Shopify Grid Theme Review 2021: 전자 상거래 웹사이트에서 스토리텔링
게시 됨: 2021-12-24최근 몇 년 동안 가장 지배적인 Shopify 전자 상거래 프리미엄 테마 중 하나로 간주되는 Pixel Union의 "Grid"는 깨끗하고 현대적인 레이아웃을 가지고 있으며 많은 기능을 제공합니다. 2015년 픽셀유니온에서 출시한 이후 사용자가 증가하고 있다. 또한 도입 이후 몇 가지 업데이트, 조정 및 추가 기능이 있습니다.
이 기사에서는 Shopify Grid 테마 리뷰 2021: 전자 상거래 웹 사이트에서 이야기를 전합니다 . 2022년에도 여전히 유용합니다. Shopify Grid 테마가 무엇인지, 주요 기능 및 Shopify에 Grid 테마를 사용하는 것이 얼마나 유익한지에 대해 자세히 알아보겠습니다. 이제 이 테마를 탐색하고 웹사이트에 적합한지 결정해 보겠습니다!
관련 게시물:
- Shopify 부스터 테마 검토
- Shopify 벤처 테마 검토
- 터보 Shopify 테마 검토
- 데뷔 테마 Shopify 검토
- eCom 터보 테마 검토
Shopify 그리드 테마란 무엇입니까?

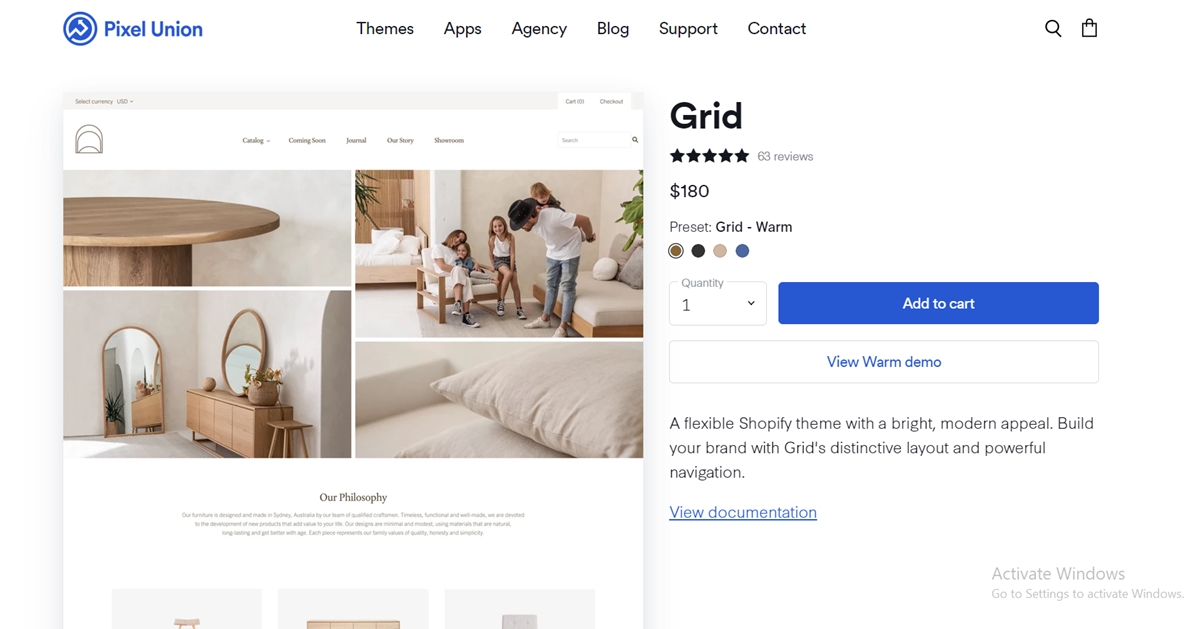
밝고 현대적인 이 유연한 Shopify 테마는 Grid의 독특한 레이아웃과 강력한 탐색 기능을 통해 브랜드를 발전시키는 데 도움이 됩니다.
그리드 테마 판매 페이지
Shopify 그리드 테마의 주요 기능
대형 카탈로그에 최적화

