SEO 친화적인 웹 디자인 규칙 10가지
게시 됨: 2024-05-25
오늘날에는 멋진 웹사이트를 갖는 것만으로는 충분하지 않습니다. 처음부터 검색 엔진에서 경쟁할 수 있도록 웹 디자인에 SEO를 구축해야 합니다. 안타깝게도 이 단계를 무시하면 나중에 더 큰 문제가 발생할 수 있으며 문제를 해결하는 데 더 많은 시간과 비용이 소요될 수 있습니다.
이 기사에서는 다음을 포함하여 SEO 친화적인 웹 디자인 규칙 10가지를 다룰 것입니다.
- SEO 친화적인 웹 디자인을 위한 프로세스 만들기
- 1. 콘텐츠 초점 결정
- 정보 제공
- 거래
- 정보 제공 및 거래 모두
- 2. 키워드 선택
- 3. 헤더 태그 사용
- 4. 페이지 코드를 깔끔하게 만들기
- 5. 자산 정리
- 6. 파일 이름 지정
- 7. 동적 사이트 보유
- 8. 강력하고 SEO 친화적인 사이트 탐색 만들기
- 9. 사이트 검색 구현
- 10. 미디어 포함 및 최적화
- 보너스 팁: 사이트 재설계
- 마지막 생각들
- FAQ: 내 웹사이트가 검색 엔진에서 더 높은 순위를 차지하도록 SEO 친화적인 웹 디자인 원칙을 어떻게 통합할 수 있습니까?
SEO 친화적인 웹 디자인을 위한 프로세스 만들기
웹사이트 디자인이나 재설계에 참여한 적이 있는 분들을 위해 소개합니다. 나는 상대방에게 다가가는 것이 얼마나 어려운 일인지 알고 있습니다.
모든 색상, 이미지, 단어, 링크 및 비디오는 이전과는 전혀 다른 방식으로 면밀히 조사됩니다.
그리고 관련된 많은 사람들이 SEO 전문 지식이 없기 때문에 가장 중요한 SEO 친화적인 웹 디자인 규칙 중 일부가 통합되었는지 확인하는 것이 SEO 지지자로서 우리의 임무입니다.
그렇기 때문에 SEO가 포함된 웹사이트 디자인 프로세스를 만드는 것이 중요합니다. 첫 번째 단계? SEO가 첫 번째 디자인 회의에서 테이블에 자리를 잡았는지 확인하세요.
다음 단계: 모든 사람이 고려해야 할 사항과 수행 방법을 요약한 문서를 작성하여 사이트에서 작업하는 모든 사람이 프로젝트 작업을 시작하기 전에 SEO가 어떻게 적합한지에 대한 큰 그림을 볼 수 있도록 합니다.
이를 통해 프로세스가 시작되기 전에 작업을 수행하는 가장 좋은 방법에 대해 많은 논의가 가능합니다.
더 읽어보기: SEO 프로젝트 관리를 위한 5단계 Bliss
1. 콘텐츠 초점 결정
먼저, 사이트의 주요 초점을 이해해야 합니다. 이는 귀하의 사이트와 키워드 연구를 구성하는 방법에 영향을 미칩니다.
세 가지 주요 유형은 다음과 같습니다.
- 정보 제공
- 거래
- 둘 다의 혼합
정보 제공
정보 제공을 주요 목표로 하는 모든 사이트는 정보 제공을 위한 사이트입니다. 이는 레시피 사이트와 B2B 웹사이트부터 취미나 교육 주제에 관한 사이트에 이르기까지 모든 것에 적용됩니다.
거래
구매 활성화를 주요 목표로 하는 사이트는 전자상거래 사이트이며 거래가 가능합니다.
정보 제공 및 거래 모두
많은 사이트에는 정보 제공 콘텐츠와 거래 콘텐츠가 혼합되어 있습니다. 예를 들어, 블로그를 운영하는 인플루언서는 제품을 리뷰하는 콘텐츠를 갖고 링크로 연결할 수 있습니다. 의류 사이트에는 패션과 옷 고르는 방법에 대한 정보도 있을 수 있습니다.
2. 키워드 선택
키워드 조사는 사이트 탐색 및 웹 사이트 콘텐츠 구성 방법 등에 영향을 미치기 때문에 SEO 친화적인 디자인의 일부입니다(자세한 내용은 나중에 설명).
