Shopify Store A/B 테스트의 실습 편집: 15가지 전환 및 판매 촉진 테스트 아이디어(성공에 영감을 주기 위해)
게시 됨: 2022-10-12
Shopify 테마를 전환하거나 다른 CTA 버튼 색상을 사용해 전환율을 높이고 싶으십니까? 상점에서 요소를 수정했지만 전환이 여전히 느린 경우 접근 방식을 실험으로 전환해야 할 때일 수 있습니다.
사이트에서 임의의 요소를 조정하는 토끼굴로 들어가는 대신 고객이 여정에서 중단되는 위치를 식별하는 것부터 시작하십시오. 그들이 어디에서 어려움을 겪고 있는지 알게 되면 구체적으로 그러한 문제점을 해결하기 위한 실험을 설계할 수 있습니다.
그리고 이 연구 우선 접근 방식의 중요성은 아무리 강조해도 지나치지 않습니다.
- 깊이 있는 질적, 양적 연구를 수행해야 합니다. Fears-Uncertainties-Doubts에 대한 사용자 여정을 조사하십시오.
- 주변 사람들이 한 일에서 영감을 얻을 수 있습니다. 이러한 모든 노력은 식별된 문제에 대한 창의적인 솔루션을 올바르게 촉발해야 합니다. 그러나 그것들이 당신의 생각을 대체해서는 안 됩니다(부분적으로는 실제로 고장난 것을 볼 수 있는 능력과 부분적으로는 당신의 브랜드가 취하기를 원하는 방향, 즉 당신이 원하는 혁신 방법)
TL;DR: 이 아이디어 모음은 브랜드 고유의 상황별 문제에 대한 영감입니다.
이 블로그 게시물의 각 테스트 아이디어는 중요하지만 종종 간과되는 전환 장벽(예: 사회적 증거 부족 또는 제품 사용 시연)을 중심으로 진행되며 테스트할 몇 가지 가설과 권장 사항을 제시합니다.
해보자.
- 홈페이지 A/B 테스트를 위한 아이디어
- 홈페이지 테스트 아이디어 #1: 영웅 섹션 아래 언론 및 미디어 언급
- 예시 1: Huel.com
- 예 2: PetLabCo.com
- 홈페이지 테스트 아이디어 #2: 창업자의 이야기 활용하기
- 예 1: Lunya.com
- 예 2: American-Giant.com
- 예 3: 예티닷컴
- 예 4: Goldfadenmd.com
- 홈페이지 테스트 아이디어 #3: 혜택 중심의 영웅 섹션
- 예 1: Flourist.com
- 예 2: ConcreteMinerals.com
- 예 3: Press-London.com
- 홈페이지 테스트 아이디어 #1: 영웅 섹션 아래 언론 및 미디어 언급
- A/B 테스팅 컬렉션 페이지에 대한 아이디어
- 컬렉션 페이지 테스트 아이디어 #1: 제품 배지 사용
- 예 1: CrunchyRoll.com
- 예 2: Mejuri.com
- 예 3: Partakefoods.com
- 컬렉션 페이지 테스트 아이디어 #2: 검색 창 추가
- 컬렉션 페이지 테스트 아이디어 #1: 제품 배지 사용
- A/B 테스트 제품 페이지에 대한 아이디어
- 제품 페이지 테스트 아이디어 #1: 섹션 사용 방법
- 예 1: LastObject.com
- 예 2: TrinyLondon.com
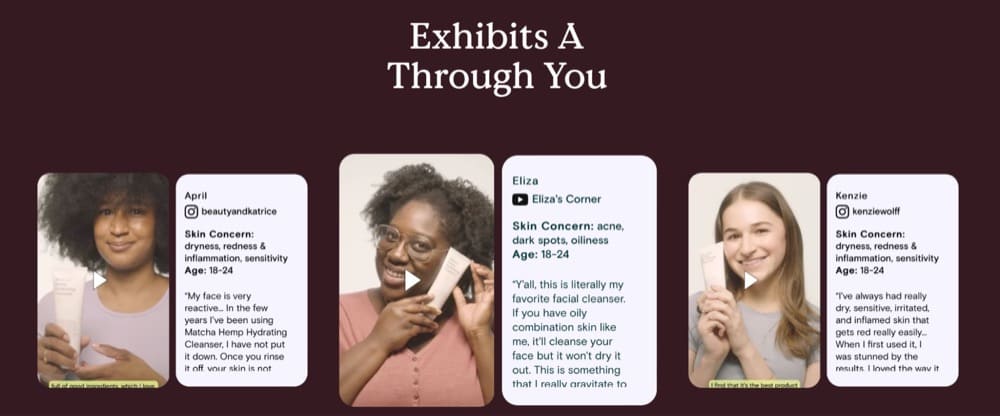
- 예 3: 47skin.com
- 제품 페이지 테스트 아이디어 #2: 주요 이점 강조
- 예 1: TrinyLondon.com
- 예 2: NutriSeed.co.uk
- 예 3: Fresh-London.com
- 예 4: Pipsnacks.com
- 제품 페이지 테스트 아이디어 #3: 실제 결과 제시
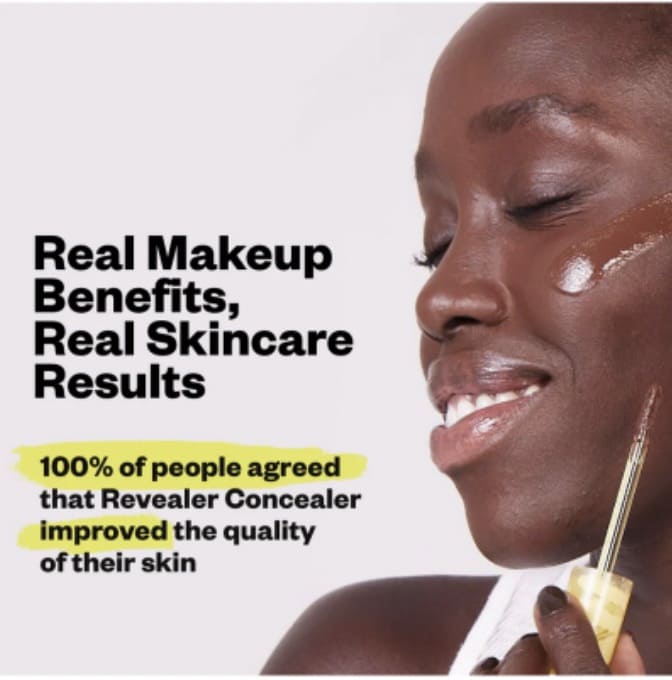
- 예 1: 47Skin.com
- 예 2: TrinyLondon.com
- 예 3: SolDeJaneiro.com
- 제품 페이지 테스트 아이디어 #4: 이미지 스토리텔링
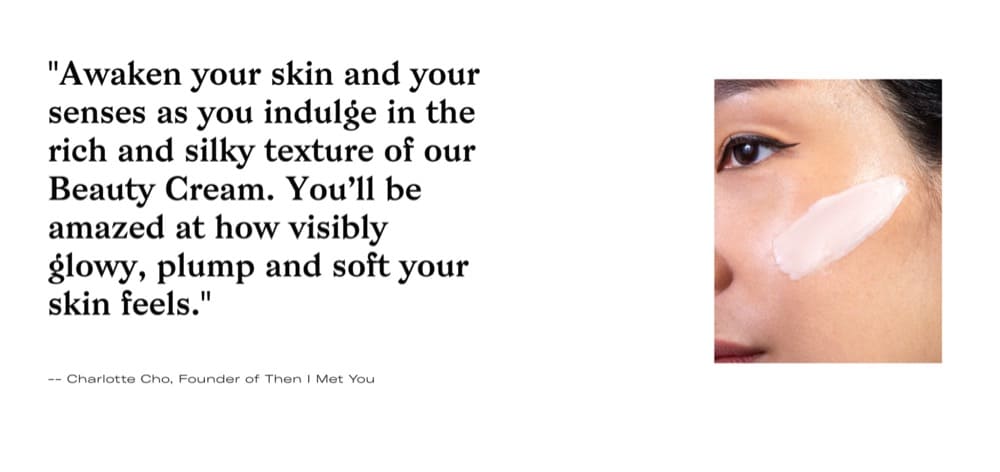
- 예: TheIMetYou.com
- 제품 페이지 테스트 아이디어 #5: 맞춤형 소셜 증거 사용
- 제품 페이지 및 체크아웃 테스트 아이디어: 예상 배송/배송 시간
- 제품 페이지 테스트 아이디어 #1: 섹션 사용 방법
- A/B 테스트 장바구니 페이지에 대한 아이디어
- 장바구니 테스트 아이디어 #1: 최종 가격 표시
- 예 1: Sephora.com
- 예 2: Asos.com
- 예 3: Mejuri.com
- 카트 테스트 아이디어 #2: 보증 및 혜택 강조
- 예 1: SolDeJaneiro.com
- 예 2: LastObject.com
- 카트 테스트 아이디어 #3: 빈 카트 최적화
- 장바구니 테스트 아이디어 #1: 최종 가격 표시
- 사이트 전체 A/B 테스트를 위한 아이디어: 현미경을 사용하여 마찰 제거
홈페이지 A/B 테스트를 위한 아이디어
귀하의 홈페이지는 브랜드의 가장 좋은 점과 고객이 귀하로부터 구매해야 하는 이유를 나타내야 합니다. 그러나 많은 경우에 홈페이지는 사용자의 동기와 이점에 대한 명확한 초점이 부족하고 브랜드를 충분히 잘 나타내지 않습니다.
테스트 아이디어를 찾을 때 영감은 어디에서나 얻을 수 있습니다. 심지어 경쟁업체도 있습니다! 그러나 그들의 아이디어를 단순히 구현하지 마십시오. 매장에서 테스트하여 고객과 공감하는지 확인하십시오. 홈페이지는 사용자의 관심을 유도하고 유입경로를 통해 앞으로 나아갈 수 있도록 브랜드와 주요 제품을 선보이는 곳입니다.
홈페이지 테스트는 최적화 트랙의 중요한 부분입니다.
- 유입경로의 다음 단계로 CTR 증가
- 긍정적인 브랜드 인지도를 형성하고 훌륭한 쇼핑 경험을 위한 기반을 마련하십시오.
테스트에 대한 아이디어는 다음에서 나올 수 있습니다.
- 발견적 연구
- 사용자 테스트
- 세션 녹음
- 히트맵
- 고객 설문조사
홈페이지 테스트 아이디어 #1: 영웅 섹션 아래 언론 및 미디어 언급
많은 Shopify 매장은 홈페이지에서 언론 및 미디어 언급의 중요성을 간과하는 경향이 있습니다. 드물게 사용하는 경우가 있지만 페이지 하단에 있는 경우가 많습니다.
추천
귀하의 홈페이지 영웅 바로 아래에 언론 및 미디어 언급을 강조 표시하는 것은 귀하에 대해 언급된 내용을 과시하는 좋은 방법입니다.
다음을 테스트합니다.
- 언론 및 미디어 언급을 강조하는 섹션을 홈페이지 영웅 아래에 추가합니다.
- 로고와 함께 미디어 및 언론의 인용문을 제시하여 더 많은 맥락을 제공합니다.


사이트의 언론 및 미디어 언급은 새로운 방문자와 신뢰를 구축하는 데 필수적입니다. 처음 사용자는 브랜드에 대해 들어본 적이 없다면 회의적입니다. 웹사이트의 미디어 언급은 그들이 평판 좋은 회사와 사업을 하고 있다는 확신을 줄 수 있습니다.
이제 이러한 유형의 소셜 증명을 홈페이지에 사용한 실제 브랜드를 살펴보겠습니다.
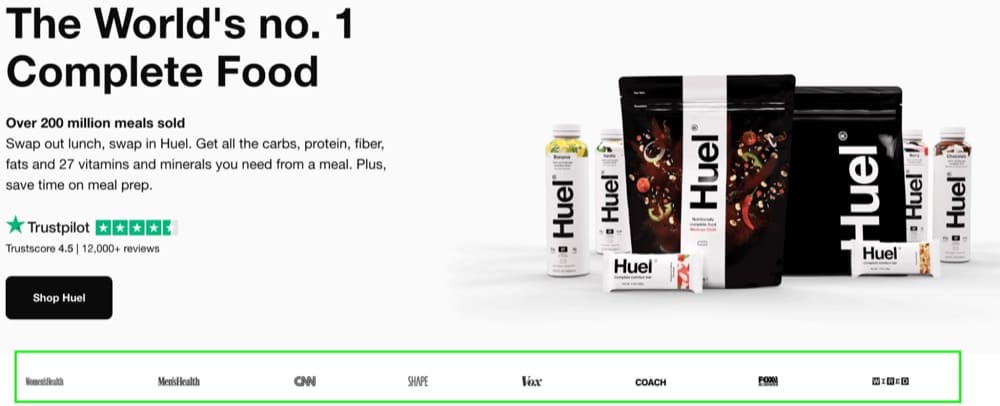
예시 1: Huel.com

