2021년 8월 Elementor 웹사이트
게시 됨: 2021-09-14여름은 우리 뒤에 있을지 모르지만, 미국에서 밝게 떠오르고 영국을 빠르게 이동하고 호주에서 휴식을 찾기 전에 세르비아, 남아프리카 및 인도를 통해 절정에 도달하는 이번 달의 웹 사이트 선택에는 해가 지지 않습니다. 트렌디한 반투명 대형 타이포그래피로 빛나고, 일류 비디오그래피에 투자하고, 풍부한 이미지로 꾸미고, 숭고한 카피로 연마한 8월 쇼케이스는 이번 시즌의 트렌디한 스타일을 보여줍니다!
우리의 주요 웹사이트에는 풀뿌리 축구(순수주의자를 위한 축구) 프로모션, 미니멀리스트 디자이너 가구, 브랜드 마케팅, 유형 중심의 크리에이티브 미디어, 환경 교육, 맞춤형 물 피팅, 전문 사진, 두 개의 특별 크리에이티브 스튜디오 및 수상 경력에 빛나는 독립 영화가 포함됩니다.
함께 알아보자!
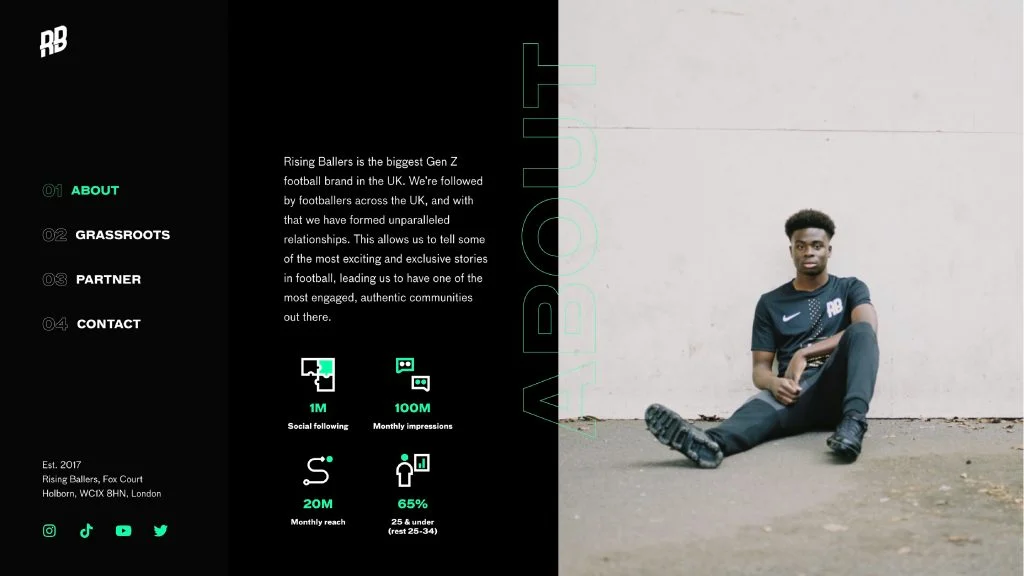
라이징 볼러
열정적으로

Rising Ballers는 영국에서 가장 큰 Z세대 축구(축구) 브랜드입니다. 그 뒤를 이어 축구 선수(또는 "볼러")가 이어지며 대륙 전체에서 유례가 없는 관계를 형성했습니다. 이를 통해 그들은 축구에서 가장 흥미롭고 독점적인 이야기를 할 수 있어 가장 참여도가 높고 진정성 있는 커뮤니티 중 하나를 갖게 됩니다.
그들은 현재 영국 전역에서 100명 이상의 남녀 선수로 구성된 4개의 영향력 있는 풀뿌리 팀을 운영하고 있습니다. 그들의 여정은 'Unsigned' 및 'Younger' 쇼를 통해 온라인에서 수십만 명이 뒤따릅니다.
