Shopify Lightbox: 앱 없이 Shopify에서 Lightbox를 추가하는 방법(무료)
게시 됨: 2022-06-27"Shopify에서 라이트박스를 어떻게 추가합니까?"라고 묻는 경우 당신은 바로 이곳에 있습니다. 신뢰할 수 없는 앱 없이 Shopify 스토어에 라이트박스를 추가하는 방법을 보여드리겠습니다.
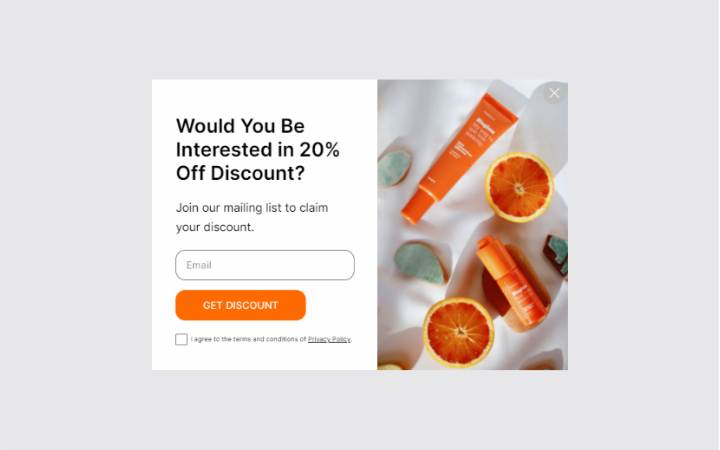
그렇다면 라이트박스는 무엇일까요? 라이트박스는 방문자가 새 제품을 확인하거나 뉴스레터에 가입하는 등의 조치를 취하도록 권장하기 위해 특정 CTA(클릭 유도문안)가 있는 브라우저 창을 차지하는 팝업 유형입니다.
Shopify에서 라이트박스를 사용하는 것은 단순히 더 많은 매출을 얻기 위한 현명한 전략입니다.
이 튜토리얼에서는 다음을 살펴볼 것입니다.
앱 없이 Shopify에서 라이트박스를 추가하는 방법

"내 스토어에 Shopify 라이트박스를 추가하려면 어떻게 해야 하나요?"라고 물을 수 있습니다. Popupsmart 팝업 구축 도구와 함께! Popupsmart를 사용하여 무료로 Shopify 라이트박스를 만드는 방법을 살펴보겠습니다.
Popupsmart는 시장에서 가장 현대적이고 사용하기 쉬운 팝업 빌더 소프트웨어입니다. 고급 디스플레이 및 잠재고객 타겟팅 옵션과 다양한 기성 팝업 템플릿을 제공합니다.
Shopify 라이트박스는 물론 배너 팝업, 전체 화면 및 사이드바 팝업과 같은 기타 팝업 유형을 생성할 수 있습니다.
지리적 위치, 트래픽 소스, 쿠키 및 이탈 의도 타겟팅과 같은 스마트 타겟팅 옵션을 사용하면 적절한 시간에 올바른 잠재고객에게 팝업이 표시됩니다.
Popupsmart로 무엇을 더 할 수 있습니까?
- 비디오 라이트박스 Shopify 팝업
- Shopify 설문조사 팝업
- 모바일용 반응형 라이트박스 팝업
- Shopify용 게임화 팝업
Shopify 팝업을 스토어에 추가하도록 Popupsmart를 설정하는 방법은 무엇입니까? Popupsmart를 설정하는 데 5분밖에 걸리지 않습니다. 코딩이나 할부가 필요하지 않습니다.
한 줄의 JavaScript 코드를 웹사이트 템플릿 파일에 복사하여 붙여넣으면 전환 준비가 된 Shopify 라이트박스 팝업 표시를 시작할 수 있습니다. 이렇게 하면 Shopify 앱보다 빠르게 로드할 수 있습니다.
Shopify에서 라이트박스를 단계별로 추가하는 방법은 다음과 같습니다.
- 팝업스마트에 가입하세요
- 팝업스마트 설정
- 첫 번째 팝업 캠페인 만들기
- 템플릿 선택 및 사용자 지정
- Shopify 라이트박스의 표시 옵션 설정
- 이메일 서비스 제공업체와 통합
1. 팝업스마트 가입하기
Popupsmart에 가입하는 것은 완전 무료이며 5,000 페이지뷰에 대해 1개의 팝업을 생성하고 1개의 웹사이트를 무료로 생성할 수 있습니다.
그러나 언제든지 계획을 업그레이드하여 여러 웹사이트와 더 많은 페이지뷰에 대해 더 많은 팝업 캠페인을 만들 수 있습니다.
지금 위험 부담 없는 Popupsmart 계정을 만드십시오.
2. Shopify 스토어용 Popupsmart 설정
Popupsmart 설정은 일회성 요구 사항입니다. 코드를 다시 추가할 필요가 없습니다.

