분할 테스트 Shopify 제품 페이지: 베스트 셀러 최적화를 위한 여정 시작
게시 됨: 2022-05-17
추측은 건전한 비즈니스 관행이 아닙니다. 잠시 동안 전자 상거래 블록 주위에 있었다면 증거를 보았을 것입니다.
따라서 Shopify 제품 페이지와 관련하여 온라인 상점의 수익원인 성장 전략은 과학적 접근 방식을 취해야 합니다.
경쟁업체의 모범 사례나 "비밀 무기"를 사용하더라도 Shopify 제품 페이지의 결과가 여전히 좋지 않아 "내가 무엇을 다르게 하고 있습니까?"
제품 페이지를 분할 테스트하면 고유한 상점, 오퍼링 및 잠재고객에 적합한 정확한 변경 사항을 발견할 수 있습니다. 이것이 구매자가 수익을 극대화하기 위해 지갑을 열도록 유도하기 위해 최적화하는 방법입니다.
이 기사에서는 귀하의 제품 페이지가 분할 테스트를 위한 훌륭한 후보인 이유와 귀하의 비즈니스에 피해를 주지 않고 수행하는 3가지 방법을 보여드리겠습니다.
- Shopify 제품 페이지에 집중해야 하는 이유는 무엇입니까?
- 분할 URL 테스트란 무엇입니까? 언제 Shopify 제품 페이지를 분할 테스트해야 합니까?
- 최적화되지 않고 성능이 좋지 않은 페이지가 있습니다.
- 두 가지 Shopify 테마로 작업 중입니다.
- 가격을 테스트하고 있습니다.
- 포기를 줄이기 위해 다양한 카트 또는 결제 동작을 테스트하고 있습니다.
- 빠른 참고 사항: 분할 테스트는 A/B 테스트가 아닙니다.
- 언제 Shopify 제품 페이지를 A/B 테스트해야 합니까?
- 제품 페이지를 분할 테스트하는 3가지 방법
- 1. 클라이언트 측 분할 테스트
- 2. 리디렉션 테스트
- 3. 서버 측 분할 테스트
- Shopify 제품 페이지 분할 테스트 시 피해야 할 7가지 실수
- 1. 낮은 매달린 과일을 먼저 가지지 않기
- 2. 사전 테스트 분석 없음
- 3. 잘못된 URL 사용
- 4. 테스트가 실행되는 동안 변경하기
- 5. 잘못된 시간에 테스트 중지
- 6. 엿보기
- 7. 테스트를 문서화하지 않음
- Shopify와 Shopify Plus의 분할 테스트
- Shopify 제품 페이지 분할 테스트로 무엇을 기대할 수 있습니까? 야생의 예
- 1. 스쿼치 박사
- 2. 상품 페이지의 모바일 버전 UX 변경
- 3. 실버펀 브랜드
- 주요 요점
의 시작하자.
Shopify 제품 페이지에 집중해야 하는 이유는 무엇입니까?
물론 우리가 하는 일은 상업적으로 합리적이어야 하지만 결코 출발점이 아닙니다. 우리는 제품과 사용자 경험에서 시작합니다 .
스티브 잡스
Shopify 스토어 소유자로서 가장 우려하는 지표는 전환율입니다. 그렇지 않은 경우 있어야 합니다.
Shopify 스토어의 페이지를 살펴보면 다음을 찾을 수 있습니다.
- 홈페이지에서의 전환은 제품, 컬렉션, 이메일 업데이트 가입 등을 클릭하는 것입니다.
- 컬렉션/카테고리 페이지의 전환은 제품 페이지로 클릭됩니다.
- 탐색 표시줄 또는 검색 표시줄의 변환은 제품을 찾는 것입니다(예, 제품 페이지).
캠페인을 진행하고 제안 이메일을 보낸 경우에도 수신자가 해당 쿠폰을 수락하고 제품 페이지를 통해 결정한 후 사용하면 전환이 발생합니다.
전체 전자 상거래 판매 깔때기는 제품 페이지를 가리킵니다. 왜요? 구매 결정이 이루어지는 곳이기 때문에 수익 창출이 본격적으로 시작됩니다.

따라서 복사, 버튼, 제품 이미지, 탐색 등 모든 요소가 함께 작동하여 방문자가 장바구니 버튼을 클릭하도록 해야 합니다. 이렇게 하려면 제품 페이지에서 다음을 수행해야 합니다.
- 브랜드에 대한 신뢰 고취
- 제품 및 회사에 대한 충분한 정보 제공
- 주의를 끌고 CTA 버튼으로 안내합니다.
- 브라우저가 제품에 대한 비용을 지불하도록 설득하고 심지어
- 관련 제품을 확인하도록 동기를 부여하십시오.
제품 페이지와 같은 고위험 페이지에서 시각적 요소와 제품 설명으로 이러한 모든 것을 어떻게 달성합니까? 테스트가 도움이 되는 곳입니다.
여러 마케팅 시나리오에서 사실상의 랜딩 페이지로서 Shopify 제품 페이지를 변경하는 것에 대해 긴장할 수 있습니다.
당신은 혼자가 아닙니다. 대부분의 마케터와 판매자도 긴장합니다. 그래서 많은 사람들이 제품 페이지의 교과서적인 모양과 느낌으로 간주되는 것으로 간주하는 대신 판매 유입경로의 다른 부분에 관심을 집중하여 전환율에 도움이 되기를 바랍니다.
귀하의 제품 페이지가 대부분의 구매자가 따른다고 생각하는 경로를 따랐다고 상상해 보십시오.
홈페이지 > 카테고리 페이지 > 제품 페이지("정보" 페이지로 잠시 우회할 수 있음).
그 경로를 따르지 않은 사람이 귀하의 제품 페이지를 만났을 때, 그들이 마음속에 품고 있는 생각과 반대를 다루지 않을 것입니다.