한 페이지 웹사이트는 활성 스크롤 모션 효과와 함께 뷰포트 모드를 사용하여 눈을 편안하게 합니다. 이것은 또한 실제 축구 경기처럼 액션이 눈앞에 펼쳐지는 듯한 효과를 줍니다.
대상 고객이 13-24세라는 점을 감안할 때 웹사이트는 대형 타이포그래피와 색 구성표를 선택하여 현대적인 모양과 느낌을 불러일으킵니다. 새까만 캔버스에 설정한 네온 녹색과 흰색 색상이 페이지의 텍스트와 아이콘을 어지럽혀 웹 사이트에 매우 젊고 도시적이며 풀뿌리 분위기를 줍니다. 컬러 아웃라인이 있는 크고 투명하고 속이 빈 글꼴은 웹 사이트에 트렌디하고 현대적인 분위기를 제공합니다.
방문자는 부드러운 산세리프체로 쓰여진 왼쪽의 대담한 스티커 메뉴로 원하는 것을 쉽게 찾을 수 있습니다. 기본에 눈에 띄는 소셜 미디어 아이콘이 있는 이 웹사이트는 젊은이들과 명확하게 연결되어 있습니다.
웹 사이트의 목적은 브랜드 노출이며 이니셔티브, 자격 증명, 아름답게 촬영되고 편집된 비디오 목록을 통해 성공적인 목표로 이어집니다.
설계 및 개발: Karen Sardaryan, Billie Argent – Passionate
테마: 아스트라
플러그인: Elementor Pro용 프리미엄 애드온, Elementor용 추가 기능
09
루쭈(영화)
조반 라키치

Luzzu는 나무 luzzu 보트에서 새로 발견된 누출과 씨름하는 몰타 어부 Jesmark의 이야기를 들려줍니다. 겨우 생계를 이어가던 그는 수확 감소, 무자비한 어업, 침체된 생태계로 인해 자신의 생계와 이전 세대의 가족 전통이 위태로워지는 것을 봅니다. 성장 장애로 치료가 필요한 아내와 갓 태어난 아들을 부양해야 하는 제스마크는 점차 불법 암시장 어업에 빠져들게 됩니다.
영화의 웹사이트는 주인공의 보트와 같은 여러 상을 수상한 영화의 요소를 창의적으로 구현합니다. Sundance의 권위 있는 심사위원 특별상을 수상한 Luzzu의 웹사이트는 몇 페이지로 구성되어 있지만 멋진 "x" 아이콘과 호버 효과가 있는 고정 메뉴를 포함하여 한 페이지 웹사이트처럼 보입니다. 소셜 미디어 아이콘도 두 글자의 카피 텍스트로 대체됩니다.
투명한 글꼴로 쓰여진 영화의 제목은 Luzzu의 예고편이 배경에서 재생될 때 거울 이미지를 연상시킵니다. 이것은 호기심과 청중의 호기심을 불러일으킨다.
사용된 이미지는 영화의 극적인 순간에서 가져온 것으로 섹션 색상은 주인공의 배와 비슷합니다. 검은 그림자 배경마저도 밤바다의 바다를 연상케 한다.
웹 사이트는 항해를 시작하고 Elementor의 새로운 사용자 정의 비디오 재생 목록 위젯을 사용하여 영화 예고편으로 마감합니다.