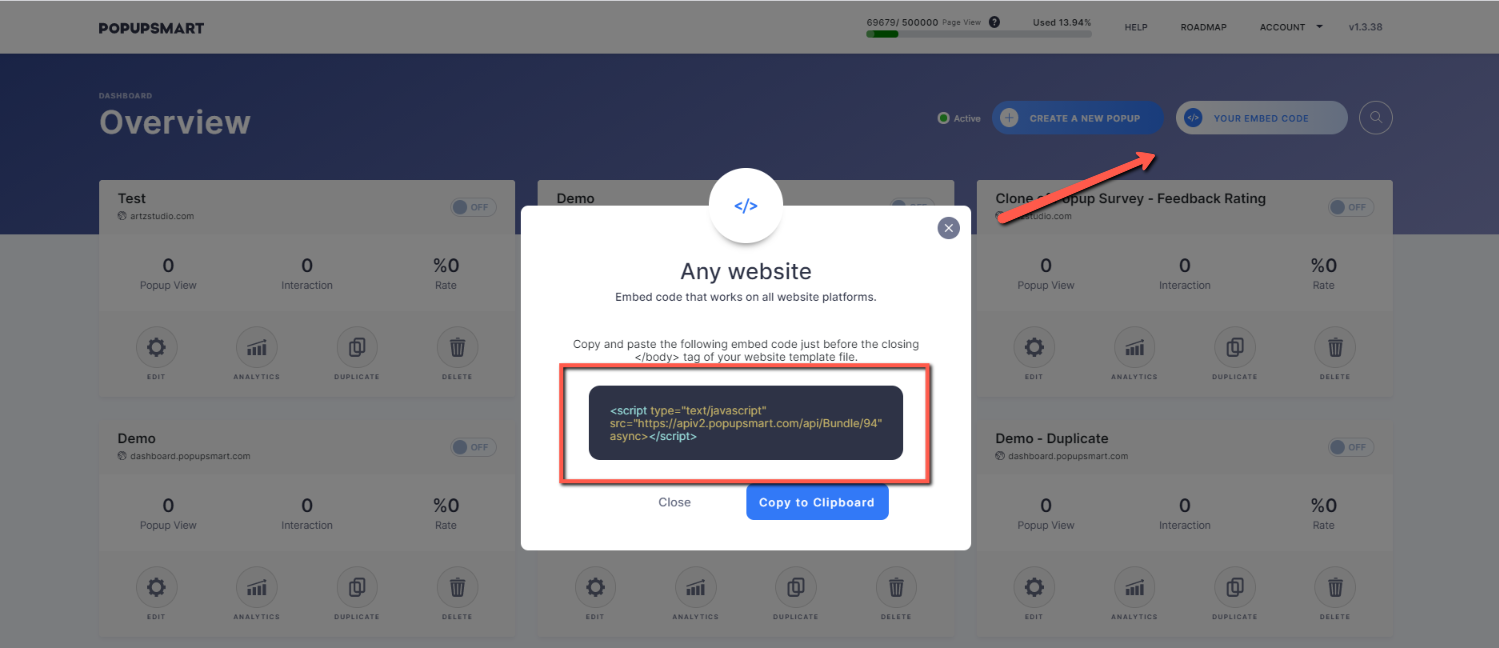
Popupsmart에 성공적으로 가입했으면 대시보드로 이동하여 오른쪽 상단에서 귀하의 Embed Code 버튼을 클릭하십시오.
제공된 내장 코드를 복사하고 Shopify 관리자 패널로 이동합니다.
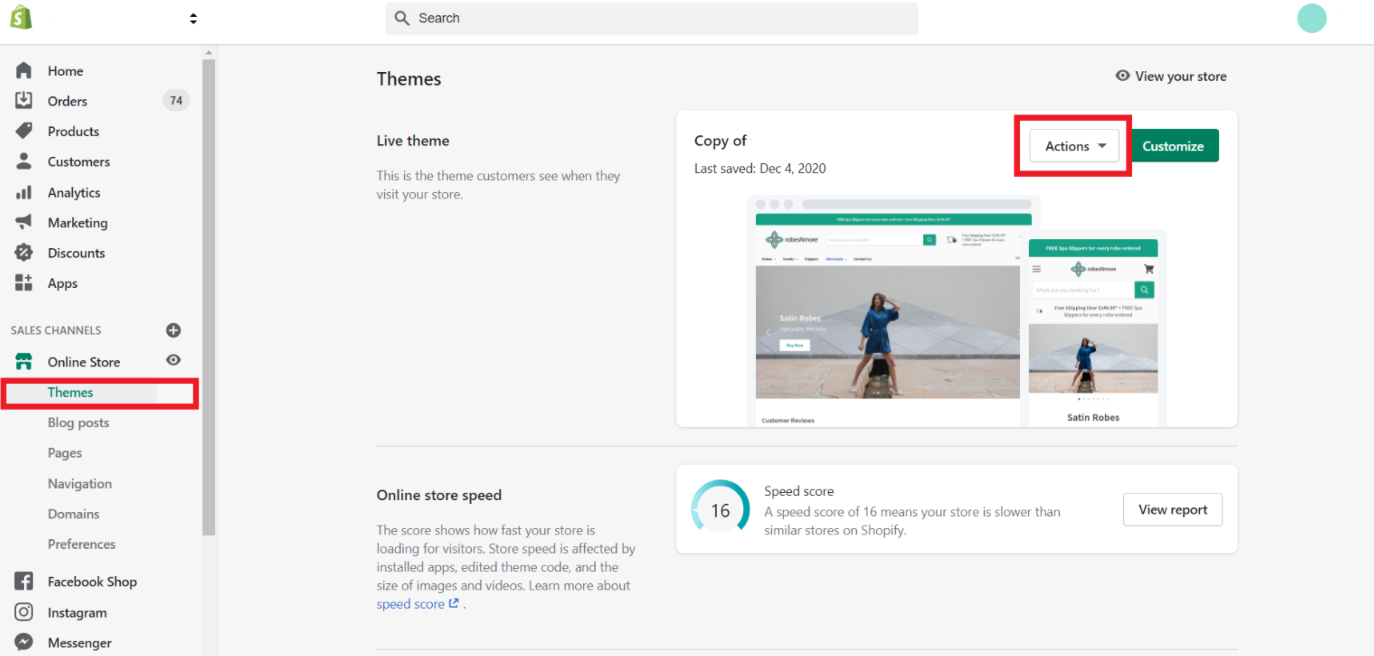
온라인 스토어 로 이동한 다음 테마 를 선택합니다. 라이브 테마의 작업 버튼을 클릭합니다.

