Shopify 스토어를 개선하기 위한 9가지 웹사이트 디자인 팁
게시 됨: 2022-04-14모든 전자 상거래 판매자에게 웹 사이트는 항상 온라인 비즈니스의 중추입니다. Shopify 매장 소유자에게 비즈니스 성공을 결정하는 가장 중요한 요소 중 하나입니다.
그러나 웹 사이트만으로는 Shopify 스토어가 성장하기에 충분하지 않으며 더 많은 고객을 확보할 수 있다는 보장도 없습니다. 웹사이트 디자인도 고객 유치에 큰 역할을 합니다. 이것이 대부분의 Shopify 매장 소유자가 웹사이트 디자인과 관련하여 높은 우선순위를 설정하는 이유입니다. 웹사이트 디자인은 전환을 높이고 판매를 창출하는 데 크게 도움이 될 수 있기 때문입니다.
그렇다면 웹 사이트 디자인을 활용하여 비즈니스를 실제로 성장시킬 수 있는 방법은 무엇입니까? 이 기사에서는 Shopify 스토어를 개선하기 위한 9가지 웹 사이트 디자인 팁을 살펴보겠습니다.
Shopify 스토어에서 웹사이트 디자인이 중요한 이유는 무엇입니까?
Shopify 스토어의 웹사이트 디자인은 매우 중요하며 다양한 방식으로 비즈니스에 영향을 미칠 수 있습니다. 다음은 웹사이트 디자인이 Shopify 비즈니스에 가져올 수 있는 몇 가지 이점입니다.
- 현재 및 잠재 고객의 브랜드 인지도를 높입니다.
- 제품 및 전체 브랜드의 인상을 전달하십시오.
- 브랜드의 온라인 입지를 구축하십시오.
- 비즈니스의 핵심 가치와 신뢰성을 보여주세요.
- 고객이 매장을 인식하고 상호 작용하는 방식에 영향을 미칩니다.
- 그리고 더 많은.
따라서 더 이상 고민하지 않고 웹 사이트 디자인으로 Shopify 스토어를 개선할 수 있는 방법을 자세히 살펴보겠습니다.
Shopify 스토어를 개선하기 위한 9가지 웹사이트 디자인 팁
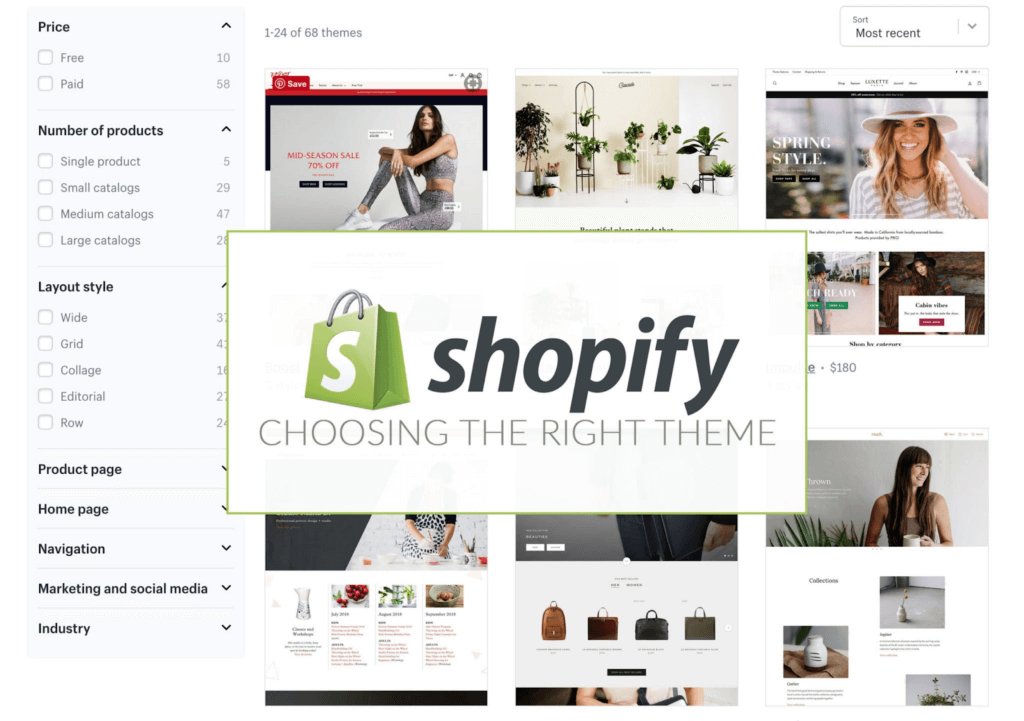
1. Shopify 스토어를 위한 완벽한 테마 선택
Shopify 스토어 디자인을 막 시작할 때 가장 먼저 염두에 두어야 할 것은 스토어에 적합한 테마입니다. 테마는 사이트가 고객에게 표시되는 방식에 영향을 미치므로 비즈니스의 성공도 결정합니다.
