놀라운 Shopify 랜딩 페이지를 만드는 빠른 방법
게시 됨: 2022-06-29놀라운 Shopify 랜딩 페이지를 구축하는 방법을 찾고 있다면 더 이상 찾지 마십시오.
Shopify 방문 페이지 는 방문자가 광고를 클릭하거나 웹에서 다른 링크를 클릭할 때 방문하는 독립형 페이지입니다. 연락처 정보를 제공하거나, 양식을 작성하거나, 제품을 구매하거나, eBook을 다운로드하는 등의 작업을 할 수 있습니다.
Shopify 방문 페이지 를 사용하면 Google에 더 많이 노출되어 검색 엔진 결과 페이지(SERP)에서 더 높은 순위를 얻을 수 있습니다. Shopify 스토어로 더 많은 트래픽을 얻을 수도 있습니다! 그것이 당신이 관심을 가질 만한 것 같다면, 당신은 바로 이곳에 오셨습니다!
다음은 최고의 Shopify 랜딩 페이지를 구축하는 빠른 방법 입니다. 또한 더 많은 정보를 얻으려면 예제도 포함되어 있습니다. 반드시 확인하십시오.

Shopify에서 랜딩 페이지를 만드는 방법
매우 우수한 Shopify 랜딩 페이지 디자인 을 갖는 것이 비즈니스 성공에 얼마나 중요한지 생각해 본 적이 있습니까? 랜딩 페이지는 SEO, PPC를 포함한 모든 종류의 일에서 큰 역할을 합니다.
평균 주문 가치, 브랜드 아이덴티티를 높이고 더 많은 방문자를 리드로 전환하는 데 도움이 됩니다.
Shopify 랜딩 페이지를 구축하는 방법을 안내해 드리겠습니다.
1. Shopify용 랜딩 페이지 빌더 앱 사용
Shopify 랜딩 페이지를 구축하는 가장 빠르고 간단한 방법 중 하나는 앱을 사용하는 것입니다. 일반적으로 작업을 훨씬 쉽게 하기 위해 끌어서 놓기 기능이 함께 제공됩니다. 새로운 랜딩 페이지를 디자인하고 몇 분 만에 스토어에 추가할 수 있습니다.
또한 일반적으로 이메일 마케팅 자동화, 분석 및 CRO 도구와 같은 서비스와 통합 옵션을 제공합니다. Shopify 앱 스토어에서 찾을 수 있는 세 가지 최고의 랜딩 페이지 빌더 앱 을 살펴보겠습니다.
최고의 Shopify 방문 페이지 앱
1. 페이지플라이

PageFly는 최고의 Shopify 랜딩 페이지 빌더 앱 중 하나입니다. 중소기업이든 Shopify Plus 플랜이든 상관없이 PageFly를 사용하면 전문적인 랜딩 페이지를 만들 수 있습니다.
만들 수 있는 방문 페이지 유형은 다음과 같습니다.
출시 예정 랜딩 페이지
판매 방문 페이지
컬렉션 페이지
회사 소개 페이지
가격 페이지
FAQ 페이지
블로그 페이지 등.
주요 기능
- 킥스타트: 미리 만들어진 섹션 및 휴일 템플릿
- 콘텐츠 표시: 슬라이드쇼, 애니메이션, 이미지, 아코디언, 지연 로딩, 영웅 배너, 고정 섹션, 비디오 등.
- FOMO 효과: 카운트다운 타이머, 재고 부족, 가격으로 비교 등.
- 고급 편집: JavaScript, HTML/Liquid, CSS 편집기.
가격: 제한된 옵션으로 사용 가능한 무료 플랜. 유료 플랜은 월 $19부터 시작합니다.
Shopify 평점: ️ 4.9
2. 쇼군

Shogun은 상점을 위한 놀랍고 빠르게 로드되는 랜딩 페이지를 만드는 데 도움이 되도록 설계된 Shopify 랜딩 페이지 빌더입니다. Chubbies, FILA 및 K-Swiss와 같은 주요 브랜드도 Shogun을 페이지 빌더로 사용합니다.