키워드는 귀하의 사이트에 소개될 각 웹페이지의 주제에 집중하는 데 도움이 됩니다. 처음부터 시작한다면 이는 간단합니다.
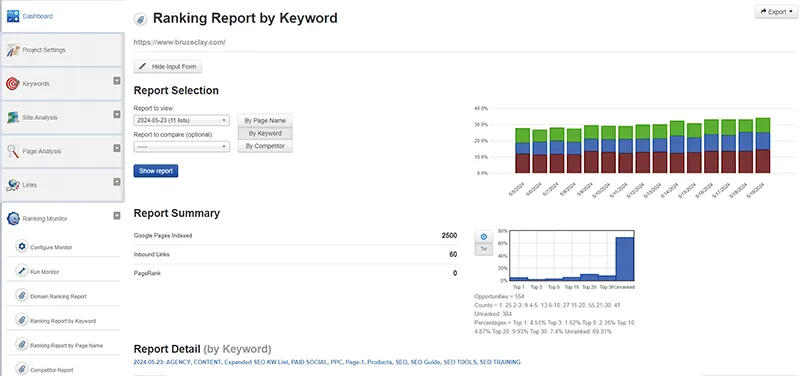
기존 사이트를 재설계하는 경우 순위 모니터 도구를 실행하여 이미 실행 중인 키워드를 찾는 데 도움을 받을 수 있습니다. 페이지가 이미 특정 키워드에 대해 순위를 매겼는지 알려줍니다.
그렇다면 해당 페이지를 해당 키워드의 기본 페이지로 지정합니다.

해당 페이지에서 관련되지 않은 다른 키워드를 제거하여 기본 키워드가 전면 중앙에 오도록 할 수 있습니다. 주제에 대한 지원 문구로 페이지에 몇 가지 관련 키워드를 유지할 수 있습니다.
키워드가 있으면 주요 키워드(및 관련 있는 경우 지원)가 다음 항목에 표시되는지 확인하세요.
- 제목 태그
- 메타 설명
- 페이지의 제목
- 페이지 본문 전반에 걸쳐 콘텐츠가
3. 헤더 태그 사용
제목 태그는 웹페이지의 콘텐츠를 구성합니다. 이는 검색 엔진과 웹 사이트 방문자 모두가 페이지 내용을 더 잘 이해할 수 있도록 도와줍니다.
이는 콘텐츠의 섹션과 하위 섹션을 통해 독자와 크롤러를 안내하는 목차 역할을 하기 때문입니다.

이는 검색 엔진이 콘텐츠를 빠르게 이해하고 색인화하는 데 도움이 됩니다. 또한 제목 태그를 전략적으로 사용하면 콘텐츠가 검색 결과에 표시될 가능성(위치 0)이 높아질 수 있습니다.
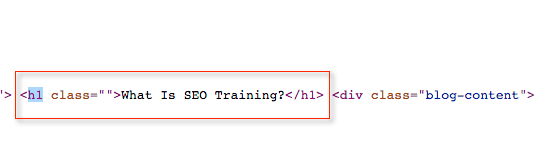
제목 태그를 설정할 때 명확한 계층 구조를 유지하는 것이 중요합니다. 기본 주제에는 H1 태그로 시작하고 섹션과 하위 섹션에는 H2, H3 등을 사용하세요.
각 태그는 앞에 나오는 콘텐츠에 대해 명확하고 간결한 헤드라인을 제공해야 하며, SEO를 향상하려면 관련 키워드를 포함하는 것이 중요합니다.
제목 태그와 관련된 SEO 모범 사례는 수년간의 경험과 연구를 기반으로 한다는 점을 아는 것이 중요합니다. 때때로 이러한 모범 사례는 Google이 말하는 것과 대조됩니다.
예를 들어 Google은 제목 태그에 대해 다음과 같이 말합니다.
“제목을 의미적 순서로 유지하는 것은 스크린 리더에게는 환상적이지만 Google 검색 관점에서는 순서가 바뀌어도 문제가 되지 않습니다. 일반적으로 웹은 유효한 HTML이 아니므로 Google 검색은 HTML 사양에 숨겨진 의미론적 의미에 거의 의존하지 않습니다.