그리고 믿거 나 말거나, 그 경로를 따르지 않는 방문자는 많습니다(대다수까지). 예를 들어,
- 제품 페이지로 이동한 매우 구체적인 Google 검색 또는
- 지난 달의 잊혀진 브라우저 탭, 그리고 이제 그들은 처음에 왜 거기에 있었는지 잊어버렸습니다.
제품 페이지에 최적화 에너지를 집중해야 합니다. 특정 대상 고객에게 직접 전달하는 페이지의 변형을 테스트할 기회를 제공합니다.
Shopify 제품 페이지 담당자인 Rishi Rawat의 말에 따르면 "여기서 우리의 영웅은 '구매' 또는 '바이 바이'를 선택합니다."
분할 URL 테스트란 무엇입니까? 언제 Shopify 제품 페이지를 분할 테스트해야 합니까?
분할 URL 테스트는 동일한 방식의 페이지에 대해 실질적으로 다른 두 가지 버전을 비교하여 트래픽의 절반을 둘 중 하나로 전송하여 어느 쪽이 전환 성능이 더 좋은지 확인하는 테스트 유형입니다.
여기서의 키워드는 실질적인 변화입니다. 이것이 A/B 테스트와 다른 점입니다. 다른 방법은 이 두 페이지가 일반적으로 서로 다른 URL을 가지고 있다는 것입니다. 예를 들어,
"https://yourwebsite.com/products/dog-chew-toy" 및 "https://yourwebsite.com/products/dog-chew-toy?view=plus"
이렇게 하면 제품 페이지의 다양한 레이아웃을 테스트할 수 있습니다. 테스트 Shopify Plus 테마와 Shopify 제품 페이지 템플릿을 분할할 수도 있습니다.
다음과 같은 경우 분할 테스트를 고려해야 합니다.
최적화되지 않고 성능이 좋지 않은 페이지가 있습니다.
제품 페이지가 원하는 대로 작동하지 않거나 판매 유입경로의 제품 페이지에서 장바구니 페이지 섹션에서 비정상적으로 낮은 전환율을 관찰한 경우 분할 테스트를 시작하여 다음까지 문제를 격리합니다. 당신은 범인을 찾습니다.
구매자의 구매 여정을 적극적으로 중단하거나 탈선시키는 경험이 있을 수 있으며 분할 테스트를 통해 이를 찾을 수 있습니다. 그러나 분석 데이터를 확인하고 고객 조사를 시작하는 것을 잊지 마십시오.
Joshua Uebergang의 책 Shopify Conversion Rate Optimization에서 그는 고객 설문조사를 위해 다음과 같은 질문을 제안합니다.
- 당신이 우리에게서 구매하는 것을 거의 막은 것은 무엇입니까? 판매자가 감사 페이지에서 가장 좋은 질문을 할 수 있습니다.
- 우리에게서 구매하기 전에 어떤 다른 옵션을 고려하고 있었습니까? 옵션과 경쟁의 심리를 이해하기 위한 구매 후 또 다른 좋은 질문입니다.
- 구매를 완료하지 않은 것 같습니다. 왜 안 되었는지 공유해 주시겠습니까? 사람들이 장바구니 페이지를 떠나거나 20초 이상 머무를 때 유용합니다.
- 이 페이지에서 어떤 다른 정보가 도움이 될까요? 20초 후에 트리거하여 참여 방문자에게만 표시됩니다. 제품 페이지가 정보 격차를 채우기에 좋습니다.
두 가지 Shopify 테마로 작업 중입니다.
두 가지 주제로 "어느 것이 더 잘 전환됩니까?"라고 궁금해 할 수 있습니다.
Shopify 테마를 분할 테스트하면 문제를 해결하는 데 도움이 됩니다.
분할 테스트 테마에서 주의해야 할 중요한 사항:
사용자가 탐색 세션 중에 다른 테마를 볼 가능성을 최소화하기 위해 매일 밤 자정에 테마를 교체합니다 .
JoeIdeas, Shopify 커뮤니티 포럼의 Shopify 전문가
가격을 테스트하고 있습니다.
이는 두 개의 서로 다른 URL에 대해 Google Analytics와 같은 분석 도구에서 직접 전환을 추적하기 쉽기 때문에 분할 테스트와 잘 작동합니다.
수익 추적은 실험에서 더 어렵고 오류가 발생하기 쉬운 작업 중 하나입니다. 분할 테스트 가격 책정(특히 대량 구매)을 사용하면 수익 제한 문제를 피할 수 있습니다.
그러나 가격 테스트에 대한 공통된 우려가 있으며 그것이 윤리적인지 여부입니다. 그건 다른 이야기입니다. 여기에서 자세히 살펴보았습니다.
포기를 줄이기 위해 다양한 카트 또는 결제 동작을 테스트하고 있습니다.
A/B 테스팅 체크아웃 프로세스는 복잡성으로 인해 실현 가능하지 않을 수 있습니다.
A/B 테스트의 설정 및 추적을 지나치게 복잡하게 만드는 모든 항목은 분할 URL 구성이 도움이 될 것입니다.
또한 분할 테스트는 테스트 중인 변경 사항의 특성(중요함) 때문에 A/B 테스트보다 더 빨리 종료되는 경향이 있습니다. 이것이 바로 기준 전환이 업계 표준보다 훨씬 낮은 최적화되지 않은 제품 페이지에 대해 분할 테스트가 권장되는 시작점인 이유입니다. 초기에 큰 성과를 거둘 수 있습니다.
빠른 참고 사항: 분할 테스트는 A/B 테스트가 아닙니다.
Google에서 빠르게 검색하면 많은 마케터가 "A/B 테스트"와 "분할 테스트"를 같은 의미로 사용한다는 것을 알 수 있습니다. 그러나 그것들은 동일한 것이 아닙니다. 적어도 근본적인 수준에서는 그렇습니다.