연구에 따르면 첫인상의 94%가 웹사이트 디자인과 관련이 있습니다. 이 때문에 Shopify 스토어에서 고객에게 진정으로 어필할 수 있는 완벽한 테마를 배포해야 합니다. 다행히도 선택할 수 있는 Shopify 템플릿이 많이 있습니다.
많은 무료 테마가 시중에 나와 있지만 대부분의 테마는 프리미엄이며 일반적으로 템플릿당 약 $100 ~ $180입니다.

그러나 그것이 상점에 완벽한 테마인지 어떻게 알 수 있습니까? 다음은 Shopify 비즈니스의 테마를 선택할 때 고려할 수 있는 몇 가지 기준입니다.
- 잘 정의된 기능 : 사이트에서 활용하려는 모든 기능을 고려하십시오. 원활한 브라우징 경험을 만들기 위해 매장에 무한 스크롤이 필요합니까? 아니면 소셜 미디어 참여를 촉진하기 위해 매장에서 Instagram을 통합해야 합니까?
- 적절한 제품 디스플레이 및 레이아웃 : 테마가 제품에 맞게 조정되었는지 확인합니다. 예를 들어, 패션 아이템은 큰 이미지를 사용하여 전시해야 하고, 책과 같은 다른 제품은 제품 설명에 더 집중해야 합니다.
- 최적화된 사용자 경험 : 사용자 인터페이스 외에도 사용자 경험도 웹사이트의 성공을 결정하는 중요한 요소입니다. 디자인 레이아웃, 텍스트 배치, 이미지 크기 및 기타 요소를 고려하십시오. 모바일 친화적인 테마를 선택하는 것도 잊지 마세요.
- 웹사이트 디자인 예산 : 플러그인과 앱은 웹사이트 디자인을 쉽게 개인화할 수 있기 때문에 많은 노력과 시간을 절약할 수 있습니다. 그러나 그들 중 일부는 특히 당신이 막 시작하는 경우 약간 비쌀 수 있습니다. 다행히도 시장에서 선택할 수 있는 무료 테마가 많이 있습니다.
더보기 : 72개 이상의 최고의 Shopify 한 페이지 테마 2022
2. 앱을 사용하여 웹사이트 설정
우리가 제공해야 하는 다음 팁은 앱을 사용하여 웹사이트를 설정하는 것입니다. Shopify와 원활하게 통합되는 앱이 많이 있습니다. 따라서 많은 노력 없이 Shopify 스토어용 웹 사이트를 설정하는 데 큰 도움이 될 수 있습니다.
웹 사이트를 구축하는 앱의 도움으로 다양한 요소로 상점 인터페이스를 쉽게 사용자 정의할 수 있습니다. 또한 대부분의 앱은 반응형 디자인, 검색 엔진 최적화, 데이터 추적 등과 같은 많은 기능의 원활한 작동을 보장합니다. 프리미엄 앱의 경우 사이트를 구축하고 관리할 때 전문적인 도움을 받을 수도 있습니다.
귀하의 비즈니스에 적합한 앱을 선택하는 방법에는 여러 가지가 있습니다. 그러나 가장 좋은 방법 중 하나는 다음을 포함하는 앱 카테고리에 따라 검색하는 것입니다.
- 매장 디자인, 제품 찾기, 판매 장소를 위한 앱입니다.
- 마케팅, 판매 및 전환에 중점을 둔 앱.
- 재고 관리, 주문 및 배송을 위해 만들어진 앱입니다.
- 고객 지원, 데이터 추적 및 보고 기능이 있는 앱.

그렇다면 웹사이트 구축을 위한 앱을 배포할 때 무엇을 확인해야 할까요? 다음은 Shopify 스토어 웹사이트에 대해 고려해야 할 몇 가지 요소입니다.