또한 특정 페이지에 있어야 할 마법적이고 이상적인 제목의 양도 없습니다. 그러나 그것이 너무 많다고 생각한다면 아마도 그럴 것입니다.”
사용자 경험 외에는 제목 태그를 올바른 순서로 사용하는 것이 중요합니다.
그러나 우리는 경쟁 검색 결과에서 모든 작은 부분이 중요하다는 것도 알고 있습니다. 우리 사이트를 경쟁업체에 비해 불완전성을 최소화할 수 있다면 그렇게 하는 것입니다.
4. 페이지 코드를 깔끔하게 만들기
코드는 웹사이트의 구성 요소 역할을 합니다. 사이트의 콘텐츠를 이해하기 위해 검색 엔진이 "읽는" 내용이 바로 그것입니다.
목표는 검색 엔진이 콘텐츠를 쉽게 크롤링하고, 이해하고, 색인을 생성할 수 있도록 코드를 "깨끗하게" 유지하는 것입니다.
클린 코드는 어떤 모습인가요? 페이지 내 마크업을 최대한 적게 사용하면 검색 엔진이 페이지의 가장 중요한 콘텐츠에 즉시 접근할 수 있습니다. "코드 팽창"과 같은 문제를 방지합니다.
깔끔한 코드를 얻을 수 있는 몇 가지 방법은 다음과 같습니다.
- 웹 사이트의 모양을 정의하기 위해 외부 CSS 파일을 사용하는 것은 인라인 형식에 비해 웹 사이트의 전체 모양을 제어하는 하나의 소스를 갖는 기능을 포함하여 장점이 있습니다. 스타일 요소를 지정하는 CSS 태그 대신 인라인 서식을 제거하여 페이지의 코드를 줄일 수도 있습니다. 코드가 적다는 것은 페이지가 더 작아지고, 작은 페이지가 더 빨리 로드된다는 것을 의미합니다. 속도는 중요한 사용자 경험이자 순위 요소입니다.
- JavaScript 코드를 외부 JS 파일로 이동합니다. JS 파일이 있다는 것은 페이지에 엄청난 양의 코드가 있는 것과 비교하여 페이지에 JS 파일을 호출하는 코드 한 줄이 있다는 것을 의미합니다. 외부 CSS 파일과 마찬가지로 JS 파일은 페이지 크기를 줄입니다.
- 다른 오래된 웹페이지에서 콘텐츠를 복사하여 붙여넣거나 페이지 기록이 많은 경우와 같이 수년에 걸쳐 수집되었을 수 있는 페이지에서 관련 없는 태그를 제거합니다.
코드를 정리할 준비가 되면 메모장, HTML Tidy 또는 Dirty Markup과 같은 기능을 사용하여 프로세스를 간소화할 수 있습니다.

깔끔하고 깨끗한 코드를 목표로 하고 있다면 W3C(World Wide Web Consortium)에서 따라야 할 웹 표준과 지침을 개발할 수 있습니다. 하지만 소요되는 리소스와 SEO에 미치는 영향을 기반으로 노력의 우선순위를 정해야 합니다.
검색 엔진은 W3C 준수를 요구하지 않지만 검색 엔진의 표준은 SEO와 일치하는 경우가 많기 때문에 나쁜 생각은 아닙니다.
5. 자산 정리
사이트에서 자산 구성을 시작하기 전에 이 단계로 이어지는 모든 단계가 필요합니다.
웹사이트 자산을 정리한다는 것은 무엇을 의미합니까? 이는 새 사이트에 표시하고 싶은 자산을 찾고 그렇지 않은 자산을 폐기하는 것입니다.
귀하가 보유하고 있는 모든 마케팅 또는 영업 자료를 귀하의 새 사이트에 포함될 수 있는 자산으로 고려하십시오.
자산을 정리할 때 고려해야 할 몇 가지 사항은 다음과 같습니다.
- 이미지
- 비디오
- 팟캐스트
- 뉴스 보도
- 블로그 기사
- 지도
재고를 확보한 후에는 정리할 시간입니다. 웹 개발 팀이 쉽게 액세스할 수 있는 장소에 모든 자산을 카테고리별로 정리하세요.
6. 파일 이름 지정
새 사이트에 파일을 업로드할 때 파일 이름 지정에 대한 모범 사례를 따르십시오. 검색 엔진은 파일 이름을 보고 파일 내용을 나타냅니다.