설계 및 개발: Jovan Lakic – 일반 상태
주제: 안녕하세요
플러그인: JetEngine, JetTricks
08
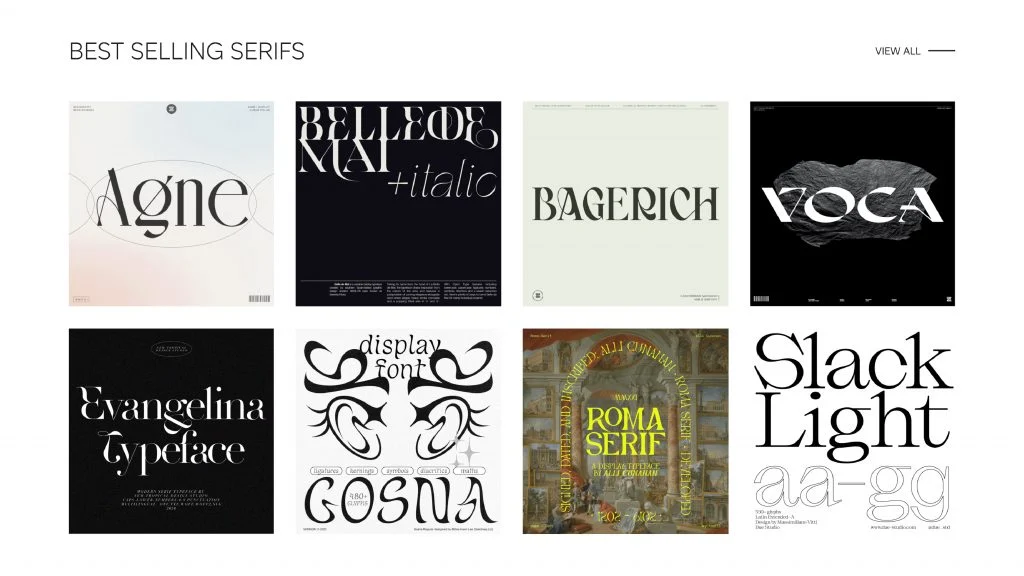
유형 부서
열정적으로

Universal Music Group, WIRED, Pentagram, 영국 기반 Type Department의 창작자들이 선택한 Type Department는 유형 중심의 창작 미디어 회사 TYPE01의 독립 마켓플레이스입니다. Type Department는 디자이너와 전 세계 크리에이티브 업계의 모든 사람들이 서체를 호스팅하고 대중에게 판매할 수 있는 온라인 플랫폼입니다.
이전에 Shopify에서 유형 부서를 구축한 이 회사는 웹사이트에 다중 공급업체가 있어야 하고 Elementor를 사용하여 WordPress로 이동하기를 원했습니다. 글꼴을 구매하기 위한 신중한 WooCommerce 상점으로 대상 고객에게 신중하게 서비스를 제공합니다.
대형 웹사이트 상점의 전형적인 여러 페이지를 특징으로 하는 것은 디자이너가 웹사이트 레이아웃에 많은 노력을 기울인 것이 분명합니다. 유형 부서는 방대한 수준의 콘텐츠에도 불구하고 명확한 구조와 계층 구조를 가지고 있습니다.
웹사이트의 마이크로 애니메이션은 파란색, 흰색, 검은색의 하이테크 색상 테마와 마찬가지로 이 틈새 시장에 약간의 생명력을 더합니다. 실제로 파란색은 신뢰할 수 있는 권위, 권력 및 성공을 상징한다는 사실 때문에 주로 사용됩니다.
"구매하기 전에 시도" 옵션은 커밋할 준비가 되기 전에 옵션을 손보고 싶어하는 호기심 많은 방문자에게 신의 선물입니다. 이것은 자신의 "유형"을 확실히 알고 있는 웹사이트입니다.
