Shopify 장바구니에 추가 링크를 만드는 방법
게시 됨: 2022-06-27Shopify 스토어 소유자는 사용자를 장바구니에 미리 로드된 항목과 함께 장바구니 페이지로 직접 연결하는 링크를 만들려고 합니까? 이 튜토리얼을 따라 Shopify 장바구니에 추가 링크를 생성하십시오.

참고 사항: 일부 Shopify 사용자에게는 고급 기능일 수 있습니다. CSS, HTML, JavaScript 및 Liquid에 대한 지식이 필요합니다.
Shopify 장바구니에 추가 링크를 생성하려면 장바구니 영구 링크를 사용해야 합니다. 이 자습서의 뒷부분에서 장바구니 영구 링크에 대해 논의하지만 그 전에 Shopify 장바구니에 추가 링크를 생성하는 가장 쉬운 방법을 살펴보겠습니다.
장바구니에 추가 URL은 다음과 같습니다.
https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1
1. "www.yoursite.com"을 귀하의 웹사이트로 바꿉니다.
2. VARIANTID를 제품 변형 ID로 바꿉니다.
3. "1"은 장바구니에 추가하려는 제품의 수량으로 대체되어야 합니다.
4. 장바구니에 여러 제품 및 수량을 추가하려면:
https://yoursite.com/cart/add?id=VARIANTID1&quantity=1&id=VARIANTID2&quantity=15. "VARIANTID1" 및 "VARIANTID2" 및 각각의 수량을 변경합니다.
우리는 이 방법을 시도했고 효과가 있었습니다. 작동하는지 테스트하십시오.
장바구니 퍼머링크가 무엇인가요?

이 섹션에서는 영구 링크를 사용하여 Shopify 장바구니에 추가 링크를 생성하는 또 다른 방법을 설명합니다. ( Source : Permalinks to preload the cart) 먼저 테스트 기회가 있으므로 위의 첫 번째 방법을 시도하는 것이 좋습니다. 그러나 일부 Shopify 상점 소유자는 이 두 번째 방법을 사용했으며 효과가 있음을 확인했습니다.
장바구니 영구 링크 는 고객이 장바구니에 직접 연결하거나 결제할 수 있도록 하는 사전 구축된 링크로 정의됩니다. 이러한 영구 링크는 쇼핑객이 장바구니의 단일 판매자로부터 항목을 구매할 수 있도록 하는 앱에 가장 적합합니다.
이미 항목으로 구성된 특정 장바구니를 사용하여 Shopify 결제 화면에 직접 연결하시겠습니까? 아니면 블로그나 뉴스레터에 "지금 구매" 버튼을 추가하시겠습니까?
그러면 장바구니 영구 링크가 "Shopify 장바구니 링크를 추가하는 방법"이라는 질문에 대한 답변이 됩니다.
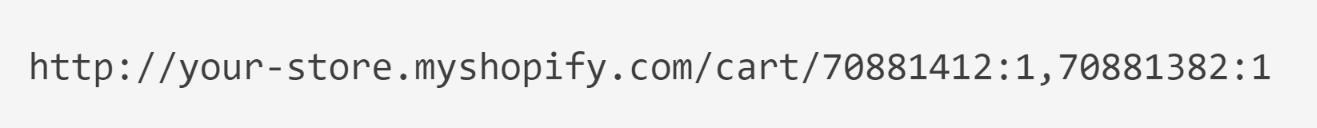
장바구니 퍼머링크는 다음과 같습니다.

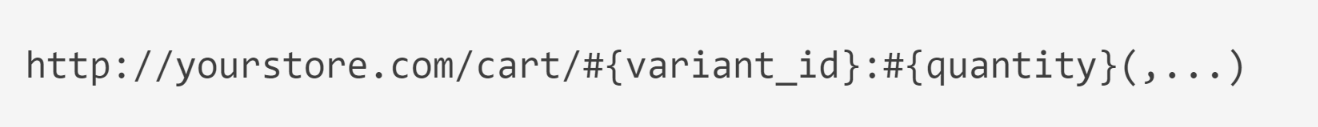
URL 형식은 다음과 같습니다.

