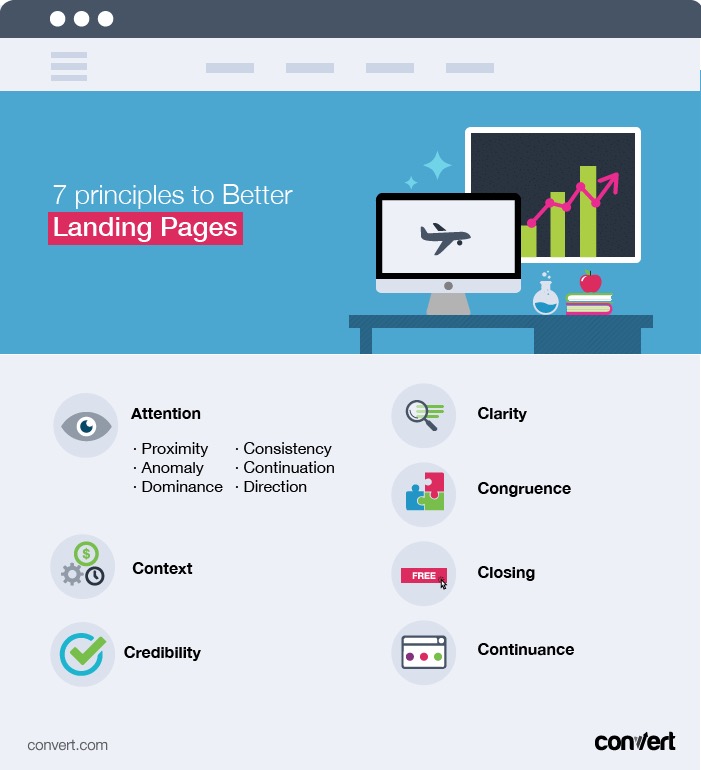
더 나은 랜딩 페이지를 위한 7가지 원칙
게시 됨: 2015-11-24
Unbounce의 공동 설립자인 Oli Gardner는 지구상에서 누구보다 많은 방문 페이지를 보았다고 주장합니다. 그것은 대담한 주장이지만, Convert가 전환 중심 설계에 대한 7가지 원칙을 다루는 웨비나를 들은 후 우리는 그를 믿게 되었습니다. Gardner는 랜딩 페이지가 리드와 마찰을 일으키는 것에서 모든 사용자에게 완전히 즐거운 경험이 되기까지 무엇이 필요한지에 대한 광범위한 지식을 통해 웨비나 시청자를 안내하면서 하이라이트를 선택하고 아래에 귀하와 귀하의 전환율 최적화를 위해 수집했습니다.
1. 주의
Gardner의 경우 시작 위치는 캠페인 목표이며, 이는 랜딩 페이지의 콘텐츠, 디자인 및 느낌을 이끌어 내야 합니다. 클릭 유도문안의 정확한 문구나 리드 생성 전략 외에 이 캠페인의 궁극적인 목표는 무엇입니까? 사람들이 발견하기를 바라는 브랜드 정보는 무엇입니까? 그 과정에서 잠재 고객에 대해 무엇을 배우고 싶습니까?
랜딩 페이지 없이 캠페인을 시작하지 말고 캠페인 목표 없이 랜딩 페이지를 시작하지 마십시오!
올리 가드너
캠페인 목표가 설정되면 사이트 방문자의 관심을 해당 아이디어로 이끌고 목표를 달성할 수 있는 다양한 가능성을 모색할 수 있습니다. 많은 사이트에서 저지르는 한 가지 실수는 Hobson의 플러스원 원칙에 너무 크게 의존하는 것입니다. 즉, 사용자에게 선택권을 주는 것이 항상 더 낫다는 생각으로 사용자가 행동 유도를 선택하기 전에 선택권이 있다고 느끼게 만듭니다.