여기서는 단어를 하이픈으로 구분하여 설명적이고 단순하게 파일 이름을 만들고 싶습니다. 파일을 설명하는 가장 간결한 방법은 무엇이며 중요한 키워드를 포함할 수 있습니까?
집 이미지를 업로드하는 경우 이름을 sing-family-ranch-home.jpg 로 지정할 수 있습니다.
이 단계에서는 페이지 URL과 같은 자산의 이름을 지정하는 방법도 고려해야 합니다.
Google은 SEO 시작 가이드에서 설명 URL 사용에 대해 설명합니다.
“사용자에게 유용할 수 있는 단어를 URL에 포함시키도록 노력하세요. 예를 들어:
https://www.example.com/pets/cats.html임의의 식별자만 포함된 URL은 사용자에게 덜 유용합니다. 예를 들어:
https://www.example.com/2/6772756D707920636174”
파일 이름을 지정하는 방법은 SEO 사일로화의 핵심 부분입니다. 이에 대해서는 이 기사의 다른 섹션에서 다루겠습니다.
7. 동적 사이트 보유
동적 사이트는 SEO 친화적인 우수한 콘텐츠 관리 시스템과 템플릿을 사용합니다.
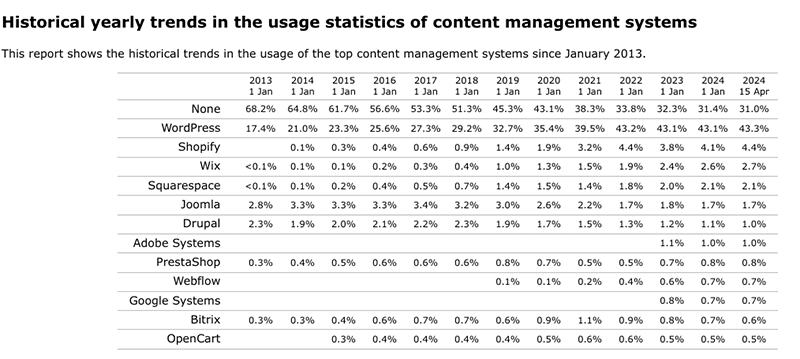
오늘날 구축된 대부분의 사이트는 CMS를 사용합니다. W3 Techs에 따르면 사이트 중 31%만이 이를 사용하지 않습니다. 결론은 엔진이 SEO 성공을 위해 준비되기를 원한다는 것입니다.

사이트에 중요한 SEO 변경 사항을 쉽게 적용할 수 있어야 합니다. 그리고 현재 CMS로 그렇게 할 수 없다면 새 CMS 없이 웹사이트 디자인을 시작하지도 마세요.

당신이 찾고 싶은 것 중에는 페이지 내 SEO와 기술적인 SEO를 수행하는 능력이 포함됩니다. 여기에는 다음과 같은 것들이 포함됩니다:
- HTML 템플릿 사용자 정의
- 고유한 메타 태그 생성
- 제목 태그를 제어하는 기능
- 모바일용 반응형 테마
- 블로깅 기능
- URL을 맞춤설정하는 기능
- 내부 링크 관리
… 그리고 더.
물론 WordPress는 가장 널리 사용되는 콘텐츠 관리 시스템입니다. 끝없는 테마와 수천 개의 플러그인 중에서 선택할 수 있으며, 그 중 다수는 WordPress를 더욱 SEO 친화적으로 만들어줍니다.
8. 강력하고 SEO 친화적인 사이트 탐색 만들기
사이트의 가장 중요한 요소 중 하나는 탐색입니다. 사람들과 검색 엔진이 사이트를 통해 이동하는 방식은 사용자 경험과 순위 모두에 중요합니다.
검색 엔진이 사이트를 제대로 이동할 수 없으면 콘텐츠에 대한 색인도 제대로 생성할 수 없습니다.
대부분의 사이트에는 다음이 포함됩니다.
- 상단 탐색은 웹사이트 상단에 있는 탐색 요소로, 가장 중요한 페이지용으로 예약되어 있습니다.
- 웹사이트 하단에 있는 링크인 바닥글 탐색은 주요 참조 링크(“회사 소개” 등)를 포함합니다.

