JavaScript용 SEO: 검색 엔진 테스트를 위한 실험
게시 됨: 2022-10-11이 기사에서는 JavaScript를 위한 최고의 SEO 리소스와 검색 엔진(Google, Bing 및 Yandex)이 JS를 통해 렌더링된 페이지를 크롤링하고 색인을 생성해야 할 때 작동하는 방식을 이해하기 위한 테스트를 살펴봅니다. 또한 SEO 전문가와 개발자를 위한 몇 가지 고려 사항도 살펴보겠습니다.
JavaScript는 오늘날 웹에서 중요한 역할을 하고 있으며 John Mueller가 말했듯이 “ 쉽게 사라지지 않을 것입니다. "
JavaScript 주제는 SEO 커뮤니티에서 종종 비난을 받지만 JavaScript 개발 및 웹 페이지 렌더링 에 대한 기술 부족 때문이라고 생각합니다. 그러나 이것은 또한 SEO 전문가와 개발 팀 간의 의사 소통의 어려움에 달려 있습니다.
이 게시물은 두 부분으로 나뉩니다. 첫 번째(짧은)는 주제를 더 자세히 볼 수 있는 몇 가지 리소스를 제공합니다. 두 번째(더 깊이 있는)에서는 JavaScript를 사용하여 렌더링된 웹 페이지에서 검색 엔진을 테스트하는 매우 간단한 실험을 살펴봅니다.
JavaScript용 SEO를 소개하는 몇 가지 리소스
다음 비디오에서 Martin Splitt 은 Google을 참조하여 이 주제를 소개하고 JavaScript로 프로젝트를 개발할 때 SEO 관점에서 생각하는 것의 중요성을 설명합니다. 특히 그는 JS에서 중요한 콘텐츠를 렌더링하는 페이지 와 단일 페이지 앱 을 언급합니다.
"자산을 최대한 빨리 색인화하려면 가장 중요한 콘텐츠가 페이지 소스(렌더링된 서버 측)에 있는지 확인하십시오."
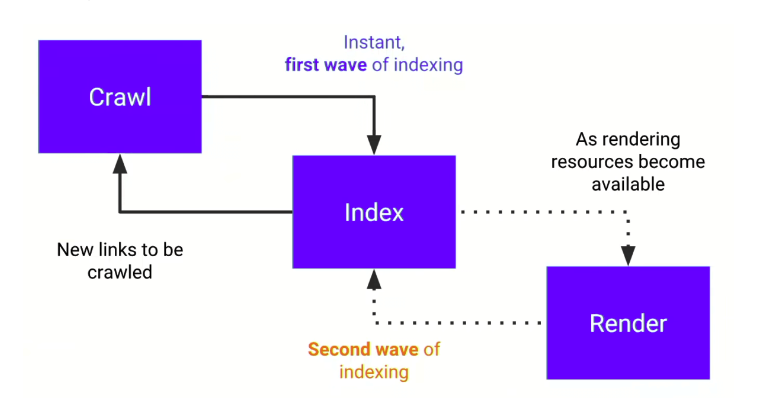
이유가 뭐야? 우리는 항상 다음 계획을 염두에 두어야 하기 때문에 이것이 인덱싱의 두 가지 물결입니다 .

