WordPress 사이트에서 Google AMP를 설정하는 방법(AMP 플러그인 사용)
게시 됨: 2017-01-16많은 사이트 소유자가 느린 페이지 속도 때문에 수익의 47%를 잃는다는 사실을 알고 계십니까? 네, 잘 들었습니다. 페이지 속도를 유지하는 것은 SEO에 있어 매우 중요한 사실이며, 순위 요인 모두입니다. 이미 데스크톱 버전의 웹사이트를 최적화했다면 오가닉 트래픽의 절반이 모바일에서 발생하기 때문에 모바일 버전 사이트 최적화에 신경을 써야 합니다. 그래서 여기에 Google AMP 라고도 하는 Google Accelerated Mobile Pages 가 있습니다. 새로운 사이트 소유자에게는 아주 새로운 용어입니다. 따라서 이 기사에서는 Google AMP란 무엇이며 WordPress 사이트에서 Google AMP를 설정하는 방법을 공유합니다.

구글 AMP란?
2015년 10월 Google은 Google AMP 라고도 하는 모바일 가속 모바일 페이지라는 모바일 기반 프로젝트를 발표했습니다. Google, Facebook, Twitter에서 지원하는 오픈 소스 프로젝트입니다. AMP(Accelerated Mobile Pages)에는 기본 HTML, CSS 페이지만 포함됩니다. AMP 페이지는 일반 페이지보다 빠르게 로드됩니다.
많은 사용자가 HTML, CSS, JS, 광고 및 일부 스크립트를 포함하는 웹 페이지를 서핑하기 위해 매우 느린 인터넷을 사용합니다. 따라서 느린 인터넷을 사용하면 페이지를 여는 데 많은 시간이 걸립니다. AMP의 목표는 페이지 로드 속도를 액체처럼 빠르게 높이는 것입니다.

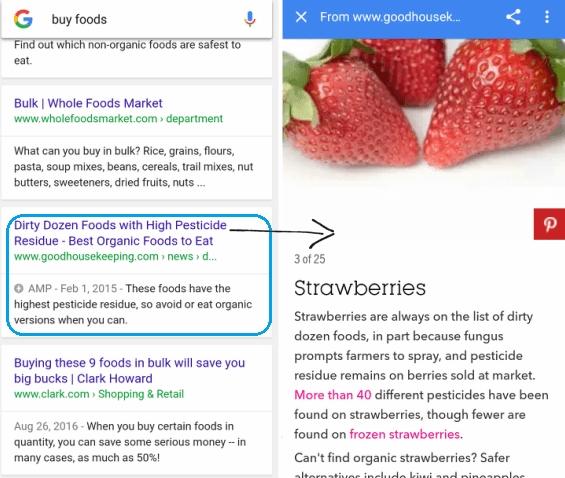
AMP 지원 사이트의 예입니다.
Google AMP를 즉시 활성화해야 하는 이유는 무엇입니까?
Accelerated Mobile Pages(AMP) 를 사용하는 경우 웹사이트는 Google에 특정 방식으로 표시됩니다(특히 AMP 표시 사용). AMP 페이지 와 일반 페이지의 차이점은 캐러셀 과 Google 검색 결과의 AMP 라벨 을 통해 확인할 수 있습니다. 또한 AMP를 사용하면 몇 가지 이점이 있습니다.
- 속도 문제: AMP 지원 페이지가 일반 페이지보다 약간 낫다는 데는 의심의 여지가 없습니다. 많은 사용자는 일반적으로 로드하는 데 3초 이상 걸리는 웹사이트를 떠납니다. 따라서 AMP는 이탈률을 낮추고 전환율을 높이는 데 도움이 될 수 있습니다.
- 검색 엔진 순위 향상: AMP는 아직 독립적인 순위 요소가 아닙니다. 그러나 Google은 현재 모바일 친화적 인 순위 상승을 가지고 있으며 AMP 페이지는 모바일 친화적이기 때문에 동일한 순위 상승을받습니다.
- 클릭률 증가: 콘텐츠가 캐러셀에 표시되면 가시성이 훨씬 높아져 독자가 클릭하여 웹사이트를 방문할 가능성이 높아집니다.
- 광고 지원: AMP 페이지는 또한 애드센스, MediaNet, Infolinks 등과 같은 다양한 유형의 광고를 지원합니다.
- 많은 대기업 지원 AMP: AMP는 Twitter, Pinterest, WordPress, Chartbeat, Linkedin 등과 같은 대규모 기술 제공업체에서 지원하기 때문에 AMP에 대해 두려워할 필요가 없습니다.
# 많은 AMP 사용자들이 자신의 페이지를 커스터마이징할 수 없고, 광고 코드를 추가할 수 없고, 소셜 공유 버튼을 추가할 수 없다는 소문이 많이 있습니다. 그러나 이것은 사실이 아닙니다. 이유를 설명하겠습니다.
음, Automattic의 주요 WordPress AMP 플러그인 에는 #1 섹션에서 설명한 기능이 거의 없습니다. 아래로 스크롤하여 확인하세요. 또한 AMP 플러그인을 설정할 때 어떻게 보이는지 언급했습니다.
따라서 더 많은 사용자 정의 옵션을 얻으려면 다른 플러그인 AMP for WP가 필요합니다. 네트워크 광고, 소셜 공유 버튼, Google Analytics 등과 같은 모든 항목을 추가할 수 있습니다.
Google AMP 설정 방법
WordPress 플러그인 디렉토리에는 많은 AMP 플러그인이 있습니다.
Automattic의 #1 AMP