설계 및 개발: Billie Argent – 열정적
테마: 아스트라
플러그인: Fontsampler, JetElements, JetEngine, JetWoobuilder, JetBlocks, WooCommerce, WooCommerce 애드온
07
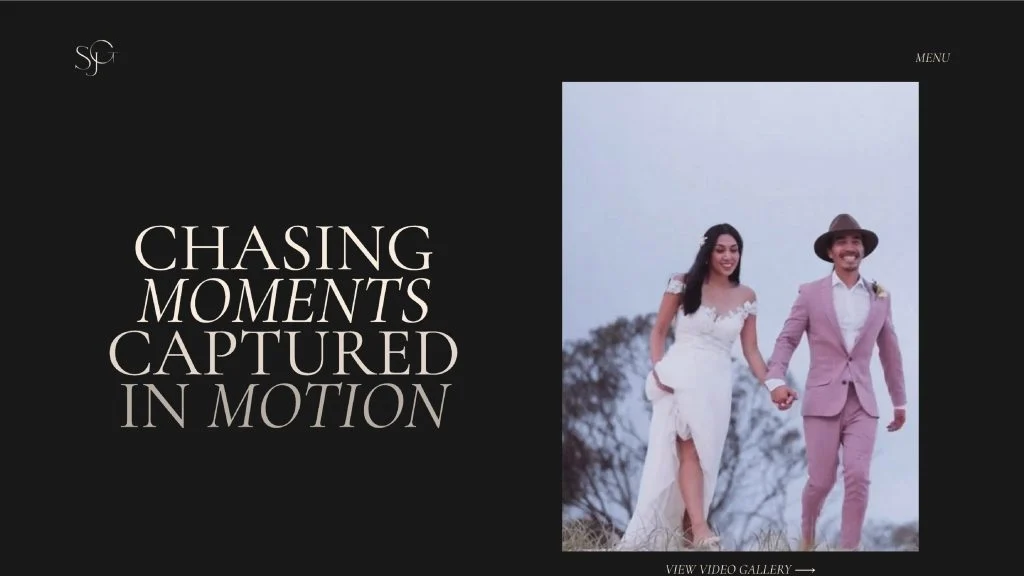
SJ 곤자가
WholeHeart 크리에이티브

SJ Gonzaga는 호주 시드니의 조용한 서부 교외에 거주하는 전문 사진작가로 다양한 계층의 사람들과 함께 작업합니다. 그는 직업상 건강 전문가이고 모험에 매료되었습니다. 그의 영감은 좋은 커피, 일본 위스키, 90년대 음악, 피아노, 모든 스포츠, 인생에 대한 좋은 대화, 절름발이 농담, 인생 해킹에 대한 그의 사랑에서 나옵니다.
SJ의 웹사이트를 가장 잘 설명하는 단어는 우아합니다. 스톱 모션 비디오, 정지 이미지 및 시네마틱 비디오로 화려하게 겹쳐져 있습니다. 이 작은 환영 웹사이트는 아늑하면서도 무한한 느낌을 줍니다.
고급스러운 미색 텍스트가 흩어져 있는 두꺼운 검은색 캔버스에 대해 색상이 매우 잘 실행됩니다. 이탤릭체의 영리한 사용은 아껴서 좋은 효과를 내기 위해 사용됩니다. 전체 페이지가 산들바람처럼 부드럽게 움직입니다.
웹 사이트는 SJ의 기술을 강조하므로 아래로 스크롤하는 것이 재미 있습니다. 사라지는 제목과 영리한 카피는 최고의 순간을 포착할 누군가를 찾는 사람들을 위해 동화 결말에 적합한 아름답고 응집력 있는 이야기를 만듭니다. 정보 페이지조차도 개인적으로 느껴집니다. 이것은 방문자에게 중요한 날에 누구와 함께 일할 것인지에 대한 아이디어를 제공합니다. 그의 웹사이트를 기반으로 클라이언트는 SJ가 사기를 치는 전문가라고 말할 수 있습니다!
디자인 및 개발: Shelley Javier – WholeHeart Creative
주제: 안녕하세요
플러그인: Jet Engine, Elementor Contact Form DB, Rank Math SEO, 정말 간단한 SSL
06
카사르 디자인
카인소 카사르

코드, 디자인 및 미학에 대한 안목을 갖춘 크리에이티브 스튜디오인 Kasar Design은 웹 개발 및 브랜딩 분야에서 5년 이상의 지식을 보유한 소규모 스튜디오입니다. 뉴델리와 인도 Ukhrul에 기반을 둔 그들은 훌륭한 디지털 경험을 만드는 단순한 목표를 가지고 있습니다.
이 웹사이트는 Nior와 Chaostic이라는 두 가지 유형의 서체를 문장과 단일 단어 내에서 결합합니다. 검은색 글꼴의 큰 크기는 미색 캔버스 색조와 아름답게 대조됩니다. 제목도 투명한 몸체를 가진 현대적인 윤곽을 사용합니다.