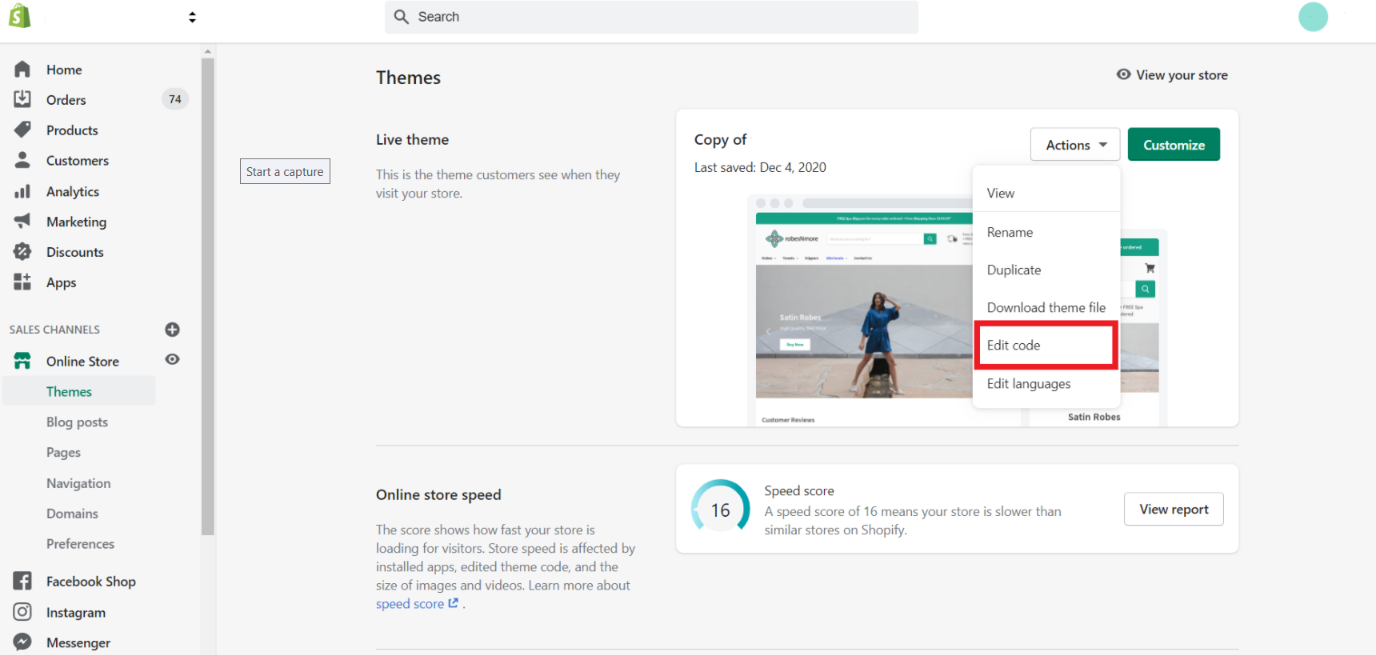
드롭다운 메뉴에서 코드 편집 을 선택합니다.