이 플러그인을 사용하면 WordPress 사이트에서 Google AMP를 설정할 수 있습니다. 느린 인터넷에서도 어디서나 즉시 로드할 수 있는 모바일에 최적화된 콘텐츠를 제공하는 것을 목표로 하는 오픈 소스 이니셔티브입니다.

이 플러그인을 활성화하면 사이트의 모든 게시물이 AMP 호환 버전으로 생성됩니다. 게시물 URL 끝에 /amp/ 를 추가하여 AMP 게시물에 액세스할 수도 있습니다.
예를 들어 게시물 URL이 " http://example.com/2016/12/20/hello-world "인 경우 AMP 버전은 " http://example.com/2016/12/20/hello -세계/앰프/ ".
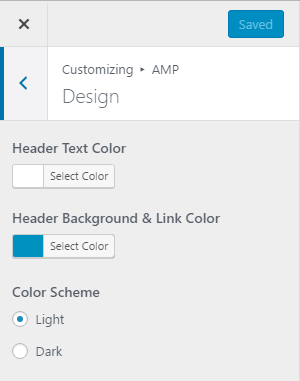
저장 버튼을 클릭하는 것을 잊지 마십시오.


이 플러그인에는 몇 가지 제한 사항이 있습니다. 페이지 및 아카이브는 현재 지원되지 않으며 공유 버튼, 카테고리, 관련 게시물, 광고를 추가할 수 없습니다. 기본적으로 이 플러그인은 사이트 로고와 사이트 이름을 허용합니다.
#2 WP용 AMP

이 플러그인 "AMP for WP"는 사이트에서 Google AMP를 활성화 하려는 사람들에게 적극 권장됩니다. 이 맞춤 AMP 편집기를 사용하면 게시물이나 페이지에 작성한 콘텐츠를 재정의할 수 있습니다. 따라서 AMP에만 다른 콘텐츠를 추가할 수 있습니다. 완전히 반응하는 플러그인이며 2가지 디자인이 제공됩니다 . 드래그 앤 드롭 기능으로 페이지/게시물 옵션을 수동으로 설정할 수 있습니다.
그 외에도 사용자 정의 로고, 소셜 공유 버튼, 게시물 아래에 관련 게시물을 추가하고 Google Analytics를 통합하고 4가지 다른 위치에 광고를 추가할 수 있습니다.

