Wiedner 는 귀하의 웹사이트가 귀하를 대변해야 한다고 믿습니다. 귀하의 웹사이트는 귀하를 응원할 수 있는 웹사이트를 가질 자격이 있기 때문에 원하는 고객을 유치해야 합니다! 그녀는 자영업자들이 작은 프로젝트로 많은 것을 변화시키고 성취할 수 있다고 믿습니다. 그래서 그녀는 자영업 여성들이 반짝이는 웹사이트를 만드는 것을 돕습니다.
즉시 사용할 수 있는 영감을 찾고 있다면 자영업 여성을 대상으로 하는 이 웹 디자이너의 미니멀리스트 웹사이트를 목록에 추가해 보세요.
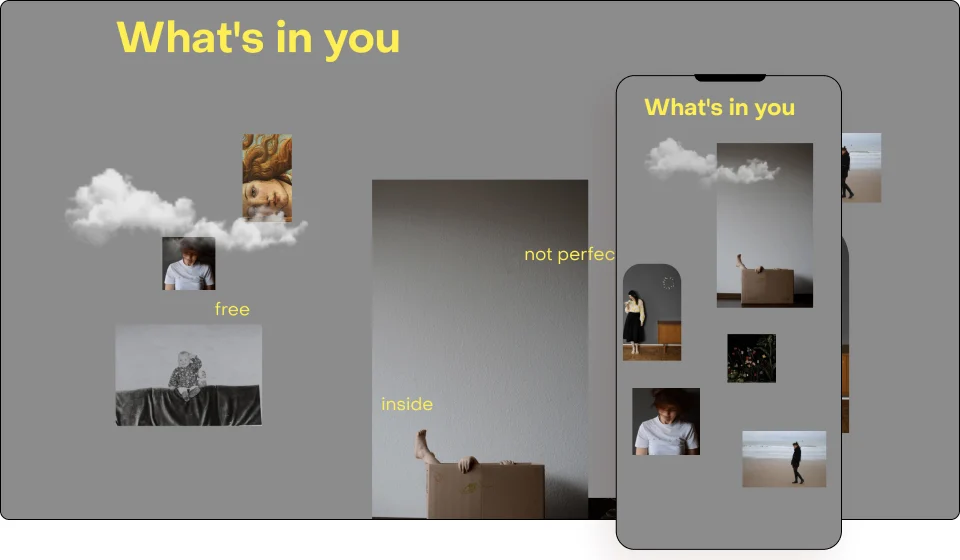
웹사이트는 디자이너에 대한 열정과 신뢰를 불러일으키는 강력한 카피로 입증된 청중을 알고 있습니다. Maria는 자신만의 사진, 일러스트레이션 및 기타 진 요소 콜라주를 사용하여 때때로 Lottie 위젯을 사용하고 다른 경우에는 스크롤 및 마우스 동작 효과를 사용하여 자신의 웹사이트 전체에서 자신의 창의적인 불꽃을 보여줍니다. 낙서는 물론 카메라를 향해 꾸밈없이 서 있는 등 다양한 시나리오로 자신의 모습을 보여준다.
그리드가 없다는 것은 질서 정연한 혼돈의 느낌을 주는데, 이는 독창성의 예술적인 터치를 찾는 기업가들에게 말합니다. 마찬가지로 회색 배경의 노란색 텍스트는 자영업 여성의 공감을 얻기 위해 혁신과 세련된 느낌을 결합합니다.
리드 생성, 브랜드 노출 및 블로깅을 위해 구축된 Maria의 웹사이트는 포트폴리오를 보여주면서 메시지를 공유하는 좋은 예입니다.