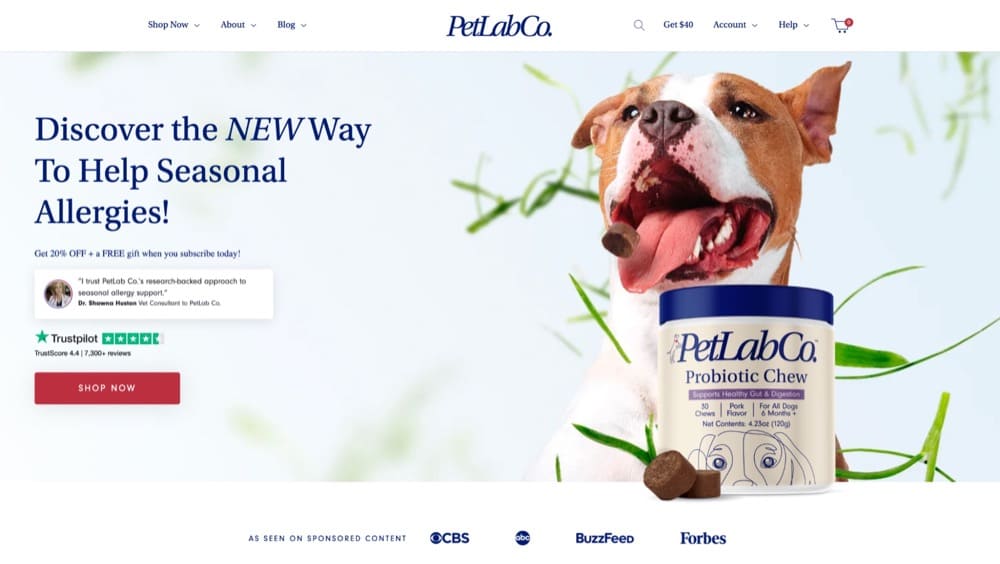
예 2: PetLabCo.com

홈페이지 테스트 아이디어 #2: 창업자의 이야기 활용하기
기본 스토리는 전자상거래 회사에서 종종 간과되지만 고객 충성도를 구축하는 데 중요한 부분입니다. 고객은 브랜드가 어떻게 설립되었고 비전이 무엇인지 알고 싶어할 뿐만 아니라 스토리의 일부가 되고 브랜드와 개인적인 차원에서 관련되기를 원합니다.
전자 상거래 브랜드가 회사 소개 페이지에서 이 이야기를 숨기거나 아예 간과하는 것은 매우 일반적입니다. 충성도가 높은 청중을 얻을 기회를 놓치고 있기 때문에 이는 큰 실수입니다.
테스트할 가설
우리는 우리가 작업하고 있는 웹사이트 중 하나에 설립자 스토리를 추가하는 것을 테스트했고 결과는 훌륭했습니다.
우리는 놀라운 이야기를 가지고 있지만 회사 소개 페이지에서 숨겨져 있는 많은 브랜드를 볼 수 있습니다.
About Us 페이지를 보는 사용자 세그먼트를 보지 않는 사용자에 비해 분석한 결과, 브랜드에 대한 더 많은 신뢰를 얻었고 설립자가 주도하는 브랜드를 지원하고 있다는 것을 알게 된 사용자는 전환율이 훨씬 더 높아졌습니다.

배경
브랜드 설립자의 이야기를 들려줌으로써 방문자 및 사용자와 유대감을 형성하고 브랜드 충성도를 구축할 수 있습니다. 방문자가 사이트에 도착했을 때 경험을 인간화합니다.
홈페이지에 스토리를 추가하면 더 많은 사용자의 관심을 끌고 브랜드에 대한 신뢰를 높일 수 있습니다. 결과적으로 제품 페이지에 대한 클릭률과 판매가 모두 증가해야 합니다.
이를 성공적으로 수행한 일부 브랜드를 확인하십시오.
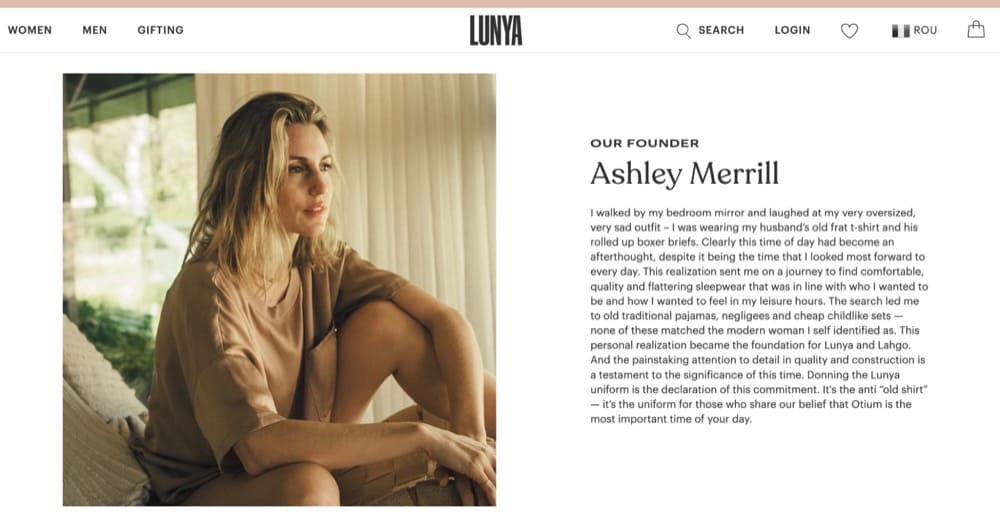
예 1: Lunya.com

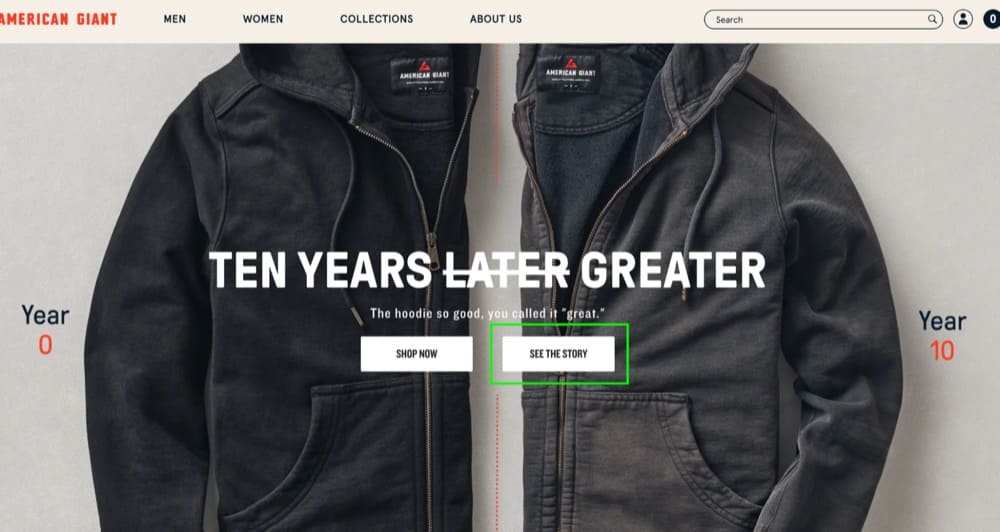
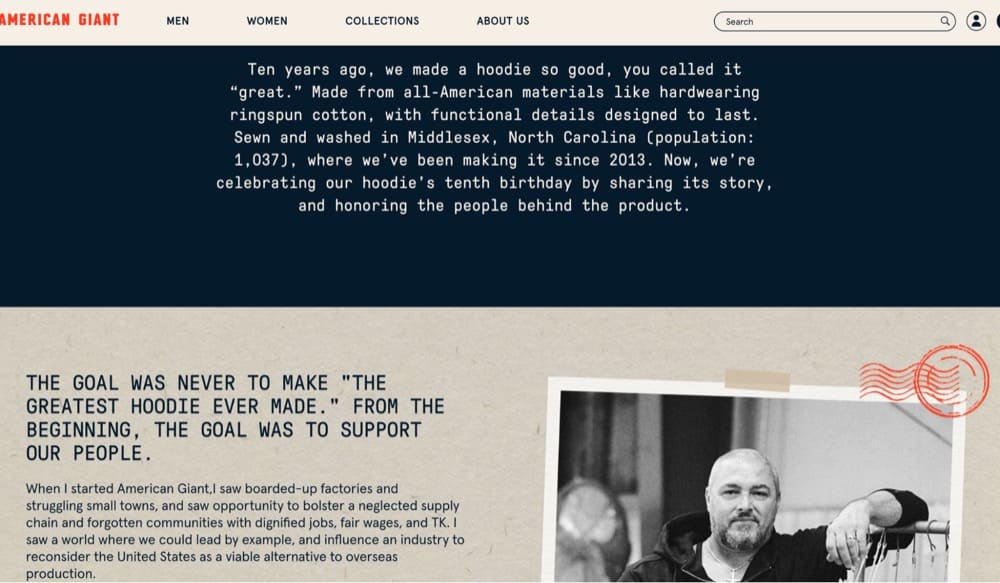
예 2: American-Giant.com


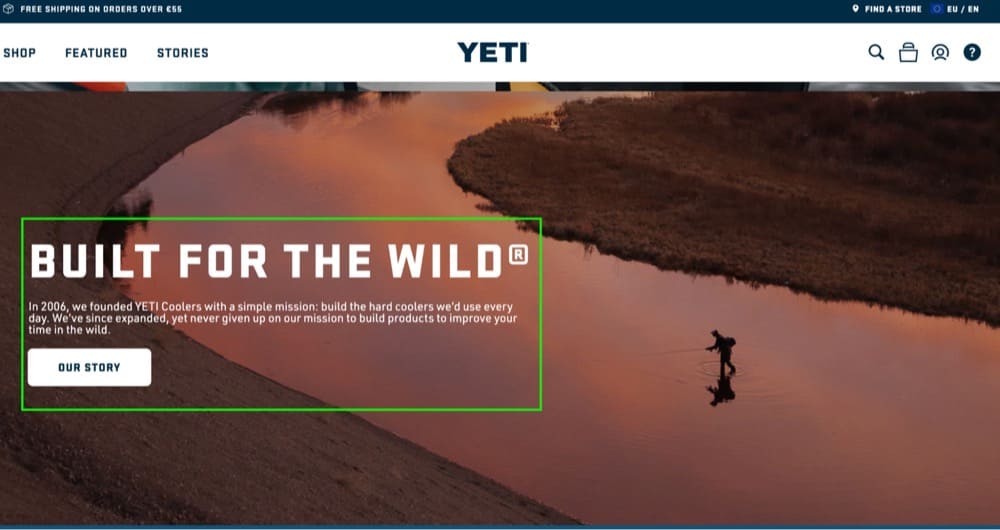
예 3: 예티닷컴

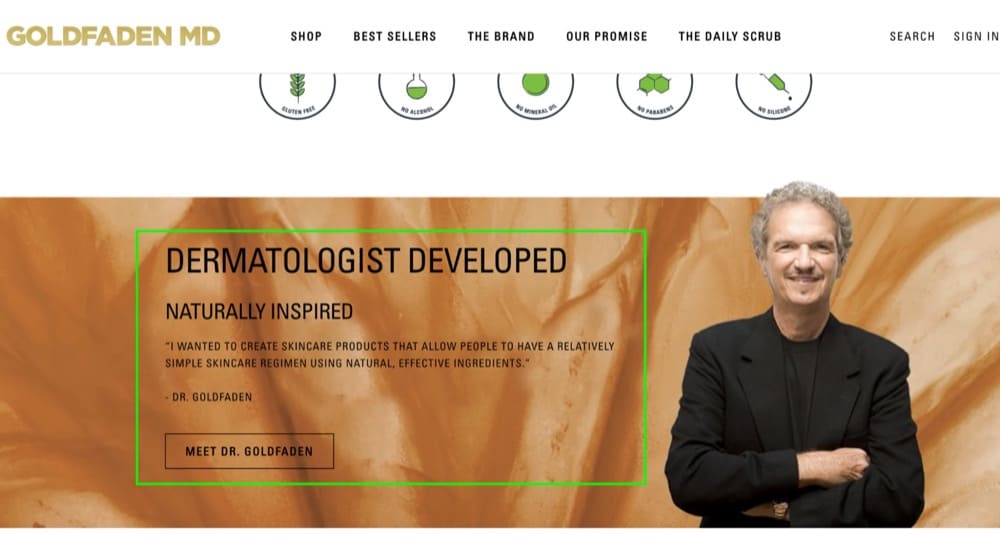
예 4: Goldfadenmd.com

홈페이지 테스트 아이디어 #3: 혜택 중심의 영웅 섹션
첫인상이 중요하기 때문에 홈페이지의 영웅 섹션이 실제로 눈에 띄도록 해야 합니다. 사용자는 일반적으로 이 시점에서 웹사이트 탐색을 계속할지 아니면 포기할지 결정합니다.
그렇기 때문에 영웅 섹션을 최대한 매력적으로 만들고 바로 가치를 전달해야 합니다.
추천
다음 요소를 테스트해야 합니다.
- 명확한 가치 제안
- 제품을 강조하는 히어로 이미지
- 실행 가능한 CTA
- 평가 또는 평가를 포함할 수 있는 사회적 증거

테스트할 가설
홈페이지의 스크롤 없이 볼 수 있는 부분은 방문자가 사이트에 방문했을 때 가장 먼저 보게 되는 부분입니다. 방문자가 브랜드가 무엇을 판매하는지 이해하지 못하면 사이트를 떠날 가능성이 가장 큽니다.
잘 최적화된 영웅 섹션을 사용하여 방문자를 유입경로 상단에서 유입경로 중앙으로 안내할 수 있습니다.
다음은 바로 그 일을 하는 브랜드입니다.
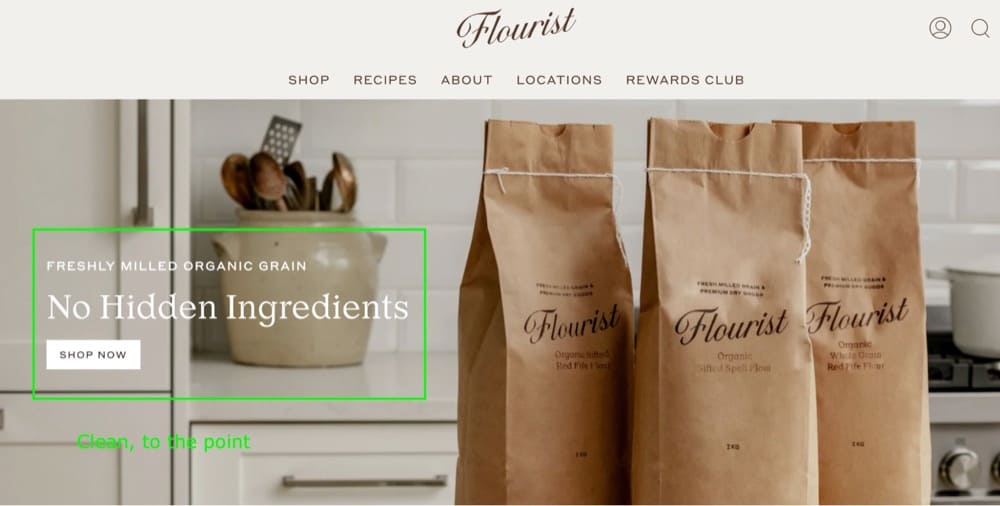
예 1: Flourist.com