Shopify Grid 테마는 많은 수의 제품과 컬렉션이 있는 온라인 상점을 위해 특별히 개발되었습니다.
독특한 벽돌 격자
Grid Masonry Style 레이아웃의 독창성으로 제품, 영상 등을 스타일리시하게 전시할 수 있습니다.
다중 열 메뉴
광범위한 다중 열 드롭다운 메뉴에서 제품 이미지를 선보일 수 있습니다.
빠른 상점
간소화된 장바구니에 추가 팝업을 통해 Grid는 결제로 이어지는 프로세스의 속도를 높일 수 있습니다.
석조 및 표준 레이아웃
다양한 제품, 게시물 또는 판촉물을 석조 및 표준 레이아웃으로 표시합니다.
여러 제품 페이지 레이아웃
그리드가 제공하는 다양한 상품 페이지 레이아웃으로 고객이 쇼핑을 즐길 수 있도록 할 수 있습니다.
전체 기능 가져오기
Shopify용 그리드 테마 사용의 이점
Windows 8 및 10이 도입된 후 웹 페이지, 스마트폰 및 기타 사용자 인터페이스에서 잡지, 건축, 예술 등에 이르는 디자인 영역에서 현대적인 그리드 모양의 인기를 목격했습니다. 그러나 이 복잡하지 않은 행과 열의 행이 어떻게 그렇게 보편적이 되었습니까? 보다 구체적으로, 다음 편에서 언급할 뛰어난 기능 외에도 그리드는 깔끔하고 조직적인 디자인과 소비자 친화적인 탐색을 강조합니다.
디자이너마다 요즘 그리드 테마를 사용하는 것이 유리하지만, 깔끔하고 심플한 모양을 선택해야 할지 확신이 서지 않는다면 그리드가 매장에 제공하는 이점을 읽으면 더 확신이 들 수 있습니다.
새로운 구조를 만드는 그리드

그리드 형식으로 요소를 구성하는 주요 목적은 깨끗하고 구조화된 공간을 만드는 것입니다. 일반적으로 구조와 대칭이 시각적으로 매력적입니다.
우리는 본질적으로 질서에 이끌려 조직된 것을 볼 때 편안함을 느끼는 경향이 있습니다. 예를 들어, 엉망인 서점에 들어가는 것과 모든 것이 특정 범주로 분류되어 있는 서점에 들어가는 것의 차이는 눈에 띕니다. 정리된 서점에서 마음에 드는 책을 더 빨리 찾을 수 있고 더 편안하게 느낄 수 있습니다.
사진은 웹사이트에 방문했을 때와 동일합니다. 다양한 옵션에 얽매이고 탐색에 시간을 낭비하는 대신 탐색이 용이한 세련되고 심플한 구조를 선택할 수 있습니다. 전반적으로 깨끗하고 조직적인 공간으로 그리드는 당신을 실망시키지 않을 것입니다.
손쉬운 생성 및 탐색
불필요한 것들을 처리하는 것 외에도 Grid 테마는 디자인이 단순하고 디자인을 코딩하거나 구조화하는 측면에서 시간을 절약해 줍니다. 그리드를 사용한다고 해서 전문 디자이너나 웹마스터가 될 필요는 없습니다. 요즘에는 잘 작동하는 웹사이트를 디자인하는 것이 매우 쉽습니다.
보다 구체적으로 말하면 그리드는 세그먼트를 배치, 크기 조정 및 배치할 위치를 결정할 때 디자인 가이드 역할을 합니다. Troy Templeman은 디자이너가 콘텐츠를 배치할 수 있는 위치가 아니라 배치해야 할 위치를 결정하는 데 도움이 된다고 말했습니다.
그리드는 0부터 시작하는 것이 테이블에서 벗어남을 의미합니다. 예를 들어 건축에서 그리드는 이미 건설된 집의 구조와 비슷할 것이라고 상상해 보십시오. 귀하의 단일 작업은 가구를 배치할 위치를 결정하는 것입니다. 처음부터 새로 만들 필요는 없습니다. 훌륭할 것입니다. 그러나 여전히 돔 인테리어 디자인을 해야 합니다. 창의력이 필요한 때입니다. 마찬가지로 그리드를 강화하고 강화하기 위한 몇 가지 옵션을 고려해야 합니다.
계층에 대해 걱정하지 마십시오