설계 및 개발: Maria Wiedner
주제: 안녕하세요
플러그인: Elementor용 프리미엄 애드온
라이브 웹사이트 보기
06
스킬드 미학 아카데미
열정적으로

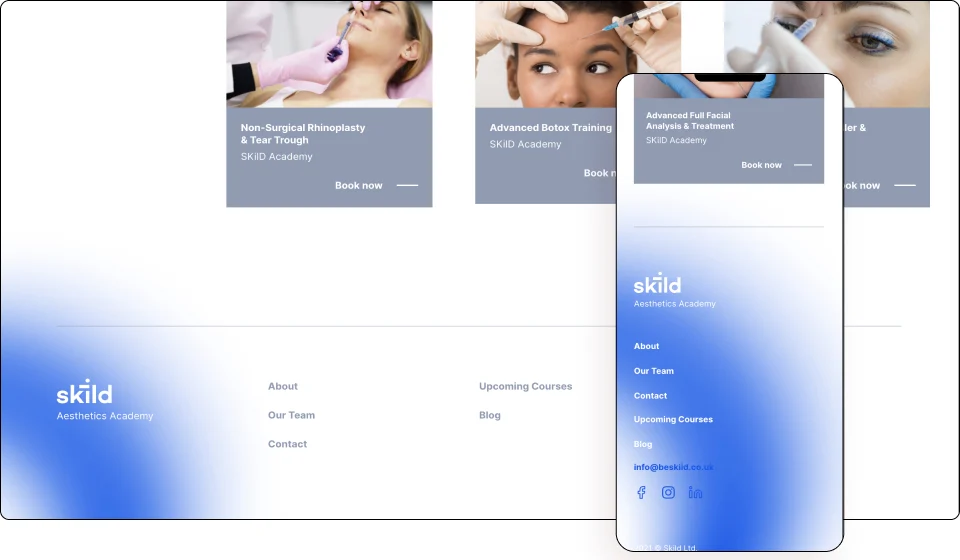
Skild 는 의료 미학 분야에서 일하는 의료 전문가를 위한 학습 및 훈련 아카데미입니다. 이 회사는 미용 의학 분야의 선도적인 전문가들과 협력하여 교육 및 임상 실습의 기준을 높이기 위해 설립되었습니다. 일일 교육의 한계를 인식한 Skild 는 지속적인 학습을 위해 이론, 실습 및 커뮤니티를 완벽하게 결합한 교육 아카데미를 보유하고 있습니다.
회사의 전문 분야를 강조하기 위해 웹 사이트는 현대적인 미니멀리스트 디자인을 사용합니다. 이를 통해 사용자 경험을 최우선으로 하여 탐색 및 코스 예약을 쉽게 할 수 있습니다.
움직이는 기하학적 도형과 Lottie 위젯은 스크롤할 때 사용자의 주의를 끌어서 가장 중요한 세부 사항을 강조합니다. 넉넉한 여백을 배경으로 한 미묘한 혼합 모드는 웹사이트에 고급스러운 느낌을 줍니다. 사실, 로고뿐만 아니라 사이트의 모든 페이지에서 특별한 기하학적 모양의 사용이 눈에 띕니다. 그래디언트 사용도 매우 트렌디하며 이 사이트를 최전선에 둡니다.
웹사이트의 예약 양식은 WooCommerce의 예약 플러그인을 사용하여 회사가 프런트엔드에서 사용자 지정 제품 템플릿을 생성하는 동시에 백엔드에서 친숙한 인터페이스를 유지하여 임상의가 코스를 원활하게 관리할 수 있도록 합니다.
흰색 배경에 밝은 글꼴 색상을 사용하면 메시지를 명확하게 읽을 수 있습니다. 겉으로 보기에 웹사이트는 제목과 작은 텍스트 모두에 대해 웹사이트 전체에 단일 산세리프 글꼴을 사용합니다. 실제로 디자인 언어는 매우 빡빡하고 획일적이어서 웹사이트 뒤에 회사의 전문성을 투영하는 동시에 권위감을 부여합니다.
미용 의학 전문가가 되고자 하는 의료 전문가를 대상으로 하는 이 웹사이트의 깔끔하고 현대적인 인터페이스는 이 틈새 전문가 네트워크와 도서 교육 과정을 성장시키기 위해 구축되었습니다.
설계 및 개발: 열정적인 디지털 에이전시
테마: 아스트라
플러그인: Jet Engine, WooCommerce, WooCommerce 예약.
