웹사이트 이미지의 완벽한 SEO 최적화를 위한 6단계
게시 됨: 2022-11-10웹 사이트에 초과 트래픽 같은 것은 없습니까? 그것을 얻는 방법 중 하나는 SEO 이미지 최적화입니다. SEO 최적화는 단순히 사이트의 이미지에 대체 텍스트(대체 설명)를 추가하는 것보다 복잡하지만 단계별 지침을 사용하면 이론에 대한 긴 연구 없이도 전문가처럼 이미지를 최적화할 수 있습니다. 시작해 볼까요?
내용물
이미지의 SEO 최적화가 유용한 방법
사이트에서 이미지의 SEO 최적화는 전체 페이지의 렌더링 개선과 이미지 검색의 최상위에 도달할 확률 모두에 영향을 미칩니다.

이미지 SEO 최적화의 콘텐츠 부분은 이미지 검색 결과에 영향을 미칩니다.
이미지 콘텐츠를 평가하기 위해 검색 엔진은 이미지 옆에 있는 텍스트 연구, 알고리즘으로 이미지의 개체 분석, 이미지 및 파일 이름의 SEO 속성 연구의 3가지 도구에 의존합니다.
이미지 검색 결과의 맨 위에 가려면 의미 있는 대체 텍스트를 지정하고, 파일에 올바른 이름을 추가하고, 설명하는 페이지 위치에 이미지를 추가해야 합니다. 또한 이미지는 고유해야 합니다.
이미지 SEO 최적화의 기술적인 부분은 전체 페이지의 SEO 위치에 영향을 미칩니다.
일반적으로 페이지 로드가 빠를수록 상단에 도달할 가능성이 높아집니다. 다운로드 속도는 사이트 코드의 품질과 기술 플랫폼의 구성, 다운로드에 필요한 콘텐츠의 양에 따라 달라집니다. 따라서 페이지의 이미지 크기가 작으면 페이지가 더 빨리 로드됩니다.
이렇게하려면 이미지를 기술적으로 최적화해야합니다. 올바른 형식과 최적의 이미지 해상도를 선택하고 특수 서비스를 통해 이미지를 압축하여 최적의 품질을 얻으십시오.
1단계: 페이지의 적절한 위치에 이미지 배치
품질 및 관련 이미지는 이미지 SEO의 유일한 측면이 아닙니다. 이것이 귀하의 사이트 페이지에 있는 콘텐츠의 핵심입니다.
페이지의 내용을 설명하는 이미지를 선택하거나 디자인에 분위기를 더하십시오. SEO 이미지 최적화를 위해서는 이미지 옆의 텍스트가 이미지와 관련이 있어야 합니다.
2단계. 사이트 이미지의 원본성 확인
검색 엔진은 고유한 이미지에 우선 순위를 부여합니다. 자신의 사진을 찍거나 고용된 디지털 아티스트가 일러스트레이션을 만들도록 하면 SEO 문제가 발생하지 않습니다.
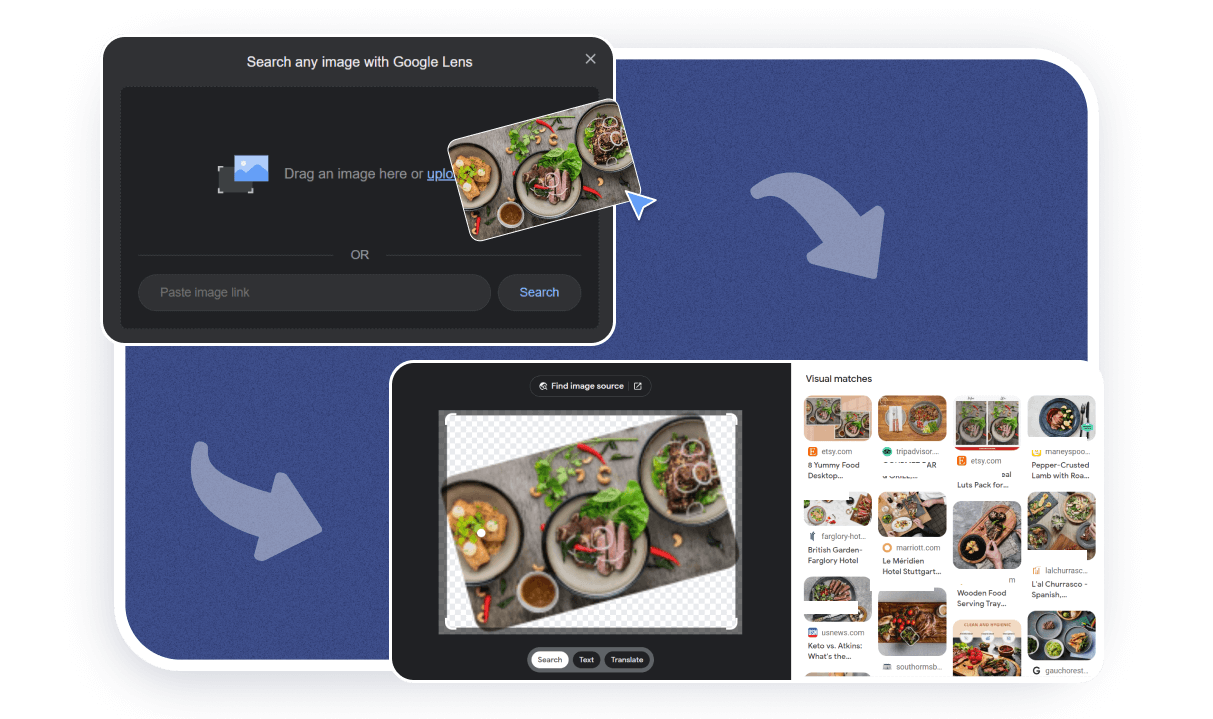
이미지의 원본성을 확인하려면 Google 이미지 서비스 를 사용해야 합니다 . 다음으로 "이미지로 검색"을 선택하고 사진을 업로드하십시오. 검색 결과에 유사한 이미지가 표시됩니다. 유사한 이미지가 많이 발견되면 이미지에 SEO 가능성이 없습니다.

그러나 스톡 이미지를 추가로 수정할 수 있습니다. 이러한 조치의 효과는 미미하지만 변경하지 않는 것보다 여전히 더 나은 결과를 얻을 수 있습니다.
사진을 변경하는 가장 쉬운 방법은 다음과 같습니다.

