Shopify SEO 체크리스트: 초보자를 위한 최고의 가이드
게시 됨: 2022-02-15Shopify의 유기적 트래픽은 관련성과 저렴한 비용으로 인해 가장 수익성이 높은 채널 중 하나입니다. 유기적 트래픽은 완전히 무료입니다. 그러나 콘텐츠를 만들거나 SEO 관련 기술을 사용하는 것과 관련된 일부 비용이 있을 수 있습니다. SEO는 방문자를 사이트로 유도하는 여러 방법 중 하나일 뿐입니다. 유료 획득, 이메일 마케팅, 추천 및 직접 트래픽 옵션을 사용할 수 있습니다. 단일 트래픽 소스에만 의존하기 보다는 매장의 트래픽 소스를 다양화해야 합니다.
오늘의 기사에서는 키워드를 생산적으로 사용 하는 초보자를 위한 Shopify SEO 체크리스트를 소개합니다. 자세히 알아보려면 계속 읽으세요!
더 알아보기
- 간단한 Shopify SEO 가이드: 초보자를 위한 단계별
- 유기적 트래픽 증가를 위한 전자상거래 SEO 가이드
Shopify SEO 개요
좀 더 구체적인 조언으로 넘어가기 전에 먼저 몇 가지 기본 사항을 설정해 보겠습니다. SEO는 Search Engine Optimization의 약자로 두문자어에 익숙하지 않다고 가정합니다. 구글은 90% 이상의 시장 점유율을 가진 검색 엔진으로 가장 많이 언급되지만 Yandex(0.5% 점유율) 또는 DuckDuckGo(0.6%)와 같은 다른 옵션도 있습니다. 좋은 소식은 대부분의 SEO 기술이 모든 주요 검색 엔진에서 사용할 수 있다는 것입니다.
SEO는 두 가지 범주로 나뉩니다. 온페이지와 오프페이지가 있습니다. 상점의 페이지 SEO의 성공은 얼마나 효과적으로 최적화되었는지에 달려 있습니다. 오프 페이지 SEO는 귀하의 상점이 귀하의 웹사이트가 아닌 다른 웹사이트에서 참조되고 언급되는 방식과 관련이 있습니다. 대부분의 신호를 제어할 수 있으므로 온페이지 SEO로 시작하는 것이 좋습니다. 일단 정했다면 페이지에 없는 것들에 집중할 시간입니다.
Shopify SEO의 키워드 연구 이해
SEO의 가장 중요한 구성 요소는 키워드 연구입니다. Shopify 사이트 최적화를 시작하기 전에 건전한 키워드 전략이 있어야 합니다. Google 및 기타 검색 엔진을 사용하여 사람들이 찾고 있는 것을 찾는 것을 "키워드 리서치"라고 합니다. 이를 활용하여 엄청난 가능성을 발견하고, 편집 일정을 구성하고, 제품을 선택할 수도 있습니다.
키워드 리서치는 검색량, 난이도, 검색 의도 3가지만 알면 됩니다.
- 검색량 : 해당 용어의 검색량을 이용하여 특정 구문(키워드)에 대한 월간 검색량을 추정할 수 있습니다. 검색 엔진 결과 페이지(SERP)에서 롱테일 키워드의 인기도를 사용하여 검색량을 비교할 수 있습니다.
- 키워드 난이도 : 다양한 도구를 이용하여 특정 구문의 랭킹 난이도를 계산할 수 있습니다. 키워드를 선택할 때 용어의 어려움을 두 번째 필터로 사용할 수 있습니다.
- 검색 의도 : 사용자의 검색 의도는 사용자가 Google에 키워드를 입력할 때 달성하려고 했던 것을 분석하여 결정할 수 있습니다. 상식처럼 보이는 것이 실제로 많은 시간을 절약하고 장기적으로 일할 수 있습니다.
탐색 : 20가지 최고의 무료 Shopify SEO 도구 및 앱
또한 Shopify SEO를 최적화하는 동안 사이트의 많은 URL이나 페이지가 경쟁하게 하여 대상 용어를 잠식하는 키워드 자기잠식(Keyword cannibalization)을 피하십시오. 고유한 URL 또는 페이지는 각 용어 및 관련 동의어 전용으로 지정되어야 합니다.