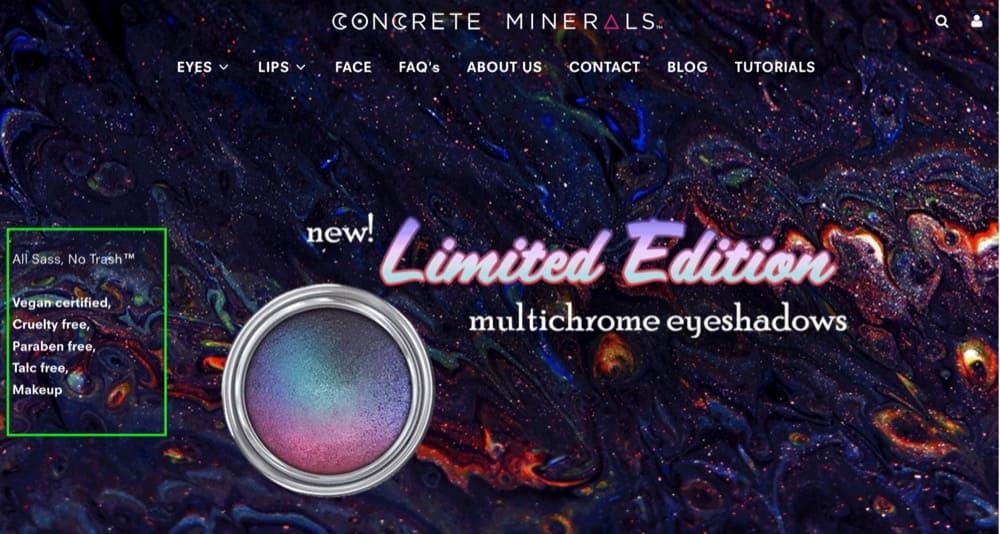
예 2: ConcreteMinerals.com

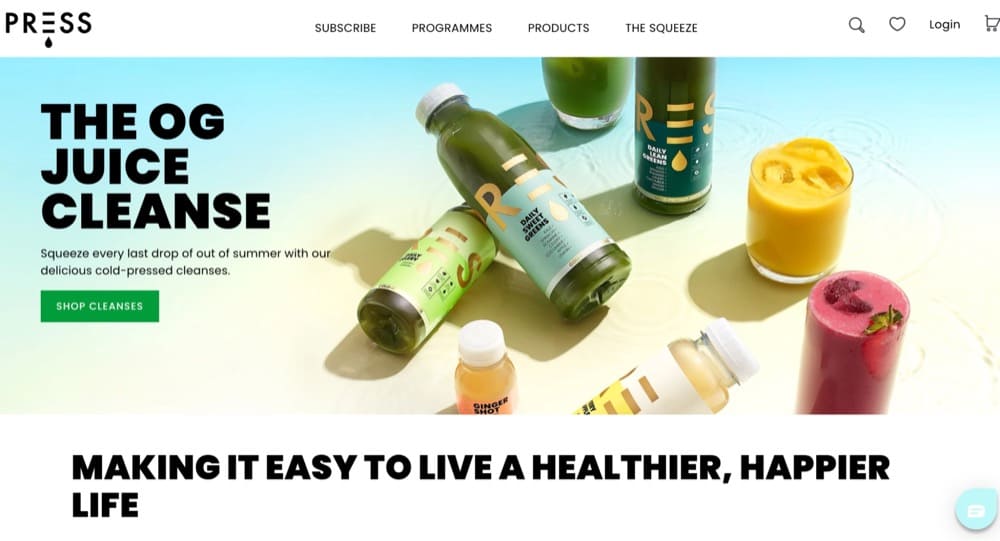
예 3: Press-London.com

A/B 테스팅 컬렉션 페이지에 대한 아이디어
방문자를 웹사이트에 유지하고 컬렉션 페이지로 이동하게 된 것을 축하합니다!
여기에 재미있는 부분이 있습니다. 모든 관심사(및 예산)의 쇼핑객이 원하는 것을 찾도록 도와줍니다. 컬렉션 페이지(카테고리 페이지라고도 함)를 상점의 통로로 생각하십시오. 방문자가 길을 잃는 것을 원하지 않습니다.
이 경험을 최대한 원활하게 진행하려면 사용자가 결과를 필터링하고 요구 사항을 충족하는 제품을 찾도록 도와주세요.
컬렉션 페이지 테스트는 최적화 트랙의 중요한 부분입니다.
- 유입경로의 다음 단계로 CTR 증가
- 제품 페이지 조회수에 대한 CTR 증가
테스트 아이디어는 다양한 출처에서 나올 수 있습니다.
- 발견적 연구
- 사용자 테스트
- 세션 녹음
- 히트맵
- 고객 설문조사
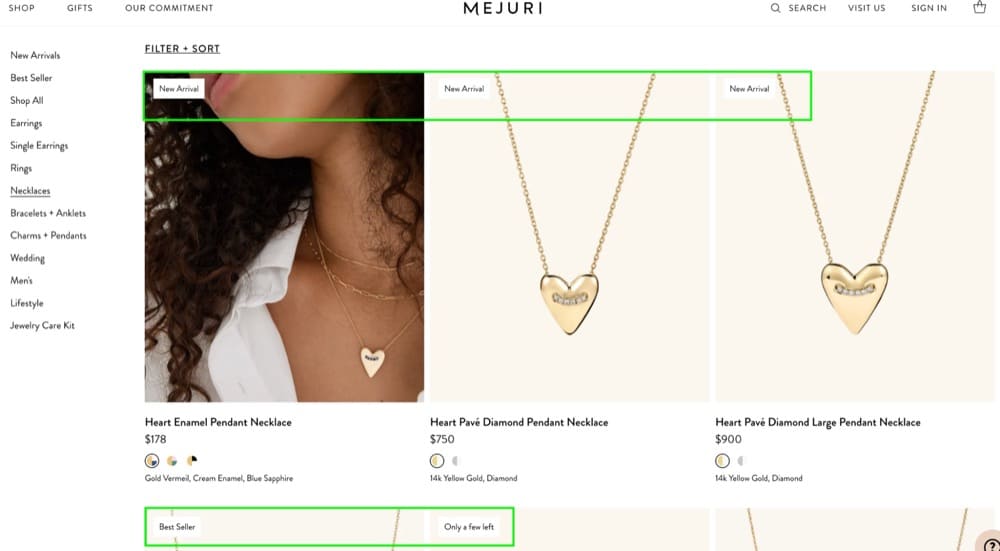
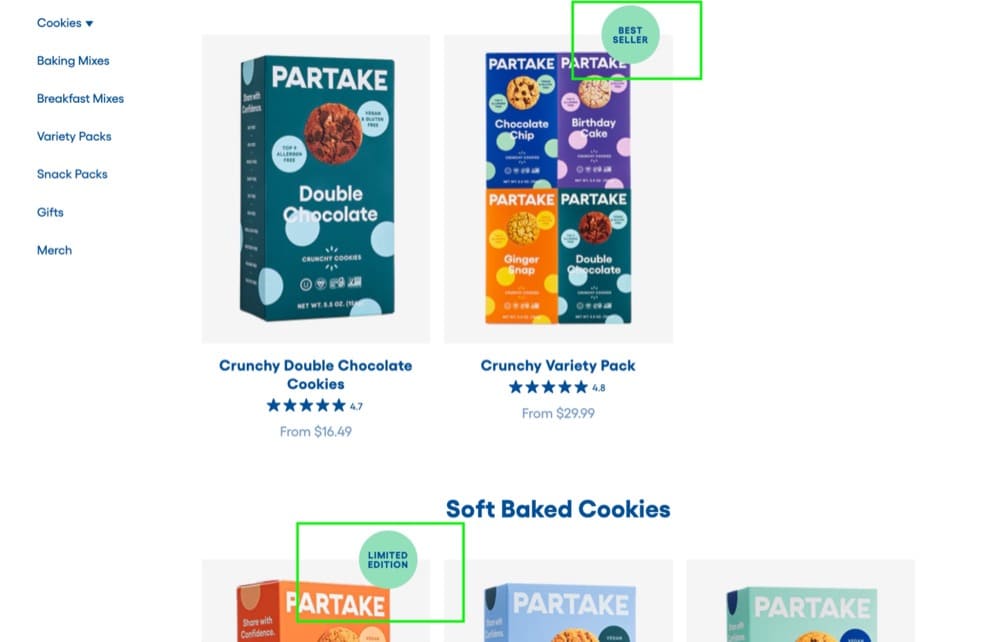
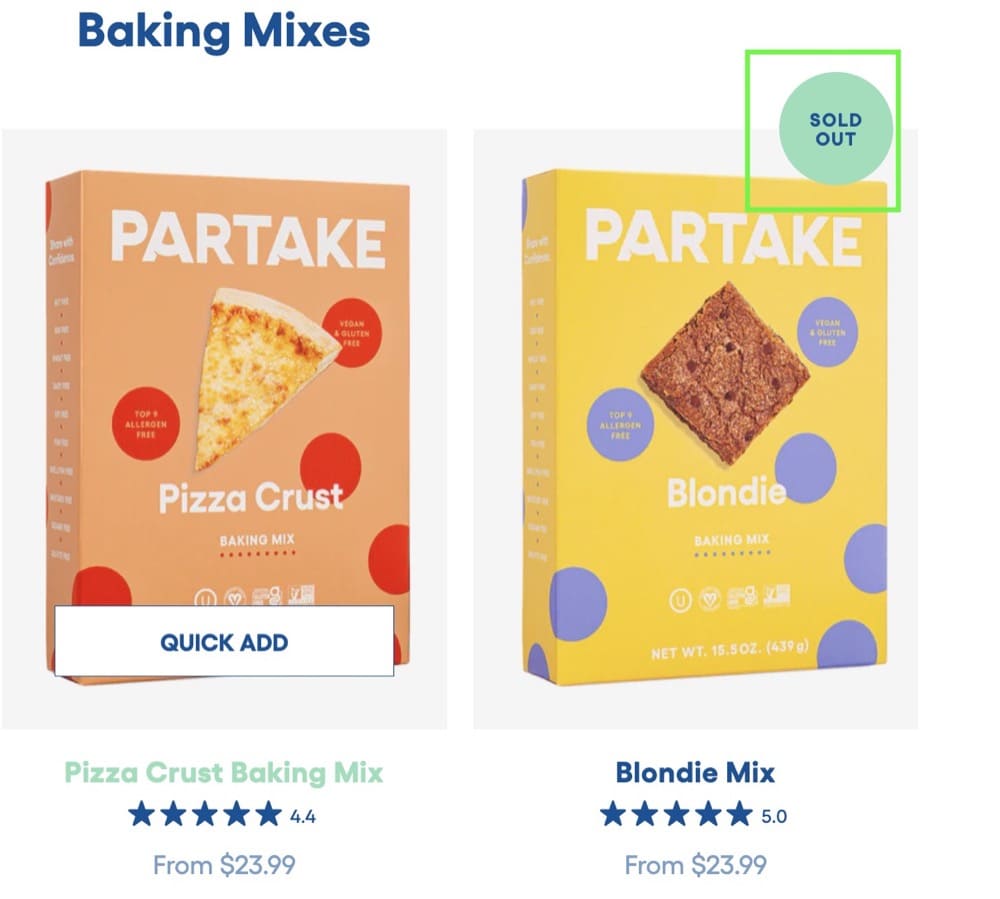
컬렉션 페이지 테스트 아이디어 #1: 제품 배지 사용
컬렉션 페이지는 방문자가 제품을 검색하고 탐색할 수 있는 온라인 상점에서 가장 중요한 페이지 중 하나입니다. 방문자는 잘 설계된 컬렉션 페이지가 있는 사이트에서 구매할 가능성이 더 높습니다.
이 페이지에 사용된 제품 배지는 매장의 특정 제품을 강조하고 고객이 구매하도록 유도하는 강력한 방법입니다. 배지를 사용하여 가장 인기 있는 품목, 신제품, 특별 행사 또는 재고 정리 품목을 홍보할 수 있습니다.
스크롤 추적 분석 및 세션 기록 분석은 방문자가 컬렉션 페이지와 상호 작용하는 방식을 이해하고 개선할 영역을 식별하는 데 사용할 수 있습니다.
추천
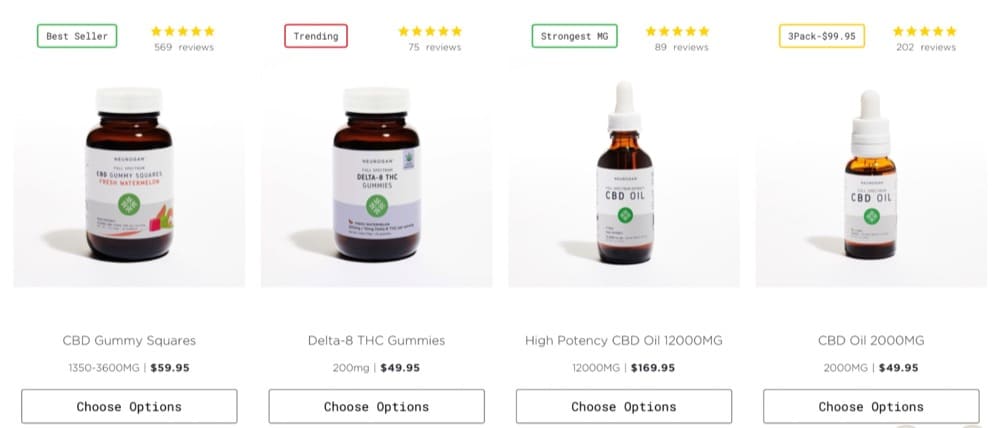
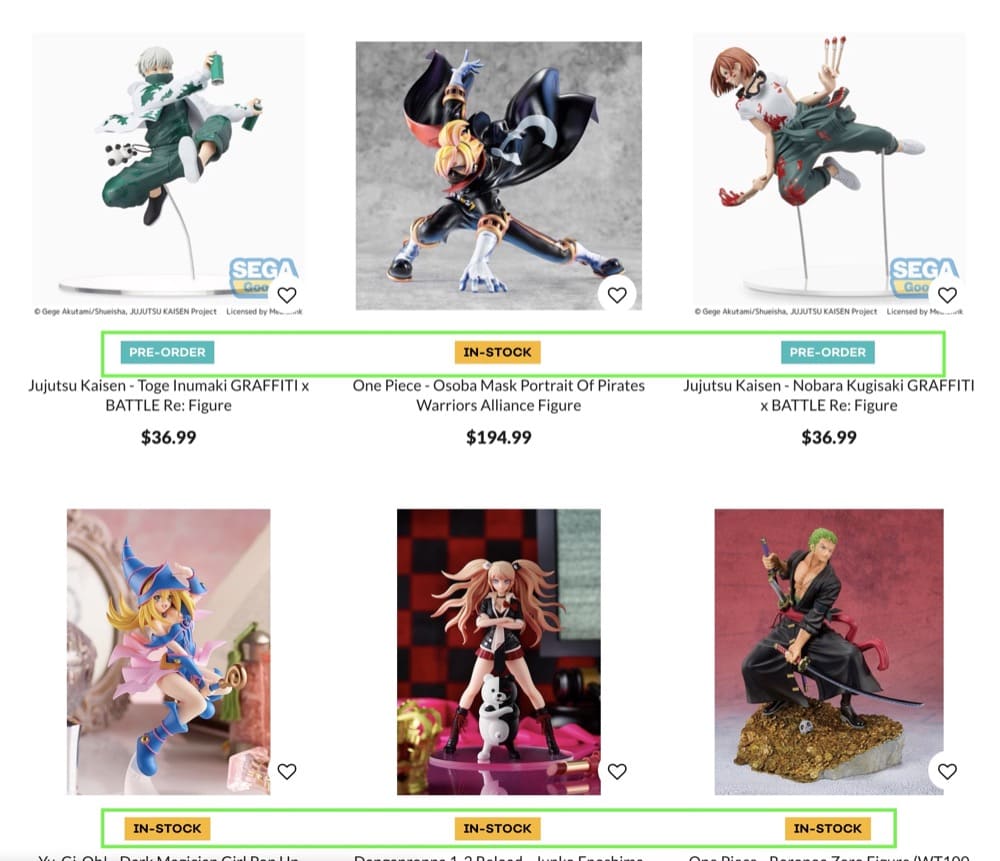
- 컬렉션 페이지의 일부 제품에 "최고 판매자" 및 "트렌딩"과 같은 제품 배지를 추가하는 것을 테스트합니다.