주요 기능
- 드래그 앤 드롭 요소 라이브러리: 구조, 미디어, 카운트다운 타이머, 할인 태그
- 제품 및 컬렉션: 제품 테마 및 컬렉션 사용자 지정
- 마케팅 도구: 콘텐츠, SEO, 이메일 캡처, 테스트
가격: 1페이지 및 제한된 옵션에 대해 사용할 수 있는 무료 플랜입니다. 유료 플랜은 월 $39부터 시작합니다.
Shopify 평점: ️ 4.7
3. 보석 페이지

GemPages는 Shopify용 페이지 빌더 앱입니다 . 이를 통해 Shopify 매장 소유자는 코딩 없이 맞춤형 랜딩 페이지와 제품 페이지를 구축할 수 있습니다.
주요 기능
- 모든 테마 및 페이지 유형과 호환
- 30개 이상의 타사 앱과 통합
- 50개 이상의 사전 제작 템플릿
- 선택할 수 있는 65개 이상의 요소(카운트다운 타이머, 양식, 팝업 등과 같은 판매 부스터, 미디어 및 제품 표시 기능)
- HTML/Liquid로 사용자 정의 코드 추가
- 페이지 최적화
가격: 무료 플랜을 제공하지 않습니다. GemPages의 가격은 월 $15부터 시작합니다.
Shopify 평점: ️ 4.9