장바구니 및 결제 매개변수 추가
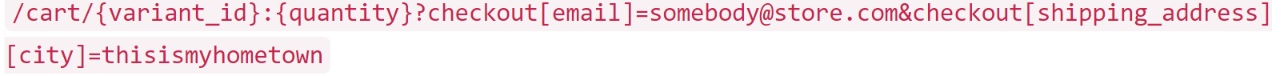
모든 체크아웃 필드를 미리 채울 수 있습니다. 그렇게 하려면 장바구니 영구 링크 URL에 체크아웃 쿼리 매개변수를 추가하기만 하면 됩니다. 체크아웃 매개변수를 추가할 때 다음 형식을 사용하십시오.

[email] 부분은 양식에서 가능한 체크아웃 필드를 나타냅니다. 반면에 [shipping_address][city]는 중첩을 사용하여 하위 필드를 채우는 방법을 보여줍니다.
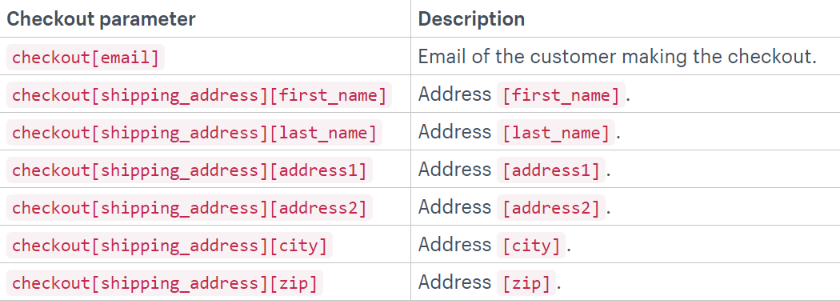
체크아웃 매개변수 목록
아래에서 쿼리 매개변수를 미리 채울 수 있습니다.

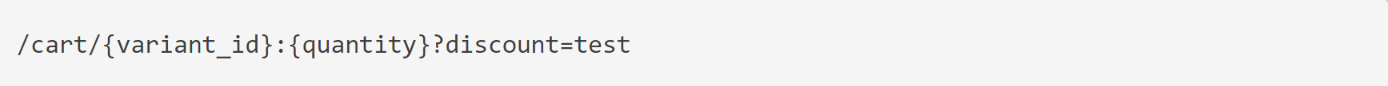
변형 할인 방법
퍼머링크에 직접 할인을 적용할 수 있습니다.
아래 형식은 할인에 적용됩니다.

test 부분은 할인 코드의 문자열 값입니다.
할인된 가격으로 하나의 제품을 장바구니에 추가:
https://SHOPURL/cart/VARIANTID1:1?discount=DISCOUNTCODE할인된 가격으로 두 개의 제품을 장바구니에 추가:

https://SHOPURL/cart/VARIANTID1:1,VARIANTID2:1?discount=DISCOUNTCODE":" 뒤의 숫자는 수량 선택기입니다.
참고: 메모, 장바구니 속성 및 추적 매개변수를 평소와 같이 쿼리 매개변수로 추가할 수 있습니다. 웹사이트에서 고객 계정이 활성화되어 있고 사용자가 로그인하지 않은 경우 먼저 결제에 도달하기 전에 로그인 페이지가 표시됩니다.
제품 변형 ID는 어떻게 찾나요?
1. Shopify 관리자로 이동한 다음 제품 > 모든 제품 으로 이동합니다.
2. 변형이 있는 제품을 클릭합니다.
3. 그런 다음 다음 중 하나를 수행합니다.
매장 위치가 하나만 있는 경우 제품 세부 정보 페이지의 변형 섹션을 참조하세요. 제품 변형 옆에 있는 수정을 클릭합니다.
매장 위치가 여러 개인 경우 제품 세부 정보 페이지의 변형 섹션에서 제품 변형을 클릭합니다.
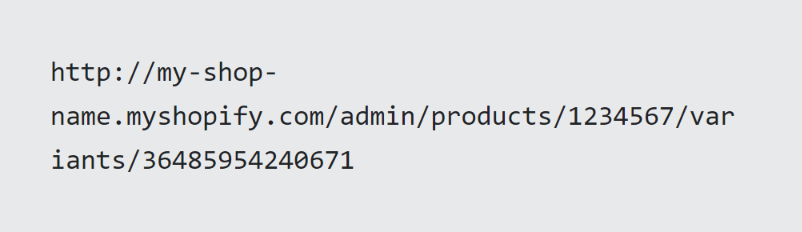
4. 브라우저의 주소 표시줄에서 URL을 확인합니다. 다음과 유사해야 합니다.