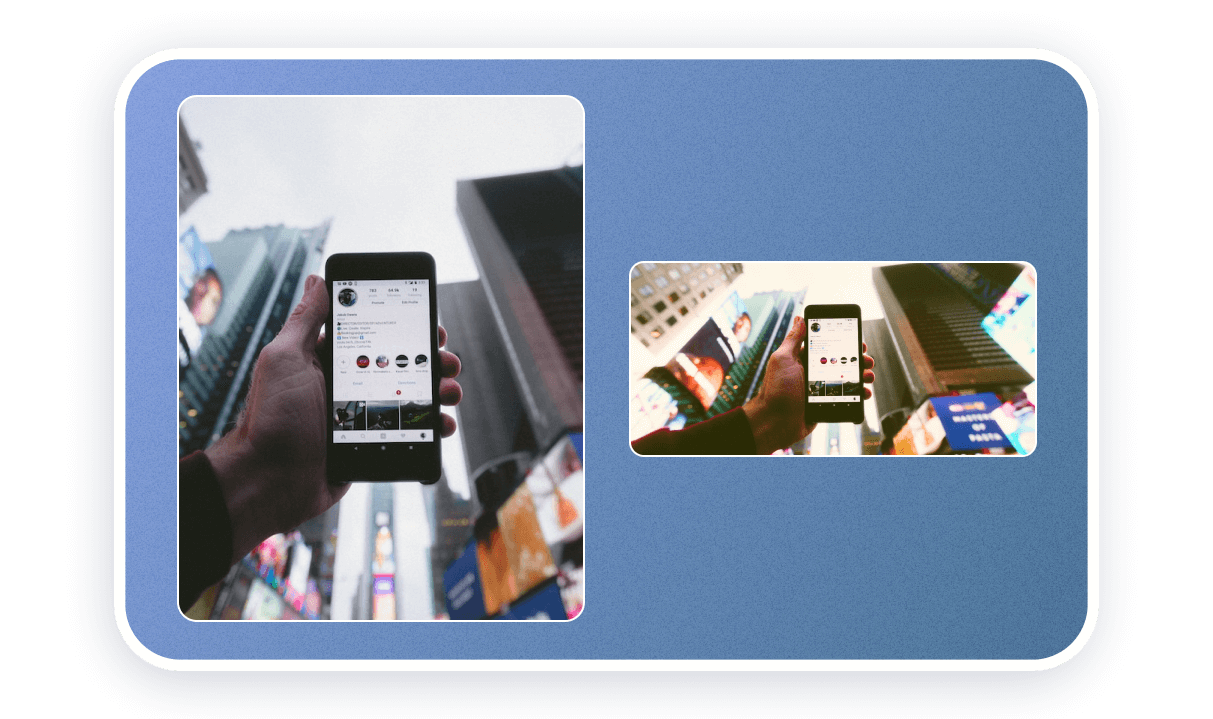
자르기 및 미러링. 이미지를 자르고 거울에서 이미지를 추가로 회전합니다. 이미지를 자를 때 이미지의 구성과 주제를 유지하고 특정 요소(예: 배경의 비문 텍스트)가 뒤집히지 않도록 합니다. 사용자는 즉시 볼 수 있습니다.

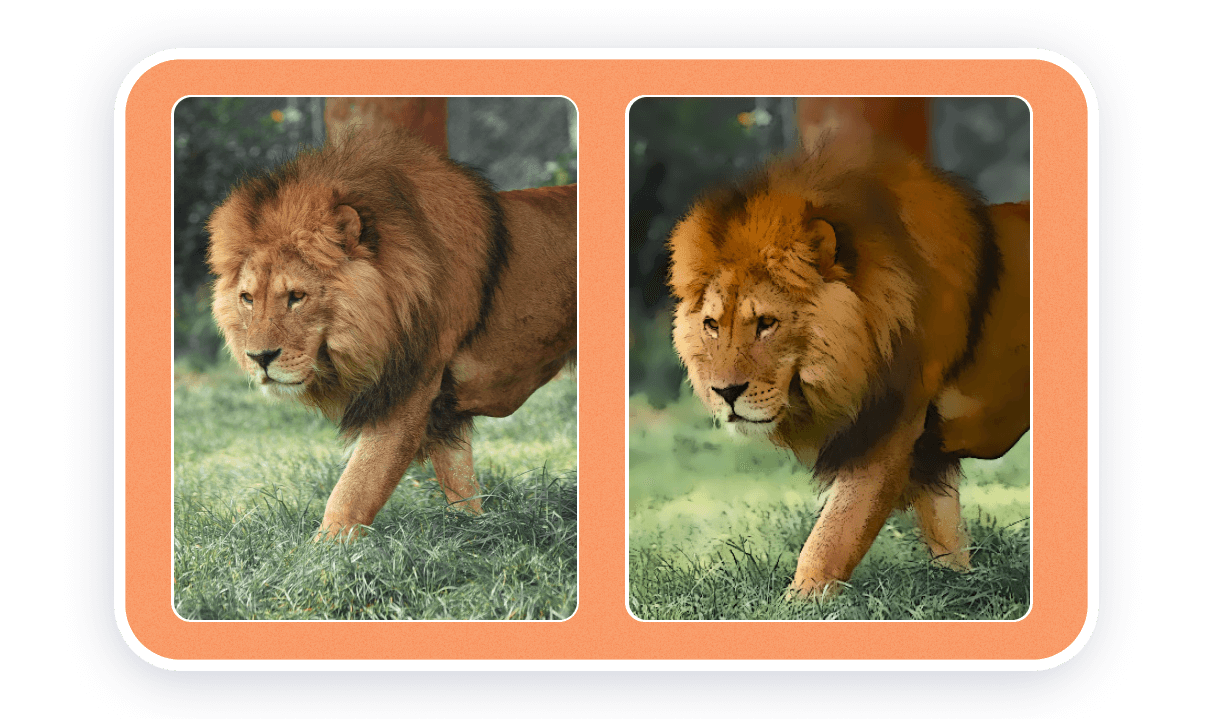
색상 보정, 무드 필터 및 예술적 필터. 이미지가 원본과 근본적으로 다른 경우 이러한 사진 변경이 효과적입니다. 한 가지 옵션은 이미지의 개별 색상을 다른 색상으로 완전히 변경하는 것입니다. 이렇게 하려면 그래픽 편집기에서 색상 영역을 선택하고 음영(색조)을 변경해야 합니다.

이미지에서 개체를 추가하거나 제거합니다. 최적화를 위해 이 작업을 수행하지 않는 것이 좋습니다 . 결과가 완벽하지 않고 사진이 매우 자연스럽게 보이지 않습니다. 일반적으로 이러한 변경 사항은 예를 들어 스톡 이미지 또는 모형에 제품 사진을 추가할 때 나타납니다.
3단계: 사이트의 이미지에 SEO 속성 및 제목 추가
대체 텍스트 는 사이트에 있는 이미지의 텍스트 설명입니다. 검색 엔진은 이를 사용하여 이미지의 내용을 평가합니다. 사용자가 Google에서 이미지 검색을 수행할 때 특정 이미지가 검색자에게 표시되어야 하는지 여부를 나타내는 것은 대체 텍스트 설명입니다.