Shopify를 위한 최고의 타사 랜딩 페이지 빌더
별도의 방문 페이지는 특정 타겟 고객을 전환하는 데 효과적입니다. 블랙 프라이데이에 시즌 캠페인을 진행한다고 가정해 보겠습니다. 일반 제품 페이지가 표시되면 관련성 점수가 낮고 잠재 고객이 혼란스러워하고 좌절할 것입니다.
대신 전용 방문 페이지로 트래픽을 보내면 매출을 두 배로 늘릴 수 있습니다. 고품질 리드 및 전환에는 항상 특이성이 더 좋습니다.
1. 바운스 해제

Unbounce는 시장에서 가장 인기 있는 랜딩 페이지 빌더 중 하나입니다. 코딩 없이 몇 분 안에 사전 최적화된 랜딩 페이지를 구축하는 데 도움이 됩니다.
특징
- 드래그 앤 드롭 빌더
- 도메인 통합
- 이메일 마케팅 통합
- 콘텐츠 라이브러리
- 기성품 템플릿
- 모바일 반응형
- 검색 엔진 최적화
- 웹 분석
- A/B 테스트
가격: 한 달에 $90부터 시작합니다.
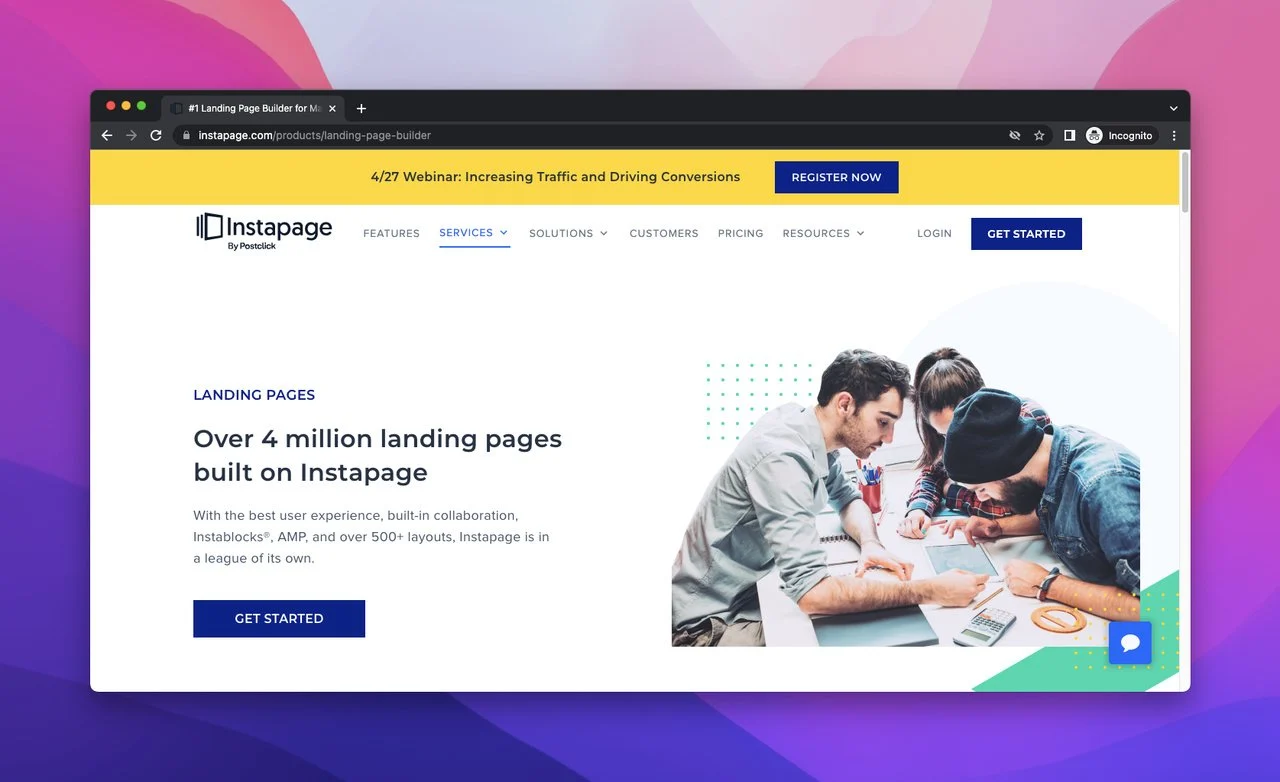
2. 인스타페이지