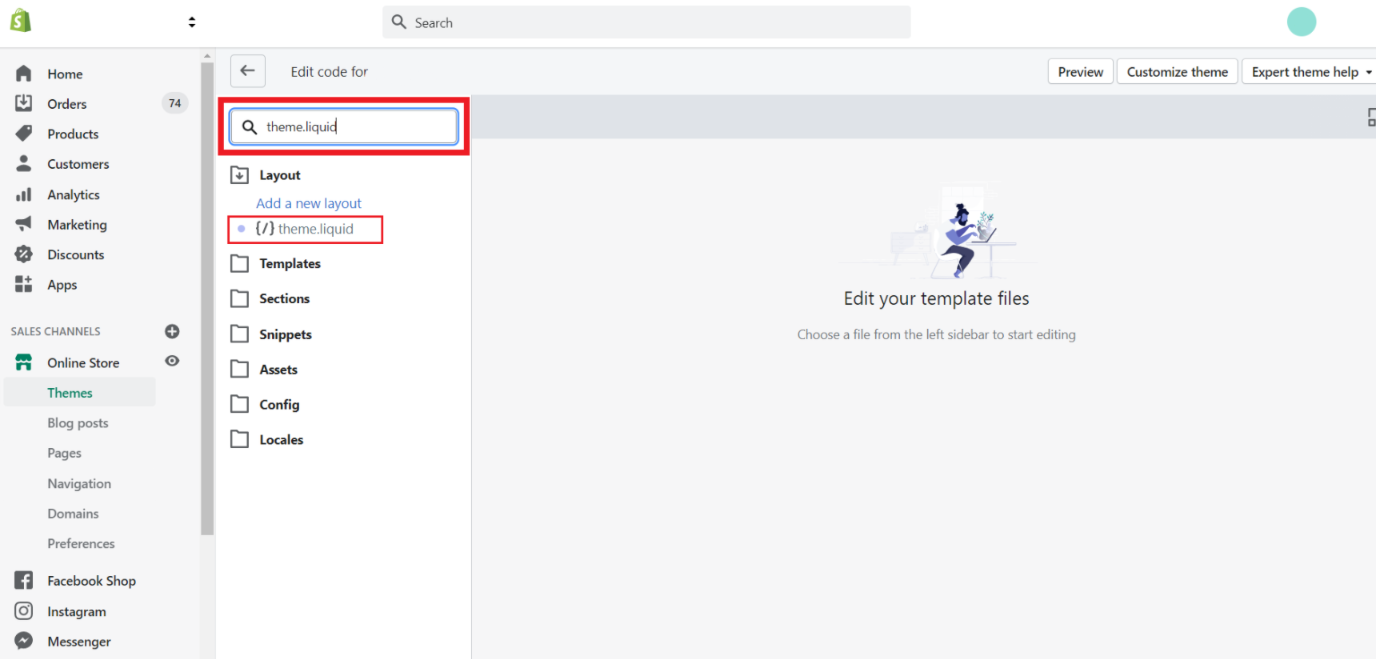
검색 상자에 " Theme.liquid "를 입력한 다음 결과를 클릭합니다.


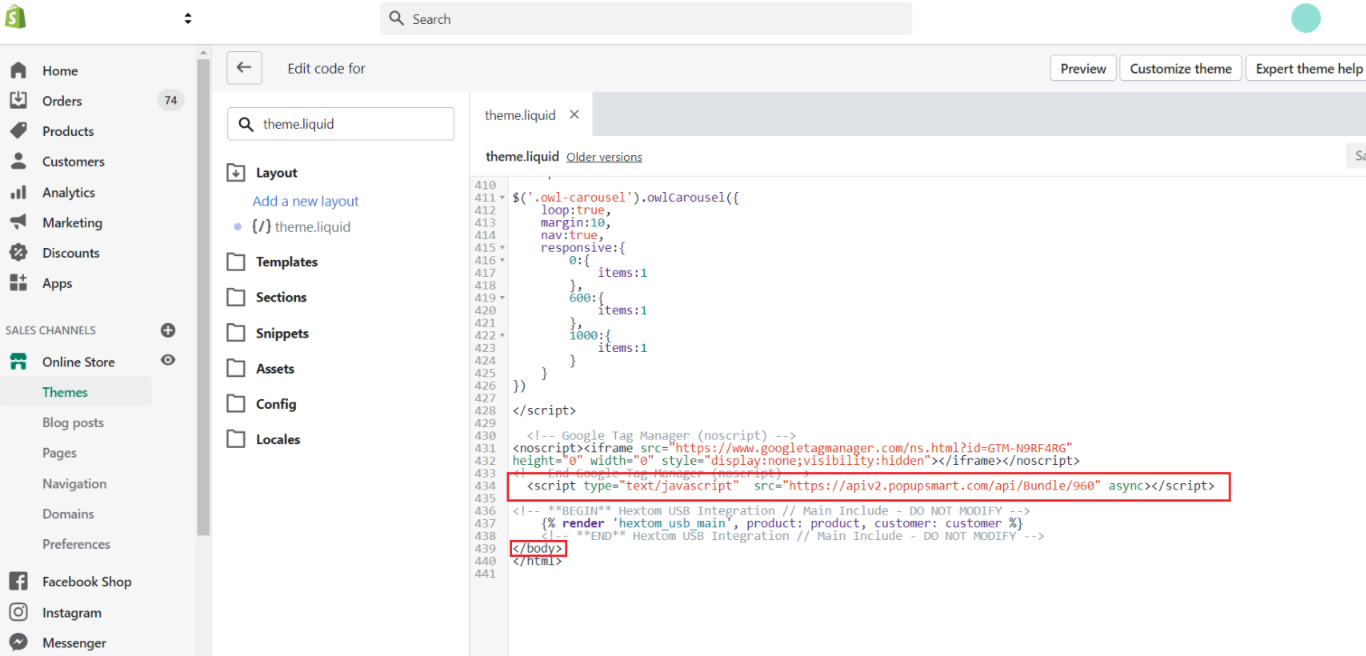
Popupsmart 코드를
태그.