차이점은 다음과 같습니다.
A/B 테스트는 페이지에서 하나 이상의 요소를 변경하고 이 변경 사항을 페이지의 원본 버전에 대해 실행하여 전환율에 어떤 영향을 미치는지 확인하는 것입니다.
변경 사항이 있는 페이지를 일반적으로 "도전자"라고 하고 없는 페이지를 "컨트롤"이라고 합니다.
원본과 컨트롤은 모두 동일한 URL에서 호스팅됩니다.
분할 테스트(일명 분할 URL 테스트 또는 리디렉션 경험)를 사용하면 트래픽을 완전히 다른 두 버전의 페이지(별도의 URL에서 호스팅됨)로 보냅니다.
두 경우 모두 목표는 동일합니다. 즉, 어떤 버전이 더 나은 성능을 보이는지 확인하는 것입니다.
분할 테스트는 페이지 디자인의 급격한 변화에 가장 적합합니다. 이를 사용하여 Shopify 제품 페이지의 다양한 레이아웃을 테스트하여 웹 방문자 전환 시 어느 것이 더 나은지 알아볼 수 있습니다.
언제 Shopify 제품 페이지를 A/B 테스트해야 합니까?
분할 테스트에서 분명히 작동하지 않는 것을 제거하면 A/B 테스트를 통해 선택의 미세한 뉘앙스에 집중할 수 있습니다.
분할 테스트는 Shopify 제품 페이지에 가장 적합한 디자인 또는 레이아웃을 보여주고 A/B 테스트는 전환율을 미세 조정하기 위해 추가, 변경 또는 제거할 요소를 보여줍니다.
A/B 테스팅은 바로 이것과 저것, 작고 통제된 변경을 테스트하는 것이기 때문입니다.
이렇게 하면 Shopify 제품 페이지의 분할 테스트가 수행하는 것과는 반대로 제품 페이지에서 트래픽이 선호하는 것이 무엇인지 알 수 있습니다.
주의해야 할 중요한 점은 요소를 마음대로 추가하면 분할 테스트로 얻은 이득 중 일부를 되돌릴 위험이 있다는 것입니다. 성공의 길을 추측하지 마십시오.
큰 변화를 완성하는 것만으로는 충분하지 않습니다. 세부 사항에도 과학적 접근 방식을 사용해야 합니다. Shopify A/B 테스트를 사용하여 제품 페이지의 작은 변경 사항에 대한 검증 및 보증을 받으세요.
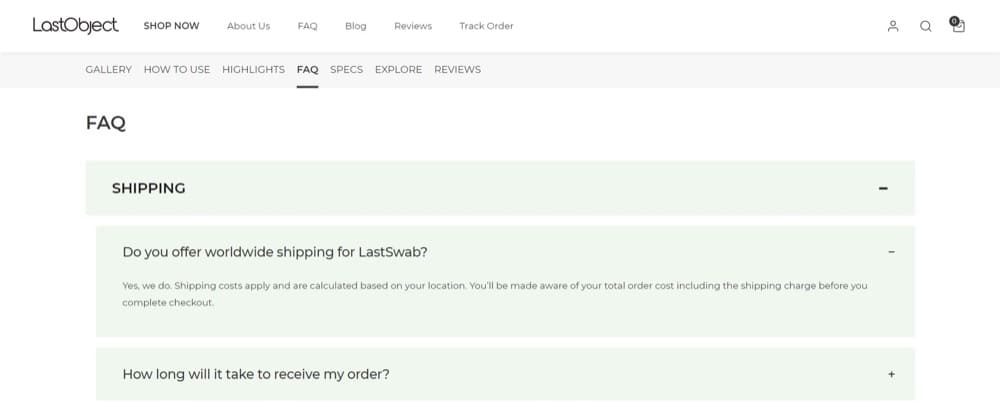
코펜하겐에 기반을 둔 덴마크 제조 회사인 LastObject는 Ontrack Agency와 협력하여 질적 연구를 통해 사용자가 제품의 품질과 배송 세부 사항에 대해 우려하고 있다는 사실을 알게 되었습니다.
여기에서 솔루션은 제품 페이지의 FAQ 섹션이었습니다. 말이 됩니까? 그러나 이것이 전환율에 부정적인 영향을 미치지 않는다는 것을 어떻게 확신합니까? 너무 많은 정보로 고객을 괴롭히고 있습니까? 고객센터에 직접 문의할 수 있도록 라이브 채팅 기능을 추가하는 것이 좋을까요?
이것이 그들이 테스트한 이유입니다. FAQ 섹션이 전환율을 높이는지 확인하기 위해. 이것은 제품 페이지에 대한 근본적인 변경이 아니라 전환을 돕기 위해 추가된 요소일 뿐입니다.

접을 수 있는 FAQ 섹션과 사용자는 이제 제품 페이지에서 바로 질문과 우려 사항을 해결할 수 있습니다. 이는 3.18%의 향상된 장바구니에 담기 비율과 함께 12.5%의 전환율을 높였습니다.