이는 중요한 결정이며, 가장 중요한 결정 중 하나는 탐색 링크의 대상이 될 사이트의 웹페이지(콘텐츠)를 어떻게 분류하고 구성할 것인지입니다.
우리는 이것을 SEO 사일로잉이라고 부릅니다. SEO 사일로잉은 웹사이트의 콘텐츠를 계층적으로 구조화된 카테고리로 구성하는 검색 엔진 최적화에 사용되는 기술입니다.
이러한 카테고리는 일반적인 검색 동작을 반영하는 방식으로 관련 웹페이지를 그룹화하여 보다 일반적인 주제에서 보다 구체적인 주제로 이동합니다.
전체 고객 여정 동안 사람들이 검색하는 방식에 콘텐츠를 집중함으로써 웹사이트는 다음을 수행할 수 있습니다.
- 전체적으로 완전한 답변을 제공하여 훌륭한 사용자 경험을 만드십시오.
- Google EEAT 기준의 '전문성' 측면을 효과적으로 충족하여 해당 분야의 전문성을 입증합니다.
더 읽어보세요:
- SEO를 위한 내부 링크에 대한 꽉 찬 가이드
- SEO 사일로잉: 무엇을, 왜, 어떻게
- SEO가 고객 여정을 지원하는 방법
9. 사이트 검색 구현
사이트 검색 기능을 포함하면 사람들이 귀하의 웹사이트에서 정보를 쉽게 검색할 수 있습니다.
일반적으로 사이트 오른쪽 상단에 표시되는 이 작은 검색 상자를 통해 사람들은 검색어를 입력하고 사이트에서 특정 정보를 찾을 수 있습니다.

다른 이점도 있습니다. 사이트 검색을 통해 사람들이 무엇을 찾고 있는지에 대한 데이터를 수집하고 해당 정보를 사용하여 웹사이트 콘텐츠 전략을 강화할 수 있습니다. 제공할 수 있는 누락된 정보가 있습니까?
하지만 사이트 검색 기능이 제대로 작동하는지 확인하세요. 그렇지 않다면 사람들이 귀하의 사이트를 떠나기 전에 좌절감을 느끼고 사이트에서 마지막으로 하는 일이 될 수 있습니다.
10. 미디어 포함 및 최적화
매력적인 사이트에는 미디어, 특히 이미지와 비디오가 있습니다. 둘 중 하나는 검색에서 찾을 수 있는 또 다른 기회를 제공합니다.
이미지는 단순히 사이트에 업로드하는 것이 아니라 최적화되어야 합니다. 웹페이지에 최적화된 이미지는 Google 검색 및 Google 이미지에서 순위를 매길 수 있습니다.
비디오는 청중이 콘텐츠를 소비하는 또 다른 방법을 만듭니다. 사이트의 동영상에 대한 몇 가지 옵션이 있습니다.
- 자신의 사이트에서 비디오를 호스팅할 수 있습니다.
- YouTube에 만들고 업로드할 수 있으며 사이트에 삽입할 수 있습니다.
일반적으로 결정은 사례별로 이루어지며 동영상 콘텐츠의 맥락을 고려합니다. 하지만 일반적으로 YouTube에서 동영상을 제작하고 호스팅하면 브랜드에 다음과 같은 이점이 있습니다.
- Google은 웹사이트에 호스팅된 동영상과 같은 다른 유형의 동영상보다 검색결과에서 YouTube 동영상을 선호하므로 검색어에 대해 Google 검색결과에 표시됩니다.
- YouTube 플랫폼 자체에서 검색하는 사람들이 찾을 수 있는 또 다른 기회입니다.
더 읽어보세요:
- Google 이미지 검색 순위를 높이는 방법
- YouTube SEO에 대한 CMO 가이드
보너스 팁: 사이트 재설계
이 글의 마지막 팁으로, 웹사이트를 재설계하는 경우 최상의 SEO 결과를 얻기 위해 사이트 마이그레이션의 모든 내용을 이해하고 있는지 확인하세요.
자세한 내용은 SEO 웹사이트 마이그레이션 가이드를 읽고 주문형 웹 세미나인 웹사이트 마이그레이션에서 해야 할 일과 재난을 피하기 위해 하지 말아야 할 일을 시청하세요.
