웹 재설계를 위한 SEO 체크리스트: 트래픽 손실을 피하는 방법
게시 됨: 2017-08-03웹사이트를 새롭게 디자인하고 있습니까? 아니면 새 도메인으로 이동하시겠습니까?
검색 엔진에서 키워드 순위를 손상시키지 않고 이미 구축된 사이트를 재설계하거나 이동하는 것은 어려울 수 있습니다. 규모가 큰 기존 비즈니스도 이러한 변경을 수행할 때 유기적 트래픽의 최대 70%를 잃을 수 있습니다.
그러나 그것은 당신에게 일어날 필요가 없습니다.
WebAlive에서는 매달 여러 개의 웹 재설계 프로젝트를 처리합니다. 우리 고객은 새 도메인으로 이동하거나 재설계할 때 트래픽이 크게 떨어지는 경우가 거의 없습니다. 사내 SEO 전문가 덕분에 SEO 재앙을 막는 입증된 체크리스트를 개발했습니다.
경험을 통해 웹사이트를 재설계할 때 염두에 두어야 할 주요 사항을 알게 되었으며, 오늘은 이를 여러분과 공유할 것입니다. 여기에서는 웹사이트를 재설계할 때 따라야 하는 정확한 SEO 체크리스트를 제시합니다.
체크리스트를 다운로드하여 마케팅 팀과 개발자에게 전달하십시오. 앞으로 많은 돈과 두통을 절약할 수 있습니다.
누가 이 체크리스트를 다운로드해야 합니까?
- 웹사이트를 새롭게 디자인하시겠습니까?
- 새 도메인으로 마이그레이션하시겠습니까?
- HTTP에서 HTTPS로 마이그레이션 중입니까?
위의 세 가지 질문 중 하나라도 예라고 답하면 체크리스트가 유용하다는 것을 알게 될 것입니다.
재설계를 시작하기 전에
종종 사이트 소유자는 재설계 프로세스가 시작되기 전에 SEO 문제에 대해 생각하지 않습니다. 이것은 크고 비용이 많이 드는 실수입니다. 사전에 다음과 같은 필요한 단계를 수행하지 않는 한 이전 SEO 전략 중 많은 부분을 새 사이트에 구현할 수 없습니다.
1. 현재 사이트 백업
사이트를 변경하기 전에 개발자에게 사이트 사본을 만들도록 요청해야 합니다. 다른 URL에 백업을 저장합니다. 이 URL을 검색 엔진에서 잠가 두는 것을 잊지 마십시오.

팁 : 직접 수행하려면 HTTrack을 사용하여 사이트의 전체 복사본을 로컬 드라이브에 다운로드할 수 있습니다. 무료 도구이며 사용하기 매우 쉽습니다.
2. 현재 페이지 크롤링
웹사이트를 크롤링하고 모든 링크와 메타데이터를 검사합니다. 이렇게 하면 깨진 링크를 식별하고 오래된 페이지를 표시하며 제목 태그와 메타 설명을 확인하는 데 도움이 됩니다.
팁: Screaming Frog는 웹사이트를 크롤링할 수 있는 훌륭한 도구를 제공합니다. 무료 버전에는 500개의 URL 크롤링 제한이 있습니다. 그러나 URL 목록을 직접 업로드하면 해당 제한을 우회할 수 있습니다. Link Sleuth와 같은 무료 도구를 사용하여 목록을 생성하십시오.
3. 오래된 페이지 식별
이것은 쓸모없는 페이지 중 일부를 제거하기에 완벽한 시간입니다. 웹사이트에 오래된 판촉 행사를 보여주는 페이지가 있습니까? 더 이상 사용하지 않는 방문 페이지가 있습니까? 이러한 목록을 만들고 제거하도록 표시하십시오.
팁: 조심하십시오. 더 이상 사용되지 않는 페이지에도 좋은 백링크 또는 유기적 방문자가 있을 수 있습니다. 페이지를 제거하기 전에 이것이 사실이 아닌지 확인하십시오. 이전 페이지에서 여전히 트래픽이 많은 경우 해당 페이지를 제거하는 대신 업데이트하십시오.
4. 벤치마크 지표 수집
순위, 유기적 트래픽, 인덱싱된 페이지, 전환율 및 사이트 수익과 같은 중요한 웹사이트 데이터를 사전에 수집하고 저장합니다. 이 데이터는 새 사이트가 게시된 후의 성능을 이해하는 데 도움이 됩니다.