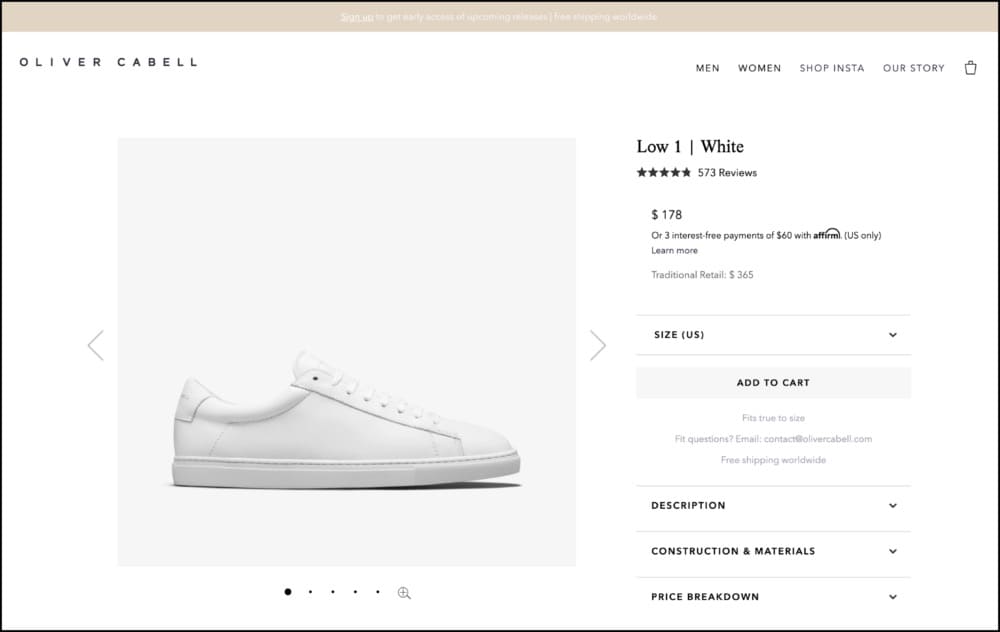
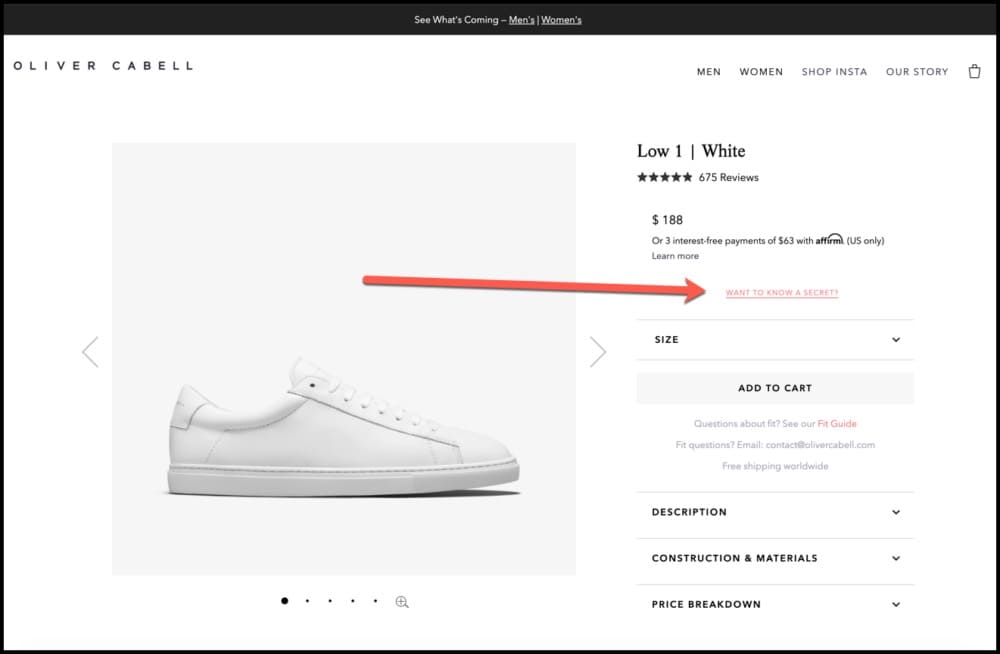
또 다른 예는 DTC 프리미엄 신발 브랜드인 Oliver Cabell의 웹사이트에서 실행된 Shopify 제품 페이지 A/B 테스트 Frictionless Commerce입니다. 그들은 모든 제품 페이지에 올리버 카벨의 이야기를 눈에 띄고 방해가 되지 않는 방식으로 추가하는 테스트를 했습니다.


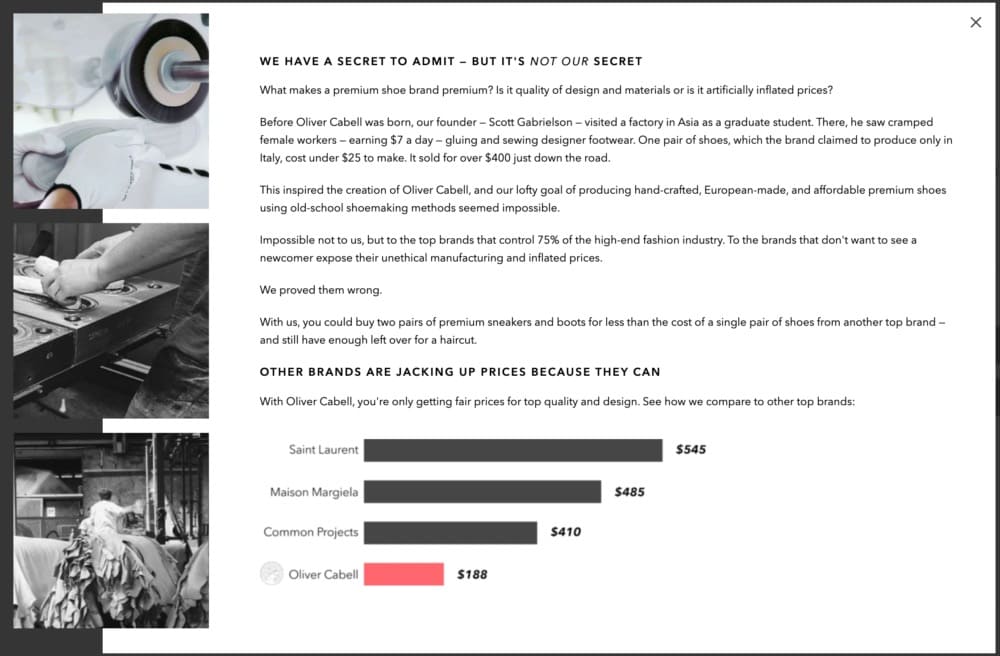
"비밀을 알고 싶으십니까?"를 클릭하십시오. 스토리가 있는 라이트박스 창을 열고 가격을 경쟁업체와 비교하기도 했습니다.