마지막 생각들
이러한 10가지 SEO 친화적인 웹 디자인 팁을 수용하면 사용자 경험과 검색 엔진 가시성을 우선시하는 웹사이트의 기반이 마련됩니다. SEO는 단순한 추가 기능이 아니라 기획 단계부터 바로 고려해야 하는 웹 디자인 프로세스의 필수적인 부분이라는 것을 기억하세요.
귀하의 웹사이트에 SEO 친화적인 기술을 구현하는 데 어려움을 겪고 계십니까? 당사의 SEO 전문가는 더 나은 검색 순위, 더 많은 자격을 갖춘 트래픽 및 수익 증대를 위해 실행 가능한 조언을 제공할 수 있습니다. 오늘 무료 상담을 예약하세요.
FAQ: 내 웹사이트가 검색 엔진에서 더 높은 순위를 차지하도록 SEO 친화적인 웹 디자인 원칙을 어떻게 통합할 수 있습니까?
귀하의 웹사이트가 검색 엔진에서 높은 순위를 차지하게 하려면 SEO 친화적인 웹 디자인 방식을 통합해야 합니다.
고려해야 할 몇 가지 핵심 기본 및 고급 기술을 살펴보겠습니다.
모바일 최적화 : Google은 알고리즘에서 모바일 친화적인 사이트를 우선시하므로 웹사이트 디자인이 다양한 모바일 기기의 화면에 맞게 조정되는지 확인하세요.
사이트 속도 : 빠르게 로드되는 웹사이트는 더 나은 사용자 경험을 제공하기 때문에 일반적으로 더 높은 순위를 차지합니다. 사이트를 최적화할 때 Google의 PageSpeed Insights와 같은 도구를 사용하여 속도 문제를 찾아 해결하세요.
사이트 로딩 속도를 향상시키는 다른 기술로는 서버 설정 최적화, 브라우저 캐싱 활용, 콘텐츠 전송 네트워크(CDN) 구현 등이 있습니다.
깔끔하고 구조화된 코드 : 깔끔하고 잘 구조화된 코드는 검색 엔진 봇이 사이트를 빠르고 효율적으로 크롤링하는 데 도움이 됩니다. 또한 기술적인 SEO 문제가 발생할 가능성을 최소화합니다. 헤더 태그(H1, H2, H3)와 같은 의미론적 HTML 태그를 사용하여 더 나은 가독성과 SEO를 위해 콘텐츠를 구성하세요.
이미지 최적화 : 이미지를 사용할 때 파일 크기와 이미지 품질의 균형을 맞춰야 합니다. 올바른 이미지 형식(.png, .jpg)을 사용하고 압축하여 로딩 속도를 높이세요. 이미지의 내용을 설명하는 Alt 태그를 추가하세요. 이는 검색 엔진 크롤러에 큰 도움이 됩니다.
키워드 : 사이트 전체에 키워드를 전략적으로 배치합니다. 메타 태그, 제목 태그, 헤더 등의 위치와 콘텐츠 전체에 자연스럽게 포함하는 것을 잊지 마세요. 너무 많이 넣으면 처벌을 받을 수 있으므로 피하세요. 잘 작성된 메타 설명은 클릭률을 높이고 잠재적으로 순위를 높일 수 있습니다.
내부 링크는 사이트 전체에 페이지 권한을 분산하므로 사용자와 검색 엔진이 콘텐츠를 원활하게 통과하도록 안내하는 논리적 링크 구조를 만듭니다.
사용자 경험(UX) : 사이트를 디자인할 때 사용자 경험에 큰 초점을 맞춰야 합니다. 사용자가 페이지에 빠르게 접근할 수 있도록 탐색 기능을 깔끔하고 체계적으로 만드세요. 이탈률을 줄이고 방문자가 사이트에서 보내는 시간을 늘리려면 시각적으로 매력적으로 사이트를 디자인하세요.
콘텐츠 : 고품질 콘텐츠는 여전히 귀하의 웹사이트 순위를 높이는 데 필수적인 요소입니다. 정기적으로 콘텐츠를 감사하고 필요에 따라 새로 고칩니다. 검색 엔진은 최신의 유익하고 매력적인 콘텐츠로 사이트에 보상을 제공합니다. SEO 도구를 지원하는 콘텐츠 관리 시스템(CMS)은 최적화 프로세스를 개선할 수 있습니다.