팁: Google Analytics와 Search Console은 이 데이터를 분석하는 데 사용해야 하는 두 가지 도구입니다. 또한 더 많은 통찰력을 얻으려면 SEMrush와 같은 유료 서비스를 사용하는 것이 좋습니다.
5. 웹사이트의 백링크 목록 만들기
연결된 페이지와 함께 모든 인바운드 링크 목록을 준비합니다. 이것은 나중에 도메인 이름을 변경하거나 비즈니스를 브랜드화할 때 매우 유용합니다.
팁: Search Console을 사용하여 백링크를 분석할 수 있습니다. 그러나 Majestic, Ahrefs, SEO SpyGlass, SEMRush와 같은 여러 도구를 사용하고 결과를 결합하면 전체 목록을 얻을 수 있습니다.
재설계/이전 프로세스 중
재설계 과정에서 많은 일이 일어나고 있습니다. 사이트 최적화와 관련하여 개발 팀이 한두 가지를 놓치는 것은 드문 일이 아닙니다. 따라서 다음 사항을 숙지하십시오.
6. 개발 URL 사용
일반적으로 개발 팀은 임시 URL을 사용하여 사전 출시 단계에서 사이트를 저장합니다. 더 나은 협업을 촉진합니다. 그러나 이 개발자 버전은 검색 엔진에서 차단되어야 합니다.
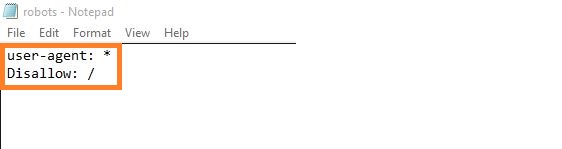
팁 : 사이트가 색인 생성되지 않도록 robots.txt를 구성하세요. 다음 두 줄을 포함하는 텍스트 파일을 만들고 개발자 사이트의 루트에 업로드합니다.
7. 개발 팀이 SEO 팀과 협력하는지 확인하십시오.
SEO는 웹사이트의 성공에 매우 중요합니다. 그러나 일반적으로 개발자는 SEO의 뉘앙스에 초점을 맞추지 않습니다. 재설계하는 동안 팀 간의 적절한 협업은 모든 사람의 시간을 절약하고 모든 것이 원활하게 실행되도록 합니다.
팁: SEO와 개발 팀이 함께 앉는 정기 회의가 있는지 확인하십시오. 재설계 프로세스에 포함되어야 하는 SEO 측면을 개발자에게 알리십시오.
8. 콘텐츠에 오류가 없는지 확인
재설계된 웹사이트에는 아마도 새로운 콘텐츠가 있을 것입니다. 이전 사이트의 콘텐츠를 재사용할 수도 있습니다. 콘텐츠에 오류가 없고 타겟 키워드에 최적화되어 있는지 확인할 수 있는 좋은 기회입니다.
팁: 콘텐츠를 교정한 후에도 여기저기서 약간의 오류가 있을 수 있습니다. Grammarly와 같은 문법 검사 도구를 사용하여 다시 검사하십시오.
9. 페이지 제목, 설명, 제목 태그 확인
사이트의 모든 페이지에 적절한 제목 태그와 설명이 있습니까? 표제 태그가 제대로 사용되고 있습니까? 이것은 각각의 새 페이지에 대해 확인해야 하는 몇 가지 사항입니다.
팁: 제목 태그는 약 50~60자여야 하며 페이지와 관련된 키워드를 포함해야 합니다. 메타 설명은 SERP의 파란색 링크 아래에 표시됩니다. 페이지의 간결한 요약을 160자로 표시해야 합니다. 이보다 긴 설명은 잘립니다.
10. 외부 및 내부 링크 확인
모든 외부 링크가 올바른 사이트를 가리키는지(즉, 끊어지지 않은) 확인하는 것이 좋습니다. 또한 URL이 변경됨에 따라 내부 링크도 정상적으로 작동하는지 확인하십시오.
팁: 웹 사이트에 새 페이지를 더 추가하는 경우 내부 링크를 통해 관련 이전 페이지와 연결해 보십시오.
11. URL이 검색 친화적인지 확인하십시오.
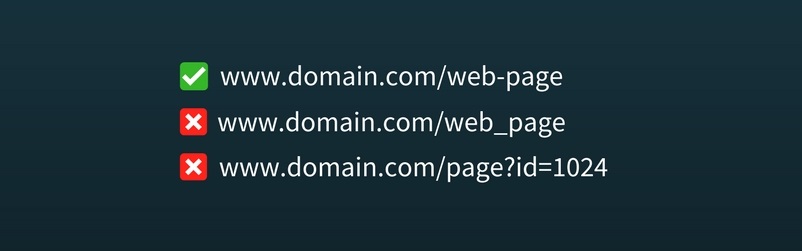
검색 엔진 친화적인 URL은 짧고 이해하기 쉬우며 페이지 콘텐츠와 관련된 키워드를 포함합니다. 새 사이트 URL이 다음을 따르는지 확인하세요. 또한 밑줄(_) 대신 하이픈(-)을 사용합니다.