Shopify SEO를 위한 궁극적인 체크리스트
Shopify 비즈니스의 경우 인터넷에서 찾을 수 있는 "SEO 체크리스트"가 많이 있지만 이 체크리스트는 온라인 판매자 전용으로 개발되었습니다. 이러한 팁 중 많은 부분이 모든 웹사이트에서 사용될 수 있지만 Shopify 스토어에 적용하는 방법을 구체적으로 다루었습니다. 더 이상 덤불을 두들겨 패지 말고 바로 들어가 봅시다!
텍스트에서 헤더를 효과적으로 구성하고 활용합니다.
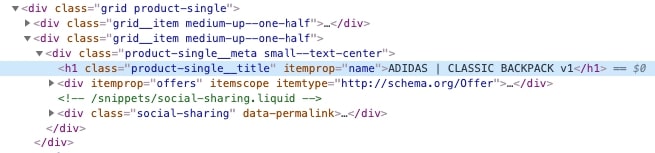
제품 페이지에는 제품 이름이어야 하는 하나의 H1 요소 만 사용하십시오. 브라우저에서 제품 페이지의 요소를 보고 이를 확인할 수 있습니다. 페이지에 H1 요소가 누락된 경우 테마 코드 편집이 필요합니다.

다른 헤더의 계층적 순서(H1 > H2 > 등)는 여전히 중요하지만 그 중요성을 잃어가고 있습니다. 헤더를 사용하여 정보를 강조하거나 동일한 중요성의 부분으로 분할해야 합니다. 글꼴 크기를 변경하는 데 사용하지 마십시오.
이미지의 ALT 텍스트 필드
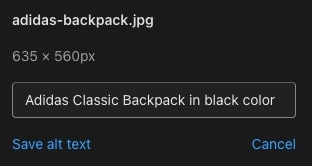
그림의 실제 이미지 데이터에 대한 대안으로 사용되는 텍스트를 대체 텍스트(HTML 용어로 대체 텍스트)라고 합니다. 기본적으로 Shopify는 모든 제품 사진에 제품 이름을 대체 텍스트로 자동 삽입합니다. 비워 두는 것보다 낫지만 쉽게 최적화할 수 있습니다. 가능한 한 자세하게 시도하고 각 그림 변형에 대해 고유한 설명을 작성하십시오.
새로운 ALT 텍스트 필드를 빠르게 추가하거나 제품 > 모든 제품 으로 이동하여 제품을 편집하고 제품을 선택하고 해당 이미지에 대해 "대체 텍스트 추가" 선택 항목을 클릭하여 편집할 수 있습니다. 사진 파일의 이름을 설명적으로 지정하면 내보내기 및 가져오기를 사용하는 것이 더 쉽습니다.

이미지의 크기를 줄이고 품질을 최대화합니다.
제품 페이지의 리소스 양은 페이지를 로드하는 데 걸리는 시간을 결정하는 가장 중요한 기준 중 하나입니다. 대부분의 경우 미디어, 특히 사진이 리소스의 대부분을 차지합니다. Shopify에는 이미지에 대한 기본 제공 압축이 없으므로 제공하는 모든 것이 사용됩니다.
예를 들어, 아래 원본 사진을 보십시오. 압축 결과 파일 크기는 약 60KB입니다. 사진이 크게 바뀌었지만 품질은 여전히 우수합니다.

치수 측면에서 완벽하게 균형을 이룹니다. 압축 프로세스를 시작하기 전에 그림이 올바른 크기인지 확인하십시오. Adobe Photoshop과 같은 일부 데스크탑 제품에서는 이미지를 압축할 수 있지만 많은 무료 웹 기반 옵션을 사용할 수 있습니다.
