기업가 및 CRO 대행사를 위한 궁극적인(자이언트) Shopify 전환 최적화 체크리스트
게시 됨: 2022-05-13
당신은 개종자들을 살고 숨쉬고 있습니다. 그런데도 다음과 같은 일이 발생합니다.

사람들이 구매하는 이유를 이해하지 않고는 전환을 추적할 수 없습니다. 그리고 아마 이미 알고 계실 것입니다.
그러나 그 질문에 대한 답이 제품이 더 저렴하거나 운송비가 저렴하기 때문이라면 더 깊이 파고들 필요가 있습니다.
사람들은 감정에 따라 구매합니다.
CRO는 페이지의 픽셀을 이동하는 것이 아니라 고객의 문제와 고통을 해결하는 것입니다.
Talia Wolf, Getuplift 설립자이자 최고 옵티마이저
전환을 개선하기 위한 첫 번째 단계는 고객이 구매하도록 유도하는 요인을 이해하는 것입니다.
최적화하려는 Shopify 스토어의 모든 측면에 관계없이 이를 사용하여 전환을 개선하는 방법을 보여드리겠습니다.
- Shopify 스토어 검색 엔진 최적화 체크리스트
- 맞춤형 도메인에 투자
- Google Search Console 및 Google 애널리틱스 설정
- 빠르고 반응이 빠른 테마 선택
- 유용한 SEO 앱 설치
- 키워드 연구를 사용하여 페이지 최적화
- 콘텐츠 최적화 도구 사용해 보기
- 롱테일 키워드를 대상으로 블로그 시작
- 내부 링크 우선 순위 지정
- 사용자 친화적인 탐색 만들기: 기능에 집중
- 구조화된 데이터 추가
- Shopify 스토어 속도 최적화 체크리스트
- AMP를 사용하여 모바일 사용을 위해 웹사이트 최적화
- 차세대 형식의 이미지 압축 및 제공
- HTTP 요청 수 줄이기
- 깨진 링크 수정 및 리디렉션 최소화
- Shopify 스토어 제품 페이지 최적화 체크리스트
- 가치 제안을 고르게 퍼뜨리십시오
- 효과적인 스토리텔링 사용
- FAQ를 회전식 이미지 캡션으로 전환
- CTA(클릭 유도문안) 버튼이 여러 개 있습니다.
- 더 많은 사회적 증거 포함(제품 리뷰, 평가, 사용자 이미지)
- 방문자에게 맛보기 사전 구매
- Shopify 스토어 제품 복사 최적화 체크리스트
- 재료, 원산지 및 측정값 포함
- 스키머를 위한 형식도
- 설득력 있고 강력한 CTA 작성
- 쇼핑객에게 이유와 방법을 보여주세요.
- Shopify 스토어 체크아웃 최적화 체크리스트
- 해외 고객을 위한 최적화
- 양식 필드 수 제한
- 당신이 신뢰할 수 있음을 증명하십시오
- 고객 정보 자동 채우기 또는 비회원 결제 허용
- 장바구니를 팝업으로 만드세요
- Shopify Store PPC 성능 최적화 체크리스트
- 무엇을, 왜, 어떻게 데이터를 수집하는지 소비자에게 알리십시오.
- 유료 검색 광고와 방문 페이지가 관련성이 있는지 확인
- A/B 테스트를 통해 방문 페이지를 점진적으로 변경
- Shopify Store BF/CM(및 세일 시즌) 최적화 체크리스트
- 연말연시 응원, 판매 및 CTA로 홀 사이트 데크
- 사용자 경험에 집중: Breeze 탐색 및 검색
- 사회 증명과 제품 이미지 결합
- 정말 좋은 Shopify 전환 최적화 리소스
- 가정하지 마십시오. 청중에게 물어보십시오. 그런 다음 테스트합니다.
Shopify 스토어 검색 엔진 최적화 체크리스트
Shopify SEO를 사용하면 검색 엔진에서 스토어 순위를 높일 수 있습니다. 키워드 우선 접근 방식을 구축하고 싶은 마음이 들 수도 있지만 SEO는 사용자 의도를 이해하고 이에 부응하는 것입니다.
그리고 대부분의 Shopify 스토어 소유자가 결국 배우고 훌륭한 CRO 대행사에서 알려 주듯이 SEO는 한 번에 끝나는 전략이 아닙니다. 지속적인 개선은 시간이 지남에 따라 합성됩니다.
그러나 따라야 할 모범 사례가 있습니다.
기본 SEO
- 맞춤형 도메인에 투자
- Google Search Console 및 애널리틱스 설정
- 빠르고 반응이 빠른 사이트 선택
- 유용한 SEO 앱 설치
페이지 SEO
- 키워드 연구를 사용하여 페이지 최적화
- 콘텐츠 최적화 도구를 사용해 보세요
- 롱테일 키워드를 타겟팅하는 블로그 시작
- 내부 링크 우선 순위 지정
기술 SEO
- 사용자 친화적인 탐색 만들기
- 구조화된 데이터 추가
- 로딩 시간 단축
기본적인 SEO부터 시작하겠습니다.
맞춤형 도메인에 투자
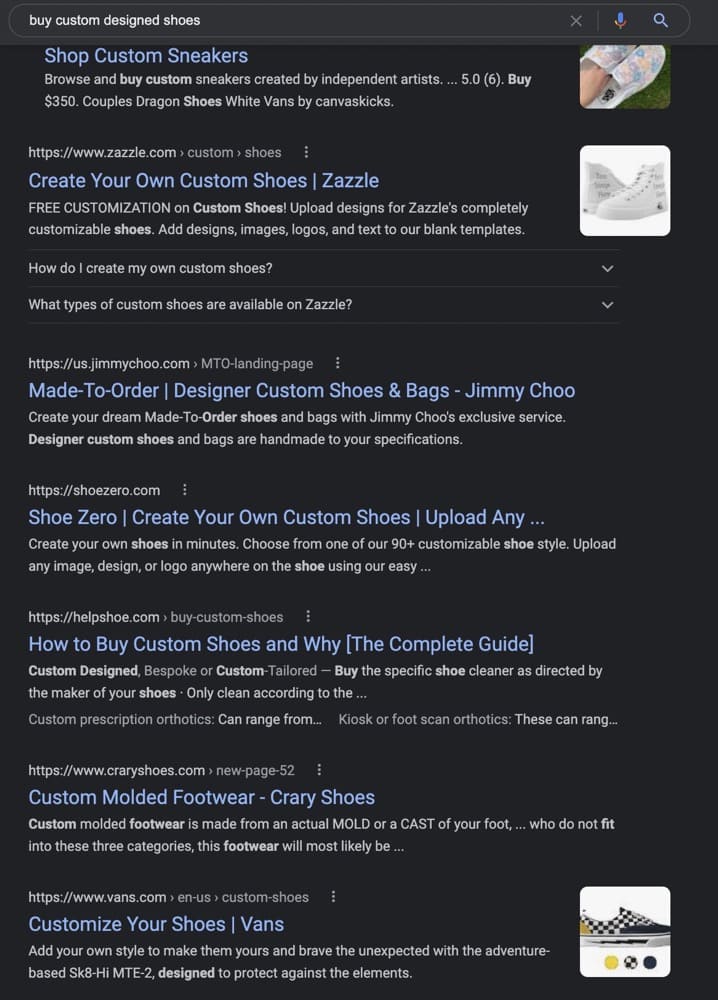
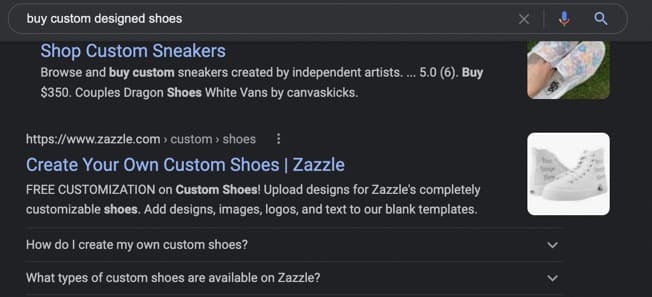
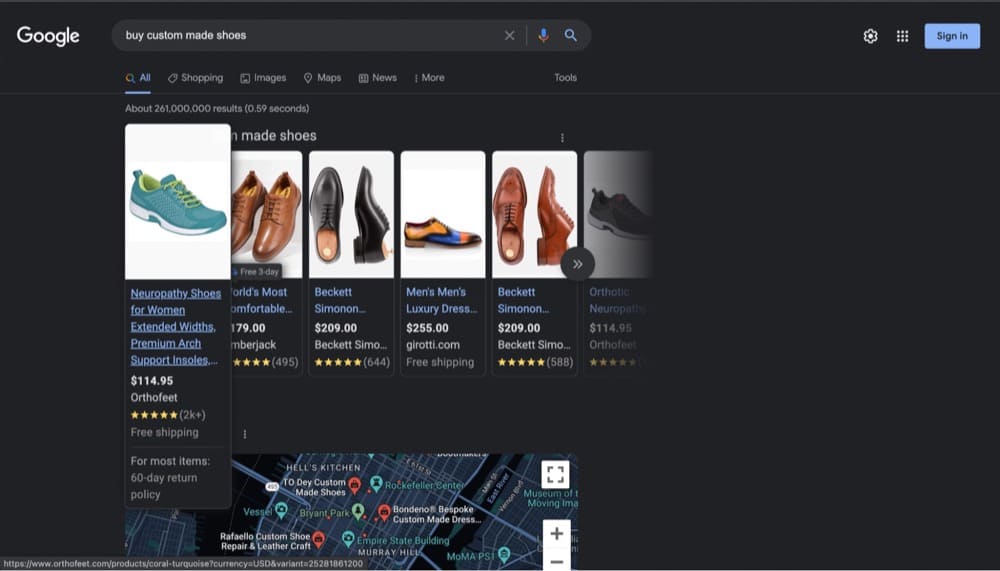
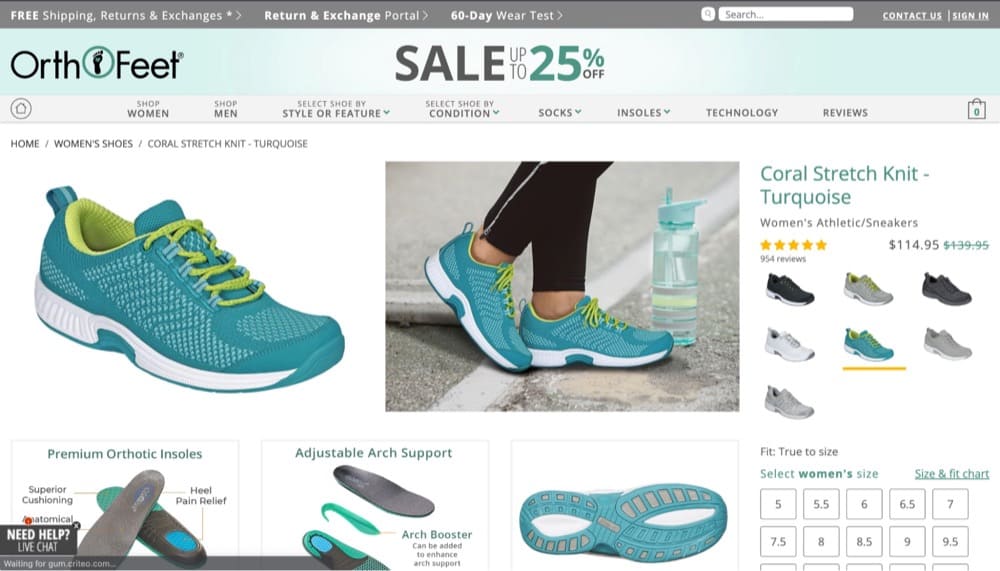
가장 성공적인 6자리 Shopify 매장에는 한 가지 공통점이 있습니다. 바로 맞춤형 도메인을 사용한다는 것입니다. 브랜드 이름은 페이지가 검색에 표시될 때 사용자가 가장 먼저 보게 되는 것입니다. "맞춤형 디자인 신발 구매"에 대한 이 결과를 보십시오.