크롤링, 인덱싱, 렌더링 및 재검토의 흐름입니다. 그리고 처리의 두 가지 물결.
JavaScript로 생성된 콘텐츠 는 렌더링 단계를 기다려야 하기 때문에 2차 색인 생성 단계에서 고려됩니다.
그러나 다음 비디오에서는 JavaScript로 개발된 프로젝트에 대한 기본 SEO 팁을 설명합니다.
"우리는 탁월한 사용자 경험을 향해 나아가고 있지만, 그 어느 때보다 뛰어난 기술 능력이 필요한 방향으로 나아가고 있습니다."
검색 엔진이 JavaScript를 처리하는 방법을 명확히 하는 간단한 테스트
Google 문서( 크롤링, 인덱싱, 렌더링, 재검토 )에 설명된 단계를 다시 추적하기 위해 수행한 테스트에 대해 설명하겠습니다. 그러나 이 테스트는 Mountain View 검색 엔진을 넘어 확장되기도 합니다.
참고: 적용된 기술적인 솔루션 측면에서 상당히 "극단적인" 테스트이며 특정 프레임워크를 사용하지 않고 간단한 JavaScript 기능을 사용하여 만들어졌습니다. 목적은 스타일 연습이 아니라 검색 엔진의 역학을 이해하는 것입니다.
1) 웹 페이지
먼저 다음과 같은 특성을 가진 웹 페이지를 만들었습니다.
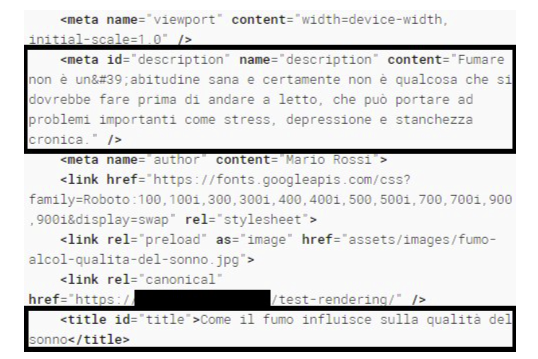
- <title> 태그의 콘텐츠, <h4> 태그의 자막 및 바닥글의 문자열을 제외하고 텍스트가 없는 주요 구조적 TAG를 포함하는 HTML 페이지 .
- 소스 HTML에서 사용할 수 있는 콘텐츠의 특정 목적은 검색 엔진에 첫 번째 처리 시 즉시 데이터를 제공하는 것입니다.
- JavaScript 함수는 DOM( Document Object Model ) 이 완료되면 모든 콘텐츠( GPT-3을 사용하여 생성된 완전한 게시물 ) 렌더링을 처리합니다.
$(문서).ready( 함수() {
수화();
});- 함수에 의해 렌더링된 콘텐츠는 JavaScript 또는 JSON 문자열의 페이지에 없지만 원격 호출(AJAX)을 통해 가져옵니다.
- 구조화된 데이터는 또한 원격 호출을 통해 JSON 문자열을 얻는 JavaScript를 통해 " 주입 "됩니다.
- 의도적으로 JavaScript 함수가 <title> 태그의 내용을 재정의하고 <h1> 태그의 내용을 생성하고 설명을 생성하도록 했습니다. 그 이유는 다음과 같습니다. JS가 렌더링한 데이터를 고려했다면 SERP의 결과 스니펫이 완전히 변경되었을 것입니다.
- JS를 통해 렌더링되는 두 이미지 중 하나는 이 작업이 리소스의 인덱싱 속도를 높일 수 있는지 이해하기 위해 <link> 태그( rel = "preload" )의 페이지 헤더에 표시되었습니다.
2) 검색 엔진에 페이지 제출 및 테스트
페이지를 게시한 후 검색 엔진, 특히 Google(Search Console의 " URL 확인 "을 통해), Bing(웹마스터 도구의 " URL 제출 "을 통해) 및 Yandex(" 페이지 재색인 을 통해)에 보고했습니다. "의 웹마스터 도구).
이 단계에서 몇 가지 테스트를 실행했습니다.
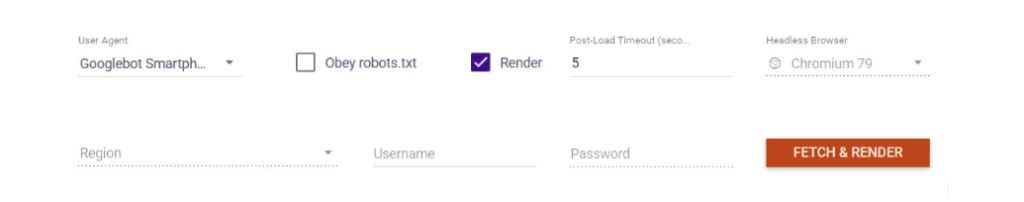
- 내가 일반적으로 렌더링 테스트를 수행하는 데 사용하는 Merkle의 "Fetch & Render" 도구는 페이지를 올바르게 생성했습니다. 이 도구는 Chromium 79 헤드리스를 사용하여 Googlebot을 시뮬레이션합니다.
참고: Merkle 도구 중에는 요청하는 사용자 에이전트를 기반으로 HTML 응답을 확인할 수 있는 사전 렌더링 테스터 도 있습니다.