중복되는 메타 태그 및 콘텐츠 제거
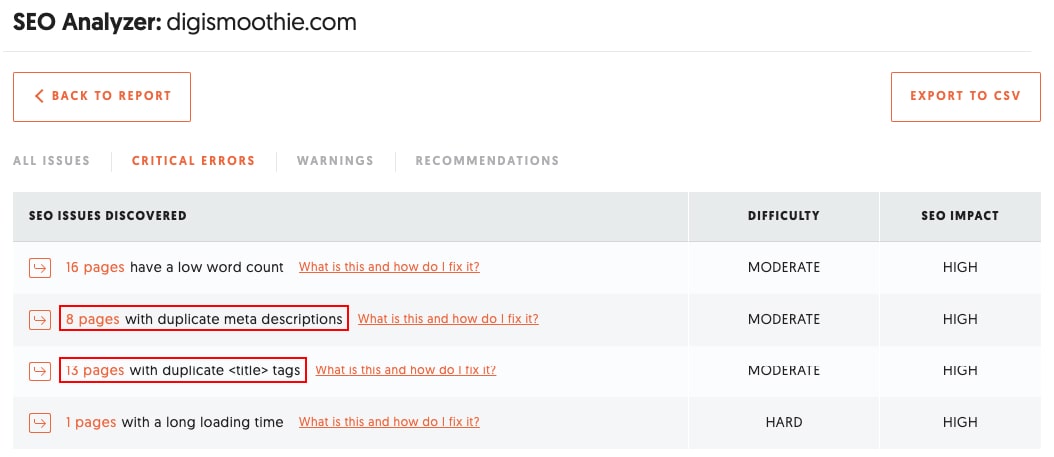
메타 제목 및 설명 권장 사항에 명시된 대로 중복 태그와 콘텐츠는 강력히 권장되지 않습니다. 표준 링크를 사용하면 어떤 이유에서든 동일하거나 유사한 콘텐츠로 많은 제품 또는 방문 페이지를 개발해야 하는 경우 검색 결과에서 어떤 페이지가 기본이고 우선 순위가 부여되어야 하는지를 Google에 알릴 수 있습니다. 대신 검색 엔진이 중복 페이지를 색인화하고 "숨기기"하지 못하도록 noindex 태그를 사용할 수 있습니다.

Shopify 상점에서 중복 콘텐츠와 태그를 식별하는 것은 몇 가지 SEO 애플리케이션의 도움으로 더 쉬워집니다. Siteliner 또는 SEO Analyzer를 사용하여 임시로 상점을 분석할 수도 있습니다. 둘 다 무료로 사용할 수 있습니다. Siteliner와 SEO Analyzer는 낮은 단어 수 또는 누락된 구성 요소와 같은 문제에 대해 텍스트를 검사하는 데 사용할 수 있습니다.
고유한 메타 제목 및 제품 설명 할당
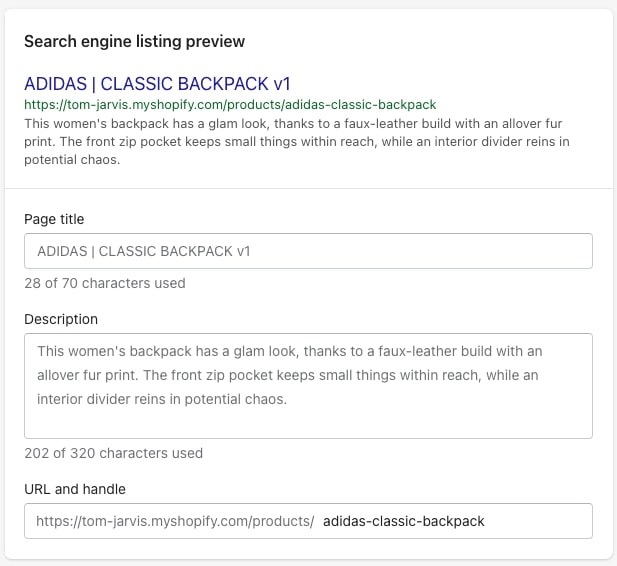
일반적으로 브라우저 탭 표시줄에는 페이지 제목이 표시됩니다. 또한 페이지 제목 및 URL과 함께 SERP에 (종종) 표시됩니다. Shopify는 기본적으로 제품 이름과 설명을 페이지 제목과 설명으로 각각 사용합니다. 없는 것보다는 낫지 만 더 많은 검색 트래픽을 가져 오도록 간단히 조정할 수 있습니다.