라이브 웹사이트 보기
05
아쿠아데크
폴렛 그룹

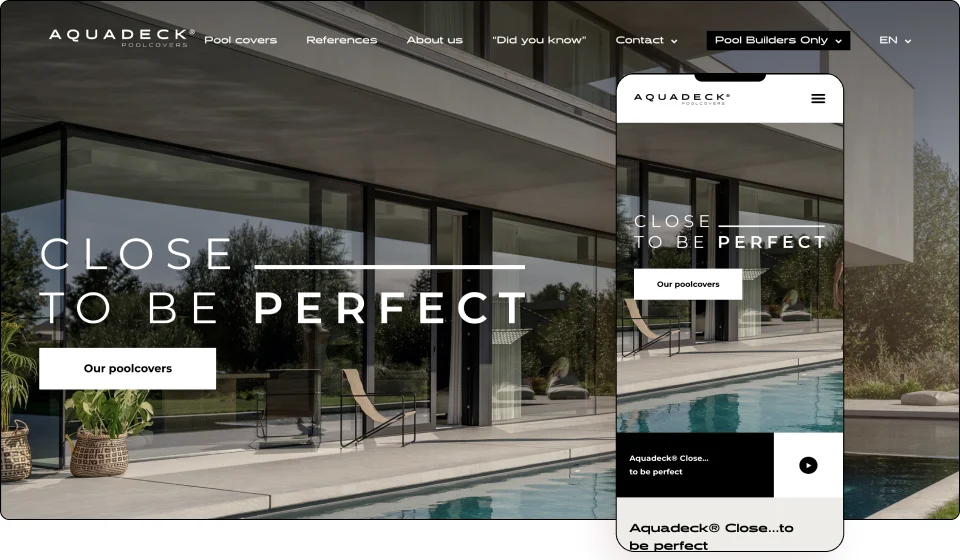
Aquadeck 은 세심함과 장인 정신으로 최고 품질의 슬레이트 풀 커버를 생산합니다. 집중적인 지식과 수년간의 경험을 바탕으로 엔지니어들은 가장 훌륭하고 매력적인 재료를 찾고, 가장 스마트한 디자인을 개발하고, 가장 안전한 부품을 사용합니다. 그들은 제품이 항상 더 좋고, 더 똑똑하고, 더 매력적일 수 있다고 믿기 때문에 혁신을 멈추지 않습니다.
네덜란드 Budel에 본사를 둔 이 회사의 모토는 "Close...to be perfect"입니다. 사실, 전시된 영상의 고품질을 감안할 때 사진과 비디오 촬영 모두에 엄청난 자원이 투자되어 있음이 분명합니다.
이것은 비록 틈새이긴 하지만 단조로운 주제를 흥미롭고 시각적으로 매력적인 웹사이트로 만드는 데 도움이 되는 디자인의 좋은 예입니다. 이 디자인은 현대적이고 현대적인 레이아웃 및 글꼴과 함께 멋진 비주얼을 사용하여 전체 경험을 향상시킵니다.

웹사이트의 색상이 사진, 비디오 및 애니메이션 삽화에서 나오도록 하는 명확한 의도가 있습니다. 배경은 주로 흑백이며 섬세한 베이지색 터치로 제품의 품질에 초점을 맞춥니다.
현대적인 관습에서 벗어나 이 웹사이트는 단순히 굵게 표시되고 크기가 더 큰 제목과 함께 웹사이트 전체에 걸쳐 산세리프 글꼴을 사용합니다.
수영장 커버 섹션을 방문하면 사용자가 화살표를 왼쪽 또는 오른쪽으로 드래그하여 수영장이 부분적으로 또는 완전히 열리거나 닫히는 것을 실시간으로 볼 수 있습니다. 클릭 가능한 속성 상자는 유사하게 제품에 대한 자세한 정보를 제공합니다.
세계 지도의 선화는 말하자면 연락처 페이지와 같은 여러 페이지에서 볼 수 있습니다. 영리한 스크롤 동작 효과는 모든 곳에서 이미지의 고요한 평온에 약간의 동작을 추가합니다.
잘 만들어지고 완벽하게 실행되는 웹 사이트. 이것은 좋은 디자인이 제품과 회사에 대한 인식에 얼마나 영향을 미칠 수 있는지를 보여주는 또 다른 훌륭한 예입니다. 이것은 실제로 "완벽에 더 가까운" 제품에 맞는 웹 사이트입니다.