팁 : 일부(검색에 적합하지 않은) 이전 URL에는 많은 백링크가 있을 수 있습니다. 편집하기 전에 링크 주스를 잃지 않도록 301 리디렉션을 설정하십시오.
관련 기사: SEO 친화적 URL에 대한 완전한 가이드
12. 301 리디렉션 계획 준비
도메인을 변경하거나 일부 페이지의 URL을 변경하려는 경우 리디렉션 계획을 세우는 것이 좋습니다. 분명히 새 URL을 갖게 될 모든 페이지를 표시하십시오. 또한 새 사이트에서 제거할 페이지를 나열하십시오.
팁 : 단일 열에 현재 사이트의 모든 페이지 URL을 포함하는 문서를 만드십시오. 다음 열에 해당 페이지에 포함될 새 URL을 작성하십시오. 이전 URL에서 새 URL로 리디렉션을 구현한 후 옆에 체크 표시를 합니다. 이것은 모든 변경 사항을 추적하는 쉬운 방법입니다.
13. 페이지 속도 확인
종종 재설계 과정에서 시각적 요소에 많은 중요성이 부여됩니다. 결과적으로 속도와 성능 문제는 무시됩니다. 새 페이지가 최대 속도에 최적화되어 있는지 확인하십시오.
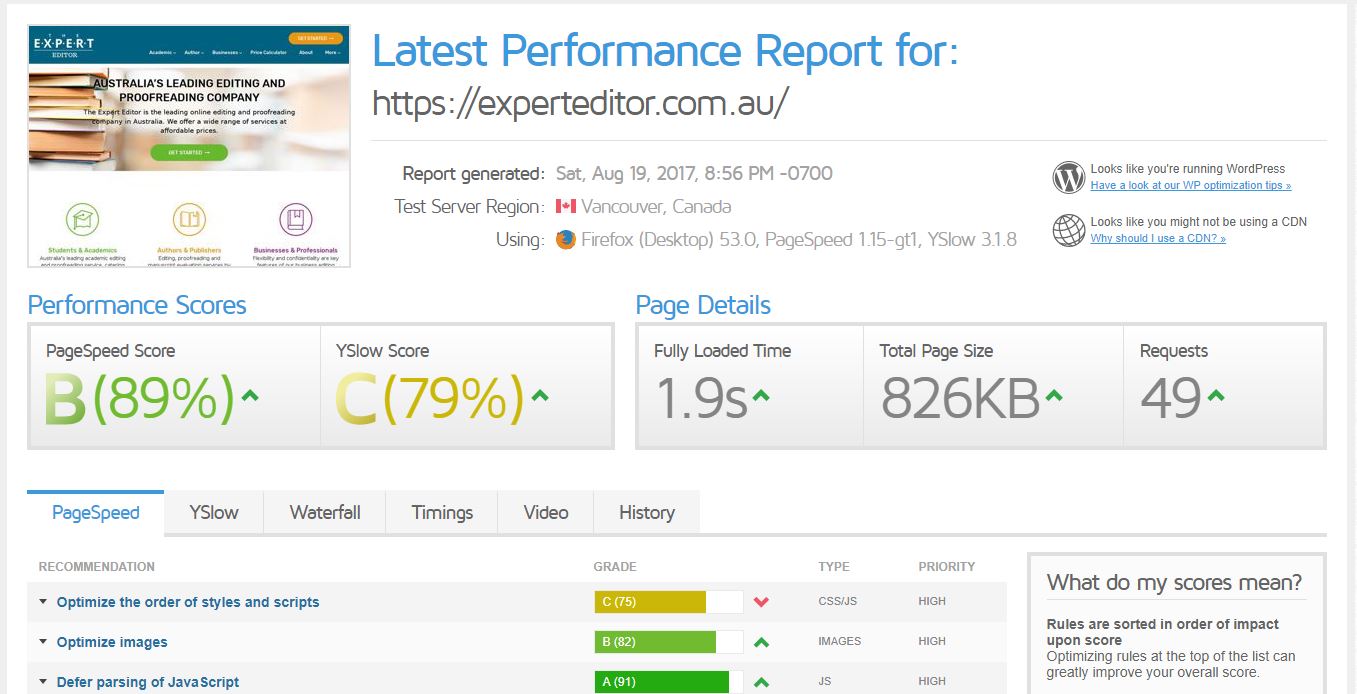
팁: Google PageSpeed Insights는 사이트 로딩 시간을 분석하는 데 매우 유용한 도구입니다. 이 도구는 가능한 개선점을 식별하여 쉽게 수정할 수 있도록 합니다. GTmetrix를 사용하여 사이트의 페이지 속도를 분석할 수도 있습니다.