이전 테스트에서 테스트에 상당히 다르게 반응하는 것으로 나타났기 때문에 모바일 장치용 버전도 만들어졌습니다. 이것은 견고한 전자상거래 실험을 통해 수집할 수 있는 통찰력의 훌륭한 예입니다.
3주 동안 실행한 후 테스트에서 체크아웃 페이지로의 트래픽이 12.46% 증가한 것으로 나타났습니다. 그것은 데스크탑에 있었다. 모바일에서는 21.77%로 더 높았다. 그 결과 해당 제품 페이지에서 수익이 11.06% 증가했습니다.
비슷한 일을 하고 싶으세요? 제품 페이지를 분할 테스트할 수 있는 3가지 방법을 보여드리겠습니다.
제품 페이지를 분할 테스트하는 3가지 방법
Shopify에서 제품 페이지 분할 테스트에는 3가지 기본 단계가 포함됩니다.
- 먼저, 페이지에서 문제를 찾기 위해 질적 및 양적 연구를 시작합니다.
- 그런 다음 가설, 즉 해당 문제를 해결할 수 있다고 믿는 솔루션을 만들고
- 마지막으로 테스트를 배포합니다.
건전한 CRO 전술인 마지막 단계가 있습니다. 테스트에서 배우고, 문서화하고, 향후 테스트를 계획하는 데 사용합니다. 이것이 우수한 데이터 기반 전자상거래 성장 전략을 구축하는 방법입니다.
아래에서 보여드릴 3가지 분할 테스트 방법에서 위의 모든 단계가 필요합니다. 다른 점은 3번의 실행(또는 배포) 단계입니다.
확인해 보겠습니다.
1. 클라이언트 측 분할 테스트
클라이언트 측 분할 테스트는 방문자의 브라우저에서 실행되는 유형입니다. 분할 테스트 도구에서 WYSIWYG 편집기를 사용하여 원하는 변경을 수행할 수 있으므로 가장 쉽고 초보자에게 친숙한 옵션입니다.
거기에서 매개변수를 설정하고 실행하고 결과를 기다리는 것만큼 쉽습니다. 이를 위해 Shopify 스토어와 원활하게 통합되는 Shopify 테스트 도구를 사용하려고 합니다.
2. 리디렉션 테스트
이 테스트의 이름에 "분할 URL"을 넣는 방법입니다. 여기에서 테스트의 변형이 다른 URL에 존재합니다. 앞서 언급했듯이 이것은 다음과 같을 수 있습니다.
"https://yourwebsite.com/products/dog-chew-toy" 및 "https://yourwebsite.com/products/dog-chew-toy?view=plus"
"?view=plus"가 보이시나요?
이것이 Shopify의 대체 템플릿 URL 매개변수입니다. 방문자에게 제품 페이지에 다른 제품 페이지 템플릿을 표시할 수 있습니다. 트래픽의 절반에는 제품 페이지 버전을 표시하고 나머지 절반에는 다른 버전을 표시할 수 있습니다. 모두 품질 분할 테스트 도구에 설정되어 있습니다.
일반 A/B 테스트에서는 원본과 도전자가 동일한 URL에 존재합니다. 그러면 A/B 테스트 도구가 방문자에게 둘 중 하나를 표시하도록 선택합니다. 도전자라면 페이지의 내용을 도전자의 콘텐츠로 빠르게 변경합니다.
솔리드 도구는 깜박임 없이 이를 수행합니다. 리디렉션 분할 URL 테스트에서는 페이지의 전체 콘텐츠가 방문자에게 이미 표시되기 때문에 콘텐츠를 숨기거나 특정 인스턴스에 맞게 조정할 필요가 없습니다.
3. 서버 측 분할 테스트
서버 측 테스트는 앱을 테스트하려는 경우와 같이 고급 테스트 기능을 원할 때 유용합니다.
예를 들어 제품의 제한된 가용성을 보여주는 재고 카운터와 같이 제품 페이지에 추가 기능을 추가하는 앱이 있습니다. 그 중 두 가지가 있다고 가정해 보겠습니다. 어느 것이 더 나은 성능을 보이는지 알고 싶습니다.
Shopify의 liquid.code 파일에서 바로 수행되는 테스트 유형인 서버 측 테스트가 이에 적합합니다. 그러나 이것을 실행하려면 개발자가 필요할 수 있습니다.
Shopify를 위한 최고의 A/B 테스트 도구 중 하나를 사용하여 이러한 방법 중 하나를 시작할 수 있습니다. 경험 변환. Shopify 스토어와 원활하게 통합되어 맞춤형 Shopify A/B 테스트 앱 으로 A/B, A/B/N, Split 및 MVT 테스트를 자유롭게 실행할 수 있습니다. (실제로 인기 있는 전자 상거래 도구와 100개 이상의 통합이 있습니다).
Shopify 제품 페이지 분할 테스트 시 피해야 할 7가지 실수
Shopify 스토어의 성장에 대해 더 현명한 결정을 내리게 되어 기쁘게 생각하지만 새로운 테스터를 괴롭히는 다음과 같은 실수를 하지 않도록 하십시오.
1. 낮은 매달린 과일을 먼저 가지지 않기
수익에 직접적인 영향을 미치는 큰 영향을 받으십시오. CTA 버튼 색상을 테스트하거나 끈적한 CTA가 도움이 되는지 확인하는 것은 쉽습니다. 그러나 그것은 분할 테스트에 관한 것이 아닙니다.
고객의 반응에 어떤 영향을 미칠지 확신할 수 없기 때문에 구현하기 두려웠던 큰 변경 사항을 테스트하려고 합니다.