페이지에서 이미지를 로드하는 데 문제가 있는 경우 사용자는 Alt 텍스트의 텍스트 설명도 볼 수 있습니다.
이미지의 대체 설명에 대한 요구 사항은 다음과 같습니다.
- 길이는 100-150자를 넘지 않습니다. 설명 자체는 길 수 있지만 검색 엔진은 이 첫 번째 문자 수를 정확히 분석합니다.
- 이미지의 의미를 정확하게 표현합니다. 그림에 정확히 무엇을 표시하는지 간단한 단어로 설명해야 합니다. 예를 들어 "복숭아색 벽과 흰색 가구를 사용한 인테리어 프로젝트"입니다.
- 페이지 제목의 텍스트가 중복되지 않습니다. 이 경우 검색 엔진은 사진을 쓸모없는 것으로 간주하고 무시합니다.
- 페이지에 있는 각 설명의 고유성. 검색 엔진은 그래픽 콘텐츠를 다양하고 유용한 것으로 간주합니다.
- 키워드 스팸이 없습니다. 그림 설명에서 페이지의 주요 주제 단어를 여러 번 반복해서는 안됩니다. 예를 들어 "복숭아 벽이 있는 인테리어, 세련된 인테리어, 흰색 가구가 있는 인테리어"입니다.
동일한 페이지의 다른 언어 버전은 동일한 이미지를 사용할 수 있지만 다른 대체 텍스트를 사용해야 합니다. 설명은 페이지의 텍스트 내용에 사용된 언어로 작성되어야 합니다.
제목 이미지 속성 은 SEO에 영향을 미치지 않습니다. 실용적인 의미에서 유용하며 사이트 사용 경험에 영향을 미칩니다. 사용자가 이미지 위로 커서를 이동하면 추가 설명 제목이 나타납니다.

이미지 파일의 이름입니다. 파일 이름은 또한 검색 엔진에 유용한 정보를 제공합니다. 사이트에 사진을 업로드하기 전에 파일 이름을 의미 있고 읽을 수 있는 이름으로 변경하는 것이 좋습니다. 텍스트는 공백 대신 하이픈을 사용하여 라틴어로 작성해야 합니다. 예를 들어 "img02879791.jpg" 대신 "interior-with-peach-walls.jpg"라는 텍스트를 사용할 수 있습니다.
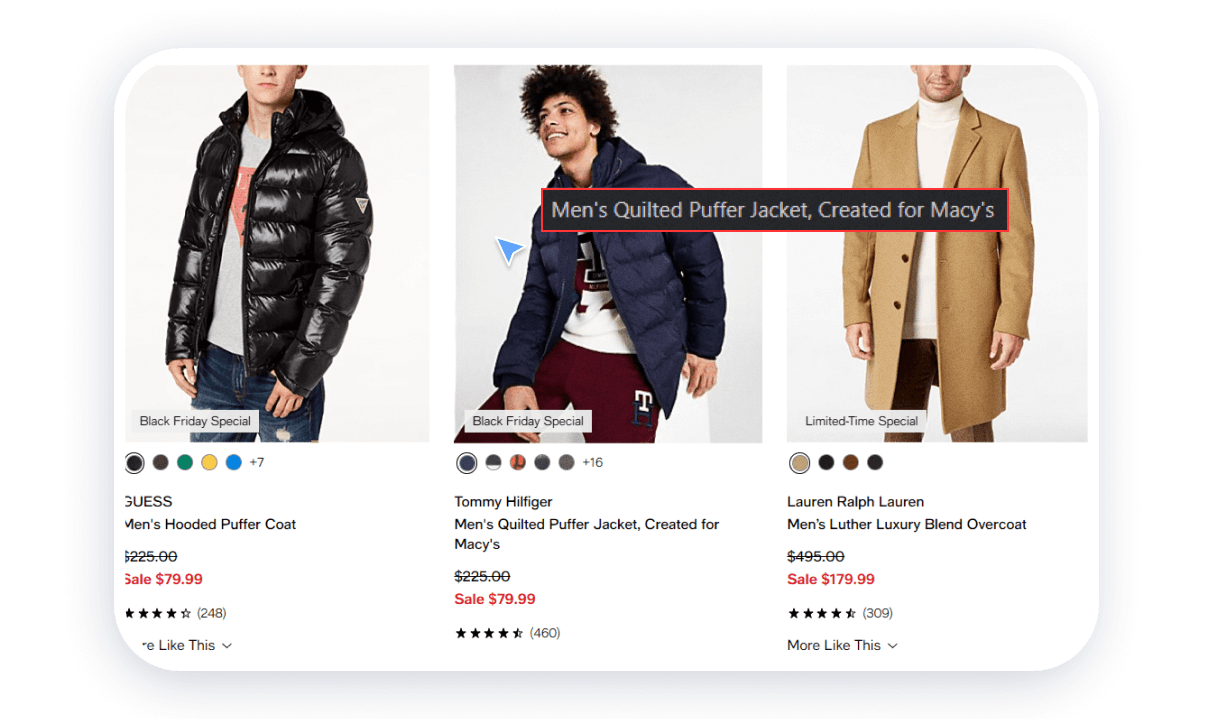
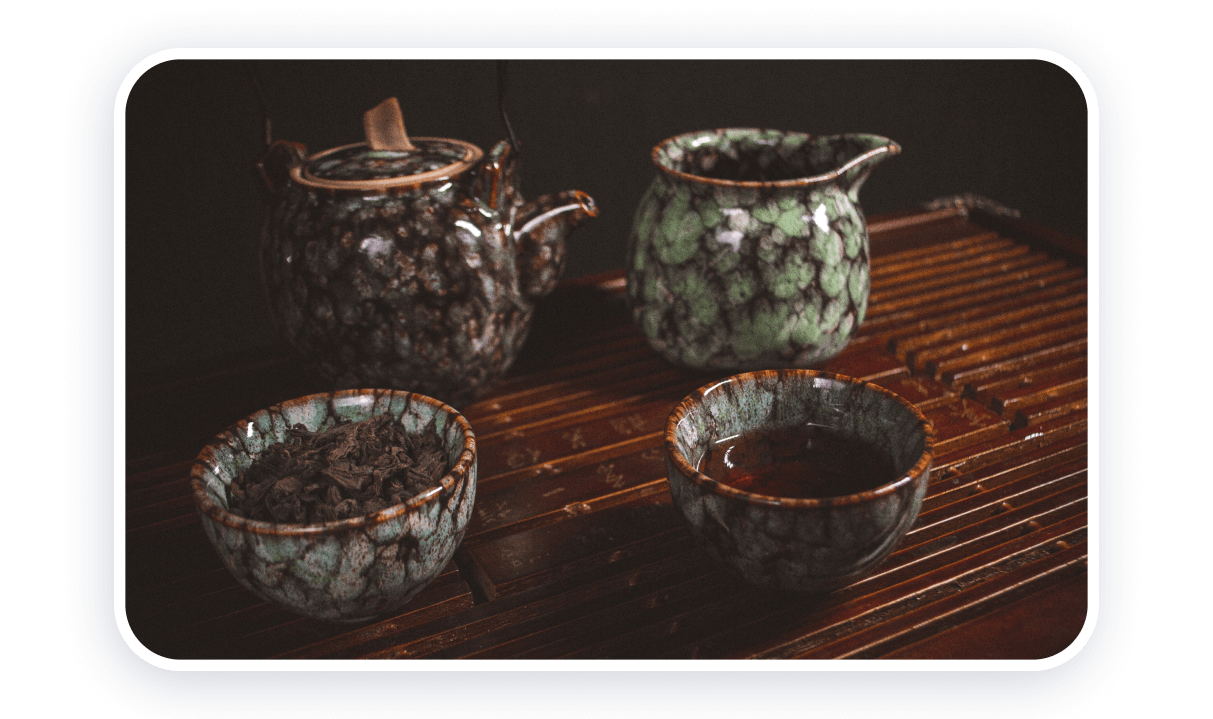
사이트에서 이미지의 제목과 대체 텍스트를 올바르게 만드는 방법에 대한 실제 예를 살펴보겠습니다.