Google Analytics 4, Search Console 또는 SEOToolSet과 같은 SEO 도구를 사용하여 SEO 활동을 추적하세요. 이러한 도구의 데이터와 통찰력은 필요에 따라 전략을 조정하는 데 도움이 됩니다.
단계별 절차 :
- 웹 사이트 템플릿 또는 디자인 프레임워크가 모든 장치, 데스크탑 및 모바일에서 올바르게 표시되도록 조정되는지 확인하십시오.
- 이미지 파일을 압축하고, 무거운 스크립트를 최소화하고, 이미지에 지연 로딩을 사용하는 것을 고려하세요.
- 의미론적 HTML5, CSS3 및 JavaScript 코드를 사용하여 검색 엔진 크롤러가 읽기 쉽고 깔끔하게 유지하세요.
- 이에 따라 콘텐츠를 구성하십시오. 제목에는 H1 태그를 적용하고, 주요 섹션에는 H2 태그를 적용하여 가독성을 높이세요.
- TinyPNG와 같은 도구를 사용하여 이미지를 압축하고, 관련 키워드를 통합하고 이미지 크기를 포함하는 설명적인 Alt 태그를 사용하세요.
- 제목 태그, 메타 설명, 헤더 및 본문 콘텐츠 전체에 기본/보조 키워드를 전략적으로 배치하세요.
- 150~160자로 매력적인 메타 설명을 작성하세요. 메타 설명은 내용을 간결하게 요약해야 하며 주요 키워드를 포함해야 합니다.
- 사용자 탐색을 개선하고 페이지 권한을 분산하는 논리적 내부 링크 계층 구조를 만듭니다.
- 직관적이고 깔끔하며 시각적으로 매력적인 웹사이트 인터페이스를 디자인하세요. 아름답게 디자인된 사이트는 사용자 참여, 유용성 및 유지율을 향상시킵니다.
- 게스트 블로그, 파트너십, 인플루언서 마케팅을 통해 고품질 백링크를 확보할 수 있는 방법을 찾아보세요.
- 관련성과 가치가 있도록 콘텐츠를 정기적으로 감사하고 필요에 따라 새로 고칩니다. 최적화 프로세스를 간소화하려면 SEO 도구나 플러그인이 내장된 콘텐츠 관리 시스템을 선택하는 것이 좋습니다.
- 스키마 마크업을 사용하면 검색 엔진이 사이트 콘텐츠의 내용을 더 명확하게 알 수 있습니다.
- URL을 짧고 설명적으로 만들어 최적화하세요. 가능하면 기본 키워드를 포함하세요.
- 크롤링 효율성을 높이려면 XML 사이트맵을 설정하고 검색 엔진에 제출하세요.
- 귀하의 웹사이트가 안전한지 확인하려면 SSL 인증서를 사용하여 사이트를 보호하세요. (HTTPS라고도 함)
- 지역 비즈니스인 경우 지역 SEO에 맞게 사이트를 최적화하세요. 지역 검색 가시성을 높이려면 지역 키워드를 통합하고 Google 마이 비즈니스 프로필을 만드세요.
- 소셜 미디어 플랫폼에서 콘텐츠를 확대하여 웹 사이트에 대한 가시성과 자격을 갖춘 트래픽을 높이세요.
- Google Analytics 4 또는 SEOToolSet과 같은 도구를 사용하여 사이트 성능을 추적하세요. 그에 따라 전략을 조정하세요.
- 정기적으로 사이트를 감사하여 끊어진 링크를 찾아 수정하세요.
- 브라우저 캐싱을 활용하여 사이트 속도를 향상시킵니다. 이 기술은 사용자 장치에 로컬로 정적 파일을 저장합니다.
- 콘텐츠 전달 네트워크를 구현하여 콘텐츠를 전 세계적으로 배포하고, 서버 로드를 줄이고, 로드 시간을 개선하세요.
- CMS를 사용하는 경우 최신 버전의 플랫폼과 플러그인을 사용해야 합니다.
- SEMrush, Ahrefs 또는 SEOToolset과 같은 SEO 도구를 사용하여 기술적인 SEO 문제를 식별하고 해결하세요.
검색 순위, 가시성, 성능 및 트래픽을 높이기 위해 웹사이트를 디자인할 때 다음 전략을 따르십시오.