코드 편집기를 닫기 전에 변경 사항을 저장하십시오.
이제 팝업을 만들 준비가 되었습니다.
3. 첫 캠페인 만들기

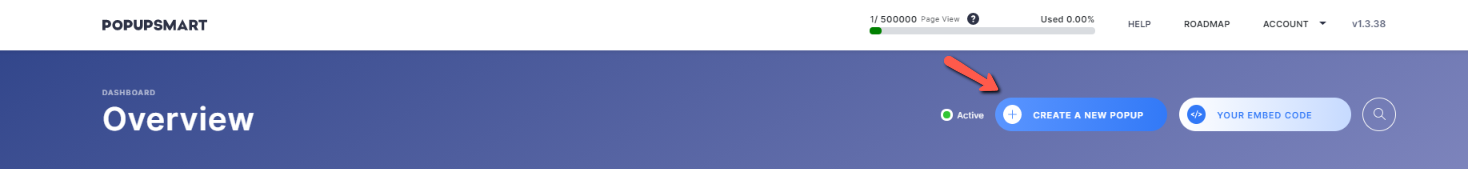
대시보드에서 "새 팝업 만들기"를 클릭합니다. 팝업 편집기로 이동합니다.
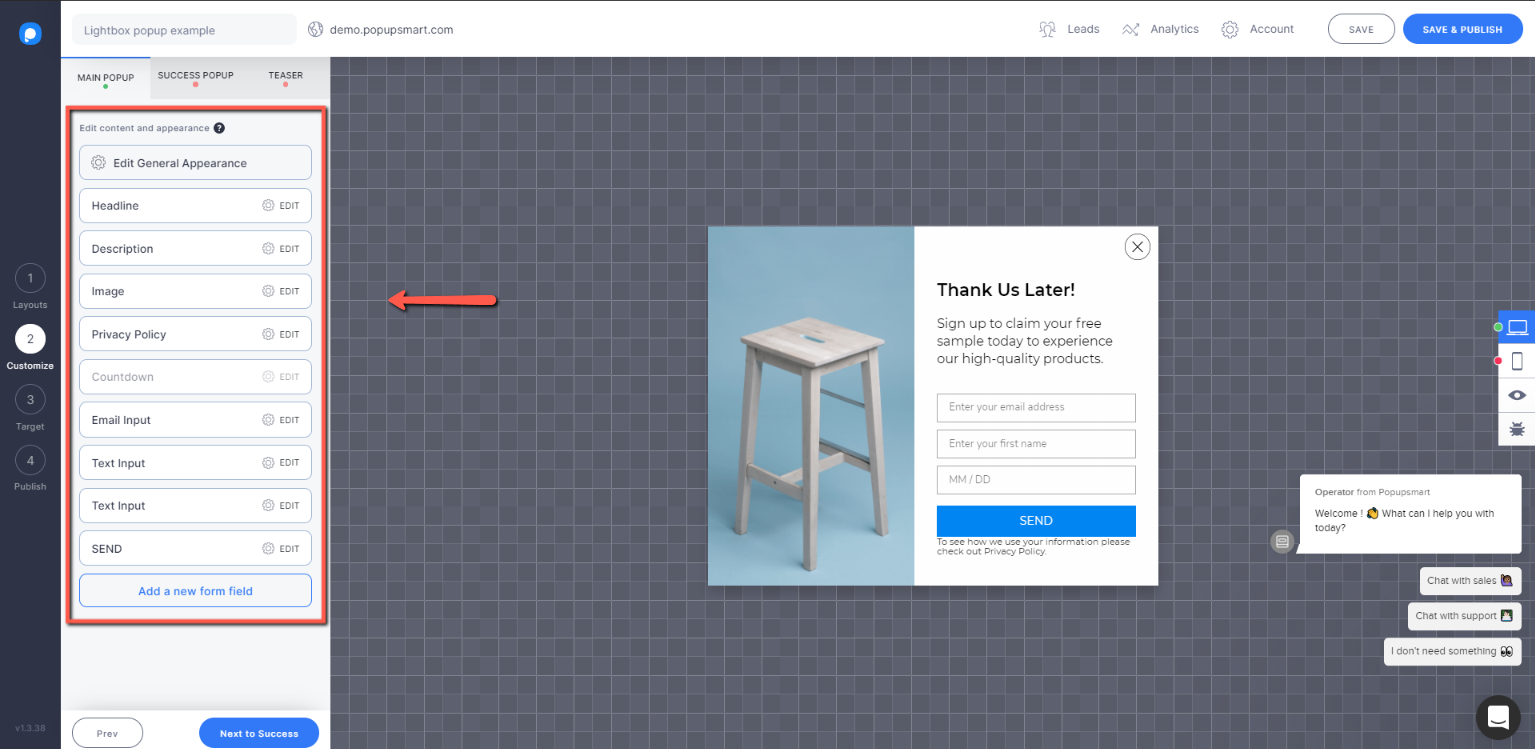