Instapage는 마케터가 광고 전환 및 ROAS(광고 지출에 대한 수익)를 극대화할 수 있도록 설계된 최고의 Shopify 랜딩 페이지 빌더 중 하나입니다. 플랫폼에서는 Instapage 사용자가 ROAS에서 최대 400% 더 많은 것을 유도한다고 주장합니다.
특징
- 500개 이상의 레이아웃
- 웹페이지 요소 분석
- 병렬 분석
- 히트맵
- SEO, 모바일 반응형
- 웹 분석
- 도메인 통합
- 콘텐츠 라이브러리
- 이메일 마케팅 통합
가격: Instapage는 Unbounce보다 약간 비쌉니다. 가격 계획은 월 $199부터 시작합니다.
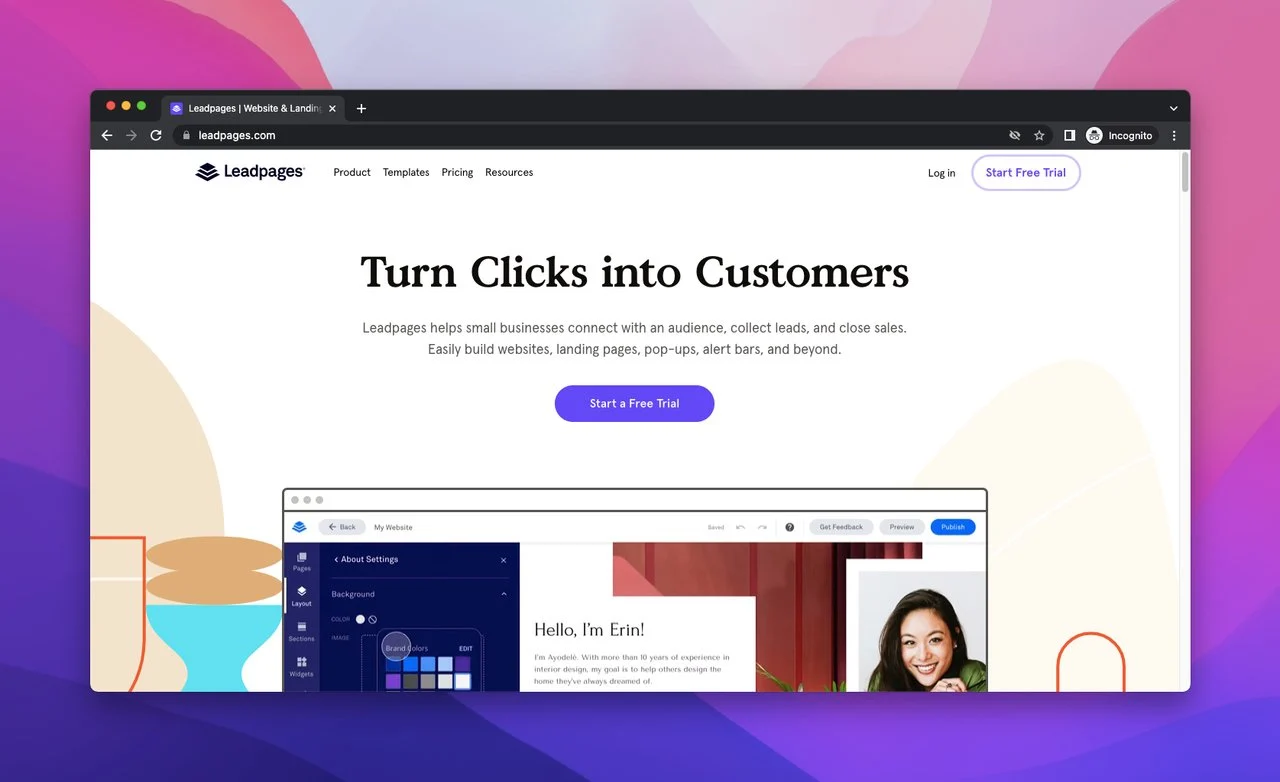
3. 리드 페이지

Leadpages는 드래그 앤 드롭 기능으로 케이크 조각을 디자인할 수 있는 코드 없는 Shopify 랜딩 페이지 빌더입니다.
특징

- 고급 사용자 정의(HTML, CSS 코드, 사용자 정의 코드)
- 기성품 템플릿
- 콘텐츠 라이브러리
- 페이지 최적화: A/B 테스트, SEO, 웹 분석, 모바일 반응형
- 전자상거래 통합, 이메일 마케팅 통합, 도메인 통합
가격: 가격 계획은 월 $37부터 시작합니다.
2. 제품 컬렉션을 사용하여 Shopify 랜딩 페이지 생성