일부는 모든 요소가 동일한 차원이기 때문에 그리드를 사용하면 모든 계층이 제거된다고 생각합니다. 그뿐만 아니라 블록을 결합하여 그리드를 올바르게 사용할 때 발생합니다.
위의 집 예를 다시 생각해 보겠습니다. 그리드는 디자인 아이디어를 위한 공간이 있는 집과 비슷합니다. 그러나 이 경우에는 벽을 허물어 부엌과 식당을 합친다. 문제 없습니다. 더 큰 방을 만들고 공간을 눈에 띄게 만들 수 있습니다. 따라서 계층 구조를 만드는 것은 그리드가 있는 케이크 조각이 될 것입니다.
손쉬운 인포그래픽 만들기

그리드의 또 다른 뛰어난 장점은 그림, 숫자, 텍스트와 같은 다양한 요소를 쉽게 통합할 수 있다는 것입니다. 한 단계 더 나아가 그리드를 사용하여 인포그래픽을 만들 수 있습니다. 다른 타일에 숫자와 설명을 입력하기만 하면 됩니다. 인포그래픽을 얻었습니다.
구조적이지만 독창적인


때로는 그리드에서 완전히 벗어나 시선을 사로잡는 효과를 추가할 수 있습니다. 이렇게 하면 특정 콘텐츠에 관심을 끌 수 있습니다. 그러나 주의해서 사용해야 합니다.
잔액이 설정됨

Grid의 균형 잡힌 묘사는 그 매력 중 하나입니다. 요소의 균형을 유지하고 한쪽이 다른 쪽을 압도하는지 결정하는 데 사용되는 대칭 레이아웃으로 균형을 이룹니다.
예술과 사진에서 격자 원리는 균형점을 이해하는 데에도 매우 인기가 있습니다. 캔버스가 세 개의 열로 분할되어 초점이 이 지점에 놓이도록 하는 3분의 1 법칙에 대해 들어본 적이 있을 것입니다.
그리드는 모든 것을 정렬하는 데 도움이 됩니다.

예술, 사진 및 디자인은 격자를 적용하고 균형점을 이해하는 방법에 대한 또 다른 렌즈를 제공합니다. 3분의 1 법칙이라고 들어보셨나요? 캔버스가 3등분되어 9개의 부분이 있고 교차점에 관심 지점이 배치됩니다. 그리드와 비교하면 어떻게 든 다릅니다. 그리드를 사용하기 위해 각 타일을 채울 필요는 없으며 여기서 요구 사항은 콘텐츠의 균형을 확인하는 것입니다. 그것은 당신이 만드는 레이아웃, 디자인 또는 프레젠테이션을 보여주는 환상적인 방법입니다.
그리드의 높은 유연성