4. 템플릿 선택 및 사용자 지정

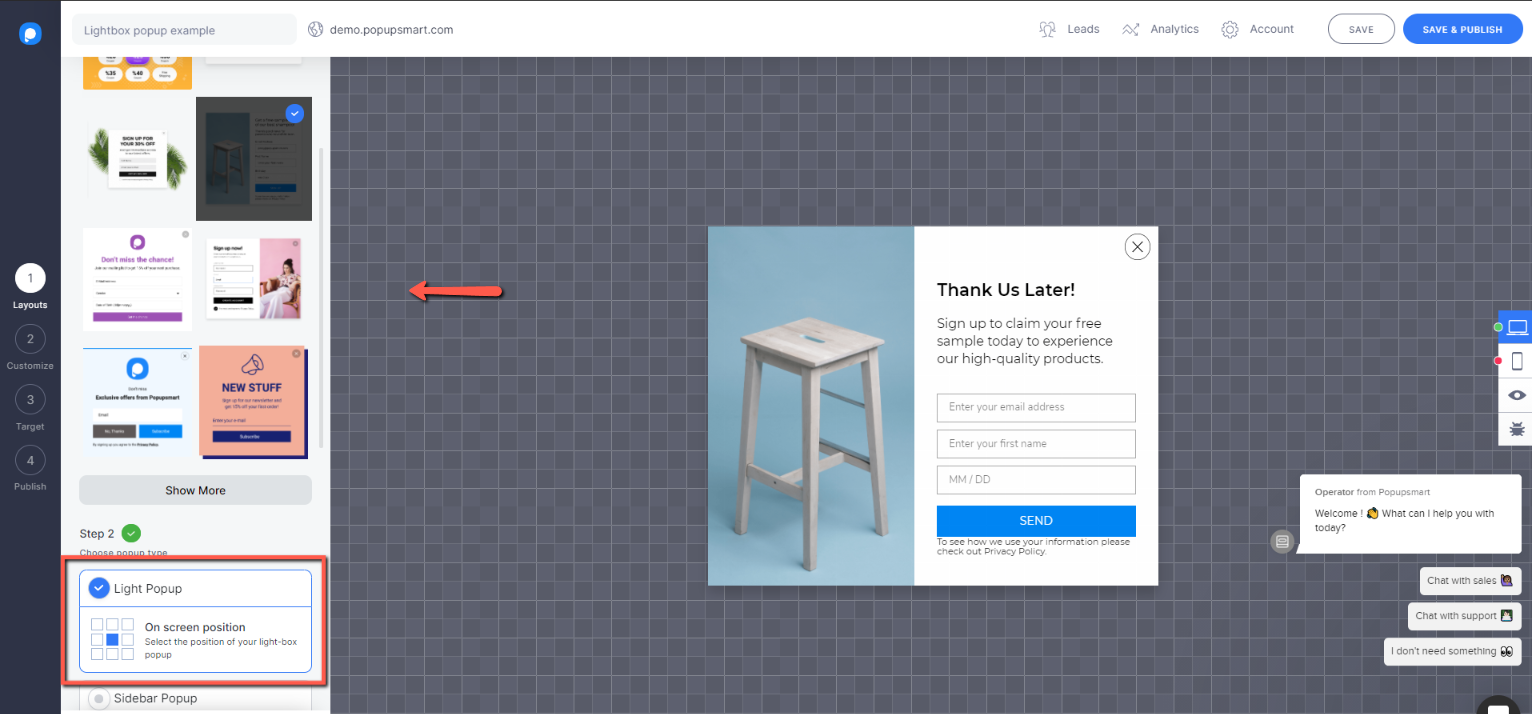
템플릿을 선택하고 사용자 지정을 시작하여 웹사이트에 가장 적합한 Shopify 라이트박스를 구축하세요.
Light Popup 유형과 화면 위치를 선택해야 합니다.

원하는 경우 카운트다운 타이머를 추가하고 성공 팝업을 만들고 팝업 티저를 만들 수 있습니다.