이름: pu-erh-tea-brewing.
대체 텍스트: 집에서 푸얼 녹차를 적절하게 양조합니다.

이름: 기타 연주를 위한 자세.
대체 텍스트: 스탠드를 사용하여 클래식 기타를 연주하는 동안 올바르게 앉아 있습니다.

이름: 꽃 팔 문신.

Alt-text: 팔 어깨에 꽃의 미니멀리즘 문신.
최적의 제목 형식은 3-5 단어로 된 이미지 개체의 간단한 이름 지정입니다.
Alt-text의 경우 다음 단어 순서를 사용하는 것이 가장 좋습니다. 개체 이름 + 개체의 고유한 품질 + 상황.
4단계: 사이트에 가장 적합한 이미지 형식 선택
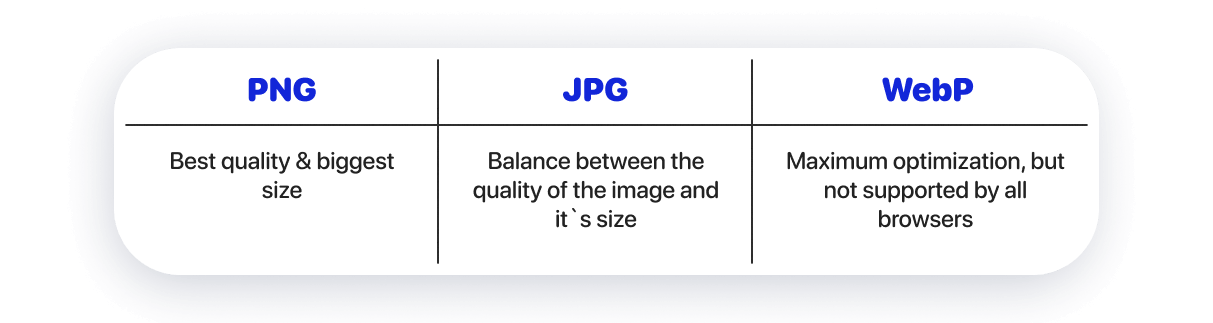
이미지 형식은 이미지 파일에 데이터를 저장하는 유형입니다. 각 형식에는 고유한 유형의 파일 확장자가 있습니다. 예: *.png, *.jpg, *.webp, *.svg. 다른 형식에는 장점이 있습니다.
PNG 형식 은 최상의 이미지 품질을 제공합니다. 그러나 이러한 유형의 이미지 크기는 다른 유형의 파일보다 훨씬 큽니다.
JPG 형식 은 압축 알고리즘을 사용하므로 최종 파일의 크기가 작습니다. 동시에 화질은 만족할 만한 수준으로 유지됩니다.
WebP 형식 은 최신 압축 알고리즘을 제공하여 이미지가 허용 가능한 품질로 크기가 매우 작을 수 있습니다. 지금까지 WebP는 모든 브라우저(특히 WebP v2 형식)에서 완벽하게 지원되지 않습니다.