Merkle Fetch & Render: 렌더링 테스트 도구
- Google의 리치 결과 테스트 가 페이지의 DOM과 스크린샷을 성공적으로 생성했습니다. 이 도구는 또한 " Article " 유형의 엔티티를 식별하는 구조화된 데이터를 올바르게 감지했습니다.

Google 리치 결과 테스트에서 생성된 DOM
- Search Console URL 확인 도구는 처음에 때때로 불완전한 렌더링을 보여주었습니다. 하지만 그 이유는 러닝타임 때문이라고 생각합니다.
3) 인덱싱
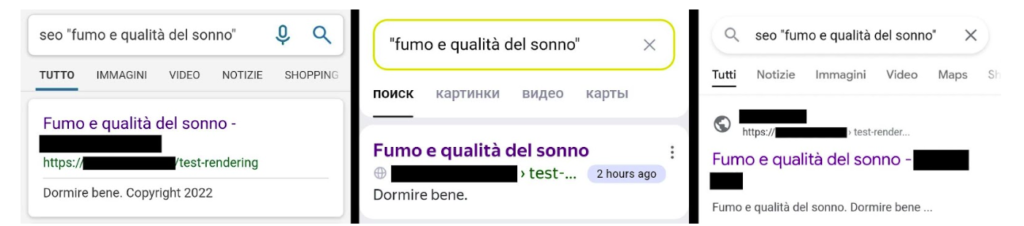
이 단계에서 모든 검색 엔진은 동일하게 작동했습니다. 몇 시간 후 결과가 모든 SERP에 표시되었습니다.

Bing, Yandex 및 Google의 첫 번째 단계에서 생성된 스니펫
스니펫은 이미지에서 볼 수 있듯이 <title> 태그의 내용과 주요 내용에서 사용할 수 있는 데이터에서 얻은 설명으로 구성됩니다.
페이지에 인덱싱된 이미지가 없습니다.
4) 편집 작업, 사이트맵, Google 인덱싱 API
다음날, 스 니펫은 동일했습니다. 검색 엔진에 신호를 보내는 몇 가지 작업을 완료했습니다.

- 페이지의 HTML을 변경하고 파비콘, 게시물 작성자 이름 및 게시 날짜를 추가했습니다. 목표는 검색 엔진이 렌더링된 콘텐츠의 잠재적인 분석 전에 스니펫을 업데이트하는지 파악하는 것이었습니다.
- 동시에 수정 날짜("dateModified")를 업데이트하여 구조화된 데이터의 JSON을 업데이트했습니다.
- 웹 페이지의 URL이 포함된 사이트맵을 다른 검색 엔진의 웹마스터 도구로 보냈습니다.
- 페이지가 수정되었음을 검색 엔진에 보고했으며 특히 Google의 경우 색인 생성 API를 통해 보고했습니다.
[사례 연구] SEO에 불이익을 주지 않도록 디자인 변경
결과
며칠 후 어떻게 되었습니까?

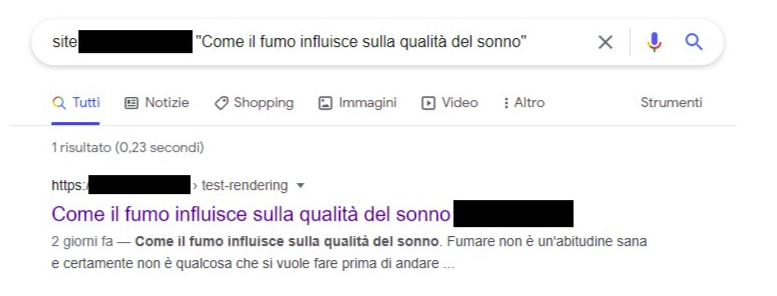
Google은 스니펫을 렌더링하고 재작업했습니다.
1) Google은 JavaScript를 처리하여 콘텐츠를 렌더링한 다음 콘텐츠를 올바르게 사용하여 SERP에서 결과를 재작업했습니다.