메타 제목에 최대 60자를 설정하는 것이 가장 좋습니다. 제품 이름 외에 대체 키워드를 사용할 수 있습니다. 반면에 설명은 최대 155자까지 가능합니다. 상품에 대한 정보를 제공할 뿐만 아니라 검색 결과 링크를 클릭하도록 유도해야 합니다. "재고 있음", "다음 날 배송됨" 등과 같은 단어를 사용하여 경쟁업체와 차별화할 수 있습니다.

제품 > 모든 제품 > 단일 제품을 선택하고 "웹사이트 SEO 편집" 을 클릭하여 페이지 제목과 설명을 사용자 정의합니다. 내보내기 및 가져오기 기능을 사용하여 이 작업을 수행하는 것도 가능합니다. 또한 온라인 스토어 > 기본 설정 페이지에서도 사용자가 홈페이지의 메타 태그를 변경할 수 있습니다. 그리고 온라인 스토어 > 페이지 는 추가 웹 페이지에 대한 수정 사항입니다. 테마 코드만 장바구니 및 결제 페이지를 사용자 정의할 수 있습니다.
탐구하다
- Shopify에서 SEO에 대한 메타 정보를 추가하는 방법
- Shopify에서 제목 태그를 추가하는 방법은 무엇입니까?
제품 페이지의 적절한 원본 자료
콘텐츠는 Google 및 기타 검색 엔진과 관련하여 왕입니다. 특히 고유한 콘텐츠는 제품 페이지에 대한 300단어 이상의 단어 수를 목표로 합니다. 긴 제품 설명을 위한 충분한 자료를 찾는 데 어려움을 겪고 있다면 고객 리뷰, FAQ 및 기술 정보와 같은 측면을 추가하는 것이 좋습니다.
당신의 경쟁자들이 똑같이 할 가능성이 있기 때문에 당신은 당신의 공급품의 제품 설명을 사용하는 것을 피해야 합니다. 자신의 말로 처음부터 새로 만드십시오. 가장 중요한 제품 페이지에서 작업할 전문 카피라이터를 고용하세요.
고객 참여 향상
Google은 방문자가 페이지에서 어떤 조치를 취하는지 여부를 고려하는 변수 중 하나로 고려합니다. 일반적인 상점 활동은 구매를 하는 것이며, 이는 소수의 고객만이 실제로 수행하는 것입니다. 그러나 방문자가 사이트에서 보내는 시간을 늘리기 위해 다음과 같은 몇 가지 작업을 수행할 수 있습니다.
- 고객이 좋아하는 제품을 추가할 수 있는 위시리스트 사용 가능.
- 대회를 조직하고, 쿠폰을 배포하고, 구매에 대한 대가로 사은품을 제공합니다.
- 방문자가 웹사이트에서 읽고 싶어하는 매력적인 자료를 표시합니다.
- 블로그 항목에 대한 댓글을 활성화합니다.
- "이 제품에 대해 질문하기" 문의 양식은 모든 제품 페이지에 포함되어야 합니다.
- 팝업을 사용하는 대신 사이트 방문자가 계정을 등록하거나 뉴스레터를 구독하도록 권장하십시오.
- 프로필에 대한 링크가 있는 소셜 네트워크 아이콘을 표시합니다.
대중적인 믿음과 달리 "운의 수레바퀴"나 다른 형태의 침입 광고를 사용하지 않아야 합니다. 그들은 단지 사용자 경험을 저하시키고 검색 엔진 최적화 노력에 아무런 이점도 제공하지 않습니다.

웹사이트의 방문 페이지에 타겟 정보를 통합하십시오.
블로그와 함께 항목과 관련된 일련의 방문 페이지를 개발할 수도 있습니다. 패션 비즈니스를 운영하는 경우 방문 페이지를 사용하여 다양한 크기의 의류와 전환율을 설명할 수 있습니다.
Shopify 대시보드에서 온라인 스토어 > 페이지 를 찾아 자신만의 랜딩 페이지를 자유롭게 만드십시오. 각 페이지는 더 많은 유기적 트래픽을 가져와야 할 뿐만 아니라 더 큰 내부 연결 목적으로도 사용해야 합니다. 처음부터 자신의 랜딩 페이지를 만들 시간이나 전문 지식이 없는 사람들을 위해 온라인 랜딩 페이지 빌더 활용도 권장합니다.