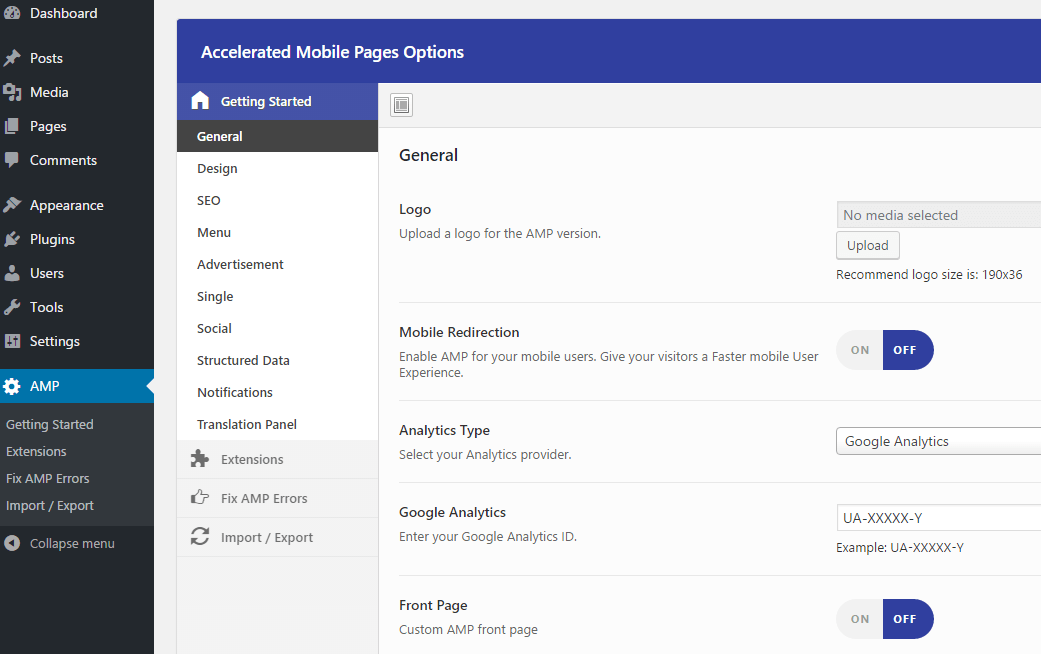
이 플러그인을 설정하려면 먼저 Automattic의 기본 AMP 플러그인을 설치해야 합니다. 또는 설치하라는 메시지가 표시됩니다. 이 플러그인을 활성화하면 WordPress 관리자 패널에 AMP 옵션이 표시됩니다.
대시보드에서 필요에 따라 Google AMP 옵션을 설정할 수 있습니다.
특징:
- 맞춤 AMP 편집기.
- 모바일 리디렉션.
- 드래그 앤 드롭 페이지 빌더.
- 두 가지 디자인으로 내장.
- AMP WooCommerce 지원.
- 번역 패널 및 RTL을 사용할 수 있습니다.
- 내부 AMP 연결.
- 게시물 아래에 관련 게시물이 있습니다.
- 소셜 공유 버튼.
- 레이아웃 전체에 총 4개의 광고 슬롯이 있습니다.
- 그리고 더 많은…
Google Search Console에서 Accelerated Mobile Pages(AMP)를 보는 방법
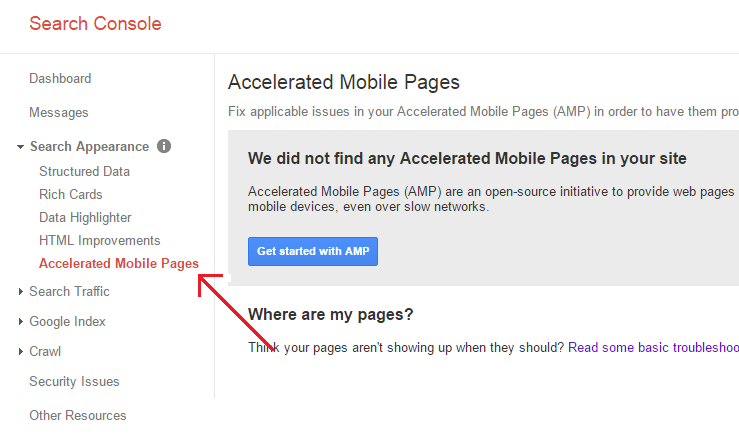
WordPress 블로그에서 Google AMP를 설정하면 Google Search Console에서 해당 Accelerated Mobile Pages를 볼 수 있습니다. 그것을 보려면 Google Search Console에 로그인하십시오. 이제 검색 모양> Accelerated Mobile Pages 로 이동합니다.

WordPress 블로그에서 Google AMP를 올바르게 설정 하면 해당 Accelerated Mobile Pages를 볼 수 있습니다. 나타나지 않으면 잠시 기다리십시오. 이미 인덱싱된 페이지가 표시됩니다. Sitemap을 Google Search Console에 제출하지 않은 경우 표시되지 않습니다.
블로그 Sitemap을 Google Search Console에 올바르게 제출하는 방법을 알아보세요.
*이 게시물에는 제휴사 링크가 있을 수 있습니다. 즉, 귀하가 내 링크를 통해 구매하기로 선택하면 소정의 수수료를 받을 수 있습니다(추가 비용 없음). 이는 WPMyWeb을 최신 상태로 유지하고 실행하는 데 도움이 됩니다. 저희 링크를 이용해 주셔서 감사합니다. 정말 감사합니다! 더 알아보기.