테스트할 가설
상황에 맞는 배지를 제품 목록에 추가하면 구매자가 추가 조사를 원하는 제품을 한눈에 결정하는 데 도움이 됩니다.
예를 들어, 웹사이트의 일반 쇼핑객은 새로운 소식을 알고 싶어할 수 있습니다. 카테고리의 제품에 "신규" 배지를 사용하면 그러한 구매자가 탐색할 때 추가된 항목을 빠르게 알 수 있습니다.
다음은 컬렉션 페이지에서 제품 배지를 지능적으로 사용하는 전자 상거래 상점의 몇 가지 예입니다.
예 1: CrunchyRoll.com

예 2: Mejuri.com

예 3: Partakefoods.com


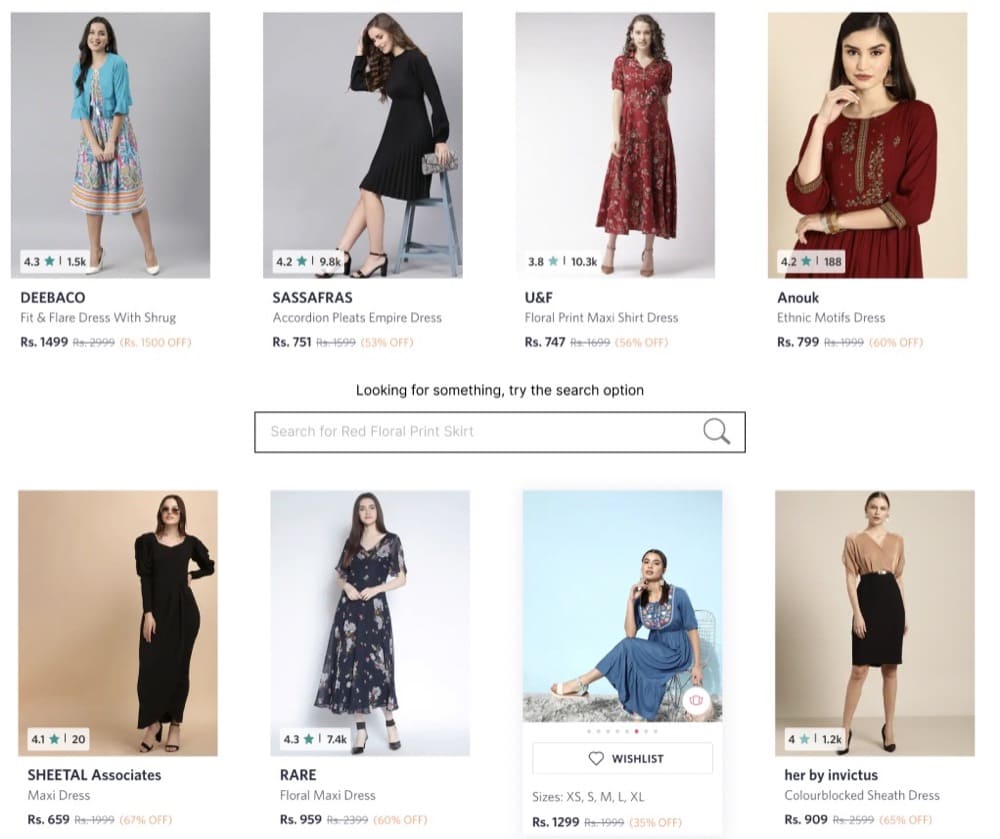
컬렉션 페이지 테스트 아이디어 #2: 검색 창 추가
카테고리 페이지는 일반적으로 방문자가 수많은 제품을 탐색하고 원하는 특정 항목을 찾는 곳입니다. 그러나 때로는 카테고리 페이지가 문제가 될 수 있습니다. 방문자가 원하는 정확한 제품을 찾을 수 없는 경우 구매하지 않고 사이트를 떠날 수 있습니다.

추천
검색 기능을 사용하는 웹사이트 방문자는 전환 가능성이 더 높습니다.
컬렉션 페이지의 중앙과 같이 눈에 잘 띄는 위치에 검색 창을 배치하는지 테스트하십시오. 이렇게 하면 방문자가 원하는 것을 더 쉽게 찾을 수 있습니다.

테스트할 가설
검색 옵션을 사용하는 방문자는 그렇지 않은 방문자보다 전환율이 더 높은 경향이 있습니다. 컬렉션 페이지 중간에 검색창을 추가하면 방문자가 원하는 제품을 더 빨리 찾을 수 있어 전환율을 높일 수 있습니다.
A/B 테스트 제품 페이지에 대한 아이디어
사용자는 제품 페이지(PDP)를 탐색하지만 실제로는 장바구니에 제품을 추가하지 않습니다.
제품 페이지는 잠재 고객이 관심 있는 제품에 대한 모든 정보를 얻을 수 있는 좋은 장소입니다. 이 공간을 사용하여 제품 기능, 사용 후기, 리뷰 및 제품을 소개하는 데 사용할 수 있는 모든 정보를 얻을 수 있습니다. .
제품 페이지 테스트가 도움이 될 수 있습니다.
- 장바구니에 담기 요금 높이기
- 판매 전환율 증가
테스트 아이디어는 다양한 출처에서 나올 수 있습니다.
- 발견적 연구
- 사용자 테스트
- 세션 녹음
- 히트맵
- 고객 설문조사
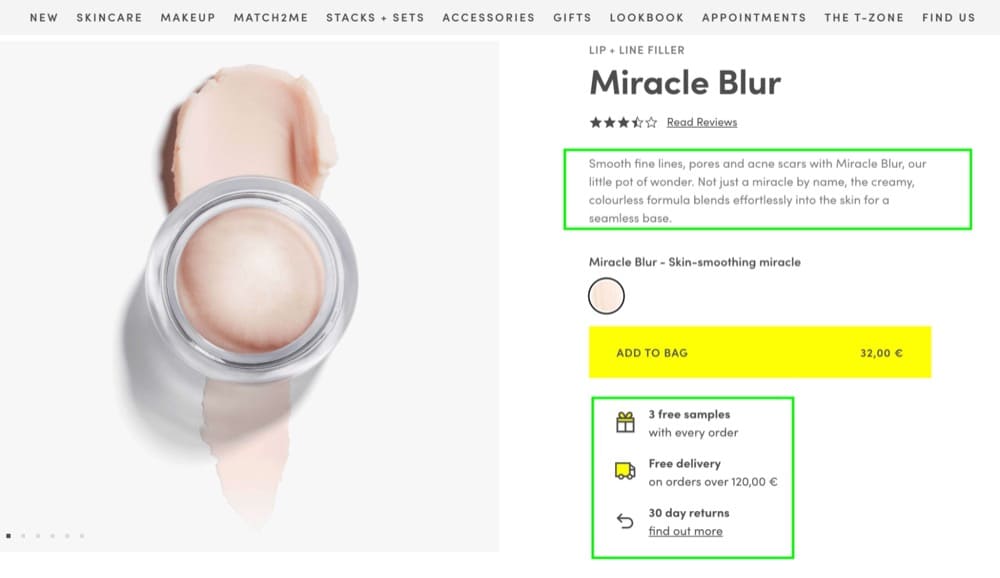
제품 페이지 테스트 아이디어 #1: 섹션 사용 방법
모든 쇼핑 여정에서 마찰의 주요 포인트 중 하나는 제품 작동 방식에 대한 명확한 이해가 없다는 것입니다.
추천
다음을 테스트하는 것이 좋습니다.
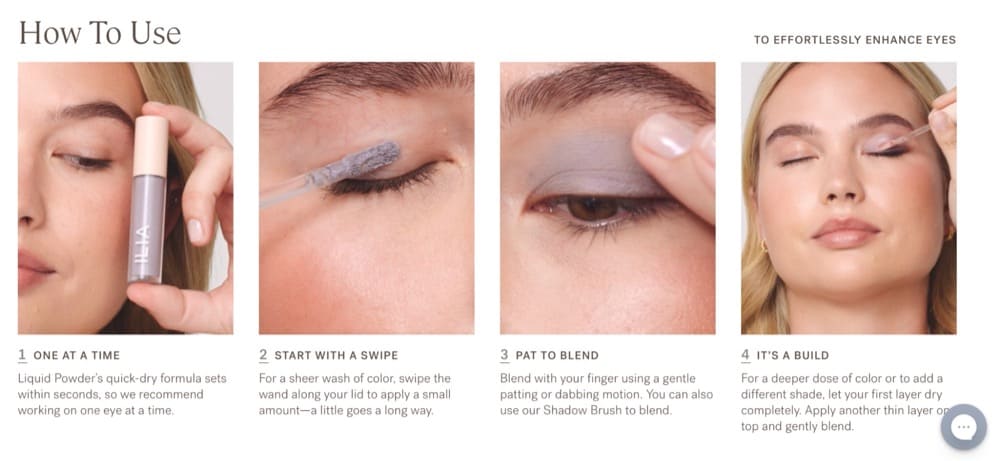
- 제품 페이지에 "사용 방법/작동 방법" 섹션을 추가하여 방문자에게 제품에 대해 교육합니다.
- 이미지 또는 gif를 사용하여 사용 중인 제품 표시
- 제품의 장점을 강조하면서 제품을 어떻게 사용할 수 있는지 시연

