멋진 Shopify 이미지를 만드는 방법
게시 됨: 2020-04-17Shopify 이미지는 브랜드 이미지, 전환율 및 사이트 페이지 로딩 시간에 큰 영향을 미칩니다.
제품을 선보이고 훌륭한 전자상거래 고객 경험을 제공하려면 올바른 이미지를 선택하는 것이 중요합니다.
이미지 선택 및 크기 조정에서 대체 설명 작성에 이르기까지 이 가이드는 Shopify 스토어의 이미지에 대해 알아야 할 모든 것을 다룹니다.
Shopify 이미지 선택
Shopify는 각 제품 목록에 최대 250개의 이미지를 허용합니다! 그러나 이렇게 많은 사진을 사용하면 목록에 이미지가 넘쳐나고 페이지 로드 속도에 부정적인 영향을 줄 수 있으므로 권장하지 않습니다.
제품 이미지
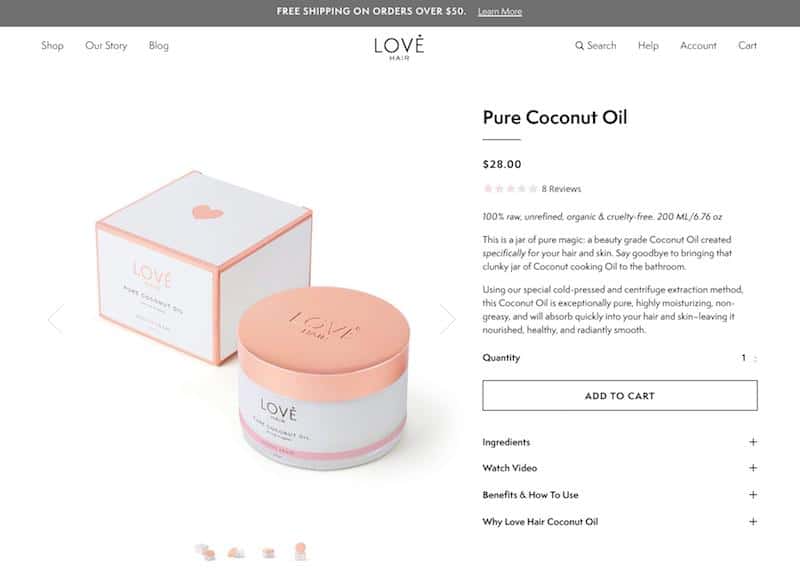
그림은 천 마디 말의 가치가 있습니다. 따라서 제공하는 제품 이미지가 많을수록 방문자가 구매 결정을 내릴 때 더 많은 정보를 얻게 됩니다. 고객이 자신이 무엇을 구매하는지 정확히 알면 전환을 유도하고 반품을 줄이며 부정적인 피드백을 최소화합니다.
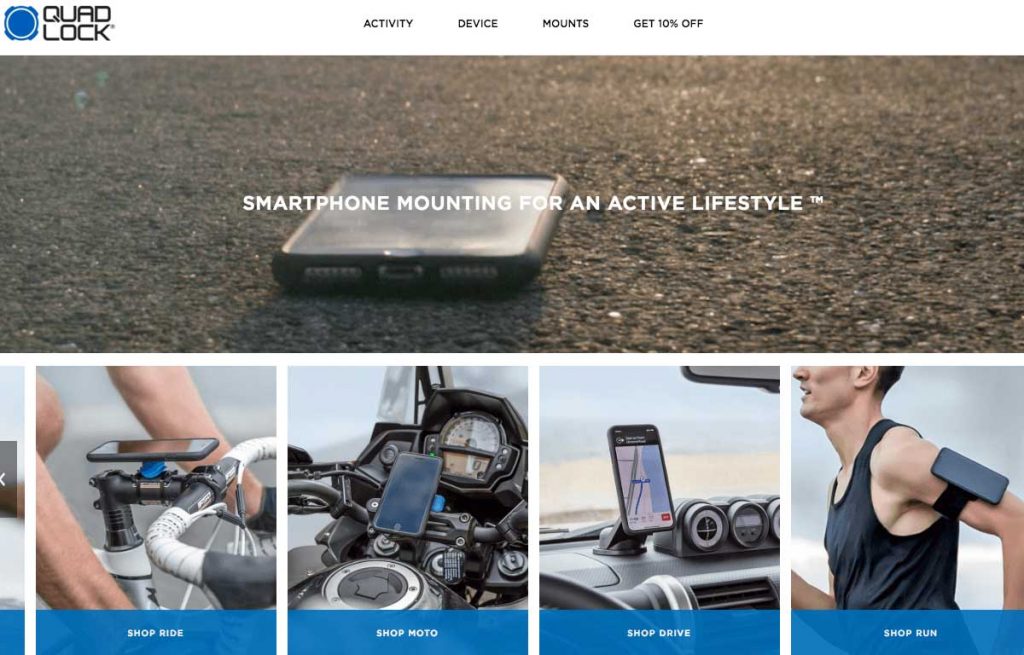
모든 각도에서 제품의 독립 실행형 사진과 사용 중인 이미지를 제공합니다. 그래픽을 사용하여 크기 및 기능과 같은 제품의 특정 측면을 강조할 수도 있습니다.