이론적으로는 이해가 되지만 실제로는 양식에 있는 정보와 링크의 양을 1:1의 주의 비율로 줄이는 것입니다. 즉, 사용자가 집중할 수 있는 유일한 것입니다. 일반적으로 전환율이 증가합니다. 31%! 대조적으로, 클릭 유도문안 옆에 추가 링크나 정보를 제공하면 Gardner의 경험에 따르면 전환율이 -14% 감소하는 것으로 나타났습니다. 클래식한 디자인 격언입니다. 적으면 많을수록 좋습니다.
방문 페이지 또는 CTA 양식에서 불필요한 주의를 끄는 요소의 양을 제한하는 것 외에도 Gardner는 염두에 두어야 할 디자인 원칙의 다음 체크리스트를 지적합니다.
- 근접성(Proximity) - 가까이 있는 요소들이 관련성이 있는 것으로 인식됨
- 이상 - 차이가 중요도를 나타낼 수 있음
- 도미넌스 - 크면 클수록 눈에 띈다
- 일관성 – 전체에 걸쳐 메시지를 일관되게 유지
- 계속 – 콘텐츠가 내러티브 스토리를 전달하도록 하세요.
- 방향 – 색상과 배열이 중요한 것을 가리키도록 합니다.
캠페인을 위한 완벽한 랜딩 페이지를 구축하려면 캠페인 목표와 연결된 CTA에 집중하고, 다른 옵션을 제거하고, 가장 관련성 높은 정보 옆에 배치하고, 더 크게 만들고, 브랜드와 일치하도록 유지하고, 콘텐츠의 자연스러운 결론, 심지어 단순히 콘텐츠를 직접 가리킬 수도 있습니다. 즉, 목표가 있고 사이트 방문자가 목표를 명확하게 볼 수 있도록 가능한 모든 조치를 취해야 합니다.
2. 컨텍스트
콘텐츠가 이야기를 전달해야 한다는 지속성에 대한 아이디어는 방문 페이지 자체를 넘어 확장됩니다. 결국 랜딩 페이지는 이메일, PPC 광고, 디스플레이 광고 또는 Facebook 공유와 같은 다른 형태의 리드 생성의 연속입니다.
스스로에게 물어봐야 할 중요한 질문: 이 방문 페이지가 내 방문자가 방문하는 위치와 관련이 있습니까? 이러한 다양한 캠페인 전략은 각각 특정 수준의 신뢰를 의미합니다. 이메일은 방문자가 이미 개인 정보를 제공하고 귀하의 노력으로 최소한 약간은 설득되었지만 PPC 광고를 클릭하는 방문자는 회의적일 것임을 의미합니다. 랜딩 페이지가 이러한 다양한 태도를 처리하는 데 효과가 있습니까?
캠페인의 성공은 클릭 전 약속을 얼마나 잘 이행하느냐에 달려 있습니다.
올리 가드너
올바른 컨텍스트 내에서 작업하는 가장 간단한 방법 중 하나는 방문 페이지를 사용자가 클릭한 모든 위치와 일치시키는 것입니다. Gardner는 “캠페인의 성공은 클릭 전 약속을 얼마나 잘 이행하느냐에 달려 있습니다.
그가 의미하는 바는 PPC 광고가 오늘 구매한 꽃에 대해 10% 할인을 약속하는 경우 사용자가 방문 페이지에서 가장 먼저 보게 되는 것이 10% 할인을 받는 방법이라는 것을 확인하기를 원한다는 것입니다. 그것을 묻거나 전혀 작동시키지 마십시오. 아마도 그들은 이미 당신을 의심하고 있으므로 그들이 당신을 쉽게 신뢰하고 약속을 이행할 수 있도록 하십시오.
약속을 이행하는 것 외에도 디자인도 일치해야 합니다. Facebook 공유 또는 이메일은 랜딩 페이지에서 동일한 색 구성표, 레이아웃 및 콘텐츠 연속성을 가져야 합니다. 그래야 사용자가 1초도 안 되는 시간에 올바른 위치에 있다는 것을 알 수 있습니다.

3. 선명도
시선을 사로잡는 콘텐츠와 상황에 맞는 콘텐츠를 모두 달성하는 데 도움이 되는 방법 중 하나는 콘텐츠를 명확하게 유지하는 것입니다. 스스로에게 물어보세요: 이 페이지는 무엇에 관한 것이며 그것을 이해하는 데 얼마나 걸립니까? 요점은 여러 번 제기되었지만 과소평가될 수 없습니다. 인터넷 사용자와 참을성이 없습니다. 그들은 큰 아이디어를 원하고 그것을 빨리 원합니다. 그렇지 않으면 계속 진행할 것입니다.