URL에 "myshopify"가 있습니까?
Google이 URL을 표시하는 방식을 고려할 때 브랜드와 SEO 전략에 브랜드 이름을 도메인으로 사용하는 것이 더 좋습니다. 브랜드 이름에 사람들이 찾는 키워드가 있으면 브라우니 포인트가 됩니다.
Google Search Console 및 Google 애널리틱스 설정
SEO를 개선하기 위해 가장 많이 사용하게 될 두 가지 도구입니다.
Google Analytics는 동향, 패턴을 식별하고 방문자 상호작용을 추적하는 데 도움이 되는 반면 Search Console은 귀하의 존재를 모니터링하고 유지하는 데 도움이 됩니다. 가설을 세우기에 충분한 전환 조사가 있으면 Search Console Insights를 사용하여 방문자가 Shopify 사이트를 방문하고 최적화하는 데 사용하는 쿼리(키워드)에 고객의 문제점을 매핑할 수 있습니다.
1단계: 사이트맵 제출 모든 Shopify 매장에서는 Search Console을 통해 제출할 수 있는 사이트맵(사이트에 대한 모든 정보와 콘텐츠가 서로 관련되는 방식이 포함된 파일)을 자동으로 생성합니다.
참고: www.yourstore.com/sitemap.xml을 통해 사이트맵에 액세스할 수 있습니다.
2단계: 오류 확인
그런 다음 Search Console에서 크롤링 오류가 있는지 확인합니다. 이러한 오류로 인해 Google에서 사이트의 색인을 생성하지 못합니다.
빠르고 반응이 빠른 테마 선택
주의하지 않으면 페이지 속도가 전환율을 죽일 수 있습니다. 사이트가 로드되는 데 시간이 오래 걸릴수록 잠재고객을 잃을 가능성이 높아집니다.
웹 페이지에는 로딩 바가 없습니다. 따라서 페이지가 느릴 때 방문자는 지연이 또 다른 500밀리초인지 15초인지 알 수 없습니다. 아마도 그것은 결코 로드되지 않을 것입니다. 그리고 뒤로 버튼이 바로 거기에 있습니다.
Orbit Media의 공동 설립자이자 CMO인 Andy Crestodina
트렌디한 테마를 선택하고 싶겠지만 속도와 성능에 최적화된 테마를 선택하세요.
유용한 SEO 앱 설치
일반적인 권장 사항을 알고 있습니다. 페이지당 H1 하나만, 메타 설명을 155자 미만, 페이지 제목을 60자 미만으로 유지하십시오.
그러나 규모를 확장함에 따라 수백 개의 제품 페이지를 수동으로 추적하고 최적화하는 것은 불가능합니다. 따라서 대신 SEO 앱을 사용하여 이 작업을 수행하십시오.
선택할 수 있는 가격 및 고객 리뷰를 통해 최고의 Shopify SEO 앱을 검토했습니다.
참고: 일부 플러그인은 상점 속도를 늦출 수 있으므로 페이지 속도를 주시하세요.
이제 온페이지 SEO를 개선하는 방법을 살펴보겠습니다.
키워드 연구를 사용하여 페이지 최적화
검색 의도를 파악하고 이를 키워드에 매핑한 후에는 해당 문구를 다음 위치에 포함해야 합니다.
- 페이지 제목
- 제품 설명
- 메타 설명
- 페이지 URL
- 대체 텍스트(접근성을 향상시키는 데에도 중요)
피해야 할 몇 가지 위험 신호:
- 사본에 키워드 채우기
- 특정 밀도에 도달하기 위해 키워드를 여러 번 사용
- 검색량이 적은 키워드 무시
콘텐츠 최적화 도구 사용해 보기
얇은 콘텐츠는 전자 상거래 상점을 괴롭히는 위협입니다. 제품 설명, 방문 페이지 사본 또는 블로그 콘텐츠를 작성하는 데 문제가 있는 경우 콘텐츠 최적화 도구를 사용해 볼 가치가 있습니다.
콘텐츠 최적화 도구를 사용하면 어떤 관련 키워드가 SEO 성능이 가장 높은지 식별하고 제품에 대한 강력한 관련성 신호를 표시할 수 있습니다.
LinkGraph의 설립자이자 CTO인 Manick Bhan
Frase 및 Clearscope와 같은 도구를 사용하면 경쟁을 분석하고 제안된 단어 수를 제공할 수도 있습니다.
롱테일 키워드를 대상으로 블로그 시작
블로그 게시물은 소비자를 교육하고 고객이 검색하는 롱테일 문구의 순위를 매기는 데 도움이 됩니다.
따라서 아직 블로그가 없다면 재고해 볼 수도 있습니다.
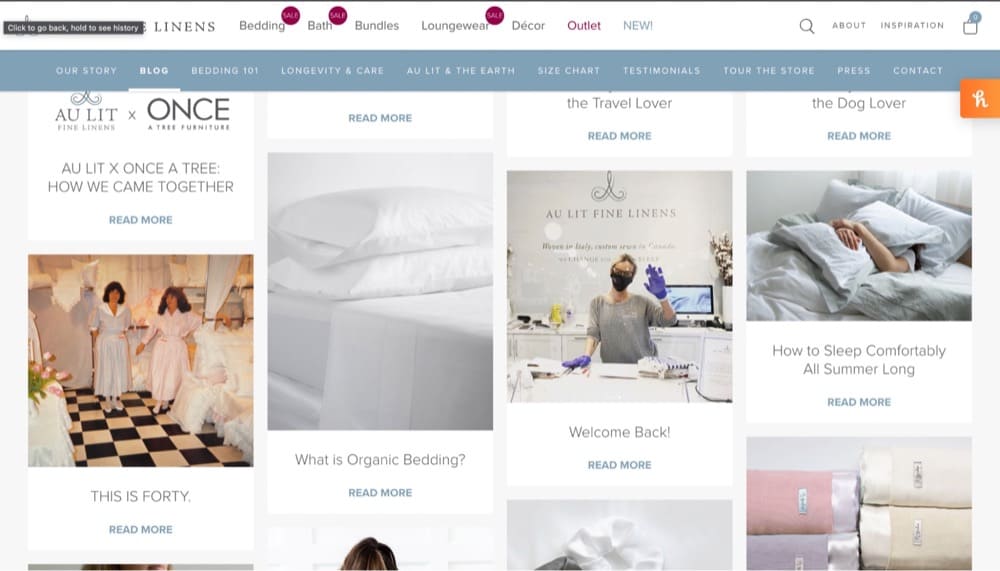
Au Lit Fine Linens의 블로그 Between The Sheets를 살펴보세요. 이 브랜드는 숙면을 취할 수 있도록 고급 시트, 린넨, 베개를 판매하고 블로그는 고객의 불만 사항을 해결하여 해당 주제를 따릅니다.

내부 링크 우선 순위 지정
오프 페이지 SEO의 원칙 중 하나는 귀하의 사이트에 대한 링크를 구축하는 것입니다. 그러나 내부 링크를 무시하지 마십시오.
예를 들어 하이킹과 스노보드용 부츠를 판매하는 경우 사용자가 관련 제품을 쉽게 찾을 수 있도록 콘텐츠를 이상적으로 연결해야 합니다. 또한 부츠 페이지를 만들고 Google에서 이를 기둥 페이지(가장 중요한 페이지)로 식별하는 데 도움이 되도록 제공하는 모든 종류의 부츠에 대한 링크를 만들 수 있습니다.
이것은 또한 화제의 권위를 구축하고 콘텐츠의 순위를 높이는 데 도움이 될 수 있습니다.
마지막으로 기술 SEO를 개선하기 위한 몇 가지 팁이 있습니다.
사용자 친화적인 탐색 만들기: 기능에 집중
사용자 친화적인 탐색의 목적은 두 가지입니다.
- 사용자가 더 많이 구매하도록 유도하는 더 많은 제품을 찾도록 도와줍니다.
- SEO 개선(사용자에게 좋은 것이 SEO에도 좋기 때문)
명심해야 할 몇 가지 팁:
- 검색창 포함
- 쉬운 탐색 우선 순위
- 제품 분류
- 검색을 개선하기 위한 필터가 있습니다.
- 상품이 많다면 메가 메뉴를 활용하라
고급 통찰력은 고객 조사에서 나옵니다.
사용자가 지원을 받기 어렵다고 불평합니까? 헤더에 실시간 채팅 링크를 포함합니다. 그들은 다양한 위치에서 쇼핑합니까? 통화 전환 옵션을 제공합니다.
일부 품목이 더 인기가 있습니까? 탐색 모음 상단에 포함하십시오.
견고한 링크 아키텍처(사용자에게는 탐색을 직관적으로 만들고 검색 엔진에서는 크롤링 가능)를 만드는 것이 가장 좋습니다.
Google 검색 센터
구조화된 데이터 추가
구조화된 데이터는 Google에 페이지의 종류를 알려줍니다. 스키마 생성기를 사용하거나 수동으로 스키마를 추가하여 크롤러가 해당 정보를 사용하여 풍부한 결과를 생성하도록 할 수 있습니다.
예를 들어, Zazzle은 FAQPage 스키마를 사용하여 자주 묻는 질문을 표시합니다.