테스트할 가설
"사용 방법" 섹션은 잠재 고객에게 빠르고 간결한 설명을 제공하고 그들이 이해하지 못하는 제품을 구매하는 불안을 제거할 수 있습니다.
다음 ecom 매장은 할당을 이해했습니다.
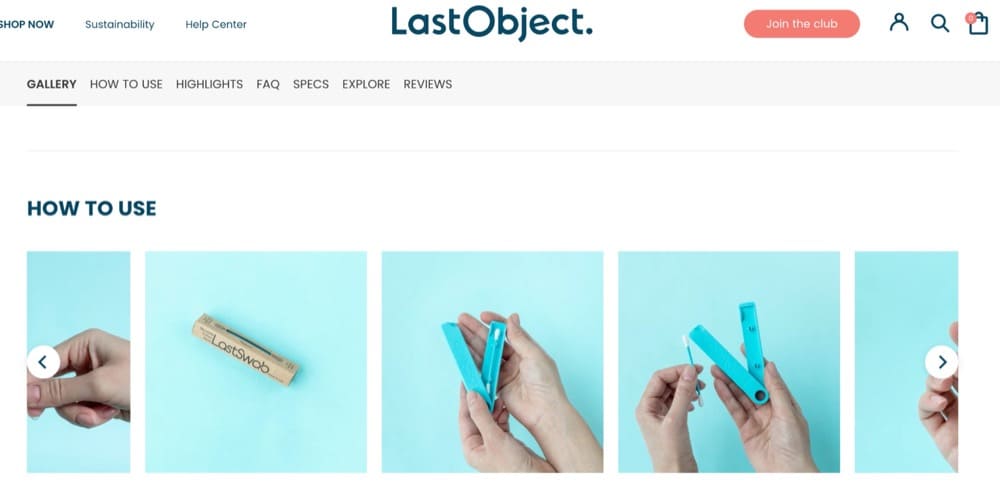
예 1: LastObject.com

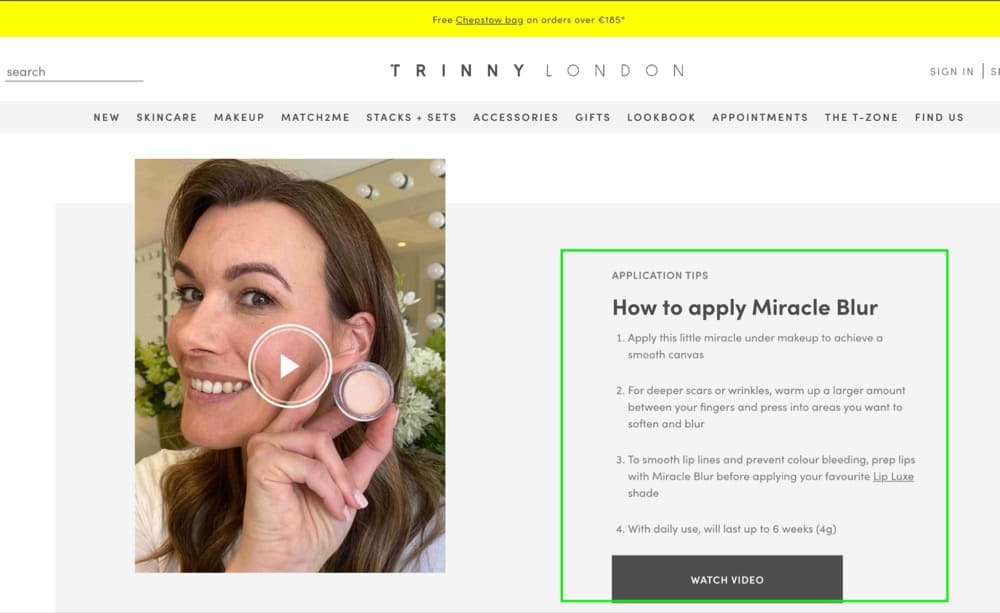
예 2: TrinyLondon.com

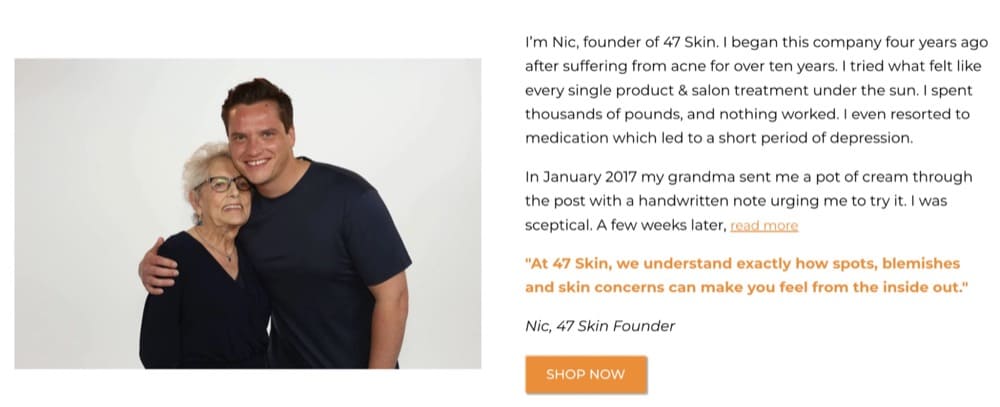
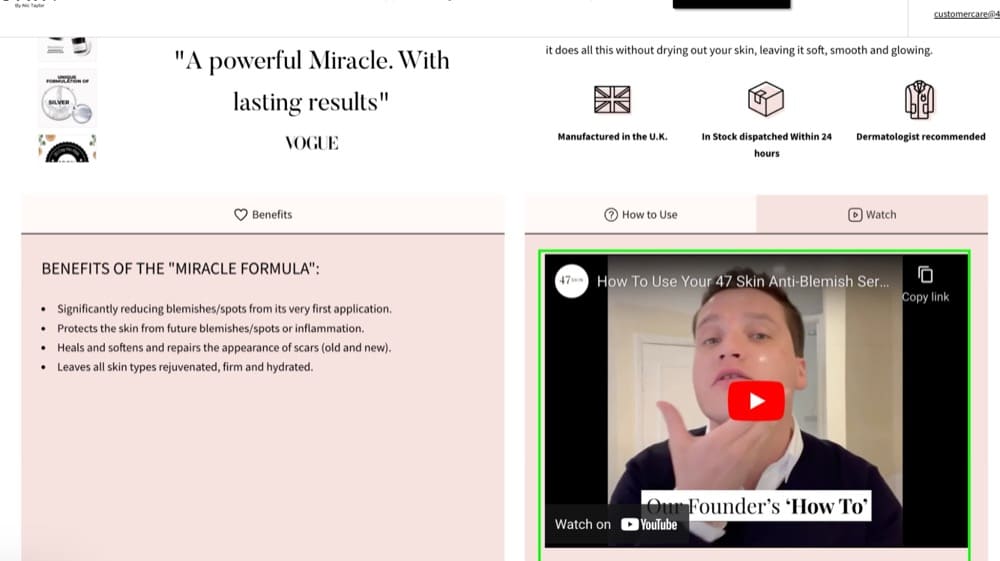
예 3: 47skin.com

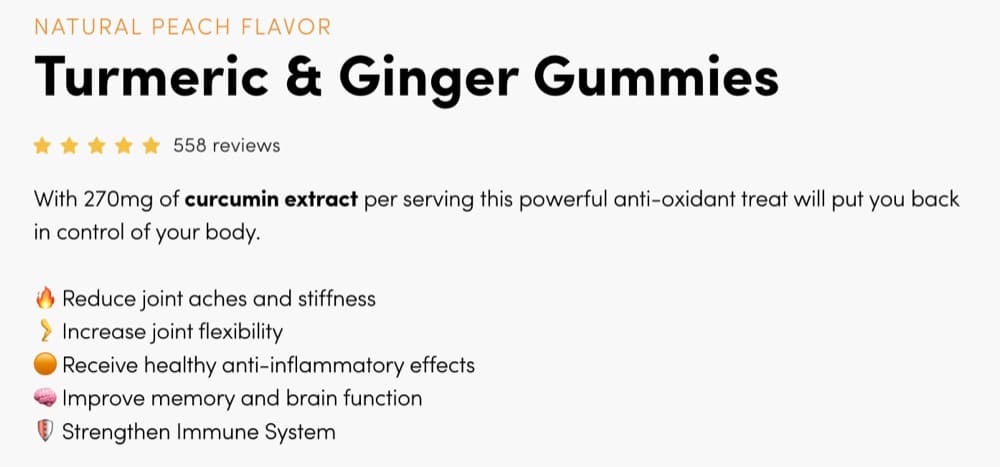
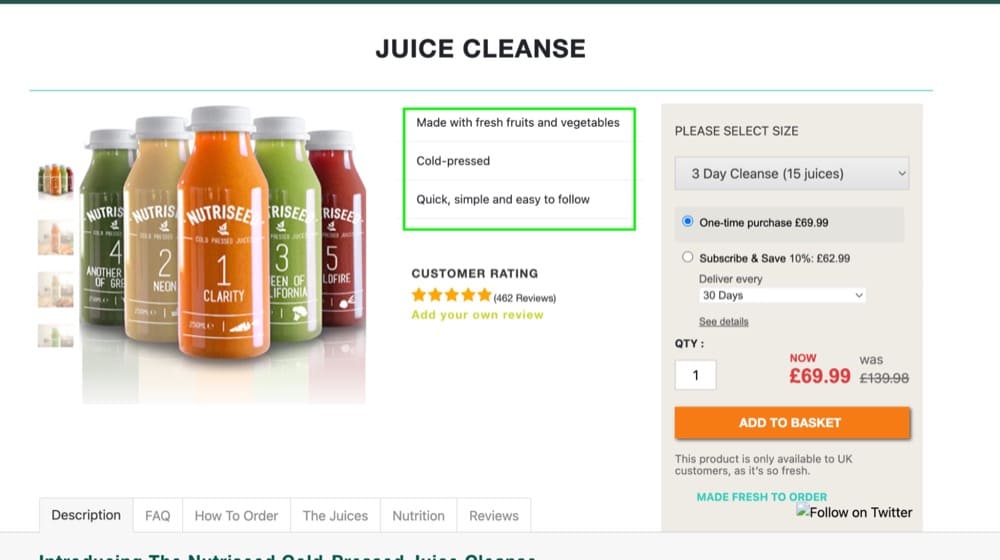
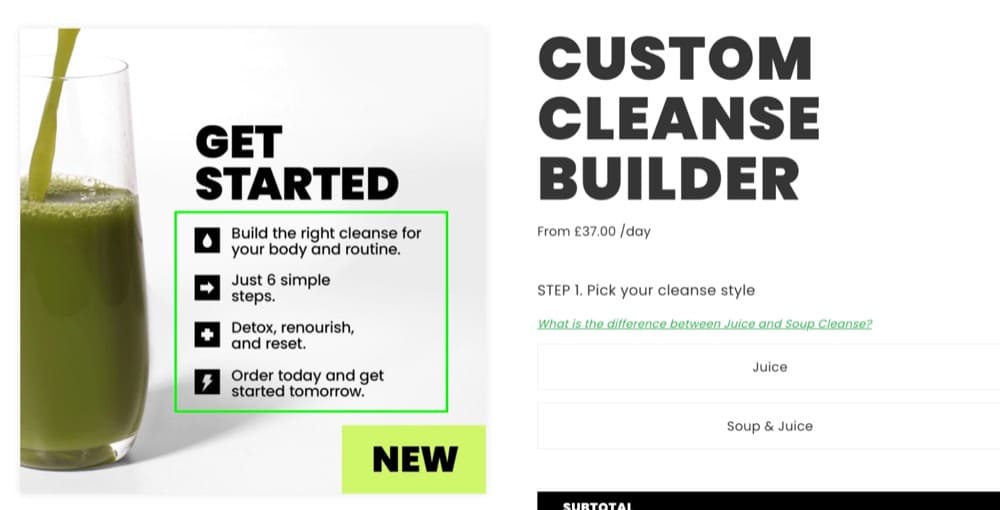
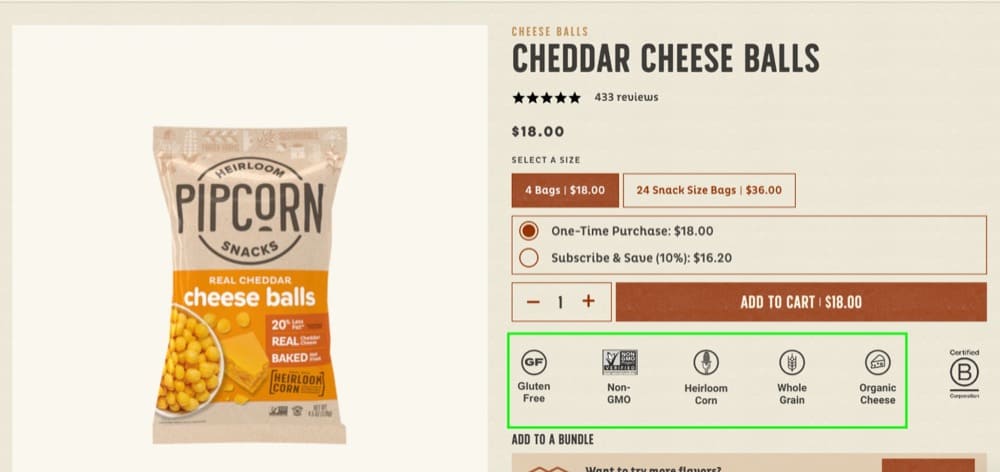
제품 페이지 테스트 아이디어 #2: 주요 이점 강조
PDP의 영웅 섹션은 방문자가 제품이 무엇을 하는지, 어떤 이점이 있는지 이해할 수 있어야 하는 곳입니다.