고정 컬럼 기능과 같은 스크롤 효과는 다채로운 이미지를 드러내 방문자에게 호기심을 줍니다. 이미지는 또한 화려한 색상을 추가합니다. 실제로 영웅 섹션의 아무 곳이나 커서를 움직이면 카드 더미처럼 나타났다가 사라지는 슬라이드쇼와 같은 이미지가 나타납니다. 마찬가지로, 햄버거 아이콘은 커서를 가져가면 애니메이션되고 흔들립니다.
Kasar Design이 권위 있는 "Awwwards"와 같은 여러 상을 수상한 이유를 쉽게 알 수 있습니다. 방문자들은 모두 이 웹사이트가 확실히 승자라는 데 동의할 것입니다!
설계 및 개발: Khaysino Kasar
주제: 안녕하세요
플러그인: 무제한 요소, Rankmath SEO
05
영리한 탄소
라이언 스펜스 & 벤 와일드


영국에 본사를 둔 Clever Carbon의 사명은 탄소 발자국에 대해 세련되고 현대적이며 공감할 수 있는 방식으로 사람들에게 가르치는 것입니다. 궁극적으로 그들이 원하는 것은 모두를 위한 #영리한 탄소 결정을 가능하게 하는 것입니다. 그들은 사람들에게 탄소 발자국에 대해 가르치고 처음부터 탄소 발자국이 있다는 것을 깨닫도록 도와줌으로써 탄소 발자국 데이터가 실제로 관련성이 있고 소비자에게 유용할 것이라고 믿습니다.
그들의 희망은 소비자가 점점 더 #탄소에 대한 호기심을 갖게 됨에 따라 더 많은 브랜드가 탄소 발자국을 게시하는 것의 가치를 인식하여 모두의 투명성과 책임성을 높이는 것입니다.
탄소는 우리가 알고 있는 것처럼 검은색의 금속성 다이아몬드 색상으로 긍정적인 환경 변화에 영감을 주고자 하는 이 다채롭고 유쾌한 웹사이트와는 매우 다릅니다.
웹사이트는 깨끗한 흰색 캔버스에 설정되어 있으며 재미있고 파스텔 색상의 이미지로 둘러싸여 있어 활기차고 독특한 웹사이트를 만들어냅니다. 친근한 삽화는 모든 전문 용어를 빼고 접근하기 쉬운 느낌을 줍니다. 이것은 방문자가 자세한 퀴즈 결과 페이지를 가져가도록 초대하여 환영하는 느낌을 줍니다.
일러스트레이션은 애니메이션과 짝을 이루며 웹 사이트의 아름답고 실속 있는 스토리텔링과만 일치합니다. 애니메이션 헤드라인과 호버 컬러 주소 팝업 메뉴가 이 재미있는 시각적 경험을 더해줍니다.
7가지 언어로 제공되는 Clever Carbon은 재미있고 즐겁고 개인적인 방식으로 긍정적인 환경 변화를 장려합니다. 이제 그것은 세상이 모두 따뜻해질 수 있는 메시지입니다.
설계 및 개발: Ryan Spence, Ben Wilde
테마: 네브
플러그인: 강력하고 역동적인 콘텐츠
04
수류탄 스튜디오
by Pixelshifter

호주에 기반을 둔 Grenade Studio는 모든 규모의 차별화된 브랜드와 캠페인을 만들기 위해 전략적이고 정교한 접근 방식을 취합니다. 그들의 고객을 위해 스튜디오의 작업은 또한 우리의 창의적인 결과가 그들의 상업적 요구 사항을 충족하도록 보장하는 전략적 사고로 정의됩니다. 그들의 목적은 경청하고 배우고, 명백한 것 이상을 바라보며 고객을 위해 변화를 만들기 위해 함께 일하는 것입니다.