작업에 따라 적절한 이미지 형식을 선택합니다. 한 페이지에 여러 형식을 결합할 수도 있습니다.
- P NG — 콘텐츠를 최대 품질로 표시하는 것이 중요한 경우. 예를 들어 사진가나 인테리어 디자이너의 웹사이트에서.
- JPG — 콘텐츠를 일반 품질로 표시해야 하는 경우. 동시에 브라우저와의 호환성이 뛰어납니다.
- WebP — 최대 다운로드 속도를 달성하려는 경우. 일반적으로 예를 들어 스트림의 콘텐츠는 PNG 및 JPG 형식으로 배포되므로 이미지를 이 형식으로 추가로 변환해야 합니다. 다른 형식의 이미지를 WebP 형식으로 변환하려면 온라인 변환기인 Convertio 또는 CloudConvert 를 사용하십시오 .
SVG 형식은 별도로 언급해야 합니다 . 사이트의 일러스트, 아이콘, 로고 , 단순한 기하학적 그래픽 등에 사용됩니다. 벡터 형식입니다 . 이미지는 기하학적 모양을 사용하여 만들어집니다. 이전의 모든 이미지 형식은 비트맵입니다. 그들의 이미지는 서로 다른 색상의 개별 지점에서 형성됩니다. 따라서 래스터 이미지에는 해상도 매개변수가 있습니다.
SVG 이미지를 사용하면 아트웍을 최상의 품질로 표시하는 데 도움이 됩니다. 때때로 브라우저는 SVG를 올바르게 표시하지 않을 수 있습니다. 반면에 벡터 이미지는 크기가 매우 작을 수 있으며 이는 콘텐츠 로딩 속도에 긍정적인 영향을 미칩니다.
SVG 이미지의 적절한 SEO 최적화에는 추가 지식이 필요하며 일부 플랫폼에서는 어려울 수 있습니다.
5단계: 최적의 해상도 선택
해상도는 이미지를 구성하는 가로 및 세로 점의 수입니다.
수평 이미지 해상도
대부분의 트래픽은 모바일 장치에서 발생합니다. Android 장치의 경우 가장 일반적인 수평 화면 해상도는 1080픽셀입니다. Apple 휴대폰의 경우 1170픽셀입니다. 따라서 1200픽셀 이상의 수평 이미지 해상도는 모바일 장치에 과도합니다. 주로 모바일용 사이트를 만드는 경우 이 너비를 최대로 목표로 하십시오.
2000픽셀의 수평 해상도는 컴퓨터에서 콘텐츠를 보기에 충분합니다(이미지가 전체 화면을 차지하는 경우에도). 이 크기는 가장 일반적인 컴퓨터 화면 해상도 ( 가로 1920픽셀 및 세로 1080픽셀의 Full HD) 때문입니다.
세로 이미지의 해상도
수직 해상도를 선택하려면 이미지가 차지하는 화면 부분부터 시작해야 합니다. 이미지가 한 화면에 완전히 있는 경우 최대 세로 해상도는 1000픽셀을 넘지 않아야 합니다.
Full HD 해상도의 1080픽셀에서 브라우저 창과 제어판의 컨트롤을 빼면 이 ~1000픽셀이 형성됩니다.
이미지 해상도 선택 규칙
사이트 레이아웃 에서 디자인 작업을 할 때 이미지가 데스크탑 버전에서 차지하는 양을 대략적으로 볼 수 있습니다. 이미지의 대략적인 영역을 결정하면 필요한 해상도 매개 변수를 이해할 수 있습니다.
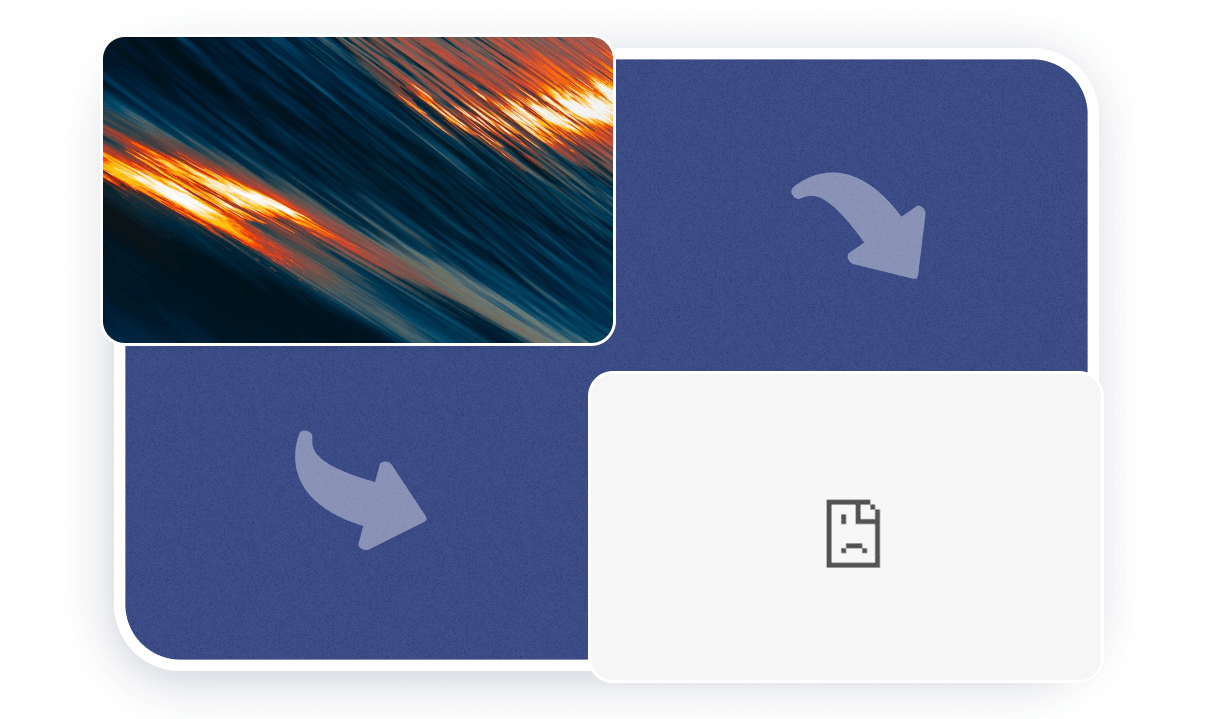
예를 들어 웹사이트에 3개의 호버 카드가 있습니다. 화면의 절반을 세로로, 전체 화면을 가로로 차지합니다. 그래서:
- 이미지의 수평 해상도는 ~670픽셀 이하여야 합니다(2000픽셀 모두를 세 개의 개체로 나눕니다).
- 이미지의 수직 해상도는 ~500픽셀(1000픽셀의 절반) 이하여야 합니다.
다음으로 원하는 결과(사이트의 아름다움 또는 로딩 속도)에 따라 최종적으로 해상도를 선택합니다.
최고의 이미지 품질을 위한 100% (이 경우 670×500 픽셀).
속도와 품질 간의 균형을 위해 85% (이 경우 570×425 픽셀, 즉 670×500*85%).
가장 빠른 사이트 로딩의 경우 70% (이 경우 470×350 픽셀, 즉 670×500*70%).
귀하의 사이트가 주로 모바일 장치에서 표시되는 경우 사이트에 있는 이미지의 최대 품질을 위해 이미지의 해상도를 약 2배로 늘려야 합니다. 이는 모바일 버전의 사이트에서 카드가 순차적으로 배치되기 때문입니다.
계산은 이렇습니다.
가로 1200픽셀. 세로로 500픽셀에 가로로 원본 해상도와 새 해상도의 비율을 곱해야 합니다(1200/670 * 500 = 895픽셀). 모바일에서 이미지를 볼 때 최대 화질을 위한 최종 크기는 1200×895 픽셀입니다.
6단계: 이미지 품질 최적화
이미지의 크기는 형식과 해상도뿐만 아니라 압축 정도에 따라 결정됩니다. 일부 이미지 형식은 압축을 사용하지 않을 수 있습니다(예: PNG). 다른 경우에는 필수입니다(예: JPG).
압축에는 무손실 및 손실의 두 가지 유형이 있습니다.
- 손실. 이 경우 이미지 크기는 크게 줄어들지만 이미지 품질은 약간 떨어집니다.
- 무손실. 이 경우 이미지 크기가 약간 줄어들지만 이미지 품질은 그대로 유지됩니다.
온라인 이미지 최적화 서비스를 사용하여 허용 가능한 품질로 높은 압축률을 얻을 수 있습니다. 때로는 이미지의 최종 해상도를 선택할 수 있습니다. 해상도 및 압축 기능에 따라 최적의 파일 크기는 50~500KB입니다.