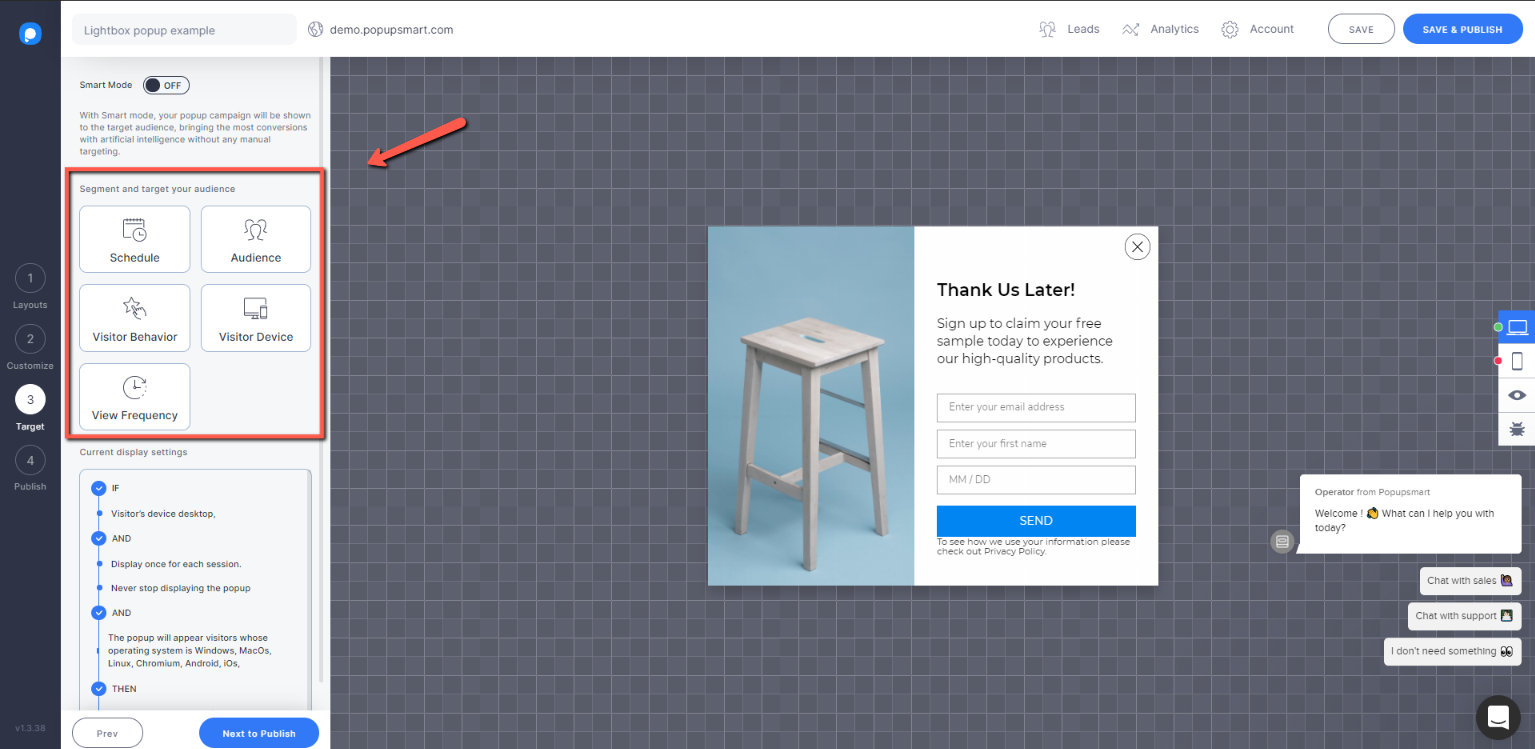
5. Shopify Lightbox의 표시 옵션 설정
디스플레이 및 잠재고객 타겟팅 옵션은 팝업 캠페인의 성공에 매우 중요합니다. 올바르게 설정되면 Shopify용 라이트박스와 상호작용할 가능성이 가장 높은 사람들에게 표시됩니다.

편집기의 3단계에서 팝업 타겟팅을 설정합니다. 필요한 경우 캠페인을 예약하십시오.