설계 및 개발: Pollet Group
주제: 안녕하세요
플러그인: Happy Elementor Addons Pro, Jet Elements, Jet Engine, WP Rocket
라이브 웹사이트 보기
04
바우리서치
아드리아 파스

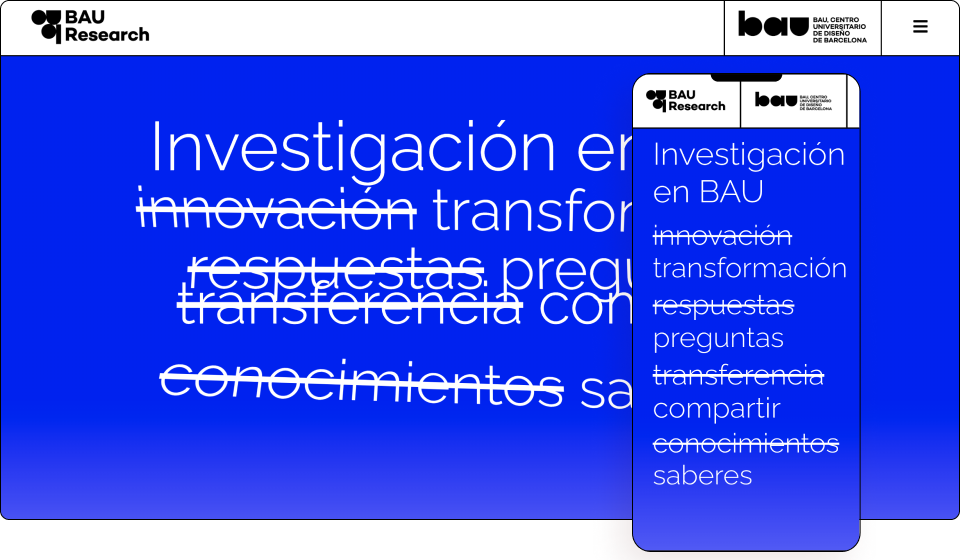
BAU 는 바르셀로나에 위치한 디자인 대학으로 Universitat de Vic – Universitat Central de Catalunya와 제휴하여 유럽 고등 교육 지역 내에서 공식 디자인 연구를 제공합니다. BAU Research 는 연구란 창의성과 엄격함으로 발전시킬 수 있는 창의적인 실천이라는 신념에서 탄생했습니다. 그들은 새로운 의미, 새로운 상상, 더 공정한 시장, 더 지속 가능한 삶을 생산하려는 의지로 실천과 아이디어를 공유합니다.
파란색은 역량의 색상이며 연구 부서의 영웅 섹션보다 색상을 더 잘 사용합니다. 스크롤링은 얇은 산세리프 텍스트로 고유한 메시지를 전달합니다.
영웅 섹션에는 스크롤링, 마우스 추적, 고정 위젯, 특히 취소선 텍스트가 있는 스마트 카피와 같은 다양한 효과의 조합이 포함되어 있어 기존의 생각을 "제거"합니다.
웹 사이트는 현대적이고 미니멀한 레이아웃과 큰 타이포그래피를 사용합니다. 특이한 방식으로 플로팅 메뉴를 사용합니다. 아래로 스크롤하면 메뉴가 사라지고 페이지가 완전히 정리된 상태로 유지되는 반면 위로 스크롤하면 즉시 다시 나타납니다.
포괄적인 패션이라는 주요 메시지로 이동하면서 일련의 혼합 모드가 사용됩니다. 고화질 사진으로 다시 전환되기 전에 비디오 배경이 곧 표시됩니다.
햄버거 메뉴를 클릭하면 화면 전체를 파란색으로 칠해 오버레이된 흰색 텍스트가 선명하게 보입니다. 다시 파란색을 사용하면 신뢰감, 평화 및 충성심이 형성됩니다.