추천
- 제품의 가장 중요한 3~5가지 이점을 강조하십시오.
테스트할 가설
제품 페이지의 스크롤 없이 볼 수 있는 부분은 방문자의 질문에 답해야 합니다. 또는 "이것이 어떻게 나에게 도움이 될까요?".
제품의 장점을 강조하면서 우리는 인지된 가치를 높이는 것을 목표로 합니다. 이 브랜드들이 했던 것과 같은 방식으로:
예 1: TrinyLondon.com

예 2: NutriSeed.co.uk

예 3: Fresh-London.com

예 4: Pipsnacks.com

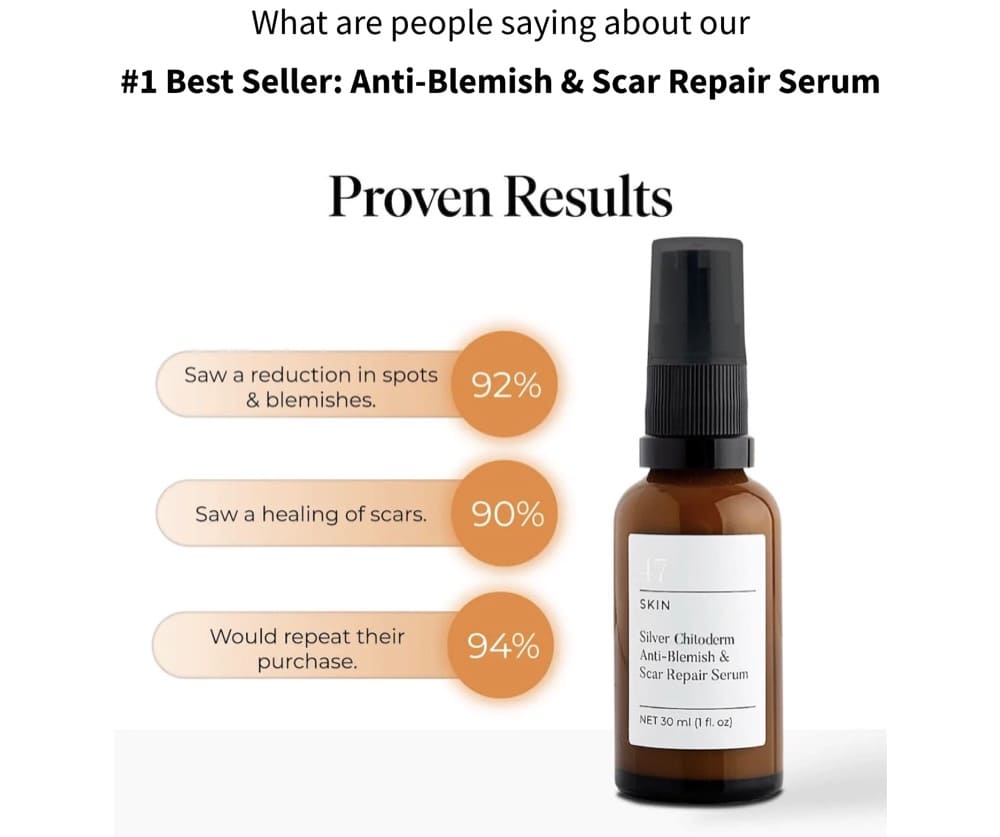
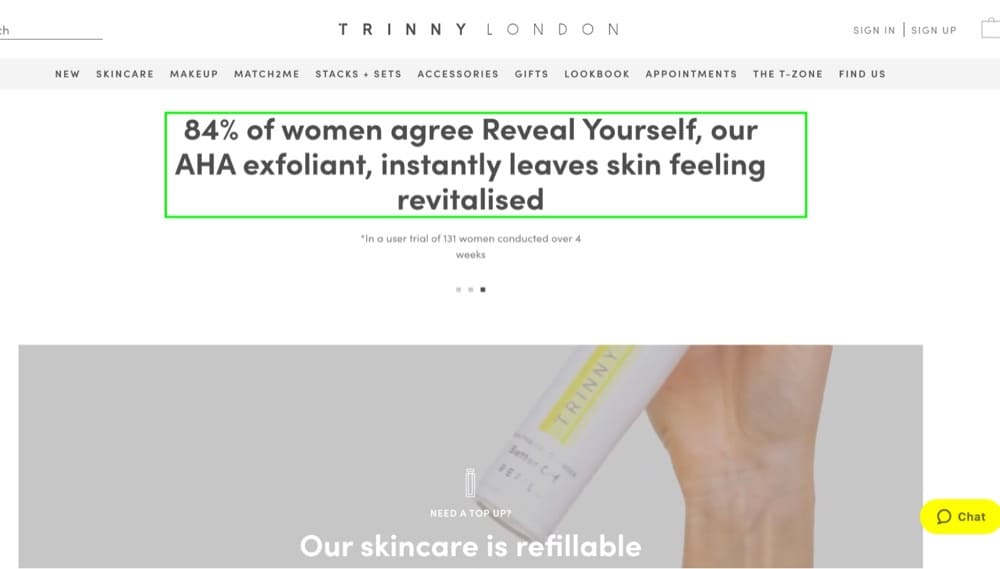
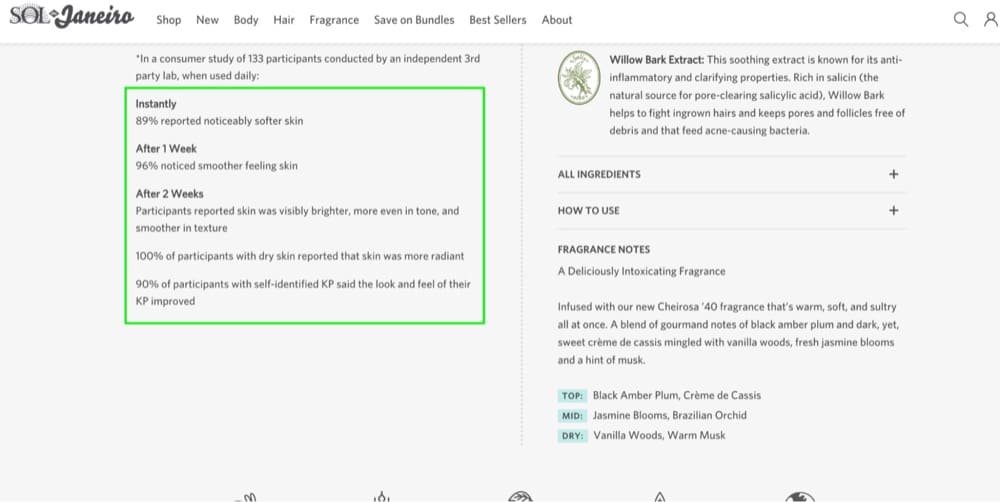
제품 페이지 테스트 아이디어 #3: 실제 결과 제시
특히 미용 및 건강 브랜드의 경우 신규 방문자는 일반적으로 해당 제품이 자신에게 적합할지 여부에 대해 걱정합니다.
추천
노력하다:
- 스크롤 없이 볼 수 있는 부분에 실제 결과 표시
- 제품이 다른 사용자에게 어떻게 작동했는지에 대한 예 제공

테스트할 가설
방문자가 제품을 구매하기 전에 여러 솔루션을 검색하는 것이 일반적입니다. 많은 방문객들이 이전에 다른 제품을 사용해 본 적이 있을 수 있으므로 새로운 제품을 시도하는 데 신중을 기하게 됩니다.
우리가 보여줄 수 있는 결과가 많을수록 회의론을 줄이고 새로운 사용자에게 제품이 효과가 있다는 희망을 줄 수 있습니다.
실제 결과를 통해 신뢰를 불러일으키는 브랜드는 다음과 같습니다.
예 1: 47Skin.com

예 2: TrinyLondon.com

예 3: SolDeJaneiro.com

제품 페이지 테스트 아이디어 #4: 이미지 스토리텔링
제품 사진은 온라인 상점의 중요한 요소입니다. 잠재 고객에게 제품의 시각적 표현을 제공하고 제품을 소유하거나 사용하려는 느낌을 주는 데 도움이 됩니다.
추천
다음을 테스트하는 것이 좋습니다.
- 스토리를 전달하는 제품 사진 사용(라이프스타일 이미지)
- 제품에 대한 혜택이나 사실 등 제품과 관련된 카피를 포함하는 것.

테스트할 가설
고객은 온라인 쇼핑을 할 때 이미지에 크게 의존하여 구매 결정을 내립니다.
제품 사진은 잠재 고객에게 제품의 모양과 사용 방법에 대한 명확한 아이디어를 제공하고 라이프 스타일 이미지는 제품에 대한 이야기를 전달하고 감성적인 수준에서 고객과 연결하는 데 도움이 됩니다.
좋은 제품 사진과 라이프스타일 이미지는 전환율에 있어 큰 차이를 만들 수 있습니다. 이미지를 통해 스토리를 전달함으로써 기업은 자사 제품이 경쟁 제품보다 돋보이고 고객이 구매에 필요한 모든 정보를 갖고 있는지 확인할 수 있습니다.
예: TheIMetYou.com

제품 페이지 테스트 아이디어 #5: 맞춤형 소셜 증거 사용
전자 상거래 상점은 종종 Judge.me 또는 Loox와 같은 Shopify 앱을 사용하여 리뷰를 수집하고 표시합니다. 일반적으로 신뢰를 구축하는 데 도움이 되지만 방문자의 가장 시급한 문제를 목표로 하지 않을 수 있기 때문에 방문자를 구매하도록 설득하지 못할 수 있습니다.
추천
다음을 테스트하는 것이 좋습니다.
- 가장 큰 문제점과 제품이 어떻게 도움이 되었는지에 대한 평가 큐레이팅
- 전후 결과 표시
- 제품 페이지에 UGC 추가

테스트할 가설
관련성 있고 표적화된 사회적 증거를 사용함으로써 기업은 방문자와 보다 개인적인 관계를 형성하고 방문자를 고객으로 전환할 가능성을 높일 수 있습니다.
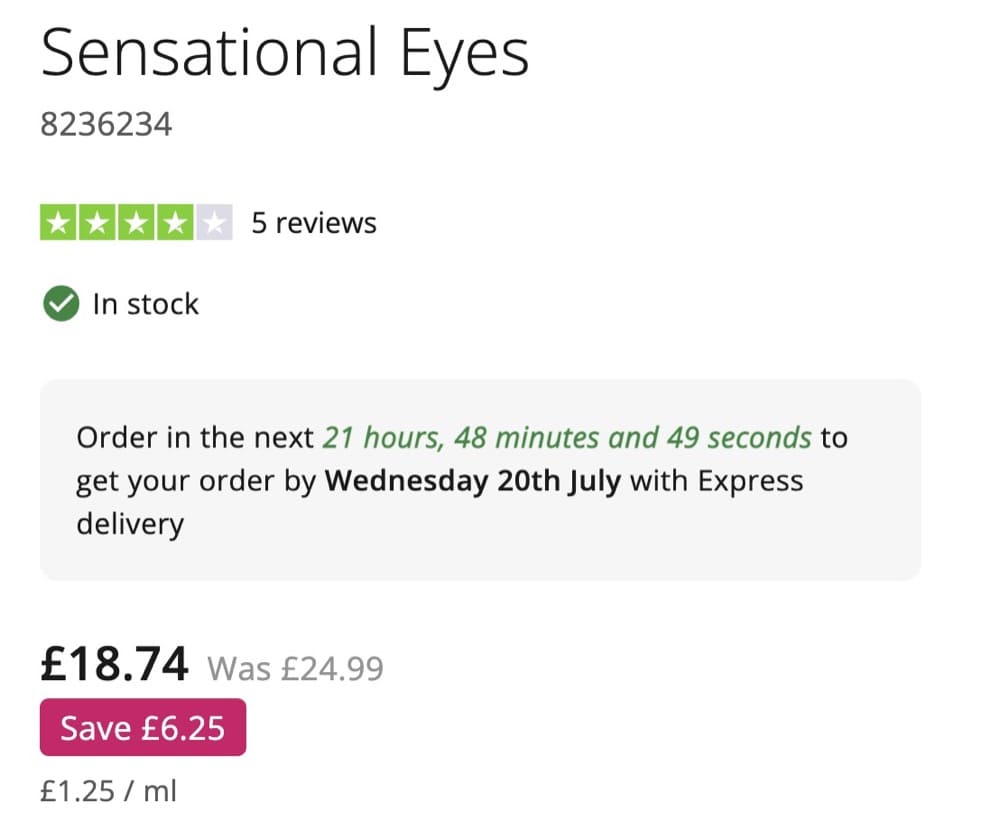
제품 페이지 및 체크아웃 테스트 아이디어: 예상 배송/배송 시간
이것은 온라인 쇼핑의 일반적인 문제입니다. 종종 예상 배송 또는 배송 시간이 명확하지 않아 제품이 언제 도착할지 불안할 수 있습니다. 이는 특히 고객이 특별한 이벤트나 행사를 위해 제품에 의존하는 경우 실망스러울 수 있습니다.
추천
- 제품 페이지 및 결제 페이지에 예상 배송 시간을 포함합니다.
- 방문자를 구매하도록 설득하려면 "오늘 배송하려면 6시간 이내에 주문하세요"와 같은 긴급성을 사용합니다.

테스트할 가설
배송은 비용이 수반되기 때문에 방문객들에게 마찰을 일으킵니다. 예상 배송 시간이 언급되지 않은 경우 유입경로를 포기할 가능성이 높아집니다.
예상 배송 시간에 대한 명확성을 추가하여 유입경로에서 포기율을 줄일 수 있습니다.
A/B 테스트 장바구니 페이지에 대한 아이디어
사용자는 장바구니에 제품을 추가하지만 구매를 완료하는 경우는 거의 없습니다.
실제로, 평균적인 온라인 쇼핑객은 70%의 시간 동안 장바구니를 버립니다. 쇼핑객이 바로 구매를 하려고 하지 않고 장바구니를 위시리스트로 사용할 수 있다는 사실을 포함하여 여러 가지 이유가 있습니다.
결과적으로 온라인 소매업체는 사용자가 구매를 완료하도록 동기를 부여할 방법을 찾아야 합니다.
이는 할인 제공, 결제 절차 간소화 또는 무료 배송 제공과 같은 다양한 수단을 통해 수행할 수 있습니다. 적절한 인센티브 조합을 찾음으로써 소매업체는 버려진 카트를 구매 완료로 전환할 가능성을 높일 수 있습니다.
장바구니 페이지에 대한 테스트는 최적화 프로세스의 중요한 부분입니다.
- 결제 시작 비율 증가
- 판매 전환율 증가
다른 페이지와 마찬가지로 테스트 아이디어는 다양한 소스에서 나올 수 있습니다.
- 발견적 연구
- 사용자 테스트
- 세션 녹음
- 히트맵
- 고객 설문조사
장바구니 테스트 아이디어 #1: 최종 가격 표시
방문자가 장바구니에 제품을 추가한 후 결제 깔때기에 도달하기 전에 배송 비용 및 기타 요금이 항상 계산되는 것은 아닙니다.
추천
다음을 테스트하는 것이 좋습니다.
- 배송비가 포함된 경우 장바구니에 표시합니다.
총 금액을 계산할 때 배송비, 할인 등을 고려하십시오.