다음은 GTmetrix가 페이지 속도 결과를 표시하는 방법의 스크린샷입니다.

14. 이미지 크기 및 대체 태그 확인
물론, 아름다운 큰 이미지는 멋지게 보입니다. 그러나 크기가 너무 커지면 페이지 속도와 호스트 플랜트 데이터에 피해를 줄 수 있습니다. 또한 모든 이미지에는 설명이 포함된 Alt 태그가 있어야 합니다.
팁: 큰 이미지를 압축하는 데 사용할 수 있는 무료 도구와 플러그인(CMS용)이 많이 있습니다. 그러나 과도한 압축으로 인해 큰 화면에서 이미지가 흐릿하게 보이지 않는지 확인하십시오.
15. 반응성 테스트
재설계 과정에서 가장 중요한 단계 중 하나는 사이트가 반응형인지 확인하는 것입니다. 디자인 팀은 반응형 요소가 제대로 작동하고 있음을 알고 있어야 합니다.
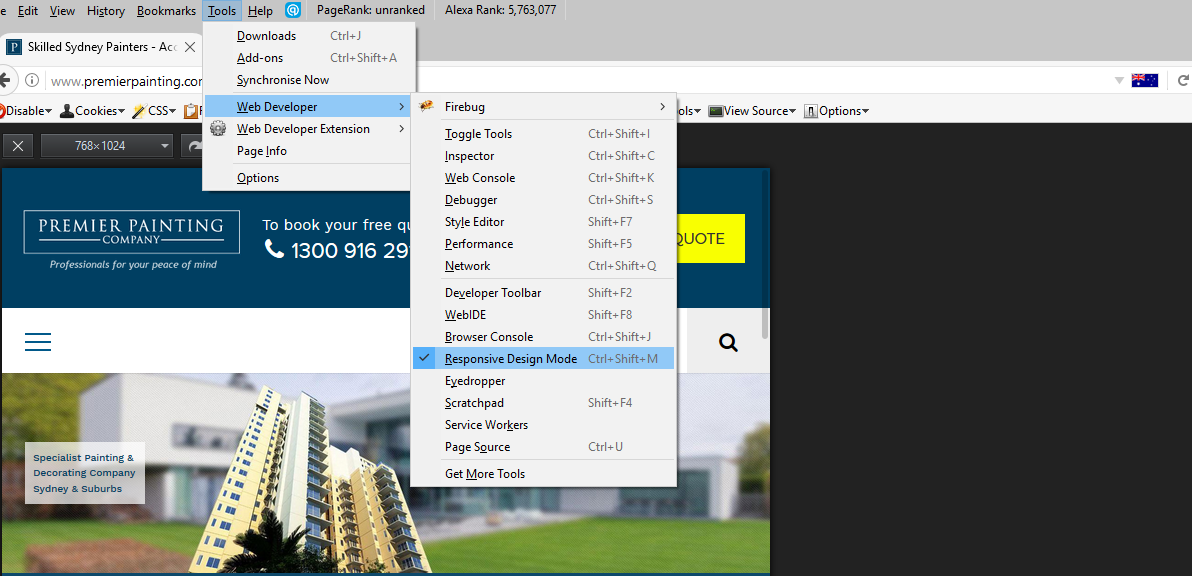
Firefox에는 다양한 화면 크기와 장치에서 웹사이트가 어떻게 보이고 작동하는지 확인하는 데 사용할 수 있는 "반응형 디자인 모드"가 있습니다. Firefox에서 사이트를 엽니다. 그런 다음 메뉴 > 도구 > 반응형 디자인 모드로 이동합니다. 또는 키보드 단축키 Ctrl + Shift + M(Mac의 경우 Cmd + Opt + M)을 사용합니다.

팁 : 한 대의 컴퓨터에서 수행할 수도 있지만 화면 크기가 다른 실제 장치와 브라우저를 사용하여 사이트의 응답성을 테스트하는 것이 좋습니다.