새로운 Shopify 제품 페이지 템플릿과 같은 변경 사항은 큰 영향을 미치며 먼저 테스트하고 개선해야 하는 낮은 행잉 과일입니다.
2. 사전 테스트 분석 없음
테스트를 위한 트래픽이 충분합니까? 통계적 유의성을 달성하기 위해 필요한 표본 크기는 얼마입니까? 그리고 언제까지 계속 운영해야 합니까?
CRO에서는 도구를 치기 전에 계산을 수행하는 것이 적절하므로 시간과 돈이 필요하지 않습니다. 이를 위해 A/B 테스트 유의성 계산기를 사용할 수 있습니다.
많은 테스트가 사용 가능한 결과를 생성하는 데 필요한 트래픽이나 민감도가 없기 때문에 실패합니다. Shopify의 제품 페이지를 분할 테스트하기 전에 사전 테스트 분석을 통해 노력할 가치가 있는지, 테스트를 얼마나 오래 실행해야 하는지 알려줍니다.
3. 잘못된 URL 사용
URL이 일반적으로 다른 분할 테스트에서는 실수하기 쉽습니다. 올바른 URL을 입력했는지 확인하고 준비 페이지를 가리키고 있지 않은지 확인하세요.
방문자가 방문할 때 실제로 구축한 테스트를 경험할 수 있도록 두 페이지 모두 라이브여야 합니다. 이해하기 쉬운 것처럼 들리지만 실제로 발생합니다. 이것이 QAing이 중요한 단계인 이유입니다.
4. 테스트가 실행되는 동안 변경하기
분할 테스트 설정에서 무언가가 손상되지 않은 경우 실행되는 동안 아무 것도 만질 필요가 없습니다. 사본, 디자인 또는 요소의 위치와 상관없이 테스트 중간에 페이지를 편집하지 마십시오. 그렇게 하면 결과가 왜곡됩니다. 순리에 맡기다; 실행하고 순수한 결과를 제공하십시오.
5. 잘못된 시간에 테스트 중지
언제 검사를 중단해야 합니까? 많은 사람들이 A/B 테스트 도구에 의존하여 알려줍니다. 그러나 얻는 정보에 항상 의존할 수는 없습니다.
때때로 도구는 짧은 시간 실행한 후 결과가 통계적으로 유의미하다고 말하며 "명확한 승자"가 있으므로 중지하는 것이 합리적일 수 있습니다. 그러나 그것은 실수일 수 있습니다.
사전 테스트 분석에 따라 필요한 샘플 크기를 충족하는 경우에만 해당 인스턴스에서 테스트를 중지해야 합니다. 덜하고 결과를 신뢰할 수 없는 것은 일부 이상 때문이 아닙니다. 예를 들어, 휴일이나 월급날 효과로 인한 매출 급증.
일반적으로 분할 URL 테스트를 한 달 동안 실행하고 목표 샘플 크기에 도달하고 95% 신뢰 수준을 기다립니다.
6. 엿보기
엿보기는 테스트가 어떻게 수행되는지 확인하는 것입니다. 이것은 실행되고 모든 것이 완벽하게 설정되도록 처음 24시간 동안은 괜찮습니다. 그러나 그 후에는 테스트를 확인하여 보고 있는 것을 기반으로 결정을 내리거나 더 나쁜 것이 무엇인지 확인하고 싶지 않습니다.
내가 실수 #5에서 언급한 3가지 기준을 기다리기를 원합니다. 완료되기 전에 결과를 읽지 마십시오. 전문가들도 이에 대한 책임이 있으므로 제품 페이지의 어떤 버전이 이기고 있는지 알아보려는 유혹에 맞서십시오.
7. 테스트를 문서화하지 않음
데이터 기반 의사 결정은 전자 상거래 비즈니스의 일부여야 합니다. 그렇게 하려면 과거 테스트에서 배우고 이러한 학습을 바탕으로 더 최적화해야 합니다.
또한 문서화는 자신이나 다른 팀원이 이미 수행한 테스트를 반복하는 것을 방지하는 데 도움이 됩니다.
학습 리포지토리에 추가할 테스트 문서에 다음을 포함합니다.
- 제품 페이지에 대한 정보
- 테스트 중인 가설
- 테스트 결과
- 효과가 있었던 것과 그렇지 않은 것 등
Shopify와 Shopify Plus의 분할 테스트
Shopify가 전자 상거래 플랫폼의 기본 버전인 반면 Shopify Plus는 더 큰 규모의 엔터프라이즈급 온라인 상점의 증가하는 수요를 수용할 수 있는 더 큰 유연성과 기능을 제공합니다. Shopify의 프리미엄 버전이라고 생각하십시오.
거의 모든 것이 사용자 정의 가능하며 관리자 패널을 통해 보다 자세한 보고서, 배송, 판매 및 재고 관리를 수행할 수 있습니다.
이러한 추가 유연성과 사용자 정의 기능은 Shopify Plus를 분할 테스트에 더 적합하게 만드는 이유입니다. Plus 버전에서만큼 코드에 대한 액세스 권한이 없기 때문에 기본 Shopify에서 테스트하는 데 어려움이 있습니다.
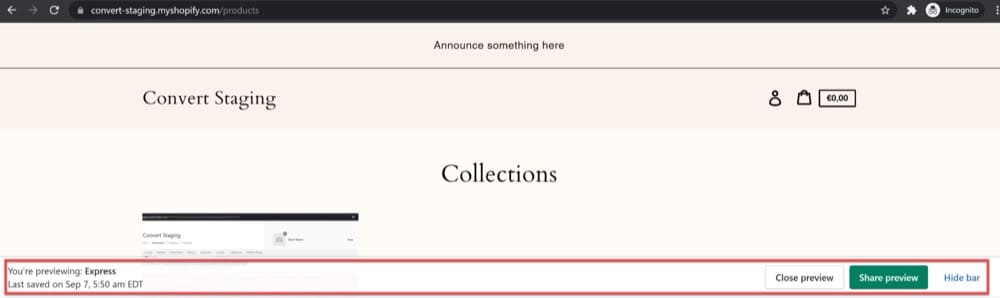
예를 들어 Convert의 분할 테스트 테마는 미리보기 배너를 숨길 수 있는 Shopify Plus 계정에서만 가능합니다. 미리보기 템플릿에 있음을 나타내는 배너를 알고 있습니까?