variants/ 변형 ID 번호 뒤의 번호입니다.
Shopify를 추가하는 방법 장바구니에 추가 팝업 링크
관련 상품을 할인 여부와 상관없이 결제 페이지에 표시하여 더 많은 판매를 유도할 수 있습니다. 특정 제품을 타겟팅하는 것도 가능합니다. 예를 들어, 고객의 장바구니에 제품 A가 있는 경우 팝업을 표시할 수 있습니다.
이런 식으로 제안에 관심이 있는 고객은 팝업의 버튼을 클릭하여 제품 B를 장바구니에 직접 추가할 수 있습니다.
Popupsmart 팝업 빌더 도구를 사용하여 이를 수행할 수 있습니다. Popupsmart는 웹사이트를 위한 코드 없는 팝업 빌더 솔루션입니다. 플러그인 없이 Shopify와 통합할 수 있습니다.
다음은 장바구니에 추가 버튼이 있는 팝업을 만드는 빠른 자습서입니다.
1. 위험 부담 없는 Popupsmart 계정을 만드십시오.
2. Shopify 스토어에 Popupsmart를 설정합니다. (최대 5분 소요)
3. Popupsmart 대시보드에 로그인 하고 새 팝업 만들기 를 클릭합니다.
4. 팝업 템플릿을 선택하고 필요에 따라 사용자 정의합니다.
사용자 지정, 타겟팅 및 통합에 대해 알아보려면 제품 설명서를 참조하십시오.
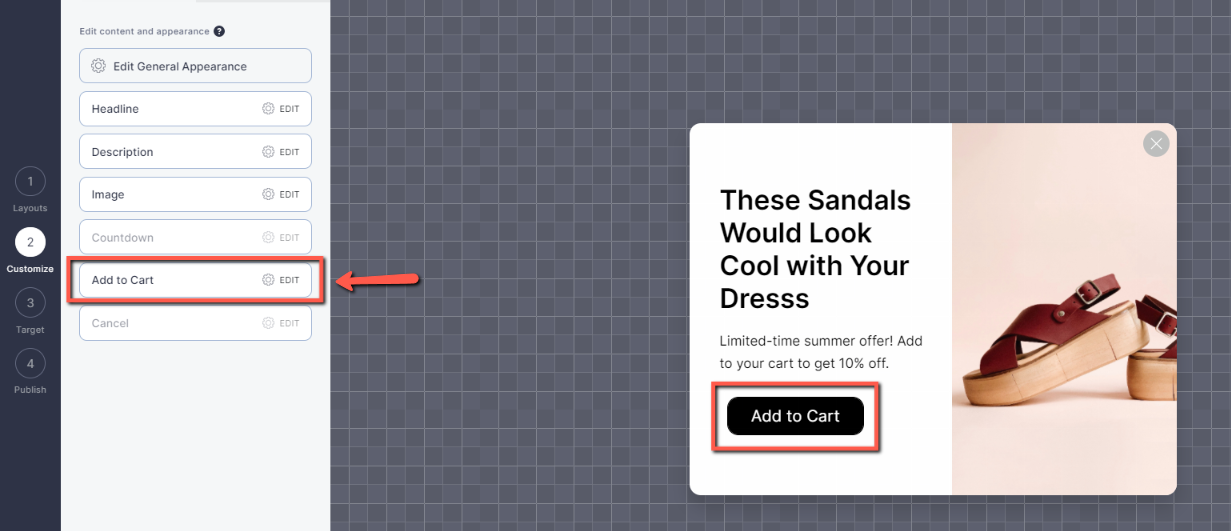
5. 사용자 정의 메뉴에서 팝업 버튼 설정을 참조하십시오. 팝업 버튼의 텍스트를 식별합니다. 팝업이 아닌 왼쪽 메뉴에서 해당 텍스트를 클릭합니다.