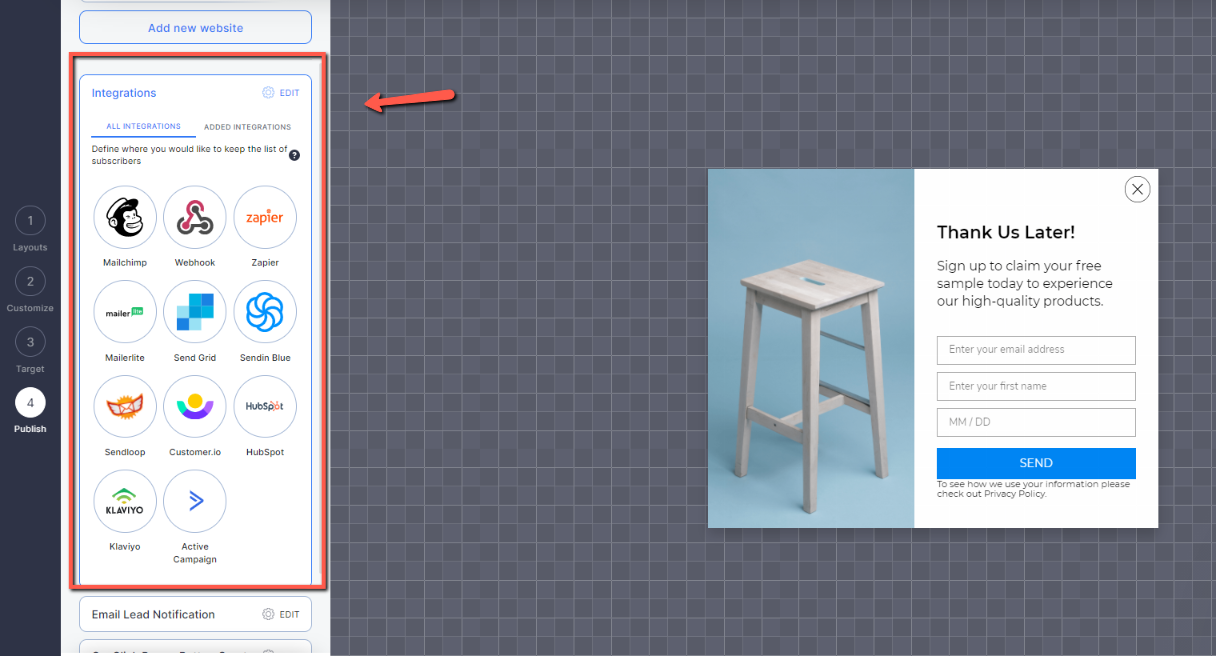
6. 이메일 서비스 제공업체와 통합
마지막으로 뉴스레터 팝업에서 수집한 리드를 메일링 목록으로 자동으로 보내려면 Popupsmart를 Shopify용 이메일 서비스 제공업체와 통합하십시오.

여기에서 통합 옵션에 대한 모든 문서를 볼 수 있습니다.
팝업을 게시할 준비가 되면 저장 및 게시 하거나 저장 하여 나중에 게시할 수 있습니다.
그렇게 쉽게!
Shopify 라이트박스 팝업을 사용해야 하는 이유

대부분의 온라인 판매자는 방문자를 귀찮게 할 수 있다고 생각하여 웹사이트에서 팝업을 사용하는 것에 대해 확신이 없습니다. 그러나 이것은 전혀 사실이 아님을 알려드립니다. 팝업을 올바르게 사용하면 판매 및 이메일 리드를 포착하는 매우 효과적인 솔루션입니다.
라이트박스를 표시할 때 페이지 콘텐츠는 배경에서 여전히 흐리게 표시됩니다. 고객은 배경을 볼 수 있기 때문에 스팸 사이트로 연결되는 것처럼 느껴지지 않습니다. 라이트박스가 최전선에 있어 시선을 사로잡습니다.
라이트박스 팝업은 다음과 같은 이유로 Shopify 전자 상거래에 특히 유리합니다.
- 이메일 마케팅 캠페인을 위한 이메일 목록을 늘리고 고객의 참여를 유지할 수 있습니다.
- 평균 팝업 전환율은 3.09%이므로 전환을 높일 수 있습니다.
- 쿠폰을 생성하고 이탈 팝업을 통해 제공하여 이탈 고객을 다시 얻을 수 있습니다.
수동적인 방문자의 관심을 끌고 고객으로 만들 때 따라야 할 많은 전술이 있습니다. 이메일 주소에 대한 대가로 고객에게 할인을 제공하는 것만으로도 수익을 늘리고 이메일 목록을 확장할 수 있습니다.
당신은 좋아할 것입니다; 55 전환을 늘리기 위한 종료 의도 팝업 예제.
팝업 앱에 의존해서는 안 되는 이유
Shopify 앱이 Shopify 테마의 기능을 향상시키는 좋은 방법이지만 많은 앱이 특정 테마 및 Shopify 플랫폼 자체와 충돌을 일으킬 수 있음을 이해해야 합니다.
- 앱 개발자는 모든 조건, 변형 테마를 테스트하지 않았을 수 있습니다. 따라서 일부 앱은 디자인 문제와 기능 장애를 일으킬 수 있습니다.
- 앱은 JavaScript 충돌을 일으킬 수 있습니다.
- Shopify 스토어에 앱이 많으면 웹사이트 로딩 속도가 느려질 수 있습니다. 저속 웹사이트가 있으면 순위가 낮아지고 결국 매출이 떨어질 수 있습니다.
이러한 문제 외에도 대부분의 Shopify 팝업 앱은 디자인 및 타겟팅과 관련하여 더 적은 옵션을 제공합니다.
Shopify 라이트박스의 디자인 및 디스플레이 설정은 팝업의 성능에 직접적인 영향을 미칩니다. 잘못된 팝업 디자인은 고객을 거부하고 전환율을 낮출 수 있습니다.
귀하의 온라인 스토어에 적합한 Shopify 라이트박스 디자인과 대상 고객 타겟팅을 사용하면 놀라운 결과를 얻을 수 있습니다.
관련된 컨텐츠:
- Shopify SEO 체크리스트: 스토어 순위 1위 방법
- Shopify를 위한 10가지 최고의 상향 판매 앱 비교
- 사이트에 대한 Shopify 알림 표시줄을 만드는 방법