개별 사진의 경우 서비스에 대한 압축 정도가 다릅니다. 동일한 이미지를 예로 사용하여 파일 크기 감소 정도를 추정할 수 있습니다.
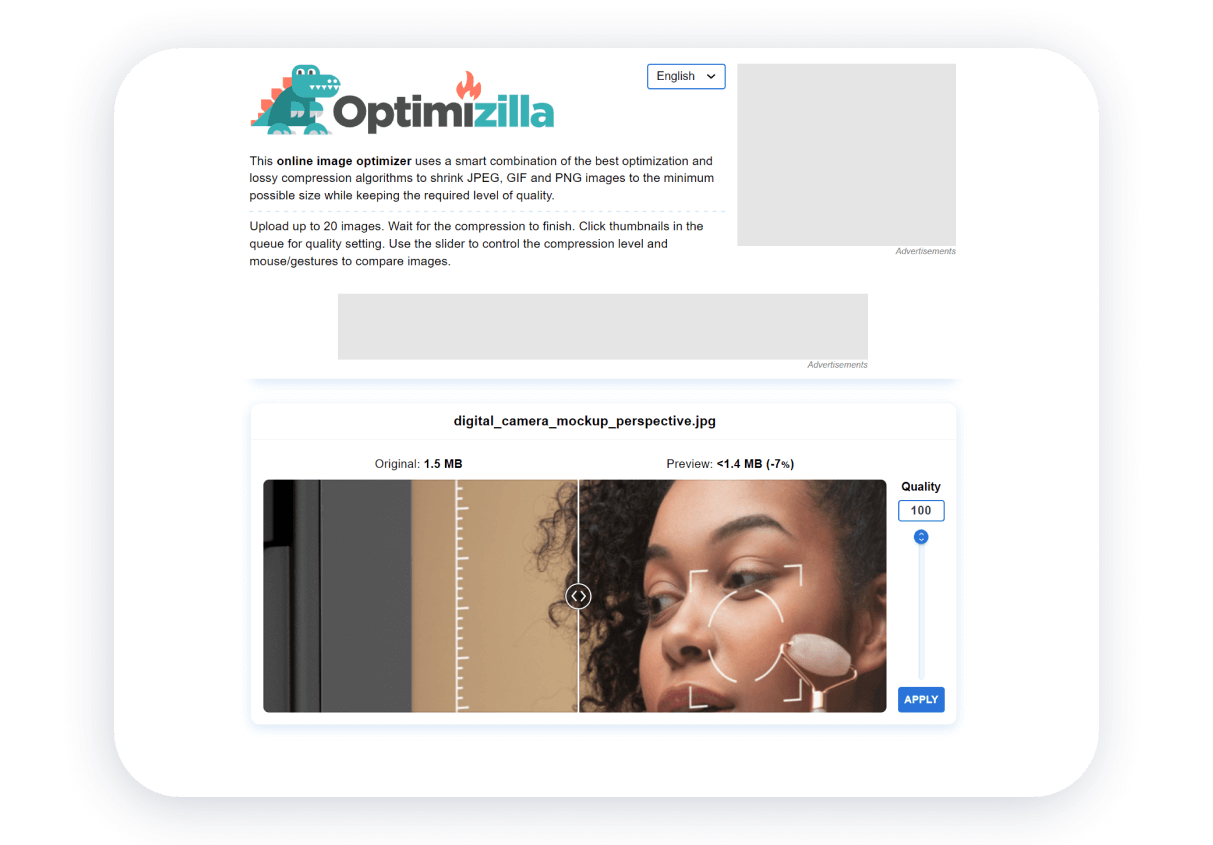
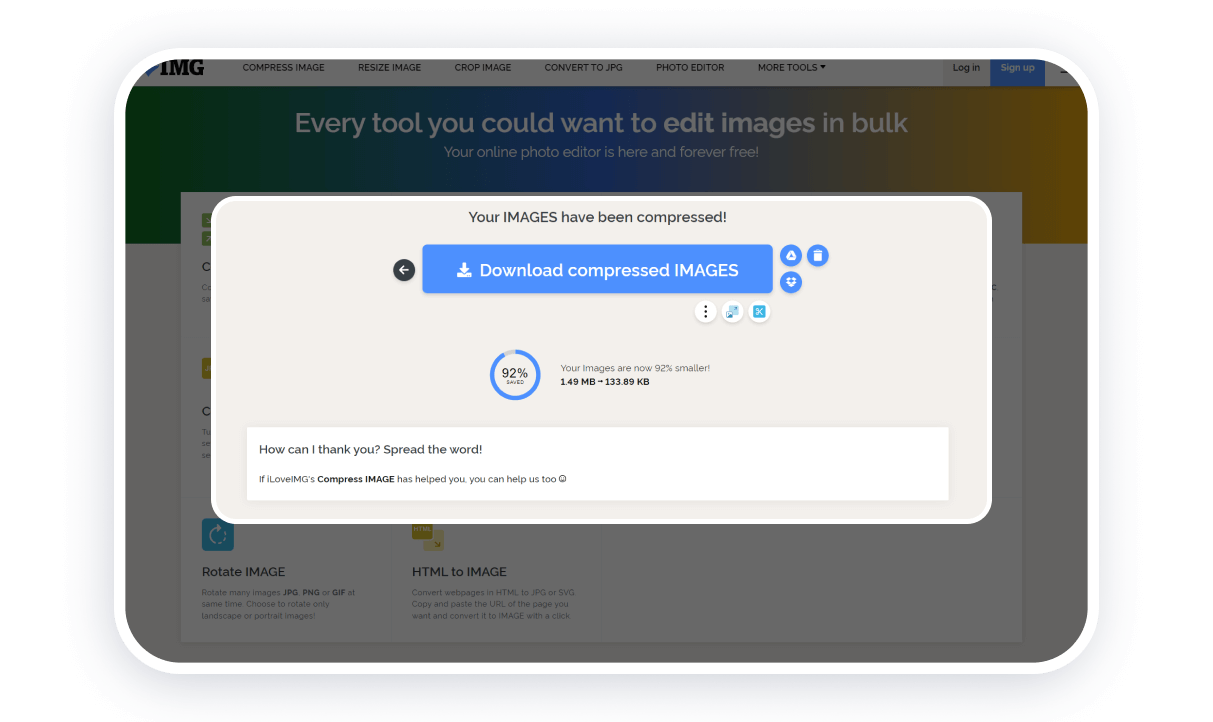
SEO 이미지 최적화 작업에 대한 파일 크기 최적화 가능성을 직접 평가할 수 있습니다.