랜딩 페이지 최적화 및 전환 촉진을 위한 팁 추천
robots.txt 파일 만들기
소위 robots.txt 파일을 만들어 검색 엔진에 색인을 생성해야 하는 사이트와 색인을 생성하지 말아야 하는 사이트를 지시할 수 있습니다. 특정 봇을 "비허용"(또는 크롤링을 차단)하는 데 사용하는 것도 또 다른 옵션입니다. Shopify는 각 상점에 대해 robots.txt 파일을 자동으로 생성했습니다. 상점 루트 디렉토리의 /robots.txt에서 찾을 수 있습니다.
예를 들어 www.gymshark.com/robots.txt를 참조하십시오. 파일의 내용은 자동으로 생성되기 때문에 변경할 수 없습니다.
블로그 섹션 실행
블로그나 콘텐츠 사이트를 초기 단계로 전자 상거래 회사를 시작할 필요가 없습니다. 많은 리소스가 필요한 장기적인 접근 방식이지만 잘 수행되면 상당한 가치와 SEO 이점을 제공할 수 있습니다. 제품, 배송, 경쟁, 고객 모두가 평가에 포함될 수 있습니다. 한 단계 더 나아가 제품 카테고리에 대해 글을 쓸 수도 있습니다. 이 블로그에 콘텐츠를 작성하는 동안 내부 연결 방식을 기억하는 것이 중요합니다.
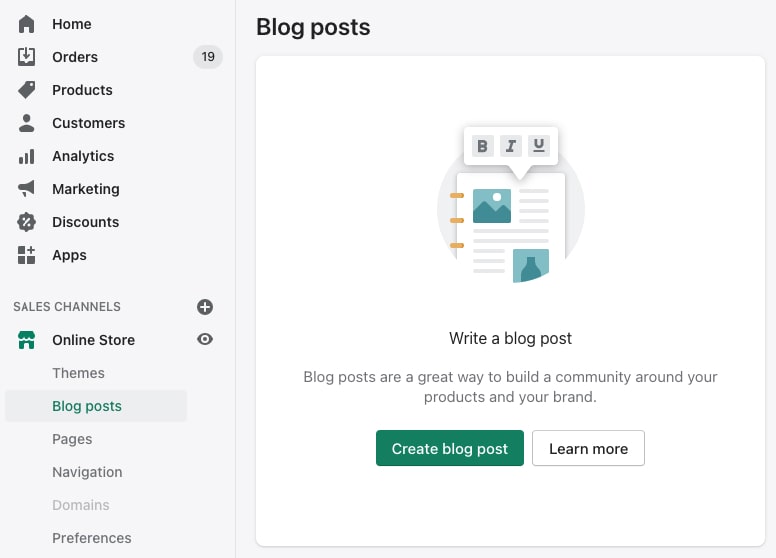
Shopify에는 많은 판매자가 알지 못하는 내장 블로그 CMS가 있습니다. 대시보드 > 온라인 스토어 > 블로그 게시물 섹션에서 새 블로그 항목을 만드는 것으로 시작하십시오.

WordPress에 필적하는 간단한 CMS이지만 사용자가 댓글을 게시할 수 있다는 이점이 있습니다. 댓글은 기본적으로 꺼져 있습니다. 댓글을 허용하려면 블로그 게시물 > 블로그 관리로 이동하고 블로그 를 선택하고 "댓글이 허용되며 검토를 기다리고 있습니다" 버튼을 선택합니다.
소진된 항목을 다시 채우되 컬렉션의 맨 아래로 옮깁니다.
대부분의 Shopify 상점 소유자는 이러한 실수를 합니다. 대부분의 경우 매진된 제품은 초안으로 이동하거나 온라인 스토어 채널에서 게시 취소하여 "비활성화"됩니다. 고객에게 재고가 없는 품목을 보여서는 안 됩니다. 그럼에도 불구하고 제품을 제거하면 URL이 비활성화되고 404 not found 오류가 발생하여 Google이 경멸합니다.
단종된 품목은 재고를 유지하는 것이 좋지만 상점 뒤쪽으로 옮기십시오. Nada는 이를 지원할 수 있지만 Shopify에서 기본적으로 수행하는 것은 불가능합니다.