단순한 정사각형 레이아웃과 더 복잡하고 필수적인 내용의 적합성에 대해 의심해본 적 있으신가요? 그리드의 조정 가능성을 통해 이러한 정보를 구성할 수 있습니다. 더 많은 수의 블록이 더 많은 유연성을 가질 수 있음을 의미하기 때문에 더 많은 행과 열을 삽입하기만 하면 됩니다. 따라서 뉴스 브리핑, 비즈니스 보고서 작성, 비즈니스 분석 표현 또는 프레젠테이션 계획과 같이 무엇을 하려고 하든 그리드는 짧은 시간 안에 완벽하게 배열될 수 있습니다.
Shopify 그리드 테마를 받으세요!
최종 검토 및 결론
그리드에는 프로세스 중에 사소한 업데이트가 필요한 전문적인 테마가 있기 때문에 마이너 버전 릴리스를 따르는 것은 매우 간단합니다. 그런 다음 업데이트된 모든 항목의 정확성을 검사하고 확인하고 발생한 사소한 문제에 대한 신속한 솔루션을 확인할 수 있습니다. 그리드의 일상 업무입니다. 그러나 "Grid 3.0"은 중요한 업데이트이므로 이미 Grid 테마를 사용하고 있고 모든 추가 기능을 사용하려면 전체 수동 업데이트를 수행하는 것이 중요합니다.
Shopify 스토어에서 이미 Grid 테마를 사용하고 있다면 추가 비용 없이 이 중요한 업그레이드에 액세스할 수 있습니다. 모든 필수 업데이트와 함께 적절한 기능과 모양을 보장하기 위해 시간과 노력을 기울여야 하기 때문입니다.
때때로 전자 상거래 웹 사이트 새로 고침은 전문가가 참여 및 판매를 시작하기 위해 요청한 것입니다. 그리고 Grid 3.0의 새로운 기능은 실행 가능하도록 충분히 강력합니다. 이전 버전과 유사하게 새롭게 업그레이드된 Shopify Grid 테마에는 Bright, Light, Warm 및 Moody의 네 가지 스타일이 포함됩니다. 사용자는 모든 새로운 개선된 기능을 수행할 준비가 된 각 스타일을 사용자 정의하고 수정할 수 있습니다.
Pixel Union이 말한 것처럼, 몇 년 전 큰 이미지, 시차 및 슬라이드쇼는 홈페이지 상단에만 표시됩니다. 하지만 요즘에는 이 영역 또는 사이트에서 가장 중요한 자산이 색상으로 압도되는 것이 아닌 다른 무엇이어야 합니다. 보다 구체적으로 메시지도 전달해야 합니다.
Grid 3.0을 사용하면 중요한 자산을 전체 텍스트로 만들거나 브랜드 이미지 바로 위에 강력하고 SEO 가능한 참여 메시지를 배치할 수 있습니다.
"큰" 이미지가 반드시 "큰" 이미지일 필요는 없습니다. 헤더 이미지를 올바르게 최적화하지 못하면 페이지 로드 속도가 느려질 수 있습니다. 이 온라인 세계에서 이것은 우리가 반드시 피해야 하는 것입니다.
오늘날 비디오는 Shopify 전자 상거래에서 소셜 미디어에 이르기까지 사용자 참여의 모든 버즈입니다. Grid 3.0은 텍스트 오버레이가 있는 홈페이지 비디오를 추가합니다. 보다 구체적으로 Grid 3.0을 사용하면 차단된 이미지와 텍스트가 있는 홈 페이지의 벽돌 섹션에 재생 가능한 비디오를 추가할 수 있습니다. 이 섹션은 일반적으로 브랜드 이미지 바로 아래에 표시됩니다. 석조 영역에 있는 짧은 비디오를 통해 기존의 틀에서 벗어나 생각하고 매력적인 비디오를 만들 수 있습니다.
석조 섹션과 관련하여 Grid 3.0은 추가 레이아웃 옵션을 제공합니다. 요즘에는 "masonry"와 "grid"라는 단어가 일련의 균일한 공간 이미지 슬래브일 필요가 없습니다. 그러나 이러한 섹션에는 다른 차원과 속성의 이미지가 있습니다. 따라서 "신더 블록 벽"이 줄어들고 "이미지 모자이크"가 더 많이 될 것입니다. 이제 이미지의 크기와 배치 방법이 중요합니다.
출시 이후 온보드 글꼴 옵션, 더 나은 모바일 및 반응형 경험, 홈페이지의 새로운 고객 평가 섹션 등 많은 다른 업데이트를 통해 Pixel Union은 이 테마를 개선하기 위해 최선을 다했습니다. Pixel Union은 Grid 3.0 릴리스에 대한 멋진 랜딩 페이지를 설정했으며 각 스타일의 전체 데모에 액세스할 수 있습니다.
시간을 내어 Shopify Grid 테마 리뷰 2021: Avada의 전자 상거래 웹사이트에서 이야기를 읽어주셔서 감사합니다. 귀하의 사이트에 그리드 테마를 선택하기로 결정하셨기를 바랍니다. 2022년 이후에도 여전히 유용합니다.
또한 질문이 있으시면 주저하지 마시고 저희에게 연락해 주십시오. 당신이 필요로 하는 것이 있다면 우리는 항상 당신을 도울 준비가 되어 있습니다. 또한 기사가 도움이 되었다면 소셜 네트워크에 공유해 주세요. 당신이 그렇게 할 수 있다면 우리는 기쁠 것입니다.
사람들이 또한 검색한 항목
- Shopiyf 그리드 테마
- Shopify 그리드 테마 검토
- 그리드 테마 리뷰 2021
- 그리드 테마 리뷰
- 그리드 테마 Shopify