간단한 CSS 코드로 제거할 수 있습니다. 코드에 대한 이러한 뛰어난 액세스 덕분에 분할 테스트가 더 쉽고 정확해집니다.
또한 Shopify 체크아웃에서 테스트를 실행하려는 경우 Shopify Plus 판매자가 훨씬 더 정확한 결과를 얻도록 설정됩니다. 왜요? 테스트 도구는 스토어의 도메인 이름에 연결된 자사 쿠키를 사용하기 때문입니다.
이것이 의미하는 바는 방문자가 다른 도메인을 방문하면 쿠키가 작동을 멈춘다는 것입니다. Plus 계정이 없는 경우 체크아웃은 방문자를 checkout.shopify.com으로 연결합니다. 기술적으로 방문자가 도메인을 떠났기 때문에 테스트 도구에서 해당 방문자의 추적을 중지합니다.
따라서 기능이 누락되었거나 전환율 최적화에 대해 진지하게 논의하고 싶다면 Shopify Plus가 귀하의 목표를 더 잘 지원할 것입니다.
Shopify 제품 페이지 분할 테스트로 무엇을 기대할 수 있습니까? 야생의 예
전자 상거래 상점 판매자가 제품 페이지를 분할 테스트하여 얻은 테스트 결과의 3가지 예를 살펴보겠습니다. 또한 테스트할 항목과 나중에 최적화 기회를 찾기 위해 매장에 대해 생각하는 방법에 대한 영감을 얻을 수도 있습니다.
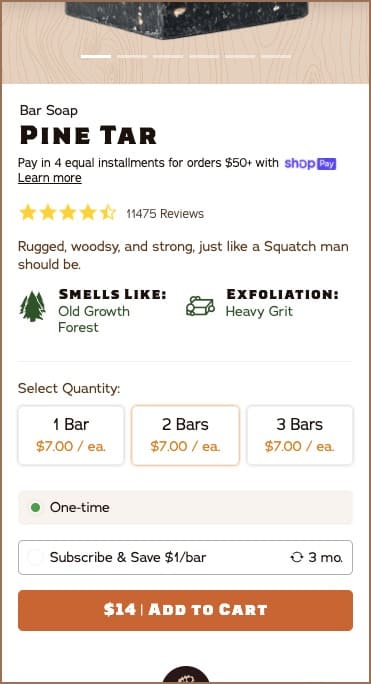
1. 스쿼치 박사
개인 관리 DTC 브랜드인 Dr. Squatch는 매장 경험을 최적화하기 위해 SplitBase를 고용했습니다.
그들이 수행한 테스트 중 하나에서 그들은 고객이 한 번에 1바 이상의 비누를 구매했다는 분석 데이터를 배웠습니다. 그리고 이것은 고객 조사에서 발견한 것과 일치했습니다.
그래서 그들은 제품 페이지에 수량 필드를 추가하여 사람들이 한 번에 둘 이상의 제품을 원하는지 결정할 수 있도록 테스트했습니다.

이는 평균 주문 가치에 큰 영향을 미쳤습니다. 이 테스트에서는 사용자당 수익이 54% 증가한 것으로 나타났습니다.
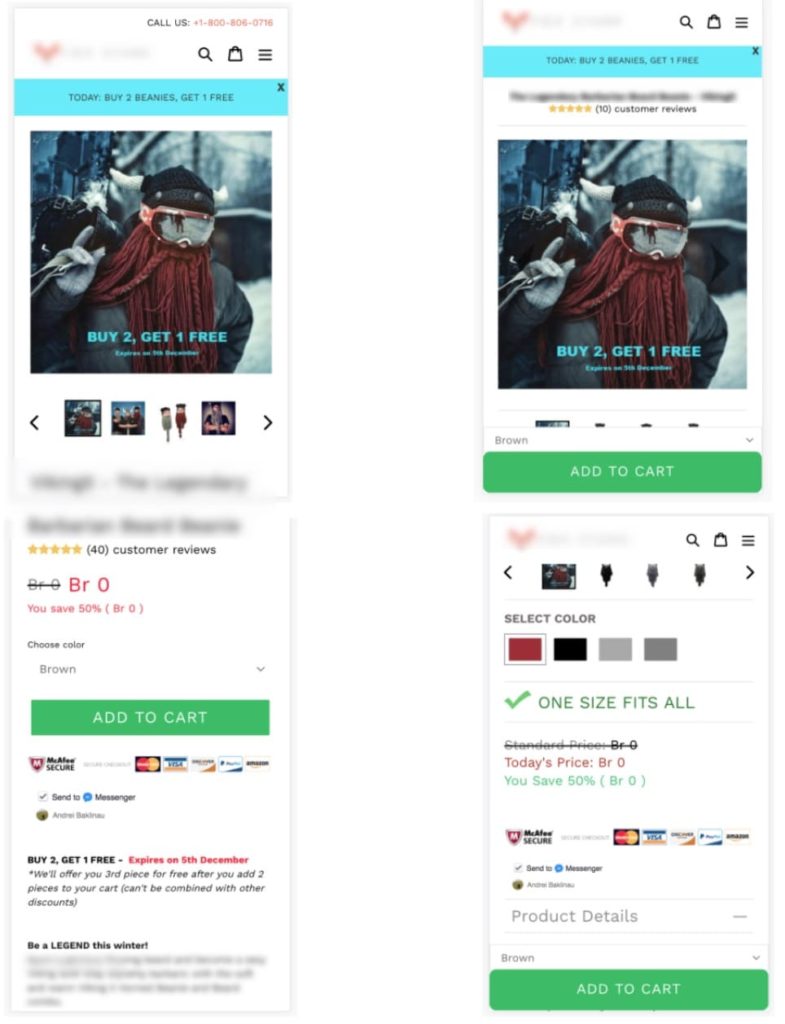
2. 상품 페이지의 모바일 버전 UX 변경
전자상거래 소매업체는 제품 페이지에서 모바일 사용자 경험을 변경하여 수익을 17% 늘렸습니다.