테스트할 가설
구매를 완료하려면 고객에게 결제와 관련된 모든 정보가 필요합니다. 청구할 금액이 확실하지 않은 경우 결제하기 전에 장바구니를 포기할 가능성이 더 큽니다.
체크아웃 페이지 전에 최종 가격이 장바구니에 표시되면 고객이 주문을 포기하지 않을 가능성이 높아집니다.
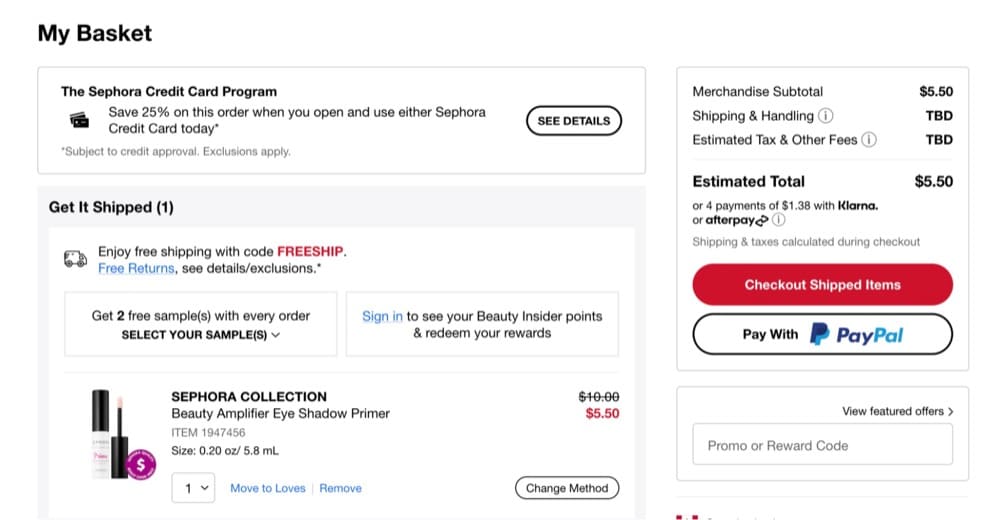
예 1: Sephora.com

Sephora가 주문에 추가 비용이 발생할 수 있다는 사실을 사용자에게 어떻게 알리는지 확인할 수 있습니다.
이상적으로는 우편 번호를 요청한 다음 그 자리에서 배송 및 세금을 계산할 수 있습니다.
이렇게 하면 사용자가 계산대에 도달할 때 불쾌한 놀라움을 느끼지 않을 것입니다.
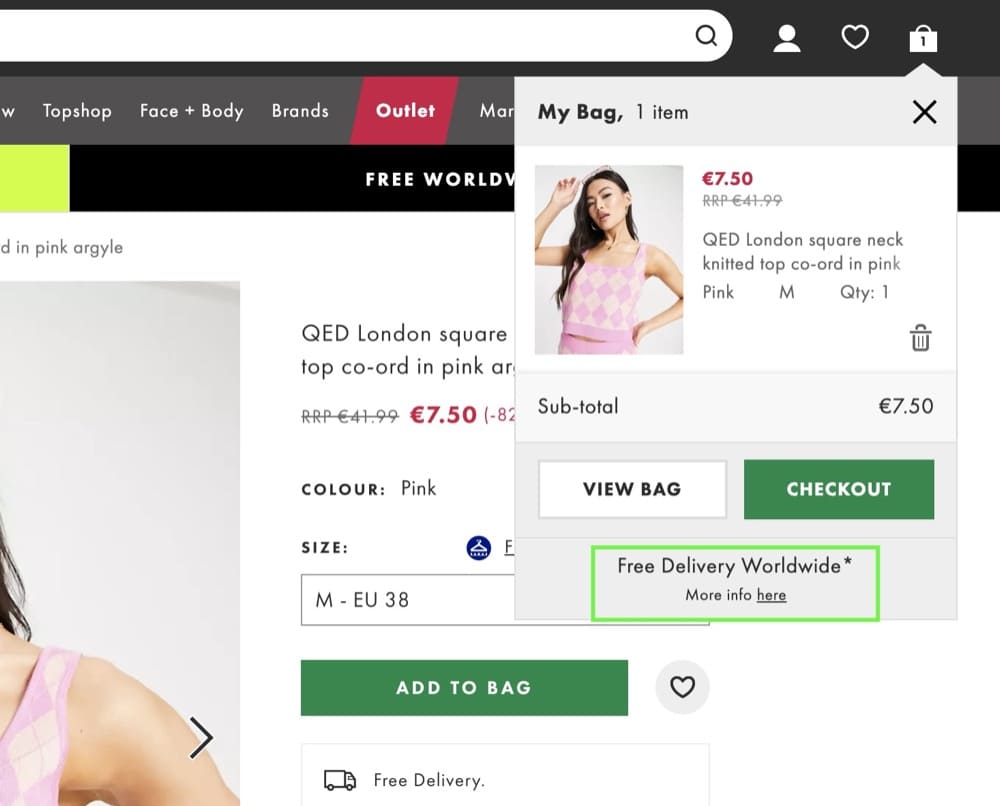
예 2: Asos.com

Asos.com은 전 세계적으로 무료 배송을 제공하기 때문에 훨씬 더 잘하고 있으며 장바구니에 제품을 추가하는 즉시 표시하고 있습니다.
그것만으로도 카트 포기를 줄이는 강력한 동기가 됩니다.
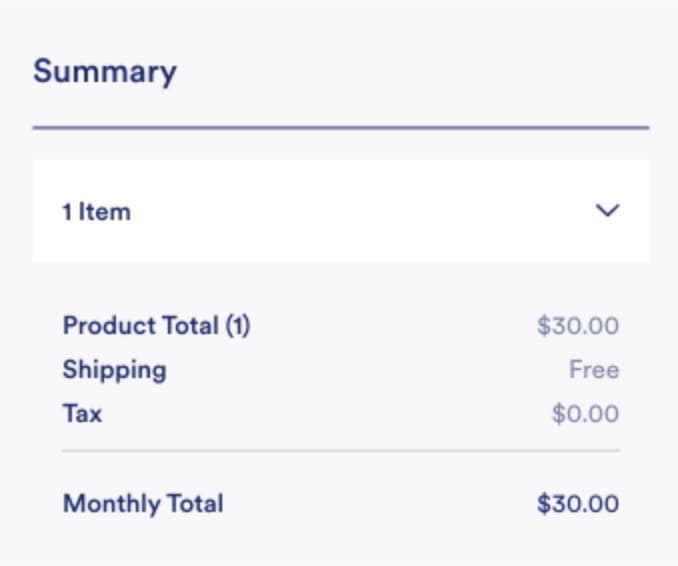
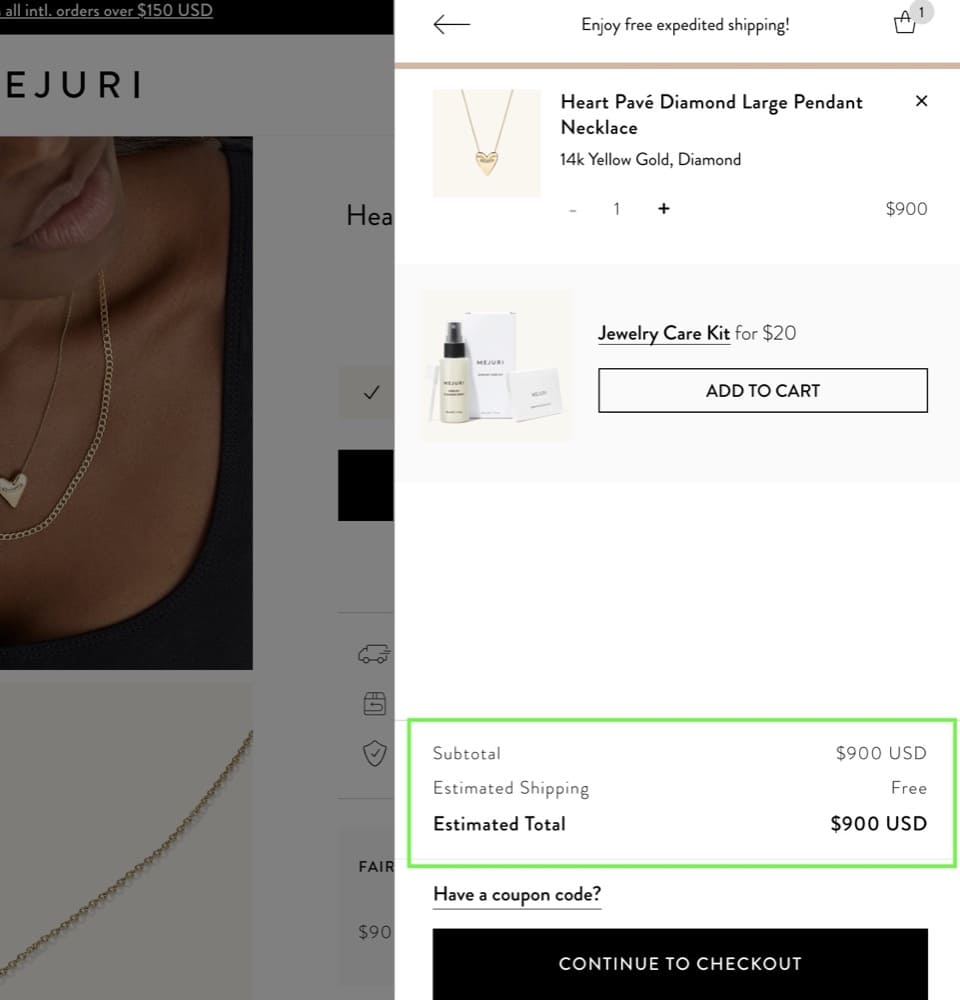
예 3: Mejuri.com
Mejuri는 또한 장바구니에 직접 예상 배송을 표시하고 있습니다.

카트 테스트 아이디어 #2: 보증 및 혜택 강조
장바구니 포기는 전자 상거래 브랜드의 주요 문제입니다. 장바구니의 약 70%가 버려진 것으로 추정되므로 유입경로의 이 부분을 최적화하면 많은 기회가 제공됩니다.
추천
- 혜택, 보증, 무료배송, 간편한 반품 및 교환, 트러스트 씰 등을 장바구니에 담아보세요.