사실 모든 Shopify 테마는 랜딩 페이지를 구축하는 데 사용할 수 있는 제품 컬렉션을 지원합니다. 플랫폼은 제품 컬렉션을 만들기 위한 자체 지침도 제공합니다.
제품 컬렉션을 방문 페이지로 사용할 때의 이점:
페이지를 디자인하는 것이 더 쉬울 것입니다.
고객들은 이미 제품 컬렉션에 익숙하기 때문에 사용자 경험에 대한 마찰이 줄어들 것입니다.
"장바구니에 추가" 버튼을 사용하는 것이 더 빠릅니다.
아래 단계에 따라 Shopify에서 제품 컬렉션 페이지를 설정하는 방법을 알아보세요.
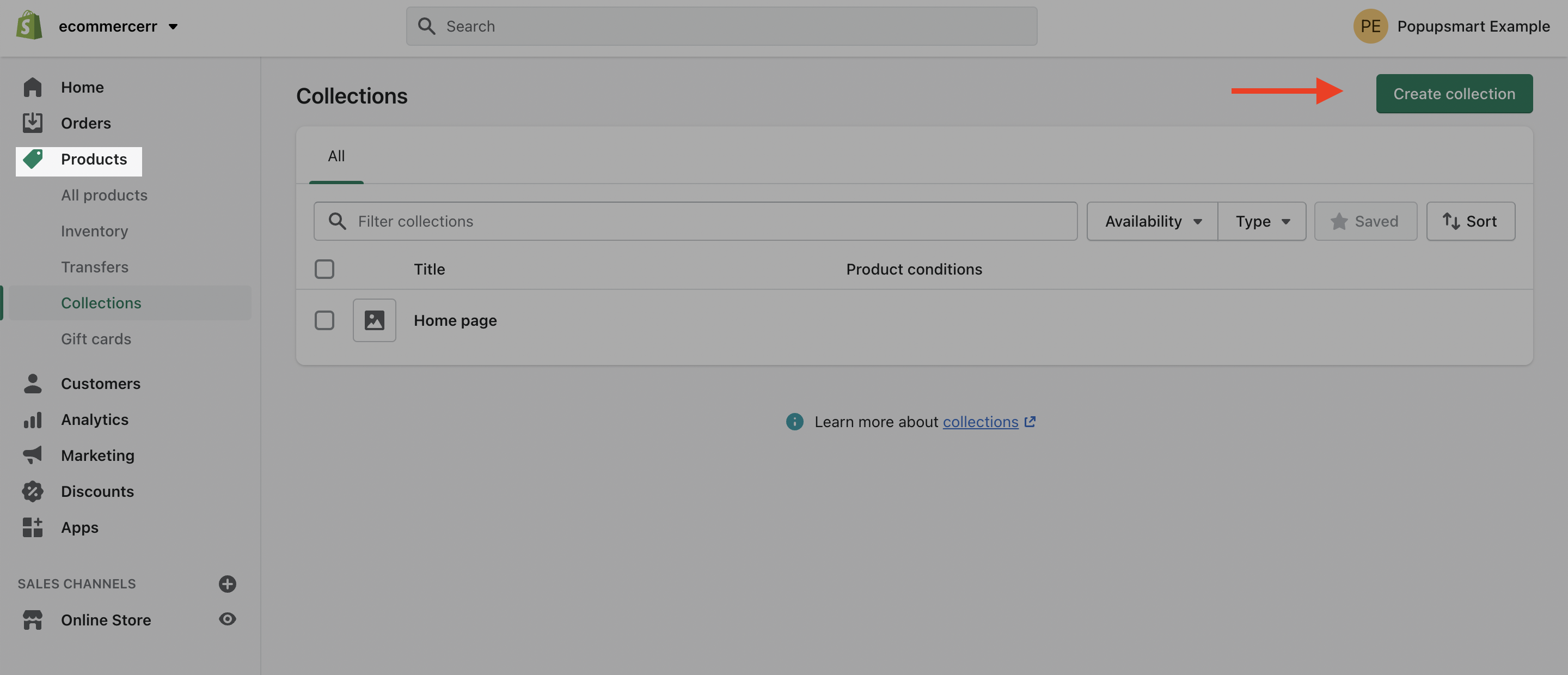
1단계: Shopify 관리 대시보드의 왼쪽 메뉴에서 "제품" 으로 이동하여 "컬렉션" 을 선택합니다. "컬렉션 만들기" 를 클릭합니다. 제품을 수동으로 추가하거나 자동 카테고리를 설정할 수 있습니다.

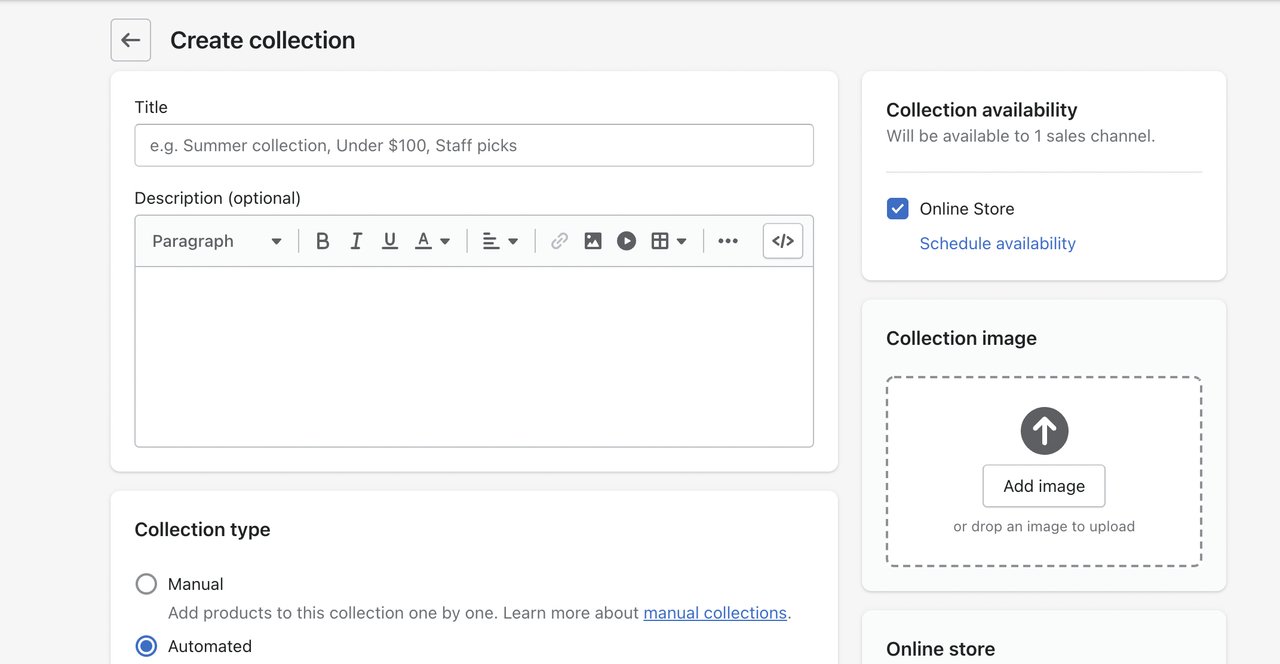
2단계: 페이지의 제목과 URL을 설정합니다. 둘 다 SEO 친화적인지 확인하십시오. 컬렉션 유형, 조건, 컬렉션 이미지 및 사용할 템플릿과 같은 기타 설정을 구성합니다.