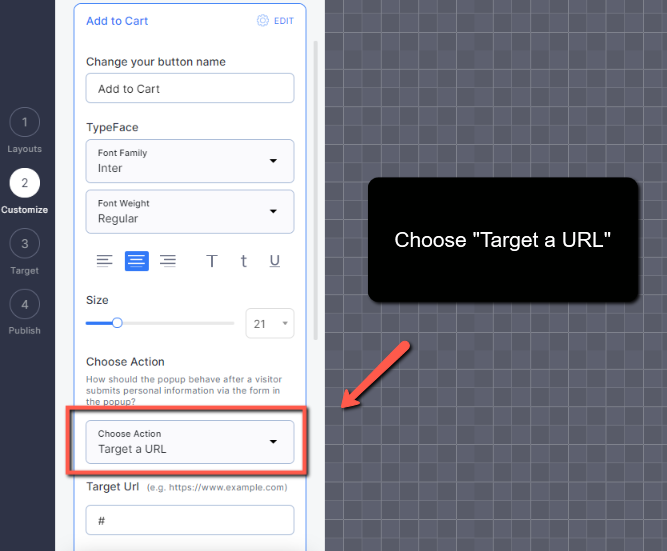
6. 작업을 " URL 대상 지정"으로 선택합니다.

7. "대상 URL" 상자에서 생성한 Shopify 장바구니에 추가 링크를 붙여넣습니다. 예: <img>https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1</img>
8. 사용자 지정이 완료되면 대상 을 클릭합니다.
9. 결제 시 특정 품목이 포함된 장바구니를 타겟팅하려면 HTML 타겟팅을 사용해야 합니다. 방문자 행동을 클릭한 다음 HTML 타겟팅을 선택합니다.
HTML 타겟팅 문서를 참조하세요.
10. 웹사이트의 특정 페이지를 타겟팅하려면 URL 타겟팅을 사용할 수 있습니다.
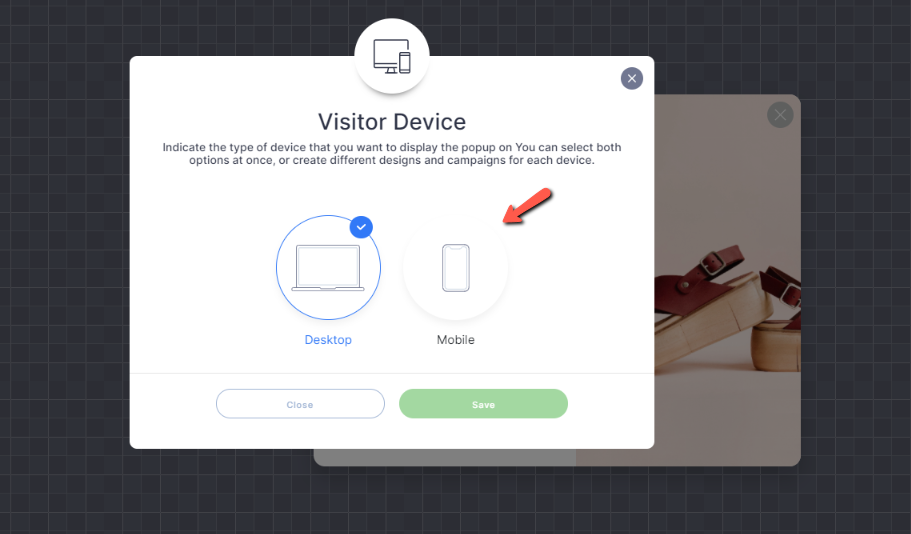
11. 모바일 아이콘을 클릭하여 방문자 장치 에서 모바일 팝업을 활성화합니다. (선택 과목)