설명 이미지 파일 이름
SEO 고려 사항뿐만 아니라 다양한 다른 이유로 이미지에 고유한 제목을 지정하는 것이 좋습니다. "main.jpg" 또는 "1.jpg"와 같은 파일 이름은 파일을 열 때 예상되는 내용에 대한 정보를 귀하(또는 Google)에게 제공하지 않습니다. 사진의 내용을 적절하게 설명하려면 "adidas-backpack-front.jpg"와 같은 이름을 사용하세요. 키워드를 삽입하기에 좋은 위치는 이 섹션입니다.
내부 연결
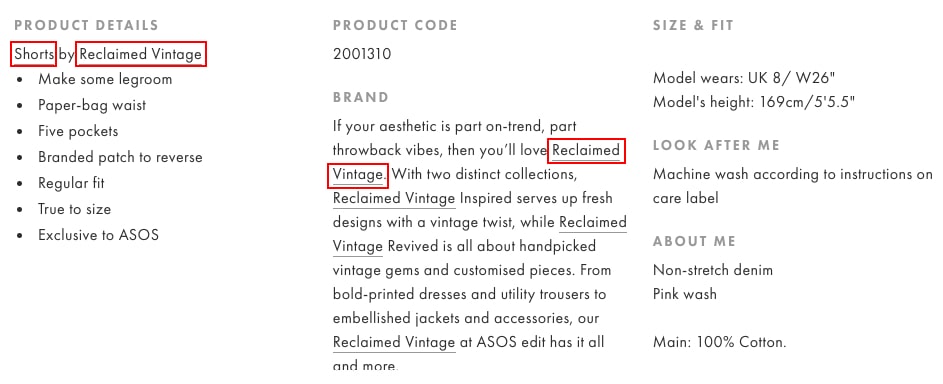
대부분의 경우 눈에 띄지 않습니다. 그럼에도 불구하고 상점의 SEO에 상당한 영향을 미칠 수 있습니다. 외부 링크 대신 내부 링크를 사용하십시오. 귀하의 FAQ, 회사 소개 페이지 및 블로그 항목은 모두 이를 사용하여 이점을 얻을 수 있습니다. Asos는 내부 연결을 훌륭하게 수행했으며 여기에서 실제로 작동하는 것을 볼 수 있습니다. 제품 설명에서 "반바지" 카테고리/컬렉션 및 브랜드 카테고리/컬렉션에 여러 번 연결됩니다.

동일한 카테고리의 관련 항목 또는 제품과 같은 사진 및 섹션으로 제품 페이지를 추가로 사용자 정의할 수 있습니다.
사용자 정의 URL 핸들(슬러그)
URL의 최종 구성 요소인 URL 핸들 또는 슬러그로 상점의 개별 제품 및 페이지를 식별할 수 있습니다. Adidas-superstar는 이 URL에서 슬러그가 될 것입니다: https://www.mystore.com/product/adidas-superstar.html.
Shopify의 제품 이름에는 기본적으로 공백이나 특수 문자가 포함되지 않습니다. 페이지의 내용과 내용은 페이지 제목에 전달되어야 합니다. 소문자, 구두점 및 간결한 설명만 허용됩니다. 공백을 두는 대신 대시 "-"를 사용합니다. 전치사, 문의 및 기타 진부한 표현은 생략해야 합니다.

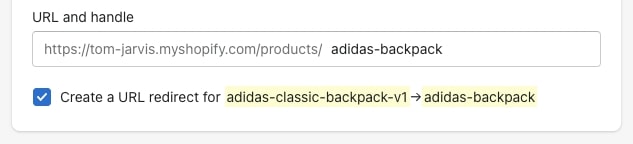
제품 > 모든 제품 에서 "웹사이트 SEO 편집" 을 클릭하여 단일 제품의 슬러그를 변경합니다. 내보내기 및 가져오기를 사용하여 이를 수행하는 것도 가능합니다. URL의 슬러그를 변경하는 경우 이전 URL에서 새 URL로 리디렉션을 만드는 것이 좋습니다. 좋은 소식은 슬러그를 편집할 때 "URL 리디렉션 생성" 옵션을 클릭하면 Shopify가 이를 처리한다는 것입니다.