환영은 아마도 이 웹사이트의 영웅 섹션을 설명하는 가장 적절한 단어일 것입니다. 전체 화면의 고품질 비디오는 문자 그대로 웹 사이트 방문자에게 문을 열어줍니다. 물론 로딩 시간이 길어지고 성능에 영향을 미치기 때문에 비용이 발생합니다. 그럼에도 불구하고 최종 결과는 정말 숨이 막힙니다.
웹사이트의 디자인은 고화질 비디오와 이미지의 영리한 조합과 영리한 카피로 모든 올바른 움직임을 만듭니다. 웹 사이트 전체에 강한 진정성이 있습니다. 개성이 풍부하고 마음이 따뜻해지는 이미지로 꾸며진 방문객들은 이 스튜디오에서 일하고 싶어할 것입니다.
고유한 "Eina" 글꼴은 웹 사이트 전체에서 독점적으로 사용되어 웹 사이트 자체에 브랜드 감각을 더합니다.
각 프로젝트의 페이지는 프로젝트의 본질을 강조하는 똑같이 눈길을 끄는 영웅 섹션을 제공합니다. 이는 비대칭 프로젝트 그리드, 다양한 정렬과 잘 결합되고 유동성을 추가합니다.
비전통적인 햄버거 메뉴는 클릭 가능한 3가지 요소인 "Strategic"을 사용합니다. 창의적인. 적응력이 있습니다.” 텍스트. 각 단어는 스튜디오 서비스의 다른 영역으로 연결됩니다. 이것은 또한 이러한 단어를 브랜드 자체와 연관시키기 때문에 미묘한 마케팅입니다.
창의성의 폭발은 Grenade Studio의 웹사이트를 가장 잘 요약하는 방법입니다. 방문자에게 무엇을 할 수 있는지 알려주기보다 당신이 무엇을 하는지 보여줌으로써 브랜드 마케팅을 보여주는 완벽한 예입니다.
설계 및 개발: Grenade Studio, Scott Ritchie – Pixelshifter
주제: 안녕하세요
플러그인: Emage 호버 효과, Elementor용 전체 페이지
03
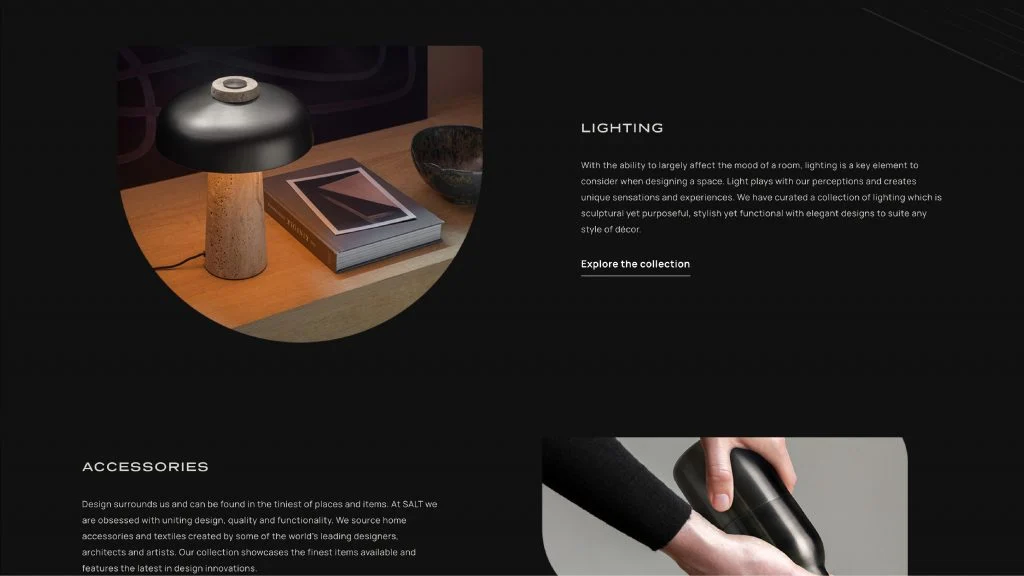
SALT 디자인 스토어
알 수 없는 디자인 에이전시

SALT는 좋은 디자인에 대한 열정과 최고의 디자인 주도 가구, 조명 및 홈 액세서리 큐레이팅에 전념하는 남아프리카 매장입니다. 그들의 엄선된 컬렉션은 아름답게 디자인되고, 잘 만들어지고, 오래가는 제품에 대한 그들의 철학과 사랑을 반영합니다.