그리고 보시다시피 SERP(검색 엔진 결과 페이지)에서 더 많은 공간을 차지하므로 사용자가 보고 클릭할 가능성이 더 높습니다.
사용할 수 있는 다른 유형의 스키마:
- 종합 평가
- 범주
- 모델
- 재료
- 특별 제공
- 조직
- 웹사이트
- 이동 경로 목록
- 항목 목록
- 제품
팁: 다음은 전자상거래 사이트용 구조화된 데이터에 대한 Google 문서입니다.
참고: 전자 상거래를 위한 오프 페이지 SEO는 순위를 높이는 데 똑같이 필수적이며 주로 사이트에 대한 링크를 구축하고 소셜 미디어에서 가시성을 향상시키는 데 중점을 둡니다*.
다음은 시작하는 데 도움이 되는 Shopify 가이드입니다.
*소셜 미디어 언급은 순위 요소가 아니지만 Google에서 완전히 무시하지는 않습니다. 예를 들어, 제품에 대한 Pinterest 보드를 만드는 경우 타겟팅하는 키워드에 대해 SERP에 나타날 가능성이 있습니다.
Shopify 스토어 속도 최적화 체크리스트
매장 속도는 기술 SEO에서 기술적으로 다루어야 하는 부분이지만 매장 속도는 순위뿐만 아니라 전환에 영향을 미치기 때문에 특별히 언급할 가치가 있습니다.
750명의 소비자에 대한 Unbounce의 2019 페이지 속도 보고서에 따르면 사이트 속도가 느린 경우 70% 이상이 구매 가능성이 낮아집니다.
먼저 PageSpeed Insights 또는 Shopify의 온라인 스토어 속도 보고서를 통해 스토어 속도를 확인하여 기준을 기록하고 권장 사항을 확인합니다.
팁: 녹색에 있을 수 있지만 몇 밀리초를 줄이는 것은 여전히 가치가 있습니다.
이제 문제를 해결하기 위해 수행해야 할 작업은 다음과 같습니다.
- AMP를 사용하여 모바일 사용을 위해 웹사이트 최적화
- 차세대 형식의 이미지 압축 및 제공
- HTTP 요청 수 줄이기
- 깨진 링크 수정 및 리디렉션 최소화
AMP를 사용하여 모바일 사용을 위해 웹사이트 최적화
모바일 장치의 광범위한 사용에 비추어 Shopify 스토어를 모바일 친화적으로 만들어야 합니다. Shopify의 AMP 통합이 이를 도와줄 수 있습니다. AMP(Amplified Mobile Pages)는 약어입니다. 이 프레임워크를 사용하면 그 어느 때보다 빠르게 로드되는 모바일 친화적인 웹 페이지를 구성할 수 있습니다. 사용하기 쉽고 모바일 장치에 맞게 Shopify 스토어를 최적화하여 고객이 필요한 것을 더 쉽게 찾을 수 있도록 도와줍니다.
Shane Liuw, First Page Digital 의 SEO 전문가
AMP 페이지는 매우 빠르게 로드되어 거의 즉각적으로 느껴집니다. 실제로 모바일뿐만 아니라 여러 기기에서 AMP를 사용할 수 있습니다. Google은 또한 AMP 페이지 옆에 번개 모양을 표시하여 사용자에게 해당 페이지가 더 빨리 로드되어 클릭과 전환이 증가함을 알립니다.
Skuuudle의 SEO 관리자인 Daniel Carter 는 Shop Sheriff, FireAMP 또는 RocketAMP의 AMP 사용을 권장하지만 AMP 사용의 단점도 경고합니다.
AMP는 다양한 태그에서 Google 애널리틱스를 지원하므로 데이터를 추적하고 분석하기 위한 전용 리소스가 필요합니다. 그리고 이러한 페이지에는 팝업 및 옵트인 양식이 표시되지 않기 때문에 리드와 구독자를 잃을 수 있습니다.
차세대 형식의 이미지 압축 및 제공
전자상거래 사이트의 고화질 이미지는 양날의 검입니다. 그것들 없이는 할 수 없지만 페이지에 있으면 속도가 느려질 수 있습니다.
tinyjpg.com 또는 tinypng.com과 같은 도구를 통해 품질을 잃지 않고 이미지를 압축하거나 WebP 또는 AVIF와 같은 차세대 형식으로 제공합니다. 후자는 이전 제품과 달리 품질을 유지하면서 공간을 덜 차지하고 데이터를 덜 소비합니다.
여기에서 시도해 보십시오: 명령줄을 사용하여 WebP 이미지 만들기
A/B 테스트에서 이미지를 사용하고 전환율을 높이는 26가지 추가 팁 확인
HTTP 요청 수 줄이기
HTTP 요청은 두 가지 방식으로 페이지 속도에 영향을 줍니다. 웹사이트에 파일이 많을수록 방문자의 브라우저가 로드 시간을 느리게 해야 하는 요청이 많아집니다.
그러나 파일이 하나만 있다고 해서 이 문제를 없앨 수는 없습니다. 파일 크기가 클수록 서버에서 사용자 브라우저로 전송하는 데 더 오래 걸립니다.
HubSpot의 전 수석 제품 마케팅 관리자인 Jeffrey Vocell은 10-30개의 파일을 목표로 할 것을 제안합니다. 이 숫자로 줄이려면 전용 엔지니어링 리소스가 필요합니다. Chrome의 네트워크 패널을 사용하여 사이트가 현재 얼마나 많은 HTTP 요청을 하고 어떤 파일이 가장 오래 걸리는지 확인하세요.
그런 다음 여러 요소를 동시에 로드할 수 있도록 자바스크립트를 비동기적으로 로드하도록 선택할 수 있습니다. 또는 웹 사이트 요소가 필요할 때만 로드되도록 지연 로드를 사용합니다.
마지막으로, 페이지 속도에 영향을 미치는 자산을 제거하고(방문자 재생 및 히트맵을 사용하여 보기에 좋은 콘텐츠 식별) CSS 파일을 결합하여 HTTP 요청 수를 줄이십시오.
깨진 링크 수정 및 리디렉션 최소화
웹 사이트에 리디렉션이 많으면 데이터 전송 프로세스가 느려집니다. 스토어의 페이지 로드 시간을 단축하고 웹사이트의 리디렉션 수를 줄이기 위해 절대적으로 필요하지 않은 리디렉션을 제거합니다. 추가 리디렉션 페이지로 연결되는 리디렉션 페이지도 마찬가지로 피해야 합니다.
리디렉션으로 인해 추가 HTTP 요청이 발생하는 것과 같은 방식으로 링크가 끊어지면 상점의 페이지 로드 시간이 느려집니다. 사이트 감사 도구를 사용하여 끊어진 링크를 찾아 수정하여 이를 방지하십시오. 잘못된 URL을 입력한 방문자는 맞춤형 404 페이지를 활용할 수도 있습니다.
올 홈 로보틱스(All Home Robotics)의 공동 설립자 저스틴 콜드웰(Justin Caldwell)
리디렉션의 경우
"URL 리디렉션"이라는 Shopify의 기본 제공 리디렉션 기능을 사용하여 301 리디렉션을 적용합니다.
깨진 링크의 경우
ScreamingFrog, Ahrefs 또는 SEMRush와 같은 도구를 사용하여 끊어진 링크를 확인하고 사용자가 404 페이지로 연결되지 않도록 경고를 설정합니다. 드물지만 제품 페이지나 블로그로 돌아갈 수 있는 몇 가지 옵션을 제공해야 합니다.
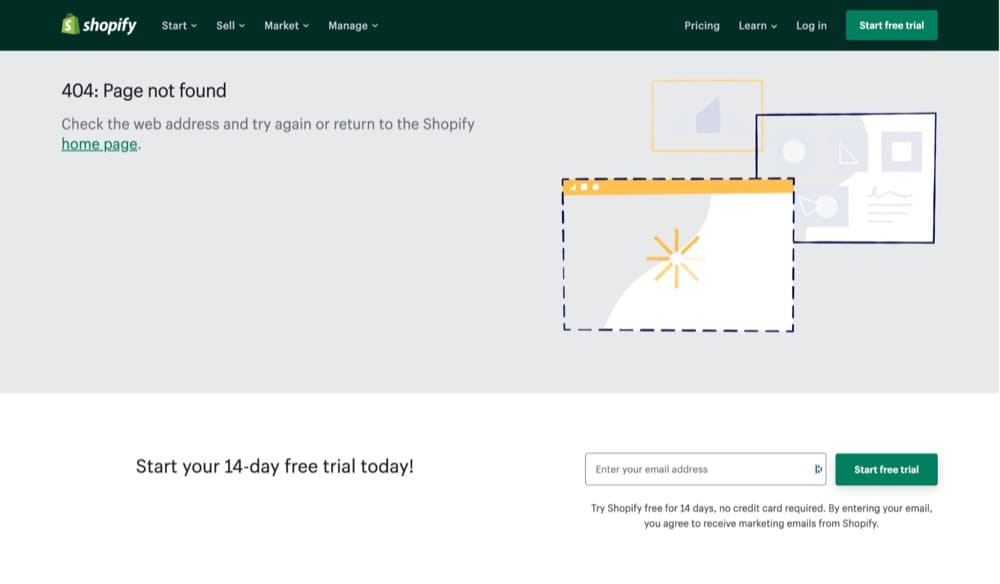
Shopify의 404 페이지를 살펴보십시오.

Shopify 스토어 제품 페이지 최적화 체크리스트
제품 페이지를 찾을 준비가 되었지만 사용자가 전환하도록 만드는 경험을 만들고 있습니까?
Talia Wolf, Getuplift 설립자이자 최고 옵티마이저
Wolf는 Conversion Hotel 2021에서 시작하기 위해 고객에 대해 다음 4가지 질문을 스스로에게 할 것을 권장했습니다.
- 솔루션을 찾기 전에 고객이 느끼는 고통은 무엇입니까?
- 그들의 결정을 이끄는 감정적 요인은 무엇입니까?
- 그들의 망설임과 의심은 무엇입니까?
- 그들은 해결책을 찾은 후 어떤 느낌을 원합니까?
답을 얻었으면 다음에 해야 할 일은 다음과 같습니다.
- 가치 소품을 고르게 퍼뜨리십시오.
- 스토리텔링을 효과적으로 사용
- FAQ를 캐러셀 이미지 캡션으로 변환
- CTA(클릭 유도문안) 버튼이 여러 개 있습니다.
- 더 많은 사회적 증거 포함
- 방문객에게 사전 구매 시식 제공
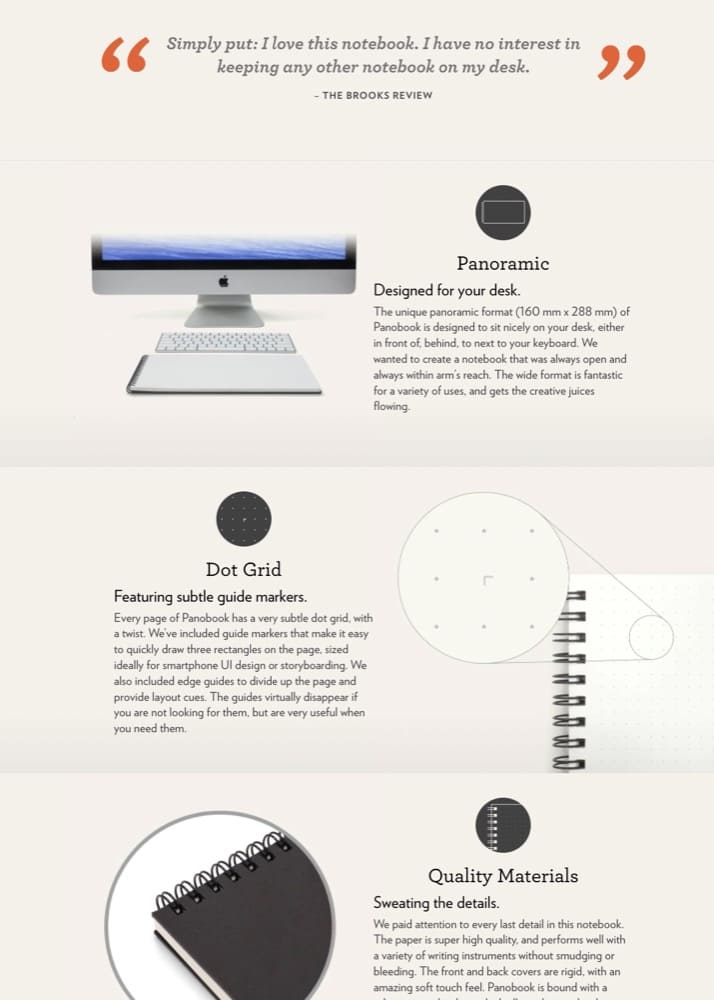
가치 제안을 고르게 퍼뜨리십시오
귀하의 가치 제안은 홈페이지에만 국한되어서는 안됩니다. 귀하의 제품 페이지에도 약간의 사랑이 필요합니다.
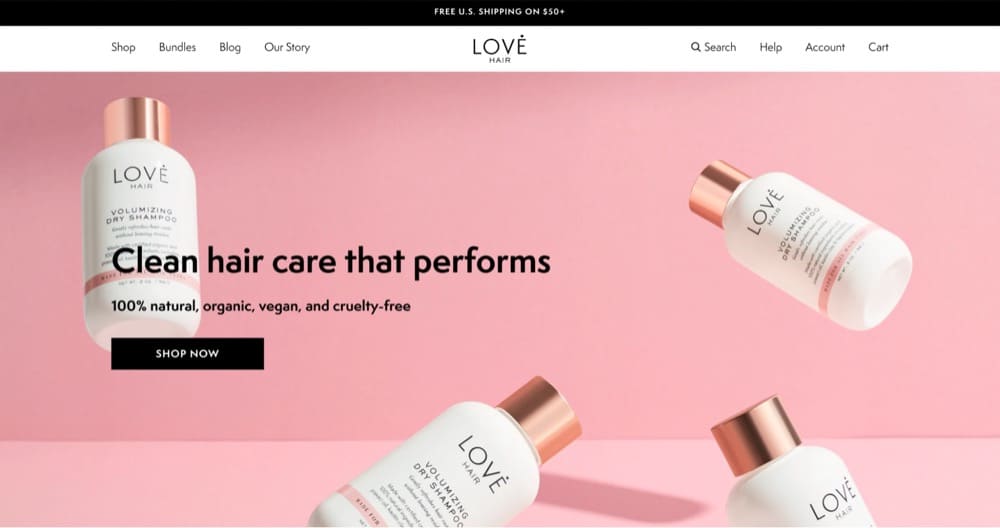
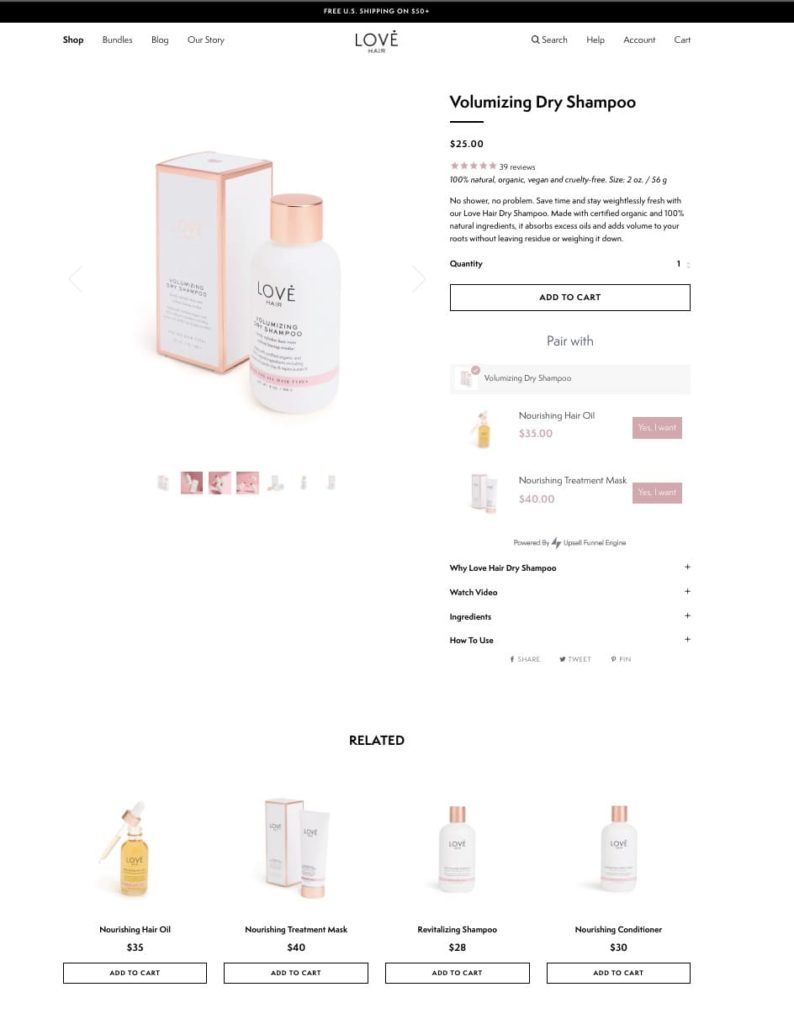
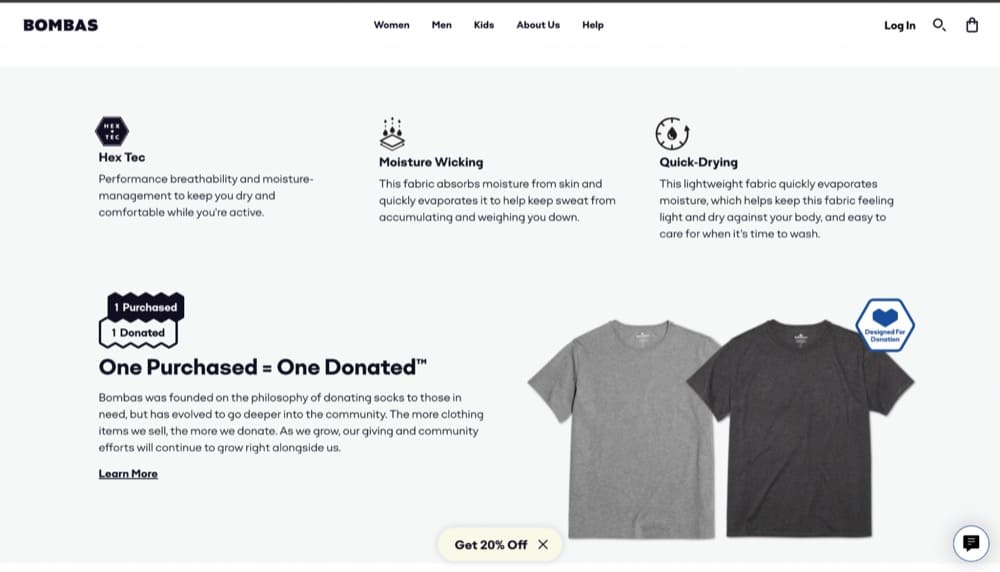
Love Hair의 홈페이지를 살펴보세요:

브랜드가 무엇인지, 왜 구매해야 하는지 방문자에게 명확하게 알 수 있습니다. 그러면 개별 제품을 보면 내러티브가 계속됩니다.

혜택 중심의 제품 설명은 드라이 샴푸가 시간을 절약하고 머리카락을 무겁게 하지 않고 신선함을 유지하는 데 어떻게 도움이 되는지 보여줍니다.
효과적인 스토리텔링 사용
사람들이 듣기를 원한다면 데이터에만 의존하지 마십시오. 감정과 스토리텔링을 사용하여 계속 참여하십시오.
MindSpeaking.com 설립자 Gilbert Eijkelenboom
Conversion Hotel에서 Eijkelenboom은 스토리텔링에 대한 통찰력을 제시하기 위해 AND BUT THEREFORE 프레임워크를 제안했습니다.
그리고 스토리를 설정할 수 있습니다. 그러나 문제에 대해 자세히 설명합니다. 따라서 솔루션 또는 조치를 설명합니다.
Love Hair의 제품 페이지는 이 프레임워크를 활용합니다. 구매자가 이 드라이 샴푸를 자연스럽고 지속 가능하며 크루얼티 프리라고 생각하는 데에는 여러 가지 이유가 있습니다.
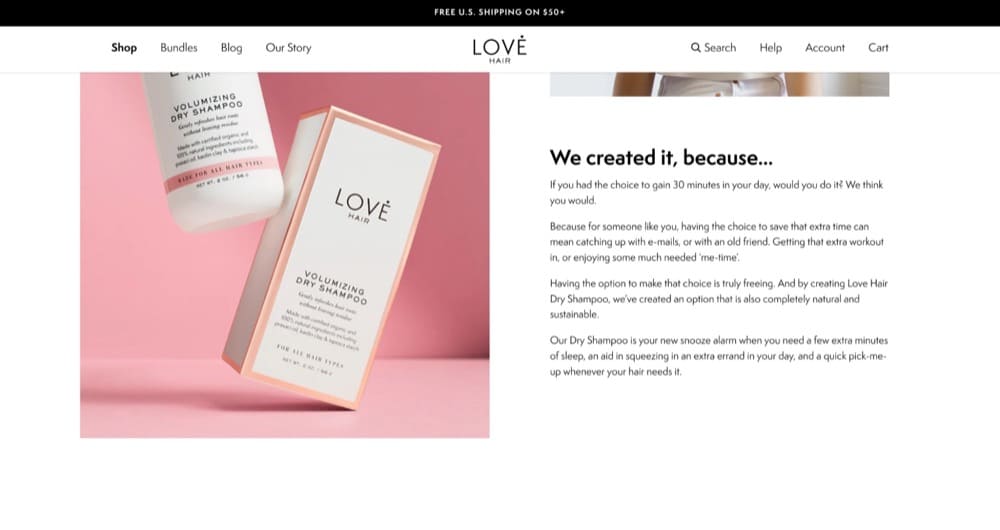
그러나 브랜드는 고객을 이해합니다. 사용자는 세탁 일정에 집착하는 대신 하루의 시간을 훔치고 싶어하며 "우리가 만든 이유는..." 섹션이 제공하는 것입니다.

FAQ를 회전식 이미지 캡션으로 전환
캐러셀은 제품 페이지에 익숙하지 않지만 활용도가 낮습니다.
고객 Lampenlicht.nl(네덜란드 소매업체)이 장바구니에 담기 및 방문자당 수익을 높일 수 있도록 지원하는 전환 최적화 대행사인 MintMinds는 고객이 제품에 대해 더 알고 싶어한다는 사실을 깨달았습니다.

제품 속성을 캐러셀 이미지와 연결하자 장바구니에 담기 측정항목이 13% 증가했습니다.
데스크탑 제어
스마트폰 제어
변형 데스크탑
변형 스마트폰
CTA(클릭 유도문안) 버튼이 여러 개 있습니다.
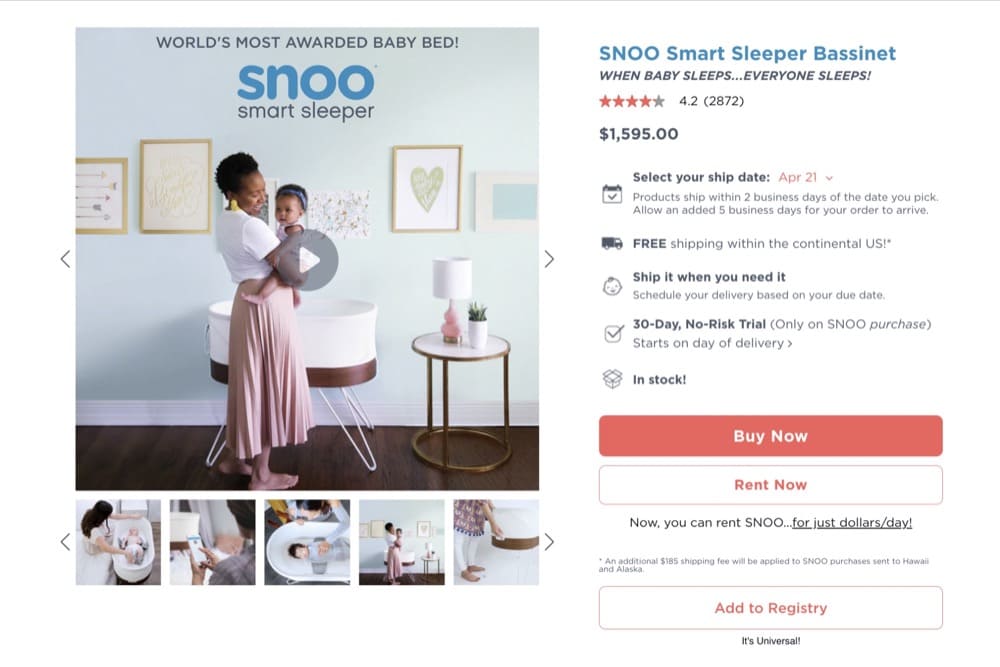
CTA가 하나만 있으면 청중이 멀어질 수 있습니다. SNOO Smart Sleeper Bassinet의 이 페이지를 살펴보세요.