- 끌어서 놓기 페이지 작성 옵션을 사용할 수 있습니다.
- 선택할 수있는 다양한 테마
- 다양한 전문적이고 기능적인 요소
- 코드로 테마 편집 가능
대부분의 앱과 플러그인의 공통점은 사용자 경험을 향상시키도록 제작되었다는 것입니다. 통계에 따르면 사용자 경험에 중점을 둔 웹사이트는 전환율을 최대 400%까지 높일 수 있습니다.
따라서 사용자 경험을 최적화하는 웹사이트를 디자인할 수 있을지 확신이 서지 않는다면 주저하지 말고 시장에서 가장 우수한 웹사이트 구축 앱 중 하나를 배포하십시오.
또는 다른 대안은 전문가의 도움을 요청하는 것입니다. 항상 웹사이트 디자이너를 찾아 조언을 구하거나 웹사이트 디자인을 맡길 수도 있습니다.
3. 웹사이트 로딩 속도 향상
비즈니스의 전환율을 결정하는 가장 큰 요소 중 하나는 웹사이트의 로딩 속도와 관련이 있습니다. 빠른 로딩 웹사이트를 사용하면 고객의 쇼핑 경험이 향상되지만 느린 로딩 웹사이트는 Shopify 스토어의 성공을 심각하게 저해할 수 있습니다.
통계에 따르면 웹사이트가 로드되는 데 1초가 추가될 때마다 전환율은 7%, 웹사이트 조회수는 11% 감소합니다. 고객은 느린 웹 사이트가 로드될 때까지 기다리지 않습니다. 이 때문에 웹 사이트 로딩 속도가 느려 기업이 연간 26억 달러의 수익을 잃는 것으로 추산됩니다.
고객 경험은 차치하고 로딩 속도가 빠른 웹사이트는 Google에서 더 높은 순위를 매길 수 있습니다. 따라서 Shopify 스토어 웹사이트의 로딩 속도를 개선하면 사용자 경험이 향상될 뿐만 아니라 검색 엔진 최적화도 향상됩니다.
웹사이트가 느린 데에는 여러 가지 이유가 있지만 로딩 속도를 줄이는 데 도움이 되는 몇 가지 전략이 있습니다.
- 사진 크기 압축 : 고해상도 사진은 확실히 제품을 더 잘 시각화하는 데 도움이 됩니다. 그러나 웹 사이트 속도를 저하시키는 단점도 있습니다. 따라서 사진을 압축하여 파일 크기를 줄여야 합니다. 사진 품질을 손상시키지 않으면서 파일 크기를 크게 줄일 수 있는 TinyJPG 와 같이 사진을 압축할 수 있는 무료 온라인 도구가 많이 있습니다.
- 불필요한 기능 제거 : 많은 기능이 고객의 쇼핑 경험을 보장하는 데 탁월합니다. 그러나 특정 기능, 위젯 및 플러그인은 거의 사용되지 않으며 로딩 속도만 많이 차지합니다. 이 때문에 초과 기능을 모두 제거하고 가장 중요한 기능만 유지하십시오.
- 타사 테마를 사용하지 마십시오 . 대부분의 경우 웹사이트에 타사 테마를 사용하는 것이 좋습니다. 그러나 Shopify에서 테마를 직접 생성하지 않으면 스토어 웹사이트의 로딩 시간을 심각하게 차지할 수 있습니다. 그러나 Shopify에서 만든 타사 테마로 인해 웹 사이트 속도가 느려지면 언제든지 개발자에게 연락하여 문제를 해결할 수 있습니다.

Shopify 스토어용 웹사이트를 디자인할 때 웹사이트의 로딩 시간을 확인하십시오. PageSpeed Insights by Google과 같은 도구를 사용하여 웹사이트의 현재 속도를 볼 수 있습니다. 이 도구는 웹사이트의 로딩 시간을 분석하고 속도를 향상시킬 수 있는 방법에 대한 몇 가지 조언을 제공할 수 있습니다.
또 다른 대안은 웹사이트 속도 최적화 서비스의 도움을 받는 것인데, 이는 큰 도움이 될 수 있습니다. 그러나 대부분의 서비스는 프리미엄임을 명심하십시오.
2022년에 9개 이상의 최고의 Shopify 속도 최적화 앱을 볼 수 있습니다 .