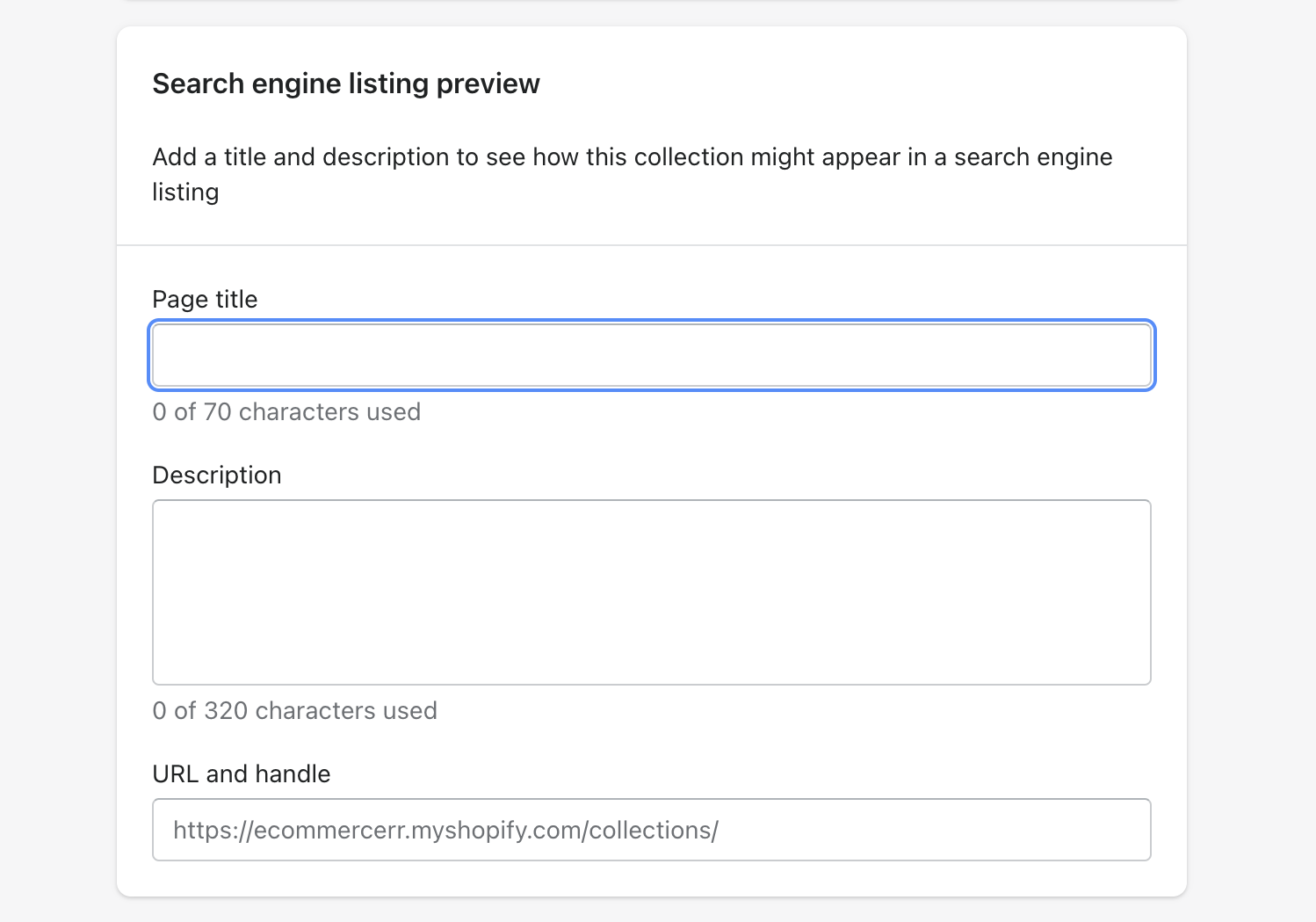
3단계: 더 나은 순위 결과를 위해 검색 엔진 목록 미리보기를 설정합니다. 완료되면 컬렉션을 저장 하는 것을 잊지 마십시오.