그들은 사용자 연구에서 이러한 마찰을 유발하는 UX 문제를 정확히 지적하고 이러한 문제를 모바일 장치용으로 특별히 수정하면 전환율이 향상될 것이라는 가설을 세웠습니다.
당연한 얘기죠? 그러나 얼마나 많은 판매자가 기기별 수준, 특히 제품 페이지에서 고객 경험 여정의 마찰을 적극적으로 조사하지 않는지 생각해 보십시오.
이 브랜드는 사용자의 80%가 모바일 장치에서 왔고 95%가 가장 인기 있는 제품을 찾았으며 제품 페이지는 기본적으로 방문 페이지였습니다. 그리고 이 트래픽을 장바구니 페이지로 가져오는 데 제품 페이지의 성능이 좋지 않았습니다.

그런 다음 해당 문제를 수정하여 해당 페이지의 변형을 만들었습니다(A/B 테스트를 위해 대기 중인 몇 개 포함). 분할 테스트를 거쳐 수익이 17% 증가한 것 외에 다음과 같은 결과가 나타났습니다.
- 14.43% 전환율 상승도
- 장바구니에 담기 비율 9.9% 증가
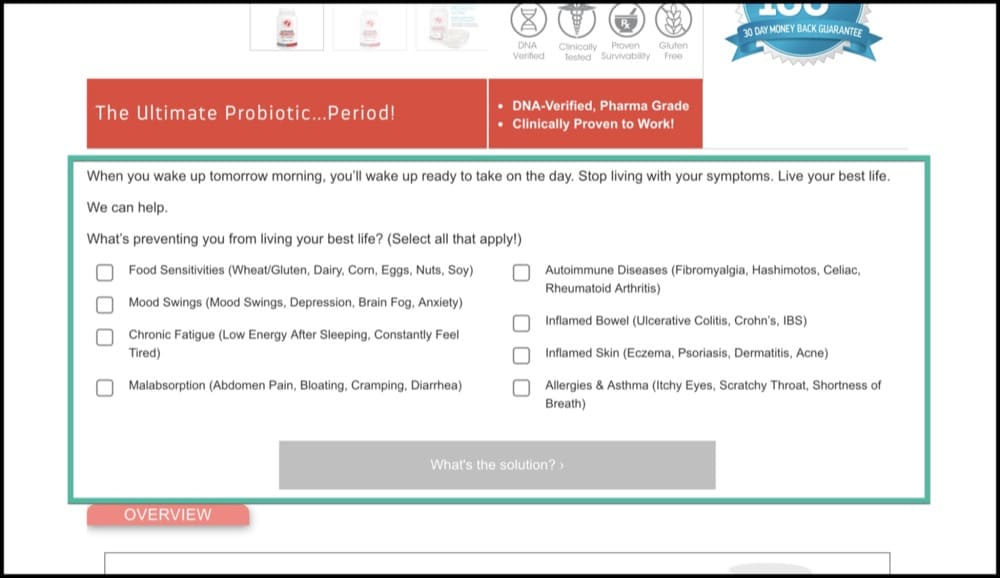
3. 실버펀 브랜드
Silverfernbrand.com의 CRO 대행사인 Frictionless Commerce는 베스트 셀러인 Ultimate Probiotic Supplement의 판매를 32.38% 증가시키는 데 도움을 주었습니다. 그리고 그들이 한 것은 천재적인 방식으로 제품 페이지를 최적화한 것입니다. 다음은 어떻게 진행되었는지...
그들은 사용자가 자신이 겪고 있는 건강 문제를 말하고 해당 문제와 직접적으로 관련된 긍정적인 고객 리뷰를 보여주면 프로바이오틱스를 구매하고 전환 수를 늘리게 될 것이라고 가정했습니다.
그래서 제품 페이지 상단에 간단한 퀴즈를 추가하여 테스트했습니다.

문제를 선택하고 "해결 방법은 무엇입니까?"를 클릭하면 해당 선택과 관련된 리뷰를 받습니다.
2주 만에 퀴즈가 32.32%의 수익을 올릴 수 있음을 보여주었습니다.
주요 요점
Shopify Plus 제품 페이지를 분할 테스트하면 고객에 대해 알지 못하는 정보를 알 수 있으므로 온라인 청중에게 제품을 제공하는 가장 수익성 있는 방법을 찾을 수 있습니다.
이것은 추측에 대한 해독제, 장바구니 포기 문제 및 장바구니에 담기 비율을 개선하는 방법입니다.
이를 사용하여 여러 Shopify 제품 페이지 템플릿 및 테마 중에서 가장 좋은 것을 찾을 수 있으며, 부진한 수익과 새로운 성장 기록을 세우는 것 사이의 차이를 의미할 수 있는 고유한 페이지 레이아웃 및 기능도 찾을 수 있습니다.
제품 페이지를 분할 테스트하는 3가지 방법을 보여 드렸으며 이 모든 작업은 경험 변환으로 수행할 수 있습니다. Shopify Plus 스토어와 원활하게 통합되는 테스트 도구를 사용하여 Shopify Plus 스토어에서 분할 테스트를 실행할 수 있는 15일 무료 평가판을 받으세요.