Google은 JavaScript를 사용하여 렌더링된 콘텐츠의 색인을 생성했습니다.
2) 게시물의 첫 번째 이미지도 인덱싱되어 Google 이미지에 나타났습니다.

JavaScript를 통해 렌더링된 게시물 이미지가 Google 이미지에 나타납니다.
3) Bing 및 Yandex의 스니펫은 변경되지 않았습니다. 이는 출판 이후 며칠 동안 최종 DOM을 고려하지 않았음을 의미합니다.
4) 예압에 대한 링크에 표시된 이미지는 다른 것에 비해 유리한 대우를받지 못했습니다.
Yandex의 JavaScript 페이지 렌더링(β)
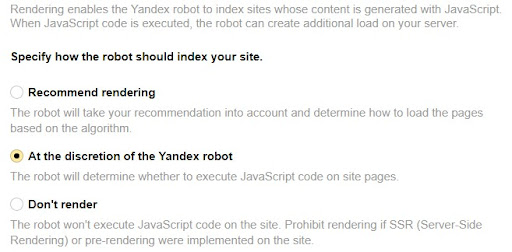
Yandex 웹마스터 도구에는 페이지를 크롤링할 때 로봇의 동작을 지정할 수 있는 "베타" 기능이 있습니다.

Yandex 렌더링 구성 패널
JavaScript를 실행하여 렌더링을 완료하거나 실행하지 않도록 제안할 수 있습니다. 기본 옵션은 알고리즘에 최상의 작업을 선택할 수 있는 "자유"를 제공합니다.
거의 모든 콘텐츠가 클라이언트 측에서 생성되지만 더 일반적으로 예를 들어 JavaScript 프레임워크의 경우에는 강제로 렌더링하는 것이 좋습니다.
동적 렌더링
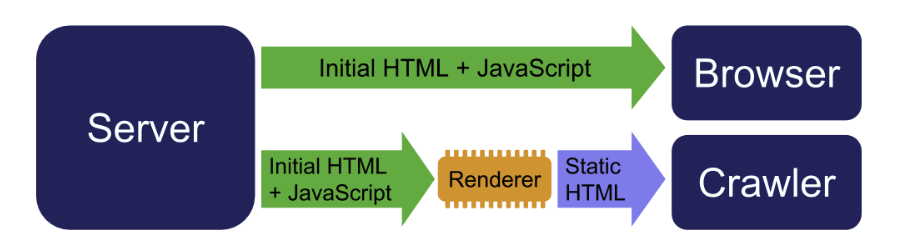
테스트의 마지막 단계에서 Bing 및 Yandex용 동적 렌더링 솔루션을 구현했습니다. 이 솔루션을 사용하면 다음과 같이 클라이언트에 전송되는 응답을 구별할 수 있습니다.
- 사용자의 브라우저는 렌더링을 완료하는 데 필요한 HTML 및 JavaScript가 포함된 응답을 수신합니다.
- 크롤러는 소스의 모든 중요한 콘텐츠가 포함된 페이지의 정적 버전을 받습니다.

동적 렌더링 작동 방식
구현 완료 후 Bing 및 Yandex 도구를 통해 다시 인덱싱을 요청했습니다.
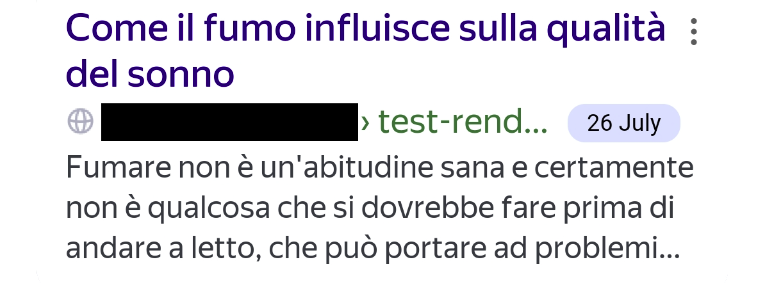
Yandex는 몇 시간 만에 다음과 같이 SERP에서 스니펫을 재구축했습니다. 그래서 Yandex는 서버 측 렌더링된 새 버전을 고려했습니다.