4. 웹사이트에서 시각 자료 활용
Shopify 웹사이트를 구축할 때 고려해야 할 또 다른 유용한 정보는 사이트에서 시각적 요소를 활용하는 것입니다. 가상으로 비즈니스를 운영하기 때문에 고객이 제품에 대해 최대한 많은 정보를 얻을 수 있도록 하는 것이 중요합니다. 이를 수행하는 한 가지 방법은 Shopify 스토어에서 시각적 개체를 사용하는 것입니다.
통계에 따르면 고객에게 가장 어필하는 요소는 사진(40%), 컬러(39%), 동영상(21%)입니다. 따라서 각 요소에 대한 시간, 노력 및 예산의 우선 순위를 적절하게 지정하는 것이 좋습니다.
제품 사진 의 경우 최상의 품질의 사진을 사용하여 제품을 선보이고 고객에게 어필해야 합니다. 고객이 다양한 각도와 환경에서 제품을 볼 수 있도록 캐러셀을 배포할 수도 있습니다. 그러나 너무 큰 크기의 사진은 웹사이트의 로딩 속도에 영향을 미칠 수 있다고 앞서 언급했듯이 사진의 크기에도 주의를 기울여야 합니다.
웹사이트의 비주얼이 Shopify 스토어의 디자인과 잘 어울리는지 확인하십시오. 비주얼은 레이아웃, 색상 팔레트, 글꼴 서체 및 기타 구성 요소 측면에서 웹 사이트의 전체 디자인과 크게 대조되어서는 안 됩니다.
통계에 따르면 고객에게 어필하고 웹사이트 트래픽을 증가시키는 가장 인기 있는 색상 은 파란색(46%)과 녹색(30%)입니다. 또한 빨간색 구매 버튼을 배치하면 고객의 39%가 빨간색 구매 버튼에 매력을 느끼는 것으로 보고되어 고객과의 거래를 성사시키는 데 도움이 되며 전환율을 최대 34%까지 높일 수 있습니다.

사진 외에도 동영상 을 추가하여 제품을 더욱 매력적으로 선보일 수 있습니다. 통계에 따르면 고객은 비디오가 있는 웹사이트에서 88% 더 많은 시청 시간을 보내는 경향이 있습니다.
5. 비즈니스의 가치 제안을 보여줍니다.
더 많은 고객을 유치하려면 웹 사이트를 디자인할 때 비즈니스의 비즈니스 제안을 보여야 한다는 점을 명심하십시오. 가치 제안은 정확히 무엇입니까?
비즈니스의 가치 제안은 고객이 웹사이트 상단에서 가장 먼저 보게 되는 텍스트 또는 이미지입니다. 이는 고객이 관심을 불러일으키고 계속 아래로 스크롤하는지 여부를 결정하는 가장 중요한 요소임을 의미합니다.
가치 제안의 내용 에 대해 가능한 한 가장 간결하고 간결한 방식으로 필요한 모든 정보를 포함해야 합니다. 간단하지만 의미 있는 헤드라인을 넣어 Shopify 비즈니스 브랜드를 보여줄 수 있습니다. 그런 다음 안전, 신뢰성, 전문가 승인 등과 같은 제품의 강점과 주요 기능을 간략하게 언급할 수 있습니다.
일부 Shopify 비즈니스에는 메시지에 대해 평소보다 더 긴 섹션이 있습니다. 고객에 대한 비즈니스 지원 또는 브랜드 및 제품을 강조하기 위한 일부 통계에 관한 것일 수 있습니다.

비즈니스 가치 제안의 디자인 은 콘텐츠와도 관련이 있습니다. 웹사이트의 분위기와 어조도 귀하의 비즈니스에 대해 많은 것을 말해 줄 수 있습니다. 이전 섹션에서 시각적 개체에 대한 팁을 확인할 수 있습니다.
디자인을 관리하는 방법은 모두 콘텐츠와 비즈니스 유형에 따라 다릅니다. Shopify 비즈니스가 패션에 중점을 둔 경우 디자인은 세련되고 다채로워야 합니다. 단순함과 현대적인 외관을 전달하는 것을 목표로 하는 인테리어 디자인 매장의 경우 가치 제안도 최소한이어야 합니다.
6. 전환을 지원하는 기능에 초점
Shopify 스토어용 웹사이트를 디자인할 때 고려해야 할 또 다른 요소는 전환율을 높이는 것입니다.