Shopify의 모바일 우선 테마 활용
소비자가 데스크톱 컴퓨터보다 스마트폰과 태블릿에서 더 많이 구매하면서 모바일 쇼핑이 점점 일반화되고 있습니다. 작년 블랙 프라이데이 2020에서 모바일 장치는 구매의 67%를 차지했으며 데스크톱은 33%를 차지했습니다. SEO 및 전환율과 관련하여 모바일 우선 상점을 갖는 것은 필수적입니다.
다행히 Shopify의 무료 테마는 모두 모바일 친화적으로 업데이트되었습니다. 모바일 우선 경험을 위한 프리미엄 템플릿이 필요합니다.

JSON-LD 마크업 추가
"JSON-LD"는 JavaScript Object Linked Data 또는 JSON의 약어입니다. 복잡해 보일 수 있지만 Shopify 비즈니스에서 이해하고 실행하는 것은 매우 간단합니다. 구조화된 데이터는 프로그래밍 모델인 JSON-LD를 사용하여 구현할 수 있습니다. Google(및 기타 검색 엔진)은 이 표준화된 방법을 사용하여 일반적으로 제품 또는 웹사이트에 대한 추가 정보를 제공받습니다.
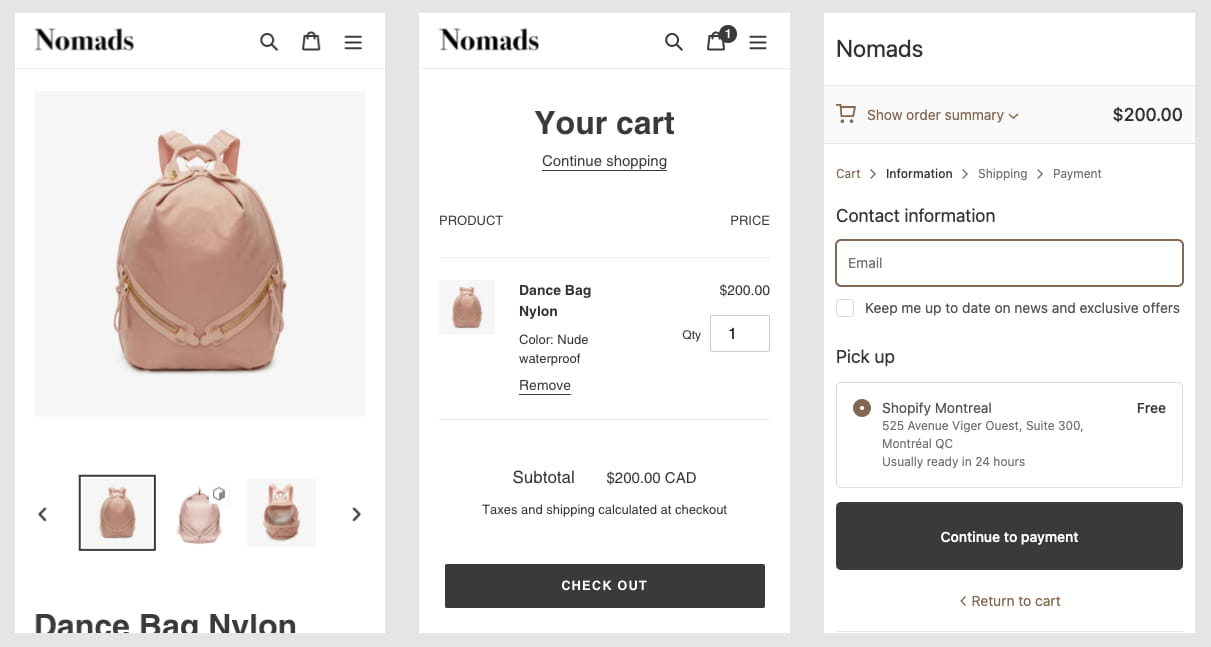
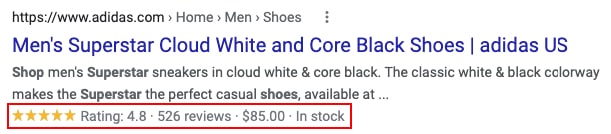
가장 큰 장점은 검색 결과에 소위 "리치 스니펫"이 생성되어 Google이 제품 페이지를 더 잘 이해할 수 있다는 것입니다. 확실하지 않다는 사실에도 불구하고 다음과 같은 경우가 많습니다.