디자인 스토어는 섬세하고 미묘한 애니메이션이 가득한 반응형 웹 사이트를 사용하여 미니멀한 디자인을 능숙하게 자랑합니다. 디자인은 세부 사항에 있으며 보완적인 모양으로 영리하게 잘린 이미지의 경우 가장 사실입니다. 이것은 Elementor의 마스크 기능으로 달성할 수 있습니다.
매장은 고급스럽고 고급스러운 분위기를 연출하는 어두운 색상 팔레트를 사용합니다. 이와 같이 이미지는 생동감을 부여합니다.
"쇼핑"을 클릭하면 다양한 제품 및 범주에 대한 메가 메뉴가 열리므로 잠재 구매자는 모든 제품을 검토하거나 특정 제품을 검색할 수 있습니다.
그 이름을 딴 향신료와 달리 SALT의 웹 사이트에는 거친 것이 없습니다. 요소의 올바른 조합으로 무수한 세부 사항을 매끄럽게 선별합니다.
디자인 및 개발: Coenraad Sutton 및 Linel Louw – 알 수 없는 디자인
테마: 아스트라 프로
플러그인: WooCommerce용 추가 변형 이미지 갤러리, 뒤로 버튼 위젯, CartFlows, iThemes Security Pro, TI WooCommerce 위시리스트, WooCommerce, Yoast SEO, WP-최적화 – 정리, 압축, 캐시
02
워터마크 컬렉션
크리스 렛너

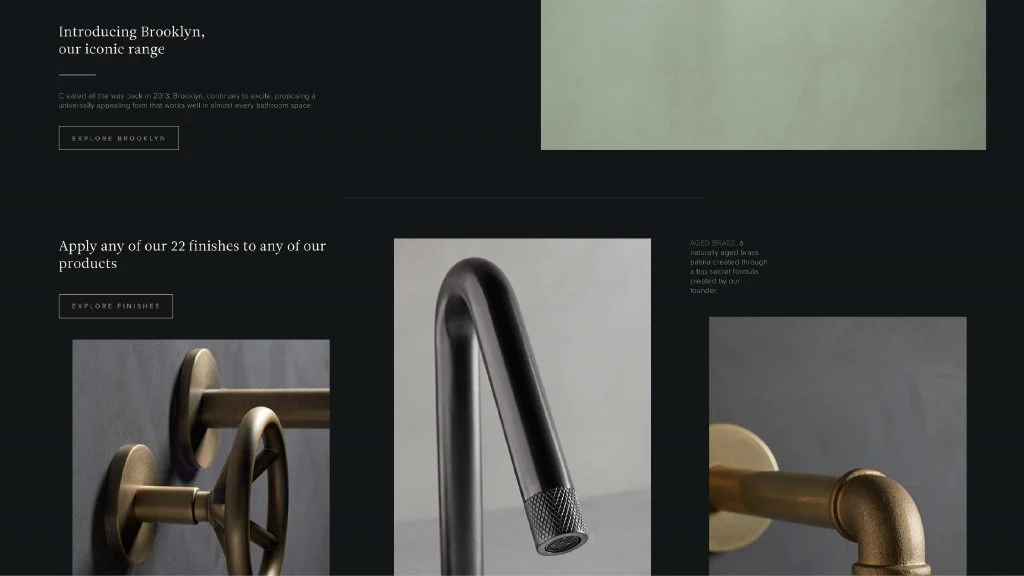
Watermark Collection은 거의 반세기 만에 브루클린 NYC에서 작은 작업장을 운영하다가 90,000평방피트 규모의 전용 공장으로 성장했습니다. 그들은 대담한 디자인을 만들고, 고유한 마감을 적용하고, 고객을 위해 고유한 제품을 만드는 데 전념하는 100명 이상의 장인으로 구성된 용광로를 모았습니다.