4단계: 유료 광고 캠페인에 사용하는 모든 추적 매개변수를 기록합니다. 이렇게 하면 위젯, 웹 알림, 팝업 및 동적 텍스트를 특정 캠페인에 타겟팅하는 데 도움이 됩니다.
3. Shopify 랜딩 페이지에 대한 하위 도메인을 추가하는 방법
Shopify 랜딩 페이지를 구축하는 마지막 방법은 하위 도메인을 생성하고 타사 앱으로 맞춤형 랜딩 페이지를 디자인하는 것입니다.
하위 도메인 추가
도매 상점에 하위 도메인을 추가하고 브랜드 웹사이트 주소를 고객에게 제공할 수 있습니다.
Shopify에는 하위 도메인 추가 및 타사 하위 도메인 연결에 대한 자세한 설명서가 있습니다.
하위 도메인이란 무엇입니까? 하위 도메인은 루트 도메인의 일부인 도메인입니다. 예를 들어 URL에서 help.shopify.com , Shopify.com 루트 도메인이고 돕다 부분은 하위 도메인입니다.
Shopify 관리자 패널에서 무료로 Shopify 스토어에 하위 도메인을 추가할 수 있습니다.
그러나 myshopify.com 외에 최대 10개의 도메인 또는 하위 도메인을 Shopify 스토어에 추가할 수 있습니다.
Shopify Plus 플랜 사용자는 최대 1,000개의 도메인 또는 하위 도메인을 추가할 수 있습니다.
참고: 타사 앱에서 하위 도메인을 생성하려면 타사 제공업체 계정에서 하위 도메인을 생성하고 Shopify에 연결해야 합니다.
아래 단계에 따라 Shopify 내에서 하위 도메인을 생성하십시오.
1단계: Shopify 관리자 패널을 열고 설정 > 도메인으로 이동합니다.
2단계: 하위 도메인을 추가할 도메인에 대해 관리를 클릭합니다.
3단계: 하위 도메인 섹션을 보고 하위 도메인 추가를 클릭합니다.
4단계: 그런 다음 사용하려는 접두사를 입력합니다.
- 국제 하위 도메인 의 경우 두 자리 국가 코드를 입력합니다. (예: 유럽의 경우 EU)
- 다른 하위 도메인 의 경우 상점 또는 블로그와 같이 추가하려는 접두사를 입력합니다.
5단계: 하위 도메인 추가를 클릭합니다.
스토어에 하위 도메인을 추가하면 Shopify의 기본 CNAME이 자동으로 DNS 설정에 추가됩니다.
상점에 Shopify 랜딩 페이지가 필요한 이유
간단히 말해 Shopify 스토어에 랜딩 페이지가 필요한 가장 기본적인 이유는 쇼핑객에게 가장 맞춤화된 경험을 제공하여 전환을 극대화하기 때문입니다.
전용 랜딩 페이지는 제품 페이지나 컬렉션 페이지와 달리 하나의 초점을 가지고 있습니다. 따라서 선택의 역설(Paradox of Choice)을 제거합니다. 즉, 너무 많은 옵션이 쇼핑객을 좌절시키고 전환을 감소시킵니다.
Facebook 광고로 여름 세일 캠페인을 홍보한다고 가정해 보겠습니다 . 목표를 설정하고 청중을 정의한 후 시작 버튼을 누릅니다. 그러나 높은 CPM만 얻을 수 있고 대가로 전환은 거의 없습니다. 여기에 무엇이 문제가 될 수 있습니까?