테스트할 가설
무료 배송, 환불 보장 또는 손쉬운 반품 및 교환은 장바구니 포기를 줄이고 고객이 구매를 완료하도록 유도할 수 있는 강력한 동기 요인입니다. 이러한 인센티브로 인해 단기적으로는 비즈니스 비용이 절감될 수 있지만 장기적으로 잠재 고객의 불안을 줄이고 더 나은 고객 경험을 제공하며 궁극적으로 매출을 증대할 수 있습니다.
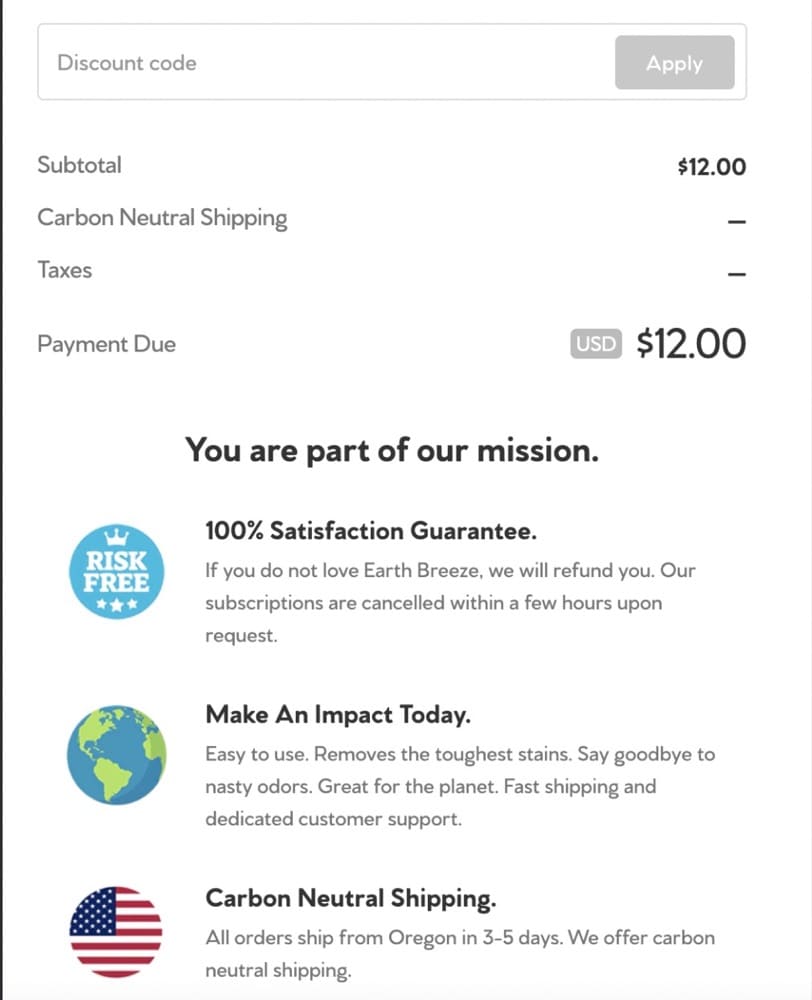
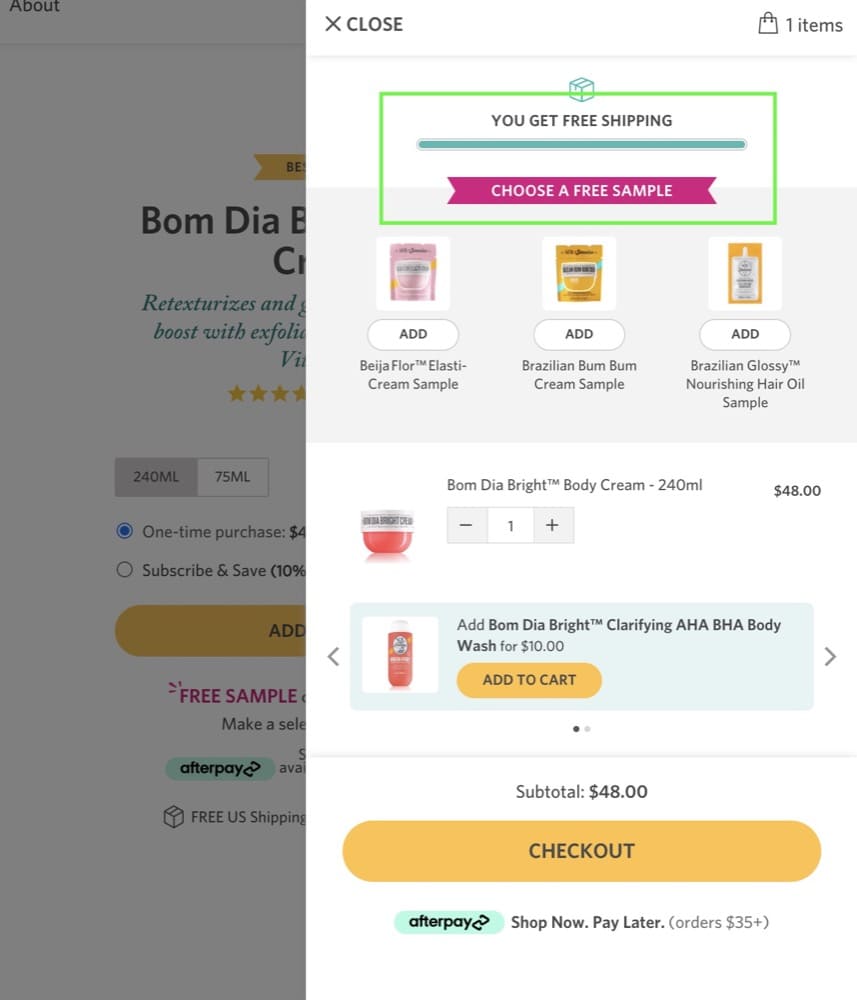
예 1: SolDeJaneiro.com

SolDeJaneiro.com은 모든 것을 장바구니에 담았습니다. 무료 배송 및 선택할 수 있는 무료 샘플로 사용자를 유인하고 장바구니 포기를 줄일 수 있습니다.
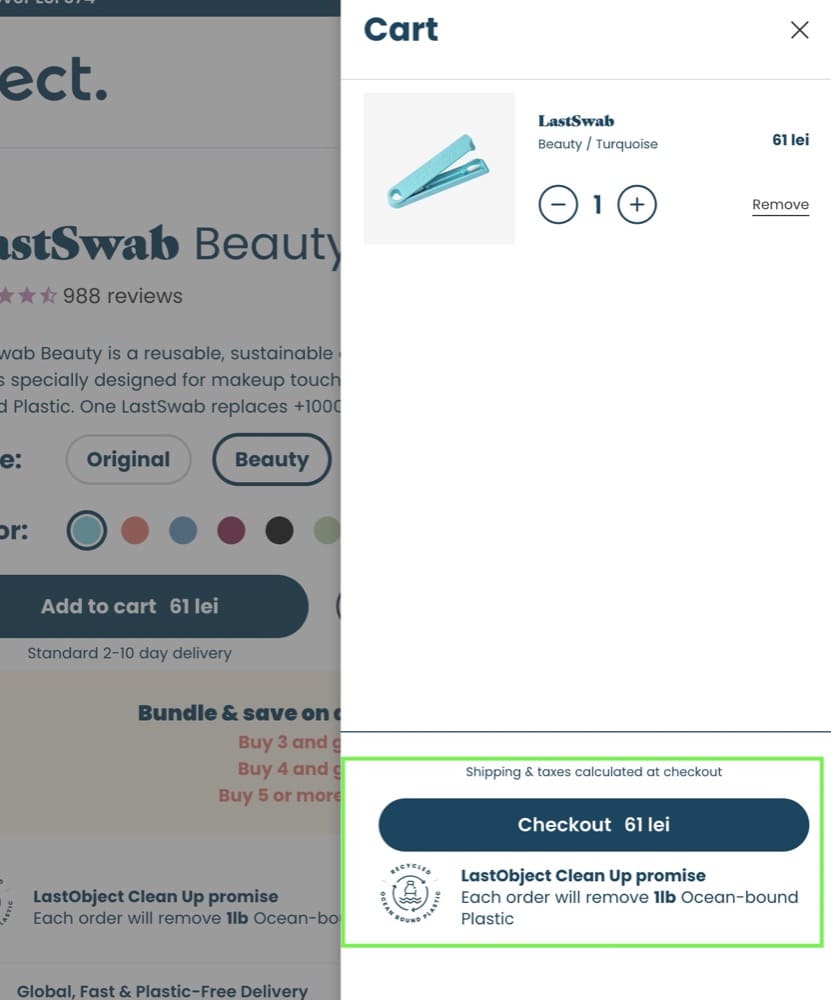
예 2: LastObject.com

혜택이 반드시 재정적일 필요는 없습니다. 때때로 당신은 그들이 구매에 대해 훨씬 더 좋게 느끼게 하고 좋은 일을 할 수 있는 혜택을 사용할 수 있습니다.
LastObject의 이 예에서 각 주문은 1파운드의 바다에 묶인 플라스틱을 제거하여 브랜드의 사명을 지원합니다.
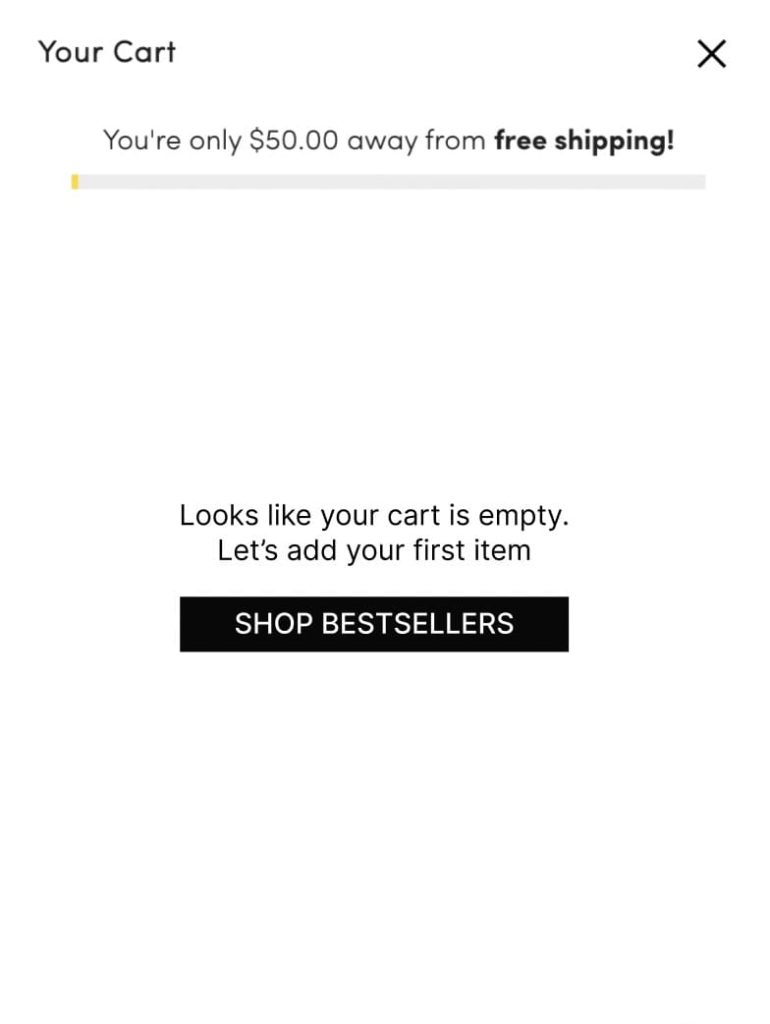
카트 테스트 아이디어 #3: 빈 카트 최적화
빈 카트는 오랫동안 비워 두어서는 안 됩니다. 대신 방문자가 쇼핑 여정을 시작하도록 유도해야 합니다.
추천
다음을 테스트하는 것이 좋습니다.
- 하나 또는 두 개의 베스트셀러 제품을 장바구니에 제안으로 추가
- 방문자를 베스트셀러 페이지로 보내는 CTA 보유

테스트할 가설
이렇게 하면 방문자가 카트를 기억할 가능성이 높아지고 카트를 뒤에 남겨 둘 가능성이 줄어듭니다. 또한 이는 장바구니에 있는 전체 항목 수를 늘리는 데 도움이 될 수 있으며 이는 상점의 매출을 높이는 데 도움이 됩니다.
사이트 전체 A/B 테스트를 위한 아이디어: 현미경을 사용하여 마찰 제거
때로는 명확하지 않은 CTA 또는 복잡한 요구 사항과 같은 웹 사이트의 요소로 인해 방문자가 특히 유입경로의 중간 및 하단에서 더 이상 클릭하는 것을 주저하게 만듭니다.
마이크로카피는 지침을 제공하고, 용어를 명확히 하거나, 사용자 여정의 주요 지점에서 마찰을 줄이는 데 사용할 수 있습니다. 효과적으로 사용하면 장벽을 제거하고 방문자가 쉽게 전환할 수 있습니다. 잠재 고객의 우려를 정면으로 해결함으로써 기업은 방문자가 구매 여정에서 앞으로 나아갈 수 있다는 확신을 가질 수 있습니다.
추천
노력하다
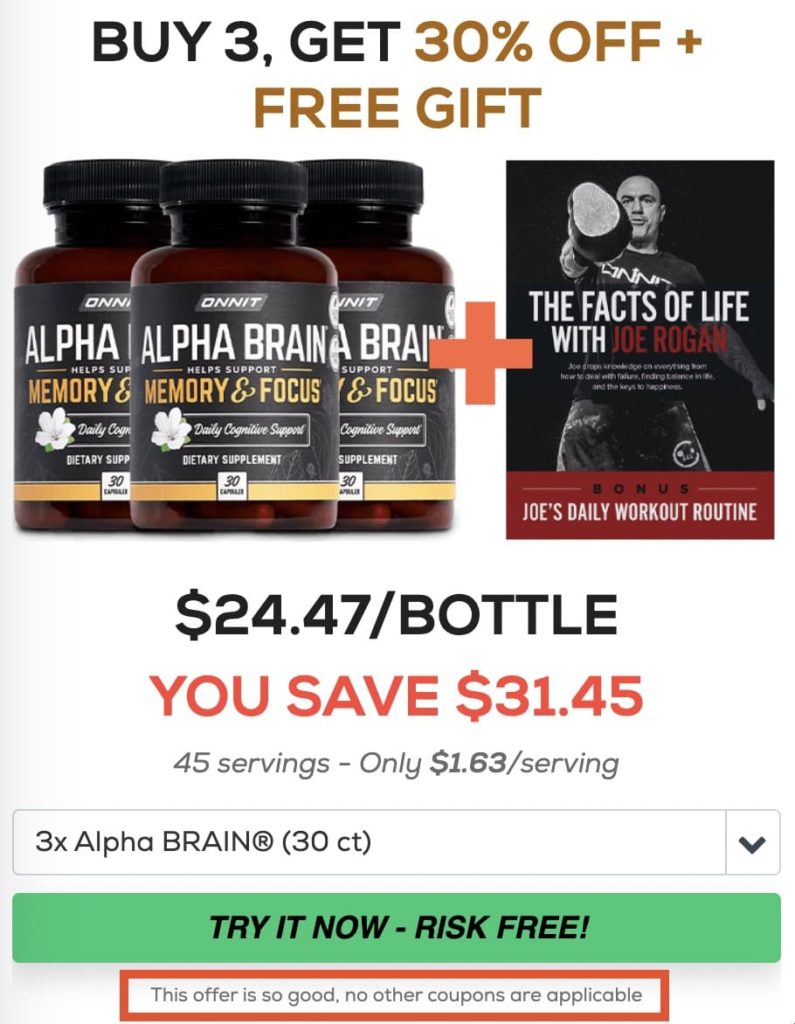
- CTA 아래 및 사용자 상호 작용과 관련된 전략적 위치에 현미경을 추가합니다.
테스트할 가설
마이크로카피를 전략적으로 사용함으로써 방문자가 CTA를 클릭하기 전에 가질 수 있는 불안이나 의심을 줄이고 클릭률을 높이는 것을 목표로 합니다.

그래서 당신은 그것을 가지고 있습니다. Shopify 스토어, 홈페이지, 컬렉션 페이지, 제품 페이지, 장바구니 페이지 및 사이트 전체에서 테스트할 항목에 대한 15가지 아이디어를 통해 브랜드 충성도를 강화하고 전환율을 높이며 더 많은 매출을 얻을 수 있습니다.
그리고 [email protected]에서 이 테스트를 어떻게 진행하는지 알려주는 것을 잊지 마십시오.