동적 렌더링 후 Yandex 스니펫
Bing은 테스트에 사용할 수 있는 시간 내에 결과를 변경하지 않았지만 확실히( 음.. 적어도 저는 희망 합니다) 다음 날에 결과를 통합했을 것입니다.
결론
이 간단한 테스트는 Google이 문서에서 지정한 대로 작동하며 게시물의 초기 부분에서 볼 수 있는 체계의 두 단계를 준수함을 보여줍니다. 실제로 첫 번째 단계에서는 페이지 소스에 있는 콘텐츠를 거의 즉시 색인화했습니다(서버 측에서 생성된 HTML). 두 번째는 며칠 만에 JavaScript를 통해 렌더링된 부분을 인덱싱했습니다.
반면 Bing과 Yandex는 JavaScript를 통해 생성된 콘텐츠를 감지하지 못하는 것 같습니다.
이러한 요소는 아래에서 조금 더 자세히 설명하려고 하는 일부 JavaScript 관련 측면을 강조합니다.
- 커뮤니케이션을 위한 참조 시장에 대한 초점은 유지되어야 합니다. Google 이외의 검색 엔진을 사용하는 잠재고객을 대상으로 하는 경우 원하는 만큼 눈에 띄지 않을 위험이 있습니다.
- 사용자가 Google을 사용하더라도 SERP에서 완전한 정보를 얻는 데 걸리는 시간을 고려해야 합니다. 실제로 렌더링 단계는 리소스 측면에서 매우 비쌉니다. 테스트의 경우 온라인에 한 페이지만 있는 상태에서 스니펫을 며칠 만에 올바르게 얻었습니다. 그러나 매우 큰 웹 사이트에서 작업하면 어떻게 될까요? 검색 엔진이 우리에게 제공하는 "예산"과 웹사이트의 성능이 결정적입니다.
- JavaScript를 통해 사용자에게 우수한 사용자 경험을 제공할 수 있다고 생각하지만 이를 달성하는 데 필요한 기술은 많고 비용이 많이 듭니다. SEO 전문가로서 우리는 최고의 솔루션을 제안하기 위해 진화해야 합니다. 사전 렌더링 또는 동적 렌더링은 글로벌 가시성을 보장해야 하는 프로젝트에서 중요한 콘텐츠를 생성하는 데 여전히 유용한 기술입니다.
- Astro, Gatsby, Jekyll, Hugo, NuxtJS 및 Next.JS와 같은 JAMstack 아키텍처를 기반으로 하는 모든 최신 JavaScript 프레임워크는 페이지. 또한 내가 생각하기에 가장 진보된 Next.JS는 "ISR(Incremental Static Regeneration)"이라는 "하이브리드" 렌더링 모드를 허용합니다. ISR을 사용하면 지속적인 백그라운드 처리로 정적 페이지를 점진적으로 생성할 수 있습니다. 이 기술은 매우 높은 탐색 성능을 허용합니다.
"문제는 .. 그러한 "복잡성"을 프로젝트에 도입할 가치가 있습니까? 대답은 간단합니다. 예, 놀라운 사용자 경험을 제공하려면 그렇습니다!”
추가 참고 사항
- "문서 준비" 이벤트와 "창 로드" 이벤트의 차이점에 주의해야 합니다. 전자는 DOM이 생성된 후에 적용되고 후자는 DOM이 생성되고 리소스가 로드되었을 때 적용됩니다.
- 분명히 이와 같은 테스트의 경우 Google의 캐시 복사본을 분석하는 것은 의미가 없습니다. 페이지가 열릴 때 JS가 다시 실행되어 Google에서 고려한 콘텐츠에 대한 인식을 제공하지 않기 때문입니다.
좋은 자바스크립트와 좋은 SEO!