SNOO는 3가지 CTA(지금 구매, 지금 임대 및 레지스트리에 추가)를 사용하여 다양한 사용자 세그먼트를 제공합니다. 지금 구매가 기본 CTA이지만 부모가 제품을 임대하거나 레지스트리에 추가할 것으로 기대하는 옵션을 제공하여 더 많은 사용자를 수용할 수 있습니다.
더 많은 사회적 증거 포함(제품 리뷰, 평가, 사용자 이미지)
리뷰가 중요하다는 데는 의문의 여지가 없습니다. 그러나 얼마나 많은 사회적 증거가 충분합니까?
답: 결코 충분하지 않습니다. 더 많은 것이 좋습니다.
카피 라이팅에서 길이는 힘을 의미합니다
베리굿카피 창업자 에디 슐리너
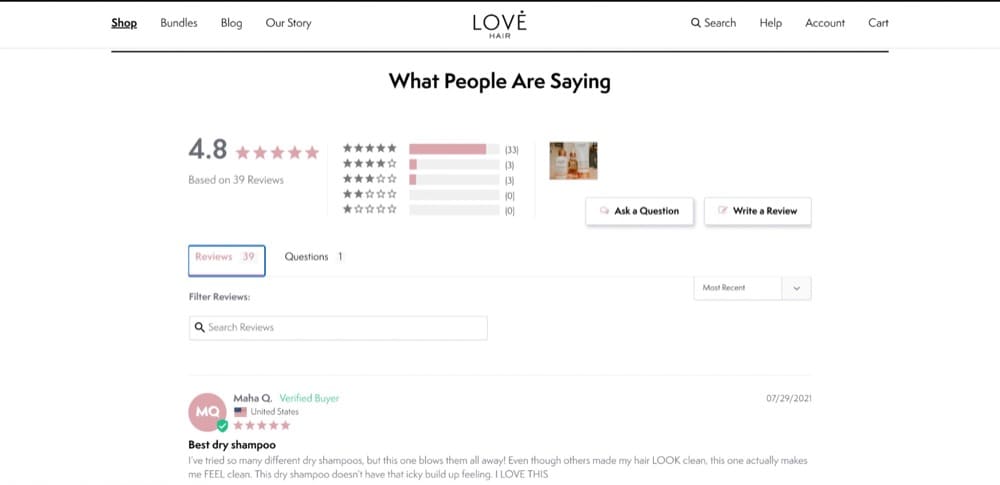
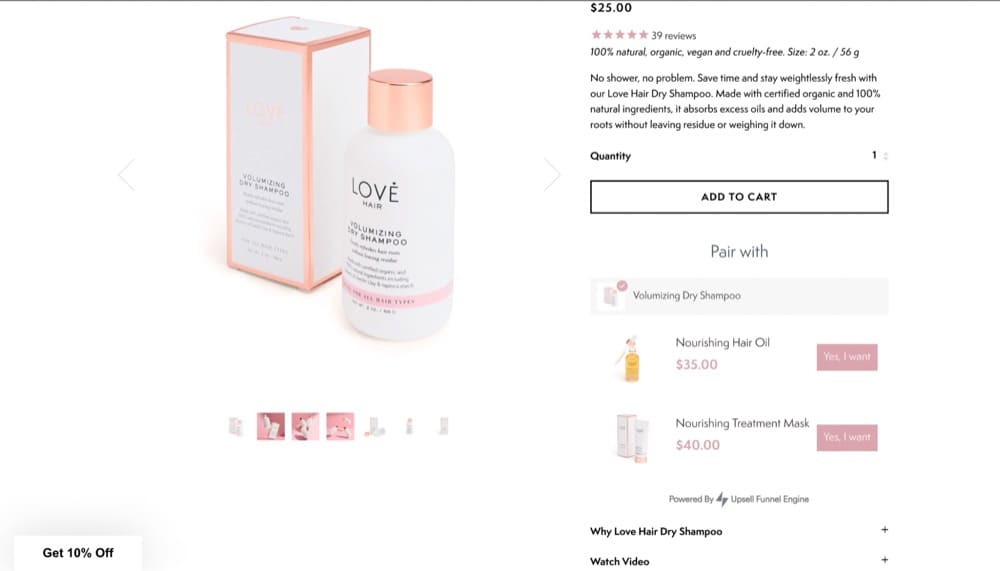
Love Hair의 제품 페이지는 리뷰를 효과적으로 사용하고 사용자가 질문할 수도 있습니다.

PS 리뷰 마이닝은 사용자가 귀하의 제품에 대해 무엇을 좋아하는지 발견하고 이를 귀하의 사본에 결합하는 좋은 방법입니다.
그리고 잠재 고객에게 제품이 집에서 어떻게 보일지 더 잘 알 수 있도록 하려면 사용자 이미지를 요청하고 눈에 띄게 표시하세요.
방문자에게 맛보기 사전 구매
엄지 손가락처럼 튀어나온 전통적인 소매와 전자 상거래의 한 가지 차이점은 제품을 구매하기 전에 제품을 시험해 볼 수 없다는 것입니다.
증강 현실(AR)을 통해 또는 주문과 함께 샘플 크기의 신제품을 보내 구매 위험을 최소화합니다.
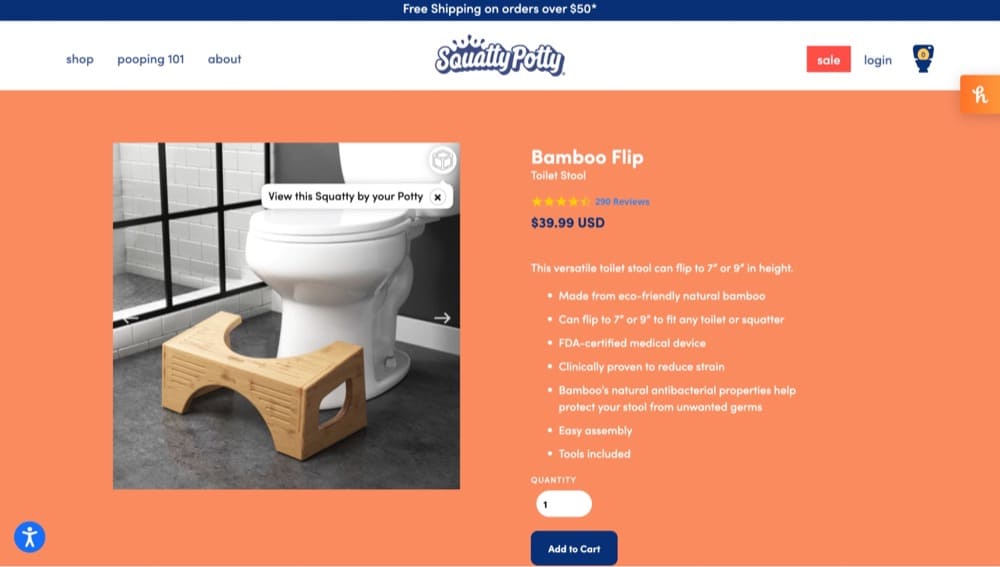
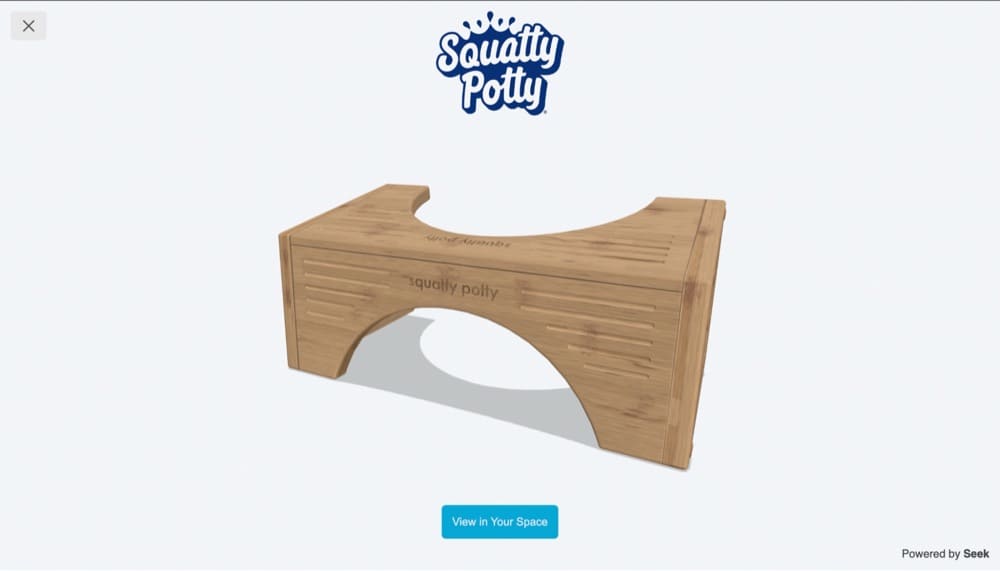
Squatty Potty가 AR을 사용하여 제품이 360도에서 어떻게 보이는지 보여주고 욕실에서 볼 수 있는 방법은 다음과 같습니다.


다음 읽기: 제품 페이지를 더 많이 판매하도록 만들기: 6가지 고유한 제품 페이지 최적화 팁
Shopify 스토어 제품 복사 최적화 체크리스트
제품은 단순히 자신을 판매하는 것이 아닙니다. 사람들이 BUY NOW 버튼을 클릭하게 하는 감동적인 마음을 사로잡는 설득과 잡아당김을 복사하십시오.
제품이 복잡한 경우 제목과 설명에 키워드를 채우고 하루라고 할 수 없습니다. 비하인드 스토리에 대해 이야기하고(위 섹션 참조) 작동 방식을 설명해야 합니다.
- 재료, 원산지 및 치수 포함
- 스키머를 위한 형식도
- 설득력 있고 강력한 CTA 작성
- 쇼핑객에게 이유와 방법을 보여줍니다.
재료, 원산지 및 측정값 포함
귀하의 사본은 고객에게 제품이 무엇으로 만들어졌는지, 어디에서 제조되었으며 무게(배송 및 관세는 다양함)와 치수를 알려야 합니다.
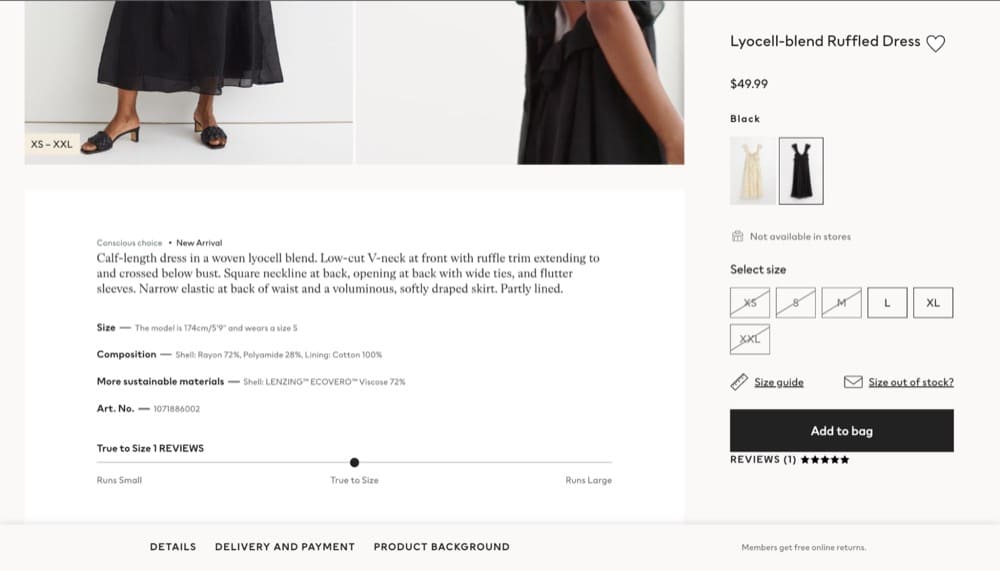
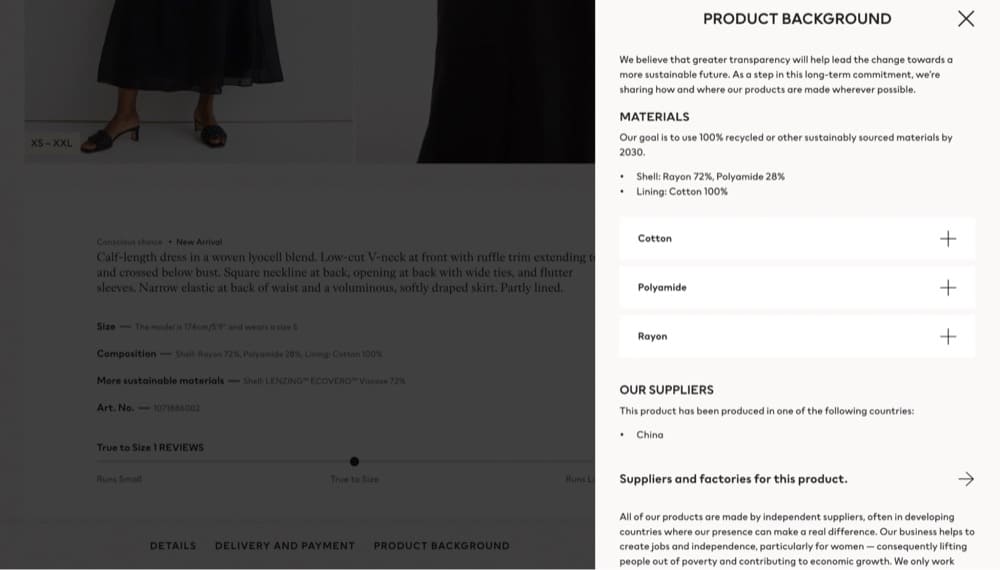
지속 가능성을 중시하거나 항목이 재활용 재료로 만들어진 경우 보너스 포인트. H&M이 하는 것처럼 사본에서 강조 표시해야 합니다.