문제는 전용 방문 페이지를 만들지 않고 트래픽을 일반 제품 페이지로 보냈다는 것입니다. 클릭 후 경험이 광고와 일치하지 않기 때문에 광고를 클릭하는 고객은 멀리 클릭합니다. 결과적으로 Facebook의 알고리즘은 귀하의 광고가 사용자에게 도움이 되지 않는다고 판단합니다.
Shopify 랜딩 페이지를 통해 다음을 수행할 수 있습니다.
타겟팅을 통해 보다 구체적으로 파악: 일반 제품 페이지는 특정 고객 세그먼트의 요구 사항을 충족하지 못할 수 있습니다. 또한 제품 페이지가 고객의 특정 요구 사항을 해결하지 못하면 전환 기회를 놓치게 됩니다.
A/B 테스트를 정기적으로 실행하여 개선 하십시오. 방정식에서 추측을 제거하십시오. 데이터를 사용하여 마케팅 캠페인의 성과를 알 수 있습니다. 타겟 시장에 가장 적합한 서비스를 제공할 수 있도록 시간이 지남에 따라 Shopify 방문 페이지를 계속 수정합니다.
유료 검색 캠페인 개선: 상점의 PPC 방문 페이지 및 광고 문구를 키워드와 일치시키면 방문자에게 보다 관련성 높은 경험을 제공하여 캠페인의 ROI를 극대화할 수 있습니다. 이렇게 하면 검색을 다시 시작할 가능성이 최소화됩니다.
자주 묻는 질문
Shopify 랜딩 페이지란 무엇입니까?
Shopify 랜딩 페이지는 전환 목표를 염두에 두고 마케팅 또는 광고 캠페인을 위해 특별히 제작된 Shopify 스토어의 독립형 페이지입니다. 기술적으로 제품 페이지는 일종의 랜딩 페이지이기도 합니다.
그러나 대부분의 브랜드는 더 나은 결과를 얻기 위해 캠페인에 대해 별도의 랜딩 페이지를 만듭니다.
제품 페이지와 방문 페이지의 차이점은 무엇입니까?
제품 페이지는 쇼핑객에게 제품 또는 서비스에 대해 알리기 위해 설계된 페이지입니다. 반면에 랜딩 페이지는 마케팅 캠페인과 관련된 리드를 생성하기 위해 더 지정되고 생성됩니다.
방문 페이지는 더 단순하며 방문자가 원하는 행동을 취하도록 설득하는 단일 목표가 있습니다.
Shopify에 랜딩 페이지를 추가하려면 어떻게 해야 합니까?
Shopify에 랜딩 페이지를 추가하는 방법에는 5가지가 있습니다. 랜딩 페이지 빌더 앱, 타사 소프트웨어를 사용하거나, Liquid를 사용하여 사용자 지정 랜딩 페이지를 생성하거나, 하위 도메인을 추가하여 랜딩 페이지로 만들거나, Shopify 관리자 패널에 새 페이지를 추가할 수 있습니다.
마지막 팁
대부분의 방문 페이지는 팝업을 사용하여 더 많은 전환 리드를 유도합니다. 이것은 귀하의 제안을 마케팅하고 더 많은 양식 등록을 얻기 위한 전략적 전술입니다. 모범 사례를 따르십시오.
팝업이 있는 방문 페이지를 만들 때 고려해야 할 몇 가지 사항은 다음과 같습니다.
타이밍이 정확한지 확인
설득력 있는 카피라이팅을 하라
방문자가 대가로 무엇을 받을지 명확히 하십시오.
이탈 의도 팝업을 사용하여 이탈하는 방문자를 포착하고 카트 이탈을 줄입니다.
코딩 없이 몇 분 안에 Shopify 팝업을 생성하는 간단한 방법을 찾고 있다면 Popupsmart 팝업 빌더를 사용할 수 있습니다.
이것이 Shopify 랜딩 페이지의 전부입니다! 어떤 방법을 선호했습니까? 아래 의견에서 우리와 공유하십시오! :-)
관련 기사:
- Shopify 컬렉션 이미지 크기: 이미지 크기 조정 및 최적화 방법
- 제품 페이지 최적화 101
- 12 최고의 방문 페이지 통계
- 17 최고의 SaaS 랜딩 페이지 예