12. 완료되면 나중에 게시하기 위해 저장하거나 지금 저장하고 게시 하세요.
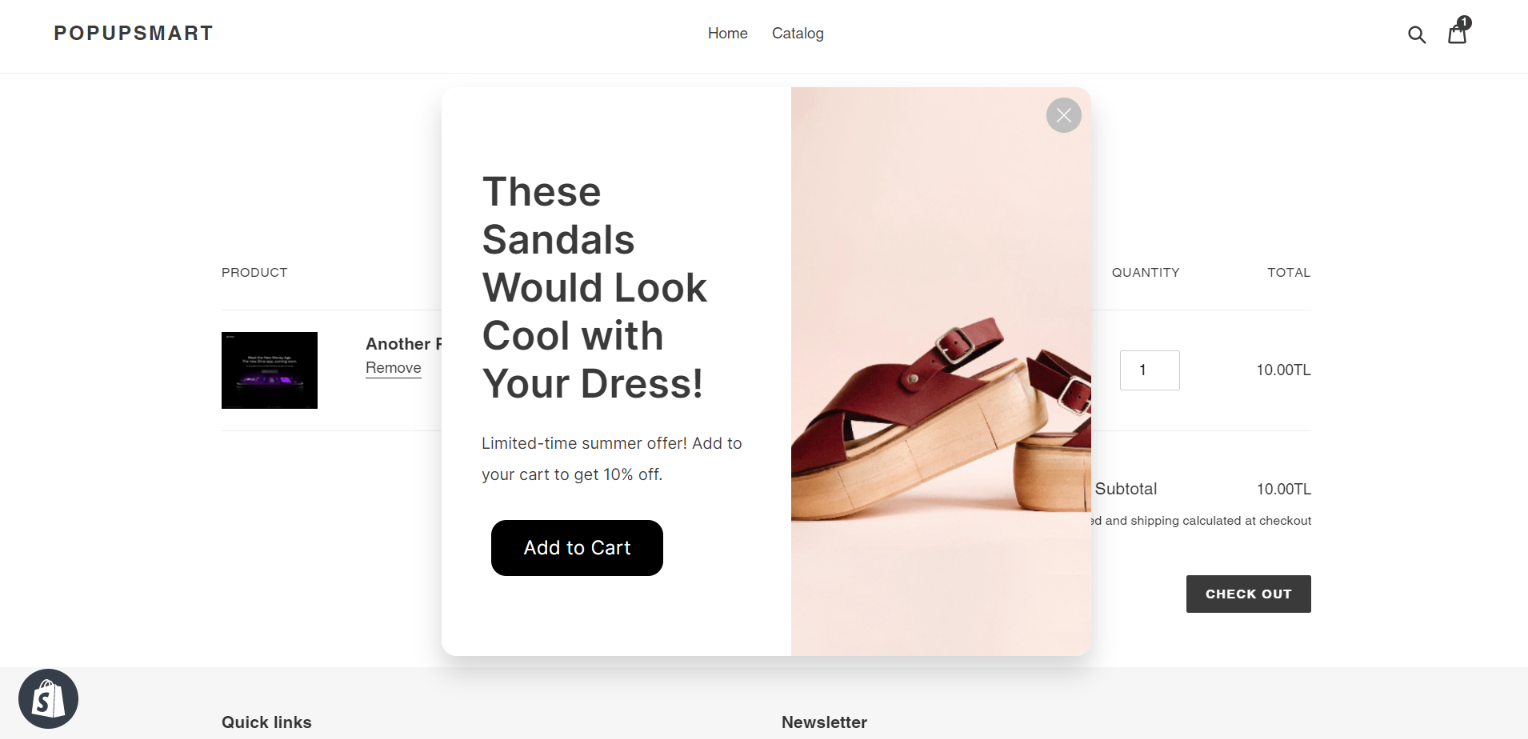
다음은 모양의 예입니다.

Shopify 상향 판매 및 교차 판매에 적합합니다!
Shopify 관련 기사:
- 12 최고의 Shopify 팝업 앱: 비교
- Shopify SEO 가이드
- Shopify NFT: Shopify 스토어를 위한 완벽한 가이드
그게 다야! 이 튜토리얼이 도움이 되었기를 바랍니다. 효과가 있었나요? 아래 의견에 알려주십시오.