웹사이트 로딩 시간, 웹사이트 디자인, 콘텐츠, 비주얼 등 비즈니스 전환율에 영향을 미치는 많은 요소가 있습니다. 대부분은 이전에 언급되었으므로 전환율을 높이는 데 도움이 될 수 있는 몇 가지 다른 기능을 살펴보겠습니다.

더 높은 전환을 얻기 위해 가장 먼저 해야 할 일은 강력한 클릭 유도문안 (CTA)을 포함하는 것입니다. CTA에 명령형을 삽입하여 이를 수행할 수 있습니다. "Join" 또는 "Click"과 같은 동작 동사를 선택하여 고객을 안내해야 합니다. 설득력 있는 언어를 사용하여 고객을 안내하는 것을 잊지 마십시오.
"더 늦기 전에 한정판을 사세요!"와 같은 긴박감을 조성하여 FOMO(놓칠까 두려워)를 연출할 수도 있습니다. 이것은 오프라인 매장과 Shopify 매장과 같은 전자 상거래 비즈니스를 포함하여 많은 기업에서 배포하는 일반적인 마케팅 전략입니다.
주의해야 할 두 번째 요소는 모바일 친화적인 웹사이트를 만드는 것입니다. 통계에 따르면 43억 2천만 명의 모바일 인터넷 사용자가 있습니다. 이는 전 세계 인구의 약 90%가 모바일 장치를 사용하여 온라인에 접속한다는 것을 의미하며, 여기에는 물론 많은 전자 상거래 고객도 포함됩니다.
또한 모바일 친화적 웹사이트는 그렇지 않은 웹사이트보다 검색 엔진에서 더 높은 순위를 기록합니다. 따라서 웹사이트를 디자인할 때 Shopify 스토어가 모바일 장치와 완전히 호환되는지 확인하십시오. Google Search Console의 모바일 친화성 테스트 와 같은 일부 온라인 도구를 사용하여 웹사이트의 모바일 응답성을 확인할 수 있습니다.
세 번째로 시도할 수 있는 것은 A/B 테스트 또는 분할 테스트를 배포하는 것입니다. A/B 테스팅의 도움으로 두 가지 버전의 웹사이트를 비교하여 전환율을 높이는 것보다 어떤 것이 유리한지 알아낼 수 있습니다.
A/B 테스팅을 사용할 때 다양한 구성요소를 자유롭게 시험해 볼 수 있습니다. CTA의 위치를 테스트하여 효과를 확인하고, 웹사이트의 색상 팔레트를 테스트하여 어느 것이 더 매력적인지, 이미지를 통해 고객에게 어필할 수 있습니다.
7. Shopify 스토어의 독창성 보여주기
다음으로 제공할 팁은 Shopify 스토어의 개성을 보여주는 것입니다. 웹 사이트를 통해 고유성을 반영하면 고객을 유치할 가능성이 높아집니다.
또한 통계에 따르면 기업의 73%가 경쟁업체보다 브랜드를 돋보이게 하는 데 투자합니다. 즉, 전환율을 높이고 더 많은 판매를 창출하려면 경쟁에서 앞서기 위해 더 많은 주의를 기울여야 합니다.
Shopify 테마, 특히 무료 테마에 너무 의존하면 웹 사이트가 너무 일반적으로 보일 위험이 있습니다. 즉, Shopify 스토어가 다른 비즈니스의 웹사이트와 너무 유사하게 보일 수 있습니다. 그러나 사용자 정의가 훨씬 간단하기 때문에 프리미엄 템플릿의 도움을 계속 믿을 수 있습니다. 웹 사이트를 쉽게 개인화하고 군중에서 눈에 띄게 만들 수 있습니다.
즉, 대부분의 경우 Shopify 테마는 사용자 정의가 가능하더라도 많은 공통점이 있습니다. 이 때문에 웹 사이트의 다른 구성 요소를 변경하여 고유한 웹 사이트를 만드는 것이 좋습니다. 웹사이트를 돋보이게 하기 위해 조사할 수 있는 많은 측면이 있지만 가장 중요한 두 가지 구성 요소는 사진과 복사입니다.
사진 과 관련하여 비즈니스의 사진 스타일은 웹사이트의 전체적인 모습에 큰 영향을 미칩니다. 기업이 제품을 촬영하는 방식은 다양합니다.