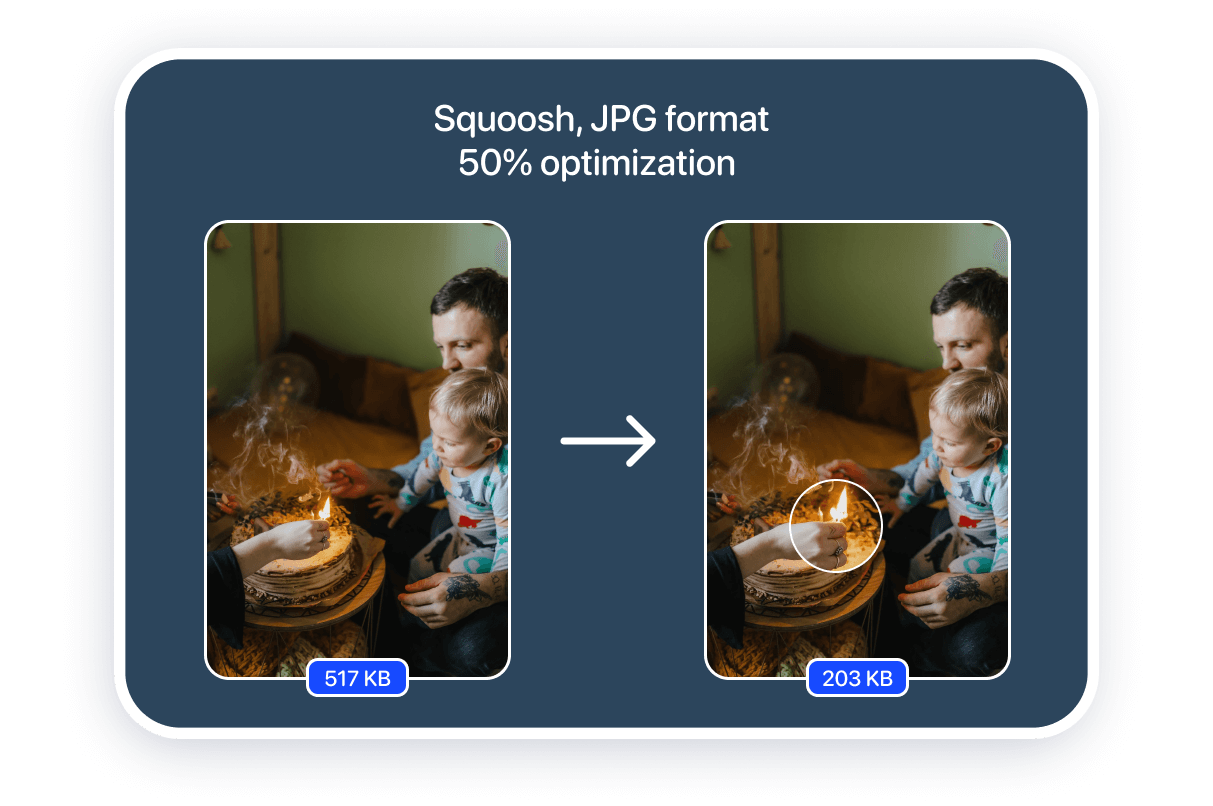
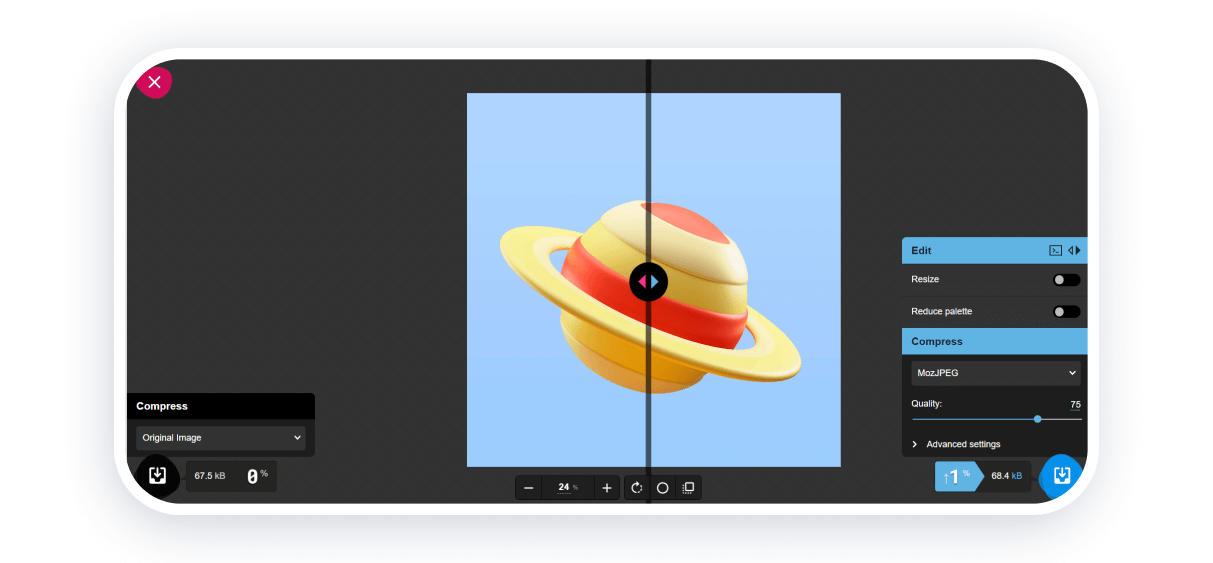
스쿼시
상당한 기회가 있지만 변환기를 마스터하는 데는 시간이 걸립니다. 원본 파일과 변환된 파일의 차이점을 즉시 알 수 있습니다. 한 번에 하나의 이미지로 작업할 수 있습니다. 형식 변환 및 이미지 크기 조정이 지원됩니다. 이 서비스는 WebP, PNG 및 JPEG를 지원합니다.