Catalonian 대학의 연구 웹사이트는 바닥글에 이메일 뉴스레터 가입을 교묘하게 표시하여 방문자가 "adeu"를 입찰하기 전에 쉽게 리드를 수집할 수 있도록 공간을 최대화합니다.
설계 및 개발 : Adria Paz
주제 : 안녕하세요
플러그인: Elementor, ele Custom Skin Pro, WP Smushit, Complianz gdpr, WP 데이터 액세스, WP 메뉴 아이콘, Sitepress 다국어 cms, Yoast SEO, W3 총 캐시용 고정 헤더 효과
라이브 웹사이트 보기
03
빅포드와 선즈
Frame Creative 및 Sid Puri 제작

Bickford and Sons 는 청중과 안정적이고 감정적인 연결을 만들기 위해 노력하고 있습니다. 140년의 브랜드 스토리를 통해 역사를 활용하고 2021년 개편된 브랜드 프레젠테이션을 통해 진정성을 투영하여 모던 클래식 브랜드로 자리매김하기 시작했습니다. 그들은 천연 재료, 손으로 만든 방법의 유산, 정통하고 뛰어난 맛을 제공하는 레시피를 결합하여 이를 달성합니다. 모두 고객의 정신을 염두에 두고 만들어졌습니다.
올해 새로워진 디자인에 이어 남호주 음료 제조업체는 새로운 웹사이트에 올인했습니다. 처음부터 영웅 섹션에서 좌우로 흐르는 멋진 루프 고화질 비디오로 상징적인 캔을 소개합니다.
그 결과 눈을 즐겁게 하는 브랜드의 상징적인 캔의 생생한 색상 주머니가 있는 차분한 색상의 배경이 되었습니다. 형태 구분선은 회사의 제품을 깔끔하게 보여주며, 미니멀한 디자인은 매우 고급스러운 시크한 분위기를 자아냅니다. 투명 스크롤 효과를 잘 사용했습니다.
각각의 제품에 어울리는 다양한 컬러풀한 배경 시리즈와 오버레이 이미지의 조합을 함께 사용하면 손을 뻗어 음료수를 한 잔 하고 싶은 듯한 느낌을 받을 수 있습니다.
웹사이트는 크고 굵은 대문자 타이포그래피를 사용하여 현대적인 모양과 느낌을 줍니다. 젊은 잠재 고객을 알고 제품에 대한 시각적 흥분을 구축하여 그들에게 직접 말하는 브랜드입니다.
디자인: 크리에이티브 프레임
개발 : 시드 푸리
주제 : 아스트라
플러그인 : 매장 찾기
라이브 웹사이트 보기
02
공룡 박물관 프라하
로빈 스텐첼 & Amazual Media

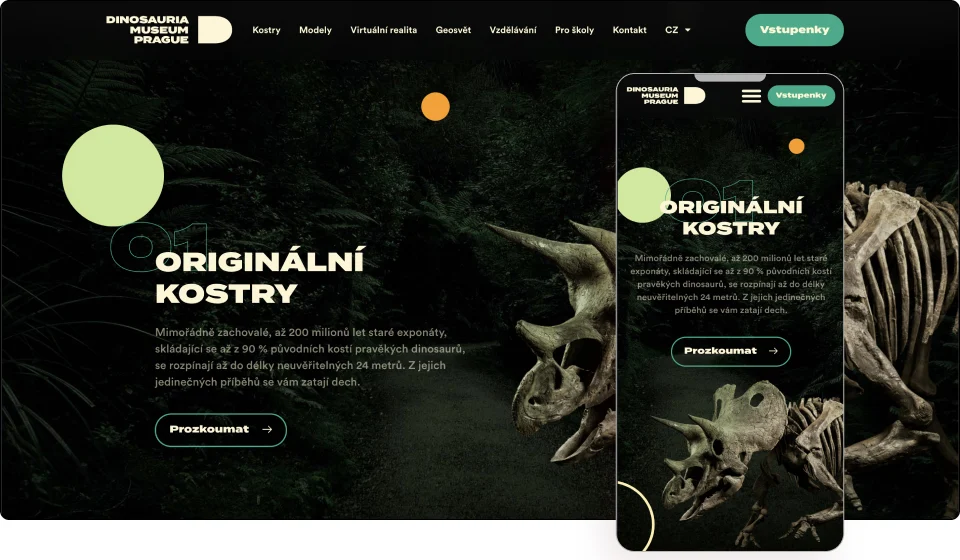
Dinosauria Museum Prague 는 박물관에 대한 아이디어를 분해하는 독특한 세계입니다. 방문자는 현대의 인터랙티브 세계에서 공룡과 마주하는 전례 없는 모험을 경험할 수 있습니다. 방문객들은 엔터테인먼트와 교육을 위한 최신 기술과 함께 척추 아래로 전율을 일으킬 정도로 실물과 같은 모델인 진품 공룡 골격의 가장 큰 개인 소장품을 발견하게 될 것입니다.