세부 정보 또는 제품 배경을 클릭하면 추가 정보가 나타납니다.

스키머를 위한 형식도
모든 사람이 수많은 사본을 읽을 수 있는 것은 아니며 너무 많은 정보를 표시하면 페이지가 복잡해질 수 있습니다. 사용자가 서둘러 훑어볼 수 있도록 글머리 기호, 제목 및 접을 수 있는 콘텐츠를 사용합니다.
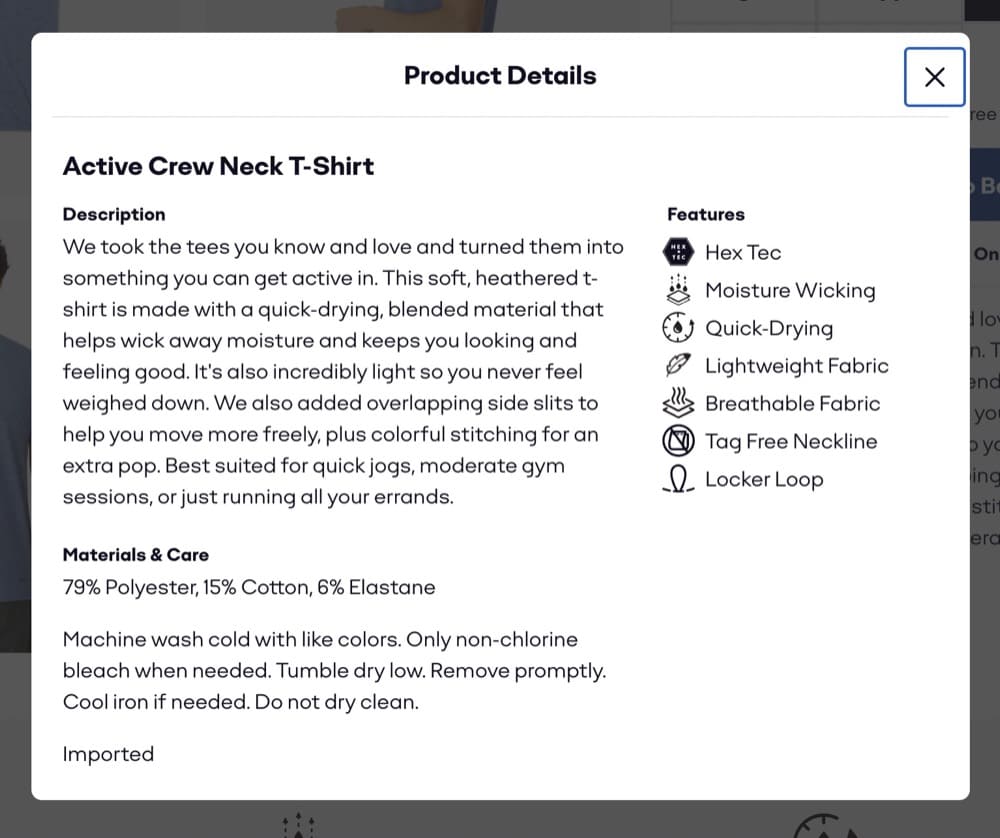
의류 회사인 Bombas에는 다음과 같은 제품 속성을 표시하여 이를 수행하는 제품 페이지가 있습니다.

그리고 페이지에서 제품 세부 정보를 클릭하면 모든 요약 정보가 포함된 팝업이 나타납니다.

설득력 있고 강력한 CTA 작성
지루한 장바구니에 담기 버튼을 버리고 "구독하여 숙면을 취하세요" 또는 "예, 아름다운 피부를 원합니다"와 같은 보다 구체적인 것을 사용하십시오.
또는 "지금 쇼핑하기" 또는 "그걸 원해"로 간단하게 유지하십시오.
Love Hair는 주 제품에 "장바구니에 추가"를 사용하고 항목과 잘 어울리는 관련 항목을 상향 판매하기 위해 "예스 원합니다"를 혼합하여 사용합니다.

쇼핑객에게 이유와 방법을 보여주세요.
때로는 제품 설명이 충분하지 않습니다. 또한 제품 작동 방식이나 비디오 사용 방법에 대한 서면 설명으로 사본을 보완해야 합니다.
Studio Neat는 긴 형식의 카피를 사용하여 감정적 반응을 유발하는 방법을 보여주는 좋은 예입니다. 제품 페이지에는 여러 장의 고품질 사진, 비디오, 사회적 증거 및 혜택이 포함되어 있습니다.


Shopify 스토어 체크아웃 최적화 체크리스트
구매의 마지막 단계인 결제 경험이 최적화되지 않은 상태로 남아 있으면 장바구니 포기율이 높아질 수 있습니다. Baymard Institute에 따르면 평균 카트 포기율은 현재 69.82%입니다.
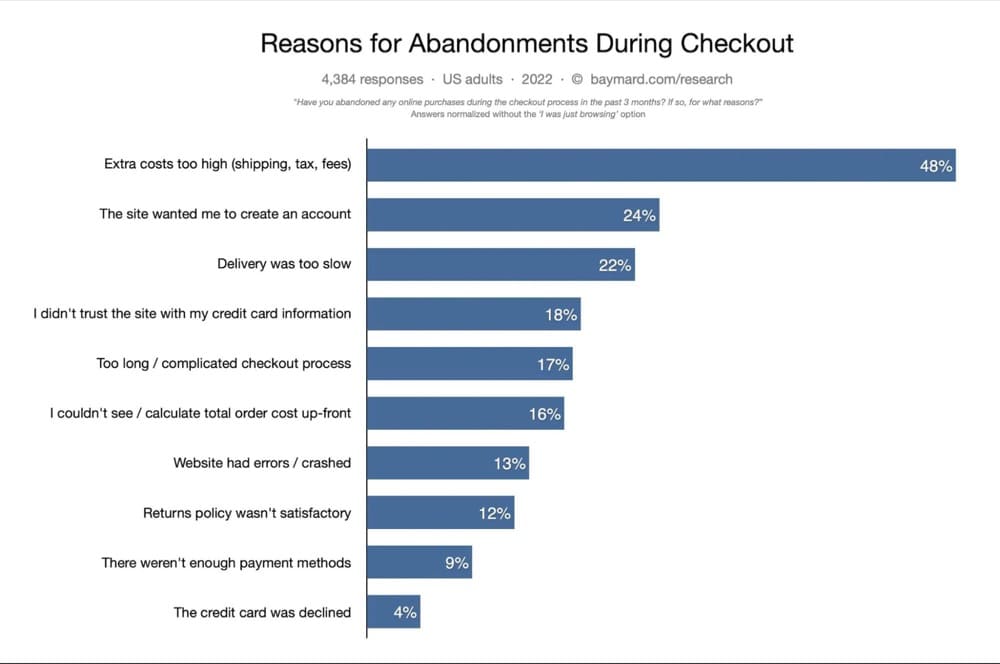
Baymard Institute의 2022년 연구에서는 사람들이 카트를 포기하는 가장 큰 이유도 알려줍니다.

정확한 문제는 다를 수 있지만 이러한 문제를 많이 해결할 수 있습니다.
Baymard의 연구에 따르면 평균적인 대형 전자 상거래 웹사이트는 더 나은 체크아웃 및 디자인을 통해 전환율을 35.26%까지 높일 수 있습니다.
- 해외 고객을 위한 최적화
- 양식 필드 수 제한
- 당신이 신뢰할 수 있음을 증명하십시오
- 고객 정보 자동 채우기 또는 게스트 체크아웃 허용
- 장바구니를 팝업으로 만드세요
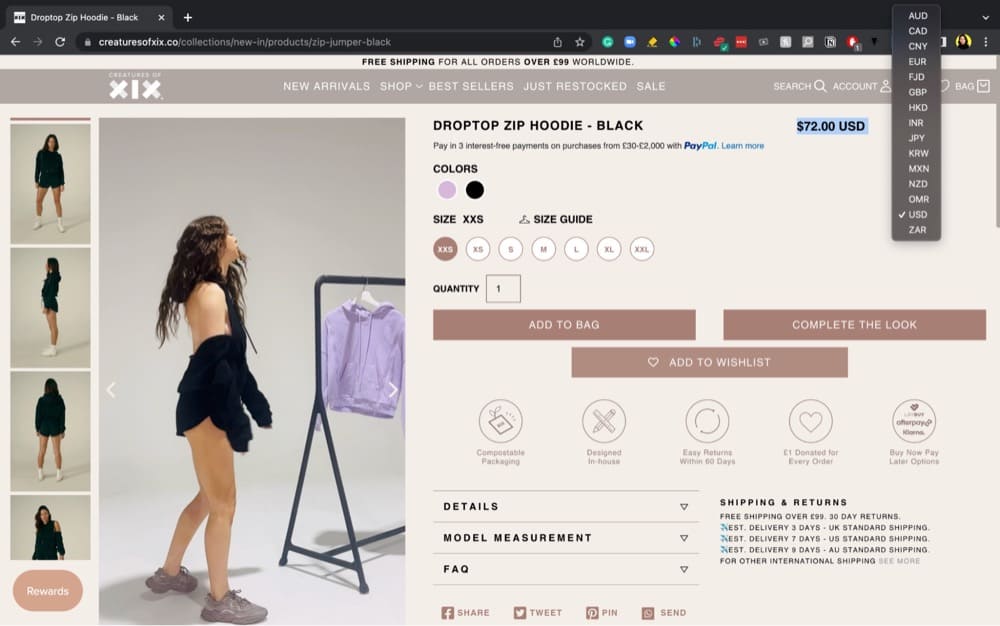
해외 고객을 위한 최적화
장바구니를 포기하는 주된 이유는 추가 비용(예: 배송, 세금 및 수수료)이므로 이 모든 정보를 미리 표시해야 합니다. 결제 과정에서 방문자의 위치에 따라 통화를 변경하고 배송 및 세금 정보를 추가합니다.
디자이너 댄스웨어 브랜드인 Creatures of XIX는 제품 페이지에 다양한 통화 및 배송 정보를 표시합니다.