일부 Shopify 매장에서는 제품이 모든 이야기를 할 수 있도록 단순한 배경의 사진을 선택합니다. 다른 매장에서는 모델이 제품과 상호 작용하여 제품을 더욱 생동감 있게 만들 수 있습니다. 일부 상점에서는 실제 기능을 고객에게 알리기 위해 실제 환경에 제품을 배치하기도 합니다.
그리고 카피 에 관해서는, 당신의 비즈니스를 다른 경쟁자들과 정말로 차별화할 수 있는 가장 중요한 세부 사항 중 하나입니다. 통계에 따르면 34%의 고객이 개인화된 콘텐츠를 읽은 후 계획되지 않은 구매를 하는 경향이 있습니다. 따라서 고객과 진정으로 소통하려면 고품질 콘텐츠가 필요합니다. 사용하는 언어에도 주의를 기울여야 합니다.
8. 고객과 연결하는 기능 추가
Shopify용 웹 사이트를 구축할 때 고려해야 할 또 다른 유용한 정보는 고객과 연결하는 데 도움이 되는 기능을 포함하는 것입니다. 비즈니스에서 고객과 연결할 수 있는 방법은 여러 가지가 있지만 구매 전, 구매 중, 구매 후에 고객과 계속 연락하는 것이 가장 좋습니다.
고객이 구매 결정을 내리기 전에 궁금한 점이 많은 것은 당연합니다. 그들은 귀하의 제품, 보증 및 기타 여러 문제에 대해 더 알고 싶어할 수 있습니다.
이 때문에 거래를 성사시키기 위해 그들과 연결하는 것이 좋습니다. 이를 수행하는 한 가지 방법은 챗봇 을 배포하여 고객이 자주 묻는 질문에 답하는 것입니다. 또는 소셜 미디어 나 이메일과 같은 다른 형태의 연락처를 연결하여 고객이 직접 문의하도록 선택할 수도 있습니다. 웹사이트에 연락처 섹션이 있는지 확인하십시오.
고객이 제품을 구매하는 시점에 있을 때 즉시 답변해야 하는 몇 가지 추가 질문이 있을 수도 있습니다. 예를 들어 결제 및 배송 또는 기타 사용 가능한 크기 및 색상에 대해 질문할 수 있습니다(Shopify 매장이 패션을 전문으로 하는 경우).
따라서 고객과 연결하고 질문에 신속하게 답변할 수 있도록 채팅 섹션을 포함해야 합니다.
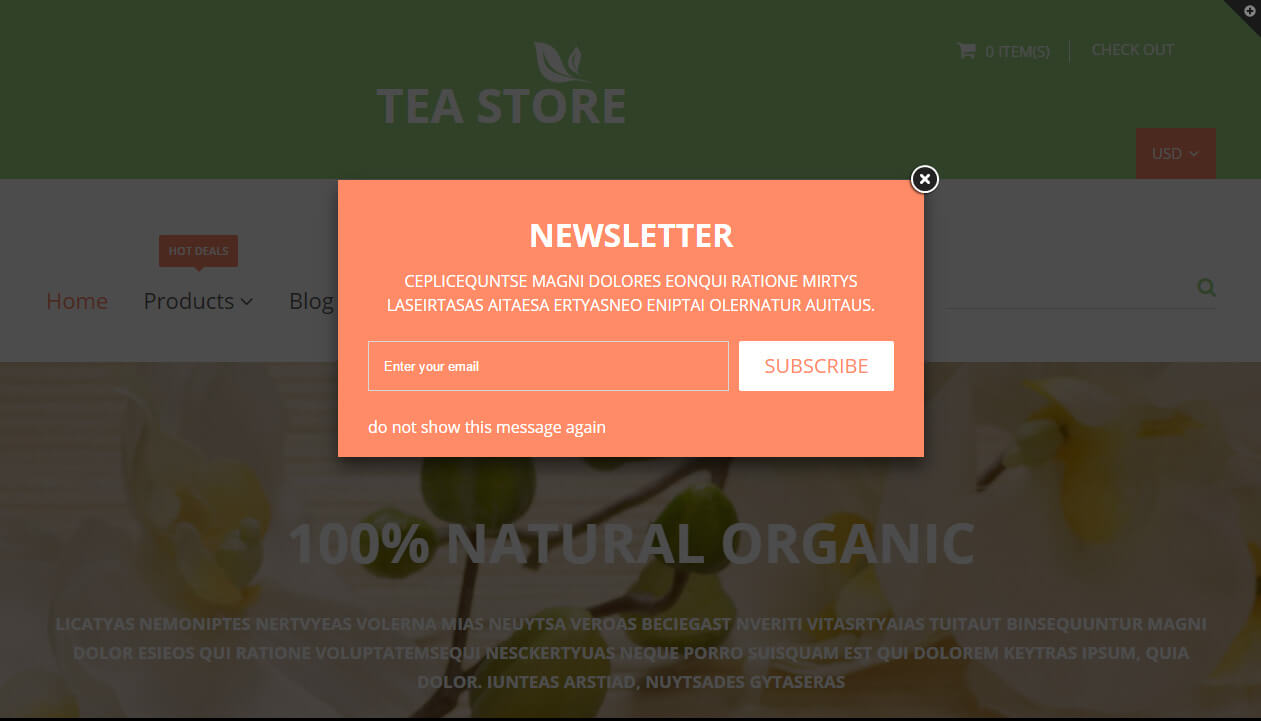
그리고 고객이 제품을 구매한 후에는 고객 유지를 강조해야 합니다. 그렇게 하는 한 가지 방법은 고객이 뉴스레터를 수신하고 가장 최근 제품이나 가장 큰 매출에 대한 업데이트를 받을 수 있도록 이메일 등록 섹션을 추가하는 것입니다.