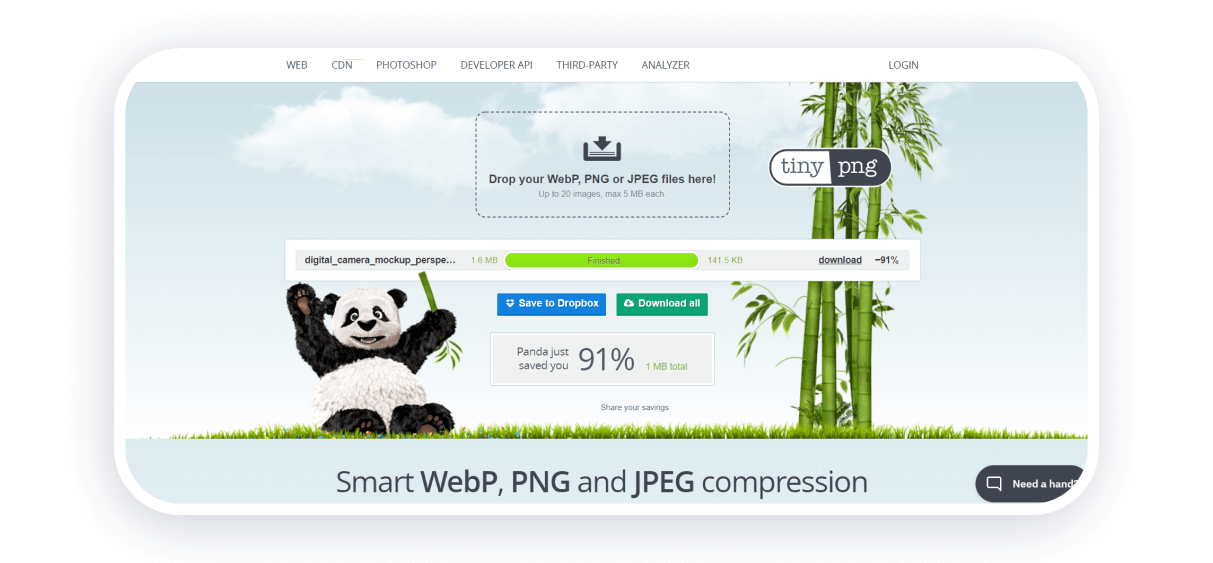
작은PNG
이 서비스를 사용하면 WebP, PNG 및 JPEG 형식 파일을 최적화할 수 있습니다. 한 번에 최대 5MB의 이미지를 최대 20개까지 변환할 수 있습니다. 하루에 파일 변환 횟수에는 제한이 없습니다. 최적화 설정이 없습니다.

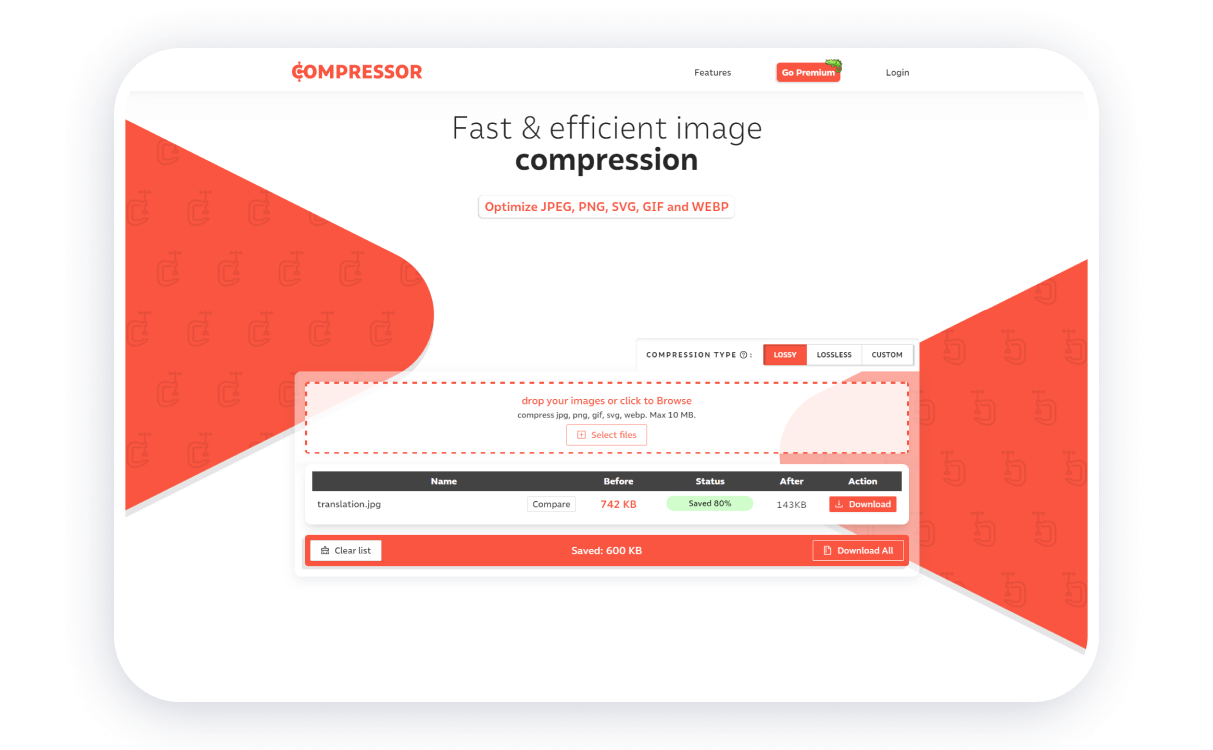
압축기.io
구독이 없으면 하루에 최대 50개의 파일을 처리할 수 있습니다. JPEG, PNG, SVG, GIF, WEBP 형식이 지원됩니다. 손실 압축과 무손실 압축 중에서 선택할 수 있습니다. 한 번에 여러 파일을 최적화할 수 있습니다(총 크기는 최대 10MB).

이미지 압축기
JPEG, GIF 및 PNG 형식 파일을 최적화할 수 있습니다. 한 번에 여러 파일을 최적화할 수 있습니다. 일일 파일 최적화 수에는 제한이 없습니다. 색상 팔레트를 제한하는 것 외에는 설정이 없습니다. 최적화를 위해 최대 20개의 파일을 동시에 업로드할 수 있습니다.

아이러브IMG
이미지 작업을 위한 다기능 서비스입니다. 모든 도구는 그룹으로 나뉩니다. 이미지 최적화, 다른 형식의 파일을 JPG로 변환, 이미지 크기 조정 및 자르기가 가능합니다. 한 번에 총 크기가 최대 200MB인 30개의 파일로 작업을 수행할 수 있습니다.
SEO 이미지 최적화의 다른 측면
사이트맵 및 이미지 저장 위치로 작업하고 이미지에 대한 올바른 주소(URL)를 선택하고 지연 로드(페이지가 스크롤될 때 콘텐츠 로드)를 활성화하려면 사이트 구조 파일과의 상호 작용뿐만 아니라 특별한 지식이 필요합니다.
Weblium에서 사이트 를 구축하는 경우 사이트 구축 의 기술적 측면에 대해 걱정할 필요가 없습니다. SEO 및 전체 사이트 운영 측면에서.

사이트 로딩 속도를 높이기 위해 사이트 빌더는 품질을 유지하면서 이미지 크기를 자동으로 줄입니다. 사진을 고품질로 표시해야 하는 경우 원본 매개변수를 사용하여 사이트에 배경 이미지를 표시할 수 있습니다.
이미지를 추가하면 검색 엔진에 필요한 모든 속성이 이미지 처리 도구에 즉시 추가됩니다. SEO 뿐만 아니라 소셜 네트워크를 사용하여 더 많은 트래픽을 얻을 수 있습니다 . Weblium의 웹 사이트 페이지는 Open Graph 마크업을 지원하므로 소셜 네트워크에 올바르게 표시됩니다.