양식 필드 수 제한
사용자는 엄청난 수의 양식 필드에 압도되고 겁을 먹습니다.
양식 및 양식 모양을 단순화하는 작업을 할 때 선택적 필드라도 결제 흐름에 마찰을 추가한다는 점을 기억하는 것이 중요합니다 .
Baymard Institute, 결제 최적화
Baymard의 세 가지 권장 사항은 다음과 같습니다.
- 링크 뒤에 있는 주소 입력란 2 및 회사 이름 접기
- 단일 전체 이름 필드 사용
- 기본적으로 청구서 수신 주소와 배송 주소를 동일하게 설정
당신이 신뢰할 수 있음을 증명하십시오
고객은 신용 카드 세부 정보, 주소 및 전화 번호와 같은 민감한 세부 정보를 제공해야 하므로 사이트를 신뢰할 수 있음을 증명할 수 없으면 판매를 잃게 됩니다.
신용 카드 로고, 신뢰 배지, 인장 및 개인 정보 보호 링크, 반품 및 배송 정책을 포함합니다. Baymard는 또한 신용 카드 필드의 인식 보안을 향상시키기 위해 배경색 또는 음영을 사용하여 시각적으로 신용 카드 필드를 강화할 것을 제안합니다.
신용 카드 필드에서 신용 카드 번호 및 자동 서식 공백을 확인합니다. 이러한 변화는 전환율을 높이는 것으로 입증되었습니다.
고객 정보 자동 채우기 또는 비회원 결제 허용
Shop Pay를 옵션으로 추가하여 고객 정보를 자동으로 채우고 마찰을 줄입니다.
Muddy Bites의 공동 설립자이자 CEO인 Jarod Steffes는 Shop Pay를 구현했으며 회사는 2019년부터 2020년까지 전년 대비 1,167% 성장했습니다.
우리는 극단적인 성장과 함께 전환율이 매우 높은 원클릭 체크아웃 시스템을 보유하고 있습니다.
Shopify Plus가 없는 경우 비회원 결제를 허용하여 쇼핑객이 계정을 만드는 번거로운 과정을 겪지 않아도 되도록 하십시오.
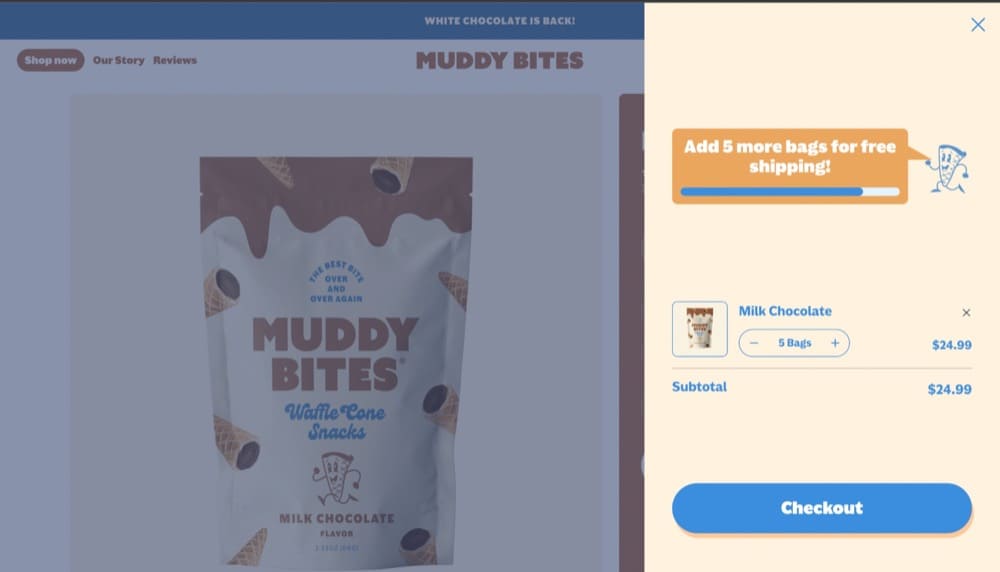
장바구니를 팝업으로 만드세요
사용자가 주의를 산만하게 하기 때문에 카트도 버려집니다. 대화형 쇼핑 카트, 슬라이드인 카트 또는 팝업 카트를 사용하여 카트에 관심을 갖도록 할 수 있습니다.
Muddy Bites의 슬라이드인 카트를 살펴보세요.

이것에 대한 좋은 점은 사용자에게 평균 주문 금액(AOV)을 높이는 데 도움이 될 수 있는 무료 배송에 얼마나 근접했는지 알려준다는 것입니다.
Shopify Store PPC 성능 최적화 체크리스트
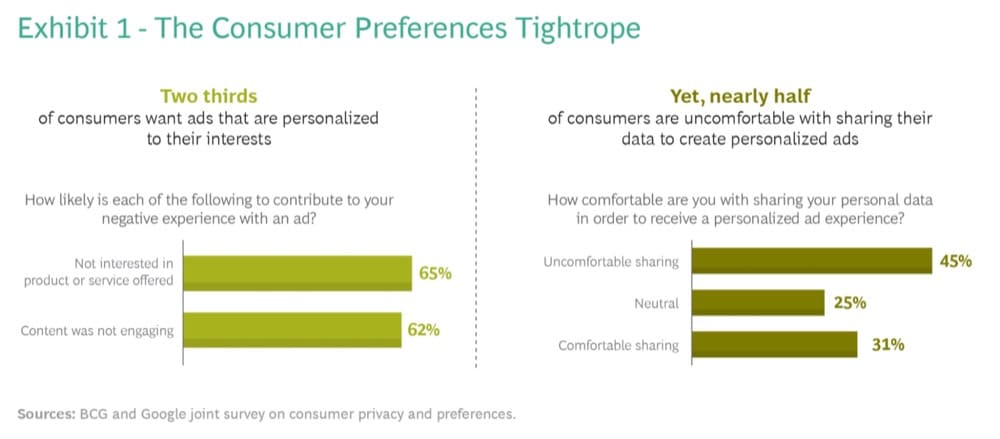
새로운 개인정보 보호 업데이트로 인해 광고가 크게 흔들릴 수 있지만 2021년 8월 BCG와 Google이 1,000명의 미국 및 캐나다 소비자를 대상으로 실시한 공동 설문조사에 따르면 소비자는 관련 광고를 원하는 것으로 나타났습니다. 그러나 그들은 개인화된 광고를 만드는 데 필요한 데이터를 공유하는 것을 불편하게 여깁니다.

우선 데이터 수집에 대해 소비자 우선 접근 방식을 취하십시오. 광고를 게재하기 시작할 때 고객이 구매하기를 바라는 것이 아니라 고객이 무엇을 구매하는지 파악해야 합니다.
- 무엇을, 왜, 어떻게 데이터를 수집하는지 소비자에게 알리십시오.
- 유료 검색 광고와 방문 페이지가 관련성이 있는지 확인하세요.
- A/B 테스트를 통해 방문 페이지를 점진적으로 변경
무엇을, 왜, 어떻게 데이터를 수집하는지 소비자에게 알리십시오.
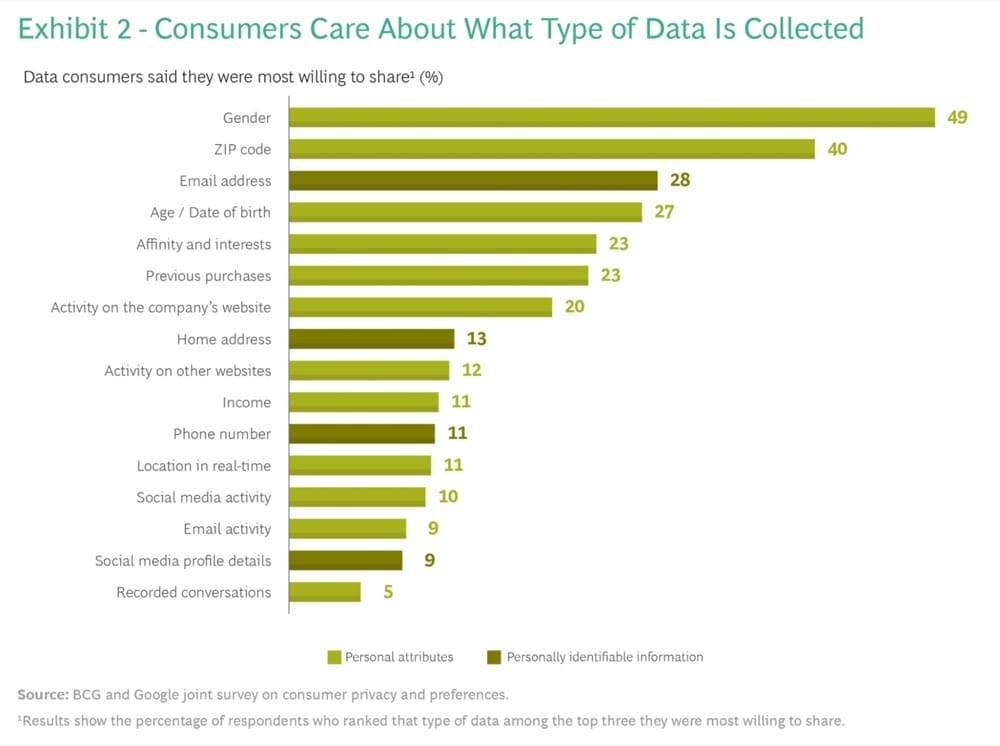
BCG와 Google 설문조사에 따르면 소비자는 다음 세 가지에 관심을 가집니다.
- 어떤 데이터가 수집되고 있습니까?
- 수집되는 이유는 무엇입니까?
- 데이터는 어떻게 수집되고 명확한 가치 교환이 있습니까?

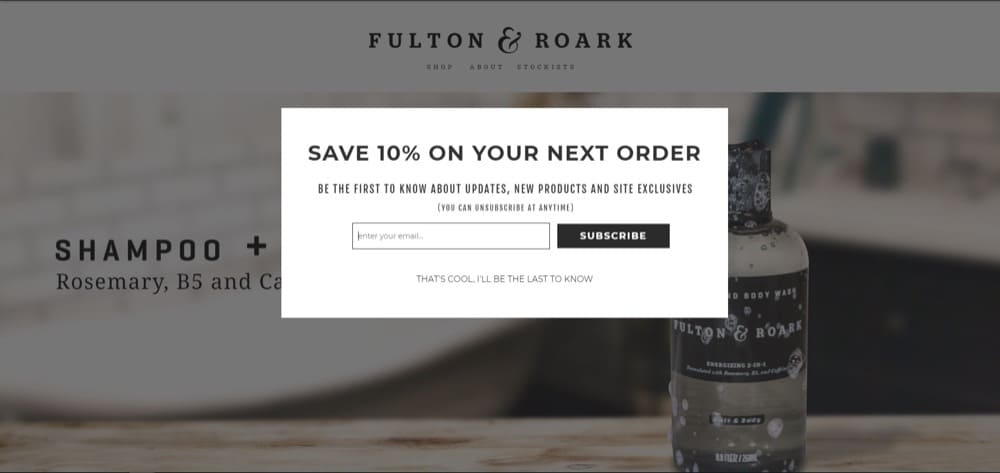
따라서 팝업을 사용하여 전화번호나 이메일을 요청할 때 사용자에게 무엇을 대가로 받는지 알려야 합니다.
첫 번째 주문에 대해 10% 할인을 제공하는 것은 브랜드가 이메일 목록을 작성하는 데 사용하는 일반적인 인센티브입니다. Fulton과 Roark는 또한 사이트 독점 및 제품 업데이트에 대해 가장 먼저 알게 될 것임을 사용자에게 알립니다.

팁: 개인 정보 보호 정책이 데이터 개인 정보 보호와 GDPR을 준수하기 위해 사용자 데이터로 수행하려는 작업을 자세히 다루고 있는지 확인하십시오.
유료 검색 광고와 방문 페이지가 관련성이 있는지 확인
광고에서 줄무늬 양말에 대해 이야기하고 줄무늬 양말 사진을 보여주지만 사용자가 페이지를 방문하면 원하는 양말 대신 모든 종류의 양말을 보여줍니다.
물론, 당신은 쇼핑객이 당신이 다양성을 가지고 있다는 것을 알기를 원했지만 의도하지 않게 그들을 오도하고 있습니다.
다음은 클릭한 항목을 얻는 좋은 예입니다.