이 회사의 모든 제품은 단단한 황동으로 제작되었으며 색상 구성표를 선택하는 것이 분명합니다. 황동 색상은 주요 제목과 CTA를 강조하여 눈에 띄게 만듭니다. 이것은 고급스러운 검은색 캔버스와 대비되는 흰색 텍스트를 배경으로 설정됩니다.
웹사이트의 영웅 섹션은 세리프 제목과 산세리프 텍스트의 영리한 조합을 사용하여 만들어집니다. 사용된 이미지의 품질은 매우 높은 해상도로 The Watermark Collection 서비스의 모양과 느낌을 거의 만질 수 있습니다.
회사는 마무리가 시간과 헌신을 통해서만 배울 수 있는 과정이라고 믿으며 이는 웹사이트의 세련된 디자인에도 똑같이 적용됩니다. 갤러리의 비대칭 벽돌 모양은 특별한 가장자리를 제공합니다. 배경 오버레이와 이미지는 화려한 색상을 제공합니다.
웹사이트의 텍스트는 현대적인 Sans Serif 글꼴을 사용합니다. 다양한 사용자 정의 필드를 사용하여 매우 잘 구성되어 있으며 모든 구성 요소가 함께 모여 세련된 디자인을 만들어 방문자가 고객이 되도록 장려합니다. 워터마크 컬렉션은 만능 클래스의 흐름입니다.
설계 및 개발: Chris Lettner – The Weather
테마: OceanWP
플러그인: Elementor용 동적 콘텐츠, Ele Custom Skin Pro, Elementor용 JetElements, JetEngine, JetSmartFilters, SEO 프레임워크, Ajax Search Pro, 고급 포스트 쿼리
01
슈퍼글로우
게리 웨스트 주니어

Superglow는 디지털 콘텐츠를 전문으로 하는 영국 소재 크리에이티브 스튜디오입니다. 그들은 아티스트, 브랜드 및 레코드 레이블과 협력하여 릴리스, 캠페인 및 이벤트를 위한 시각적 브랜딩, 웹 사이트, 소셜 콘텐츠 및 비디오를 만듭니다. 그들은 Universal Music Group, Virgin EMI Records, Sony Music, Warner Music Group, Interscope Records 등과 같은 세계 최고의 음반사들과 함께 일했습니다.
목적에 완벽하게 맞는 테마의 예를 찾고 있다면 이것이 바로 그것입니다. 밝은 핑크와 옐로우 컬러부터 큼직큼직한 글씨체까지 웹사이트 전체가 생동감 넘치는 음악잡지 분위기를 풍긴다. 마찬가지로 이미지는 온라인 잡지 스타일로 채워져 젊은 청중에게 완벽하게 적합합니다.
텍스트 위로 마우스를 가져가면 색상이 변경되거나 영웅 섹션 아래 움직이는 헤드라인과 같은 움직임이 일시 중지됩니다. 헤드라인 행위 위로 마우스를 가져가면 아티스트의 사진이 나타납니다. 마우스 회전목마도 파스텔 핑크 색상으로 눈에 띄게 생생하고 놓치기 어렵습니다.
문의하기 버튼은 생동감 있는 엠블럼 효과를 사용하여 처음부터 활기찬 느낌을 줍니다. 햄버거 메뉴, 회전하는 "x" 아이콘, 호버에서 모두 활성화되는 동적 메뉴 텍스트와 같은 마이크로 애니메이션은 웹 사이트가 음악 서비스와 마찬가지로 현재 현재 진행 중인 느낌을 줍니다. 반짝이는 것은 모두 Superglow입니다!
설계 및 개발: Gary West Jr.
주제: 안녕하세요
플러그인: All In One WP Security, Simple Custom CSS & JS, SiteGround Optimizer, Yoast SEO