고객의 연락처 정보가 있으면 고객 충성도를 높이는 데 사용할 수 있는 다른 전략도 있습니다. 뉴스레터 외에도 가끔 할인 코드와 바우처를 보내 고객을 유치하고 매장에서 다시 구매하도록 유도할 수도 있습니다.
고객의 리뷰를 보여주는 섹션도 있는 것이 좋습니다. 그렇게 하면 제품의 신뢰도를 높이고 결과적으로 Shopify 비즈니스에 도움이 됩니다.
9. 웹사이트를 단순하게 유지
이제 막 시작했을 때 웹사이트의 기능을 높이려면 모든 것을 웹사이트에 포함시켜야 한다고 생각할 수 있습니다. 그러나 그렇게 하면 고객의 인식에 과부하가 걸리고 압도될 뿐입니다.
대부분의 경우 더 적은 것이 더 많으므로 생각할 수 있는 모든 기능을 보여주려는 유혹을 받지 마십시오. 간단하고 요점까지 유지하십시오. 웹사이트를 디자인할 때 위 섹션에서 설명한 것처럼 가장 중요한 기능만 유지하고 불필요하거나 거의 사용하지 않는 기능은 제거해야 합니다. 너무 많은 정보로 고객에게 과부하를 주지 않도록 하십시오.
또한 모든 것을 포함하지 않고 시각적인 부분에 집중하고 최고의 사진이나 동영상만 표시하는 것이 좋습니다. 또한 2~4개의 글꼴만 사용하여 서체를 단순하게 유지해야 합니다.
주의해야 할 또 다른 중요한 사항은 공백입니다. 공백은 웹사이트에서 의도적으로 공백으로 남겨둔 모든 영역인 음수 공간으로도 알려져 있습니다. 일반적으로 고객이 상점을 탐색할 수 있는 더 부드러운 흐름을 만들어 웹사이트 요소의 균형을 맞추는 데 사용됩니다.

공백이라고 하지만 반드시 웹사이트에 흰색 배경을 디자인해야 하는 것은 아닙니다. 배경에 원하는 색상이나 이미지를 사용할 수 있습니다. 이는 최고의 사용자 쇼핑 경험을 제공하기 위해 웹사이트의 특정 공간을 비워야 함을 의미합니다.
결론
요약하자면 Shopify 스토어 소유자는 웹사이트 디자인, 특히 이제 막 시작하는 디자인에 주의를 기울이는 것이 중요합니다. 웹사이트 디자인을 활용하여 비즈니스를 성장시키는 방법에는 여러 가지가 있습니다. 고객 그룹과 비즈니스 유형에 따라 다르므로 Shopify 스토어마다 다양한 접근 방식이 있을 수 있습니다.
Shopify 스토어를 개선하기 위한 9가지 웹사이트 디자인 팁을 살펴보았습니다 . 이 팁이 큰 도움이 되고 더 많은 매출을 창출하고 비즈니스를 성장시키는 데 도움이 되기를 바랍니다.