A/B 테스트를 통해 방문 페이지를 점진적으로 변경
광고에 돈을 쏟아붓지 말고 사용자가 자동으로 전환할 것이라고 생각하지 마십시오. 청중에 대해 알고 있음에도 불구하고 항상 개선의 여지가 있습니다.
그리고 A/B 테스트를 사용하면 한 번에 예산을 낭비하지 않고도 이러한 작은 개선 사항을 적용하고 영향을 테스트할 수 있습니다.
Convert Experience와 같은 A/B 테스트 플랫폼을 사용하면 코드 및 이해하기 어려운 워크플로에 대한 스트레스 없이 이를 수행할 수 있습니다. 또한 보유할 수 있는 하위 도메인 및 클라이언트 계정 수에 제한이 없으므로 대행사에 적합합니다.
Shopify Store BF/CM(및 세일 시즌) 최적화 체크리스트
BFCM은 소비자가 일반적으로 바람에 주의를 기울이고 더 많이 쇼핑하는 경우입니다. 2021년 블랙프라이데이는 매장에서 큰 거래가 아니었지만 온라인 쇼핑객은 기록을 경신했습니다.
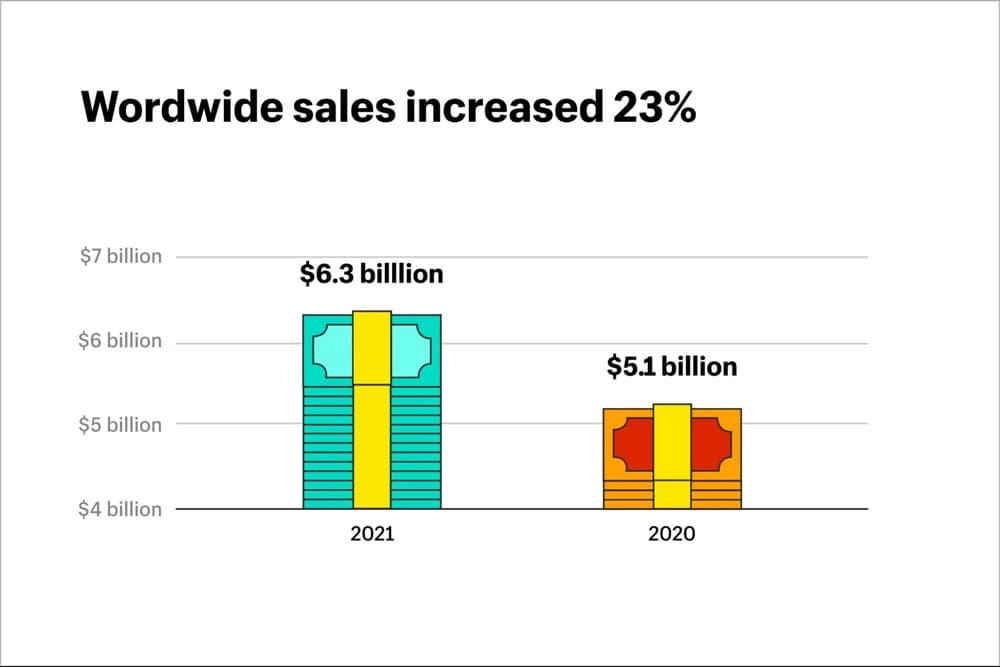
Shopify에 따르면 BFCM 기간 동안 전 세계 매출이 23% 증가했으며 이러한 추세는 계속될 것입니다.

올해의 BFCM 및 홀리데이 시즌을 준비하는 방법은 다음과 같습니다.
- 휴일 응원, 판매 및 CTA로
홀사이트 데크 - 간편한 탐색 및 검색
- 제품 이미지와 사회적 증거 결합
연말연시 응원, 판매 및 CTA로 홀 사이트 데크
휴일 판매를 위한 특정 페이지를 만들거나 전체 사이트에 휴일 응원을 추가할 수 있습니다. 일부 소매업체는 특정 제품에 대해서만 할인을 제공하는 반면 다른 소매업체는 사이트 전체에서 할인을 제공합니다.
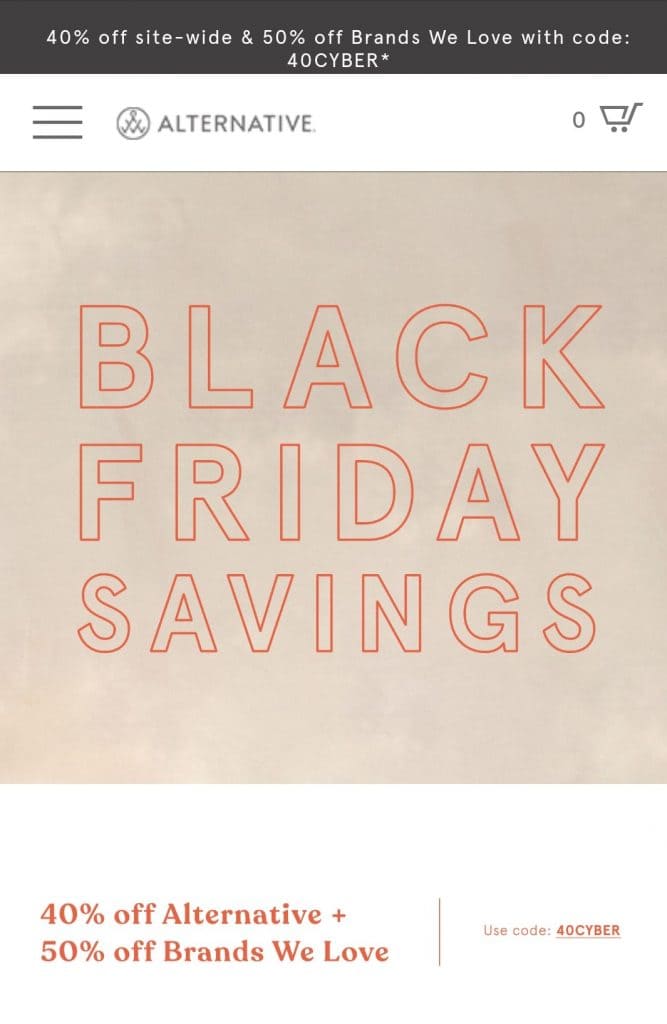
예를 들어 Alternative는 다음 두 가지를 혼합하여 제공했습니다.

팁: 임의의 숫자와 문자 대신 Alternative와 같이 기억하기 쉬운 BFCM 테마 쿠폰 코드를 사용하십시오.
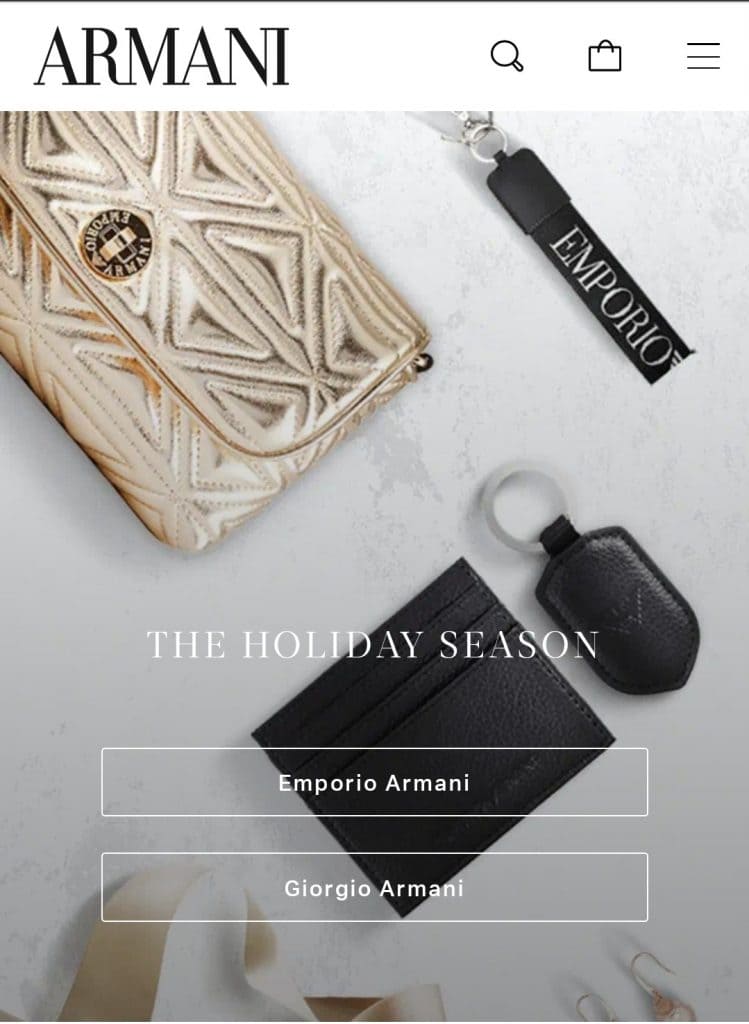
할인을 제공하지 않는 경우 선물 제공 가이드를 포함하도록 CTA를 조정하십시오. Armani와 같은 럭셔리 브랜드는 일반적으로 할인을 제공하지 않지만 특징 이미지와 클릭 유도문안을 전환하여 휴가 기분을 만끽합니다.

사용자 경험에 집중: Breeze 탐색 및 검색
마지막으로 원하는 것은 사람들이 휴가철에 귀하의 사이트에 방문했을 때 혼동을 주는 것입니다. A/B는 미리 탐색을 테스트하고 검색어가 결과를 반환하는지 확인합니다. 결과가 없는 검색어로 인해 사용자가 사이트에서 즉시 이탈할 수 있습니다.
Nerdwax가 하는 것처럼 홈페이지에 바로 베스트 셀러 제품을 추가할 수 있습니다.

사회 증명과 제품 이미지 결합
소비자들은 휴가철에 바쁘다. 아래로 스크롤할 필요가 없도록 사회적 증거를 제품 이미지와 연결하여 토론을 쉽게 만들 수 있습니다.
'영웅 이미지' 옆에 '영웅 인용문'을 사용할 수 있습니다. "5분 이내에 인보이스 발행을 시작할 준비가 되었습니다..." 또는 "나는 식물에 물을 주는 데 하루 2시간을 절약했습니다." 이 '큰 엉덩이 따옴표'는 아주 잘 작동합니다 .
Craig Sullivan, Optimal Visit의 최고 옵티마이저
정말 좋은 Shopify 전환 최적화 리소스
- 최고의 Shopify 전환 앱: 2022년 최고의 Shopify 전환율 최적화 앱 요약
- Alley Hassen의 미니 화장 체크리스트
- Nicholas Reed의 Shopify 전환율 개선을 위한 체크리스트
- Brad Haynes의 BFCM 체크리스트
- Craig Sullivan의 더 높은 전환율을 위한 휴가철 팁
가정하지 마십시오. 청중에게 물어보십시오. 그런 다음 테스트합니다.
카테고리 내 브랜드의 모범 사례 또는 실제 사례가 가장 명백한 문제를 해결하는 데 도움이 될 수 있지만 전환 조사를 대체하거나 전환율이 급등할 것이라는 보장은 없습니다.
전환 최적화는 7개 이상의 피규어 Shopify 스토어의 생명선입니다. 성공적인 기업가와 CRO 에이전시는 청중이 무엇을 원하는지 안다고 가정하는 실수를 하지 않습니다.
그러나 청중에게 원하는 것이 무엇인지 물어보고 페이지에 게시하는 것만으로는 충분하지 않습니다.
Amazon의 핵심 가치 중 하나는 다음과 같습니다.
“ 고객의 말을 듣지 않으면 실패합니다. 그러나 고객의 말만 들으면 실패합니다. "
그들이 그것을 원한다는 것을 알기 전에 그들은 그것을 보아야 하며 그러한 가설을 테스트하는 가장 좋은 방법은 테스트하는 것입니다.
GoodUI를 사용하여 선도 기업이 실행하는 A/B 테스트에서 배우십시오.
엄격하게 테스트하고, 편견을 제거하고, 사용자 개인 정보를 존중하고, 전환 최적화는 단기 성장 플레이가 되지 않을 것입니다. Convert Experience와 같은 도구를 사용하면 CRO를 마케팅 전략의 일부로 만들고 모든 기업이 궁극적으로 원하는 것인 수익에 영향을 줄 수 있습니다.