모든 제품에 일반 배경에서 찍은 사진이 있는지 확인하십시오. 이것은 썸네일 이미지로 사용할 수 있으며 사용자가 카탈로그를 탐색할 때 균일한 모양을 제공합니다.
일반적인 제조업체 사진에만 의존하지 말고 자신의 사진도 찍어보세요! 이는 웹사이트 및 기타 전자상거래 마케팅 채널에서 사용자를 참여시키는 데 도움이 됩니다.
관련 기사 : 킬러 전자 상거래 제품 비디오를 만드는 방법!
배너 및 슬라이드쇼 이미지
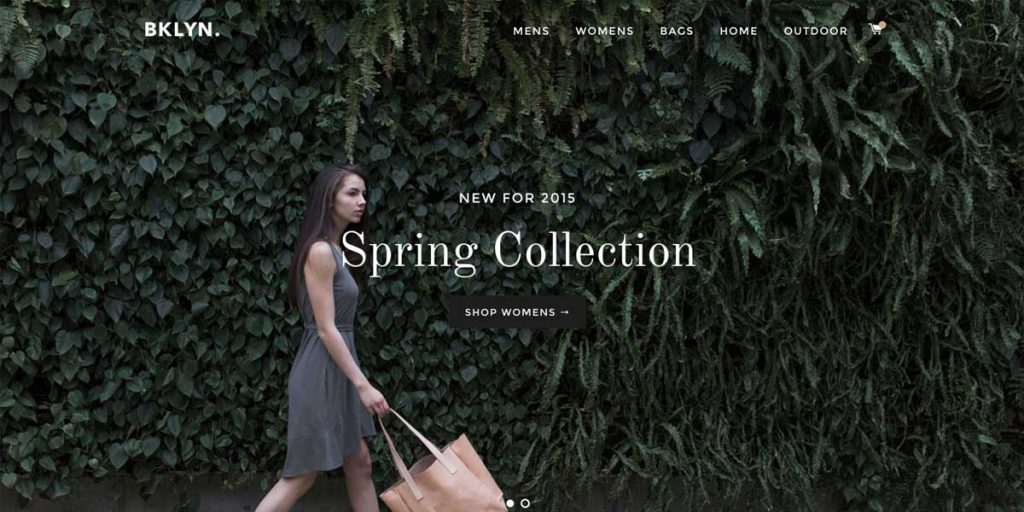
온라인 상점을 열 때 사용하는 Shopify 테마에 전체 너비 배너 이미지가 필요할 수 있습니다. Shopify의 인기 있는 무료 테마 'Brooklyn'에서 볼 수 있듯이 매장 홈페이지 맨 위에 있는 슬라이드쇼나 텍스트 오버레이에 자주 사용됩니다.

배너가 필요한 경우 텍스트가 없는 단순한 고해상도 이미지를 사용해야 합니다. 이미지의 측면은 보고 있는 장치에 맞게 잘릴 수 있으므로 이 점도 염두에 두십시오.
웹사이트에서 사용할 고품질의 눈길을 끄는 배너 이미지를 찾을 때 ShutterStock과 같은 유료 서비스를 사용할 수 있습니다. 그러나 다음과 같은 웹사이트에서 상업적으로 사용할 수 있는 무료 스톡 이미지도 찾을 수 있습니다.
- Burst – Shopify 스톡 이미지의 공식 플랫폼
- 언스플래쉬
- 그라티소그래피
- 포카
- 주식 스냅
- 펙셀
- ISO 공화국
- Pixabay
- 스톡픽
- 그림