영웅 섹션 자체는 웹 사이트 방문자가 실제 방문자가 되도록 영감을 주기에 충분합니다. 일련의 모션 효과, 사용자 지정 글꼴 및 다채로운 아이콘을 사용하여 방문객은 시간 자체를 통해 공룡 시대로 들어가는 경험을 할 수 있습니다.
웹사이트는 방문자에게 공룡의 세계를 소개하는 화려한 비디오와 함께 열리며 마치 층층이 벗겨지는 듯한 깊이감을 선사합니다. 비디오의 원은 웹 사이트 페이지에서도 볼 수 있으며 시간이 지남에 따라 다른 멋진 세계에서 온 무언가를 시뮬레이션합니다.
공룡의 아름다운 고품질 이미지를 사용하고 디자인 요소, 인물 및 초목에 대한 스크롤링 효과를 조합하여 완전한 상호 작용 경험을 만듭니다. 끈적한 뷰포트는 또한 박물관의 이야기와 가능한 다양한 활동을 레이어별로 보여줍니다.
검은색 캔버스가 신비로운 분위기를 자아내고 네온 컬러가 앞으로 튀어나온다. 실제로 다양한 페이지에서 어두운 고화질 비디오, 확대된 회전 목마 이미지 및 마스크 모양이 모두 모여 미묘한 신비감을 만들어냅니다.
웹 사이트는 각 주요 속성을 강조 표시하는 맞춤형 아이콘을 사용합니다. 또한 현재의 화석과 과거의 생물에 미묘한 경의를 표하는 포레스트 그린 버튼 및 윤곽선과 함께 텍스트에 스켈레톤 화이트 색상을 사용합니다.
호버 애니메이션과 오버레이 아이콘, Lottie 위젯도 웹 사이트의 여러 부분에서 볼 수 있습니다. 사실, 많은 일이 일어나고 있지만 결코 압도적으로 느껴지지 않습니다. 대신 흥분을 일으키고 기대감을 불러일으킵니다. 정확히 박물관 방문객이 느끼길 바라는 것입니다.
체코 공화국은 무수히 많은 관광명소로 유명합니다. 이제 Dinosauria Museum Prague 는 유명한 프라하 지도의 유명한 자갈길에 또 다른 핫스팟을 두었습니다.