관련 기사: 반응형 웹 디자인이란 무엇입니까?
16. 사이트 양식이 제대로 작동하는지 확인
일반적으로 사이트에는 연락처, 구독, 체크아웃, 견적 등과 같은 다양한 양식이 있습니다. 새 양식이 데이터를 전송 또는 저장해야 하는 정확한 위치에 저장하고 올바른 방식으로 작동하는지 확인하십시오(예: 암호 필드가 문자, 이메일을 숨기고 있음) 필드는 이메일이 아닌 입력을 거부합니다.) 재설계 과정에서 사이트의 모든 형태를 명시적으로 확인하십시오.
팁: 각 양식을 직접 수동으로 작성하십시오. 그리고 제대로 작동하는지 확인하십시오.
17. 곧 출시될 페이지를 준비하세요
디자인 프로세스가 완료된 후 사이트의 한두 가지 중요한 기능이 제대로 작동하지 않는 것을 보는 것은 드문 일이 아닙니다. 이러한 경우 사이트가 다시 게시되기 전에 잠시 사이트를 중단해야 할 수 있습니다. 사이트가 수리되는 동안 방문자에게 표시될 출시 예정 페이지를 준비하세요.
팁 : 수백만 명의 방문자가 있는 사이트의 경우 오프라인으로 전환하는 것은 실제로 최악의 시나리오입니다. 이러한 유형의 사이트에는 곧 또는 유지 관리 페이지가 제공되는 것이 중요합니다. 다른 소규모 사이트는 이 문제를 다소 가볍게 생각할 수 있습니다.
재설계/이전 후
재설계 프로세스가 완료되면 대부분의 작업이 완료됩니다. 하지만 아직 염두에 두어야 할 몇 가지 사항이 더 있습니다.
18. 사이트 탐색 및 301 리디렉션 테스트
사이트 탐색이 제대로 작동하고 301 리디렉션이 정상인지 확인하세요.
19. 인증 파일 및 추적 코드 업로드
재설계가 완료되면 모든 확인 파일과 추적 코드가 제자리에 있는지 확인해야 합니다. Google 애널리틱스, 태그 관리자 및 Search Console과 같은 가장 중요한 것 외에도 사이트에 다른 서비스에 대한 코드가 설치되어 있을 수도 있습니다. Tag Assistant는 Google 태그 설치 문제를 해결하는 데 도움이 될 수 있습니다.
20. 구글 애널리틱스 목표 확인
사이트의 디자인과 URL이 변경되면 Analytics 목표도 분명히 변경되어야 합니다. 이전 목표 추적을 중단하고 재설계된 사이트에 대한 새로운 목표를 설정하십시오.
관련 문서: 귀하의 비즈니스에서 Google 웹로그 분석을 사용해야 하는 이유
21. 새로운 robots.txt 및 사이트맵 생성, 업로드 및 제출
사이트에 대한 새 robots.txt를 만드는 것을 잊지 마십시오. 또한 XML 사이트맵을 만들어 Google 검색 콘솔에 업로드합니다. 모든 사이트의 XML 사이트맵을 생성하는 데 사용할 수 있는 몇 가지 도구가 있습니다.
22. 페이지의 인덱싱 가능성 확인
색인을 생성하려는 모든 페이지는 검색 엔진에서 액세스할 수 있어야 합니다. noindex 설정이 페이지에 잘못 배치되었는지 확인하십시오. 또한 때때로 검색 엔진은 잘못된 구성이나 잘못된 코딩으로 인해 페이지의 특정 부분에 액세스할 수 없습니다. Search Console을 사용하여 사이트의 중요한 페이지를 렌더링하여 검색 엔진이 전체 페이지의 색인을 생성할 수 있도록 합니다.
23. 순위 및 유기적 트래픽의 변화 관찰
모든 작업이 완료되고 사이트가 시작된 후 다음 몇 주 동안 새 사이트의 유기적 트래픽과 순위가 어떻게 변하는지 관찰하십시오. 이를 검토하여 재설계된 사이트에 추가 최적화가 필요한지 여부를 알 수 있습니다.
재설계 또는 마이그레이션은 사이트에 많은 큰 변화를 가져옵니다. 신중하고 모든 규칙을 준수했음에도 불구하고 검색 순위가 약간 떨어졌을 수 있습니다. 당황하지 말 것. 데이터를 분석하여 무엇이 잘못되었는지 알아내십시오. 그리고 체크리스트에서 언급한 모든 사항을 따르십시오. 당신은 분명히 곧 갈 수 있습니다.