또는 JSON 코드를 수동으로 활용하거나 적절한 타사 애플리케이션을 사용하여 코드를 구현할 수 있습니다. 앱을 사용하면 제품 카탈로그에 따라 JSON-LD 코드를 자동으로 관리하고 생성하기 때문에 큰 이점이 있습니다.
기술적 문제 또는 제안 사항을 식별하고 수정합니다.
더 나은 순위를 얻으려면 상점이 Google의 표준 및 제안을 준수해야 합니다. Google Search Console의 페이지 경험 보고서는 기술적인 결함과 검증 실패를 찾기에 이상적인 곳입니다. 깨진 URL 목록을 볼 수 있습니다. Shopify SEO 경험에서 최상의 결과를 얻으려면 총 4가지 요구 사항을 충족해야 합니다.
- 모바일 사용성 : 귀하의 비즈니스에 액세스하려는 모바일 장치에 문제가 없어야 합니다. 보안 : 상점의 보안 검사는 대부분의 Shopify 테마에서 자동으로 처리됩니다. Shopify의 경우 이것에 문제가 없어야 합니다.
- Core Web Vitals : Core Web Vitals를 통과하기 위해 상점이 충족해야 하는 추가 지침 및 제안. 대부분의 경우 이 문제를 수정하는 데 많은 노력이 필요합니다.
- HTTPS : 스토어의 HTTPS 작업을 위해서는 SSL 인증서가 필요합니다. 모든 Shopify 패키지의 월별 요금에는 SSL 인증서가 포함됩니다.
사이트에 XML 사이트맵 추가
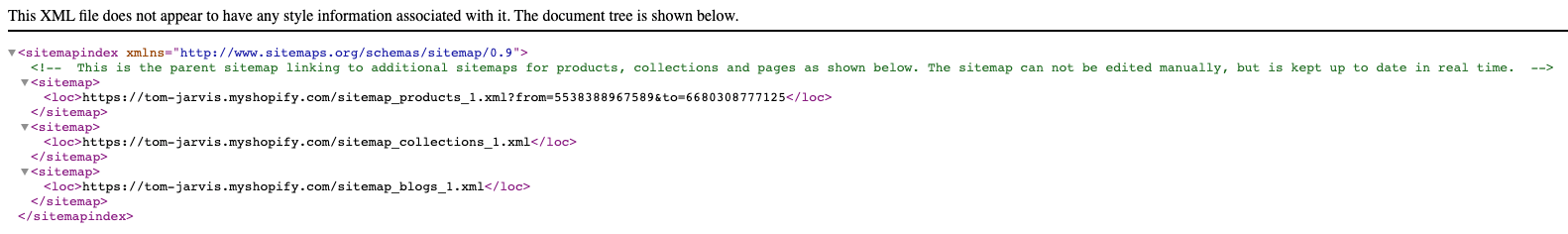
XML 사이트맵은 블로그에 있는 모든 항목, 컬렉션, 사진 및 기사를 구조화된 형식으로 나열한 목록입니다. 사이트맵이 제대로 구성되지 않은 경우 Google은 사이트를 제대로 크롤링하지 않습니다. 각 상점의 sitemap.xml 파일은 Shopify에서 자동으로 생성되었습니다. 스스로 최신 상태로 유지하는 것은 불가능합니다. 아래 예에서 했던 것처럼 상점 URL 끝에 "/sitemap.xml" 을 추가하여 sitemap.xml 파일을 찾으십시오.

사이트맵을 제출하기 전에 Google Search Console 서비스에 등록해야 합니다. 왼쪽 메뉴에서 "사이트맵" 을 선택한 다음 사이트맵을 입력합니다.
결론
요약하자면, 오늘 Shopify SEO 체크리스트에 대한 기사: 초보자를 위한 궁극의 가이드 는 주제와 관련된 상당한 양의 정보를 제공했습니다. 그때부터 Shopify SEO를 극대화하고 더 높은 연간 매출을 얻는 것이 훨씬 쉬워질 것입니다. 추가 질문이 있으면 아래 의견 섹션에 알려주십시오!