Gardner는 "5초 테스트"를 권장합니다. 귀하의 브랜드에 대해 잘 알지 못하는 사람도 5초 안에 다음을 결정할 수 있습니다.
- 페이지 내용
- 버튼을 클릭하거나 양식을 작성하면 어떻게 됩니까?
- 그들이 당신을 믿어야 하는지 아닌지
방문 페이지를 본 적이 없는 사람이 페이지를 본 후 이러한 각 질문에 답하게 하십시오. 모두 예라고 답하면 완벽하게 명확한 페이지를 만들었으며 아무 대답이 없으면 문제 영역을 파악하는 데 도움이 됩니다.
Oli Gardner는 신뢰성, 큰 아이디어를 수정하고 사용자가 다음 단계를 이해하도록 돕는 것과 관련하여 먼저 콘텐츠에 집중할 것을 권장합니다. Gardner는 "복사는 디자인에 영향을 미칩니다."라고 강조합니다.
자신이 만든 특정 모양이나 개요에 복사본을 맞추려고 하지 마십시오. 이것은 혼란스러운 페이지를 만드는 쉬운 방법입니다. Gardner의 경험에 따르면 강력한 카피를 먼저 작성한 다음 그에 맞게 페이지를 구축한 사이트에서 전환율이 30% 이상 증가했습니다!
4. 일치
컨텍스트와 관련이 있지만 좀 더 구체적으로 말하면 양식 디자인이 목표에 정말 맞는지 확인하고 싶을 것입니다. 방문 페이지의 한 부분으로만 사용되는 양식을 만들면 브랜딩, 관심 끌기 및 컨텍스트와 부조화됩니다. 대신 양식을 페이지의 유일한 것으로 취급하십시오.
이는 지속적인 리드 생성을 위한 기반이 되어야 하며 사용자가 방문 페이지의 나머지 부분에서 갖게 될 경험의 기반이 되어야 합니다.
전환율이 높은 양식에는 헤드라인, 클릭을 통해 얻을 수 있는 이점, 클릭 유도문안 자체 및 닫는 줄이 포함되어야 합니다. Gardner의 훌륭한 팁은 양식의 모든 콘텐츠를 가져와서 0 또는 1의 점수를 부여하는 것입니다. 0은 캠페인 목표와 직접 관련이 없음을 의미하고 1은 관련이 있음을 의미합니다.
모든 점수가 1점이라는 것을 복사하면 양식과 방문 페이지의 나머지 부분이 일치한다는 것을 알 수 있습니다.

5. 신뢰성
위의 5초 테스트를 사용하고 신뢰성에 대한 부정적인 피드백을 받은 경우 이러한 두려움을 해결할 사본을 만드는 방법을 몰라 헤매게 될 수 있습니다. 고객 평가는 종종 자신감을 높이는 가장 좋은 방법이지만 많은 최신 제품과 서비스에는 사용할 수 있는 평가가 풍부하지 않습니다.
Gardner는 무엇보다도 이를 수락할 것을 권장합니다. 사용자가 가짜 평가를 감지할 수 있기 때문입니다. 그러므로 거짓말보다는 침묵이 항상 낫다.
그동안 업계 전문가나 블로거에게 서비스를 제공하십시오. 일단 그들로부터 견고하고 잘 작성된 피드백을 받으면 현재 고객으로부터 좋은 선택을 할 때까지 이러한 평가를 포함할 수 있습니다.
핵심 아이디어와 개념을 뒷받침하는 정보를 포함하는 것도 현명합니다. 회사의 설립자인 당신이 사람들이 당신의 제품을 사용해 봐야 하는 이유를 생각한다고 쓰지 말고, 그 대신 영감을 준 아이디어와 그것이 훌륭하다고 생각하는 이유에 대해 몇 줄만 쓰십시오.
6. 마감
양식을 한 번 더 만들고 클릭 유도문안 주위에 반경 200픽셀의 원을 그립니다. 이 범위의 모든 항목은 사용자의 클릭에 대한 충동을 완화해야 합니다. 특히 클로징 라인.
클릭하기 전에 그들이 가질 수 있는 순간적인 불안이 무엇인지 자문해 보십시오. 그들에게 다운로드를 제공하거나 무언가를 트윗하게 하고 있습니까? 그들이 가질 수 있는 질문 목록을 살펴보십시오. 이것이 정말 무료입니까? 내가 먼저 트윗을 수정할까요? 그들이 나에게 주는 이 전자책은 얼마나 됩니까? 클릭 유도문안과 가까운 위치에서 이러한 질문에 답하면 전환율을 높이는 강력한 클로저를 얻을 수 있습니다.
7. 지속성

방문 페이지가 광고 또는 이메일을 귀하의 사이트로 자연스럽게 이어지게 하는 것처럼 느껴지도록 하는 것과 마찬가지로 양식 뒤의 클릭연결 페이지에서 올바른 작업을 수행했으며 후회.
감사 또는 축하의 의미로 방금 한 일에 대한 가장 중요한 정보를 페이지 상단에 넣으십시오. 그런 다음 아래에서 이 캠페인의 원래 목표를 달성한 후에만 다음 잠재적 전환으로 유도하십시오.
Oli Gardner는 랜딩 페이지와 캠페인을 위해 최적화하는 방법에 대해 할 말이 많습니다. 따라서 그가 세계 어느 누구보다 랜딩 페이지를 많이 보았다고 주장했을 때 거짓말이 아닐 수도 있습니다.
그러나 아무리 많이 보아도 관심을 끌고 브랜드와 일치하게 유지하고 양식을 사용자 친화적이고 캠페인의 나머지 부분과 일치하도록 만들고 캠페인 목표를 달성하기 위해 노력한다면 약속에 따라 전환율에 대한 이점을 보기 시작할 것입니다.
이 웨비나 녹화를 보고 싶다면 여기로 가십시오. 그러나 Convert Experiments와 전문가 팀을 경험할 준비가 되셨다면 15일 무료 평가판을 시작하도록 초대합니다.