Shopify 이미지 형식
Shopify는 JPEG, PNG 및 GIF 이미지 형식을 지원합니다. 그러나 다른 형식을 업로드하면 Shopify에서 자동으로 JPEG 또는 PNG로 변환합니다.
대부분의 Shopify 이미지는 사진에 가장 적합한 형식이며 이미지 품질과 파일 크기 사이의 균형을 유지하는 JPEG입니다. 사진을 업로드할 때 항상 이 형식을 선택하십시오.
PNG는 로고 및 아이콘과 같이 색상이 너무 많지 않은 그래픽에 가장 적합한 형식입니다.
이미지 크기 선택
Shopify 이미지를 볼 때 픽셀 크기를 고려해야 합니다. 이것은 이미지의 크기를 결정합니다.
Shopify가 매장 전체에서 허용하는 가장 큰 이미지 크기는 4472×4472픽셀이지만 절대 최대값입니다.
Shopify 배너 이미지 크기를 선택할 때 특정 테마의 지침을 고려해야 합니다. 예를 들어 위에서 언급한 Brooklyn 테마에서 Shopify는 1200×800 픽셀 이미지 사용을 권장합니다.
제품 이미지의 경우 Shopify는 일반적으로 정사각형 제품 사진에 2048×2048 픽셀을 사용할 것을 제안합니다. 이것은 제품에 전문적인 느낌을 주기에 충분한 고품질이며 사용자가 원할 경우 제품을 확대할 수 있습니다. 800×800 픽셀 미만의 이미지는 확대/축소할 수 없습니다.

각 이미지 유형에 맞는 크기를 선택하고 이를 고수하는 것이 성공의 열쇠입니다. 이렇게 하면 이미지가 웹사이트 전체에 일관되게 나타납니다.

이미지 크기를 자르거나 변경하려면 Shopify 이미지 크기 조정 도구를 사용할 수 있습니다. Shopify 도구를 사용하면 한 번에 6장의 사진을 업로드하고 3가지 사전 설정 크기 중 하나를 선택한 다음 제출을 클릭할 수 있습니다. 중간 사전 설정 옵션은 Shopify의 권장 제품 이미지 크기인 2048×2048 픽셀입니다.
그러나 Shopify 이미지 크기 조정 도구는 자동으로 직사각형 이미지를 자르므로 제한된 제어를 제공합니다. 대안으로는 Photoshop, Canva 또는 PicResize.com이 있습니다.
Shopify 이미지 파일 크기
Shopify 이미지를 업로드할 때 이미지 품질과 크기 사이의 균형을 유지하는 것이 중요합니다. 아름답고 상세한 이미지로 방문자에게 깊은 인상을 주려면 웹 페이지가 빠르게 로드될 수 있을 만큼 이미지가 작아야 합니다.
큰 이미지는 사이트 로드 시간에 영향을 미치며 결과적으로 Shopify 스토어의 검색 엔진 순위 및 전환율에 영향을 줍니다.
Google에서 수행한 연구에 따르면 페이지 로드 시간이 증가하면 이탈률도 증가합니다. 로드 시간이 1초에서 3초로 증가하면 사용자 사이에서 이탈 확률은 32%입니다. 그리고 10초로 증가하면 이 수치는 123%로 점프한다.
페이지가 빠를수록 좋으며 사이트 로드 시간을 개선하는 가장 쉬운 방법 중 하나는 이미지 크기를 최소화하는 것입니다.
Shopify는 최대 20MB의 이미지 크기를 허용하지만 파일을 훨씬 더 줄여야 합니다. 로딩 지연을 느끼지 못하더라도 다른 사이트 사용자는 보게 될 것입니다. 느린 페이지 로드 속도는 Google에서 사이트의 성능에 부정적인 영향을 미치므로 빠르게 유지하십시오!
이미지의 파일 크기를 줄이면 품질에 영향을 미칠까 걱정할 수 있지만 항상 그런 것은 아닙니다. 압축된 Shopify 이미지는 이미지 품질의 현저한 저하 없이 로드 시간을 개선할 수 있습니다.
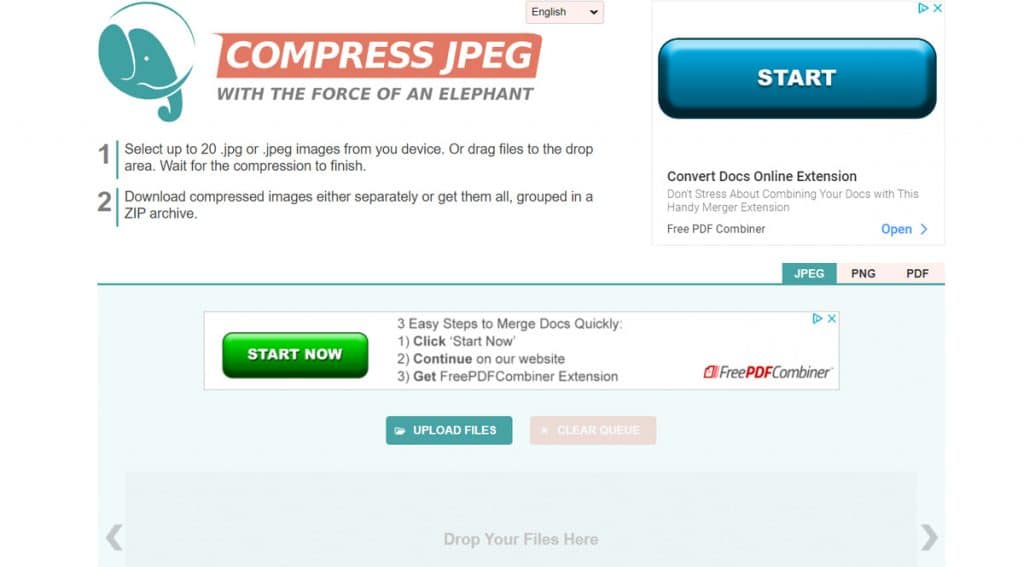
Shopify는 스토어에 업로드된 큰 이미지를 약간 압축합니다. 그러나 이것은 사용자가 세부 사항에 대한 제어를 제공하지 않으며 다중 채널 판매자에게 적합하지 않은 옵션입니다. 대신 압축기 도구를 사용하여 65에서 85 사이의 품질 설정을 선택할 수 있습니다. 약 72가 가장 좋습니다.