디자인: 로빈 스텐첼
개발 : 어메이주얼미디어
주제 : 안녕하세요
플러그인 : HappyAddons, SEO 프레임워크, Polylang
라이브 웹사이트 보기
01
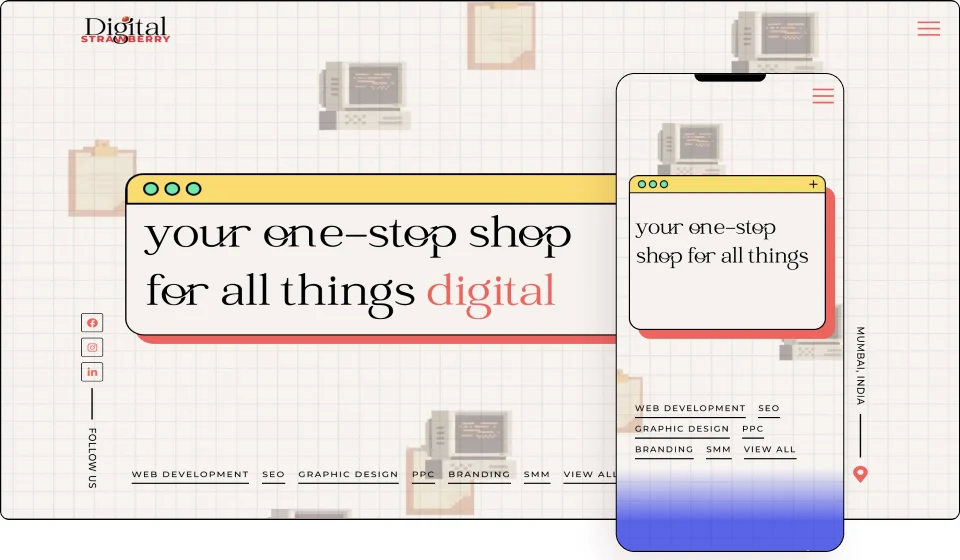
디지털 딸기
시암 싱

Digital Strawberry 는 End-to-End 디지털 마케팅 서비스를 제공합니다. 고객 비즈니스의 비전과 일치하는 웹 사이트 개발부터 고객의 잠재 고객과 연결하는 데 도움이 되는 그래픽 디자인 인터랙티브 크리에이티브에 이르기까지 Digital Strawberry 는 모든 것을 수행합니다!
"PRESS START"는 향수를 불러일으키는 레트로 네온 컬러의 픽셀 스타일의 텍스트로 방문자를 맞이하는 방식입니다. 움직이는 구식 데스크탑 컴퓨터 화면과 애니메이션, 일러스트레이션, 게시판이 있는 그래프 용지 영웅 섹션은 확실히 여러분의 관심을 끌고 고전적인 PC 게임 시대로 여러분을 데려갈 것입니다.
이 웹사이트는 또한 세리프와 산세리프(클래식 제목의 글꼴 표시 및 본문 텍스트의 현대적인 글꼴)를 교묘하게 결합합니다. 브라우저나 비디오 플레이어를 시뮬레이트하는 프레임 안에 포함된 구성 요소도 있습니다.
회사는 정적인 문장에서 한 단어를 회전시켜 주요 이점을 보여줍니다. 회전하는 빨간색 텍스트를 사용하는 것이 좋습니다. 오히려 파격적으로 영웅 섹션의 하단에 메뉴가 배치되어 무시할 수 없습니다.
아래로 스크롤하면 Pokemon에서 Hello Kitty에 이르는 여러 픽셀화된 대중 문화 인물과 아이콘을 볼 수 있습니다. 모눈종이는 파란색, 흰색, 노란색, 보라색이 혼합되어 각 섹션을 구분하는 캔버스 역할을 합니다. 이것은 액션으로 가득 찬 모양과 느낌을 만들기 위해 스크롤링과 마우스 모션 효과를 모두 사용하는 웹 사이트의 환상적인 예입니다. 또한 큰 활자와 밝은 색상의 디자인 모티프가 생동감과 진솔한 개성을 더해줍니다.
이 웹사이트는 우리가 이전에 실제로 본 적이 없는 공감할 수 있는 디자인 언어, 독창적인 gif, 재미있는 일러스트레이션 및 애니메이션을 사용합니다. 이에 대한 좋은 예는 팝업 및 웹 사이트 메뉴입니다. 젤다의 전설의 로딩 하트는 게이머들에게 멋진 외침이며 고양이 비디오는 인터넷 팝 문화 팬들에게 좋습니다. 연락처 페이지의 플립폰 애니메이션도 멋진 터치입니다.
사용자 지정 글꼴과 함께 배경 이미지, 오버레이 및 이미지를 사용한다는 것은 제작자가 여기서 사용하지 않은 픽셀이 없다는 것을 의미합니다. 웹사이트 색상은 재미, 경험, 낙관적인 느낌까지 전달합니다. 이 상징적인 웹사이트는 당신에게 디지털 딸기 느낌을 영원히 줄 것입니다!
설계 및 개발 : Shyam Singh
주제 : 안녕하세요
플러그인 : 제트 엔진, Maz 로더, Rank Math.
라이브 웹사이트 보기