또는 앱 스토어에서 다른 Shopify 이미지 크기 조정 및 최적화 도구를 사용해 볼 수 있습니다. 이를 통해 Shopify 이미지의 크기를 조정하고 동시에 압축할 수 있습니다. 그러나 매월 최대 10개의 작업만 무료로 허용합니다.
Shopify 이미지 업로드
Shopify 스톡 이미지를 선택하고 제품 사진의 크기를 올바르게 조정했다면 이제 Shopify 스토어에 업로드하고 두 가지 최종 작업을 완료해야 합니다.
우선 Shopify 이미지가 다양한 장치에서 어떻게 보이는지 살펴보십시오. 모바일, 중형 데스크탑 및 와이드 스크린 데스크탑에서 매력적이어야 합니다.

다음으로 각 제품 이미지에 대체 텍스트를 추가할 수 있습니다. 이것은 시각 장애가 있는 방문자에게 읽혀지거나 이미지에 문제가 있는 경우 표시됩니다. 대체 텍스트는 그다지 중요하지 않은 것처럼 보일 수 있지만 검색 엔진에 맞게 웹사이트를 최적화하는 데 도움이 되므로 포함하는 것을 잊지 마십시오!
이미지를 클릭하면 대체 텍스트를 추가할 수 있는 옵션이 표시됩니다. 또는 CSV 파일을 사용하여 일괄 업로드할 수 있습니다. 각 이미지에서 볼 수 있는 것을 기반으로 명확한 제품 설명을 작성하십시오. Shopify는 125자 이하로 유지할 것을 권장합니다.
시간이 많이 걸리는 것처럼 보일 수 있지만 웹 사이트 최적화와 이미지 품질은 모두 부드러운 사용자 경험을 만드는 데 중요하고 매장의 가시성을 향상시킵니다.
프로세스가 준비되면 멋진 Shopify 이미지를 업로드하는 것이 자연스러워집니다!
고객을 지원하는 더 나은 방법을 시도하십시오. 오늘 14일 평가판에 등록하십시오. 신용 카드가 필요하지 않습니다.
eDesk를 무료로 사용해 보세요
